WPF - Hallo Welt
In diesem Kapitel werden wir eine einfache Hello World WPF-Anwendung entwickeln. Beginnen wir also mit der einfachen Implementierung, indem wir die folgenden Schritte ausführen.
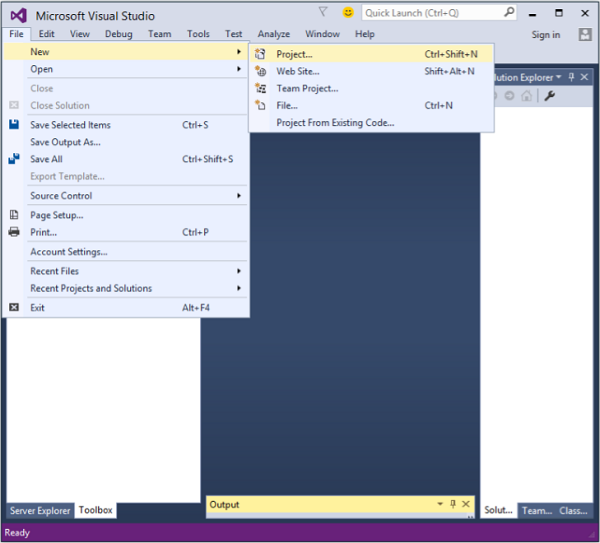
- Klicken Sie auf die Menüoption Datei> Neu> Projekt.

- Das folgende Dialogfeld wird angezeigt.

Wählen Sie unter Vorlagen die Option Visual C # aus, und wählen Sie im mittleren Bereich die Option WPF-Anwendung aus.
Geben Sie dem Projekt einen Namen. ArtHelloWorld Klicken Sie im Namensfeld auf die Schaltfläche OK.
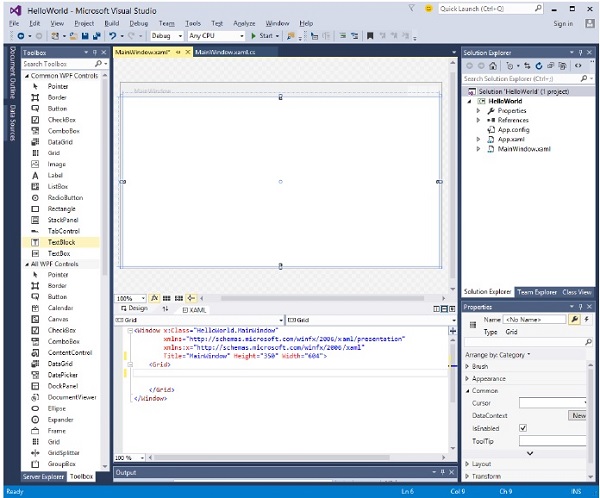
Standardmäßig werden zwei Dateien erstellt, eine davon ist die XAML Datei (mainwindow.xaml) und die andere ist die CS Datei (mainwindow.cs)
Auf mainwindow.xaml sehen Sie zwei Unterfenster, eines davon ist das design window und der andere ist der source (XAML) window.
In der WPF-Anwendung gibt es zwei Möglichkeiten, eine Benutzeroberfläche für Ihre Anwendung zu entwerfen. Eine Möglichkeit besteht darin, Benutzeroberflächenelemente einfach per Drag & Drop aus der Toolbox in das Entwurfsfenster zu ziehen. Die zweite Möglichkeit besteht darin, Ihre Benutzeroberfläche zu entwerfen, indem Sie XAML-Tags für Benutzeroberflächenelemente schreiben. Visual Studio verarbeitet XAML-Tags, wenn die Drag & Drop-Funktion für das UI-Design verwendet wird.
In der Datei mainwindow.xaml werden standardmäßig die folgenden XAML-Tags geschrieben.
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>- Standardmäßig ist ein Raster als erstes Element nach der Seite festgelegt.
- Gehen wir zur Toolbox und ziehen einen TextBlock in das Entwurfsfenster.

- Sie sehen den TextBlock im Designfenster.

Wenn Sie sich das Quellfenster ansehen, werden Sie feststellen, dass Visual Studio den XAML-Code des TextBlock für Sie generiert hat.
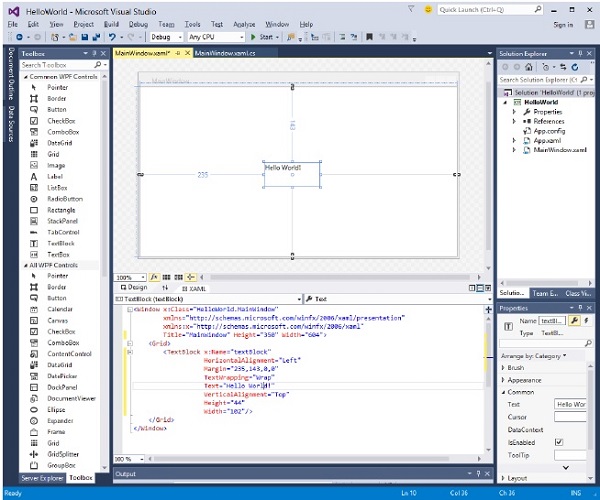
Lassen Sie uns die Text-Eigenschaft von TextBlock im XAML-Code von TextBlock in Hello World ändern.
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "235,143,0,0" TextWrapping = "Wrap" Text = "Hello World!"
VerticalAlignment = "Top" Height = "44" Width = "102" />
</Grid>
</Window>- Jetzt sehen Sie die Änderung auch im Designfenster.

Wenn der obige Code kompiliert und ausgeführt wird, wird das folgende Fenster angezeigt.

Herzliche Glückwünsche! Sie haben Ihre erste WPF-Anwendung entworfen und erstellt.