WPF - Kurzanleitung
WPF steht für Windows Presentation Foundation. Es ist ein leistungsstarkes Framework zum Erstellen von Windows-Anwendungen. In diesem Lernprogramm werden die Funktionen erläutert, die Sie zum Erstellen von WPF-Anwendungen benötigen, und wie sich grundlegende Änderungen an Windows-Anwendungen ergeben.
WPF wurde zuerst in der .NET Framework 3.0-Version eingeführt, und dann wurden in den nachfolgenden .NET Framework-Versionen so viele andere Funktionen hinzugefügt.
WPF-Architektur
Vor WPF waren die anderen von Microsoft angebotenen Benutzeroberflächen-Frameworks wie MFC- und Windows-Formulare nur Wrapper für User32- und GDI32-DLLs, aber WPF verwendet User32 nur minimal. Damit,
- WPF ist mehr als nur ein Wrapper.
- Es ist Teil des .NET Frameworks.
- Es enthält eine Mischung aus verwaltetem und nicht verwaltetem Code.
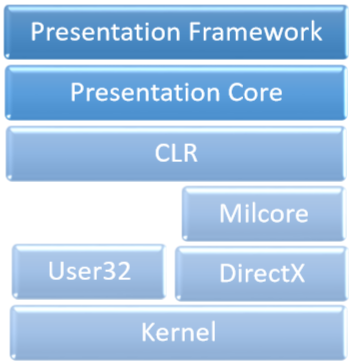
Die Hauptkomponenten der WPF-Architektur sind in der folgenden Abbildung dargestellt. Der wichtigste Codeteil von WPF sind -
- Präsentationsrahmen
- Präsentationskern
- Milcore

Das presentation framework und die presentation core wurden in verwaltetem Code geschrieben. Milcore ist Teil von nicht verwaltetem Code, der eine enge Integration mit DirectX ermöglicht (verantwortlich für Anzeige und Rendering). CLR macht den Entwicklungsprozess produktiver, indem es viele Funktionen wie Speicherverwaltung, Fehlerbehandlung usw. bietet.
WPF - Vorteile
In den früheren GUI-Frameworks gab es keine wirkliche Trennung zwischen dem Aussehen einer Anwendung und ihrem Verhalten. Sowohl die Benutzeroberfläche als auch das Verhalten wurden in derselben Sprache erstellt, z. B. C # oder VB.Net, was vom Entwickler mehr Aufwand erfordern würde, um sowohl die Benutzeroberfläche als auch das damit verbundene Verhalten zu implementieren.
In WPF werden UI-Elemente in XAML entworfen, während Verhaltensweisen in prozeduralen Sprachen wie C # und VB.Net implementiert werden können. So ist es sehr einfach, das Verhalten vom Designer-Code zu trennen.
Mit XAML können die Programmierer parallel zu den Designern arbeiten. Durch die Trennung zwischen einer GUI und ihrem Verhalten können wir das Erscheinungsbild eines Steuerelements mithilfe von Stilen und Vorlagen leicht ändern.
WPF - Funktionen
WPF ist ein leistungsstarkes Framework zum Erstellen von Windows-Anwendungen. Es unterstützt viele großartige Funktionen, von denen einige unten aufgeführt sind -
| Merkmal | Beschreibung |
|---|---|
| Kontrolle innerhalb einer Kontrolle | Ermöglicht das Definieren eines Steuerelements in einem anderen Steuerelement als Inhalt. |
| Datenbindung | Mechanismus zum Anzeigen und Interagieren von Daten zwischen UI-Elementen und Datenobjekt auf der Benutzeroberfläche. |
| Mediendienste | Bietet ein integriertes System zum Erstellen von Benutzeroberflächen mit gängigen Medienelementen wie Bildern, Audio und Video. |
| Vorlagen | In WPF können Sie das Aussehen eines Elements direkt mit einer Vorlage definieren |
| Animationen | Aufbau von Interaktivität und Bewegung auf der Benutzeroberfläche |
| Alternative Eingabe | Unterstützt Multitouch-Eingaben unter Windows 7 und höher. |
| Direct3D | Ermöglicht die Anzeige komplexerer Grafiken und benutzerdefinierter Themen |
Microsoft bietet zwei wichtige Tools für die Entwicklung von WPF-Anwendungen.
- Visual Studio
- Ausdrucksmischung
Beide Tools können WPF-Projekte erstellen. Fakt ist jedoch, dass Visual Studio häufiger von Entwicklern verwendet wird, während Blend häufiger von Designern verwendet wird. In diesem Tutorial verwenden wir hauptsächlich Visual Studio.
Installation
Microsoft bietet eine kostenlose Version von Visual Studio an, die von VisualStudio heruntergeladen werden kann .
Laden Sie die Dateien herunter und führen Sie die folgenden Schritte aus, um die Entwicklungsumgebung für WPF-Anwendungen auf Ihrem System einzurichten.
Führen Sie nach Abschluss des Downloads die aus installer. Der folgende Dialog wird angezeigt.

Drücke den Install Klicken Sie auf die Schaltfläche, um den Installationsvorgang zu starten.

Sobald der Installationsvorgang erfolgreich abgeschlossen wurde, wird das folgende Dialogfeld angezeigt.

Schließen Sie dieses Dialogfeld und starten Sie Ihren Computer bei Bedarf neu.
Öffnen Sie nun Visual Studio über das Startmenü, um das folgende Dialogfeld zu öffnen.

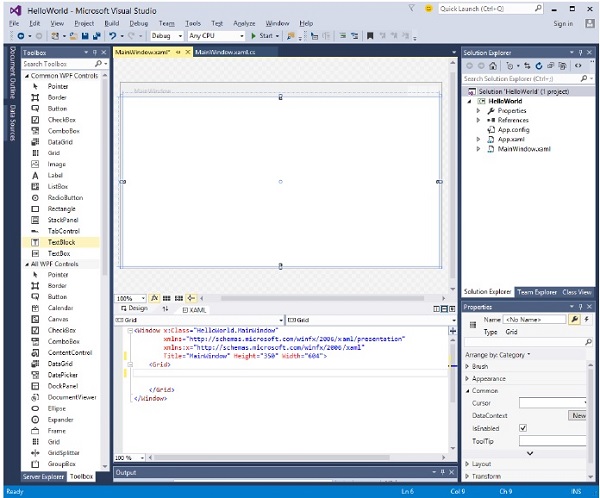
- Sobald alles erledigt ist, sehen Sie das Hauptfenster von Visual Studio.

Sie können jetzt Ihre erste WPF-Anwendung erstellen.
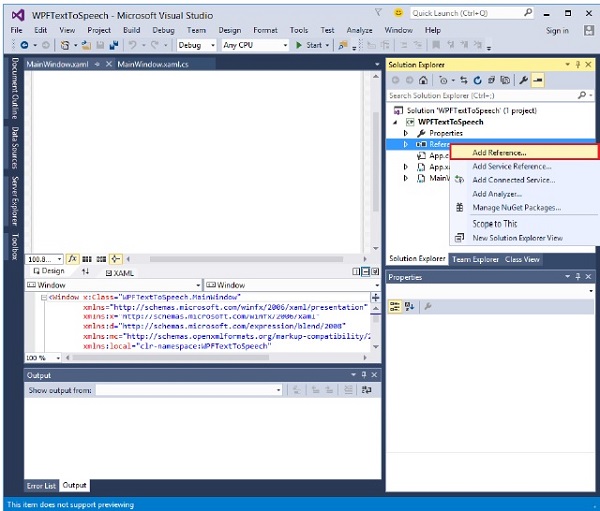
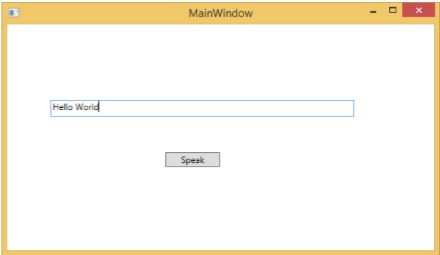
In diesem Kapitel werden wir eine einfache Hello World WPF-Anwendung entwickeln. Beginnen wir also mit der einfachen Implementierung, indem wir die folgenden Schritte ausführen.
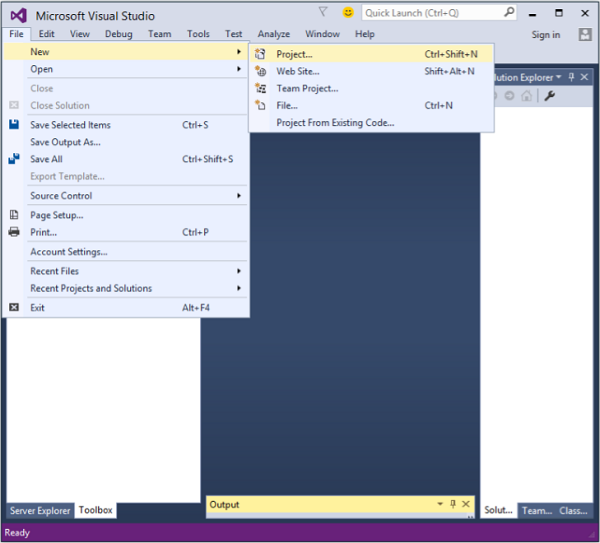
- Klicken Sie auf die Menüoption Datei> Neu> Projekt.

- Das folgende Dialogfeld wird angezeigt.

Wählen Sie unter Vorlagen die Option Visual C # und im mittleren Bereich die Option WPF-Anwendung aus.
Geben Sie dem Projekt einen Namen. ArtHelloWorld Klicken Sie im Namensfeld auf die Schaltfläche OK.
Standardmäßig werden zwei Dateien erstellt, eine davon ist die XAML Datei (mainwindow.xaml) und die andere ist die CS Datei (mainwindow.cs)
Auf mainwindow.xaml sehen Sie zwei Unterfenster, eines davon ist das design window und der andere ist der source (XAML) window.
In der WPF-Anwendung gibt es zwei Möglichkeiten, eine Benutzeroberfläche für Ihre Anwendung zu entwerfen. Eine Möglichkeit besteht darin, Benutzeroberflächenelemente einfach per Drag & Drop aus der Toolbox in das Entwurfsfenster zu ziehen. Die zweite Möglichkeit besteht darin, Ihre Benutzeroberfläche zu entwerfen, indem Sie XAML-Tags für Benutzeroberflächenelemente schreiben. Visual Studio verarbeitet XAML-Tags, wenn die Drag & Drop-Funktion für das UI-Design verwendet wird.
In der Datei mainwindow.xaml werden standardmäßig die folgenden XAML-Tags geschrieben.
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>- Standardmäßig ist ein Raster als erstes Element nach der Seite festgelegt.
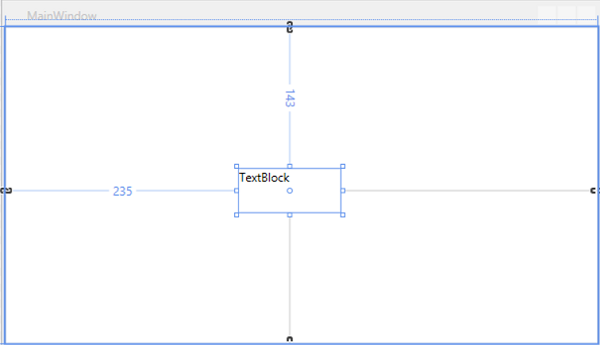
- Gehen wir zur Toolbox und ziehen einen TextBlock in das Entwurfsfenster.

- Sie sehen den TextBlock im Designfenster.

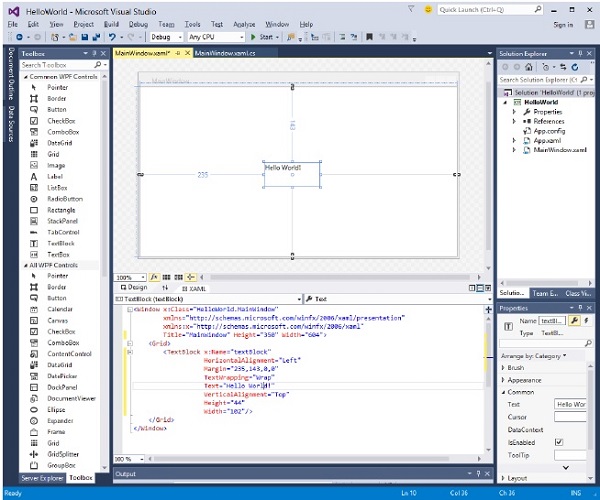
Wenn Sie sich das Quellfenster ansehen, werden Sie feststellen, dass Visual Studio den XAML-Code des TextBlock für Sie generiert hat.
Lassen Sie uns die Text-Eigenschaft von TextBlock im XAML-Code von TextBlock in Hello World ändern.
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "235,143,0,0" TextWrapping = "Wrap" Text = "Hello World!"
VerticalAlignment = "Top" Height = "44" Width = "102" />
</Grid>
</Window>- Jetzt sehen Sie die Änderung auch im Designfenster.

Wenn der obige Code kompiliert und ausgeführt wird, wird das folgende Fenster angezeigt.

Herzliche Glückwünsche! Sie haben Ihre erste WPF-Anwendung entworfen und erstellt.
Eines der ersten Dinge, auf die Sie bei der Arbeit mit WPF stoßen werden, ist XAML. XAML steht für Extensible Application Markup Language. Es ist eine einfache und deklarative Sprache, die auf XML basiert.
In XAML ist es sehr einfach, Eigenschaften von Objekten mit hierarchischen Beziehungen zu erstellen, zu initialisieren und festzulegen.
Es wird hauptsächlich zum Entwerfen von GUIs verwendet, kann jedoch auch für andere Zwecke verwendet werden, z. B. um den Workflow in Workflow Foundation zu deklarieren.
Grundlegende Syntax
Wenn Sie Ihr neues WPF-Projekt erstellen, wird standardmäßig ein Teil des XAML-Codes in MainWindow.xaml angezeigt (siehe unten).
<Window x:Class = "Resources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
</Grid>
</Window>Die obige XAML-Datei enthält verschiedene Arten von Informationen. In der folgenden Tabelle wird kurz die Rolle der einzelnen Informationen erläutert.
| Information | Beschreibung |
|---|---|
| <Fenster | Es ist das öffnende Objektelement oder der Container der Wurzel. |
| x: Class = "Resources.MainWindow" | Es ist eine Teilklassendeklaration, die das Markup mit dem dahinter definierten Teilklassencode verbindet. |
| xmlns = "http://schemas.microsoft.com/win fx / 2006 / xaml / Präsentation" | Ordnet den Standard-XAML-Namespace für den WPF-Client / das WPF-Framework zu |
| xmlns: x = "http://schemas.microsoft.com/w infx / 2006 / xaml" | XAML-Namespace für die XAML-Sprache, der sie dem Präfix x: zuordnet |
| > | Ende des Objektelements der Wurzel |
<Grid> </ Grid> |
Es startet und schließt Tags eines leeren Rasterobjekts. |
| </ Windows> | Objektelement schließen |
Die Syntaxregeln für XAML ähneln fast XML. Wenn Sie sich ein XAML-Dokument ansehen, werden Sie feststellen, dass es sich tatsächlich um eine gültige XML-Datei handelt, eine XML-Datei jedoch nicht unbedingt eine XAML-Datei ist. Dies liegt daran, dass in XML der Wert der Attribute eine Zeichenfolge sein muss, während es sich in XAML um ein anderes Objekt handeln kann, das als Eigenschaftselementsyntax bezeichnet wird.
Die Syntax eines Object-Elements beginnt mit einer linken spitzen Klammer (<), gefolgt vom Namen eines Objekts, z. B. Button.
Definieren Sie einige Eigenschaften und Attribute dieses Objektelements.
Das Objektelement muss durch einen Schrägstrich (/) gefolgt von einer rechtwinkligen Klammer (>) geschlossen werden.
Beispiel eines einfachen Objekts ohne untergeordnetes Element
<Button/>Beispiel eines Objektelements mit einigen Attributen
<Button Content = "Click Me" Height = "30" Width = "60" />Beispiel für eine alternative Syntax definieren Eigenschaften (Eigenschaftselementsyntax)
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>Beispiel für ein Objekt mit einem untergeordneten Element: StackPanel enthält Textblock als untergeordnetes Element
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel>Warum XAML in WPF?
XAML ist nicht nur das bekannteste Feature von WPF, sondern auch eines der am meisten missverstandenen Features. Wenn Sie WPF ausgesetzt sind, müssen Sie von XAML gehört haben. Beachten Sie jedoch die folgenden zwei weniger bekannten Fakten zu XAML:
- WPF benötigt kein XAML
- XAML benötigt kein WPF
Sie sind in der Tat trennbare Teile der Technologie. Um zu verstehen, wie das sein kann, schauen wir uns ein einfaches Beispiel an, in dem eine Schaltfläche mit einigen Eigenschaften in XAML erstellt wird.
<Window x:Class = "WPFXAMLOverview.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button x:Name = "button" Content = "Click Me" HorizontalAlignment = "Left"
Margin = "150" VerticalAlignment = "Top" Width = "75" />
</StackPanel>
</Window>Wenn Sie XAML nicht in WPF verwenden, können Sie das gleiche GUI-Ergebnis auch mit der prozeduralen Sprache erzielen. Schauen wir uns das gleiche Beispiel an, aber dieses Mal erstellen wir eine Schaltfläche in C #.
using System.Windows;
using System.Windows.Controls;
namespace WPFXAMLOverview {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
// Create the StackPanel
StackPanel stackPanel = new StackPanel();
this.Content = stackPanel;
// Create the Button
Button button = new Button();
button.Content = "Click Me";
button.HorizontalAlignment = HorizontalAlignment.Left;
button.Margin = new Thickness(150);
button.VerticalAlignment = VerticalAlignment.Top;
button.Width = 75;
stackPanel.Children.Add(button);
}
}
}Wenn Sie entweder den XAML-Code oder den C # -Code kompilieren und ausführen, wird dieselbe Ausgabe wie unten gezeigt angezeigt.

Aus dem obigen Beispiel geht hervor, dass das, was Sie in XAML tun können, um Eigenschaften von Objekten zu erstellen, zu initialisieren und festzulegen, dieselben Aufgaben auch mit Code ausführen können.
XAML ist nur eine weitere einfache Möglichkeit, UI-Elemente zu entwerfen.
Mit XAML bedeutet dies nicht, dass Sie nur UI-Elemente entwerfen können. Sie können die Objekte entweder in XAML deklarieren oder mithilfe von Code definieren.
XAML ist optional, aber dennoch das Herzstück des WPF-Designs.
Das Ziel von XAML ist es, visuellen Designern die Möglichkeit zu geben, Elemente der Benutzeroberfläche direkt zu erstellen.
WPF soll es ermöglichen, alle visuellen Aspekte der Benutzeroberfläche vom Markup aus zu steuern.
Es gibt viele Technologien, bei denen die Elemente und Komponenten in einer Baumstruktur angeordnet sind, sodass die Programmierer das Objekt leicht handhaben und das Verhalten einer Anwendung ändern können. Windows Presentation Foundation (WPF) verfügt über eine umfassende Baumstruktur in Form von Objekten. In WPF gibt es zwei Möglichkeiten, einen vollständigen Objektbaum zu konzipieren:
- Logische Baumstruktur
- Visuelle Baumstruktur
Mithilfe dieser Baumstrukturen können Sie auf einfache Weise die Beziehung zwischen UI-Elementen erstellen und identifizieren. Meistens verwenden WPF-Entwickler und -Designer entweder eine prozedurale Sprache, um eine Anwendung zu erstellen, oder sie entwerfen den UI-Teil der Anwendung in XAML unter Berücksichtigung der Objektbaumstruktur.
Logische Baumstruktur
In WPF-Anwendungen repräsentiert die Struktur der UI-Elemente in XAML die logische Baumstruktur. In XAML werden die Grundelemente der Benutzeroberfläche vom Entwickler deklariert. Der logische Baum in WPF definiert Folgendes:
- Abhängigkeitseigenschaften
- Statische und dynamische Ressourcen
- Bindung der Elemente an den Namen usw.
Schauen wir uns das folgende Beispiel an, in dem eine Schaltfläche und ein Listenfeld erstellt werden.
<Window x:Class = "WPFElementsTree.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button x:Name = "button" Height = "30" Width = "70" Content = "OK" Margin = "20" />
<ListBox x:Name = "listBox" Height = "100" Width = "100" Margin = "20">
<ListBoxItem Content = "Item 1" />
<ListBoxItem Content = "Item 2" />
<ListBoxItem Content = "Item 3" />
</ListBox>
</StackPanel>
</Window>Wenn Sie sich den XAML-Code ansehen, sehen Sie eine Baumstruktur, dh der Wurzelknoten ist das Fenster, und innerhalb des Wurzelknotens gibt es nur ein untergeordnetes Element, nämlich StackPanel. StackPanel enthält jedoch zwei untergeordnete Elemente, die Schaltfläche und das Listenfeld. Das Listenfeld enthält drei weitere untergeordnete Listenfeldelemente.
Visuelle Baumstruktur
In WPF beschreibt das Konzept des visuellen Baums die Struktur visueller Objekte, wie sie durch die Visual Base Class dargestellt wird. Es kennzeichnet alle UI-Elemente, die auf dem Ausgabebildschirm gerendert werden.
Wenn ein Programmierer eine Vorlage für ein bestimmtes Steuerelement erstellen möchte, rendert er tatsächlich den visuellen Baum dieses Steuerelements. Der visuelle Baum ist auch sehr nützlich für diejenigen, die aus Leistungs- und Optimierungsgründen Steuerelemente auf niedrigerer Ebene zeichnen möchten.
In WPF-Anwendungen wird der visuelle Baum verwendet für -
- Rendern der visuellen Objekte.
- Layouts rendern.
- Die gerouteten Ereignisse wandern meistens entlang des visuellen Baums, nicht entlang des logischen Baums.
Um den visuellen Baum der obigen einfachen Anwendung zu sehen, der eine Schaltfläche und ein Listenfeld enthält, kompilieren wir den XAML-Code und führen ihn aus. Das folgende Fenster wird angezeigt.

Wenn die Anwendung ausgeführt wird, können Sie den visuellen Baum der ausgeführten Anwendung im Fenster "Live Visual Tree" sehen, in dem die vollständige Hierarchie dieser Anwendung angezeigt wird (siehe Abbildung unten).

Der visuelle Baum ist normalerweise eine Obermenge des logischen Baums. Sie können hier sehen, dass alle logischen Elemente auch im visuellen Baum vorhanden sind. Diese beiden Bäume sind also eigentlich nur zwei verschiedene Ansichten derselben Gruppe von Objekten, aus denen die Benutzeroberfläche besteht.
Der logische Baum lässt viele Details aus, sodass Sie sich auf die Kernstruktur der Benutzeroberfläche konzentrieren und die Details der genauen Darstellung ignorieren können.
Mit dem logischen Baum erstellen Sie die Grundstruktur der Benutzeroberfläche.
Der visuelle Baum ist von Interesse, wenn Sie sich auf die Präsentation konzentrieren. Wenn Sie beispielsweise das Erscheinungsbild eines UI-Elements anpassen möchten, müssen Sie den visuellen Baum verwenden.
In WPF-Anwendungen ist die Abhängigkeitseigenschaft ein bestimmter Eigenschaftstyp, der die CLR-Eigenschaft erweitert. Es nutzt die spezifischen Funktionen, die im WPF-Eigenschaftssystem verfügbar sind.
Eine Klasse, die eine Abhängigkeitseigenschaft definiert, muss von der geerbt werden DependencyObjectKlasse. Viele der in XAML verwendeten UI-Steuerelemente werden von der abgeleitetDependencyObject Klasse und sie unterstützen Abhängigkeitseigenschaften, z. B. Button-Klasse unterstützt die IsMouseOver Abhängigkeitseigenschaft.
Der folgende XAML-Code erstellt eine Schaltfläche mit einigen Eigenschaften.
<Window x:Class = "WPFDependencyProperty.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFDependencyProperty"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Height = "40" Width = "175" Margin = "10" Content = "Dependency Property">
<Button.Style>
<Style TargetType = "{x:Type Button}">
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Red" />
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</Grid>
</Window>Die Markup-Erweiterung x: Type in XAML hat eine ähnliche Funktionalität wie typeof () in C #. Es wird verwendet, wenn Attribute angegeben werden, die den Typ des Objekts annehmen, z. B. <Style TargetType = "{x: Type Button}">
Wenn der obige Code kompiliert und ausgeführt wird, erhalten Sie Folgendes MainWindow. Wenn sich die Maus über der Schaltfläche befindet, wird die Vordergrundfarbe einer Schaltfläche geändert. Wenn die Maus die Taste verlässt, kehrt sie in ihre ursprüngliche Farbe zurück.

Warum wir Abhängigkeitseigenschaften benötigen
Die Abhängigkeitseigenschaft bietet Ihnen alle Arten von Vorteilen, wenn Sie sie in Ihrer Anwendung verwenden. Die Abhängigkeitseigenschaft kann in den folgenden Szenarien über eine CLR-Eigenschaft verwendet werden:
- Wenn Sie den Stil festlegen möchten
- Wenn Sie Daten binden möchten
- Wenn Sie mit einer Ressource (einer statischen oder einer dynamischen Ressource) festlegen möchten
- Wenn Sie Animation unterstützen möchten
Grundsätzlich bieten Abhängigkeitseigenschaften viele Funktionen, die Sie mit einer CLR-Eigenschaft nicht erhalten.
Der Hauptunterschied zwischen dependency properties und andere CLR properties sind unten aufgeführt -
CLR-Eigenschaften können mithilfe von direkt vom privaten Mitglied einer Klasse lesen / schreiben getter und setter. Im Gegensatz dazu werden Abhängigkeitseigenschaften nicht im lokalen Objekt gespeichert.
Abhängigkeitseigenschaften werden in einem Wörterbuch von Schlüssel / Wert-Paaren gespeichert, das von der DependencyObject-Klasse bereitgestellt wird. Es spart auch viel Speicher, da es die Eigenschaft speichert, wenn es geändert wird. Es kann auch in XAML gebunden werden.
Benutzerdefinierte Abhängigkeitseigenschaften
In .NET Framework können auch benutzerdefinierte Abhängigkeitseigenschaften definiert werden. Führen Sie die folgenden Schritte aus, um die benutzerdefinierte Abhängigkeitseigenschaft in C # zu definieren.
Erklären und registrieren Sie Ihre dependency property mit Systemaufrufregister.
Das ____ bereitstellen setter und getter für die Immobilie.
Definieren Sie a static handler Hiermit werden alle Änderungen behandelt, die global auftreten
Definieren Sie eine instance handler Hiermit werden alle Änderungen behandelt, die an dieser bestimmten Instanz auftreten.
Der folgende C # -Code definiert eine Abhängigkeitseigenschaft zum Festlegen der SetText Eigenschaft des Benutzersteuerelements.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication3 {
/// <summary>
/// Interaction logic for UserControl1.xaml
/// </summary>
public partial class UserControl1 : UserControl {
public UserControl1() {
InitializeComponent();
}
public static readonly DependencyProperty SetTextProperty =
DependencyProperty.Register("SetText", typeof(string), typeof(UserControl1), new
PropertyMetadata("", new PropertyChangedCallback(OnSetTextChanged)));
public string SetText {
get { return (string)GetValue(SetTextProperty); }
set { SetValue(SetTextProperty, value); }
}
private static void OnSetTextChanged(DependencyObject d,
DependencyPropertyChangedEventArgs e) {
UserControl1 UserControl1Control = d as UserControl1;
UserControl1Control.OnSetTextChanged(e);
}
private void OnSetTextChanged(DependencyPropertyChangedEventArgs e) {
tbTest.Text = e.NewValue.ToString();
}
}
}Hier ist die XAML-Datei, in der der TextBlock als Benutzersteuerelement definiert ist und ihm die Text-Eigenschaft von der SetText-Abhängigkeitseigenschaft zugewiesen wird.
Der folgende XAML-Code erstellt ein Benutzersteuerelement und initialisiert es SetText Abhängigkeitseigenschaft.
<Window x:Class = "WpfApplication3.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:views = "clr-namespace:WpfApplication3"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<views:UserControl1 SetText = "Hellow World"/>
</Grid>
</Window>Lassen Sie uns diese Anwendung ausführen. Sie können sofort feststellen, dass in unserem MainWindow die Abhängigkeitseigenschaft für die Benutzersteuerung erfolgreich als Text verwendet wurde.

EIN routed eventist eine Art von Ereignis, das Handler für mehrere Listener in einem Elementbaum aufrufen kann und nicht nur für das Objekt, das das Ereignis ausgelöst hat. Grundsätzlich handelt es sich um ein CLR-Ereignis, das von einer Instanz der Routed Event-Klasse unterstützt wird. Es ist beim WPF-Ereignissystem registriert. RoutedEvents haben drei Hauptroutingstrategien:
- Direktes Ereignis
- Sprudelndes Ereignis
- Tunnelereignis
Direktes Ereignis
Ein direktes Ereignis ähnelt Ereignissen in Windows-Formularen, die von dem Element ausgelöst werden, von dem das Ereignis stammt.
Im Gegensatz zu einem Standard-CLR-Ereignis unterstützen direkt geroutete Ereignisse die Klassenbehandlung und können in Ereignissetzern und Ereignisauslösern innerhalb Ihres Stils Ihres benutzerdefinierten Steuerelements verwendet werden.
Ein gutes Beispiel für ein direktes Ereignis wäre das MouseEnter-Ereignis.
Sprudelndes Ereignis
Ein sprudelndes Ereignis beginnt mit dem Element, aus dem das Ereignis stammt. Dann wandert es den visuellen Baum hinauf zum obersten Element im visuellen Baum. In WPF ist das oberste Element also höchstwahrscheinlich ein Fenster.
Tunnelereignis
Ereignishandler im Elementbaumstamm werden aufgerufen, und dann wandert das Ereignis über den visuellen Baum zu allen untergeordneten Knoten, bis es das Element erreicht, von dem das Ereignis stammt.
Der Unterschied zwischen einem Bubbling- und einem Tunneling-Ereignis besteht darin, dass ein Tunneling-Ereignis immer mit einer Vorschau beginnt.
In einer WPF-Anwendung werden Ereignisse häufig als Tunneling / Bubbling-Paar implementiert. Sie haben also eine Vorschau von MouseDown und dann ein MouseDown-Ereignis.
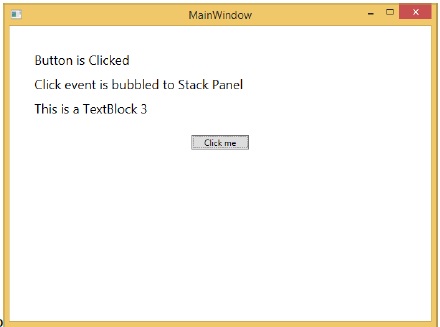
Im Folgenden finden Sie ein einfaches Beispiel für ein geroutetes Ereignis, bei dem eine Schaltfläche und drei Textblöcke mit einigen Eigenschaften und Ereignissen erstellt werden.
<Window x:Class = "WPFRoutedEvents.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "450" Width = "604" ButtonBase.Click = "Window_Click" >
<Grid>
<StackPanel Margin = "20" ButtonBase.Click = "StackPanel_Click">
<StackPanel Margin = "10">
<TextBlock Name = "txt1" FontSize = "18" Margin = "5" Text = "This is a TextBlock 1" />
<TextBlock Name = "txt2" FontSize = "18" Margin = "5" Text = "This is a TextBlock 2" />
<TextBlock Name = "txt3" FontSize = "18" Margin = "5" Text = "This is a TextBlock 3" />
</StackPanel>
<Button Margin = "10" Content = "Click me" Click = "Button_Click" Width = "80"/>
</StackPanel>
</Grid>
</Window>Hier ist der C # -Code für die Implementierung von Click-Ereignissen für Button, StackPanel und Window.
using System.Windows;
namespace WPFRoutedEvents {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
txt1.Text = "Button is Clicked";
}
private void StackPanel_Click(object sender, RoutedEventArgs e) {
txt2.Text = "Click event is bubbled to Stack Panel";
}
private void Window_Click(object sender, RoutedEventArgs e) {
txt3.Text = "Click event is bubbled to Window";
}
}
}Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster angezeigt:

Wenn Sie auf die Schaltfläche klicken, werden die Textblöcke wie unten gezeigt aktualisiert.

Wenn Sie das geroutete Ereignis auf einer bestimmten Ebene stoppen möchten, müssen Sie e.Handled = true festlegen.
Lassen Sie uns das ändern StackPanel_Click Veranstaltung wie unten gezeigt -
private void StackPanel_Click(object sender, RoutedEventArgs e) {
txt2.Text = "Click event is bubbled to Stack Panel";
e.Handled = true;
}Wenn Sie auf die Schaltfläche klicken, werden Sie feststellen , dass das Click - Ereignis wird an das Fenster nicht weitergeleitet werden und wird auf der Stackpanel und die 3 stoppen rd Textblock nicht aktualisiert werden.

Benutzerdefinierte geroutete Ereignisse
In .NET Framework kann auch ein benutzerdefiniertes geroutetes Ereignis definiert werden. Sie müssen die folgenden Schritte ausführen, um ein benutzerdefiniertes geroutetes Ereignis in C # zu definieren.
Deklarieren und registrieren Sie Ihr geroutetes Ereignis mit dem Systemaufruf RegisterRoutedEvent.
Geben Sie die Routing-Strategie an, z. B. Bubble, Tunnel oder Direct.
Stellen Sie den Ereignishandler bereit.
Nehmen wir ein Beispiel, um mehr über benutzerdefinierte geroutete Ereignisse zu erfahren. Befolgen Sie die unten angegebenen Schritte -
Erstellen Sie ein neues WPF-Projekt mit WPFCustomRoutedEvent
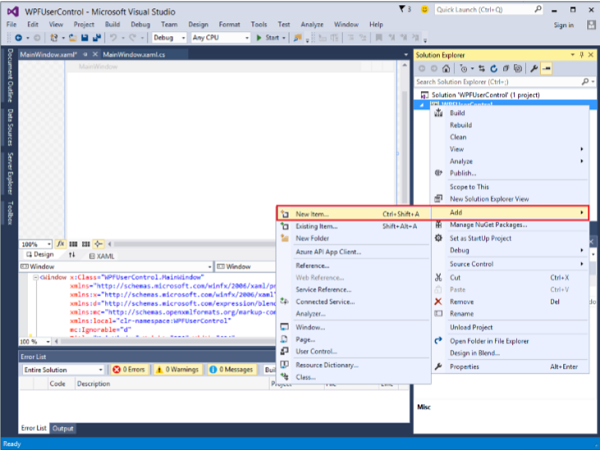
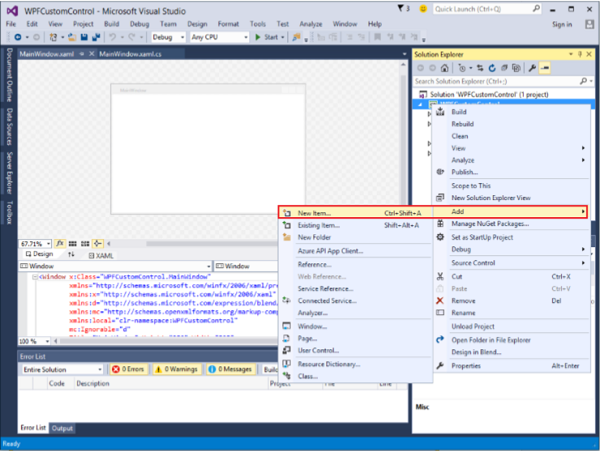
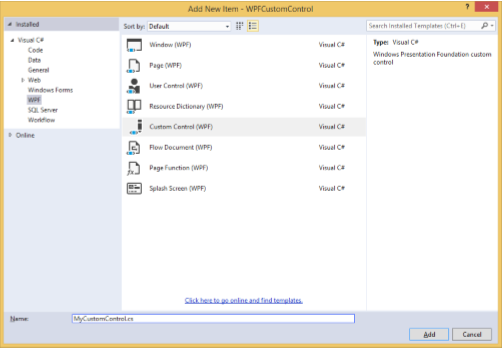
Klicken Sie mit der rechten Maustaste auf Ihre Lösung und wählen Sie Hinzufügen> Neues Element ...
Der folgende Dialog wird geöffnet. Wählen Sie nun Custom Control (WPF) und nenne es MyCustomControl.

Drücke den Add Klicken Sie auf die Schaltfläche, und Sie werden sehen, dass zwei neue Dateien (Themes / Generic.xaml und MyCustomControl.cs) zu Ihrer Lösung hinzugefügt werden.
Der folgende XAML-Code legt den Stil für das benutzerdefinierte Steuerelement in der Datei Generic.xaml fest.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomRoutedEvent">
<Style TargetType = "{x:Type local:MyCustomControl}">
<Setter Property = "Margin" Value = "50"/>
<Setter Property = "Template">
<Setter.Value>
<ControlTemplate TargetType = "{x:Type local:MyCustomControl}">
<Border Background = "{TemplateBinding Background}"
BorderBrush = "{TemplateBinding BorderBrush}"
BorderThickness = "{TemplateBinding BorderThickness}">
<Button x:Name = "PART_Button" Content = "Click Me" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>Unten ist der C # -Code für das angegeben MyCustomControl class das erbt von der Control class in dem ein benutzerdefiniertes geroutetes Ereignis Click für das benutzerdefinierte Steuerelement erstellt wird.
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomRoutedEvent {
public class MyCustomControl : Control {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
public override void OnApplyTemplate() {
base.OnApplyTemplate();
//demo purpose only, check for previous instances and remove the handler first
var button = GetTemplateChild("PART_Button") as Button;
if (button ! = null)
button.Click + = Button_Click;
}
void Button_Click(object sender, RoutedEventArgs e) {
RaiseClickEvent();
}
public static readonly RoutedEvent ClickEvent =
EventManager.RegisterRoutedEvent("Click", RoutingStrategy.Bubble,
typeof(RoutedEventHandler), typeof(MyCustomControl));
public event RoutedEventHandler Click {
add { AddHandler(ClickEvent, value); }
remove { RemoveHandler(ClickEvent, value); }
}
protected virtual void RaiseClickEvent() {
RoutedEventArgs args = new RoutedEventArgs(MyCustomControl.ClickEvent);
RaiseEvent(args);
}
}
}Hier ist die benutzerdefinierte Implementierung eines gerouteten Ereignisses in C #, die ein Meldungsfeld anzeigt, wenn der Benutzer darauf klickt.
using System.Windows;
namespace WPFCustomRoutedEvent {
// <summary>
// Interaction logic for MainWindow.xaml
// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void MyCustomControl_Click(object sender, RoutedEventArgs e) {
MessageBox.Show("It is the custom routed event of your custom control");
}
}
}Hier ist die Implementierung in MainWindow.xaml, um das benutzerdefinierte Steuerelement mit einem gerouteten Ereignis hinzuzufügen. Klicken Sie auf.
<Window x:Class = "WPFCustomRoutedEvent.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomRoutedEvent"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<local:MyCustomControl Click = "MyCustomControl_Click" />
</Grid>
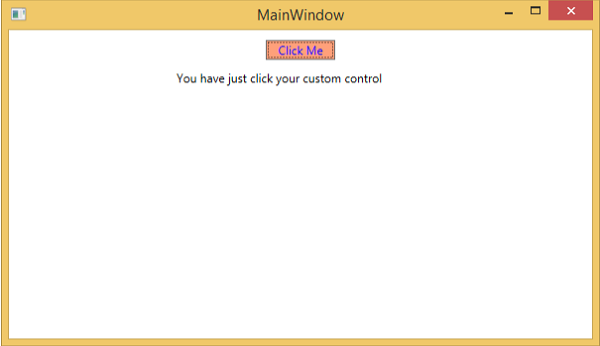
</Window>Wenn der obige Code kompiliert und ausgeführt wird, wird das folgende Fenster erstellt, das ein benutzerdefiniertes Steuerelement enthält.

Wenn Sie auf das benutzerdefinierte Steuerelement klicken, wird die folgende Meldung angezeigt.

Mit Windows Presentation Foundation (WPF) können Entwickler auf einfache Weise visuell angereicherte UI-basierte Anwendungen erstellen und erstellen.
Die klassischen UI-Elemente oder Steuerelemente in anderen UI-Frameworks werden auch in WPF-Anwendungen erweitert.
Alle Standard-WPF-Steuerelemente finden Sie in der Toolbox, die Teil der System.Windows.Controls ist.
Diese Steuerelemente können auch in der XAML-Auszeichnungssprache erstellt werden.
Die vollständige Vererbungshierarchie der WPF-Steuerelemente lautet wie folgt:

Die folgende Tabelle enthält eine Liste von Steuerelementen, die in den folgenden Kapiteln erläutert werden.
| Sr. Nr. | Bedienelemente & Beschreibung |
|---|---|
| 1 | Taste Ein Steuerelement, das auf Benutzereingaben reagiert |
| 2 | Kalender Stellt ein Steuerelement dar, mit dem ein Benutzer ein Datum mithilfe einer visuellen Kalenderanzeige auswählen kann. |
| 3 | CheckBox Ein Steuerelement, das ein Benutzer auswählen oder löschen kann. |
| 4 | Kombinationsfeld Eine Dropdown-Liste mit Elementen, aus denen ein Benutzer auswählen kann. |
| 5 | Kontextmenü Ruft das Kontextmenüelement ab oder legt dieses fest, das angezeigt werden soll, wenn das Kontextmenü über die Benutzeroberfläche innerhalb dieses Elements angefordert wird. |
| 6 | DataGrid Stellt ein Steuerelement dar, das Daten in einem anpassbaren Raster anzeigt. |
| 7 | Datumsauswahl Ein Steuerelement, mit dem ein Benutzer ein Datum auswählen kann. |
| 8 | Dialoge Eine Anwendung kann auch zusätzliche Fenster anzeigen, um dem Benutzer das Sammeln oder Anzeigen wichtiger Informationen zu erleichtern. |
| 9 | Rasteransicht Ein Steuerelement, das eine Sammlung von Elementen in Zeilen und Spalten darstellt, die horizontal gescrollt werden können. |
| 10 | Bild Ein Steuerelement, das ein Bild darstellt. |
| 11 | Etikette Zeigt Text in einem Formular an. Bietet Unterstützung für Zugriffsschlüssel. |
| 12 | ListBox Ein Steuerelement, das eine Inline-Liste von Elementen anzeigt, aus denen der Benutzer auswählen kann. |
| 13 | Menüs Stellt ein Windows-Menüsteuerelement dar, mit dem Sie Elemente, die Befehlen und Ereignishandlern zugeordnet sind, hierarchisch organisieren können. |
| 14 | PasswordBox Ein Steuerelement zur Eingabe von Passwörtern. |
| 15 | Aufpoppen Zeigt Inhalt über vorhandenen Inhalt innerhalb der Grenzen des Anwendungsfensters an. |
| 16 | Fortschrittsanzeige Ein Steuerelement, das den Fortschritt durch Anzeigen eines Balkens anzeigt. |
| 17 | Radio knopf Ein Steuerelement, mit dem ein Benutzer eine einzelne Option aus einer Gruppe von Optionen auswählen kann. |
| 18 | ScrollViewer Ein Containersteuerelement, mit dem der Benutzer seinen Inhalt schwenken und zoomen kann. |
| 19 | Schieberegler Ein Steuerelement, mit dem der Benutzer aus einem Wertebereich auswählen kann, indem er ein Thumb-Steuerelement entlang einer Spur bewegt. |
| 20 | Textblock Ein Steuerelement, das Text anzeigt. |
| 21 | Umschaltknopf Eine Schaltfläche, die zwischen zwei Zuständen umgeschaltet werden kann. |
| 22 | ToolTip Ein Popup-Fenster, in dem Informationen zu einem Element angezeigt werden. |
| 23 | Fenster Das Stammfenster mit Minimierungs- / Maximierungsoption, Titelleiste, Rahmen und Schaltfläche zum Schließen |
| 24 | Steuerelemente von Drittanbietern Verwenden Sie Steuerelemente von Drittanbietern in Ihren WPF-Anwendungen. |
Wir werden alle diese Kontrollen einzeln mit ihrer Implementierung besprechen.
Das Layout der Steuerelemente ist sehr wichtig und entscheidend für die Benutzerfreundlichkeit der Anwendung. Es wird verwendet, um eine Gruppe von GUI-Elementen in Ihrer Anwendung anzuordnen. Bei der Auswahl von Layout-Bedienfeldern sind bestimmte wichtige Punkte zu beachten:
- Positionen der untergeordneten Elemente
- Größen der untergeordneten Elemente
- Überlappende übergeordnete Elemente übereinander legen
Die feste Pixelanordnung der Steuerelemente funktioniert nicht, wenn die Anwendung auf verschiedenen Bildschirmauflösungen ausgeführt werden soll. XAML bietet eine Vielzahl integrierter Layout-Panels, um GUI-Elemente in geeigneter Weise anzuordnen. Einige der am häufigsten verwendeten und beliebtesten Layout-Panels sind:
| Sr. Nr. | Panels & Beschreibung |
|---|---|
| 1 | Stapelplatte Das Stack-Panel ist ein einfaches und nützliches Layout-Panel in XAML. Im Stapelbedienfeld können untergeordnete Elemente je nach Ausrichtungseigenschaft horizontal oder vertikal in einer einzigen Linie angeordnet werden. |
| 2 | Wrap Panel In WrapPanel werden untergeordnete Elemente in der Reihenfolge von links nach rechts oder von oben nach unten basierend auf der Ausrichtungseigenschaft positioniert. |
| 3 | Dock Panel DockPanel definiert einen Bereich, in dem untergeordnete Elemente horizontal oder vertikal relativ zueinander angeordnet werden. Mit DockPanel können Sie untergeordnete Elemente ganz einfach oben, unten, rechts, links und mittig mit andockenDock Eigentum. |
| 4 | Leinwandbedienfeld Das Canvas-Bedienfeld ist das grundlegende Layout-Bedienfeld, in dem die untergeordneten Elemente explizit mithilfe von Koordinaten positioniert werden können, die relativ zum sind Canvas jede Seite wie links, rechts, oben und unten. |
| 5 | Rasterfeld Ein Rasterfeld bietet einen flexiblen Bereich, der aus Zeilen und Spalten besteht. In einem Raster können untergeordnete Elemente in Tabellenform angeordnet werden. |
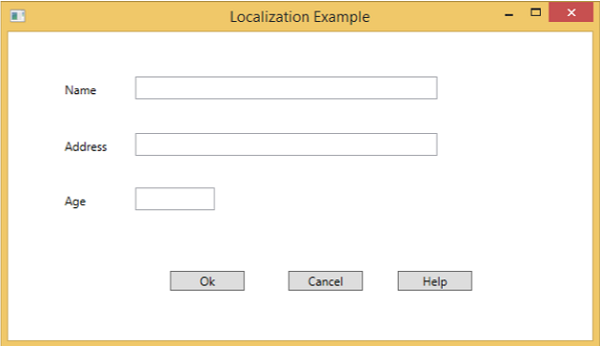
Verschachtelung des Layouts bedeutet, dass das Layoutfeld in einem anderen Layout verwendet wird, z. B. Stapelfelder innerhalb eines Rasters definiert werden. Dieses Konzept wird häufig verwendet, um die Vorteile mehrerer Layouts in einer Anwendung zu nutzen. Im folgenden Beispiel verwenden wir Stapelfelder innerhalb eines Rasters.
Schauen wir uns den folgenden XAML-Code an.
<Window x:Class = "WPFNestingLayouts.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFNestingLayouts"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid Background = "AntiqueWhite">
<Grid.RowDefinitions>
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "*" />
</Grid.ColumnDefinitions>
<Label Content = "Employee Info" FontSize = "15"
FontWeight = "Bold" Grid.Column = "0" Grid.Row = "0"/>
<StackPanel Grid.Column = "0" Grid.Row = "1" Orientation = "Horizontal">
<Label Content = "Name" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtName" Text = "Muhammad Ali" VerticalAlignment = "Center"
Width = "200">
</TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "2" Orientation = "Horizontal">
<Label Content = "ID" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtCity" Text = "421" VerticalAlignment = "Center"
Width = "50">
</TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "3" Orientation = "Horizontal">
<Label Content = "Age" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtState" Text = "32" VerticalAlignment = "Center"
Width = "50"></TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "4" Orientation = "Horizontal">
<Label Content = "Title" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtCountry" Text = "Programmer" VerticalAlignment = "Center"
Width = "200"></TextBox>
</StackPanel>
</Grid>
</Window>Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster angezeigt.

Wir empfehlen, dass Sie den obigen Beispielcode ausführen und andere Verschachtelungslayouts ausprobieren.
Windows Presentation Foundation (WPF) bietet eine leistungsstarke API, mit deren Hilfe Anwendungen Eingaben von verschiedenen Geräten wie Maus, Tastatur und Touchpanels erhalten können. In diesem Kapitel werden die folgenden Arten von Eingaben erläutert, die in WPF-Anwendungen verarbeitet werden können:
| Sr. Nr. | Eingänge & Beschreibung |
|---|---|
| 1 | Maus Es gibt verschiedene Arten von Mauseingaben wie MouseDown, MouseEnter, MouseLeave usw. |
| 2 | Tastatur Es gibt viele Arten von Tastatureingaben wie KeyDown, KeyUp, TextInput usw. |
| 3 | ContextMenu oder RoutedCommands RoutedCommands ermöglichen die Eingabeverarbeitung auf einer semantischeren Ebene. Dies sind eigentlich einfache Anweisungen wie Neu, Öffnen, Kopieren, Ausschneiden und Speichern. |
| 4 | Multi-Touch Windows 7 und seine höheren Versionen können Eingaben von mehreren berührungsempfindlichen Geräten empfangen. WPF-Anwendungen können Berührungseingaben auch als andere Eingaben wie Maus oder Tastatur verarbeiten, indem sie Ereignisse auslösen, wenn eine Berührung auftritt. |
Das Befehlszeilenargument ist ein Mechanismus, mit dem ein Benutzer eine Reihe von Parametern oder Werten an eine WPF-Anwendung übergeben kann, wenn diese ausgeführt wird. Diese Argumente sind sehr wichtig, um eine Anwendung von außen zu steuern. Wenn Sie beispielsweise ein Word-Dokument über die Eingabeaufforderung öffnen möchten, können Sie diesen Befehl verwenden. “C:\> start winword word1.docxUnd es wird sich öffnen word1.docx Dokument.
Befehlszeilenargumente werden in der Startfunktion behandelt. Das folgende Beispiel zeigt, wie Befehlszeilenargumente an eine WPF-Anwendung übergeben werden. Erstellen wir eine neue WPF-Anwendung mit dem NamenWPFCommandLine.
Ziehen Sie ein Textfeld aus der Toolbox in das Entwurfsfenster.
In diesem Beispiel übergeben wir einen txt-Dateipfad als Befehlszeilenparameter an unsere Anwendung.
Das Programm liest die txt-Datei und schreibt dann den gesamten Text in das Textfeld.
Der folgende XAML-Code erstellt ein Textfeld und initialisiert es mit einigen Eigenschaften.
<Window x:Class = "WPFCommandLine.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFCommandLine"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left"
Height = "180" Margin = "100" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "300"/>
</Grid>
</Window>- Abonnieren Sie nun das Startereignis in der Datei App.xaml wie unten gezeigt.
<Application x:Class = "WPFCommandLine.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCommandLine"
StartupUri = "MainWindow.xaml" Startup = "app_Startup">
<Application.Resources>
</Application.Resources>
</Application>Im Folgenden wird die Implementierung des Ereignisses app_Startup in App.xaml.cs angegeben, das die Befehlszeilenargumente abruft.
using System.Windows;
namespace WPFCommandLine {
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application {
public static string[] Args;
void app_Startup(object sender, StartupEventArgs e) {
// If no command line arguments were provided, don't process them
if (e.Args.Length == 0) return;
if (e.Args.Length > 0) {
Args = e.Args;
}
}
}
}In der MainWindow-Klasse öffnet das Programm nun die txt-Datei und schreibt den gesamten Text in das Textfeld.
Wenn ein Fehler gefunden wird, zeigt das Programm eine Fehlermeldung im Textfeld an.
using System;
using System.IO;
using System.Windows;
namespace WPFCommandLine {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
String[] args = App.Args;
try {
// Open the text file using a stream reader.
using (StreamReader sr = new StreamReader(args[0])) {
// Read the stream to a string, and write
// the string to the text box
String line = sr.ReadToEnd();
textBox.AppendText(line.ToString());
textBox.AppendText("\n");
}
}
catch (Exception e) {
textBox.AppendText("The file could not be read:");
textBox.AppendText("\n");
textBox.AppendText(e.Message);
}
}
}
}Wenn der obige Code kompiliert und ausgeführt wird, wird ein leeres Fenster mit einem Textfeld erstellt, da dieses Programm ein Befehlszeilenargument benötigt. Visual Studio bietet daher eine einfache Möglichkeit, Ihre Anwendung mit Befehlszeilenparametern auszuführen.
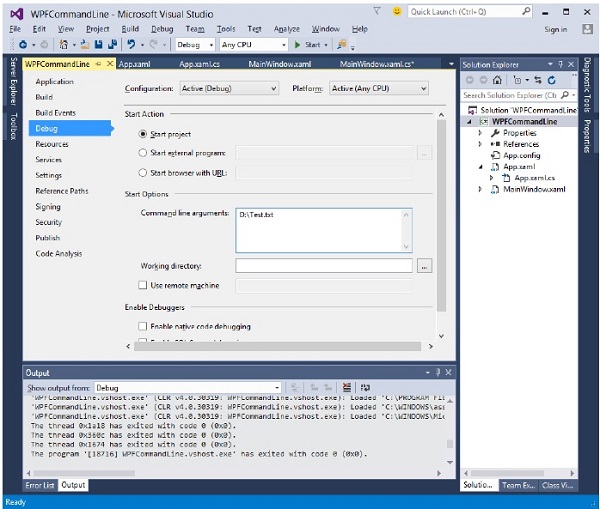
Klicken Sie im Solution Explorer mit der rechten Maustaste auf Ihr WPF-Projekt und wählen Sie Eigenschaften aus. Das folgende Fenster wird angezeigt.

Wählen Sie die Option Debug und schreiben Sie den Dateipfad in das Befehlszeilenargument.
Erstellen Sie eine txt-Datei mit Test.txt, schreiben Sie Text in diese Datei und speichern Sie ihn an einem beliebigen Ort. In diesem Fall wird die txt-Datei unter „D:\" Festplatte.
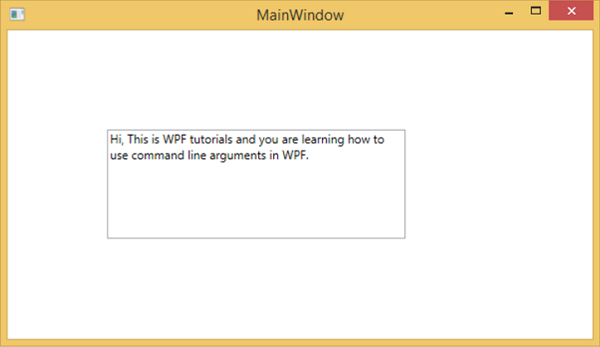
Speichern Sie die Änderungen in Ihrem Projekt und kompilieren Sie Ihre Anwendung und führen Sie sie jetzt aus. Sie sehen den Text in TextBox, den das Programm aus der Datei Text.txt liest.

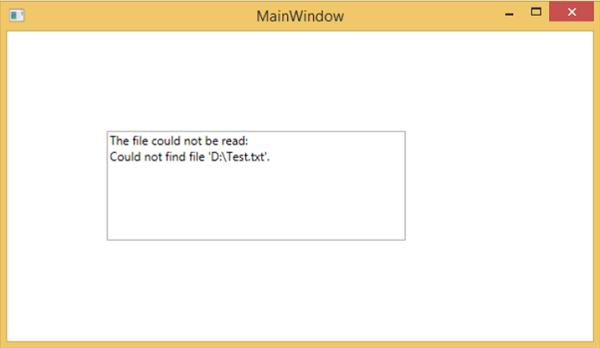
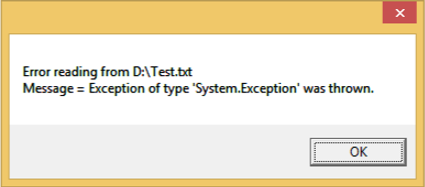
Versuchen wir nun, den Dateinamen auf Ihrem Computer von zu ändern Test.txt zu Test1.txt und führen Sie Ihr Programm erneut aus, dann wird diese Fehlermeldung im Textfeld angezeigt.

Wir empfehlen, dass Sie den obigen Code ausführen und alle Schritte ausführen, um Ihre Anwendung erfolgreich auszuführen.
Die Datenbindung ist ein Mechanismus in WPF-Anwendungen, mit dem Windows Runtime-Apps auf einfache Weise Daten anzeigen und mit ihnen interagieren können. Bei diesem Mechanismus ist die Verwaltung von Daten vollständig von der Art und Weise der Daten getrennt.
Die Datenbindung ermöglicht den Datenfluss zwischen UI-Elementen und Datenobjekt auf der Benutzeroberfläche. Wenn eine Bindung hergestellt wird und sich die Daten oder Ihr Geschäftsmodell ändern, werden die Aktualisierungen der UI-Elemente automatisch wiedergegeben und umgekehrt. Es ist auch möglich, nicht an eine Standarddatenquelle, sondern an ein anderes Element auf der Seite zu binden.
Es gibt zwei Arten der Datenbindung: one-way data binding und two-way data binding.
Einweg-Datenbindung
Bei der Einwegbindung werden Daten von ihrer Quelle (dh dem Objekt, das die Daten enthält) an ihr Ziel (dh das Objekt, das die Daten anzeigt) gebunden.
Nehmen wir ein einfaches Beispiel, um die Einweg-Datenbindung im Detail zu verstehen. Erstellen Sie zunächst ein neues WPF-Projekt mit dem NamenWPFDataBinding.
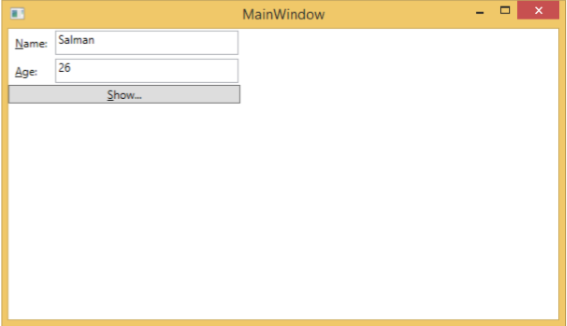
Der folgende XAML-Code erstellt zwei Beschriftungen, zwei Textfelder und eine Schaltfläche und initialisiert sie mit einigen Eigenschaften.
<Window x:Class = "WPFDataBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataBinding"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "2">_Name:</Label>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode = OneWay}"/>
<Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click="Button_Click" />
</StackPanel>
</Grid>
</Window>Die Texteigenschaften beider Textfelder sind an "Name" und "Alter" gebunden. Dies sind Klassenvariablen der unten gezeigten Personenklasse.
In der Personenklasse haben wir nur zwei Variablen Name und Ageund sein Objekt wird in initialisiert MainWindow Klasse.
Im XAML-Code sind wir an den Namen und das Alter einer Eigenschaft gebunden, haben jedoch nicht ausgewählt, zu welchem Objekt diese Eigenschaft gehört.
Der einfachere Weg ist, ein Objekt zuzuweisen DataContext deren Eigenschaften wir im folgenden C # -Code in binden MainWindowconstructor.
using System.Windows;
namespace WPFDataBinding {
public partial class MainWindow : Window {
Person person = new Person { Name = "Salman", Age = 26 };
public MainWindow() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
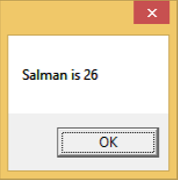
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}Lassen Sie uns diese Anwendung ausführen und Sie können sofort in unserem MainWindow sehen, dass wir erfolgreich an den Namen und das Alter dieses Personenobjekts gebunden haben.

Wenn Sie die Taste drücken Show Klicken Sie auf die Schaltfläche, um den Namen und das Alter im Meldungsfeld anzuzeigen.

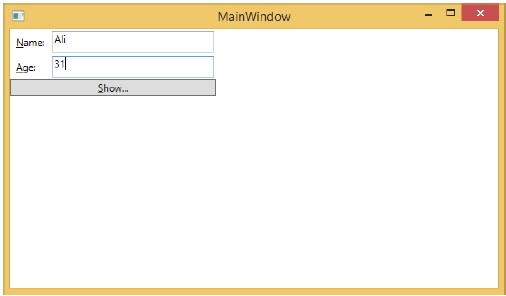
Lassen Sie uns den Namen und das Alter im Dialogfeld ändern.

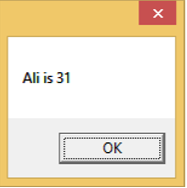
Wenn Sie jetzt auf die Schaltfläche Anzeigen klicken, wird dieselbe Meldung erneut angezeigt.

Dies liegt daran, dass der Datenbindungsmodus im XAML-Code auf Einweg eingestellt ist. Um die aktualisierten Daten anzuzeigen, müssen Sie die bidirektionale Datenbindung verstehen.
Zweiwege-Datenbindung
Bei der bidirektionalen Bindung kann der Benutzer die Daten über die Benutzeroberfläche ändern und diese Daten in der Quelle aktualisieren lassen. Wenn sich die Quelle ändert, während der Benutzer die Ansicht betrachtet, möchten Sie, dass die Ansicht aktualisiert wird.
Nehmen wir das gleiche Beispiel, aber hier ändern wir den Bindungsmodus im XAML-Code von One Way in Two Way.
<Window x:Class = "WPFDataBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataBinding"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "2">_Name:</Label>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode = TwoWay}"/>
<Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</Window>Lassen Sie uns diese Anwendung erneut ausführen.

Es wird die gleiche Ausgabe erzeugen -

Lassen Sie uns nun die Werte für Name und Alter ändern -

Wenn Sie jetzt auf die Schaltfläche Anzeigen klicken, wird die aktualisierte Nachricht angezeigt.

Wir empfehlen, dass Sie den obigen Code in beiden Fällen ausführen, um das Konzept besser zu verstehen.
Ressourcen sind normalerweise Definitionen, die mit einem Objekt verbunden sind, das Sie voraussichtlich öfter als einmal verwenden werden. Es ist die Möglichkeit, Daten lokal für Steuerelemente oder für das aktuelle Fenster oder global für die gesamten Anwendungen zu speichern.
Durch das Definieren eines Objekts als Ressource können wir von einem anderen Ort aus darauf zugreifen. Dies bedeutet, dass das Objekt wiederverwendet werden kann. Ressourcen werden in Ressourcenwörterbüchern definiert, und jedes Objekt kann als Ressource definiert werden, wodurch es effektiv zu einem gemeinsam nutzbaren Asset wird. Für eine XAML-Ressource wird ein eindeutiger Schlüssel angegeben, mit dem mit einer StaticResource-Markup-Erweiterung auf ihn verwiesen werden kann.
Es gibt zwei Arten von Ressourcen:
- StaticResource
- DynamicResource
Eine StaticResource ist eine einmalige Suche, während eine DynamicResource eher wie eine Datenbindung funktioniert. Es wird daran erinnert, dass eine Eigenschaft einem bestimmten Ressourcenschlüssel zugeordnet ist. Wenn sich das diesem Schlüssel zugeordnete Objekt ändert, aktualisiert die dynamische Ressource die Zieleigenschaft.
Beispiel
Hier ist eine einfache Anwendung für die SolidColorBrush-Ressource.
Erstellen wir ein neues WPF-Projekt mit dem Namen WPFResouces.
Ziehen Sie zwei Rechtecke und legen Sie ihre Eigenschaften wie im folgenden XAML-Code gezeigt fest.
<Window x:Class = "WPFResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFResources"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "Blue" />
</Window.Resources>
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{DynamicResource brushResource}" />
<Button x:Name = "changeResourceButton"
Content = "_Change Resource" Click = "changeResourceButton_Click" />
</StackPanel>
</Window>Im obigen XAML-Code können Sie sehen, dass ein Rechteck StaticResource und das andere DynamicResource enthält und die Farbe von pinselResource Bisque ist.
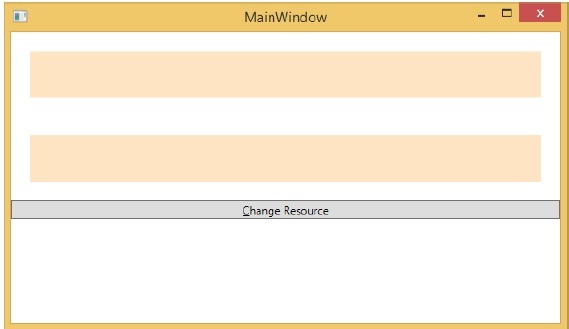
Wenn Sie den Code kompilieren und ausführen, wird das folgende MainWindow erstellt.

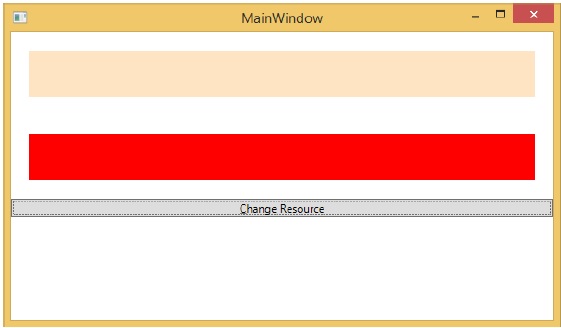
Wenn Sie auf die Schaltfläche "Ressource ändern" klicken, sehen Sie, dass das Rechteck mit DynamicResource seine Farbe in Rot ändert.

Ressourcenumfang
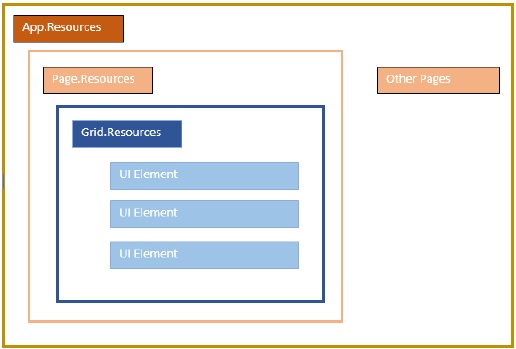
Ressourcen sind in definiert resource dictionariesEs gibt jedoch zahlreiche Stellen, an denen ein Ressourcenwörterbuch definiert werden kann. Im obigen Beispiel wird ein Ressourcenwörterbuch auf Fenster- / Seitenebene definiert. In welchem Wörterbuch eine Ressource definiert ist, schränkt den Umfang dieser Ressource sofort ein. Der Umfang, dh wo Sie die Ressource verwenden können, hängt also davon ab, wo Sie sie definiert haben.
Definieren Sie die Ressource im Ressourcenwörterbuch eines Rasters, auf die nur dieses Raster und seine untergeordneten Elemente zugreifen können.
Definieren Sie es in einem Fenster / einer Seite und es ist für alle Elemente in diesem Fenster / dieser Seite zugänglich.
Das App-Stammverzeichnis befindet sich im Ressourcenwörterbuch von App.xaml. Es ist die Wurzel unserer Anwendung, daher sind die hier definierten Ressourcen auf die gesamte Anwendung beschränkt.
In Bezug auf den Umfang der Ressource sind dies meistens die Anwendungsebene, die Seitenebene und eine bestimmte Elementebene wie ein Raster, ein StackPanel usw.

Die obige Anwendung verfügt über Ressourcen in ihrer Fenster- / Seitenebene.
Ressourcenwörterbücher
Ressourcenwörterbücher in XAML-Apps implizieren, dass die Ressourcenwörterbücher in separaten Dateien gespeichert werden. Es wird in fast allen XAML-Apps befolgt. Das Definieren von Ressourcen in separaten Dateien kann die folgenden Vorteile haben:
Trennung zwischen dem Definieren von Ressourcen im Ressourcenwörterbuch und dem UI-bezogenen Code.
Wenn Sie alle Ressourcen in einer separaten Datei wie App.xaml definieren, werden sie in der gesamten App verfügbar.
Wie definieren wir unsere Ressourcen in einem Ressourcenwörterbuch in einer separaten Datei? Nun, es ist sehr einfach, fügen Sie einfach ein neues Ressourcenwörterbuch über Visual Studio hinzu, indem Sie die folgenden Schritte ausführen:
Fügen Sie in Ihrer Lösung einen neuen Ordner hinzu und benennen Sie ihn ResourceDictionaries.
Klicken Sie mit der rechten Maustaste auf diesen Ordner, wählen Sie im Untermenüelement Hinzufügen die Option Ressourcenwörterbuch aus und benennen Sie ihn DictionaryWithBrush.xaml
Beispiel
Nehmen wir nun das gleiche Beispiel, aber hier definieren wir das Ressourcenwörterbuch auf App-Ebene. Der XAML-Code für MainWindow.xaml lautet wie folgt:
<Window x:Class = "WPFResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFResources"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{DynamicResource brushResource}" />
<Button x:Name = "changeResourceButton"
Content = "_Change Resource" Click = "changeResourceButton_Click" />
</StackPanel>
</Window>Hier ist die Implementierung in DictionaryWithBrush.xaml -
<ResourceDictionary xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush x:Key = "brushResource" Color = "Blue" />
</ResourceDictionary>Hier ist die Implementierung in app.xaml -
<Application x:Class="WPFResources.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri = "MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml"/>
</Application.Resources>
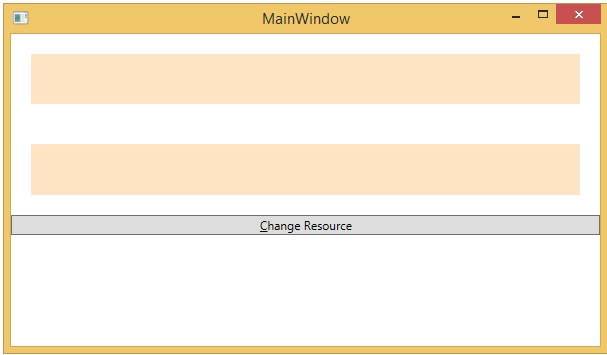
</Application>Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe erzeugt:

Wenn Sie auf die Schaltfläche Ressource ändern klicken, ändert das Rechteck seine Farbe in Rot.

Wir empfehlen, dass Sie den obigen Code ausführen und weitere Ressourcen ausprobieren (z. B. Hintergrundfarbe).
Eine Vorlage beschreibt das Gesamtbild und das visuelle Erscheinungsbild eines Steuerelements. Jedem Steuerelement ist eine Standardvorlage zugeordnet, die dem Steuerelement sein Erscheinungsbild verleiht. In WPF-Anwendungen können Sie ganz einfach Ihre eigenen Vorlagen erstellen, wenn Sie das visuelle Verhalten und das visuelle Erscheinungsbild eines Steuerelements anpassen möchten.
Die Konnektivität zwischen der Logik und der Vorlage kann durch Datenbindung erreicht werden. Der Hauptunterschied zwischenstyles und templates sind unten aufgeführt -
Stile können das Erscheinungsbild Ihres Steuerelements nur mit den Standardeigenschaften dieses Steuerelements ändern.
Mit Vorlagen können Sie auf mehr Teile eines Steuerelements zugreifen als in Stilen. Sie können auch das vorhandene und das neue Verhalten eines Steuerelements angeben.
Es gibt zwei Arten von Vorlagen, die am häufigsten verwendet werden:
- Steuerungsvorlage
- Datenvorlage
Steuerungsvorlage
Die Steuerelementvorlage definiert das visuelle Erscheinungsbild eines Steuerelements. Alle UI-Elemente haben eine Art Aussehen und Verhalten, z. B. hat Button ein Aussehen und Verhalten. Klickereignis oder Maus-Hover-Ereignis sind die Verhaltensweisen, die als Reaktion auf ein Klicken und Hover ausgelöst werden, und es gibt auch ein Standard-Erscheinungsbild der Schaltfläche, das von der Steuerungsvorlage geändert werden kann.
Beispiel
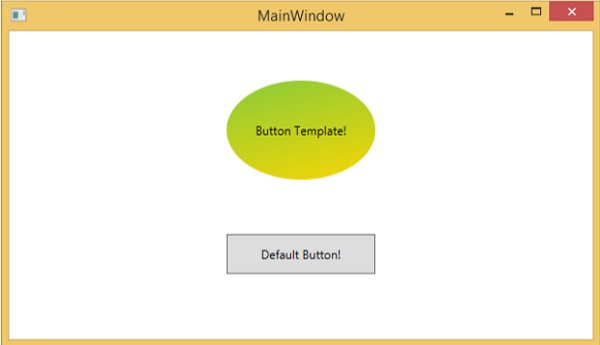
Nehmen wir ein einfaches Beispiel. Wir werden zwei Schaltflächen erstellen (eine mit Vorlage und die andere mit der Standardschaltfläche) und sie mit einigen Eigenschaften initialisieren.
<Window x:Class = "TemplateDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button">
<Grid>
<Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" >
<Ellipse.Fill>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "Red" />
<GradientStop Offset = "1" Color = "Orange" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content = "{TemplateBinding Content}"
HorizontalAlignment = "Center" VerticalAlignment = "Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter TargetName = "ButtonEllipse" Property = "Fill" >
<Setter.Value>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "YellowGreen" />
<GradientStop Offset = "1" Color = "Gold" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property = "IsPressed" Value = "True">
<Setter Property = "RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX = "0.8" ScaleY = "0.8"
CenterX = "0" CenterY = "0" />
</Setter.Value>
</Setter>
<Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Content = "Round Button!"
Template = "{StaticResource ButtonTemplate}"
Width = "150" Margin = "50" />
<Button Content = "Default Button!" Height = "40"
Width = "150" Margin = "5" />
</StackPanel>
</Window>Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende MainWindow angezeigt.

Wenn Sie die Maus über die Schaltfläche mit der benutzerdefinierten Vorlage bewegen, ändert sich die Farbe wie unten gezeigt.

Datenvorlage
Eine Datenvorlage definiert und spezifiziert das Erscheinungsbild und die Struktur einer Datensammlung. Es bietet die Flexibilität, die Darstellung der Daten auf einem beliebigen UI-Element zu formatieren und zu definieren. Es wird hauptsächlich für datenbezogene Elementsteuerelemente wie ComboBox, ListBox usw. verwendet.
Beispiel
Nehmen wir ein einfaches Beispiel, um das Konzept der Datenvorlage zu verstehen. Erstellen Sie ein neues WPF-Projekt mit dem NamenWPFDataTemplates.
Im folgenden XAML-Code erstellen wir eine Datenvorlage als Ressource für Beschriftungen und Textfelder. Es gibt eine Schaltfläche und ein Listenfeld, in dem die Daten angezeigt werden.
<Window x:Class = "WPFDataTemplates.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataTemplates"
xmlns:loc = "clr-namespace:WPFDataTemplates"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<DataTemplate DataType = "{x:Type loc:Person}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "10"/>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10"
Text = "{Binding Name}"/>
<Label Name = "ageLabel" Margin = "10" Grid.Row = "1"/>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10"
Text = "{Binding Age}"/>
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<ListBox ItemsSource = "{Binding}" />
<StackPanel Grid.Row = "1" >
<Button Content = "_Show..." Click = "Button_Click" Width = "80" HorizontalAlignment = "Left" Margin = "10"/>
</StackPanel>
</Grid>
</Window>Hier ist implementation in C# in dem eine Liste von Personenobjekten DataContext zugewiesen wird, Implementierung der Personenklasse und Schaltflächenklickereignis.
using System.Collections.Generic;
using System.Windows;
namespace WPFDataTemplates {
public partial class MainWindow : Window {
Person src = new Person { Name = "Ali", Age = 27 };
List<Person> people = new List<Person>();
public MainWindow() {
InitializeComponent();
people.Add(src);
people.Add(new Person { Name = "Mike", Age = 62 });
people.Add(new Person { Name = "Brian", Age = 12 });
this.DataContext = people;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = src.Name + " is " + src.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
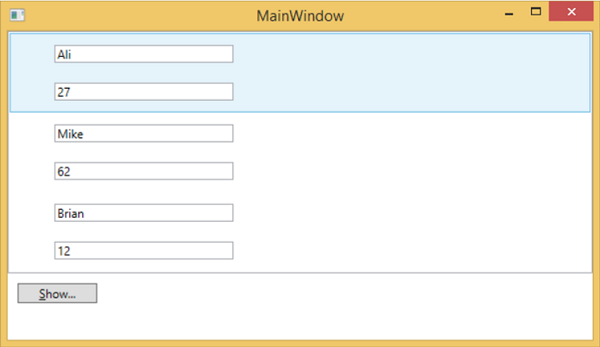
}Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster angezeigt. Es enthält eine Liste und innerhalb des Listenfelds enthält jedes Listenfeldelement die Objektdaten der Personenklasse, die in Beschriftungen und Textfeldern angezeigt werden.

Das .NET Framework bietet verschiedene Strategien zum Personalisieren und Anpassen des Erscheinungsbilds einer Anwendung. Stile bieten uns die Flexibilität, einige Eigenschaften eines Objekts festzulegen und diese spezifischen Einstellungen für ein einheitliches Erscheinungsbild für mehrere Objekte wiederzuverwenden.
In Stilen können Sie nur die vorhandenen Eigenschaften eines Objekts wie Höhe, Breite, Schriftgröße usw. festlegen.
Es kann nur das Standardverhalten eines Steuerelements angegeben werden.
Einem Stil können mehrere Eigenschaften hinzugefügt werden.
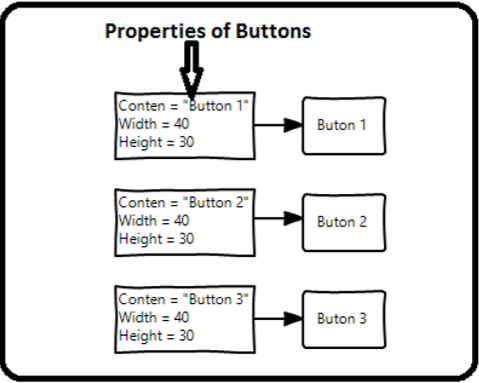
Stile werden verwendet, um einer Reihe von Steuerelementen ein einheitliches Erscheinungsbild zu verleihen. Implizite Stile werden verwendet, um ein Erscheinungsbild auf alle Steuerelemente eines bestimmten Typs anzuwenden und die Anwendung zu vereinfachen. Stellen Sie sich drei Schaltflächen vor, die alle gleich aussehen müssen, die gleiche Breite und Höhe, die gleiche Schriftgröße, die gleiche Vordergrundfarbe usw. Wir können all diese Eigenschaften für die Schaltflächenelemente selbst festlegen, und das ist für alle Schaltflächen immer noch in Ordnung. Schauen Sie sich das folgende Diagramm an.

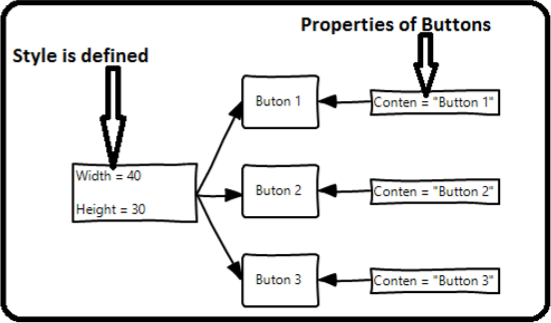
In realen Anwendungen haben Sie jedoch in der Regel viel mehr davon, die genau gleich aussehen müssen. Und natürlich nicht nur Schaltflächen, sondern normalerweise möchten Sie, dass Ihre Textblöcke, Textfelder, Kombinationsfelder usw. in Ihrer Anwendung gleich aussehen. Sicherlich muss es einen besseren Weg geben, um dies zu erreichen, und es ist bekannt alsstyling. Sie können sich einen Stil als eine bequeme Möglichkeit vorstellen, eine Reihe von Eigenschaftswerten auf mehr als ein Element anzuwenden. Schauen Sie sich das folgende Diagramm an.

Beispiel
Nehmen wir ein einfaches Beispiel, um dieses Konzept zu verstehen. Erstellen Sie zunächst ein neues WPF-Projekt.
Ziehen Sie drei Schaltflächen aus der Toolbox in das Entwurfsfenster.
Der folgende XAML-Code erstellt drei Schaltflächen und initialisiert sie mit einigen Eigenschaften.
<Window x:Class = "WPFStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace: WPFStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>Wenn Sie sich den obigen Code ansehen, werden Sie feststellen, dass für alle Schaltflächen Höhe, Breite, Vordergrundfarbe, Schriftgröße und Randeigenschaften gleich sind. Wenn der obige Code kompiliert und ausgeführt wird, wird das folgende Fenster angezeigt.

Schauen wir uns jetzt dasselbe Beispiel an, aber dieses Mal werden wir es verwenden style.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30" />
<Setter Property = "Width" Value = "80" />
<Setter Property = "Foreground" Value = "Blue" />
<Setter Property = "FontSize" Value = "12" />
<Setter Property = "Margin" Value = "10" />
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button3" Style="{StaticResource myButtonStyle}" />
</StackPanel>
</Window>Stile werden im Ressourcenwörterbuch definiert und jeder Stil verfügt über eine eindeutige Schlüsselkennung und einen Zieltyp. In <Stil> können Sie sehen, dass für jede Eigenschaft, die in den Stil aufgenommen wird, mehrere Setter-Tags definiert sind.
Im obigen Beispiel werden jetzt alle allgemeinen Eigenschaften jeder Schaltfläche im Stil definiert. Anschließend wird der Stil jeder Schaltfläche mit einem eindeutigen Schlüssel zugewiesen, indem die Stileigenschaft über die StaticResource-Markup-Erweiterung festgelegt wird.
Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster angezeigt (dieselbe Ausgabe).

Der Vorteil, dies so zu tun, liegt auf der Hand. Wir können diesen Stil überall in seinem Umfang wiederverwenden. und wenn wir es ändern müssen, ändern wir es einfach einmal in der Stildefinition anstatt für jedes Element.
In welcher Ebene ein Stil sofort definiert wird, schränkt den Umfang dieses Stils ein. Der Umfang, dh wo Sie den Stil verwenden können, hängt also davon ab, wo Sie ihn definiert haben. Stile können auf folgenden Ebenen definiert werden:
| Sr.Nr. | Levels & Beschreibung |
|---|---|
| 1 | Kontrollebene Das Definieren eines Stils auf Steuerungsebene kann nur auf dieses bestimmte Steuerelement angewendet werden. Im Folgenden finden Sie ein Beispiel für eine Steuerungsebene, bei der die Schaltfläche und TextBlock einen eigenen Stil haben. |
| 2 | Layout-Ebene Durch das Definieren eines Stils auf einer beliebigen Layoutebene wird dieser nur für dieses Layout und seine untergeordneten Elemente zugänglich. |
| 3 | Fensterebene Durch das Definieren eines Stils auf Fensterebene können alle Elemente in diesem Fenster darauf zugreifen. |
| 4 | Anwendungsebene Durch das Definieren eines Stils auf App-Ebene kann dieser für die gesamte Anwendung zugänglich gemacht werden. Nehmen wir das gleiche Beispiel, aber hier werden wir die Stile in die Datei app.xaml einfügen, um sie in der gesamten Anwendung zugänglich zu machen. |
Ein Trigger ermöglicht es Ihnen grundsätzlich, Eigenschaftswerte zu ändern oder Aktionen basierend auf dem Wert einer Eigenschaft auszuführen. Auf diese Weise können Sie das Erscheinungsbild und / oder Verhalten Ihres Steuerelements dynamisch ändern, ohne ein neues erstellen zu müssen.
Trigger werden verwendet, um den Wert einer bestimmten Eigenschaft zu ändern, wenn bestimmte Bedingungen erfüllt sind. Trigger werden normalerweise in einem Stil oder im Stammverzeichnis eines Dokuments definiert, die auf dieses bestimmte Steuerelement angewendet werden. Es gibt drei Arten von Auslösern:
- Eigenschaftsauslöser
- Datenauslöser
- Ereignisauslöser
Eigenschaftsauslöser
Wenn bei Eigenschaftsauslösern eine Änderung an einer Eigenschaft auftritt, wird entweder eine sofortige oder eine animierte Änderung an einer anderen Eigenschaft vorgenommen. Sie können beispielsweise einen Eigenschaftsauslöser verwenden, um das Erscheinungsbild einer Schaltfläche zu ändern, wenn Sie mit der Maus über die Schaltfläche fahren.
Der folgende Beispielcode zeigt, wie Sie die Vordergrundfarbe einer Schaltfläche ändern, wenn Sie mit der Maus über die Schaltfläche fahren.
<Window x:Class = "WPFPropertyTriggers.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "TriggerStyle" TargetType = "Button">
<Setter Property = "Foreground" Value = "Blue" />
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Green" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Width = "100" Height = "70"
Style = "{StaticResource TriggerStyle}" Content = "Trigger"/>
</Grid>
</Window>Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster angezeigt:

Wenn Sie mit der Maus über die Schaltfläche fahren, ändert sich die Vordergrundfarbe in Grün.

Datenauslöser
Ein Datenauslöser führt einige Aktionen aus, wenn die gebundenen Daten bestimmte Bedingungen erfüllen. Schauen wir uns den folgenden XAML-Code an, in dem ein Kontrollkästchen und ein Textblock mit einigen Eigenschaften erstellt werden. Wenn das Kontrollkästchen aktiviert ist, ändert sich die Vordergrundfarbe in Rot.
<Window x:Class = "WPFDataTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Data Trigger" Height = "350" Width = "604">
<StackPanel HorizontalAlignment = "Center">
<CheckBox x:Name = "redColorCheckBox"
Content = "Set red as foreground color" Margin = "20"/>
<TextBlock Name = "txtblock" VerticalAlignment = "Center"
Text = "Event Trigger" FontSize = "24" Margin = "20">
<TextBlock.Style>
<Style>
<Style.Triggers>
<DataTrigger Binding = "{Binding ElementName = redColorCheckBox, Path = IsChecked}"
Value = "true">
<Setter Property = "TextBlock.Foreground" Value = "Red"/>
<Setter Property = "TextBlock.Cursor" Value = "Hand" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>Wenn der obige Code kompiliert und ausgeführt wird, wird die folgende Ausgabe erzeugt:

Wenn Sie das Kontrollkästchen aktivieren, ändert der Textblock seine Vordergrundfarbe in Rot.

Ereignisauslöser
Ein Ereignisauslöser führt einige Aktionen aus, wenn ein bestimmtes Ereignis ausgelöst wird. Es wird normalerweise verwendet, um Animationen zur Steuerung wie DoubleAnumatio, ColorAnimation usw. auszuführen. Im folgenden Beispiel erstellen wir eine einfache Schaltfläche. Wenn das Klickereignis ausgelöst wird, werden Breite und Höhe der Schaltflächen erweitert.
<Window x:Class = "WPFEventTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "Click Me" Width = "60" Height = "30">
<Button.Triggers>
<EventTrigger RoutedEvent = "Button.Click">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty =
"Width" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "60" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "120" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "200" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "300" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Height"
Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "30" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "40" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "80" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "150" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster angezeigt:

Wenn Sie auf die Schaltfläche klicken, werden Sie feststellen, dass sie in beiden Dimensionen erweitert wird.

Wir empfehlen, dass Sie die obigen Beispiele kompilieren und ausführen und die Trigger auch auf andere Eigenschaften anwenden.
Es ist ein systematischer Mechanismus zum Identifizieren und Beheben von Fehlern oder Defekten in einem Code, die sich nicht so verhalten, wie Sie es erwarten. Das Debuggen einer komplexen Anwendung, bei der die Subsysteme eng miteinander verbunden sind, ist nicht so einfach, da das Beheben von Fehlern in einem Subsystem Fehler in einem anderen Subsystem verursachen kann.
Debuggen in C #
In WPF-Anwendungen arbeiten Programmierer mit zwei Sprachen wie C # und XAML. Wenn Sie mit dem Debuggen in einer prozeduralen Sprache wie C # oder C / C ++ vertraut sind und auch die Verwendung von Haltepunkten kennen, können Sie den C # -Teil Ihrer Anwendung problemlos debuggen.
Nehmen wir ein einfaches Beispiel, um zu demonstrieren, wie ein C # -Code debuggt wird. Erstellen Sie ein neues WPF-Projekt mit dem NamenWPFDebuggingDemo. Ziehen Sie vier Beschriftungen, drei Textfelder und eine Schaltfläche aus der Toolbox. Schauen Sie sich den folgenden XAML-Code an.
<Window x:Class = "WPFDebuggingDemo.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Window1" Height = "400" Width = "604">
<Grid>
<TextBox Height = "23" Margin = "0,44,169,0" Name = "textBox1"
VerticalAlignment = "Top" HorizontalAlignment = "Right" Width = "120" />
<TextBox Height = "23" Margin = "0,99,169,0" Name = "textBox2"
VerticalAlignment = "Top" HorizontalAlignment = "Right" Width = "120" />
<TextBox HorizontalAlignment = "Right" Margin = "0,153,169,0"
Name = "textBox3" Width = "120" Height = "23" VerticalAlignment = "Top" />
<Label Height = "28" Margin = "117,42,0,0" Name = "label1"
VerticalAlignment = "Top" HorizontalAlignment = "Left" Width = "120">
Item 1</Label>
<Label Height = "28" HorizontalAlignment = "Left"
Margin = "117,99,0,0" Name = "label2" VerticalAlignment = "Top" Width = "120">
Item 2</Label>
<Label HorizontalAlignment = "Left" Margin = "117,153,0,181"
Name = "label3" Width = "120">Item 3</Label>
<Button Height = "23" HorizontalAlignment = "Right" Margin = "0,0,214,127"
Name = "button1" VerticalAlignment = "Bottom" Width = "75"
Click = "button1_Click">Total</Button>
<Label Height = "28" HorizontalAlignment = "Right"
Margin = "0,0,169,66" Name = "label4" VerticalAlignment = "Bottom" Width = "120"/>
</Grid>
</Window>Unten ist der C # -Code angegeben, in dem ein Schaltflächenklickereignis implementiert ist.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WPFDebuggingDemo {
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e) {
if (textBox1.Text.Length > 0 && textBox2.Text.Length > 0 && textBox2.Text.Length > 0) {
double total = Convert.ToDouble(textBox1.Text) +
Convert.ToDouble(textBox2.Text) + Convert.ToDouble(textBox3.Text);
label4.Content = total.ToString();
}
else {
MessageBox.Show("Enter the value in all field.");
}
}
}
}Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster angezeigt. Geben Sie nun Werte in die Textfelder ein und klicken Sie auf die Schaltfläche Gesamt. Sie erhalten den Gesamtwert nach Summierung aller in die Textfelder eingegebenen Werte.

Wenn Sie versuchen, andere Werte als reale Werte einzugeben, stürzt die obige Anwendung ab. Um das Problem zu finden und zu beheben (warum es abstürzt), können Sie Haltepunkte in das Schaltflächenklickereignis einfügen.
Schreiben wir "abc" in Punkt 1 wie unten gezeigt.

Wenn Sie auf die Schaltfläche Gesamt klicken, sehen Sie, dass das Programm am Haltepunkt stoppt

Bewegen Sie nun den Cursor in Richtung Textfeld1.Text und Sie werden sehen, dass das Programm versucht, etwas hinzuzufügen abc Wert mit den anderen Werten, weshalb das Programm abstürzt.
Debuggen in XAML
Wenn Sie die gleiche Art des Debuggens in XAML erwarten, werden Sie überrascht sein, dass es noch nicht möglich ist, den XAML-Code wie das Debuggen eines anderen prozeduralen Sprachcodes zu debuggen. Wenn Sie den Begriff Debugging im XAML-Code hören, bedeutet dies, dass Sie versuchen, einen Fehler zu finden.
Bei der Datenbindung werden Ihre Daten nicht auf dem Bildschirm angezeigt und Sie wissen nicht warum
Oder ein Problem hängt mit komplexen Layouts zusammen.
Oder ein Ausrichtungsproblem oder Probleme mit der Randfarbe, Überlagerungen usw. mit einigen umfangreichen Vorlagen wie ListBox und Kombinationsfeld.
Das Debuggen eines XAML-Programms wird normalerweise durchgeführt, um zu überprüfen, ob Ihre Bindungen funktionieren. und wenn es nicht funktioniert, dann um zu überprüfen, was falsch ist. Leider ist das Setzen von Haltepunkten in XAML-Bindungen nur in Silverlight möglich, aber wir können das Ausgabefenster verwenden, um nach Datenbindungsfehlern zu suchen. Schauen wir uns den folgenden XAML-Code an, um den Fehler bei der Datenbindung zu finden.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>Die Texteigenschaften von zwei Textblöcken werden statisch auf "Name" und "Titel" gesetzt, während die anderen beiden Textblöcke auf "Vorname" und "Titel" gebunden werden. Die Klassenvariablen sind jedoch Name und Titel in der Mitarbeiterklasse, die unten gezeigt wird.
Wir haben absichtlich einen falschen Variablennamen geschrieben, um zu verstehen, wo wir diese Art von Fehler finden können, wenn die gewünschte Ausgabe nicht angezeigt wird.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}Hier ist die Implementierung der MainWindow-Klasse in C # -Code.
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}Lassen Sie uns diese Anwendung ausführen und Sie können sofort in unserem MainWindow sehen, dass wir erfolgreich an den Titel dieses Employee-Objekts gebunden haben, der Name jedoch nicht gebunden ist.

Um zu überprüfen, was mit dem Namen passiert ist, schauen wir in das Ausgabefenster, in dem viel Protokoll generiert wird.
Der leicht zu findende Fehler besteht darin, nur nach dem Fehler zu suchen. Sie finden den folgenden Fehler mit der Aufschrift "BindingExpression-Pfadfehler: Eigenschaft 'Vorname' nicht für 'Objekt' '' Mitarbeiter gefunden".
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName'
property not found on 'object' ''Employee' (HashCode=11611730)'.
BindingExpression:Path = FirstName; DataItem = 'Employee' (HashCode = 11611730);
target element is 'TextBlock' (Name=''); target property is 'Text' (type 'String')Dies zeigt deutlich, dass FirstName kein Mitglied der Employee-Klasse ist. Daher hilft es, diese Art von Problemen in Ihrer Anwendung zu beheben.
Wenn Sie den Vornamen erneut in Name ändern, wird die gewünschte Ausgabe angezeigt.
UI-Debugging-Tools für XAML
Für XAML mit Visual Studio 2015 wurden UI-Debugging-Tools eingeführt, um den XAML-Code zur Laufzeit zu überprüfen. Mithilfe dieser Tools wird der XAML-Code in Form eines visuellen Baums Ihrer laufenden WPF-Anwendung sowie der verschiedenen Eigenschaften der Benutzeroberflächenelemente im Baum dargestellt. Führen Sie die folgenden Schritte aus, um diese Tools zu aktivieren.
- Gehen Sie zum Menü Extras und wählen Sie Optionen aus dem Menü Extras.
- Das folgende Dialogfeld wird geöffnet.

- Gehen Sie zu den allgemeinen Optionen unter Debugging auf der linken Seite.
- Aktivieren Sie die hervorgehobene Option "UI-Debugging-Tools für XAML aktivieren" und klicken Sie auf die Schaltfläche "OK".
Führen Sie nun eine beliebige XAML-Anwendung aus oder verwenden Sie den folgenden XAML-Code.
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50" Width = "100" Height = "23"
VerticalAlignment = "Top" Text =
"{Binding ElementName = comboBox, Path = SelectedItem.Content, Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>Wenn Sie die Anwendung ausführen, wird der Live Visual Tree angezeigt, in dem alle Elemente in einem Baum angezeigt werden.

Dieser Live Visual Tree zeigt die vollständige Layoutstruktur, um zu verstehen, wo sich die UI-Elemente befinden. Diese Option ist jedoch nur in Visual Studio 2015 verfügbar. Wenn Sie eine ältere Option von Visual Studio verwenden, können Sie dieses Tool nicht verwenden. Es gibt jedoch ein anderes Tool, das in Visual Studio integriert werden kann, z. B. XAML Spy für Visual Studio . Sie können es von xamlspy herunterladen
Mit WPF-Anwendungen können benutzerdefinierte Steuerelemente erstellt werden, wodurch es sehr einfach ist, funktionsreiche und anpassbare Steuerelemente zu erstellen. Benutzerdefinierte Steuerelemente werden verwendet, wenn alle von Microsoft bereitgestellten integrierten Steuerelemente Ihre Kriterien nicht erfüllen oder Sie nicht für Steuerelemente von Drittanbietern bezahlen möchten.
In diesem Kapitel erfahren Sie, wie Sie benutzerdefinierte Steuerelemente erstellen. Bevor wir uns mit benutzerdefinierten Steuerelementen befassen, werfen wir zunächst einen kurzen Blick auf ein Benutzersteuerelement.
Nutzerkontrolle
Benutzersteuerelemente bieten eine Möglichkeit, verschiedene integrierte Steuerelemente zu sammeln, zu kombinieren und in wiederverwendbare XAML zu packen. Benutzersteuerelemente werden in folgenden Szenarien verwendet:
Wenn das Steuerelement aus vorhandenen Steuerelementen besteht, können Sie ein einzelnes Steuerelement aus mehreren bereits vorhandenen Steuerelementen erstellen.
Wenn das Steuerelement keine Unterstützung für das Theming benötigt. Benutzersteuerelemente unterstützen keine komplexen Anpassungen, Steuerelementvorlagen und sind schwer zu formatieren.
Wenn ein Entwickler lieber Steuerelemente mit dem Code-Behind-Modell schreibt, in dem eine Ansicht und dann ein direkter Code für Event-Handler enthalten sind.
Sie werden Ihre Kontrolle nicht anwendungsübergreifend teilen.
Beispiel
Gehen wir zu einem Beispiel für die Benutzersteuerung und führen Sie die folgenden Schritte aus.
Erstellen Sie ein neues WPF-Projekt, klicken Sie mit der rechten Maustaste auf Ihre Lösung und wählen Sie Hinzufügen> Neues Element ...

Das folgende Fenster wird geöffnet. Wählen Sie nunUser Control (WPF) und nenne es MyUserControl.

Klicken Sie auf die Schaltfläche Hinzufügen, und Sie werden sehen, dass zwei neue Dateien (MyUserControl.xaml und MyUserControl.cs) zu Ihrer Lösung hinzugefügt werden.
Hier ist der XAML-Code, in dem eine Schaltfläche und ein Textfeld mit einigen Eigenschaften in der Datei MyUserControl.xaml erstellt werden.
<UserControl x:Class = "WPFUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23"
HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox"
VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me"
Height = "23" HorizontalAlignment = "Left"
Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Click = "button_Click" />
</Grid>
</UserControl>Im Folgenden wird der C # -Code für das Ereignis zum Klicken auf Schaltflächen in der Datei MyUserControl.cs angegeben, mit dem das Textfeld aktualisiert wird.
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}Hier ist die Implementierung in MainWindow.xaml, um das Benutzersteuerelement hinzuzufügen.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster angezeigt.

Wenn Sie auf die Schaltfläche "Click Me" klicken, werden Sie feststellen, dass der Text im Textfeld aktualisiert wird.

Benutzerdefinierte Steuerelemente
Ein benutzerdefiniertes Steuerelement ist eine Klasse, die einen eigenen Stil und eine eigene Vorlage bietet, die normalerweise in generic.xaml definiert sind. Benutzerdefinierte Steuerelemente werden in den folgenden Szenarien verwendet:
Wenn das Steuerelement nicht vorhanden ist und Sie es von Grund auf neu erstellen müssen.
Wenn Sie einem bereits vorhandenen Steuerelement Funktionen erweitern oder hinzufügen möchten, indem Sie eine zusätzliche Eigenschaft oder eine zusätzliche Funktionalität hinzufügen, die Ihrem spezifischen Szenario entspricht.
Wenn Ihre Steuerelemente Theming und Styling unterstützen müssen.
Wenn Sie Ihre Kontrolle anwendungsübergreifend teilen möchten.
Beispiel
Nehmen wir ein Beispiel, um zu verstehen, wie benutzerdefinierte Steuerelemente funktionieren. Erstellen Sie ein neues WPF-Projekt, klicken Sie mit der rechten Maustaste auf Ihre Lösung und wählen Sie Hinzufügen> Neues Element ...

Das folgende Fenster wird geöffnet. Wählen Sie nunCustom Control (WPF) und nenne es MyCustomControl.

Klicken Sie auf die Schaltfläche Hinzufügen, und Sie werden sehen, dass zwei neue Dateien (Themes / Generic.xaml und MyCustomControl.cs) zu Ihrer Lösung hinzugefügt werden.
Hier ist der XAML-Code, in dem der Stil für das benutzerdefinierte Steuerelement in der Datei Generic.xaml festgelegt ist.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon" />
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>Hier ist der C # -Code für die MyCustomControl-Klasse, der von der Button-Klasse geerbt wird und im Konstruktor die Metadaten überschreibt.
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl), new
FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}Hier ist die Implementierung des benutzerdefinierten Steuerelement-Klickereignisses in C #, mit der der Text des Textblocks aktualisiert wird.
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}Hier ist die Implementierung in MainWindow.xaml, um das benutzerdefinierte Steuerelement und einen TextBlock hinzuzufügen.
<Window x:Class = "WPFCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFCustomControls"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70"
Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock"
Width = "250" Height = "30"/>
</StackPanel>
</Window>Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster mit einem benutzerdefinierten Steuerelement erstellt, bei dem es sich um eine benutzerdefinierte Schaltfläche handelt.

Wenn Sie auf die Schaltfläche "Angepasst" klicken, wird der Text im Textblock aktualisiert.

Eine Ausnahme ist eine Fehlerbedingung oder ein unerwartetes Verhalten, das während der Ausführung eines Programms auftritt. Ausnahmen können aus vielen Gründen erhoben werden, einige davon sind wie folgt:
Fehler in Ihrem Code oder in dem von Ihnen aufgerufenen Code (z. B. einer gemeinsam genutzten Bibliothek),
Nicht verfügbare Betriebssystemressourcen,
Unerwartete Bedingungen, auf die eine gemeinsame Sprachlaufzeit stößt (z. B. Code, der nicht überprüft werden kann)
Syntax
Ausnahmen können den Programmfluss von einem Teil auf einen anderen übertragen. In .NET Framework hat die Ausnahmebehandlung die folgenden vier Schlüsselwörter:
try - In diesem Block identifiziert das Programm eine bestimmte Bedingung, die eine Ausnahme auslöst.
catch- Das Schlüsselwort catch gibt das Abfangen einer Ausnahme an. EINtry Block wird von einem oder mehreren gefolgt catch Blöcke, um eine Ausnahme mit einem Ausnahmebehandler an der Stelle in einem Programm abzufangen, an der Sie das Problem behandeln möchten.
finally- Der finally-Block wird verwendet, um einen bestimmten Satz von Anweisungen auszuführen, unabhängig davon, ob eine Ausnahme ausgelöst wird oder nicht. Wenn Sie beispielsweise eine Datei öffnen, muss diese geschlossen werden, unabhängig davon, ob eine Ausnahme ausgelöst wird oder nicht.
throw- Ein Programm löst eine Ausnahme aus, wenn ein Problem auftritt. Dies erfolgt mit einem Schlüsselwort throw.
Die Syntax zur Verwendung dieser vier Schlüsselwörter lautet wie folgt:
try {
///This will still trigger the exception
}
catch (ExceptionClassName e) {
// error handling code
}
catch (ExceptionClassName e) {
// error handling code
}
catch (ExceptionClassName e) {
// error handling code
}
finally {
// statements to be executed
}In den Fällen, in denen ein try-Block je nach Situation eines Programmablaufs mehr als eine Ausnahme auslösen kann, werden mehrere catch-Anweisungen verwendet.
Hierarchie
Fast alle Ausnahmeklassen im .NET Framework werden direkt oder indirekt von der Ausnahmeklasse abgeleitet. Die wichtigsten von der Ausnahmeklasse abgeleiteten Ausnahmeklassen sind -
ApplicationException class- Es werden Ausnahmen unterstützt, die von Programmen generiert werden. Wenn Entwickler eine Ausnahme definieren möchten, sollte die Klasse von dieser Klasse abgeleitet werden.
SystemException class- Dies ist die Basisklasse für alle vordefinierten Laufzeitsystemausnahmen. Die folgende Hierarchie zeigt die Standardausnahmen, die von der Laufzeit bereitgestellt werden.

In der folgenden Tabelle sind die von der Laufzeit bereitgestellten Standardausnahmen und die Bedingungen aufgeführt, unter denen Sie eine abgeleitete Klasse erstellen sollten.
| Ausnahmetyp | Basistyp | Beschreibung |
|---|---|---|
| Exception | Objekt | Basisklasse für alle Ausnahmen. |
| SystemException | Ausnahme | Basisklasse für alle zur Laufzeit generierten Fehler. |
| IndexOutOfRangeException | SystemException | Wird von der Laufzeit nur ausgelöst, wenn ein Array nicht ordnungsgemäß indiziert ist. |
| NullReferenceException | SystemException | Wird von der Laufzeit nur ausgelöst, wenn auf ein Nullobjekt verwiesen wird. |
| AccessViolationException | SystemException | Wird von der Laufzeit nur ausgelöst, wenn auf ungültigen Speicher zugegriffen wird. |
| InvalidOperationException | SystemException | Wird von Methoden ausgelöst, wenn sie sich in einem ungültigen Zustand befinden. |
| ArgumentException | SystemException | Basisklasse für alle Argumentausnahmen. |
| ArgumentNullException | ArgumentException | Wird von Methoden ausgelöst, bei denen ein Argument nicht null sein darf. |
| ArgumentOutOfRangeException | ArgumentException | Wird von Methoden ausgelöst, die überprüfen, ob Argumente in einem bestimmten Bereich liegen. |
| ExternalException | SystemException | Basisklasse für Ausnahmen, die auftreten oder auf Umgebungen außerhalb der Laufzeit abzielen. |
| SEHException | Externe Ausnahme | Ausnahme, die Informationen zur strukturierten Win32-Ausnahmebehandlung enthält. |
Beispiel
Nehmen wir ein einfaches Beispiel, um das Konzept besser zu verstehen. Erstellen Sie zunächst ein neues WPF-Projekt mit dem NamenWPFExceptionHandling.
Ziehen Sie ein Textfeld aus der Toolbox in das Entwurfsfenster. Der folgende XAML-Code erstellt ein Textfeld und initialisiert es mit einigen Eigenschaften.
<Window x:Class = "WPFExceptionHandling.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFExceptionHandling"
mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left"
Height = "241" Margin = "70,39,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "453"/>
</Grid>
</Window>Hier ist das Lesen der Datei mit Ausnahmebehandlung in C #.
using System;
using System.IO;
using System.Windows;
namespace WPFExceptionHandling {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
ReadFile(0);
}
void ReadFile(int index) {
string path = @"D:\Test.txt";
StreamReader file = new StreamReader(path);
char[] buffer = new char[80];
try {
file.ReadBlock(buffer, index, buffer.Length);
string str = new string(buffer);
str.Trim();
textBox.Text = str;
}
catch (Exception e) {
MessageBox.Show("Error reading from "+ path + "\nMessage = "+ e.Message);
}
finally {
if (file != null) {
file.Close();
}
}
}
}
}Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster angezeigt, in dem ein Text im Textfeld angezeigt wird.

Wenn eine Ausnahme ausgelöst wird oder Sie sie manuell auslösen (wie im folgenden Code), wird ein fehlerhaftes Meldungsfeld angezeigt.
using System;
using System.IO;
using System.Windows;
namespace WPFExceptionHandling {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
ReadFile(0);
}
void ReadFile(int index) {
string path = @"D:\Test.txt";
StreamReader file = new StreamReader(path);
char[] buffer = new char[80];
try {
file.ReadBlock(buffer, index, buffer.Length);
string str = new string(buffer);
throw new Exception();
str.Trim();
textBox.Text = str;
}
catch (Exception e) {
MessageBox.Show("Error reading from "+ path + "\nMessage = "+ e.Message);
}
finally {
if (file != null) {
file.Close();
}
}
}
}
}Wenn beim Ausführen des obigen Codes eine Ausnahme ausgelöst wird, wird die folgende Meldung angezeigt.

Wir empfehlen, dass Sie den obigen Code ausführen und mit seinen Funktionen experimentieren.
Lokalisierung ist die Übersetzung von Anwendungsressourcen in lokalisierte Versionen für die spezifischen Kulturen, die die Anwendung unterstützt.
Wenn Sie Ihre Anwendung entwickeln und Ihre Anwendung nur in einer Sprache verfügbar ist, begrenzen Sie die Anzahl Ihrer Kunden und die Größe Ihres Unternehmens. Wenn Sie Ihren Kundenstamm vergrößern möchten, was auch Ihr Geschäft steigert, muss Ihr Produkt verfügbar und für ein globales Publikum erreichbar sein. Kosteneffizientlocalization von Ihrem Produkt ist eine der besten und wirtschaftlichsten Möglichkeiten, mehr Kunden zu erreichen.
In WPF lassen sich lokalisierbare Anwendungen sehr einfach erstellen resxDatei, die die einfachste Lösung für die Lokalisierung ist. Nehmen wir ein einfaches Beispiel, um zu verstehen, wie es funktioniert -
Erstellen Sie ein neues WPF-Projekt mit dem Namen WPFLocalization.
In Ihrem Lösungs-Explorer wird die Datei Resources.resx im Ordner Eigenschaften angezeigt.

Ändern Sie den Zugriffsmodifikator von "intern" in "öffentlich", damit in der XAML-Datei darauf zugegriffen werden kann.

Fügen Sie nun den Namen und die Werte der folgenden Zeichenfolge hinzu, die wir in unserer Anwendung verwenden werden.

Erstellen Sie zwei Kopien der Datei Resources.resx mit den Namen Resources.en.resx und Resources.ru-RU.resx. Hierbei handelt es sich um Namenskonventionen, die für die Sprache und den Namen des Landes / der Region spezifisch sind. Sie finden sie in der NLS-API-Referenz (National Language Support) (https://msdn.microsoft.com/en-us/goglobal/bb896001.aspx ) Seite.
Ändern Sie die Werte in Resources.ru-RU.resx in russische Wörter, wie unten gezeigt.

Gehen wir zum Entwurfsfenster und ziehen drei Textfelder, drei Beschriftungen und drei Schaltflächen.
Fügen Sie in der XAML-Datei zuerst die Namespace-Deklaration hinzu, um die lokalisierten Ressourcen xmlns zu verwenden: p = "clr-namespace: WPFLocalization.Properties"
Stellen Sie die Eigenschaften aller Steuerelemente wie unten gezeigt ein. In diesem Beispiel werden keine fest codierten Zeichenfolgen für den Inhalt von Beschriftungen, Schaltflächen und Titel des Fensters in der XAML-Datei verwendet. Wir werden die Zeichenfolgen verwenden, die in * .resx-Dateien definiert sind. Für den Titel des Fensters verwenden wir beispielsweise die Titelzeichenfolge, die in der * .resx-Datei wie folgt definiert ist: "Title =" {x: Static p: Resources.Title} ""
Here is the XAML file in which controls are created and initialized with different properties.
<Window x:Class = "WPFLocalization.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFLocalization"
xmlns:p = "clr-namespace:WPFLocalization.Properties"
Title = "{x:Static p:Resources.Title}" Height = "350" Width = "604">
<Grid>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" Height = "23"
Margin = "128,45,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "304"/>
<Label x:Name = "label" Content = "{x:Static p:Resources.Name}"
HorizontalAlignment = "Left" Margin = "52,45,0,0" VerticalAlignment = "Top" Width = "86"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" Height = "23"
Margin = "128,102,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "304"/>
<Label x:Name = "label1" Content = "{x:Static p:Resources.Address}"
HorizontalAlignment = "Left" Margin = "52,102,0,0" VerticalAlignment = "Top" Width = "86"/>
<TextBox x:Name = "textBox2" HorizontalAlignment = "Left" Height = "23"
Margin = "128,157,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "80"/>
<Label x:Name = "label2" Content = "{x:Static p:Resources.Age}"
HorizontalAlignment = "Left" Margin = "52,157,0,0" VerticalAlignment = "Top" Width = "86"/>
<Button x:Name = "button" Content = "{x:Static p:Resources.OK_Button}"
HorizontalAlignment = "Left" Margin = "163,241,0,0" VerticalAlignment = "Top" Width = "75"/>
<Button x:Name = "button1" Content = "{x:Static p:Resources.Cancel_Button}"
HorizontalAlignment = "Left" Margin = "282,241,0,0" VerticalAlignment = "Top" Width = "75"/>
<Button x:Name = "button2" Content = "{x:Static p:Resources.Help_Button}"
HorizontalAlignment = "Left" Margin = "392,241,0,0" VerticalAlignment = "Top" Width = "75"/>
</Grid>
</Window>When the above code is compiled and executed you will see the following window which contains different controls.

By default, the program uses the default Resources.resx. If you want to show the text in Russian language which are defined in Resources.ru-RU.resx file, then you will need to set the culture explicitly when the program starts in App.xaml file as shown below.
using System.Windows;
namespace WPFLocalization {
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application {
App() {
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("ru-RU");
//System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("en");
}
}
}When you run your application, you will see all the text in Russian language.

We recommend that you execute the above code and create resx files for other cultures as well.
In WPF, an interaction shows how a view interacts with controls located in that view. The most commonly known interactions are of two types −
- Behaviors
- Drag and Drop
Behaviors
Behaviors were introduced with Expression Blend 3 which can encapsulate some of the functionality into a reusable component. To add additional behaviors, you can attach these components to the controls. Behaviors provide more flexibility to design complex user interactions easily.
Let’s take a look at a simple example in which a ControlStoryBoardAction behavior is attached to controls.
Create a new WPF project with the name WPFBehavior.
The following XAML code creates an ellipse and two buttons to control the movement of the ellipse.
<Window
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFBehaviors"
xmlns:i = "http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:ei = "http://schemas.microsoft.com/expression/2010/interactions"
x:Class = "WPFBehaviors.MainWindow"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Storyboard x:Key = "Storyboard1" RepeatBehavior = "Forever" AutoReverse = "True">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty =
"(UIElement.RenderTransform).(TransformGroup.Children )[3].(TranslateTransform.X)"
Storyboard.TargetName = "ellipse">
<EasingDoubleKeyFrame KeyTime = "0:0:1" Value = "301.524"/>
<EasingDoubleKeyFrame KeyTime = "0:0:2" Value = "2.909"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty =
"(UIElement.RenderTransform).(TransformGroup.Children )[3].(TranslateTransform.Y)"
Storyboard.TargetName = "ellipse">
<EasingDoubleKeyFrame KeyTime = "0:0:1" Value = "-0.485"/>
<EasingDoubleKeyFrame KeyTime = "0:0:2" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty = "(ContentControl.Content)"
Storyboard.TargetName = "button">
<DiscreteObjectKeyFrame KeyTime = "0" Value = "Play"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty = "(ContentControl.Content)"
Storyboard.TargetName = "button1">
<DiscreteObjectKeyFrame KeyTime = "0" Value = "Stop"/>
<DiscreteObjectKeyFrame KeyTime = "0:0:2" Value = "Stop"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
<Window.Triggers>
<EventTrigger RoutedEvent = "FrameworkElement.Loaded">
<BeginStoryboard Storyboard = "{StaticResource Storyboard1}"/>
</EventTrigger>
</Window.Triggers>
<Grid>
<Ellipse x:Name = "ellipse" Fill = "#FFAAAAC5" HorizontalAlignment = "Left"
Height = "50.901" Margin = "49.324,70.922,0,0" Stroke = "Black"
VerticalAlignment = "Top" Width = "73.684" RenderTransformOrigin = "0.5,0.5">
<Ellipse.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Ellipse.RenderTransform>
</Ellipse>
<Button x:Name = "button" Content = "Play" HorizontalAlignment = "Left" Height = "24.238"
Margin = "63.867,0,0,92.953" VerticalAlignment = "Bottom" Width = "74.654">
<i:Interaction.Triggers>
<i:EventTrigger EventName = "Click">
<ei:ControlStoryboardAction Storyboard = "{StaticResource Storyboard1}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
<Button x:Name = "button1" Content = "Stop" HorizontalAlignment = "Left" Height = "24.239"
Margin = "160.82,0,0,93.922" VerticalAlignment = "Bottom" Width = "75.138">
<i:Interaction.Triggers>
<i:EventTrigger EventName = "Click">
<ei:ControlStoryboardAction ControlStoryboardOption = "Stop"
Storyboard = "{StaticResource Storyboard1}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
</Grid>
</Window>When you compile and execute the above code, it will produce the following window which contains an ellipse and two buttons.

When you press the play button, it will start moving from left to right and then will return to its original position. The stop button will stop the movement the ellipse.

Drag and Drop
Drag and Drop on user interface can significantly advance the efficiency and productivity of the application. There are very few applications in which drag and drop features are used because people think it is difficult to implement. To an extent, it is difficult to handle a drag and drop feature, but in WPF, you can handle it quite easily.
Let’s take a simple example to understand how it works. We will create an application wherein you can drag and drop color from one rectangle to another.
Create a new WPF project with the name WPFDragAndDrop.
Drag five rectangles to the design window and set the properties as shown in the following XAML file.
<Window x:Class = "WPFDragAndDrop.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDragAndDrop"
mc:Ignorable = "d" Title = "MainWindow" Height = "402.551" Width = "604">
<Grid>
<Rectangle Name = "Target" Fill = "AliceBlue" HorizontalAlignment = "Left"
Height = "345" Margin = "10,10,0,0" Stroke = "Black"
VerticalAlignment = "Top" Width = "387" AllowDrop = "True" Drop = "Target_Drop"/>
<Rectangle Fill = "Beige" HorizontalAlignment = "Left" Height = "65"
Margin = "402,10,0,0" Stroke = "Black" VerticalAlignment = "Top"
Width = "184" MouseLeftButtonDown = "Rect_MLButtonDown"/>
<Rectangle Fill = "LightBlue" HorizontalAlignment = "Left" Height = "65"
Margin = "402,80,0,0" Stroke = "Black" VerticalAlignment = "Top"
Width = "184" MouseLeftButtonDown = "Rect_MLButtonDown"/>
<Rectangle Fill = "LightCoral" HorizontalAlignment = "Left" Height = "65"
Margin = "402,150,0,0" Stroke = "Black" VerticalAlignment = "Top"
Width = "184" MouseLeftButtonDown = "Rect_MLButtonDown"/>
<Rectangle Fill = "LightGray" HorizontalAlignment = "Left" Height = "65"
Margin = "402,220,0,0" Stroke = "Black" VerticalAlignment = "Top"
Width = "184" MouseLeftButtonDown = "Rect_MLButtonDown"/>
<Rectangle Fill = "OliveDrab" HorizontalAlignment = "Left" Height = "65"
Margin = "402,290,0,-7" Stroke = "Black" VerticalAlignment = "Top"
Width = "184" MouseLeftButtonDown = "Rect_MLButtonDown"/>
</Grid>
</Window>The first rectangle is the target rectangle, so the user can drag the color from the other rectangle to the target rectangle.
Given below are the events implementation in C# for drag and drop.
using System.Windows;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Shapes;
namespace WPFDragAndDrop {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Rect_MLButtonDown(object sender, MouseButtonEventArgs e) {
Rectangle rc = sender as Rectangle;
DataObject data = new DataObject(rc.Fill);
DragDrop.DoDragDrop(rc, data,DragDropEffects.Move);
}
private void Target_Drop(object sender, DragEventArgs e) {
SolidColorBrush scb = (SolidColorBrush)e.Data.GetData(typeof(SolidColorBrush));
Target.Fill = scb;
}
}
}When you run your application, it will produce the following window.

If you drag a color from the rectangle on the right side and drop it on the large rectangle to the left, you will see its effect immediately.
Let’s drag the 4th one from the right side.

You can see that the color of the target rectangle has changed. We recommend that you execute the above code and experiment with its features.
WPF provides a wide range of 2D graphics which can be enhanced as per your application requirements. WPF supports both Drawing and Shape objects that are used for drawing graphical content.
Shapes and Drawing
Shape class is derived from the FrameworkElement class, Shape objects can be used inside panels and most controls.
WPF provides some basic shape objects which are derived from the Shape class such as Ellipse, Line, Path, Polygon, Polyline, and Rectangle.
Drawing objects, on the other hand, do not derive from the FrameworkElement class and provide a lighter-weight implementation.
Drawing objects are simpler as compared to Shape objects. They have better performance characteristics as well.
Example
Let’s take a simple example to understand how to use different shapes object.
Create a new WPF project with the name WPF2DGraphics.
The following code creates different types of shapes.
<Window x:Class = "WPF2DGraphics.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF2DGraphics"
xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options"
mc:Ignorable = "PresentationOptions" Title = "MainWindow" Height = "400" Width = "604">
<StackPanel>
<Ellipse Width = "100" Height = "60" Name = "sample" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Offset = "0" Color = "AliceBlue"/>
<GradientStop Offset = "1" Color = "Gray"/>
<GradientStop Offset = "2" Color = "Red"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Path Stroke = "Red" StrokeThickness = "5" Data = "M 10,70 L 200,70"
Height = "42.085" Stretch = "Fill" Margin = "140.598,0,146.581,0" />
<Path Stroke = "BlueViolet" StrokeThickness = "5" Data = "M 20,100 A 100,56 42 1 0 200,10"
Height = "81.316" Stretch = "Fill" Margin = "236.325,0,211.396,0" />
<Path Fill = "LightCoral" Margin = "201.424,0,236.325,0"
Stretch = "Fill" Height = "124.929">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint = "50,0" IsClosed = "True">
<LineSegment Point = "100,50"/>
<LineSegment Point = "50,100"/>
<LineSegment Point = "0,50"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</StackPanel>
</Window>When you compile and execute the above code, it will produce an ellipse, a straight line, an arc, and a polygon.

Example
Let’s have a look at another example that shows how to paint an area with a drawing.
Create a new WPF project with the name WPF2DGraphics1.
The following XAML code shows how to paint different with image drawing.
<Window x:Class = "WPF2DGraphics1.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "PresentationOptions"
xmlns:local = "clr-namespace:WPF2DGraphics1" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Border BorderBrush = "Gray" BorderThickness = "1"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "20">
<Image Stretch = "None">
<Image.Source>
<DrawingImage PresentationOptions:Freeze = "True">
<DrawingImage.Drawing>
<DrawingGroup>
<ImageDrawing Rect = "300,100,300,180" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "0,100,250,100" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "150,0,25,25" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "0,0,75,75" ImageSource = "Images\DSC_0104.JPG"/>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Grid>
</Window>When you run your application, it will produce the following output −

We recommend that you execute the above code and try more 2D shapes and drawings.
Windows Presentation Foundation (WPF) provides a functionality to draw, transform, and animate 3D graphics as per your application requirement. It doesn’t support full fledge 3D game development, but to some level, you can create 3D graphics.
Durch die Kombination von 2D- und 3D-Grafiken können Sie auch umfangreiche Steuerelemente erstellen, komplexe Illustrationen von Daten bereitstellen oder die Benutzererfahrung der Benutzeroberfläche einer Anwendung verbessern. Das Viewport3D-Element hostet ein 3D-Modell in unserer WPF-Anwendung.
Beispiel
Nehmen wir ein einfaches Beispiel, um zu verstehen, wie 3D-Grafiken verwendet werden.
Erstellen Sie ein neues WPF-Projekt mit dem Namen WPF3DGraphics.
Der folgende XAML-Code zeigt, wie Sie ein 2D-Objekt mithilfe der 3D-Geometrie erstellen.
<Window x:Class = "WPF3DGraphics.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF3DGraphics"
mc:Ignorable = "d" Title = "MainWindow" Height = "500" Width = "604">
<Grid>
<Viewport3D>
<Viewport3D.Camera>
<PerspectiveCamera Position = "2,0,10" LookDirection = "0.2,0.4,-1"
FieldOfView = "65" UpDirection = "0,1,0" />
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<AmbientLight Color = "Bisque" />
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D Positions = "0,0,0 0,8,0 10,0,0 8,8,0"
Normals = "0,0,1 0,0,1 0,0,1 0,0,1" TriangleIndices = "0,2,1 1,2,3"/>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial Brush = "Bisque" />
</GeometryModel3D.Material>
</GeometryModel3D>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>
</Grid>
</Window>Wenn Sie den obigen Code kompilieren und ausführen, wird ein 2D-Objekt in 3D erstellt.

Beispiel
Schauen wir uns ein anderes Beispiel an, das ein 3D-Objekt zeigt.
Erstellen Sie ein neues WPF-Projekt mit dem Namen WPF3DGraphics1
Der folgende XAML-Code erstellt ein 3D-Objekt und einen Schieberegler. Mit Hilfe des Schiebereglers können Sie dieses 3D-Objekt drehen.
<Window x:Class = "WPF3DGraphics1.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF3DGraphics1"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Viewport3D Name="viewport3D1">
<Viewport3D.Camera>
<PerspectiveCamera x:Name = "camMain" Position = "6 5 4" LookDirection = "-6 -5 -4">
</PerspectiveCamera>
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<DirectionalLight x:Name = "dirLightMain" Direction = "-1,-1,-1">
</DirectionalLight>
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D x:Name = "MyModel">
<ModelVisual3D.Content>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D x:Name = "meshMain"
Positions = "0 0 0 1 0 0 0 1 0 1 1 0 0 0 1 1 0 1 0 1 1 0 1 1"
TriangleIndices = "2 3 1 3 1 0 7 1 3 7 5 1 6 5 7 6 4 5 6 2 0
2 0 4 2 7 3 2 6 7 0 1 5 0 5 4">
</MeshGeometry3D>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial x:Name = "matDiffuseMain">
<DiffuseMaterial.Brush>
<SolidColorBrush Color = "Bisque"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
</GeometryModel3D>
</ModelVisual3D.Content>
<ModelVisual3D.Transform>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name = "rotate" Axis = "1 2 1"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</ModelVisual3D.Transform>
</ModelVisual3D>
</Viewport3D>
<Slider Height = "23" HorizontalAlignment = "Left"
Margin = "145,271,0,0" Name = "slider1"
VerticalAlignment = "Top" Width = "269"
Maximum = "360"
Value = "{Binding ElementName = rotate, Path=Angle}" />
</Grid>
</Window>Wenn Sie Ihre Anwendung ausführen, werden ein 3D-Objekt und ein Schieberegler in Ihrem Fenster erstellt.

Wenn Sie den Schieberegler verschieben, dreht sich auch das Objekt in Ihrem Fenster.

Wir empfehlen, dass Sie den obigen Code ausführen und mehr 3D-Geometrie ausprobieren.
WPF-Anwendungen unterstützen Video und Audio mit MediaElement. Sie können Audio und Video in eine Anwendung integrieren. Die MediaElement-Klasse funktioniert ähnlich wie die Image-Klasse. Sie richten es einfach auf die Medien und es rendert es. Der Hauptunterschied besteht darin, dass es sich um ein bewegtes Bild handelt. Wenn Sie es jedoch auf die Datei verweisen, die nur Audio und kein Video wie MP3 enthält, wird es abgespielt, ohne dass etwas auf dem Bildschirm angezeigt wird.
WPF unterstützt je nach Maschinenkonfiguration alle Arten von Video- / Audioformaten. Wenn eine Mediendatei einen Media Player wiedergibt, funktioniert sie auch in WPF auf demselben Computer.
Beispiel
Nehmen wir ein Beispiel, um zu verstehen, wie Sie Multimedia in Ihre Anwendung integrieren können.
Erstellen Sie ein neues WPF-Projekt mit dem Namen WPFMultimedia.
Der folgende XAML-Code erstellt ein Medienelement und drei Schaltflächen und initialisiert sie mit einigen Eigenschaften.
<Window x:Class = "WPFMultimedia.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFMultimedia"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel HorizontalAlignment = "Center" VerticalAlignment = "Center">
<MediaElement Name = "myMedia" Source = "D:\MicrosoftMVA.mp4"
LoadedBehavior = "Manual" Width = "591" Height = "274" />
<StackPanel Orientation = "Horizontal" Margin = "0,10,0,0">
<Button Content = "Play" Margin = "0,0,10,0" Padding = "5" Click = "mediaPlay" />
<Button Content = "Pause" Margin = "0,0,10,0" Padding = "5" Click = "mediaPause" />
<Button x:Name = "muteButt" Content = "Mute" Padding = "5" Click = "mediaMute" />
</StackPanel>
</StackPanel>
</Grid>
</Window>Hier ist die Implementierung von Click-Ereignissen in C # für verschiedene Schaltflächen.
using System;
using System.Windows;
namespace WPFMultimedia {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
myMedia.Volume = 100;
myMedia.Play();
}
void mediaPlay(Object sender, EventArgs e) {
myMedia.Play();
}
void mediaPause(Object sender, EventArgs e) {
myMedia.Pause();
}
void mediaMute(Object sender, EventArgs e) {
if (myMedia.Volume == 100) {
myMedia.Volume = 0;
muteButt.Content = "Listen";
}
else {
myMedia.Volume = 100;
muteButt.Content = "Mute";
}
}
}
}Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster angezeigt. Mit den drei Tasten können Sie das Video abspielen und seine Wiedergabe steuern.

Mit den Tasten können Sie das Video anhalten, stummschalten und abspielen.
Sprachsynthesizer
WPF verfügt über Funktionen zum Konvertieren von Text in Sprache. Diese API ist im System.Speech-Namespace enthalten.SpeechSynthesizer Klasse wandelt Text in gesprochene Wörter um.
Beispiel
Schauen wir uns ein einfaches Beispiel an.
Erstellen Sie ein neues WPF-Projekt mit dem Namen WPFTextToSpeech.
Wir benötigen die System.Speech-Baugruppe als Referenz für SpeechSynthesizer Klasse zu arbeiten.
Klicken Sie mit der rechten Maustaste auf Referenzen und wählen Sie Referenz hinzufügen.

Das Dialogfeld "Referenzmanager" wird geöffnet. Aktivieren Sie nun das Kontrollkästchen System.Speech

Klicken Sie auf die Schaltfläche OK. Sie können die System.Speech-Baugruppe in Ihren Referenzen sehen.

Ziehen Sie nun eine Schaltfläche und ein Textfeld aus der Toolbox in das Entwurfsfenster.
Der folgende XAML-Code erstellt eine Schaltfläche und ein Textfeld und initialisiert sie mit einigen Eigenschaften.
<Window x:Class = "WPFTextToSpeech.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFTextToSpeech"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button x:Name = "button" Content = "Speak"
HorizontalAlignment = "Left" Margin = "218,176,0,0"
VerticalAlignment = "Top" Width = "75"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left"
Height = "23" Margin = "60,104,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "418"/>
</Grid>
</Window>Hier ist die einfache Implementierung in C #, die den Text im Textfeld in gesprochene Wörter konvertiert.
using System.Speech.Synthesis;
using System.Windows;
namespace WPFTextToSpeech {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (textBox.Text != "") {
SpeechSynthesizer speechSynthesizer = new SpeechSynthesizer();
speechSynthesizer.Speak(textBox.Text);
}
else {
MessageBox.Show("Write some thing in the textbox!");
}
}
}
}Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster angezeigt. Geben Sie nun Hello World in das Textfeld ein und klicken Sie auf die Schaltfläche Sprechen.

Es wird der Sound "Hello World" erzeugt. Wenn Sie nichts in das Textfeld eingeben, wird die folgende Meldung angezeigt.

Wir empfehlen Ihnen, die obigen Beispiele auszuführen.