WPF - Stile
Das .NET Framework bietet verschiedene Strategien zum Personalisieren und Anpassen des Erscheinungsbilds einer Anwendung. Stile bieten uns die Flexibilität, einige Eigenschaften eines Objekts festzulegen und diese spezifischen Einstellungen für ein einheitliches Erscheinungsbild für mehrere Objekte wiederzuverwenden.
In Stilen können Sie nur die vorhandenen Eigenschaften eines Objekts festlegen, z. B. Höhe, Breite, Schriftgröße usw.
Es kann nur das Standardverhalten eines Steuerelements angegeben werden.
Einem Stil können mehrere Eigenschaften hinzugefügt werden.
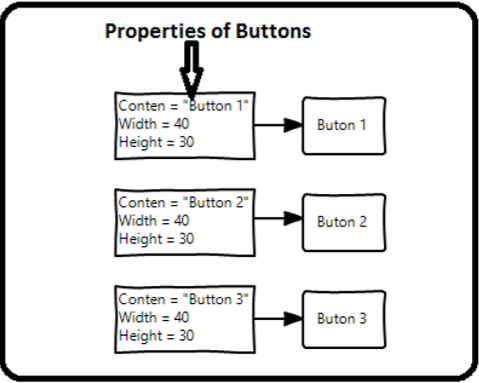
Stile werden verwendet, um einer Reihe von Steuerelementen ein einheitliches Erscheinungsbild zu verleihen. Implizite Stile werden verwendet, um ein Erscheinungsbild auf alle Steuerelemente eines bestimmten Typs anzuwenden und die Anwendung zu vereinfachen. Stellen Sie sich drei Schaltflächen vor, die alle gleich aussehen müssen, die gleiche Breite und Höhe, die gleiche Schriftgröße, die gleiche Vordergrundfarbe usw. Wir können all diese Eigenschaften für die Schaltflächenelemente selbst festlegen, und das ist für alle Schaltflächen immer noch in Ordnung. Schauen Sie sich das folgende Diagramm an.

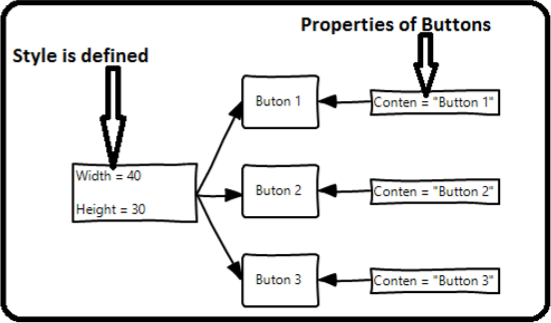
In realen Anwendungen haben Sie jedoch in der Regel viel mehr davon, die genau gleich aussehen müssen. Und natürlich nicht nur Schaltflächen, sondern in der Regel möchten Sie, dass Ihre Textblöcke, Textfelder, Kombinationsfelder usw. in Ihrer Anwendung gleich aussehen. Sicherlich muss es einen besseren Weg geben, um dies zu erreichen, und es ist bekannt alsstyling. Sie können sich einen Stil als eine bequeme Möglichkeit vorstellen, eine Reihe von Eigenschaftswerten auf mehr als ein Element anzuwenden. Schauen Sie sich das folgende Diagramm an.

Beispiel
Nehmen wir ein einfaches Beispiel, um dieses Konzept zu verstehen. Erstellen Sie zunächst ein neues WPF-Projekt.
Ziehen Sie drei Schaltflächen aus der Toolbox in das Entwurfsfenster.
Der folgende XAML-Code erstellt drei Schaltflächen und initialisiert sie mit einigen Eigenschaften.
<Window x:Class = "WPFStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace: WPFStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>Wenn Sie sich den obigen Code ansehen, werden Sie feststellen, dass für alle Schaltflächen Höhe, Breite, Vordergrundfarbe, Schriftgröße und Randeigenschaften gleich sind. Wenn der obige Code kompiliert und ausgeführt wird, wird das folgende Fenster angezeigt.

Schauen wir uns jetzt dasselbe Beispiel an, aber dieses Mal werden wir es verwenden style.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30" />
<Setter Property = "Width" Value = "80" />
<Setter Property = "Foreground" Value = "Blue" />
<Setter Property = "FontSize" Value = "12" />
<Setter Property = "Margin" Value = "10" />
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button3" Style="{StaticResource myButtonStyle}" />
</StackPanel>
</Window>Stile werden im Ressourcenwörterbuch definiert und jeder Stil verfügt über eine eindeutige Schlüsselkennung und einen Zieltyp. In <Stil> können Sie sehen, dass für jede Eigenschaft, die in den Stil aufgenommen wird, mehrere Setter-Tags definiert sind.
Im obigen Beispiel werden jetzt alle allgemeinen Eigenschaften jeder Schaltfläche im Stil definiert. Anschließend wird der Stil jeder Schaltfläche mit einem eindeutigen Schlüssel zugewiesen, indem die Stileigenschaft über die StaticResource-Markup-Erweiterung festgelegt wird.
Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster angezeigt (dieselbe Ausgabe).

Der Vorteil, dies so zu tun, liegt auf der Hand. Wir können diesen Stil überall in seinem Umfang wiederverwenden. und wenn wir es ändern müssen, ändern wir es einfach einmal in der Stildefinition anstatt für jedes Element.
In welcher Ebene ein Stil sofort definiert wird, schränkt den Umfang dieses Stils ein. Der Umfang, dh wo Sie den Stil verwenden können, hängt also davon ab, wo Sie ihn definiert haben. Stile können auf den folgenden Ebenen definiert werden:
| Sr.Nr. | Levels & Beschreibung |
|---|---|
| 1 | Kontrollebene Das Definieren eines Stils auf Steuerungsebene kann nur auf dieses bestimmte Steuerelement angewendet werden. Im Folgenden finden Sie ein Beispiel für eine Steuerungsebene, bei der die Schaltfläche und TextBlock einen eigenen Stil haben. |
| 2 | Layout-Ebene Durch das Definieren eines Stils auf einer beliebigen Layoutebene wird dieser nur für dieses Layout und seine untergeordneten Elemente zugänglich. |
| 3 | Fensterebene Durch das Definieren eines Stils auf Fensterebene können alle Elemente in diesem Fenster darauf zugreifen. |
| 4 | Anwendungsebene Durch das Definieren eines Stils auf App-Ebene kann dieser für die gesamte Anwendung zugänglich gemacht werden. Nehmen wir das gleiche Beispiel, aber hier werden wir die Stile in die Datei app.xaml einfügen, um sie in der gesamten Anwendung zugänglich zu machen. |