BabylonJS - Guía rápida
Babylon.js es un marco de código abierto javascript que se utiliza para desarrollar aplicaciones 3D / videojuegos para la web. El sitio web oficial de BabylonJS es www.babylonjs.com .
Usar el framework Babylon.js es fácil para los usuarios. Contiene todas las herramientas necesarias para crear y gestionar objetos 3D, efectos especiales y sonidos, etc.
Babylon.js es uno de los motores de juegos 3D más populares y es ampliamente utilizado por los desarrolladores. Al ser una biblioteca 3D, proporciona funciones integradas. Estas funciones lo ayudan a implementar la funcionalidad 3D común de manera eficiente y precisa.
Está desarrollado utilizando lenguaje TypeScript basado en WebGL y javascript.
¿Qué es WebGL?
WebGL (Web Graphics Library) es el nuevo estándar para gráficos 3D en la Web. Está diseñado con el propósito de renderizar gráficos 2D y gráficos 3D interactivos. Se deriva de la biblioteca ES 2.0 de OpenGL, que es una API 3D de bajo nivel para teléfonos y otros dispositivos móviles. WebGL proporciona una funcionalidad similar a ES 2.0 (sistemas integrados) y funciona bien en hardware de gráficos 3D moderno.
El TypeScript
Por definición, "TypeScript es JavaScript para el desarrollo a escala de aplicaciones".
TypeScript es un lenguaje compilado, orientado a objetos y fuertemente tipado. TypeScript es tanto un lenguaje como un conjunto de herramientas. TypeScript es un superconjunto escrito de JavaScript compilado en JavaScript. En otras palabras, TypeScript es JavaScript más algunas características adicionales.
El objetivo del lenguaje TypeScript es mejorar y asegurar la producción de código JavaScript. Dado que BabylonJS se desarrolla utilizando TypScript, es robusto y seguro.
En este capítulo, aprenderemos cómo configurar el entorno para BabylonJS.
Para comenzar con la configuración, visite el sitio web oficial de Babylon.js: www.babylonjs.com . Vaya a la sección de descargas y elija la última versión de Babylon.js y guárdela en su carpeta.
La captura de pantalla de la misma es la siguiente:

También puede ir a GITHUB y clonar el proyecto babylonjs -
Babylon.js
En su línea de comando, escriba -
git clone https://github.com/BabylonJS/Babylon.js.git
go to cd BabylonJS/
npm installLos archivos necesarios estarán disponibles en la carpeta BabylonJS.
Puede usar VSCode (Microsoft Visual Studio Code) para editar. El código viene con funcionalidades integradas como resaltar si hay algún error, resaltar la sintaxis, etc. Puede usar el editor de su elección y no es obligatorio usar solo VSCode.
BabylonJSes un marco JavaScript de código abierto para crear juegos 3D con HTML5 y WEBGL. Está alojado en github. El sitio web oficial de BabylonJS es www.babylonjs.com.
En el mundo de la animación 3D, las formas se dibujan con triángulos. Con WebGL, la complejidad aumenta con el diluvio de codificación que está involucrado en el proceso. BabylonJS es la solución fácil que ayuda a mitigar el aumento de la complejidad. Aquí, la API para luces, cámaras, motor es fácil de manejar y crear objetos 3D.
El código fuente de babylonJS está codificado en mecanografiado, se compila en Javascript y se pone a disposición del usuario final.
Para comenzar a trabajar con Babylonjs, descargue el archivo babylonjs, alójelo al final y estará listo para comenzar a escribir su código 3D.
BabylonJS fue desarrollado por empleados de Microsoft en el año 2016. David Catuhe, director de programa principal del grupo de dispositivos y ventanas de Microsoft, es la persona principal detrás del desarrollo de BabylonJs y lo convierte en un gran éxito.
Para ejecutar BabylonJS, necesitamos navegadores modernos con soporte WEBGL. Los navegadores más recientes, es decir, Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+, etc., tienen soporte WEBGL y las demostraciones se pueden ejecutar en el mismo para ver el resultado.
BabylonJs ofrece las siguientes características que ayudan a crear diferentes tipos de escenas 3D:
- Formas como caja, esfera, cilindro, cono, altura del suelo
- Cámaras, Luces
- Mallas, texturas, materiales
- Sprites
- Morphing
- Intersección de malla y detección de colisiones
- Complemento del motor de física
- Gestor de acciones
- SolidParticles
- Instancias y partículas
- Soporte para huesos y esqueletos
- Añadiendo música y sonido a la escena
Además de sus propias mallas, BabylonJS también permite el uso de mallas creadas a partir de software 3D de terceros como Blender, FBX y 3DS Max.
Licuadora
Blender es un producto de software de gráficos por computadora en 3D de código abierto que se utiliza para crear escenas animadas, modelos impresos en 3D, videojuegos, etc. Blender ofrece. archivos bablyon que se utilizarán con Babylon para renderizar mallas. En los capítulos siguientes de este tutorial se explica cómo convertir archivos de blender a babylon.
FBX
También llamado filmbox, ayuda con el software de pintura de texturas y animación 3D. Los archivos FBX se guardan con la extensión.fbx.
MAX
El software MAX le ayuda a crear un mundo masivo en juegos, escenas impresionantes para diseños y experiencias de realidad virtual atractivas.
Babylon.js es un marco popular para ayudar a crear juegos 3D para desarrolladores. Tiene funciones integradas para implementar funcionalidades 3D. Creemos una demostración simple con Babylon.js y comprendamos las funcionalidades básicas necesarias para comenzar.
Primero crearemos una demostración que contiene los elementos básicos de Babylon.js. Además, también aprenderemos las diversas funcionalidades de Babylon.js.
Muestra de demostración 1
En esta sección, aprenderemos cómo crear una demostración que contenga los elementos básicos de BabylonJS.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Para ejecutar BabylonJS, necesitamos navegadores modernos con soporte WEBGL. Los últimos navegadores -Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+, etc. tienen soporte WEBGL y las demostraciones se pueden ejecutar en las mismas plataformas para ver el resultado. Cree un directorio para almacenar los archivos de babylonjs. Obtenga el último archivo de BabylonJSscripts del sitio de BabylonJS. Todos los enlaces de demostración de este tutorial se probaron con la versión 3.3 de babylonjs.
Paso 1
Cree una página html simple e incluya el archivo Babylon.js.
Cree una etiqueta de lienzo que BabylonJS utilice para representar el contenido dentro de la etiqueta del cuerpo como se muestra a continuación.
Agregue CSS al lienzo para ocupar todo el ancho y alto de la pantalla.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
</body>
</html>Paso 2
Comencemos ahora con BabylonJScode para representar contenido en el lienzo.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
</body>
</html>Ahora, agregue la etiqueta del script a la estructura html y almacene la referencia del lienzo en el lienzo variable.
Para comenzar con Babylon.js, cree una instancia de motor y pase la referencia del lienzo para representar en ella.
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>El objeto global BABYLON contiene todas las funciones de Babylon.js disponibles en el motor.
Paso 3
En este paso, primero crearemos una escena.
Una escena es donde se mostrarán todos los contenidos. Crearemos los diferentes tipos de objetos y agregaremos los mismos a la escena para que sea visible en pantalla. Para crear una escena, agregue el siguiente código a la estructura html ya creada. En la actualidad, lo agregaremos al código ya creado como una continuación de la estructura html anterior.
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
};
var scene = createScene();El archivo html final se verá de la siguiente manera:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
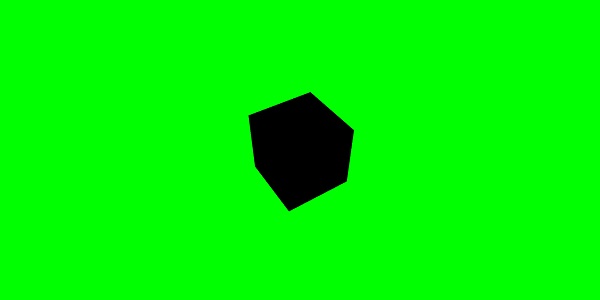
scene.clearColor = new BABYLON.Color3(0, 1, 0);
return scene;
};
var scene = createScene();
</script>
</body>
</html>En el ejemplo anterior, la función CreateScene está definida y var scene = createScene () está llamando a la función.
La función CreateScene tiene la escena creada dentro de ella y la siguiente línea agrega color a la escena, lo cual se hace usando BABYLON.Color3 (1, 0.8, 0.8) y el color aquí es rosa.
var scene = new BABYLON.Scene(engine);
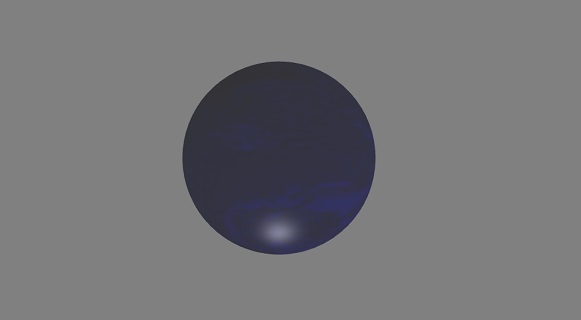
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);La ejecución del enlace de demostración anterior en el navegador no mostrará nada en este momento en la pantalla del navegador. Hay un paso más para agregar al código que se llama engine.runRenderLoop como en el paso 4.
Etapa 4
Para que la escena sea realmente visible en la pantalla, necesitamos renderizarla usando la llamada engine.runRenderLoop. Veamos ahora cómo se hace esto.
Bucle de renderizado
engine.runRenderLoop(function() {
scene.render();
});La función Engine.runRenderLoop llama a scene.render, que renderizará la escena y la hará visible para el usuario. El .html final tendrá el siguiente aspecto:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Guarde el archivo anterior como basicscene.html y verifique el resultado en el navegador. La pantalla que se muestra es de color rosa como se muestra a continuación:

Paso 5
Ahora que tenemos la escena, tenemos que agregarle cámara.
Agregar cámara y luz
El código que se proporciona a continuación agrega cámara a la escena. Hay muchos tipos de cámaras que se pueden usar en Babylon.
ArcRotateCameraes una cámara que gira alrededor del objetivo. Se puede controlar con eventos de mouse, cursor o táctil. Los parámetros necesarios son nombre, alfa, beta, radio, objetivo y escena. Analicemos los detalles de la cámara en una sección posterior.
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);Ahora, necesitamos entender cómo agregar luz.
Las luces se utilizan para producir el color difuso y especular que recibe cada píxel. Hay muchos tipos de luces. Conoceremos los diferentes tipos de luces en la sección de luces.
Aquí estoy usando PointLight en la escena. PointLight se emite en todas direcciones como el sol. Los parámetros son el nombre, la posición y la escena que se utilizará.
Para agregar luz, ejecute el siguiente código:
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);Paso 6
Veamos ahora cómo agregar formas.
Adición de formas
La demostración compartida arriba tiene 4 formas agregadas.
- Sphere
- Torus
- Box
- Cylinder
Para agregar esfera, ejecute el siguiente código:
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);Una vez que se agrega la esfera, el código se ve de la siguiente manera:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
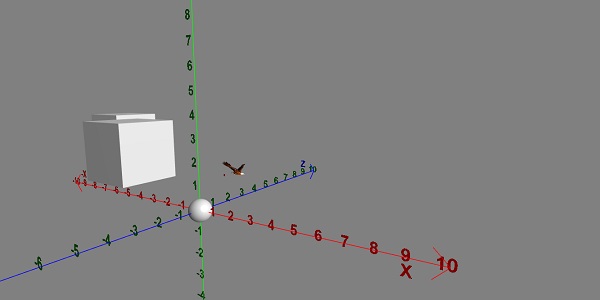
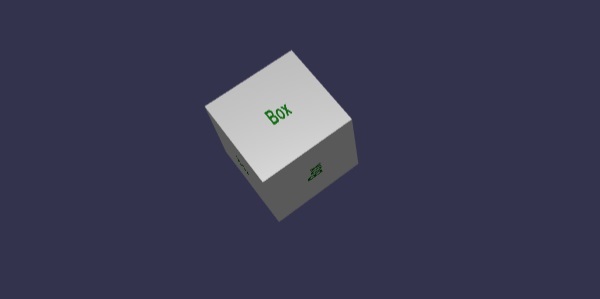
</html>Salida
El código anterior genera la siguiente salida:

Agreguemos ahora las otras formas: el toro y la caja. Ejecute el siguiente código para agregar la forma Torus.
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);Agregaremos una posición a la caja. BABILONIA.Vector3 (-5, 0, 0) toma la dirección x, y y z.
Tras la ejecución, el código anterior genera la siguiente salida:

Agreguemos ahora la forma final que se muestra en la captura de pantalla anterior: el cilindro.
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);La posición se agrega al cilindro que es la dirección x 5. El código final es como se muestra a continuación:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
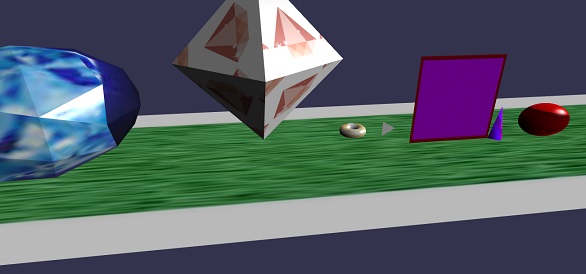
Tras la ejecución, el código anterior generará la siguiente salida:

Las formas se moverán según la dirección en la que mueva el cursor; lo mismo se hace usando el control adjunto de la cámara a la escena.
scene.activeCamera.attachControl(canvas);Analicemos ahora cada forma en detalle.
Aquí está el resumen de todas las formas y la sintaxis:
| No Señor | Forma | Sintaxis |
|---|---|---|
| 1 | Caja | |
| 2 | Esfera | |
| 3 | Avión | |
| 4 | Dto | |
| 5 | Cilindro | |
| 6 | Toro | |
| 7 | Nudo | |
| 8 | Línea de malla | |
| 9 | Líneas de guiones | |
| 10 | Cinta | |
| 11 | Tubo | |
| 12 | Suelo | |
| 13 | Tierra desde alturaMapa | |
| 14 | Suelo de baldosas | |
Elemento básico: posición, rotación y escala
En esta sección aprenderemos a posicionar, rotar o escalar los elementos que añadimos hasta ahora.
Hemos creado caja, esfera, cilindro, nudo, etc. Ahora veremos cómo posicionar, escalar y rotar las formas.
| No Señor. | Elemento y descripción |
|---|---|
| 1 | Posición Con el cambio de posición, la malla cambiará de una posición a otra. |
| 2 | Rotación Con la rotación, la malla girará alrededor de la malla. |
| 3 | Escalada El escalado de la malla se puede realizar con respecto a los ejes x, yoz. |
Elemento básico: crianza de los hijos
Con Parenting, crearemos una relación padre-hijo entre las mallas y veremos cómo se comportan. Entonces, cualesquiera que sean las transformaciones que aplique al padre, lo mismo también se aplicará al hijo. Ahora entendamos lo mismo con la demostración que se muestra a continuación.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var boxa = BABYLON.Mesh.CreateBox("BoxA", 1.0, scene);
boxa.position = new BABYLON.Vector3(0,0.5,0);
var boxb = BABYLON.Mesh.CreateBox("BoxB", 1.0, scene);
boxb.position = new BABYLON.Vector3(3,0.5,0);
boxb.scaling = new BABYLON.Vector3(2,1,2);
var boxc = BABYLON.Mesh.CreateBox("BoxC", 1.0, scene);
boxc.parent = boxb;
boxc.position.z = -3;
var ground = BABYLON.Mesh.CreateGround("ground1", 10, 6, 2, scene);
ground.position = new BABYLON.Vector3(0,0,0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
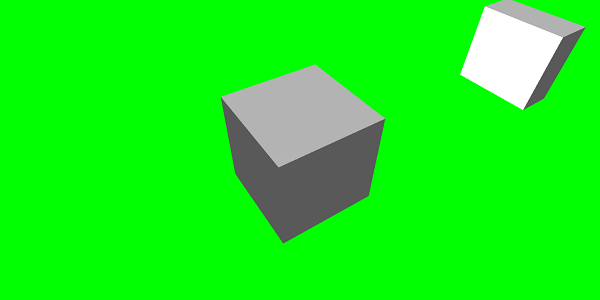
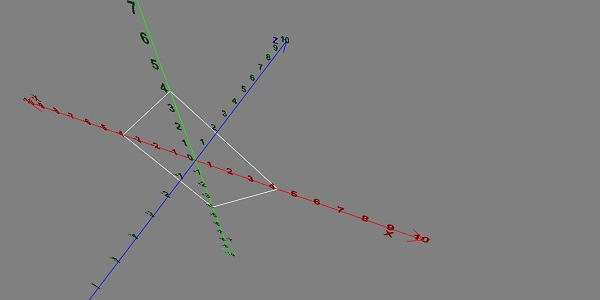
</html>Salida

Explicación
Hemos creado 3 cajas en la malla anterior. En la demostración, se aplica la escala de boxb y se asigna como padre a boxc, que también escala desde su caja principalb y el mismo se escala. Puede jugar con la demostración para ver cómo funciona el enlace entre padres e hijos.
Para hacer una malla, debe usar el padre de otra malla:
child.parent = parentmesh;
Elemento básico - Medio ambiente
Analicemos ahora el entorno de la escena en esta sección. Hablaremos delscene background color, ambientcolor, skyboxes, fog mode, etc. en una escena.
Hemos visto el scene background color is demos que hemos creado hasta ahora.
Color de fondo de la escena
Veamos ahora cómo funciona el color de fondo de la escena.
Sintaxis
A continuación se muestra la sintaxis del color de fondo de la escena:
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5);
or
scene.clearColor = BABYLON.Color3.Blue();La propiedad anterior cambiará el color de fondo de la escena.
Escena Color ambiental
Veamos ahora cómo funciona el color ambiental de la escena.
Sintaxis
A continuación se muestra la sintaxis del color ambiental de la escena:
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);AmbientColor se utiliza junto con StandardMaterialcolor y textura ambiental. Si no hay color ambiental para la escena,StandardMaterial.ambientColor y StandardMaterial.ambientTextureno tiene efecto. El ambientColor / ambientTexture del material estándar se activará una vez que se aplique el ambientColor para la escena. Por defecto, la escena se dascene.ambientColor y establecer en Color3 (0, 0, 0), lo que significa que no hay ambientColor.
Modo de escena de niebla
Ahora entenderemos cómo funciona el modo Scene Fog.
Sintaxis
A continuación se muestra la sintaxis del modo Scene Fog.
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;La siguiente lista de los modos de niebla disponibles:
BABYLON.Scene.FOGMODE_NONE - predeterminado, la niebla está desactivada.
BABYLON.Scene.FOGMODE_EXP - la densidad de la niebla sigue una función exponencial.
BABYLON.Scene.FOGMODE_EXP2 - igual que el anterior pero más rápido.
BABYLON.Scene.FOGMODE_LINEAR - la densidad de niebla sigue una función lineal.
Si se define el modo de niebla EXP o EXP2, puede definir la densidad en él de la siguiente manera:
scene.fogDensity = 0.01;Si el modo de niebla es LINEAL, puede definir dónde comienza y termina la niebla de la siguiente manera:
scene.fogStart = 20.0;
scene.fogEnd = 60.0;Para darle color a la niebla, ejecuta el siguiente código -
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);Skybox
Skybox es una forma de crear un fondo en los juegos que hace que la escena parezca realista. Es más una envoltura alrededor de su pantalla que cubre con la textura que se usa para el material. Elija sus imágenes correctamente para que parezcan realistas para la escena que desea crear. Para crear skybox, tienes que crear una caja y aplicarle material. Discutiremos los diferentes materiales en detalle en un capítulo posterior.
Ahora, veremos cómo crear un skybox usando caja y material.
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);Crearemos una caja de tamaño 100 para que cubra toda la escena. Comenzaremos dando material a la caja que se hace de la siguiente manera:
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);A este material le asignaremos las propiedades.
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);Tenemos que usar una textura de reflexión que se usa básicamente para crear un material similar a un espejo. La propiedad de textura de reflexión usa CubeTexture que toma la imagen como entrada. Dado que el cubo tiene 6 caras, la imagen requerida para skybox debe ser 6, es decir, internamente debe almacenarse como skybox_nx, skybox_ny, skybox_nz, skybox_px, skybox_py, skybox_pz. Las imágenes utilizadas para skybox se pegan a continuación; son caras del cubo en los seis lados. Cuando aplica una textura a la forma, proporciona los detalles de la imagen utilizada y hace que la escena parezca realista. Hicimos uso del modo de coordenadas como SKYBOX_MODE como se muestra a continuación:
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;Hay otras propiedades que se utilizan para el material como backfaceCulling, diffuseColor, specularColor, disableLighting, etc. Las propiedades se explican en detalle en la sección de material.
En la demostración, mostraremos una escena de entorno creada usando skybox, una esfera que gira en la escena y un avión que se mueve. Se aplica niebla a la escena, que notará cuando gire.
Demostración que muestra la escena del entorno
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni",
new BABYLON.Vector3(10, 50, 50), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.4, 1.2, 20, new BABYLON.Vector3(-10, 0, 0), scene);
camera.attachControl(canvas, true);
var material1 = new BABYLON.StandardMaterial("mat1", scene);
material1.diffuseTexture = new BABYLON.Texture("images/tsphere.jpg", scene);
var sphere = BABYLON.Mesh.CreateSphere("red", 32, 2, scene);
sphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
sphere.material = material1;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;
//skybox
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/plane.png", 8, 1000, scene);
var plane = new BABYLON.Sprite("plane", spriteManagerPlayer);
plane.position.x = -2;
plane.position.y = 2;
plane.position.z = 0;
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida

Explicación
En el ejemplo anterior, usamos el siguiente código para la niebla:
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;scene.fogMode = BABYLON.Scene.FOGMODE_EXP - Aquí, la densidad de la niebla sigue una función exponencial.
scene.registerBeforeRender = Con esto, la densidad de la niebla cambia de la siguiente manera:
var alpha = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
});El valor de alfa sigue aumentando en 0,02 a medida que avanza en un bucle como en la función anterior.
Aquí, hemos agregado una imagen de sprite plano y cambiamos su posición con el scene.registerBeforeRender funciona de la siguiente manera:
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};sCambiaremos el eje x del plano y lo pondremos a cero cuando llegue a más de 50.
Además, la esfera se gira a lo largo del eje y. Esto se muestra en el ejemplo de arriba. El valor se cambia usando esfera.rotación.y.
La textura utilizada para la esfera es: images/tshphere.jpg. Las imágenes se almacenan en imágenes / carpeta localmente y también se pegan a continuación como referencia. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración.

Necesitamos seis imágenes para un cubo. Las imágenes se almacenan localmente en la carpeta images / cubetexture /. Puede descargar cualquier imagen de su elección, pero cuando la guarde, guárdelas como nameoftheimage_nx, nameoftheimage_ny, nameoftheimage_nz, nameoftheimage_px, nameoftheimage_py, nameoftheimage_pz. Tenga en cuenta que las imágenes elegidas deben estar en una secuencia para que el fondo se vea realista como el que se muestra para el skybox.
Las imágenes utilizadas para hacer un palco son las siguientes: images/cubetexture/skybox
skybox_nx

skybox_ny

skybox_nz

skybox_px

skybox_py

skybox_pz

Los materiales son como ropa para los objetos. Puede agregar color, textura y envolver sus mallas con él. Puede utilizar el mismo material para cubrir muchas mallas. Las mallas pueden ser la escena que acabamos de ver en el ejemplo del capítulo anterior: el avión que atraviesa el cielo.
En este capítulo, aprenderemos cómo agregar color, textura, reflejo para las mallas en este capítulo.
Agregaremos material a la escena ya creada. Progresaremos agregando material a todas las formas que creamos.
Consideremos algunos ejemplos para ver cómo funciona la adición de material.
Sintaxis
var materialforshapes = new BABYLON.StandardMaterial("texture1", scene);El material anterior no cambiará nada ya que es el predeterminado. Usaremos las propiedades disponibles para hacer que los objetos parezcan más atractivos.
Las propiedades disponibles son las siguientes:
Transparency
Diffuse
Emissive
Ambient
Specular
Eliminación de cara posterior
WireFrame
Observe cómo estas propiedades aplicadas al material cambian el aspecto y la sensación de la malla.
Propiedad básica del material: parámetros de Fresnel
Fresnel es lo nuevo agregado por BabylonJS en standardmaterial. Permite cambiar el color aplicado a las formas. Puede obtener un reflejo de vidrio utilizando el simple Fresnel. El Fresnel te permitirá tener más reflejos en los bordes y no todo en el centro.
Las siguientes propiedades están disponibles para Fresnel
StandardMaterial.diffuseFresnelParameters
StandardMaterial.opacityFresnelParameters
StandardMaterial.reflectionFresnelParameters
StandardMaterial.emissiveFresnelParameters
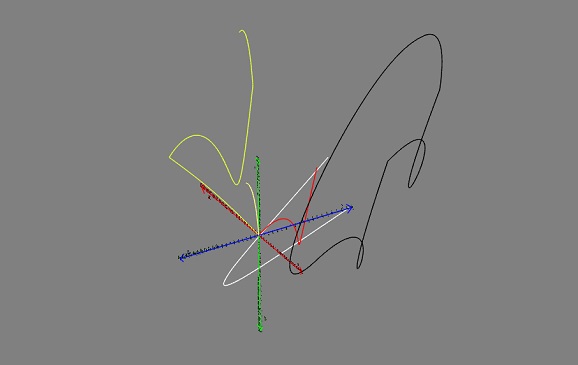
StandardMaterial.refractionFresnelParametersManifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
// Ground
var ground = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
ground.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
ground.material = new BABYLON.StandardMaterial("ground", scene);
ground.material.diffuseTexture = new BABYLON.Texture("images/rainbow.png", scene);
ground.material.diffuseTexture.uScale = 10;
ground.material.diffuseTexture.vScale = 10;
ground.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(ground);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.refractionTexture = probe.cubeTexture;
mainMaterial.refractionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.refractionFresnel<h3>Parameters</h3>.bias = 0.5;
mainMaterial.refractionFresnel<h3>Parameters</h3>.power = 16;
mainMaterial.refractionFresnel<h3>Parameters</h3>.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnel<h3>Parameters</h3>.rightColor = BABYLON.Color3.White();
mainMaterial.indexOfRefraction = 1.05;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
// greenSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
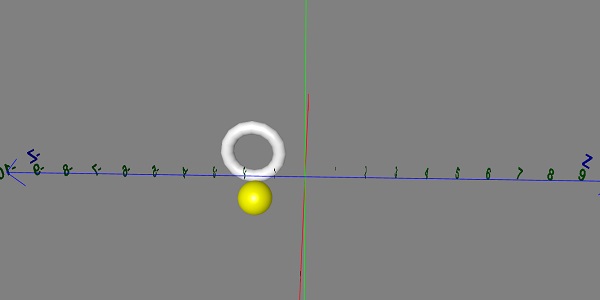
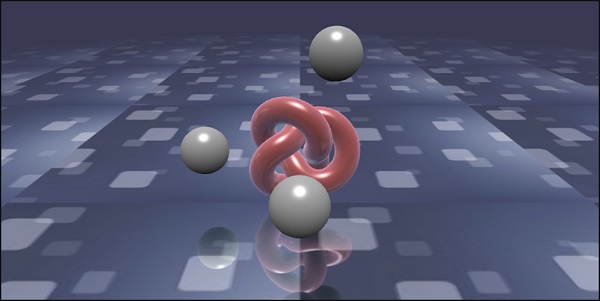
</html>Salida
La línea de código anterior genera la siguiente salida:

Explicación
El siguiente código aplica el efecto Fresnel. Los colores izquierdo y derecho se aplican a los bordes de las mallas.
mainMaterial.refractionFresnelParameters = new BABYLON.FresnelParameters();
mainMaterial.refractionFresnelParameters.bias = 0.5;
mainMaterial.refractionFresnelParameters.power = 16;
mainMaterial.refractionFresnelParameters.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnelParameters.rightColor = BABYLON.Color3.White();Las propiedades de sesgo y potencia controlan el efecto Fresnel en la superficie.
En esta demostración, hemos utilizado una imagen llamada rainbow.png. Las imágenes se almacenan en imágenes / carpeta localmente. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración.
La animación hace que una escena sea más interactiva y también la hace impresionante dándole un aspecto realista. Entendamos ahora la animación en detalle. Aplicaremos animación sobre formas para moverlas de una posición a otra. Para utilizar la animación, debe crear un objeto en la animación con los parámetros necesarios.
Veamos ahora la sintaxis del mismo:
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Parámetros
Considere los siguientes parámetros relacionados con las animaciones con BabylonJS:
Nombre de la animación.
Propiedad de la forma, por ejemplo, escala, cambio de posición, etc. La escala es lo que se muestra en la sintaxis; aquí, escalará la caja a lo largo del eje x.
Fotogramas por segundo solicitados: FPS más alto posible en esta animación.
Aquí usted decide e ingresa qué tipo de valor se modificará: es un flotante (por ejemplo, una traducción), un vector (por ejemplo, una dirección) o un cuaternión.
Los valores exactos son -
BABYLON.Animation.ANIMATIONTYPE_FLOAT
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
BABYLON.Animation.ANIMATIONTYPE_VECTOR3
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
BABYLON.Animation.ANIMATIONTYPE_COLOR3
Comportamiento de la animación: para detener o iniciar la animación nuevamente.
Use valores anteriores e increméntelos -
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
Reiniciar desde el valor inicial -
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
Mantenga su valor final
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
Creemos ahora el objeto de animación:
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Demo para animación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(-10,0,0);
var box1 = BABYLON.Mesh.CreateBox("box1", '3', scene);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox = new BABYLON.Animation("myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
keys.push({
frame: 60,
value: 0.4
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida

// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true); //defines the start and the end on the target shape box.A continuación se muestran las otras funciones disponibles en el objeto de animación:
- pause()
- restart()
- stop()
- reset()
Podemos almacenar el beginAnimation referencia en una variable y use la referencia para detener, pausar o restablecer la animación.
var newAnimation = scene.beginAnimation(box1, 0, 100, true);Por ejemplo,
newAnimation.pause();Hay funciones disponibles en el objeto de animación para controlar los fotogramas clave.
BABYLON.Animation.prototype.floatInterpolateFunction = function (startValue, endValue, gradient) {
return startValue + (endValue - startValue) * gradient;
};
BABYLON.Animation.prototype.quaternionInterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Quaternion.Slerp(startValue, endValue, gradient);
};
BABYLON.Animation.prototype.vector3InterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};Aquí está la lista de funciones que puede cambiar:
- floatInterpolateFunction
- quaternionInterpolateFunction
- quaternionInterpolateFunctionWithTangents
- vector3InterpolateFunction
- vector3InterpolateFunctionWithTangents
- vector2InterpolateFunction
- vector2InterpolateFunctionWithTangents
- sizeInterpolateFunction
- color3InterpolateFunction
- matrixInterpolateFunction
Para crear una animación rápida, hay una función disponible que se puede utilizar directamente.
Por ejemplo,
Animation.CreateAndStartAnimation = function(name, mesh, tartgetProperty, framePerSecond, totalFrame, from, to, loopMode);Aquí puede usar solo 2 fotogramas clave: start y end.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(0,0,0);
BABYLON.Animation.CreateAndStartAnimation('boxscale', box, 'scaling.x', 30, 120, 1.0, 1.5);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida

Mezcla de animación
Puede lograr la combinación de animaciones con la ayuda de enableBlending = true;
Esta animación combinada cambiará del estado actual del objeto.
Funciones de facilitación
Para hacer que la animación sea más impresionante, hay algunas funciones de aceleración que ya hemos usado con CSS anteriormente.
A continuación se muestra una lista de funciones de aceleración:
BABILONIA.CircleEase ()
BABILONIA.BackEase (amplitud)
BABYLON.BounceEase (rebota, rebota)
BABILONIA.CubicEase ()
BABYLON.ElasticEase (oscilaciones, elasticidad)
BABILONIA.ExponentialEase (exponente)
BABILONIA.PowerEase (potencia)
BABILONIA.QuadraticEase ()
BABILONIA.QuarticEase ()
BABILONIA.QuinticEase ()
BABILONIA.SineEase ()
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box1 = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
// box1.animations.push(animationBox1);
var easingFunction = new BABYLON.QuarticEase();
easingFunction.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
animationBox1.setEasingFunction(easingFunction);
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
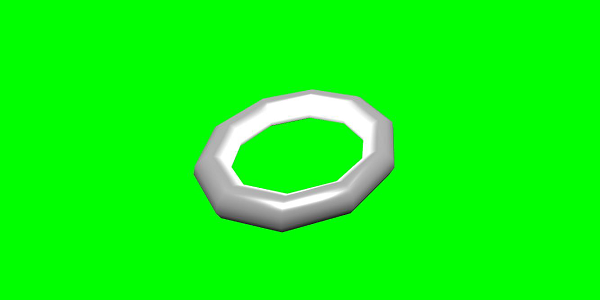
</html>Salida

Evento de animación
Puede realizar todo lo necesario en un evento de animación. Si desea cambiar algo cuando se cambia el fotograma o cuando se completa la animación, puede hacerlo agregando eventos a la animación.
var event1 = new BABYLON.AnimationEvent(50, function() { console.log("Yeah!"); }, true);
// You will get hte console.log when the frame is changed to 50 using animation.
animation.addEvent(event1); //attaching event to the animation.BabylonJS - Sprites
¿A qué se refieren los sprites en los gráficos por computadora? Es básicamente un mapa de bits bidimensional que se integra en una escena más grande. Cuando se combinan varias imágenes más pequeñas en un solo mapa de bits para ahorrar memoria, la imagen resultante se denomina hoja de sprites. Comencemos con los sprites y cómo usarlos.
El primer paso para comenzar a trabajar con sprites es crear un administrador de sprites.
var spriteManagerTrees = new BABYLON.SpriteManager("treesManagr", "Assets/Palm-arecaceae.png", 2000, 800, scene);Considere los siguientes parámetros para crear el administrador de sprites:
Name - El nombre de este gerente.
URL - La URL de la imagen que se utilizará.
Capacity of manager - El número máximo de instancias en este administrador. Por ejemplo, la insteance anterior creará 2000 árboles.
Cell size - El tamaño que toma la imagen.
Scene - La escena a la que se agregará el gerente.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManagr","Assets/Player.png", 2, 64, scene);Eche un vistazo al objeto de arriba, le hemos dado una imagen de jugador y ahora estamos creando 2 instancias de ella. El tamaño de la imagen es 64. Cada imagen de un objeto debe estar contenida en un cuadrado de 64 píxeles, ni más ni menos.
Creemos ahora una instancia del mismo vinculado al administrador de sprites.
var player = new BABYLON.Sprite("player", spriteManagerPlayer);Puede jugar con este objeto reproductor como cualquier otra forma o malla. Puede asignar posición, tamaño, ángulo, etc.
player.size = 0.3;
player.angle = Math.PI/4;
player.invertU = -1;
player.width = 0.3;
player.height = 0.4;Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//scene.clearColor = new BABYLON.Color3(0, 1, 0);
// Create camera and light
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 8, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/tree.png", 1000, 400, scene);
for (var i = 0; i < 1000; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 50;
tree.position.z = Math.random() * 100 - 50;
tree.isPickable = true;
//Some "dead" trees
if (Math.round(Math.random() * 5) === 0) {
tree.angle = Math.PI * 90 / 180;
tree.position.y = -0.3;
}
}
var spriteManagerTrees1 = new BABYLON.SpriteManager("trees1", "images/tree1.png", 1000,400, scene);
for (var i = 0; i < 1000; i++) {
var tree1 = new BABYLON.Sprite("tree1", spriteManagerTrees1);
if (i %2 == 0) {
tree1.position.x = Math.random() * 100 - 50;
} else {
tree1.position.z = Math.random() * 100 - 50;
}
tree1.isPickable = true;
}
spriteManagerTrees.isPickable = true;
spriteManagerTrees1.isPickable = true;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 2, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var spriteManagerPlayer1 = new BABYLON.SpriteManager("playerManager1", "images/bird.png", 2, 200, scene);
var player1 = new BABYLON.Sprite("player", spriteManagerPlayer1);
player1.position.x = 1;
player1.position.y = 2;
player1.position.z = 0;
var spriteManagerPlayer2 = new BABYLON.SpriteManager("playerManager2", "images/bird.png", 2, 200, scene);
var player2 = new BABYLON.Sprite("player", spriteManagerPlayer2);
player2.position.x = 0;
player2.position.y = 1;
player2.position.z = 0;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.angle += 1;
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
En esta demostración, hemos utilizado una imagen llamada tree.png, tree1.png para mostrar árboles, bird.png para mostrar el pájaro en la escena. Estas imágenes se almacenan en imágenes / carpeta localmente y también se pegan a continuación como referencia. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración.
Las imágenes utilizadas para Tree se muestran a continuación.
images/tree.png

images/tree1.png

images/bird.png

Veamos ahora una demostración más con sprites-globos.
Demo con sprites-globos
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height:100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", -3.4, 1.0, 82, new BABYLON.Vector3(0, -15, 0), scene);
camera.setPosition(new BABYLON.Vector3(30, 0,100));
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/balloon.png", 50, 450, scene);
var treearray = [];
for (var i = 0; i < 50; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 10;
tree.position.z = Math.random() * 100 - 10;
tree.position.y = -35;
tree.isPickable = true;
treearray.push(tree);
}
spriteManagerTrees.isPickable = true;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.position.y = -3000;
}
};
k = -35;
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
En esta demostración, hemos utilizado una imagen llamada ballon.png. Las imágenes se almacenan en imágenes / carpeta localmente y también se pegan a continuación como referencia. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración.
images/balloon.png

Los globos se elevarán en el cielo y una vez que se detengan, puedes hacer clic en ellos y desaparecerán. Esto se hace usando la función pickSprite que da detalles cuando se hace clic en el objeto creado.
La función onPointerDown se llama cuando tiene lugar la acción del mouse y se cambia la posición del sprite.
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);La función animate se llama en registerBeforeRender, que se encarga de mover los globos del -35 inicial al +3. Se mueve lentamente incrementándolo en .05.
BabylonJS - Partículas
Un sistema de partículas es una técnica en gráficos por computadora que hace uso de una gran cantidad de sprites muy pequeños, modelos 3D u otros objetos gráficos para simular ciertos tipos de fenómenos "difusos", que de otra manera serían muy difíciles de reproducir con técnicas de renderizado convencionales.
Para crear un sistema de partículas, debe llamar a la clase de la siguiente manera:
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);//2000 refers to the total number of particles to be produced.Las siguientes propiedades deben tenerse en cuenta para el sistema de partículas:
particleSystem.particleTexture = new BABYLON.Texture("Flare.png", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);La propiedad del emisor toma la malla desde la que se debe emitir la partícula. loscolor1 y color2 son los colores de las partículas.
ColorDead es el color que se aplica a la partícula justo antes de que desaparezca de la escena, por lo que se llama colorDead.
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;MinSize y maxSize es el tamaño dado a las partículas. MinlifeTime y maxLifeTime es la vida útil dada a las partículas.
particleSystem.emitRate = 1500;EmitRate es la velocidad a la que se emitirán las partículas.
Hemos utilizado torus en la demostración que se muestra a continuación. Hemos utilizado el sistema de partículas y sus propiedades para colocar todas las partículas alrededor del toro.
Demo 1
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 2, 8), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var fountain = BABYLON.Mesh.CreateTorus("torus", 2, 1, 8, scene, false);
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
fountain.animations.push(animation);
scene.beginAnimation(fountain, 0, 100, true);
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
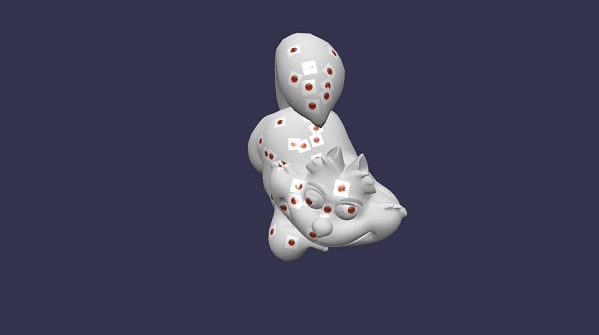
</html>Salida
La línea de código anterior genera la siguiente salida:

En esta demostración, hemos utilizado una imagen llamada dot.jpg. Las imágenes se almacenan en imágenes / carpeta localmente y también se pegan a continuación como referencia. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración.
A continuación se muestra la imagen utilizada para la textura de partículas: images/dot.jpg

Demo 2
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0,-100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
//scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida

Demo con animación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);//gravity for the particle.
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
//random direction for the particles on the scene
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
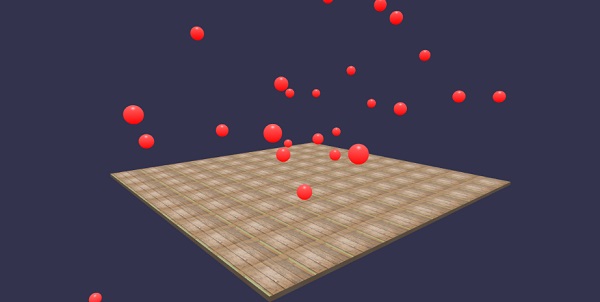
La línea de código anterior genera la siguiente salida:

Explicación
La demostración anterior muestra un suelo con material de estructura metálica y el sistema de partículas se produce desde el centro.
BabylonJS tiene muchas cámaras que se pueden utilizar. A la vez, solo una cámara estará activa para una escena.
En este capítulo, aprenderemos cómo usar cámaras en BabylonJS.
FreeCamera
Veamos ahora cómo funciona la FreeCamera.
Sintaxis
A continuación se muestra la sintaxis de FreeCamera:
var camera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 1, -15), scene);Esta es la posición en la que se coloca la cámara: nuevo BABILONIA.Vector3 (0, 1, -15).
Cambiar la dirección cambiará la dirección. Puede cambiar los valores y ver cómo se comporta la cámara en la escena.
A continuación se muestran los parámetros utilizados por FreeCamera:
- Name
- Position
- Scene
ArcRotateCamera
Esta cámara gira alrededor de un pivote de destino determinado. Puede controlarse con cursores y mouse, o con eventos táctiles. Los parámetros son nombre, alfa, beta, radio y destino.
Sintaxis
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);ArcRotateCamerapuntos en la dirección + x. Para cambiar la posición de la cámara, utilice elsetPosition propiedad.
camera.setPosition(new BABYLON.Vector3(0, 0, -100));ArcRotateCamera es una cámara excelente para animar. El siguiente comando le ayudará a rotar la cámara alrededor del objetivo:
scene.activeCamera.alpha += .01;TouchCamera
El tacto es un tipo de "gesto". Puede estar en una almohadilla o pantalla, con el dedo (s), lápiz, guante, pies o puntero láser. Cualquier movimiento que se pueda sentir ... se puede considerar un gesto.
Sintaxis
A continuación se muestra la sintaxis de TouchCamera:
var camera = new BABYLON.TouchCamera("TouchCamera", new BABYLON.Vector3(0, 1, -15), scene);GamepadCamera
Esta cámara está especialmente diseñada para usarse con gamepad.
Sintaxis
A continuación se muestra la sintaxis de Gamepad Camera:
var camera = new BABYLON.GamepadCamera("Camera", new BABYLON.Vector3(0, 15, -45), scene);DeviceOrientationCamera
Esta cámara está especialmente diseñada para reaccionar a casos de eventos de orientación del dispositivo, como cuando inclina su dispositivo hacia adelante o hacia atrás, hacia la izquierda o hacia la derecha, etc.
Sintaxis
var camera = new BABYLON.DeviceOrientationCamera("DevOr_camera", new BABYLON.Vector3(0, 1, -15), scene);FollowCamera
FollowCamera está diseñado para seguir cualquier elemento de la escena con una posición. Puede seguir desde atrás, desde delante o desde cualquier ángulo.
Sintaxis
A continuación se muestra la sintaxis de FollowCamera:
var camera = new BABYLON.FollowCamera("FollowCam", new BABYLON.Vector3(0, 15, -45), scene);VirtualJoysticksCamera
Esta cámara está diseñada para reaccionar ante eventos de Virtual Joystick. Los Joysticks virtuales son gráficos 2D en pantalla que se utilizan para controlar cámaras u otros elementos de la escena.
Sintaxis
A continuación se muestra la sintaxis de VirtualJoysticksCamera:
var camera = new BABYLON.VirtualJoysticksCamera("VJ_camera", new BABYLON.Vector3(0, 1, -15), scene);AnaglifoCámara
AnaglyphCamera se utiliza con gafas 3D rojas y cian. Utiliza técnicas de filtrado de posprocesamiento.
AnaglyphArcRotateCamera
A continuación se muestra la sintaxis de AnaglyphArcRotateCamera:
var camera = new BABYLON.AnaglyphArcRotateCamera("aar_cam", -Math.PI/2, Math.PI/4, 20, new BABYLON.Vector3.Zero(), 0.033, scene);AnaglifoFreeCámara
A continuación se muestra la sintaxis de AnaglyphFreeCamera -
var camera = new BABYLON.AnaglyphFreeCamera("af_cam", new BABYLON.Vector3(0, 1, -15), 0.033, scene);VRDeviceOrientationFreeCamera
VRDeviceOrientationFreeCamera utiliza FreeCamera como base, por lo que las propiedades y métodos de FreeCamera también se encuentran en nuestra VRDeviceOrientationFreeCamera.
Sintaxis
A continuación se muestra la sintaxis de VRDeviceOrientationFreeCamera -
var camera = new BABYLON.VRDeviceOrientationFreeCamera ("Camera", new BABYLON.Vector3 (-6.7, 1.2, -1.3), scene, 0);WebVRFreeCamera
WebVRFreeCamera utiliza FreeCamera como base, por lo que las propiedades y métodos de FreeCamera también se encuentran en nuestra WebVRFreeCamera.
Sintaxis
A continuación se muestra la sintaxis de WebVRFreeCamera -
var camera = new BABYLON.WebVRFreeCamera("WVR", new BABYLON.Vector3(0, 1, -15), scene);En la mayoría de las demostraciones, verá attachControl donde la cámara está unida al lienzo.
Ejemplo
camera.attachControl(canvas, true);En este capítulo, aprenderemos sobre las luces utilizadas para BabylonJS. Comenzaremos echando un vistazo a los diferentes tipos de luces disponibles con babylonjs.
Las luces están destinadas a producir el color difuso y especular recibido por cada píxel. Posteriormente, se utiliza en material para obtener el color final de cada píxel.
Hay 4 tipos de luces disponibles con babylonjs.
- Luz puntual
- Luz direccional
- Destacar
- Luz hemisférica
BabylonJS - Punto de luz
Un ejemplo clásico de luz puntual es el Sol, cuyos rayos se extienden en todas direcciones. La luz puntual tiene un punto único en el espacio desde donde difunde la luz en todas direcciones. El color de la luz se puede controlar mediante la propiedad especular y difusa.
Sintaxis
A continuación se muestra la sintaxis de Point Light:
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Hay tres parámetros diferentes para la luz puntual:
El primer parámetro es el nombre de la luz.
El segundo parámetro es la posición donde se coloca la luz puntual.
El tercer parámetro es la escena a la que se debe adjuntar la luz.
Las siguientes propiedades se utilizan para agregar color al objeto creado anteriormente:
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida

BabylonJS - La luz direccional
En la luz direccional, la luz se define por la dirección y se emite en todas las direcciones según el lugar donde la coloques.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Hay tres parámetros diferentes para la luz puntual:
El 1er param es el nombre de la luz.
El 2º parámetro es la posición. En este momento, se coloca con -1 negativo en el eje Y.
El 3 er parámetro es la escena que se adjunta.
Aquí, puede agregar color con la propiedad especular y difusa.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

BabylonJS - El punto de luz
La luz puntual es como la luz que cae en forma de cono.
Sintaxis
A continuación se muestra la sintaxis de Spot Light:
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Hay cinco parámetros diferentes para la luz puntual:
- 1 st Param es el nombre de la luz.
- El 2º param es la posición.
- 3 rd PARAM es la dirección.
- El 4º parámetro es el ángulo.
- 5 º PARAM es el exponente.
Estos valores definen un cono de luz partiendo de la posición, emitiendo hacia la dirección. Especular y difuso se utilizan para controlar el color de la luz.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

BabylonJS - La luz hemisférica
Una luz hemisférica es más para iluminar el ambiente. La dirección de la luz es hacia el cielo. Se dan 3 colores a la luz; uno para el cielo, uno para el suelo y el último para el especular.
Sintaxis
A continuación se muestra la sintaxis de Hemispheric Light:
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Por colores
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

Las formas paramétricas se refieren a diferentes formas que se pueden lograr usando las líneas dibujadas con curvas, giros, etc. Es una forma 2D generada con ecuaciones matemáticas como parábola, curva sinusoidal, curva cos, curva Bezier, etc. Con la ecuación podemos encuentra las coordenadas (x, y) y dibuja la línea para las mismas. Veremos formas como cinta, líneas, líneas de trazos, tubo, extrusión en este capítulo. Se puede lograr un dibujo a mano alzada de líneas en el tablero con las formas paramétricas que se describen a continuación.
| No Señor. | Forma y descripción paramétrica |
|---|---|
| 1 | Cinta Ribbon toma una serie de rutas como entrada y dibuja líneas a lo largo de esas rutas. Utiliza una lógica compleja para obtener las coordenadas. En el ejemplo que se muestra a continuación, hemos utilizado la ecuación de la curva de Bezier para dibujar la cinta. Las curvas de Bézier se utilizan principalmente en juegos 3D para modelar las curvas suaves. La curva necesita puntos de control y la curva se dibuja a lo largo de los puntos de control. |
| 2 | Línea La línea es un elemento básico en los juegos 3D. Para dibujar una línea, necesita dos puntos entre los cuales puede dibujar una línea. |
| 3 | Tubo El tubo tiene forma de cilindro curvo. Puede dar diferentes formas paramétricas basadas en la ecuación (función matemática) que se le aplica para obtener las coordenadas. |
| 4 | Extrusión La extrusión ayuda a transformar una forma 2D en una forma voluminosa. Suponga que desea crear una estrella con 2D, tendrá las coordenadas x, y yz será 0. Al tomar la extrusión de coordenadas 2D, se convertirá la misma en una 3D. Entonces, el inicio de 2D con extrusión resultará ser 3D. Puedes probar diferentes formas 2D y convertirlas en 3D. |
En este capítulo, aprenderemos a crear diferentes formas usando el generador de mallas. Ya hemos aprendido a crear formas en uno de nuestros capítulos anteriores.
La diferencia es que con meshbuilder te da la flexibilidad de agregar color e imágenes a las formas.
CreateBox usando MeshBuilder
Veamos ahora cómo crear una caja usando MeshBuilder.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0, 1, 0);
var texture = new BABYLON.Texture("images/cube.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

Para el ejemplo anterior, hemos utilizado una imagen de sprite como se muestra a continuación. Tiene horizontalmente 3 columnas y verticalmente 2 filas.

En esta demostración, hemos utilizado una imagen llamada cube.png. Las imágenes se almacenan en imágenes / carpeta localmente y también se pegan a continuación como referencia. Tenga en cuenta que cube.png es una imagen de sprite, una imagen de sprite es una colección de imágenes. Queríamos mostrar la imagen en un cubo, así que queríamos que todos los lados del cubo estuvieran juntos. También puede descargar imágenes de sprites similares de su elección y utilizarlas en el enlace de demostración.
El constructor createBox le ofrece opciones para los tamaños.
Por ejemplo,
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);Manifestación
var hSpriteNb = 3; // 3 sprites per raw ie colums horizontally as shown in the image
var vSpriteNb = 2; // 2 sprite raws as shown in the image above.
var faceUV = new Array(6); // the cube has 6 sides so creating array for same.
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};Esto se llama aplicar texturas al generador de mallas usando el método createBox. Hemos usado la imagen cube.png que tiene horizontalmente 3 columnas y verticalmente 2 filas. El cubo o caja tiene 6 lados.
Para aplicar texturas estamos usando el parámetro de opciones, por ejemplo,
Var box = BABYLON.MeshBuilder.CreateBox ('box', options, scene);Hemos definido una matriz llamada faceUV con un tamaño de 6 que son los lados del cubo. Esta matriz siempre tendrá elementos Vector4. Cada Vector4 (x, y, z, w) se definirá de la siguiente manera:
- x = Ubottom
- y = Vbottom
- z = Arriba
- w = Vtop
Los vectores están en el rango [0, 1]. Ubottom y Vbottom son las coordenadas 2D del punto inferior izquierdo de donde comienza el recorte de textura. Utop, Vtop son los puntos superiores derechos donde termina el recorte de textura.
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}Supongamos que la textura predeterminada, es decir, la imagen dada se aplica a todas las caras de la caja. Si desea cambiar solo 1 cara o 1 lado del cuadro, puede asignar directamente los valores como se muestra a continuación:
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);Ejemplo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var texture = new BABYLON.Texture("images/3d.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);
var options = {
width:3,
height:3,
depth: 3,
faceUV:faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

En esta demostración, hemos utilizado una imagen llamada 3d.png. Las imágenes se almacenan en imágenes / carpeta localmente y también se pegan a continuación como referencia. Tenga en cuenta que 3d.png es una imagen de sprite; una imagen de sprite es una colección de imágenes. Queríamos mostrar la imagen en un cubo con todos los lados del cubo juntos. También puede descargar imágenes de sprites similares de su elección y utilizarlas en el enlace de demostración.
Textura utilizada para la caja - images/3d.png

Cilindro de malla
En esta sección, veremos cómo crear MeshCylinder.
Para crear MeshCylinder, necesita usar la clase BABYLON.MeshBuilder.CreateCylinder.
Los parámetros de la clase son los siguientes:
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);La diferencia entre CreateCylinder usando mesh y meshbuilder es que puede usar opciones en meshbuilder. En este momento estamos usando la altura, el diámetro y la teselación como opciones para pasar al cilindro. Estamos utilizando material estándar con estructura de alambre como material para esta malla. Verifique la salida en el navegador y vea el cilindro. Puedes usar una estructura similar en tu juego como una rueda que gira en la escena.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>Babylon.js demo - Mesh Builder</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 6, 1.3, 40, new BABYLON.Vector3(0, -3, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var mat = new BABYLON.StandardMaterial("mat", scene);
mat.diffuseColor = new BABYLON.Color3(0.1, .5, 0);
mat.specularColor = new BABYLON.Color3(0, 0, 0);
mat.wireframe = true;
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);
meshcylinder.material = mat;
meshcylinder.position = new BABYLON.Vector3(0, 0, 0);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

Varias formas creadas con el generador de mallas ahora se usarán juntas en una demostración. Las formas cubiertas en el enlace de demostración a continuación se enumeran en las secciones siguientes.
Ground
Cone
Plane
Disc
Torus
Polyhedron
IcoSphere
BabylonJS - Intersección y punto de malla
La intersección de malla en los juegos es importante, ya que sabes lo que se debe hacer cuando 2 objetos se cruzan en un juego. El mismo concepto se explica en la demostración a continuación sobre el evento que debe capturarse cuando las mallas se cruzan.
En la demostración que se muestra a continuación, hemos cubierto los siguientes dos conceptos:
- Intersección de malla
- Punto de intersección
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0, 0, 0);
matcone.wireframe = true;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {height : 10, diameterTop: 10,diameterBottom:10, tessellation: 5}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
var balloon3 = BABYLON.Mesh.CreateSphere("balloon3", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon3.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(4, 2, 0);
balloon2.position = new BABYLON.Vector3(5, 1, 0);
balloon3.position = new BABYLON.Vector3(7, 0, 0);
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
var a = 0.01;
scene.registerBeforeRender(function () {
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon2.intersectsMesh(cone, false)) {
balloon2.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon2.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsMesh(cone, false)) {
balloon3.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}
a += 0.01;
balloon1.position.x += Math.cos(a) / 10;
balloon2.position.x += Math.cos(a) / 10;
balloon3.position.x += Math.cos(a) / 10;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
El código anterior genera la siguiente salida:

Explicación
Con el código anterior, creamos un cilindro con wireframe como verdadero. Creamos 3 esferas. El color original de la esfera es verde.
En el scene.registerBeforeRender función, cambiaremos el color de la esfera en función de la intersección con la malla que es el cilindro aquí.
Considere el siguiente código en registerBeforeRender -
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
} else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}intersectsMesh da verdadero o falso si se cruza con la malla dada en el parámetro que se le pasa.
Por ejemplo,
balloon1.intersectsMesh(cone, false); //cone refers to the cylinder mesh here.El color de la esfera cambia a rojo, se cruza con el cilindro; de lo contrario, es verde.
El siguiente código se usa para que el punto se cruce:
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}Aquí, pointtoIntersectLa variable es el vector de posición que es 10 en el eje x. Si la esfera cruza el punto de intersección, el color de la esfera cambia a negro.
BabylonJS - Colisión MeshPicking
Elegir colisión en realidad le da las coordenadas y puede colocar su malla en ese lugar. El objeto es elegido por el mouse y puede colocarlo donde haga clic con el mouse. Considere que debe colocar una malla (objeto) en un lugar donde el usuario hace clic con el mouse; por lo tanto, con la ayuda de elegir colisión, le ayuda con las coordenadas en la posición del lugar donde se hizo clic.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
// setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 10, 20), scene);
var freeCamera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, -30), scene);
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(0, 0, -0.1);
balloon2.position = new BABYLON.Vector3(0, 0, -0.1);
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
balloon2.material.emissiveColor = new BABYLON.Color3(0, 0, 1);
//Wall
var wall = BABYLON.Mesh.CreatePlane("wall", 30.0, scene);
wall.material = new BABYLON.StandardMaterial("wallMat", scene);
wall.material.emissiveColor = new BABYLON.Color3(0.5, 1, 0.5);
//When pointer down event is raised
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
} else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida

Explicación
En el ejemplo anterior, hemos utilizado un plano y 2 esferas. Para generar esta salida, use el siguiente código:
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
}
else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};El evento scene.onPointerDown le da las coordenadas -x, y y z que en nuestro ejemplo es pickResult.
Da pickResult.hit como verdadero si hace clic en la malla del suelo. Consideramos segundos pares / impares y cambiamos la posición de la esfera para elegir las coordenadas zey del resultado como se muestra arriba. Una vez que se cambia la posición, la esfera se coloca donde hace clic y coloca el mouse. Puede probar la demostración anterior para lo mismo.
BabylonJS - Raycasts
Los rayos son como los rayos del sol y se utilizan para comprobar la colisión y la intersección en la escena.
Sintaxis
var ray = new BABYLON.Ray(origin, direction, length);Parámetros
Considere los siguientes parámetros para raycasts:
Origin - Lugar donde comenzará el rayo.
Direction - La dirección del rayo se calcula de la siguiente manera -
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Luego, para obtener la dirección, la restamos del origen, la posición de la caja -
Length - Longitud del rayo.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

Explicación
Hay una caja principal en el centro que actúa como un raycast. En el momento en que apunte a cualquiera de las casillas, el tamaño de la casilla aumentará. Este concepto resulta útil mientras se juega para saber qué otro objeto está entrando en contacto y se pueden tomar las medidas necesarias.
Añadiendo box.isPickable = false;de modo que no se considere la caja principal en el centro. Si no desea que ningún objeto se incluya en los rayos para entrar en contacto, agreguebox.isPickable = false; lo.
El siguiente código agrega la escala de la caja que es elegida por el rayo.
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});var ray = new BABYLON.Ray(origin, direction, length); crea un rayo y toma la posición del cuadro principal como origen.
La dirección del rayo se calcula de la siguiente manera:
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Luego, para obtener la dirección, la restamos del origen, la posición del cuadro. La funciónvecToLocal está diseñado para transformar una posición desde el punto de vista de la malla multiplicando un vector por la matriz de la malla.
Obtenemos el punto de impacto del rayo usando var hit = scene.pickWithRay(ray);
Da la posición donde el rayo coincide con la malla.
La escala se aplica a la malla que se selecciona ejecutando la siguiente línea de código:
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}Pruebe el ejemplo anterior en el navegador para ver el resultado.
Raycast con función de predicado
Veamos ahora cómo funciona la función raycast con predicado y la dirección que se muestra con rayhelper.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
//ray showing the direction
var ray = new BABYLON.Ray();
var rayHelper = new BABYLON.RayHelper(ray);
var localMeshDirection = new BABYLON.Vector3(0, 0, -1);
var localMeshOrigin = new BABYLON.Vector3(0, 0, -.4);
var length = 10;
rayHelper.attachToMesh(box, localMeshDirection, localMeshOrigin, length);
rayHelper.show(scene);
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray, predicate);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

Explicación
Raycast con función de predicado ayuda a elegir qué malla queremos. Si no queremos que se elija una malla, podemos ignorar la misma.
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}La función anterior proporciona la malla que selecciona el rayo. Si la malla seleccionada es box2, box o box5, devolverá falso; de lo contrario, es cierto.
Puede probar el ejemplo anterior para el mismo.
BabylonJS - Sombras de malla
Las sombras se renderizan según la forma en que la luz incide sobre la malla creada. Desempeñan un papel importante para que la salida parezca realista en el mundo 3D.
Aprendamos ahora a crear sombras usando babylonjs.
Sintaxis
var shadowGenerator00 = new BABYLON.ShadowGenerator(shadowsize, light);Parámetros
Considere los siguientes parámetros relacionados con las sombras de malla:
Shadowsize - Tamaño de la sombra.
Light - Luz utilizada en la escena.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
// light1
var light = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(-1, -2, -1), scene);
light.position = new BABYLON.Vector3(20, 40, 20);
var ground01 = BABYLON.Mesh.CreateGround("Spotlight Hard Shadows", 24, 60, 1, scene, false);
var groundMaterial = new BABYLON.StandardMaterial("ground", scene);
groundMaterial.diffuseTexture = new BABYLON.Texture("images/gr1.jpg", scene);
groundMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
groundMaterial.emissiveColor = new BABYLON.Color3(0.2, 0.2, 0.2);
ground01.material = groundMaterial;
ground01.receiveShadows = true;
ground01.position.x = -5;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position.x = -5;
box.position.y = 5;
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);
shadowGenerator00.getShadowMap().renderList.push(box);
//shadowGenerator00.usePoissonSampling = true;
//shadowGenerator00.useExponentialShadowMap = true;
shadowGenerator00.useBlurExponentialShadowMap = true;
shadowGenerator00.bias = 0.01;
scene.registerBeforeRender(function() {
box.rotation.x += 0.01;
box.rotation.x += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

Explicación
Para crear sombras, necesita crear el generador de sombras. Considere un ejemplo que se muestra a continuación.
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);Para definir la malla para la que se requiere la sombra, debe agregar la misma al generador anterior.
shadowGenerator00.getShadowMap().renderList.push(box);Ahora, hemos creado un suelo y una caja encima. Queremos que la sombra de la caja caiga al suelo. Para hacer eso, debemos asegurarnos de que el suelo esté marcado para recibir sombra, lo que se hace de la siguiente manera:
ground01.receiveShadows = true;Hay algunos filtros disponibles para sombras que son los siguientes:
shadowGenerator.usePoissonSampling = true; - Called Poisson sampling
shadowGenerator.useExponentialShadowMap = true; - Exponential Shadow Map
shadowGenerator.useBlurExponentialShadowMap= true; - Blur Exponential Shadow MapEn nuestra demostración, hemos utilizado shadowGenerator00.useBlurExponentialShadowMap = true; Puede probar los demás y ver cómo se ve el resultado.
Aquí, hemos utilizado una imagen llamada gr1.jpg. Las imágenes se almacenan en la carpeta images / localmente. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración.
BabylonJS - Texturas avanzadas en mallas
En esta sección, aprenderemos sobre las texturas avanzadas en mallas. Las diferentes texturas se muestran a continuación:
Textura de cubo
Textura de espejo y rugosidad
Textura de video
Apliquemos una textura compleja a la malla: espejo, protuberancia, video y refracción.
| No Señor. | Malla y descripción |
|---|---|
| 1 | Capa de luz de malla La capa de resaltado se usa para resaltar la malla en la escena. Puedes darle color y el color se aplica a los bordes de la malla. En caso de que en un juego quieras resaltar, la capa de resaltado de malla se puede usar para lo mismo. |
| 2 | Transformar una malla Morphing cambia la forma de un objeto a otro mediante algún medio de transición. Hemos visto el parámetro actualizable para las formas; el parámetro se establece en falso en caso contrario. Para la transformación, se establece en verdadero y la malla se actualiza para cambiar la forma. |
| 3 | Acciones para malla Las acciones se utilizan para agregar interacción a la malla. Los eventos se activan al hacer clic en la malla o cuando la malla se cruza o colisiona. |
| 4 | Administrador de activos de malla Con la clase assestsmanager, puede cargar mallas, imágenes y archivos binarios en la escena. |
| 5 | Importar malla Usando Import Mesh aprenderemos. |
| 6 | Objetivos de Mesh Morph Ya hemos visto morphing de líneas, cinta, polígono, etc. Ahora, veremos morphing de esfera y caja en esta demostración. Con los objetivos de morph, la forma de la esfera cambia, como se ve en la siguiente demostración. |
| 7 | Instancias de malla Si desea dibujar mallas idénticas en su escena, utilice las instancias. |
| 8 | LOD de malla e instancias LOD significa línea de distancia. Esta característica le permite especificar mallas según la distancia del espectador. A medida que aumenta la distancia entre el espectador y el objeto, el nivel de detalle de la malla se muestra claramente mediante LOD. |
| 9 | Malla Volumétrica Dispersión de luz Post-proceso Este proceso dispersa la luz como se muestra en el resultado que se muestra a continuación. Pruebe lo mismo en el navegador y verá cómo la luz se dispersa a través de la malla. |
| 10 | Bordes de malla EdgesRendering se usa para dibujar egdes alrededor de la malla como se muestra en el resultado de arriba. |
| 11 | Modos de mezcla de malla Puede crear un modo de fusión modificando el modo alfa de los materiales. |
| 12 | Partículas sólidas de malla SolidParticle System se actualiza en una malla. Todas las propiedades que hemos visto en una malla se pueden utilizar en la partícula sólida. |
| 13 | FacetData de malla Los datos de facetas ocupan mucha memoria y esta función no está habilitada de forma predeterminada. Para habilitarlo, necesitamos crear una malla según sea necesario y actualizar los datos de facetas en ella. |
Ejecute los enlaces de demostración que se proporcionan a continuación en su navegador. En las demostraciones que se dan a continuación, hemos dibujado los ejes x, y y z. Hay números trazados en los ejes x, y y z en la dirección positiva y negativa. Ejecute lo mismo en el navegador, cambie los valores en caso de que lo necesite y dibuje sus formas, mallas, colóquelas y vea cómo se representan en el eje x, y, z. Con los números mencionados en el eje x, y y z, Será útil ver cómo se realiza el posicionamiento de la malla.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
// show axis
var showAxis = function(size) {
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
};
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida

Tengamos las coordenadas definidas a lo largo de los ejes x, y y z.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot", new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y=-10;y<=10;y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
//Lets draw a mesh along the axis.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 1, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var zChardot = makeTextPlane(".", "red", 1);
zChardot.position = new BABYLON.Vector3(1.8, 1.8,0);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(-5,3,0); // center point of box x-axis is -5 and y axis is 3.
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(0,3,-3); // center point of box x-axis is -5 and y axis is 3.
var redSphere = BABYLON.Mesh.CreateSphere("red", 32, 1, scene); //no position for sphere so by default it takes 0,0,0
showAxis(10);
returnscene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:
En esta demostración, hemos utilizado image bird.png. Las imágenes se almacenan en la carpeta de imágenes / localmente y también se pegan a continuación como referencia. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración.
Images/bird.png


Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var kite = BABYLON.Mesh.CreateLines("kite", [
new BABYLON.Vector3(-4,0,0),
new BABYLON.Vector3(0,4,0),
new BABYLON.Vector3(4,0,0),
new BABYLON.Vector3(0,-4,0),
new BABYLON.Vector3(-4,0,0)
], scene);
kite.color = new BABYLON.Color3(1, 1, 1);
var path = [];
path.push(new BABYLON.Vector3(-4, 0, 0));
path.push(new BABYLON.Vector3(0, 0, 0));
path.push(new BABYLON.Vector3(4, 0, 0));
var lines1 = BABYLON.Mesh.CreateLines("lines",path, scene, true);
lines1.color = new BABYLON.Color3(1, 1, 1);
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior generará el siguiente resultado:

Vector Girar
Veamos ahora cómo funciona el vector rotar.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere",32, 1, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
var wheel1 = BABYLON.MeshBuilder.CreateTorus('t1', {diameter: 2.0}, scene);
wheel1.position.x = -2.0
wheel1.position.z = -2.0;
showAxis(10);
var k = 0.0;
var y = 0.0;
var x = 0.0;
scene.registerBeforeRender(function () {
wheel1.rotation.copyFromFloats(0.0, 0.0, Math.PI / 2);
wheel1.addRotation(0.0, y, 0.0);
wheel1.addRotation(x, 0.0, 0.0);
yellowSphere.rotation.y += 0.01;
y += 0.05;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

Las calcomanías son como pegatinas pegadas en un objeto. El dibujo de la etiqueta se realiza con la ayuda de una imagen en 2d que se dibuja en la malla (por ejemplo, un objeto en el juego). En los juegos, considere que tiene un ejército disparando balas, la impresión de la bala debe verse en el objeto. Entonces, en Babylonjs, se hace usando calcomanías en las que, cuando haces clic en cualquier objeto, dibujarás una imagen 2D en el lugar donde hiciste clic.
Las calcomanías se utilizan para agregar detalles en la malla creada, detalles como balas, agujeros, etc. En el enlace de demostración que se muestra a continuación, estamos usando una imagen y agregando la misma a la malla importada.
Para agregar una calcomanía, puede usar el siguiente código:
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);Se ejecuta el siguiente código para agregar calcomanías en la malla:
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /this is mesh shown on the screen.
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// this will give all the meshes , but it will pick the mesh whch is same as cat and return true if it is found });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //size of decal is defined
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //decal material is added.
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0];
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat; });
if (pickInfo.hit) {
var decalSize = new BABYLON.Vector3(5, 5, 5);
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize);
newDecal.material = decalMaterial;
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>En el enlace de demostración anterior, hemos utilizado la malla SSAOcat.babylon. Puede descargar el archivo json para SSAOcat.babylon desde aquí:
SSAOcat.babylon
Guarde el archivo en escenas / carpeta. Esto le ayudará a obtener el resultado que se muestra a continuación.
Salida
La línea de código anterior genera la siguiente salida:

En esta demostración, hemos utilizado image impact1.jpg. Las imágenes se almacenan en la carpeta de imágenes / localmente y también se pegan a continuación como referencia. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración.
images/impact1.jpg

BabylonJS ha incorporado una API para crear algunas de las complejas curvas matemáticas. Hemos visto anteriormente una cinta, líneas creadas usando una ecuación compleja para dibujar el patrón y calcular las coordenadas para los caminos dados a la malla. Tenemos una API incorporada aquí para evitar hacer cálculos complejos, como en la API de Curves.
Las curvas que se explican son las siguientes:
- Curva cuadrática de Bézier
- Curva de Bezier cúbica
- Hermite spline
- Spline Catmull-Rom
Curva cuadrática de Bézier
En esta sección, aprenderemos sobre la curva de Bézier cuadrática.
Sintaxis
var bezier = BABYLON.Curve3.CreateQuadraticBezier(origin, control, destination, nb_of_points);Parámetros
Considere los siguientes parámetros relacionados con la Curva Cuadrática de Bézier.
Origin - Punto de origen de la curva.
Control - Puntos de control de la curva.
Destination - Punto de destino.
Noofpoints - Puntos en matriz.
Curva de Bezeir cúbica
En esta sección, aprenderemos sobre la curva de Bézier cúbica.
Sintaxis
var bezier3 = BABYLON.Curve3.CreateCubicBezier(origin, control1, control2, destination, nb_of_points)Parámetros
Considere los siguientes parámetros relacionados con la Curva de Bézier cúbica.
Origin - Punto de origen.
control1 - Primer punto de control en forma vectorial.
control2 - Segundo punto de control en forma vectorial.
Destination - Punto de destino en forma vectorial.
no_of_points - Número de puntos en forma de matriz.
Curva de HermiteSpline
En esta sección, aprenderemos sobre la curva Spline de Hermite.
Sintaxis
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);Parámetros
Considere los siguientes parámetros relacionados con la curva Spline de Hermite:
p1 - Punto de origen de la curva.
t1 - Punto de vector tangente de origen.
p2 - Punto de destino.
t2 - Vector tangente de destino.
NbPoints - Matriz de puntos para la curva final.
Curva estriada Catmull-Rom
En esta sección, aprenderemos sobre la curva de spline de Catmull-Rom.
Sintaxis
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [vec1, vec2, ..., vecN]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);Parámetros
Considere los siguientes parámetros relacionados con la curva de spline de Catmull-Rom:
Points - Una matriz de Vector3, la curva debe pasar por los puntos de control.
NbPoints - El número de puntos entre cada punto de control de Vector3.
var path = catmullRom.getPoints(); // getPoints() returns an array of successive Vector3.
var l = catmullRom.length(); // method returns the curve length.Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 20; i <= 20; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 20; y <= 20; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 20; z <= 20; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var quadraticBezierVectors = BABYLON.Curve3.CreateQuadraticBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 5),
new BABYLON.Vector3(5, 10, 0), 15);
var quadraticBezierCurve = BABYLON.Mesh.CreateLines("qbezier", quadraticBezierVectors.getPoints(), scene);
quadraticBezierCurve.color = new BABYLON.Color3(1, 1, 0.5);
var cubicBezierVectors = BABYLON.Curve3.CreateCubicBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-50, 5, -20),
new BABYLON.Vector3( -10, 20, 10), 60);
var cubicBezierCurve = BABYLON.Mesh.CreateLines("cbezier", cubicBezierVectors.getPoints(), scene);
cubicBezierCurve.color = new BABYLON.Color3(1, 0, 0);
var continued = cubicBezierVectors.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points = continued.getPoints();
var nbPoints = 60;
var l = continued.length() / 2;
var p1 = points[points.length - 1];
var t1 = (p1.subtract(points[points.length - 2])).scale(l);
var p2 = points[0];
var t2 = (points[1].subtract(p2)).scale(l);
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);
continued = continued.continue(hermite);
var points = continued.getPoints();
var continuedCurve = BABYLON.Mesh.CreateLines("continued", points, scene);
continuedCurve.position = new BABYLON.Vector3(20, -20, 20);
continuedCurve.color = new BABYLON.Color3(0, 0, 0);
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-20, 5, -20),
new BABYLON.Vector3(-25, 5, -20),
new BABYLON.Vector3( -30, 20, 10),]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);
var path = catmullRom.getPoints();
var l = catmullRom.length();
var finalcatmullCurve = BABYLON.Mesh.CreateLines("continued", path, scene);
var mySinus = [];
for (var i = 0; i < 30; i++) {
mySinus.push( new BABYLON.Vector3(i, Math.sin(i / 10), 0) );
}
var mySinusCurve3 = new BABYLON.Curve3(mySinus);
var myFullCurve = mySinusCurve3.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points1 = myFullCurve.getPoints();
var curve3d = BABYLON.Mesh.CreateLines("continued", points1, scene);
curve3d.color = new BABYLON.Color3(0.9, 1, 0.2);
showAxis(20);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior generará el siguiente resultado:

La textura dinámica de BabylonJS crea un lienzo y puede escribir texto fácilmente en la textura. También le permite trabajar con lienzo y usar todas las funciones disponibles con lienzo html5 para usar con textura dinámica.
Trabajaremos en un ejemplo, que mostrará cómo escribir texto en la textura y también dibujará una curva Bézier en la malla que creamos.
Sintaxis
A continuación se muestra la sintaxis para crear una textura dinámica:
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);Parámetros
Los siguientes son los parámetros necesarios para crear una textura dinámica:
name - nombre de la textura dinámica
option - tendrá el ancho y el alto de la textura dinámica
scene - escena creada
Sintaxis
A continuación se muestra la sintaxis para escribir texto en la textura:
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);Parámetros
A continuación se muestran los parámetros necesarios para escribir texto en la textura:
text - texto a escribir;
x - distancia desde el borde izquierdo;
Y - distancia desde el borde superior o inferior, según invertY;
font - definición de fuente en forma de estilo de fuente, tamaño de fuente, nombre de fuente;
invertY - verdadero por defecto, en cuyo caso y es la distancia desde la parte superior, cuando es falso, y es la distancia desde la parte inferior y las letras invertidas;
update - verdadero por defecto, la textura dinámica se actualizará inmediatamente.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida

La textura dinámica también permite trabajar con los métodos y propiedades del lienzo html5 en la textura dinámica de la siguiente manera:
Sintaxis
var ctx = myDynamicTexture.getContext();Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida

Explicación
Hemos creado una malla de suelo y le hemos añadido una textura dinámica.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;Para trabajar con lienzo en textura dinámica, primero debemos llamar al método lienzo:
var textureContext = textureGround.getContext()Al lienzo, agregaremos la curva bezier de la siguiente manera:
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();El mapeo de paralaje también se llama mapeo de compensación. Utiliza un mapa de alturas que se aplica como compensación en las texturas del material para acentuar el efecto de relieve en la superficie de la geometría. En el mundo 3D, las paredes de piedra a las que se les aplique una profundidad tendrán un aspecto más aparente y parecerán más realistas para el usuario final. En ángulos de visión más pronunciados, las coordenadas de textura se desplazan más, dando la ilusión de profundidad debido a los efectos de paralaje a medida que cambia la vista.
El mapeo Parallex se utiliza con material estándar. Aprendimos sobre esto en el capítulo de material estándar.
Hay 3 propiedades que están presentes con el mapeo parallex.
material.useParallax = true;- Esto habilita el mapeo parallex. Para utilizar esta propiedad, primero debe asignar textura de relieve al material.
material.useParallaxOcclusion = true;- Para usar esta propiedad, debe establecer useParallax en verdadero. Permite la oclusión de paralaje.
material.parallaxScaleBias = 0.1;- Aplica un factor de escala para que la profundidad sea igual a la de la malla. Un valor entre .05 y .1 está bien para Parallax. Para la oclusión, puede llegar a 0,2.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior generará el siguiente resultado:

En esta demostración, hemos utilizado imágenes a1.png, a2.png, pebble.jpg y a3.png. Las imágenes se almacenan en imágenes / carpeta localmente y también se pegan a continuación como referencia. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración.
Imágenes / a1.png

Images / a2.png

Images / pebble.jpg

images / a3.png

Cuando la luz se dispersa y cae sobre la imagen, puedes ver una imagen diferente en términos de apariencia y el color también cambia. Cuando desarrollas un juego para mostrar una ocurrencia realista del efecto de luz, se usa el destello de lente. Considere la posibilidad de que los rayos del sol caigan sobre el espejo y el efecto que se ve se llama principalmente Lens Flare.
Sintaxis
A continuación se muestra la sintaxis para crear destellos de lente:
var lensFlareSystem = new BABYLON.LensFlareSystem("lensFlareSystem", light0, scene);Parámetros
Considere los siguientes parámetros para crear un destello de lente:
Name - Nombre dado al sistema lensflares.
Light - Puede ser una fuente de luz o una cámara.
Scene - Escena a la que se agregará el destello de lente.
Para agregar bengalas a la escena, ejecute el siguiente comando:
var flare1 = new BABYLON.LensFlare(0.5, 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensFlareSystem);Size - Valor flotante entre 0 y 1.
Position - La fuente (el emisor) de los destellos de la lente (puede ser una cámara, una luz o una malla).
Lensflaresystem - Objeto creado usando la clase lensflaresystem.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = BABYLON.Color3.Gray();
var camera = new BABYLON.ArcRotateCamera(
"Camera", -Math.PI / 2, 1.5, 15, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var light1 = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, -1, 0), scene);
light1.groundColor = new BABYLON.Color3(0.2, 0.2, 0.2);
light1.intensity = 0.5;
var bigdiamond = BABYLON.Mesh.CreateSphere("sphere", 32,6, scene);
bigdiamond.visibility = 0.6;
var dmat = new BABYLON.StandardMaterial("dmat", scene);
dmat.diffuseColor = BABYLON.Color3.Blue();
var texture = new BABYLON.Texture("images/earth.jpg", scene);
dmat.diffuseTexture = texture;
dmat.specularColor = BABYLON.Color3.White();
bigdiamond.material = dmat;
var lensflare1 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare1 = new BABYLON.LensFlare(
Math.random(), 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensflare1);
var lensflare2 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare2 = new BABYLON.LensFlare(
Math.random()/2, 0.1, new BABYLON.Color3(1, 0, 0), "images/sun1.png", lensflare2);
var lensflare3 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare3 = new BABYLON.LensFlare(
Math.random()/8, 0.1, new BABYLON.Color3(1, 0, 1), "images/sun1.png", lensflare3);
var lensflare4 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare4 = new BABYLON.LensFlare(
Math.random()/12, 0.1, new BABYLON.Color3(0, 1, 0), "images/sun1.png", lensflare4);
scene.registerBeforeRender(function() {
scene.getCameraByID("Camera").alpha += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

earth.jpg

images / sun1.png

Para capturar la pantalla en la que está trabajando actualmente, no es posible tomar una captura de pantalla con alta resolución usando la tecla de impresión de pantalla. BabylonJS proporciona una API de captura de pantalla que ayuda a hacerlo. Guarda el archivo en formato png y la calidad de la imagen no se sacrifica.
Sintaxis
Para tomar una captura de pantalla de la pantalla, debemos proporcionar el motor, la cámara y el tamaño como se muestra a continuación.
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 }, function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});Se coloca un botón que llama a la API de captura de pantalla, cuando un usuario hace clic en él.
Se realizan cambios en el motor que se pasa a la API de captura de pantalla.
var engine = new BABYLON.Engine(canvas, true, {
preserveDrawingBuffer: true, stencil: true
});Requiere opciones como preserveDrawingBuffer y stencil establecido en verdadero.
El botón se agrega de la siguiente manera:
ssButton = document.createElement("input");
document.body.appendChild (ssButton);El evento de clic se agrega al botón de arriba y el createscreenshotse llama. Actualizará la captura de pantalla al final de la pantalla. Los datos utilizados para image src tienen la URL de captura de pantalla creada.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, diameterX: 3}, scene);
sphere.position= new BABYLON.Vector3(15,1,0);
sphere.material = mat;
var faceColors = new Array();
faceColors[1] = new BABYLON.Color4(0,1,0,1); // green front
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/cone.jpg", scene);
matcone.diffuseTexture = texture;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var matplane = new BABYLON.StandardMaterial("matplane", scene);
matplane.alpha = 1.0;
matplane.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/board.jpg", scene);
matplane.diffuseTexture = texture;
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 5, height : 5}, scene);
plane.position= new BABYLON.Vector3(9,2.5,0);
plane.material = matplane;
var disc = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
disc.position= new BABYLON.Vector3(5,1,0);
var mattorus = new BABYLON.StandardMaterial("matoct", scene);
mattorus.alpha = 1.0;
var texture = new BABYLON.Texture("images/ring.jpg", scene);
mattorus.diffuseTexture = texture;
var torus = BABYLON.MeshBuilder.CreateTorus("torus", {thickness: 0.5}, scene);
torus.position= new BABYLON.Vector3(3,1,0);
torus.material = mattorus;
var matoct = new BABYLON.StandardMaterial("matoct", scene);
matoct.alpha = 1.0;
var texture = new BABYLON.Texture("images/d1.png", scene);
matoct.diffuseTexture = texture;
var octahedron = BABYLON.MeshBuilder.CreatePolyhedron("oct", {type: 1, size: 3}, scene);
octahedron.position= new BABYLON.Vector3(-2,5,0);
octahedron.material = matoct;
var matico = new BABYLON.StandardMaterial("matico", scene);
matico.alpha = 1.0;
var texture = new BABYLON.Texture("images/diamond.jpg", scene);
matico.diffuseTexture = texture;
var icosphere = BABYLON.MeshBuilder.CreateIcoSphere("ico", {radius: 5, radiusY: 3, subdivisions: 2}, scene);
icosphere.position= new BABYLON.Vector3(-13,3,0);
icosphere.material = matico;
//add screenshot button
var ssButton = document.getElementById("takescreenshot");
if (ssButton == null) {
ssButton = document.createElement("input");
document.body.appendChild(ssButton);
}
ssButton.id = "takescreenshot";
ssButton.type = "button";
ssButton.style.position = "fixed";
ssButton.style.right = "0px";
ssButton.style.top = "100px";
ssButton.value = "create screenshot";
ssButton.onclick = function () {
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 },
function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
};
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

En esta demostración, hemos utilizado imágenes mat.jpg, rugby.jpg, cone.jpg, board.jpg, ring.jpg, d1.png, diamond.jpg. Las imágenes se almacenan en la carpeta de imágenes / localmente y también se pegan a continuación como referencia. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración.
Images / mat.jpg

Images / rugby.jpg

Images / cone.jpg

Images / board.jpg

Images / ring.jpg

Imágenes / d1.png

Images / diamond.jpg

Las sondas de reflexión se utilizan para crear una escena similar a un espejo. Esto ayuda a ver el reflejo de las mallas en él. Para crear una escena similar a un espejo, debe llamar a la clase y las mallas requeridas en las que desea ver el reflejo. Más tarde, debe agregar las mallas a la lista de renderizado como se muestra a continuación. Considere que tiene un skybox con superficie de agua y necesita mostrar las nubes o el reflejo del árbol o el pájaro volando en el agua, puede hacerlo usando una sonda de reflexión y las mallas creadas se pueden agregar a la lista de renderizado como se muestra a continuación.
Sintaxis
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas, true);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var blueSphere = BABYLON.Mesh.CreateSphere("blueSphere", 16, 1.5, scene);
blueSphere.setPivotMatrix(BABYLON.Matrix.Translation(-1, 3, 0));
var greenSphere = BABYLON.Mesh.CreateSphere("greenSphere", 16, 1.5, scene);
greenSphere.setPivotMatrix(BABYLON.Matrix.Translation(0, 0, 3));
// Mirror
var mirror = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
mirror.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
mirror.material = new BABYLON.StandardMaterial("mirror", scene);
mirror.material.diffuseTexture = new BABYLON.Texture("images/square.jpg", scene);
mirror.material.diffuseTexture.uScale = 10;
mirror.material.diffuseTexture.vScale = 10;
mirror.material.reflectionTexture = new BABYLON.MirrorTexture("mirror", 1024, scene, true);
mirror.material.reflectionTexture.mirrorPlane = new BABYLON.Plane(0, -1.0, 0, -2.0);
mirror.material.reflectionTexture.renderList = [greenSphere, yellowSphere, blueSphere, knot];
mirror.material.reflectionTexture.level = 0.5;
mirror.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.reflectionTexture = probe.cubeTexture;
mainMaterial.reflectionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.reflectionFresnel<h3>Parameters</h3>.bias = 0.02;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
greenSphere.rotation.y += 0.01;
blueSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida

En esta demostración, hemos utilizado image square.jpg. Las imágenes se almacenan en la carpeta de imágenes / localmente y también se pegan a continuación como referencia. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración.
images / square.jpg

StandardRenderingPipeline presenta un conjunto de efectos de posproceso que se relacionan con el mundo real. Hay diferentes efectos posteriores al proceso, como el efecto de luz y el efecto de iluminación.
En el ejemplo que se muestra a continuación, verá varios efectos como el efecto de lente, el efecto de posprocesamiento de las luces, etc.
Utiliza una textura de cubo HDR y la textura debe ser .hdr. Esta textura da un efecto panorámico que se puede ver mientras gira la cámara.
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);Se llama a la clase de canalización de representación estándar para obtener el efecto con la siguiente línea de código:
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene)En la demostración que se muestra a continuación, crearemos el entorno de textura de cubo. Usaremos malla de suelo para el mismo y aplicaremos una tubería de renderizado estándar a toda la escena.
La textura se le da usando lensTexture que es una imagen y puedes ver la misma textura a medida que mueves la escena.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 4, Math.PI / 2.5, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
camera.minZ = 0.1;
// Light
new BABYLON.PointLight("point", new BABYLON.Vector3(0, 40, 0), scene);
// Environment Texture
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);
// Skybox
var hdrSkybox = BABYLON.Mesh.CreateBox("hdrSkyBox", 1000.0, scene);
var hdrSkyboxMaterial = new BABYLON.PBRMaterial("skyBox", scene);
hdrSkyboxMaterial.backFaceCulling = false;
hdrSkyboxMaterial.reflectionTexture = hdrTexture.clone();
hdrSkyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
hdrSkyboxMaterial.microSurface = 1.0;
hdrSkyboxMaterial.cameraExposure = 0.6;
hdrSkyboxMaterial.cameraContrast = 1.6;
hdrSkyboxMaterial.disableLighting = true;
hdrSkybox.material = hdrSkyboxMaterial;
hdrSkybox.infiniteDistance = true;
// Create mesh
var woodbox = BABYLON.MeshBuilder.CreateBox("plane", {
width: 40,
height: 50,
depth: 65
}, scene);
var wood = new BABYLON.PBRMaterial("wood", scene);
wood.reflectionTexture = hdrTexture;
wood.directIntensity = 1.5;
wood.environmentIntensity = 0.5;
wood.specularIntensity = 0.3;
wood.cameraExposure = 0.9;
wood.cameraContrast = 1.6;
wood.reflectivityTexture = new BABYLON.Texture("images/reflectivity.png", scene);
wood.useMicroSurfaceFromReflectivityMapAlpha = true;
wood.albedoColor = BABYLON.Color3.White();
wood.albedoTexture = new BABYLON.Texture("images/albedo.png", scene);
woodbox.material = wood;
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene);
// Return scene
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Cree una carpeta de imágenes y almacene el archivo .hdr en ella. Hemos utilizado images / GravelPlaza_REF.hdr de www.hdrlabs.com .
Puede descargar archivos de tipo .hdr de su elección y utilizarlos en el enlace de demostración.
Salida
La línea de código anterior generará el siguiente resultado:

En esta demostración, hemos utilizado imágenes images/GravelPlaza_REF.hdr, images/reflectivity.png, images/albedo.png, images/lensdirt.jpg. Las imágenes se almacenan en imágenes / carpeta localmente y también se pegan a continuación como referencia. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración. Tenga en cuenta que es difícil pegar los archivos .hdr aquí ya que su tamaño es muy grande.
Images / reflectivity.png

Images / albedo.png

Images / lensdirt.png

El material de sombreado le proporciona un material como salida. Puede aplicar este material a cualquier malla. Básicamente, pasa los datos de su escena a los sombreadores de vértices y fragmentos.
Para obtener el material de sombreado, se llama a la siguiente clase:
var myShaderMaterial = new BABYLON.ShaderMaterial(name, scene, route, options);Parámetros
Considere los siguientes parámetros relacionados con el material de sombreado:
Name - Una cadena, nombrando el sombreador.
Scene - La escena en la que se utilizará el sombreador.
Route - La ruta al código de sombreado en una de las tres formas -
object - {
vertex: "custom",
fragment: "custom"
}, used with
BABYLON.Effect.ShadersStore["customVertexShader"] and
BABYLON.Effect.ShadersStore["customFragmentShader"]object - {
vertexElement: "vertexShaderCode",
fragmentElement: "fragmentShaderCode"
},
used with shader code in <script> tagsstring - "./COMMON_NAME",La sintaxis mencionada al final se usa con archivos externos COMMON_NAME.vertex.fx y COMMON_NAME.fragment.fx en la carpeta index.html.
Options - objeto que contiene atributos y matrices uniformes que contienen sus nombres como cadenas.
La sintaxis del sombreador con valores se ve como se muestra a continuación:
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});Los atributos deben estar en forma de matriz. Estos contienen posición, normal y uv que son vectores de coma flotante 3D vector3.
vec2 - Un vector bidimensional de números de punto flotante.
vec3 - Un vector tridimensional de números de punto flotante.
mat4 - Una matriz con 4 columnas y 4 filas de números de punto flotante.
gl_Position - Proporciona datos de posición para las coordenadas de la pantalla.
gl_FragColor - Proporciona datos de color para la representación de una faceta en pantalla.
Los anteriores están integrados en variables en lenguaje GLSL.
Dado que las posiciones de los vértices deben ser lo más precisas posible, todos los números de punto flotante deben establecerse como de alta precisión. Esto se hace al comienzo del código para cada sombreador usando -precision highp float. El flotador de precisión highp determina cuánta precisión se utiliza para un flotador.
La siguiente demostración se basa en el método del primer objeto.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
//downloaded HDR files from :http://www.hdrlabs.com/sibl/archive.html
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera(
"Camera", Math.PI / 4, Math.PI / 4, 4, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
BABYLON.Effect.ShadersStore["customVertexShader"] = "\r\n" +
"precision highp float;\r\n" +
"// Attributes\r\n" +
"attribute vec3 position;\r\n" +
"attribute vec2 uv;\r\n" +
"// Uniforms\r\n" +
"uniform mat4 worldViewProjection;\r\n" +
"// Varying\r\n" +
"varying vec2 vUV;\r\n" +
"void main(void) {
\r\n" +
"gl_Position = worldViewProjection * vec4(position, 1.0);\r\n" +
"vUV = uv;\r\n"+"
}
\r\n";
BABYLON.Effect.ShadersStore["customFragmentShader"] = "\r\n"+
"precision highp float;\r\n" +
"varying vec2 vUV;\r\n" +
"uniform sampler2D textureSampler;\r\n" +
"void main(void) {
\r\n"+
"gl_FragColor = texture2D(textureSampler, vUV);\r\n"+"
}
\r\n";
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});
var mainTexture = new BABYLON.Texture("images/mat.jpg", scene);
shaderMaterial.setTexture("textureSampler", mainTexture);
shaderMaterial.backFaceCulling = false;
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
box.material = shaderMaterial;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior generará el siguiente resultado:

En esta demostración, hemos utilizado image mat.jpg. Las imágenes se almacenan en la carpeta de imágenes / localmente y también se pegan a continuación como referencia. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración.
Images / mat.jpg

Babylonjs ofrece API para crear esqueletos y huesos.
Sintaxis
Veamos ahora la sintaxis de diferentes funciones.
Para esqueleto
BABYLON.Skeleton = function (name, id, scene)Para hueso
BABYLON.Bone = function (name, skeleton, parentBone, matrix)Skeletons and Bones se puede crear usando blender y el mismo se puede exportar en .babylonjs.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
BABYLON.SceneLoader.ImportMesh(
"him", "scenes/Dude/", "Dude.babylon", scene, function (newMeshes, particleSystems, skeletons) {
var dude = newMeshes[0];
console.log(dude);
dude.rotation.y = Math.PI;
dude.position = new BABYLON.Vector3(0, 0, -80);
scene.beginAnimation(skeletons[0], 0, 100, true, 1.0);
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>En el enlace de demostración anterior, hemos utilizado la malla Dude.babylon. Puede descargar el archivo json para Dude.babylon desde aquí -
Amigo Babilonia
Guarde el archivo en escenas para obtener el resultado como se muestra a continuación.
Salida
La línea de código anterior genera la siguiente salida:

Explicación
Para la malla de importación, hemos utilizado la malla tipo babylonjs.
La malla nos da esqueletos. Por ejemplo, esqueleto = esqueletos [0];
Para obtener huesos de los esqueletos, ejecute el siguiente comando:
skeleton.bones; //it gives a array.En la demostración anterior, creamos 2 esferas y las pasamos a la malla. Para ello, ejecutamos los siguientes comandos:
sphere.attachToBone(skeleton.bones[30], dude);Y,
sphere1.attachToBone(skeleton.bones[40], dude);attachToBone es una función en la que se le puede dar cualquier malla al hueso.
Skeleton.bones[30] y skeleton.bones[40] se refiere a las manos del esqueleto.
Babylon.js tiene un sistema de complementos para el motor de física que ayuda a agregar interacciones a la escena.Muestra la colisión y el rebote entre 2 objetos y lo hace más como una interacción de la vida real.La demostración mostrará las bolas chocando entre sí y moviéndose con la colisión y luego el descanso. Observamos el mismo comportamiento con juegos como el billar, donde el jugador golpea la bola con el palo y las bolas chocan con las otras bolas y así sucesivamente. chocar y rebotar cuando golpean la superficie del suelo. El motor tiene clases y API que ayudan en la aplicación de funciones de impulso, fuerza, cambio de velocidad, callback para ser invocadas cuando sea necesario y también cuando necesitemos realizar ciertas acciones si las mallas chocan contra otras mallas.
Hay 3 complementos de física que se pueden usar:
- Cannon.js
- Oimo.js
- Energy.js
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script type = "text/javascript" src="https://cdn.babylonjs.com/Oimo.js"></script>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var v3 = BABYLON.Vector3;
var createScene = function () {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.86, 1.37, 250, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas);
camera.maxZ = 5000;
camera.lowerRadiusLimit = 120;
camera.upperRadiusLimit = 430;
camera.lowerBetaLimit =0.75;
camera.upperBetaLimit =1.58 ;
new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var randomNumber = function (min, max) {
if (min == max) {
return (min);
}
var random = Math.random();
return ((random * (max - min)) + min);
};
var mat = new BABYLON.StandardMaterial("ground", scene);
var t = new BABYLON.Texture("images/gr1.jpg", scene);
t.uScale = t.vScale = 10;
mat.diffuseTexture = t;
mat.specularColor = BABYLON.Color3.Black();
var g = BABYLON.Mesh.CreateBox("ground", 200, scene);
g.position.y = -20;
g.position.x = 0
g.scaling.y = 0.01;
g.material = mat;
scene.enablePhysics(new BABYLON.Vector3(0, -10, 0), new BABYLON.OimoJSPlugin());
g.physicsImpostor = new BABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
var getPosition = function(y) {
return new v3(randomNumber(-100, 100), y, randomNumber(-100, 100));
};
var allspheres = [];
var y = 50;
var max = 50;
for (var index = 0; index < max; index++) {
var redSphere = BABYLON.Mesh.CreateSphere("s" + index, 32, 8, scene);
redSphere.position = getPosition(y);
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(redSphere, BABYLON.PhysicsImpostor.SphereImpostor,{
mass: 1, restitution:0.9
}, scene);
redSphere.physicsImpostor.applyImpulse(new BABYLON.Vector3(1, 2, -1), new BABYLON.Vector3(1, 2, 0));
var redMat = new BABYLON.StandardMaterial("ground", scene);
redMat.diffuseColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.specularColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.emissiveColor = BABYLON.Color3.Red();
redSphere.material = redMat;
// push all spheres in the allspheres variable
allspheres.push(redSphere);
y += 10; // increment height
}
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

En esta demostración, hemos utilizado image images/gr1.jpg. Las imágenes se almacenan en imágenes / carpeta localmente y también se pegan a continuación como referencia. Puede descargar cualquier imagen de su elección y utilizarla en el enlace de demostración.
images / gr1.jpg

Explicación
scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin());La línea anterior habilita el complemento Physics. Puede utilizar el complemento de su elección. Hemos utilizado OimoJsplugin ().
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);Para la interacción, el motor de física utiliza impostor. Cuando se aplica a impostor, la forma del objeto no se puede cambiar. Si se cambia, se deberá crear un nuevo impostor.
Para la esfera, configuraremos el impostor y también le agregaremos impulso para un efecto de rebote como se muestra:
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);Parámetros para física
Considere los siguientes parámetros para efectos físicos:
Objeto
Aquí está el objeto sobre el que desea aplicar la interacción. Por ejemplo, esfera, caja, etc.
Tipo
El tipo puede ser uno de los siguientes:
- BABYLON.PhysicsImpostor.SphereImpostor;
- BABYLON.PhysicsImpostor.BoxImpostor;
- BABYLON.PhysicsImpostor.PlaneImpostor;
- BABYLON.PhysicsImpostor.MeshImpostor;
- BABYLON.PhysicsImpostor.CylinderImpostor;
- BABYLON.PhysicsImpostor.ParticleImpostor;
- BABYLON.PhysicsImpostor.HeightmapImpostor;
Masa
El único parámetro obligatorio es la masa, que es la masa del objeto en kg. Un 0 como valor creará un impostor estático, bueno para pisos.
Restitución
Esta es la cantidad de fuerza que el cuerpo "devolverá" al chocar. Un valor bajo no generará rebote y un valor de 1 será una interacción muy dinámica.
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})El código anterior trae de vuelta las esferas caídas en el suelo. Sigue actualizando el terreno para detectar cualquier esfera caída. Pruebe la demostración anterior en el navegador para ver el efecto Física.
Sin sonido y sin música, un juego está incompleto. El motor de sonido BabylonJS viene con una API que ayuda a agregar efectos de sonido al juego. Cuando se ve una pelea en el juego, debes disparar el disparo, lo mismo se puede lograr aquí con el motor de sonido de babylonjs. Puede obtener el efecto de sonido basado en el efecto de los controles del teclado / mouse para los juegos. El motor de sonido ofrece sonido ambiental, sonido especializado y sonido direccional. El motor admite formatos de sonido .mp3 y .wav.
Sintaxis
var music = new BABYLON.Sound(
"Music", "sound.wav", scene, null, {
loop: true,
autoplay: true
}
);Parámetros
Considere los siguientes parámetros relacionados con el motor de sonido:
Name - Nombre del sonido.
URL - URL del sonido que se reproducirá.
Scene - Escena en la que se debe reproducir el sonido.
Callbackfunction- La función de devolución de llamada que se llama cuando el sonido está listo para ser reproducido. Actualmente, es nulo. Revisaremos algunos ejemplos y aprenderemos a usarlo.
Json object - Este objeto tiene detalles básicos de lo que se debe hacer.
sound.autoplay - Con esto, el sonido se reproduce automáticamente una vez que se descarga el archivo.
loop:true - Esto significa que el sonido se reproducirá continuamente en un bucle.
Cree una carpeta de sonido en el directorio de su proyecto y descargue cualquier archivo de audio de muestra para probar la salida.
Agreguemos ahora sonido a la escena que ya hemos creado.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida:

Veamos ahora cómo callbackla función funciona. Si no desea que el sonido se reproduzca automáticamente o si desea reproducir el sonido solo cuando lo desee, puede hacerlo con la función de devolución de llamada.
Por ejemplo,
Var music = new BABYLON.Sound ("Music", "music.wav", scene, function callback() {music.play();});Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var music = new BABYLON.Sound(
"sound", "sounds/scooby.wav", scene, function callback() { setTimeout(function() {music.play();}, 5000)});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>En la devolución de llamada, usaremos setTimeout. Esto significa que queremos que el sonido se reproduzca solo después de un tiempo específico. Le hemos agregado 5 segundos como temporizador, por lo que el sonido se reproducirá cuando se descarguen los archivos Scooby.wav y se completen los 5 segundos.
Reproducir sonidos con clics y teclas en el teclado
Al hacer clic en cualquier lugar de la escena, escuchará un efecto de sonido explosivo y si presiona cualquiera de las teclas de flecha, izquierda, derecha, arriba o abajo, se reproducirá el efecto de sonido explosivo.
Por clic, adjuntamos el evento. onmousedowna la ventana y para las claves, usaremos el evento keydown. Según el código clave, se reproduce el sonido.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var sound = new BABYLON.Sound("gunshot", "sounds/explosion.wav", scene);
window.addEventListener("mousedown", function (evt) {
if (evt.button === 0) { // onclick
sound.play();
}
});
window.addEventListener("keydown", function (evt) { // arrow key left right up down
if (evt.keyCode === 37 || evt.keyCode === 38 || evt.keyCode === 39 || evt.keyCode === 40) {
sound.play();
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior generará el siguiente resultado:

Puede controlar el volumen del sonido en el objeto json, que encontramos al principio.
Por ejemplo,
Var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true,
volume:0.5
});Para saber cuándo ha terminado un archivo de sonido, hay un evento que se puede usar de la siguiente manera:
music.onended = function () {
console.log("sound ended");
//you can do the required stuff here like play it again or play some other sound etc.
};La propiedad SetVolume también está disponible en caso de que desee controlar el sonido además del constructor.
Por ejemplo,
music.setVolume(volume);Si está reproduciendo más de un sonido en su escena, puede establecer un sonido global para todos los sonidos creados.
Por ejemplo,
BABYLON.Engine.audioEngine.setGlobalVolume(0.5);Creación de un sonido espacial 3D
Si desea convertir el sonido en sonido espacial (sonido similar al sonido espacial), debe agregar opciones a su constructor de sonido.
Por ejemplo,
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true
});A continuación se muestran las diferentes opciones para el sonido espacial:
DistanceModel- Utiliza una ecuación "lineal" por defecto. Otras opciones son "inversa" o "exponencial".
MaxDistance - Está configurado en 100. Esto significa que una vez que el oyente esté a más de 100 unidades del sonido, el volumen será 0. Ya no podrá escuchar el sonido.
PanningModel- Está configurado en “HRTF”. La especificación dice que es un algoritmo de espacialización de mayor calidad que utiliza una convolución con respuestas de impulso medidas de sujetos humanos. Se refiere a la salida estéreo.
MaxDistance - Se usa solo cuando distanceModel es lineal. No se usa con inverso o exponencial.
Demo con sonido espacial
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound(
"music", "sounds/explosion.wav", scene, null, {
loop: false, autoplay: true, spatialSound: true, distanceModel: "exponential"
}
);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Adjuntar sonido a una malla
Con BABYLON.Sound, puede adjuntar sonido a su malla. Si la malla se mueve, el sonido se moverá con ella.AttachtoMesh (mesh) es el método a utilizar.
Manifestación
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.material = materialforbox;
materialforbox.ambientColor = new BABYLON.Color3(1, 0, 0.2);
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true,
distanceModel: "exponential"
});
music.attachToMesh(box);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salida
La línea de código anterior genera la siguiente salida: