Ionic - Botones
Hay varios tipos de botones en Ionic Framework y estos botones están sutilmente animados, lo que mejora aún más la experiencia del usuario cuando usa la aplicación. La clase principal para todos los tipos de botones esbutton. Esta clase siempre se aplicará a nuestros botones, y la usaremos como prefijo cuando trabajemos con subclases.
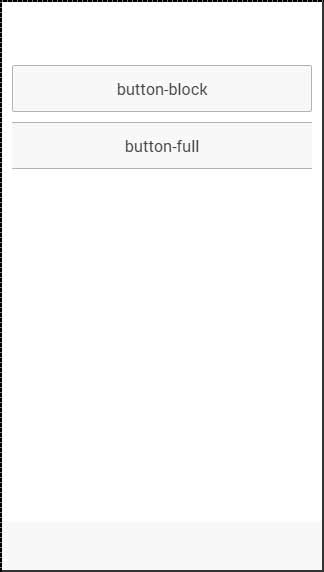
Bloquear botones
Los botones de bloque siempre tendrán el 100% del ancho de su contenedor principal. También se les aplicará un pequeño acolchado. Usarásbutton-blockclase para agregar botones de bloque. Si desea eliminar el relleno pero mantener el ancho completo, puede usar elbutton-full clase.
A continuación se muestra un ejemplo para mostrar el uso de ambas clases:
<button class = "button button-block">
button-block
</button>
<button class = "button button-full">
button-full
</button>El código anterior producirá la siguiente pantalla:

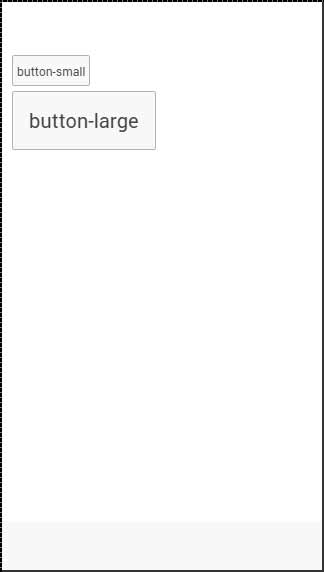
Tamaño del botón
Hay dos clases de Ionic para cambiar el tamaño del botón:
button-small y
button-large.
A continuación se muestra un ejemplo para mostrar su uso:
<button class = "button button-small">
button-small
</button>
<button class = "button button-large">
button-large
</button>El código anterior producirá la siguiente pantalla:

Colores de los botones
Si desea darle estilo a su botón, solo necesita agregarle la clase de color adecuada. Cuando diseñe sus elementos, debe agregar su clase de elemento principal como prefijo a su clase de color. Dado que estamos diseñando la barra de pie de página, la clase de prefijo será unbar y la clase de color que queremos usar en este ejemplo es assertive (rojo).
<button class = "button button-assertive">
button-assertive
</button>El código anterior producirá la siguiente pantalla:

Puede utilizar cualquiera de las siguientes nueve clases para dar un color de su elección a los botones de su aplicación:
| Clase de color | Descripción | Resultado |
|---|---|---|
| botón de luz | Se utiliza para el color blanco. | |
| botón estable | Se utiliza para el color gris claro. | |
| botón positivo | Para usar en color azul | |
| botón de calma | Se utiliza para el color azul claro. | |
| botón equilibrado | Se utiliza para el color verde. | |
| botón activado | Se utiliza para el color amarillo. | |
| botón-asertivo | Para ser utilizado para color rojo. | |
| botón-real | Se utiliza para el color violeta. | |
| botón oscuro | Se utiliza para el color negro. |
Esquema del botón
Si desea que sus botones sean transparentes, puede aplicar button-outlineclase. Los botones de esta clase tendrán un borde de contorno y un fondo transparente.
Para eliminar el borde del botón, puede utilizar el button-clearclase. El siguiente ejemplo muestra cómo utilizar estas dos clases.
<button class = "button button-assertive button-outline">
button-outline
</button>
<button class = "button button-assertive button-clear">
button-clear
</button>El código anterior producirá la siguiente pantalla:

Agregar iconos
Cuando desee agregar iconos a sus botones, la mejor manera es usar el iconclase. Puede colocar el icono a un lado del botón utilizando elicon-left o la icon-right. Por lo general, querrá mover su ícono hacia un lado cuando tenga algo de texto en la parte superior del botón, como se explica a continuación.
<button class = "button icon ion-home">
</button>
<button class = "button icon icon-left ion-home">
Home
</button>
<button class = "button icon icon-right ion-home">
Home
</button>El código anterior producirá la siguiente pantalla:
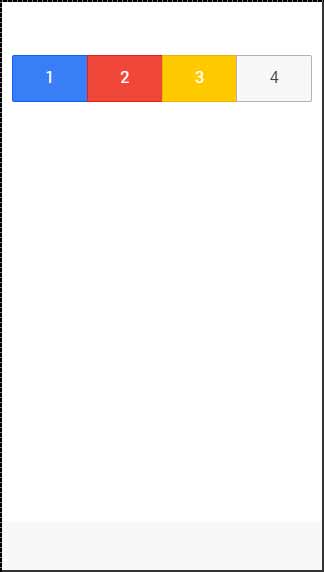
Barra de botones
Si desea agrupar un par de botones, puede usar el button-barclase. Los botones tendrán el mismo tamaño por defecto.
<div class = "button-bar">
<a class = "button button-positive">1</a>
<a class = "button button-assertive">2</a>
<a class = "button button-energized">3</a>
<a class = "button">4</a>
</div>El código anterior producirá la siguiente pantalla: