Ionic: pestañas de JavaScript
Las pestañas son un patrón útil para cualquier tipo de navegación o para seleccionar diferentes páginas dentro de su aplicación. Las mismas pestañas aparecerán en la parte superior de la pantalla para dispositivos Android y en la parte inferior para dispositivos IOS.
Usar pestañas
Las pestañas se pueden agregar a la aplicación usando ion-tabs como elemento contenedor y ion-tabcomo elemento de contenido. Lo agregaremos alindex.html, pero puede agregarlo a cualquier archivo HTML dentro de su aplicación. Solo asegúrese de no agregarlo dentro delion-content para evitar los problemas de CSS que conlleva.
index.html Código
<ion-tabs class = "tabs-icon-only">
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
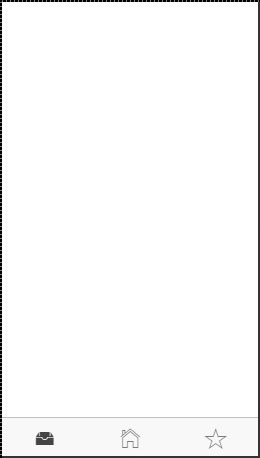
</ion-tabs>La salida se verá como se muestra en la siguiente captura de pantalla.

Hay API disponible para ion-tabelementos. Puede agregarlo como atributos como se muestra en el ejemplo anterior donde usamostitle, icon-on y icon-off. Los dos últimos se utilizan para diferenciar la pestaña seleccionada del resto. Si observa la imagen de arriba, puede ver que la primera pestaña está seleccionada. Puede consultar el resto de atributos en la siguiente tabla.
Atributos de pestaña
| Atributo | Tipo | Detalles |
|---|---|---|
| título | cuerda | El título de la pestaña. |
| href | cuerda | El enlace utilizado para la navegación por pestañas. |
| icono | cuerda | El icono de la pestaña. |
| icono encendido | cuerda | El icono de la pestaña cuando se selecciona. |
| icono apagado | cuerda | El icono de la pestaña cuando no está seleccionado. |
| Insignia | expresión | La insignia de la pestaña. |
| estilo insignia | expresión | El estilo de la insignia de la pestaña. |
| al seleccionar | expresión | Llamado cuando se selecciona la pestaña |
| al deseleccionar | expresión | Llamado cuando la pestaña no está seleccionada |
| oculto | expresión | Se usa para ocultar la pestaña. |
| discapacitado | expresión | Se usa para deshabilitar la pestaña. |
Las pestañas también tienen su propio servicio de delegado para un control más fácil de todas las pestañas dentro de la aplicación. Se puede inyectar en el controlador y tiene varios métodos, que se muestran en la siguiente tabla.
Métodos delegados
| Método | Parámetros | Tipo | Detalles |
|---|---|---|---|
| selectedIndex () | / | número | Devuelve el índice de la pestaña seleccionada. |
| $ getByHandle (parámetro1) | encargarse de | cuerda | Se utiliza para conectar métodos a la vista de pestaña particular con el mismo identificador. La manija se puede agregar aion-tabs mediante el uso delegate-handle = "my-handle" atributo. $ionicTabsDelegate.$getByHandle('my-handle').selectedIndex(); |