Iónico - Rango
El rango iónico se usa para elegir y mostrar el nivel de algo. Representará el valor real en correlación con el valor máximo y mínimo. Ionic ofrece una forma sencilla de trabajar con Range.
Usando rango
El rango se usa como un elemento de elemento interno. La clase que se usa esrange. Colocaremos esta clase después delitemclase. Esto preparará un recipiente donde se colocará la estufa. Después de crear un contenedor, necesitamos agregarinput y asignar el range teclea y el name atributo también.
<div class = "item range">
<input type = "range" name = "range1">
</div>El código anterior producirá la siguiente pantalla:

Agregar iconos
El rango generalmente requerirá iconos para mostrar los datos con claridad. Solo necesitamos agregar iconos antes y después de la entrada de rango para colocarlos a ambos lados del elemento de rango.
<div class = "item range">
<i class = "icon ion-volume-low"></i>
<input type = "range" name = "volume">
<i class = "icon ion-volume-high"></i>
</div>El código anterior producirá la siguiente pantalla:
Gama de estilos
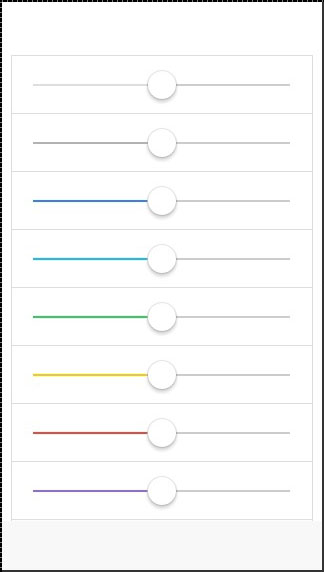
Nuestro siguiente ejemplo le mostrará cómo diseñar la gama con colores iónicos. Las clases de color usarán unrangeprefijo. Crearemos una lista con nueve rangos y le daremos un estilo diferente.
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>El código anterior producirá la siguiente pantalla: