Ionic - Hoja de acción de JavaScript
los Action Sheet es un servicio Ionic que activará un panel deslizante en la parte inferior de la pantalla, que puede usar para varios propósitos.
Usando la hoja de acción
En el siguiente ejemplo, le mostraremos cómo utilizar la hoja de acción Ionic. Primero inyectaremos$ionicActionSheet service como una dependencia de nuestro controlador, entonces crearemos $scope.showActionSheet() función, y por último crearemos un botón en nuestra plantilla HTML para llamar a la función que creamos.
Código del controlador
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() {
// Show the action sheet
var showActionSheet = $ionicActionSheet.show({
buttons: [
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})código HTML
<button class = "button">Action Sheet Button</button>Código explicado
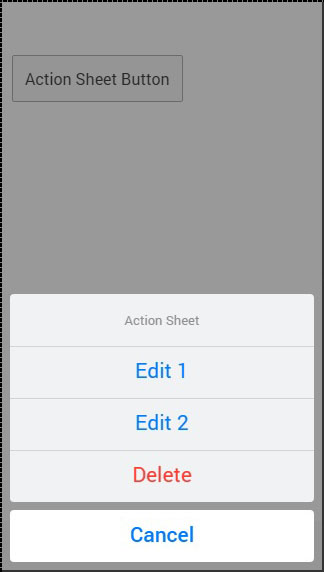
Cuando tocamos el botón, activará el $ionicActionSheet.showfunción y aparecerá la hoja de acciones. Puede crear sus propias funciones a las que se llamará cuando se grabe una de las opciones. loscancel La función cerrará el panel, pero puede agregar algún otro comportamiento, que se llamará cuando se toque la opción cancelar antes de cerrar el panel.
los buttonClickedLa función es el lugar donde puede escribir el código que se llamará cuando se toque una de las opciones de edición. Podemos realizar un seguimiento de varios botones mediante elindexparámetro. losdestructiveButtonCLickedes una función que se activará cuando se toque la opción de eliminar. Esta opcion esred by default.

los $ionicActionSheet.show()El método tiene otros parámetros útiles. Puedes consultarlos todos en la siguiente tabla.
Mostrar opciones de método
| Propiedades | Tipo | Detalles |
|---|---|---|
| botones | objeto | Crea un objeto de botón con un campo de texto. |
| texto del título | cuerda | El título de la hoja de acción. |
| cancelText | cuerda | El texto para el botón cancelar. |
| destructiveText | cuerda | El texto de un botón destructivo. |
| cancelar | función | Se llama cuando se presiona el botón Cancelar, Fondo o botón Atrás del hardware. |
| buttonClicked | función | Se llama cuando se toca uno de los botones. El índice se utiliza para realizar un seguimiento de qué botón se toca. Devolver verdadero cerrará la hoja de acción. |
| destructiveButtonClicked | función | Se llama cuando se hace clic en el botón destructivo. Devolver verdadero cerrará la hoja de acción. |
| cancelOnStateChange | booleano | Si es verdadero (predeterminado) cancelará la hoja de acción cuando se cambie el estado de navegación. |