Ionic - Configuración del entorno
Este capítulo le mostrará cómo comenzar con Ionic Framework. La siguiente tabla contiene la lista de componentes necesarios para comenzar con Ionic.
| No Señor. | Software y descripción |
|---|---|
| 1 | NodeJS Esta es la plataforma base necesaria para crear aplicaciones móviles con Ionic. Puede encontrar detalles sobre la instalación de NodeJS en nuestra Configuración del entorno NodeJS . Asegúrese de instalar también npm mientras instala NodeJS. |
| 2 | Android SDK Si va a trabajar en una plataforma Windows y está desarrollando sus aplicaciones para la plataforma Android, entonces debe tener configurado el SDK de Android en su máquina. El siguiente enlace tiene información detallada sobre la configuración del entorno de Android . |
| 3 | XCode Si va a trabajar en la plataforma Mac y está desarrollando sus aplicaciones para la plataforma iOS, entonces debería tener XCode configurado en su máquina. El siguiente enlace tiene información detallada sobre la configuración del entorno iOS . |
| 4 | cordova and Ionic Estos son los principales SDK que se necesitan para comenzar a trabajar con Ionic. Este capítulo explica cómo configurar Ionic en un simple paso asumiendo que ya tiene la configuración requerida como se explica en la tabla anterior. |
Instalación de Cordova e Ionic
Usaremos el símbolo del sistema de Windows para este tutorial. Los mismos pasos se pueden aplicar al terminal OSX. Abra su ventana de comando para instalar Cordova e Ionic -
C:\Users\Username> npm install -g cordova ionicCrear aplicaciones
Al crear aplicaciones en Ionic, puede elegir entre las siguientes tres opciones para comenzar:
- Aplicación de pestañas
- Aplicación en blanco
- Aplicación de menú lateral
En la ventana de comandos, abra la carpeta donde desea crear la aplicación y pruebe una de las opciones que se mencionan a continuación.
Aplicación de pestañas
Si desea utilizar la plantilla de pestañas de Ionic, la aplicación se compilará con el menú de pestañas, el encabezado y un par de pantallas y funcionalidades útiles. Esta es la plantilla Ionic predeterminada. Abra su ventana de comando y elija dónde desea crear su aplicación.
C:\Users\Username> cd DesktopEste comando cambiará el directorio de trabajo. La aplicación se creará en el escritorio.
C:\Users\Username\Desktop> ionic start myApp tabsIónico Start comando creará una carpeta llamada myApp y configurar archivos y carpetas Ionic.
C:\Users\Username\Desktop> cd myAppAhora, queremos acceder al myAppcarpeta que acabamos de crear. Esta es nuestra carpeta raíz.
Agreguemos ahora el proyecto Cordova para la plataforma Android e instalemos también los complementos básicos de Cordova. El siguiente código nos permite ejecutar la aplicación en el emulador de Android o en un dispositivo.
C:\Users\Username\Desktop\myApp> ionic platform add androidEl siguiente paso es crear la aplicación. Si tiene errores de compilación después de ejecutar el siguiente comando, probablemente no instaló el SDK de Android y sus dependencias.
C:\Users\Username\Desktop\myApp> ionic build androidEl último paso del proceso de instalación es ejecutar su aplicación, que iniciará el dispositivo móvil, si está conectado, o el emulador predeterminado, si no hay ningún dispositivo conectado. El emulador predeterminado de Android es lento, por lo que le sugiero que instale Genymotion o algún otro emulador de Android popular.
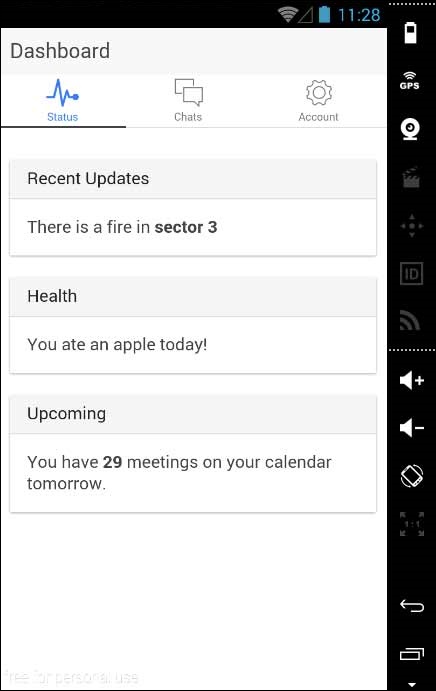
C:\Users\Username\Desktop\myApp> ionic run androidEsto producirá el siguiente resultado, que es una aplicación Ionic Tabs.

Aplicación en blanco
Si desea comenzar desde cero, puede instalar la plantilla en blanco de Ionic. Usaremos los mismos pasos que se han explicado anteriormente con la adición deionic start myApp blank en vez de ionic start myApp tabs como sigue.
C:\Users\Username\Desktop> ionic start myApp blankEl jónico Start comando creará una carpeta llamada myApp y configure los archivos y carpetas de Ionic.
C:\Users\Username\Desktop> cd myAppAgreguemos el proyecto Cordova para la plataforma Android e instalemos los complementos básicos de Cordova como se explicó anteriormente.
C:\Users\Username\Desktop\myApp>ionic platform add androidEl siguiente paso es crear nuestra aplicación:
C:\Users\Username\Desktop\myApp> ionic build androidFinalmente, iniciaremos la aplicación como con el siguiente código:
C:\Users\Username\Desktop\myApp> ionic run androidEsto producirá el siguiente resultado, que es una aplicación en blanco iónico.

Aplicación de menú lateral
La tercera plantilla que puede utilizar es la plantilla de menú lateral. Los pasos son los mismos que los de las dos plantillas anteriores; solo agregaremossidemenu al iniciar nuestra aplicación como se muestra en el código a continuación.
C:\Users\Username\Desktop> ionic start myApp sidemenuEl jónico Start comando creará una carpeta llamada myApp y configure los archivos y carpetas de Ionic.
C:\Users\Username\Desktop> cd myAppAgreguemos el proyecto Cordova para la plataforma Android e instalemos los complementos básicos de Cordova con el código que se proporciona a continuación.
C:\Users\Username\Desktop\myApp> ionic platform add androidEl siguiente paso es crear nuestra aplicación con el siguiente código.
C:\Users\Username\Desktop\myApp> ionic build androidFinalmente, iniciaremos la aplicación con el código que se proporciona a continuación.
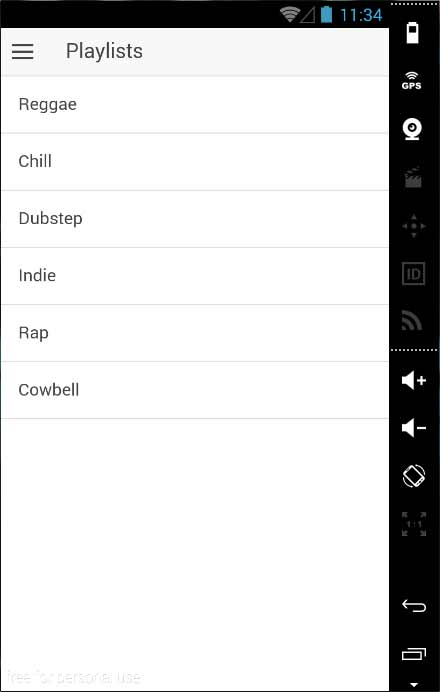
C:\Users\Username\Desktop\myApp> ionic run androidEsto producirá el siguiente resultado, que es una aplicación de menú lateral Ionic.

Prueba de la aplicación en el navegador
Dado que estamos trabajando con JavaScript, puede publicar su aplicación en cualquier navegador web. Esto acelerará su proceso de construcción, pero siempre debe probar su aplicación en emuladores y dispositivos nativos. Escriba el siguiente código para publicar su aplicación en el navegador web.
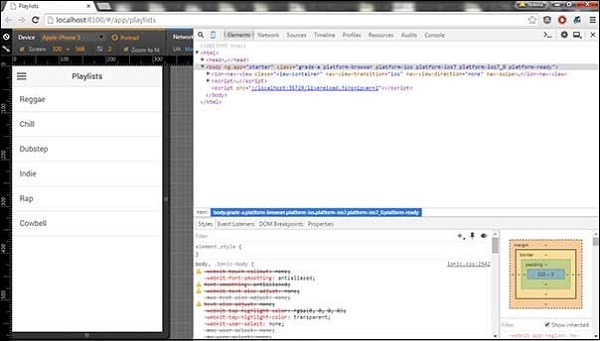
C:\Users\Username\Desktop\myApp> ionic serveEl comando anterior abrirá su aplicación en el navegador web. Google Chrome proporciona la funcionalidad de modo de dispositivo para pruebas de desarrollo móvil. prensaF12 para acceder a la consola del desarrollador.

La esquina superior izquierda del clic de la ventana de la consola tiene el icono "Alternar modo de dispositivo". El siguiente paso será hacer clic en el icono "Acoplar a la derecha" en la esquina superior derecha. Una vez que se actualice la página, debería estar listo para realizar pruebas en el navegador web.
Estructura de carpetas del proyecto
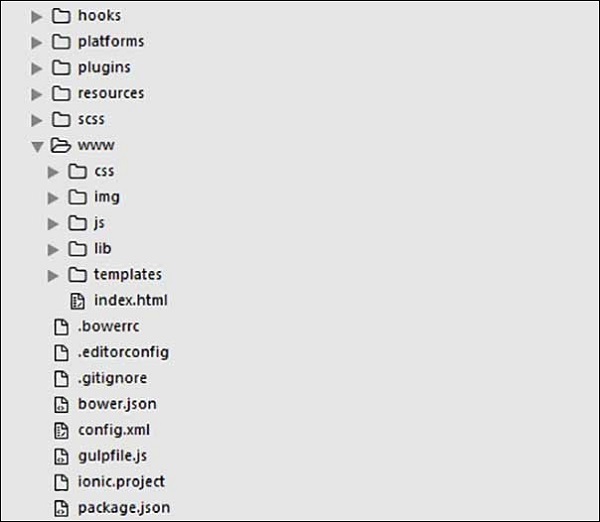
Ionic crea la siguiente estructura de directorios para todo tipo de aplicaciones. Esto es importante para que cualquier desarrollador de Ionic comprenda el propósito de cada directorio y los archivos que se mencionan a continuación:

Tengamos una comprensión rápida de todas las carpetas y archivos disponibles en la estructura de carpetas del proyecto que se muestra en la imagen de arriba.
Hooks- Los Hooks son scripts que se pueden activar durante el proceso de construcción. Suelen utilizarse para la personalización de los comandos de Cordova y para la creación de procesos automatizados. No usaremos esta carpeta durante este tutorial.
Platforms- Esta es la carpeta donde se crean los proyectos de Android e IOS. Es posible que encuentre algunos problemas específicos de la plataforma durante el desarrollo que requieran estos archivos, pero debe dejarlos intactos la mayor parte del tiempo.
Plugins- Esta carpeta contiene complementos de Cordova. Cuando crea inicialmente una aplicación Ionic, se instalarán algunos de los complementos. Le mostraremos cómo instalar los complementos de Cordova en los capítulos siguientes.
Resources - Esta carpeta se utiliza para agregar recursos como el icono y la pantalla de presentación a su proyecto.
Scss- Dado que el núcleo de Ionic está construido con Sass, esta es la carpeta donde se encuentra su archivo Sass. Para simplificar el proceso, no usaremos Sass para este tutorial. Nuestro estilo se realizará mediante CSS.
www- www es la carpeta de trabajo principal para los desarrolladores de Ionic. Pasan la mayor parte de su tiempo aquí. Ionic nos proporciona su estructura de carpetas predeterminada dentro de 'www', pero los desarrolladores siempre pueden cambiarla para adaptarse a sus propias necesidades. Cuando se abre esta carpeta, encontrará las siguientes subcarpetas:
los css carpeta, donde escribirás tu estilo CSS.
los img carpeta para almacenar imágenes.
los jscarpeta que contiene el archivo de configuración principal de las aplicaciones (app.js) y los componentes AngularJS (controladores, servicios, directivas). Todo su código JavaScript estará dentro de estas carpetas.
los libs carpeta, donde se colocarán sus bibliotecas.
los templates carpeta para sus archivos HTML.
Index.html como punto de partida para su aplicación.
Other Files - Dado que este es un tutorial para principiantes, solo mencionaremos algunos de los otros archivos importantes y también sus propósitos.
.bowerrc es el archivo de configuración de bower.
.editorconfig es el archivo de configuración del editor.
.gitignore se utiliza para indicar qué parte de la aplicación debe ignorarse cuando desee enviarla al repositorio de Git.
bower.json contendrá los componentes y las dependencias de bower, si elige utilizar el administrador de paquetes de bower.
gulpfile.js se utiliza para crear tareas automatizadas utilizando el administrador de tareas de gulp.
config.xml es el archivo de configuración de Cordova.
package.json contiene la información sobre las aplicaciones, sus dependencias y complementos que se instalan mediante el administrador de paquetes NPM.
En el próximo capítulo, discutiremos los diferentes colores disponibles en el marco de código abierto Ionic.