Cordova - Accéléromètre
Le plugin Accelerometer est également appelé le device-motion. Il est utilisé pour suivre le mouvement de l'appareil en trois dimensions.
Étape 1 - Installer le plug-in Accelerometer
Nous installerons ce plugin en utilisant cordova-CLI. Tapez le code suivant dans lecommand prompt la fenêtre.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugindevice-motionÉtape 2 - Ajouter des boutons
Dans cette étape, nous ajouterons deux boutons dans le index.htmlfichier. L'un sera utilisé pour obtenir l'accélération actuelle et l'autre surveillera les changements d'accélération.
<button id = "getAcceleration">GET ACCELERATION</button>
<button id = "watchAcceleration">WATCH ACCELERATION</button>Étape 3 - Ajouter des écouteurs d'événements
Ajoutons maintenant des écouteurs d'événements pour nos boutons onDeviceReady fonction à l'intérieur index.js.
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);Étape 4 - Création de fonctions
Maintenant, nous allons créer deux fonctions. La première fonction sera utilisée pour obtenir l'accélération actuelle et la deuxième fonction surveillera l'accélération et les informations sur l'accélération seront déclenchées toutes les trois secondes. Nous ajouterons également leclearWatch fonction enveloppée par le setTimeoutpour arrêter de regarder l'accélération après le laps de temps spécifié. lefrequency Le paramètre est utilisé pour déclencher la fonction de rappel toutes les trois secondes.
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
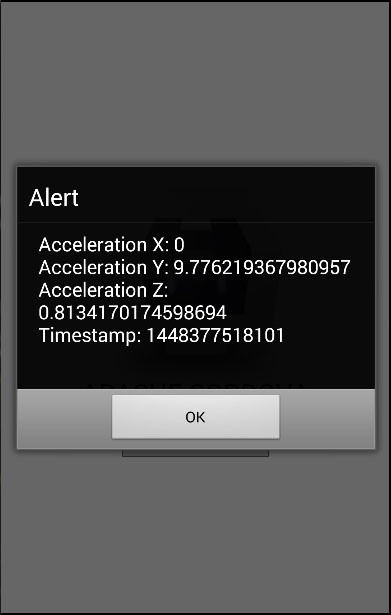
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
}Maintenant, si nous appuyons sur le GET ACCELERATIONbouton, nous obtiendrons la valeur d'accélération actuelle. Si nous appuyons sur leWATCH ACCELERATIONbouton, l'alerte sera déclenchée toutes les trois secondes. Après la troisième alerte, leclearWatch La fonction sera appelée et nous n'obtiendrons plus d'alertes puisque nous avons défini le délai d'expiration à 10000 millisecondes.