Cordova - Appareil
Ce plugin est utilisé pour obtenir des informations sur l'appareil de l'utilisateur.
Étape 1 - Installation du plug-in de périphérique
Pour installer ce plugin, nous devons exécuter l'extrait de code suivant dans le command prompt.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-deviceÉtape 2 - Ajout d'un bouton
Nous utiliserons ce plugin de la même manière que nous avons utilisé les autres plugins Cordova. Ajoutons un bouton dans leindex.htmlfichier. Ce bouton sera utilisé pour obtenir des informations sur l'appareil.
<button id = "cordovaDevice">CORDOVA DEVICE</button>Étape 3 - Ajout d'un écouteur d'événements
Les plugins Cordova sont disponibles après la deviceready événement afin que nous placions l'auditeur d'événement dans le onDeviceReady fonction dans index.js.
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);Étape 4 - Création de la fonction
La fonction suivante montre comment utiliser toutes les possibilités offertes par le plugin. Nous allons le placer dansindex.js.
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
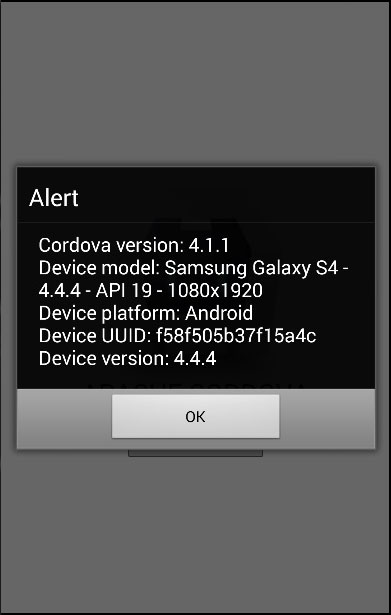
}Lorsque nous cliquons sur le CORDOVA DEVICE , l'alerte affichera la version de Cordova, le modèle de l'appareil, la plate-forme, l'UUID et la version de l'appareil.