Cordova - Capture multimédia
Ce plugin est utilisé pour accéder aux options de capture de l'appareil.
Étape 1 - Installation du plug-in Media Capture
Pour installer ce plugin, nous allons ouvrir command prompt et exécutez le code suivant -
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-captureÉtape 2 - Ajouter des boutons
Puisque nous voulons vous montrer comment capturer de l'audio, de l'image et de la vidéo, nous allons créer trois boutons dans index.html.
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>Étape 3 - Ajouter des écouteurs d'événements
La prochaine étape consiste à ajouter des écouteurs d'événements à l'intérieur onDeviceReady dans index.js.
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);Étape 4A - Fonction de capture audio
La première fonction de rappel dans index.js est audioCapture. Pour démarrer l'enregistreur de son, nous utiliseronscaptureAudiométhode. Nous utilisons deux options -limit permettra d'enregistrer un seul clip audio par opération de capture unique et duration est le nombre de secondes d'un clip audio.
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
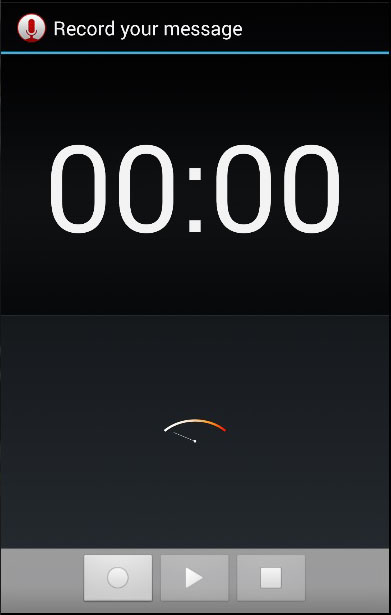
}Quand on presse AUDIO bouton, l'enregistreur de son s'ouvrira.

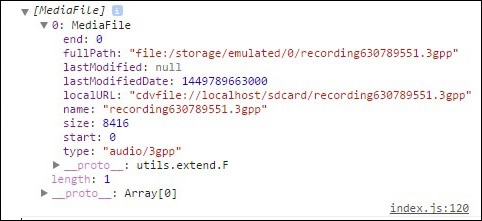
La console affichera le tableau retourné d'objets capturés par les utilisateurs.

Étape 4B - Fonction de capture d'image
La fonction de capture d'image sera la même que la dernière. La seule différence est que nous utilisonscaptureImage méthode cette fois.
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
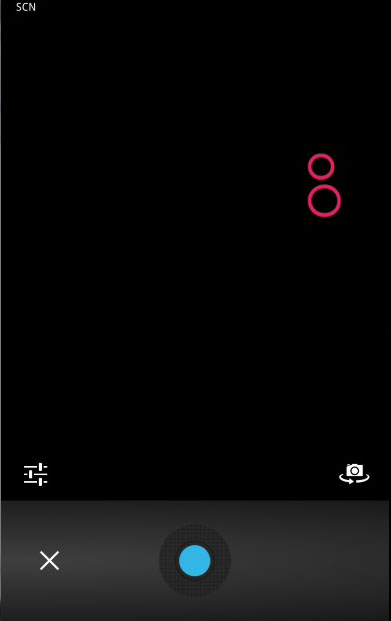
}Maintenant nous pouvons cliquer IMAGE pour démarrer la caméra.

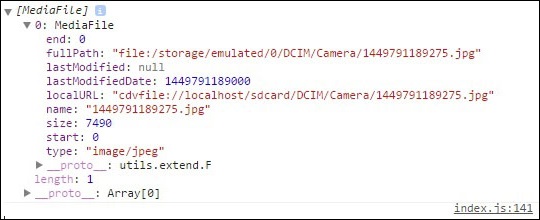
Lorsque nous prenons une photo, la console enregistre le tableau avec l'objet image.

Étape 4C - Fonction de capture vidéo
Répétons le même concept pour la capture vidéo. Nous utiliseronsvideoCapture méthode cette fois.
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}Si nous pressons VIDEO bouton, la caméra s'ouvre et nous pouvons enregistrer la vidéo.

Une fois la vidéo enregistrée, la console renverra le tableau une fois de plus. Cette fois avec un objet vidéo à l'intérieur.
