Cordova - Transfert de fichiers
Ce plugin est utilisé pour télécharger et télécharger des fichiers.
Étape 1 - Installation du plug-in de transfert de fichiers
Nous devons ouvrir command prompt et exécutez la commande suivante pour installer le plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transferÉtape 2 - Créer des boutons
Dans ce chapitre, nous allons vous montrer comment télécharger et télécharger des fichiers. Créons deux boutons dansindex.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>Étape 3 - Ajouter des écouteurs d'événements
Les écouteurs d'événements seront créés dans index.js à l'intérieur de onDeviceReadyfonction. Nous ajoutonsclick événements et callback les fonctions.
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);Étape 4A - Fonction de téléchargement
Cette fonction sera utilisée pour télécharger les fichiers d'un serveur à un autre. Nous avons téléchargé le fichier surpostimage.orgpour rendre les choses plus simples. Vous voudrez probablement utiliser votre propre serveur. La fonction est placée dansindex.js et sera déclenché lorsque le bouton correspondant est enfoncé. uri est le lien de téléchargement du serveur et fileURI est le chemin d'accès au dossier DCIM sur notre appareil.
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
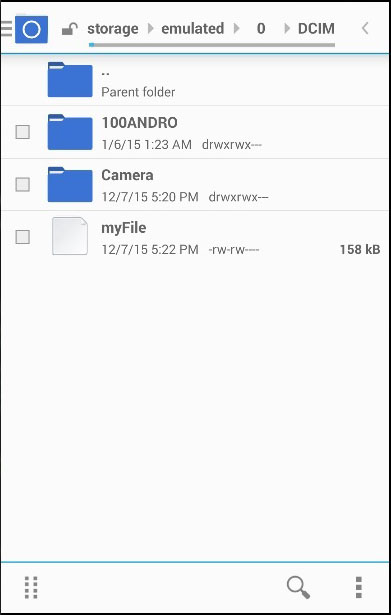
}Une fois que nous appuyons sur le DOWNLOAD bouton, le fichier sera téléchargé à partir du postimg.orgserveur sur notre appareil mobile. Nous pouvons vérifier le dossier spécifié et voir quemyFile y a-t-il.

La sortie de la console ressemblera à ceci -

Étape 4B - Fonction de téléchargement
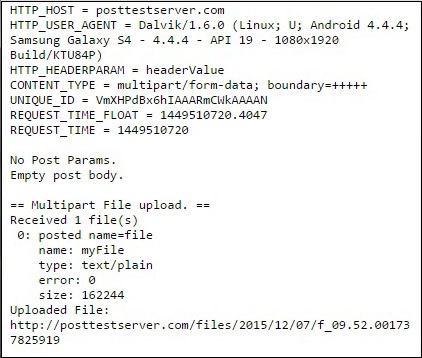
Créons maintenant une fonction qui prendra le fichier et le téléchargera sur le serveur. Encore une fois, nous voulons simplifier cela autant que possible, nous allons donc utiliserposttestserver.comserveur en ligne pour les tests. La valeur de l'URI sera liée pour être publiée surposttestserver.
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
}Maintenant, nous pouvons appuyer sur le UPLOADbouton pour déclencher cette fonction. Nous obtiendrons une sortie de console pour confirmer que le téléchargement a réussi.

Nous pouvons également vérifier le serveur pour nous assurer que le fichier a été téléchargé.