Cordova - Dialogues
Le plugin Cordova Dialogs appellera l'élément d'interface utilisateur de dialogue natif de la plateforme.
Étape 1 - Boîte de dialogue d'installation
Tapez la commande suivante dans le command prompt fenêtre pour installer ce plugin.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogsÉtape 2 - Ajouter des boutons
Ouvrons maintenant index.html et ajoutez quatre boutons, un pour chaque type de boîte de dialogue.
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>Étape 3 - Ajouter des écouteurs d'événements
Maintenant, nous allons ajouter les écouteurs d'événements dans le onDeviceReady fonction dans index.js. Les auditeurs appelleront la fonction de rappel après avoir cliqué sur le bouton correspondant.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);Étape 4A - Créer une fonction d'alerte
Depuis que nous avons ajouté quatre écouteurs d'événements, nous allons maintenant créer les fonctions de rappel pour chacun d'eux dans index.js. Le premier estdialogAlert.
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
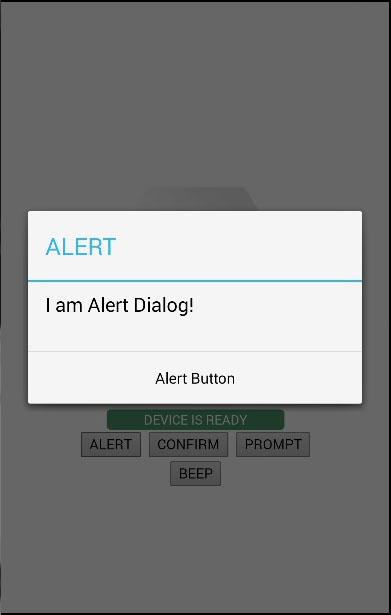
}Si nous cliquons sur le ALERT bouton, nous verrons la boîte de dialogue d'alerte.

Lorsque nous cliquons sur le bouton de dialogue, la sortie suivante sera affichée sur la console.

Étape 4B - Créer une fonction de confirmation
La deuxième fonction que nous devons créer est la dialogConfirm fonction.
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
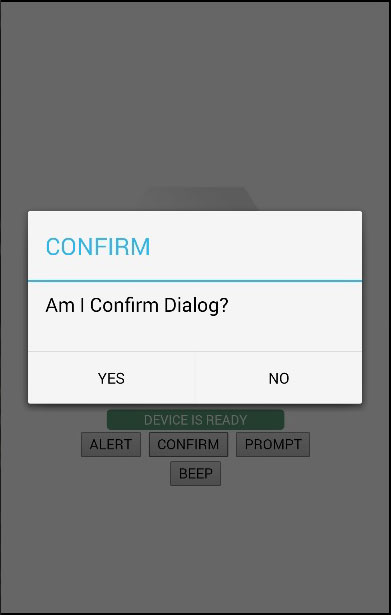
}Quand le CONFIRM est enfoncé, la nouvelle boîte de dialogue apparaîtra.

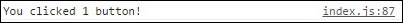
Nous cliquons sur le YESbouton pour répondre à la question. La sortie suivante sera affichée sur la console.

Étape 4C - Créer une fonction d'invite
La troisième fonction est la dialogPromptfonction. Cela permet aux utilisateurs de saisir du texte dans l'élément d'entrée de la boîte de dialogue.
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
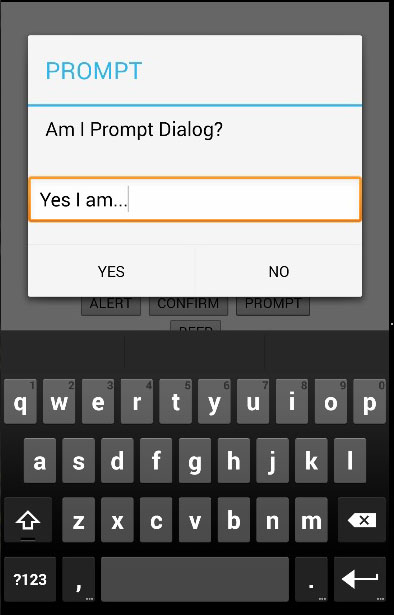
}le PROMPT Le bouton déclenchera une boîte de dialogue comme dans la capture d'écran suivante.

Dans cette boîte de dialogue, nous avons une option pour taper le texte. Nous enregistrerons ce texte dans la console, avec un bouton sur lequel vous aurez cliqué.

Étape 4D - Créer une fonction de bip
Le dernier est le dialogBeepfonction. Ceci est utilisé pour appeler la notification sonore sonore. letimes définit le nombre de répétitions du signal sonore.
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}Lorsque nous cliquons sur le BEEP bouton, nous entendrons le son de notification deux fois, car le times la valeur est définie sur 2.