Flex - Créer une application
Nous utiliserons Flash Builder 4.5 pour créer des applications Flex. Commençons par un simpleHelloWorld application.
Étape 1 - Créer un projet
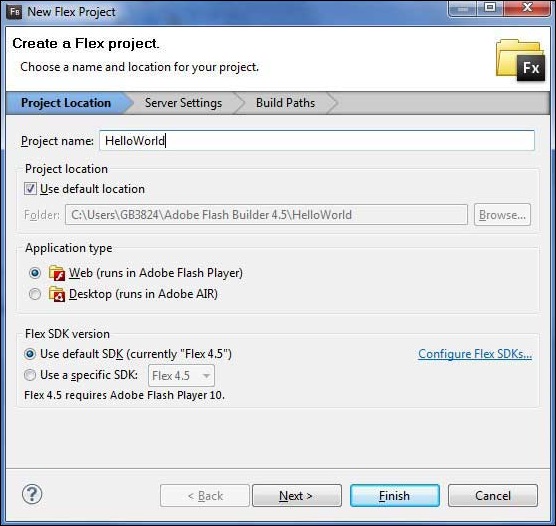
La première étape consiste à créer un projet Flex simple à l'aide de l'EDI Flash Builder. Lancer l'assistant de projet à l'aide de l'optionFile > New > Flex Project. Maintenant, nommez votre projet HelloWorld en utilisant la fenêtre de l'assistant comme suit -

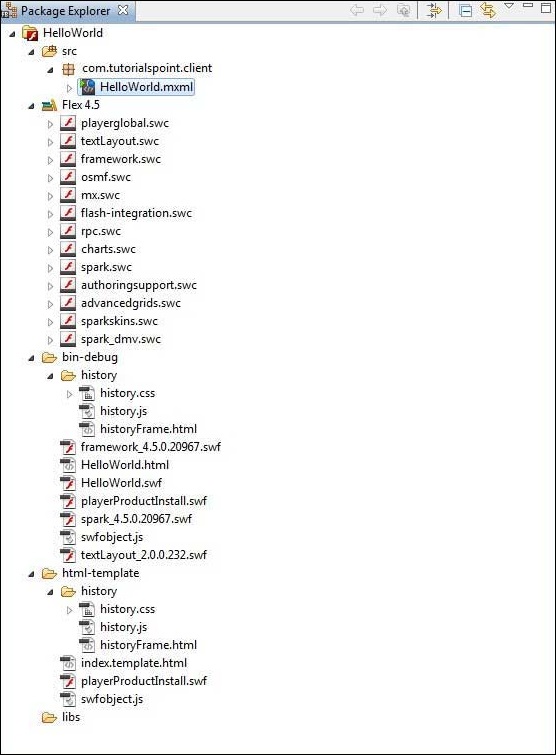
Sélectionnez le type d'application Web (runs in Adobe Flash Player). Cependant, si cela n'est pas sélectionné, laissez les autres valeurs par défaut telles quelles et cliquez sur le bouton Terminer. Une fois votre projet créé avec succès, vous aurez le contenu suivant dans votre Explorateur de projets -

Voici une brève description de tous les dossiers importants -
| Dossier | Emplacement |
|---|---|
| table bordée de table |
Fichiers de code source (mxml / as classes). Nous avons créé une structure de dossiers com / tutorialspoint / client contenant les classes Java spécifiques côté client responsables de l'affichage de l'interface utilisateur du client. |
| bin-debug | Il s'agit de la partie sortie, elle représente l'application Web déployable réelle. Le dossier Historique contient des fichiers de support pour la gestion de l'historique de l'application Flex. framework_xxx.swf, les fichiers de framework flex doivent être utilisés par l'application flex. HelloWorld.html, fichier HTML wrapper / host pour l'application flex. HelloWorld.swf, notre application basée sur flex. playerProductInstall.swf, programme d'installation express de Flash Player. spark_xxx.swf, bibliothèque pour la prise en charge des composants Spark. swfobject.js, JavaScript chargé de charger HelloWorld.swf dans HelloWorld.html. Il vérifie la version de Flash Player et transmet le paramètre d'initialisation au fichier HelloWorld.swf. textLayout_xxx.swf, bibliothèque pour la prise en charge des composants texte. |
| modèle-html |
Cela représente l'application Web configurable. Flash Builder compile les fichiers du dossier html-template vers le dossier bin-debug. Le dossier Historique contient des fichiers de support pour la gestion de l'historique de l'application Flex. index.template.html, fichier HTML wrapper / host pour l'application flex ayant des espaces réservés pour la configuration spécifique de Flash Builder. Obtient compilé dans HelloWorld.html dans le dossier bin-debug pendant la génération. playerProductInstall.swf, le programme d'installation express de flash player est copié dans le dossier bin-debug lors de la construction. swfobject.js, JavaScript chargé de charger HelloWorld.swf dans HelloWorld.html. Il vérifie la version de Flash Player et transmet le paramètre d'initialisation au fichier HelloWorld.swf est copié dans le dossier bindebug pendant la construction. |
Étape 2 - Créer un fichier CSS externe
Créer un fichier CSS styles.css pour la page HTML Wrapper dans html-template dossier.
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}Étape 3 - Modifier le modèle de page HTML de wrapper
Modifier le modèle de page HTML du wrapper index.template.html dans htmltemplatedossier. Flash Builder crée un modèle de page HTML Wrapper par défaut html-template / index.template.html , qui sera compilé dans HelloWorld.html.
Ce fichier contient des espaces réservés que Flash Builder remplace pendant le processus de compilation. Par exemple, la version de Flash Player, le nom de l'application, etc.
Modifions ce fichier pour afficher des messages personnalisés au cas où le plugin flash ne serait pas installé.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>${title}</title>
<meta name = "google" value = "notranslate" />
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<link rel = "stylesheet" href = "styles.css" type = "text/css"></link>
<link rel = "stylesheet" type = "text/css" href = "history/history.css" />
<script type = "text/javascript" table table-bordered = "history/history.js">
</script>
<script type = "text/javascript" table table-bordered = "swfobject.js"></script>
<script type = "text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF (
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id = "flashContent">
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</div>
<noscript>
<object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width = "${width}" height = "${height}" id = "${application}">
<param name = "movie" value = "${swf}.swf" />
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--[if !IE]>-->
<object type = "application/x-shockwave-flash" data = "${swf}.swf"
width = "${width}" height = "${height}">
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2"
border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr><td class = "pluginHeader">Flash Player Required</td></tr>
<tr><td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>Étape 4 - Créer un fichier CSS interne
Créer un fichier CSS Style.css pour HelloWorld.mxml dans table tablebordered/com/tutorialspointdossier. Flex fournit des styles css similaires pour ses contrôles d'interface utilisateur car il existe des styles css pour les contrôles d'interface utilisateur HTML.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading {
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}Étape 5 - Modifier la classe de niveau d'entrée
Flash Builder crée une table de fichier mxml par défaut tablebordered / com.tutorialspoint / HelloWorld.mxml , qui contient le conteneur de balise racine <application> pour l'application. Modifions ce fichier pour afficher "Hello, World!" -
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Vous pouvez créer plus de fichiers mxml ou actionscript dans le même répertoire source pour définir de nouvelles applications ou pour définir des routines d'assistance.
Étape 6 - Créer une application
Flash Builder a Build Automaticallypar défaut coché. Vérifiez simplement leProblemsVoir s'il y a une erreur. Une fois que vous avez terminé les modifications, vous ne verrez aucune erreur.
Étape 7 - Exécutez l'application
Cliquez maintenant sur le

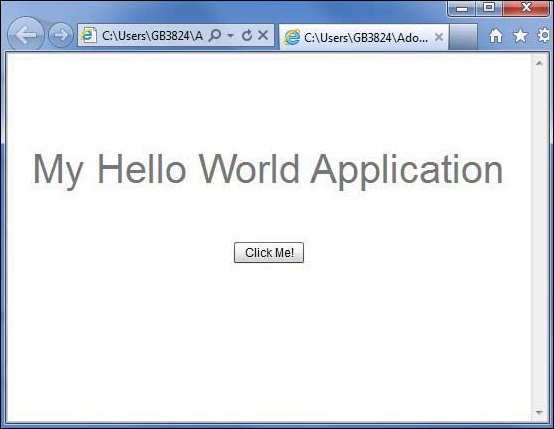
Si tout va bien, vous devez voir apparaître le navigateur, l'application en marche et en cours d'exécution. Si tout va bien avec votre application, elle produira le résultat suivant: [ Essayez-le en ligne ]
Parce que vous exécutez votre application dans Flash Player, il faudra alors installer le plugin Flash Player pour votre navigateur. Suivez simplement les instructions à l'écran pour installer le plugin. Si vous avez déjà configuré le plugin Flash Player pour votre navigateur, vous devriez pouvoir voir la sortie suivante -

Toutes nos félicitations! Vous avez implémenté votre première application en utilisantFlex.