Flex - Intégration FlexUnit
Flash Builder 4 a un excellent support intégré pour l'intégration FlexUnit dans le cycle de développement Flex.
Créer une classe de cas de test
Vous pouvez créer une classe de scénario de test à l'aide de l'assistant de création de classe de test de Flash Builder. L'exécution de cas de test est un jeu d'enfant avec Flash Builder, comme vous le verrez dans cet article.
Pour créer une classe de cas de test à l'aide de Flash Builder, cliquez sur File > New > Test Case Class. Entrez les détails comme indiqué ci-dessous.

Flash Builder crée le TestClass1. suivant sous forme de fichier.
package com.tutorialspoint.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}Exemple d'intégration FlexUnit
Maintenant, suivons les étapes pour tester l'intégration FlexUnit dans une application Flex -
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWorld sous un package com.tutorialspoint.client comme expliqué dans le chapitre Flex - Créer une application . |
| 2 | Modifiez HelloWorld.mxml comme expliqué ci-dessous. Gardez le reste des fichiers inchangé. |
| 3 | Créez le scénario de test TestClass1.as comme décrit ci-dessus et modifiez TestClass1.as comme expliqué ci-dessous. |
| 4 | Compilez et exécutez l'application pour vous assurer que la logique métier fonctionne conformément aux exigences. |
Voici le contenu du fichier modifié src/com.tutorialspoint/client/TestClass1.as.
package com.tutorialspoint.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}Voici le contenu du fichier mxml modifié src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
</s:Application>Une fois que vous êtes prêt avec tous les changements effectués, laissez-nous compiler en mode normal comme nous l'avons fait dans le chapitre Flex - Créer une application .
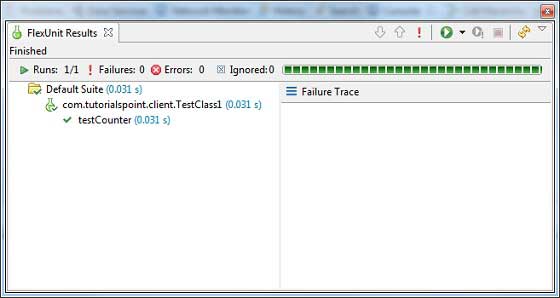
Exécution de cas de test
Maintenant, faites un clic droit sur TestClass1 dans l'explorateur de packages et sélectionnez Run As > FlexUnit Tests. Vous verrez la sortie suivante dans la fenêtre de test de Flash Builder.

Flash Builder affiche également les résultats des tests dans le navigateur.