Flex - Internationalisation
Flex fournit deux façons d'internationaliser une application Flex. Nous allons démontrer l'utilisation de l'internationalisation au moment de la compilation qui est la plus couramment utilisée parmi les projets.
| Sr. Non | Technique et description |
|---|---|
| 1 | Compile Time Internationalization Cette technique est la plus répandue et nécessite très peu de frais généraux lors de l'exécution; est une technique très efficace pour traduire à la fois des chaînes constantes et paramétrées; la plus simple à implémenter. L'internationalisation à la compilation utilise des fichiers de propriétés standard pour stocker les chaînes traduites et les messages paramétrés, et ces fichiers de propriétés sont compilés directement dans l'application. |
| 2 | Run Time Internationalization Cette technique est très flexible mais plus lente que l'internationalisation de chaînes statiques. Vous devez compiler les fichiers de propriétés de localisation séparément, les laisser externes à l'application et les charger au moment de l'exécution. |
Workflow d'internationalisation d'une application Flex
Étape 1 - Créer une structure de dossiers
Créez un dossier de paramètres régionaux sous le dossier src du projet Flex. Ce sera le répertoire parent de tous les fichiers de propriétés des paramètres régionaux pris en charge par l'application. Dans le dossier locale, créez des sous-dossiers, un pour chacun des paramètres régionaux de l'application à prendre en charge. La convention pour nommer un paramètre régional est
{language}_{country code}Par exemple, en_US représente l'anglais des États-Unis. La locale de_DE représente l'allemand. L'exemple d'application prend en charge deux langues courantes: l'anglais et l'allemand.
Étape 2 - Créer des fichiers de propriétés
Créez un fichier de propriétés contenant les messages à utiliser dans l'application. Nous avons créé unHelloWorldMessages.properties fichier sous src > locale > en_US dossier dans notre exemple.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Créez des fichiers de propriétés contenant des valeurs traduites spécifiques aux paramètres régionaux. Nous avons créé unHelloWorldMessages.properties fichier sous src > locale > de_DEdossier dans notre exemple. Ce fichier contient des traductions en langue allemande. _de spécifie la langue allemande et nous allons prendre en charge la langue allemande dans notre application.
Si vous créez un fichier de propriétés à l'aide de Flash Builder, modifiez l'encodage du fichier en UTF-8.Sélectionnez le fichier, puis cliquez dessus avec le bouton droit de la souris pour ouvrir sa fenêtre de propriétés.Sélectionnez Encodage du fichier texte comme Other UTF-8. Appliquer et enregistrer la modification.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Étape 3 - Spécifiez les options du compilateur
Cliquez avec le bouton droit sur votre projet et sélectionnez Propriétés.
Sélectionnez Flex Compiler et ajoutez ce qui suit aux paramètres des arguments supplémentaires du compilateur -
-locale en_US de_DECliquez avec le bouton droit sur votre projet et sélectionnez Propriétés.
Sélectionnez Flex Build Path et ajoutez ce qui suit aux paramètres du chemin source -
src\locale\{locale}Exemple d'internalisation
Maintenant, suivons les étapes suivantes pour tester la technique d'internalisation dans une application Flex -
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWorld sous un package com.tutorialspoint.client comme expliqué dans le chapitre Flex - Créer une application . |
| 2 | Modifiez HelloWorld.mxml comme expliqué ci-dessous. Gardez le reste des fichiers inchangé. |
| 3 | Compilez et exécutez l'application pour vous assurer que la logique métier fonctionne conformément aux exigences. |
Voici le contenu du fichier mxml modifié src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
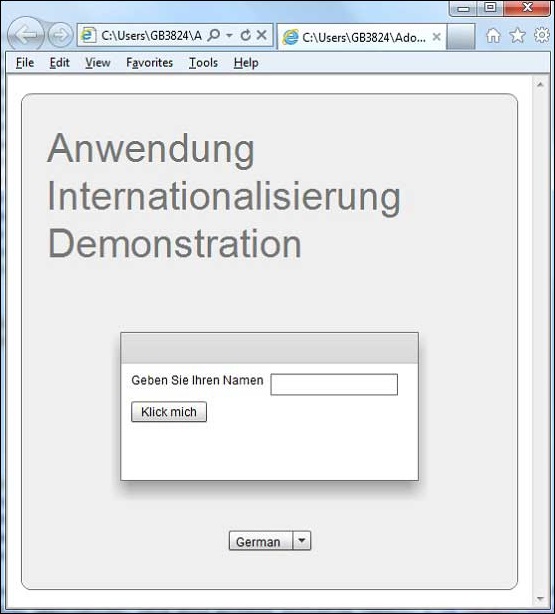
</s:Application>Une fois que vous êtes prêt avec tous les changements effectués, laissez-nous compiler et exécuter l'application en mode normal comme nous l'avons fait dans le chapitre Flex - Créer une application . Si tout va bien avec votre application, elle produira le résultat suivant: [ Essayez-le en ligne ]

Changez la langue en utilisant la liste déroulante de langue et voyez le résultat.