Flex - Gestion des événements
Flex utilise le concept d'événement pour transmettre des données d'un objet à un autre en fonction de l'état ou de l'interaction de l'utilisateur au sein de l'application.
ActionScript a un générique Eventclasse qui définit une grande partie des fonctionnalités nécessaires pour travailler avec les événements. Chaque fois qu'un événement se produit dans une application Flex, trois types d'objets de la hiérarchie de classes Event sont créés.
L'événement a les trois propriétés clés suivantes
| Sr.Non | Propriété et description |
|---|---|
| 1 | Type le typeprécise quel genre d’événement vient de se produire. Cela peut être un clic, une initialisation, un survol de la souris, une modification, etc. Les valeurs réelles seront représentées par des constantes telles que MouseEvent.CLICK. |
| 2 | Target le target La propriété Event est une référence d'objet au composant qui a généré l'événement.Si vous cliquez sur un Button avec l'ID clickMeButton, la cible de cet événement click sera clickMeButton |
| 3 | CurrentTarget le currentTargetla propriété varie la hiérarchie des conteneurs. Il traite principalement des flux d'événements. |
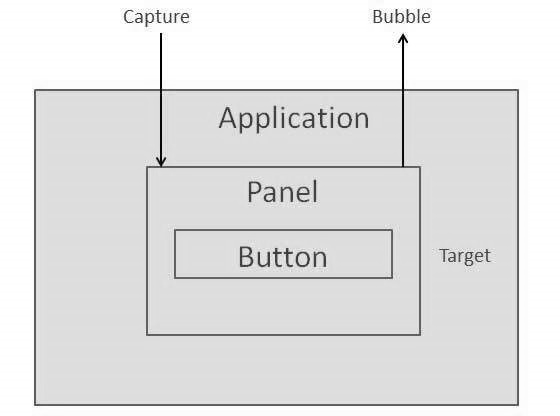
Phases du flux d'événements
Un événement passe par trois phases à la recherche de gestionnaires d'événements.
| Sr.Non | Phase et description |
|---|---|
| 1 | Capture Dans la phase de capture, le programme commencera à rechercher des gestionnaires d'événements du parent extérieur (ou supérieur) au parent le plus interne. La phase de capture s'arrête au parent de l'objet qui a déclenché l'événement. |
| 2 | Target Dans la phase cible, le composant qui a déclenché l'événement est vérifié pour un gestionnaire d'événements. |
| 3 | Bubble La phase de bulle est l'inverse de la phase de capture, en remontant à travers la structure, depuis le parent du composant cible vers le haut. |
Considérez le code d'application suivant -
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500" >
<s:Panel>
<s:Button id = "clickMeButton" label = "Click Me!" click = "doAction( );" />
</s:Panel>
</s:Application>Lorsque l'utilisateur clique sur le bouton, il ou elle a également cliqué sur le panneau et l'application.
L'événement passe par trois phases à la recherche d'affectations de gestionnaire d'événements.

Suivez les étapes ci-dessous pour tester la gestion des événements dans une application Flex -
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWorld sous un package com.tutorialspoint.client comme expliqué dans le chapitre Flex - Créer une application . |
| 2 | Modifiez HelloWorld.mxml comme expliqué ci-dessous. Gardez le reste des fichiers inchangé. |
| 3 | Compilez et exécutez l'application pour vous assurer que la logique métier fonctionne conformément aux exigences. |
Voici le contenu du fichier mxml modifié src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
protected function reportEvent(event:MouseEvent):void {
var target:String = event.target.id;
var currentTarget:String = event.target.id;
var eventPhase: String;
if(event.target is Button) {
var button:Button = event.target as Button;
target = button.label + " Button";
} else if(event.target is HGroup) {
var hGroup:HGroup = event.target as HGroup;
target = hGroup.id + " HGroup";
} else if(event.target is Panel) {
var panel:Panel = event.target as Panel;
target = panel.id + " Panel";
}
if(event.currentTarget is Button) {
var button1:Button = event.currentTarget as Button;
currentTarget = button1.label + " Button";
} else if(event.currentTarget is HGroup) {
var hGroup1:HGroup = event.currentTarget as HGroup;
currentTarget = hGroup1.id + " HGroup";
} else if(event.currentTarget is Panel) {
var panel1:Panel = event.currentTarget as Panel;
currentTarget = panel1.id + " Panel";
}
var eventPhaseInt:uint = event.eventPhase;
if(eventPhaseInt == EventPhase.AT_TARGET) {
eventPhase = "Target";
} else if(eventPhaseInt == EventPhase.BUBBLING_PHASE) {
eventPhase = "Bubbling";
} else if(eventPhaseInt == EventPhase.CAPTURING_PHASE) {
eventPhase = "Capturing";
}
reports.text += " Target: " + target + "\n currentTarget: " +
currentTarget + "\n Phase: " + eventPhase + "\n----------\n";
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Event Handling Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Main Parent"
click = "reportEvent(event)" width = "500"
height = "100" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup id = "mainHGroup" click = "reportEvent(event)">
<s:Button label = "Click Me" click = "reportEvent(event)" />
</s:HGroup>
</s:Panel>
<s:Panel id = "reportPanel" title = "Events" width = "500" height = "230">
<mx:Text id = "reports" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
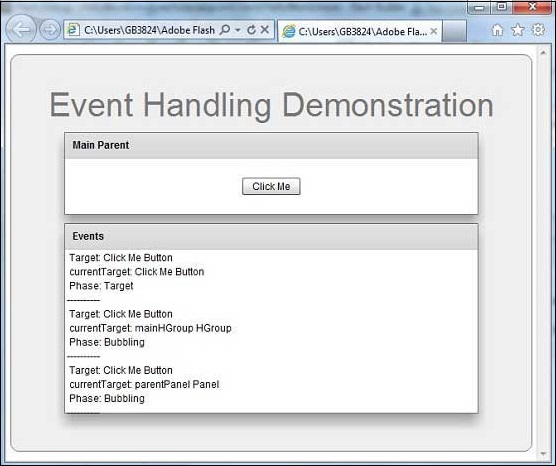
</s:Application>Une fois que vous êtes prêt avec tous les changements effectués, laissez-nous compiler et exécuter l'application en mode normal comme nous l'avons fait dans le chapitre Flex - Créer une application . Si tout va bien avec votre application, elle produira le résultat suivant: [ Essayez-le en ligne ]