Développement iOS avec Swift 2 - Mises en page automatiques
Lorsque nous créons des applications iOS et que nous ajoutons des éléments d'interface utilisateur dans cette application, ils peuvent sembler parfaits sur un appareil. Néanmoins, nous devrions maintenant essayer la même application sur un autre appareil. Nous verrons certainement des changements drastiques dans l'interface utilisateur et certains éléments pourraient ne pas apparaître aussi bien.
La mise en page automatique est la technique que nous utiliserons pour résoudre ce problème. Dans ce chapitre, nous allons comprendre comment créer une disposition automatique, appliquer des contraintes et une vue de pile pour que votre application soit parfaite et optimale sur chaque appareil.
Nous allons commencer par créer une nouvelle application à vue unique.
Ajout d'éléments
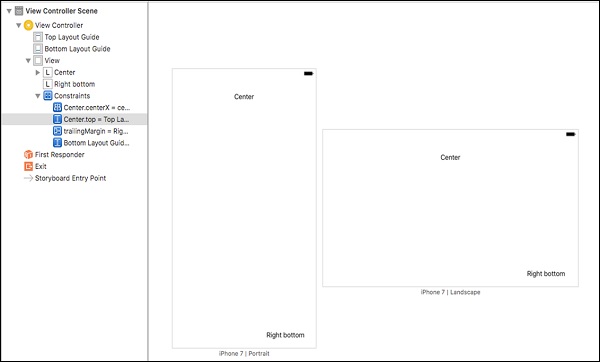
Ajoutez une étiquette en haut au centre de la vue et une en bas à droite de la vue comme indiqué ci-dessous -

Maintenant, essayez de changer l'orientation et nous verrons que le bas à droite n'apparaît pas, alors que le Centre n'est pas au centre.
(Tip - Vous n'avez pas besoin d'exécuter le simulateur pour voir les mises en page, cliquez simplement sur Afficher comme - iPhone x, en bas de l'écran comme indiqué dans la capture d'écran suivante.)

Sélectionnez la version de l'iPhone et l'orientation. Nous verrons que les éléments de l'interface utilisateur ne sont pas disposés correctement. Par conséquent, lorsque nous modifions notre orientation, notre appareil ou les deux, l'étiquette en bas à droite disparaîtra et le centre ne sera pas au centre.

Cela se produit parce que nous n'avons pas spécifié la position fixe des éléments. Pour résoudre ce problème, nous utiliserons les contraintes.
Application de contraintes aux éléments de l'interface utilisateur
Cliquez sur l'étiquette centrale, appuyez sur la commande et faites-la glisser n'importe où dans la vue, relâchez. Maintenant tu dois voir -

Sélectionner Center Horizontally in Container. Encore une fois, répétez l'étape ci-dessus et choisissez, Espacement vertical au guide de disposition supérieur.

Maintenant, cliquez sur le bouton Ajouter une nouvelle contrainte et sélectionnez la hauteur et la largeur, puis cliquez sur Ajouter 2 contraintes.

Cliquez sur l'étiquette en bas à droite, contrôlez le glisser de l'étiquette vers n'importe où dans la vue, et choisissez «Espace de fin vers la marge du conteneur». De même, choisissez Espacement vertical vers le guide de disposition inférieur.
(Tip- Pour sélectionner plusieurs options à la fois, appuyez sur Maj et choisissez les options. Assurez-vous de ne pas relâcher shift tant que vous n'avez pas tout sélectionné.)
Après avoir appliqué toutes les contraintes, la vue doit ressembler à ceci:

Vue de la pile
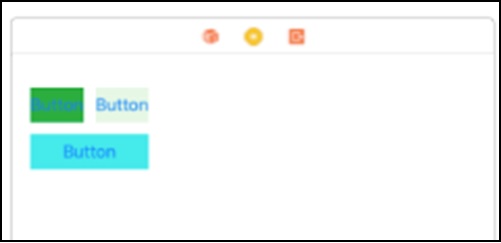
La vue en pile fonctionne en organisant les éléments en piles. Après avoir arrangé, nous définissons les contraintes une seule fois, et tous les éléments sont disposés en conséquence. Pour commencer avec la vue de la pile, créez la vue suivante, qui ne sera pas meilleure sur les autres appareils. Cependant, nous l'adapterons aux autres appareils de cette section.

Maintenant, sélectionnez les deux boutons du haut - sélectionnez un bouton, appuyez sur commande, puis sélectionnez le second. Pour les incorporer dans une vue de pile, accédez à éditeur → incorporer dans → vue de pile.
OR
Dans le coin inférieur droit, il y a une option

Vue de la pile horizontale
La vue de la pile horizontale ressemblerait à celle illustrée dans la capture d'écran suivante.

Lorsque cette vue de pile est sélectionnée, accédez à l'inspecteur d'attributs. Remplacez la distribution de manière égale et l'espacement par 10.

Maintenant, sélectionnez cette vue de pile et le bouton du bas, puis incorporez à nouveau la vue de pile. Cette fois, l'axe de la vue de la pile sera vertical, tandis que dans la vue de la pile précédente, il était horizontal.
Vues de pile verticale
Maintenant, votre vue ressemblera à -

Lorsque cette vue de pile est sélectionnée, accédez à son inspecteur d'attributs et assurez-vous qu'elle correspond à la capture d'écran ci-dessous.

Maintenant, votre vue devrait ressembler à ceci -

La dernière étape consiste à créer des contraintes pour cette vue de pile.
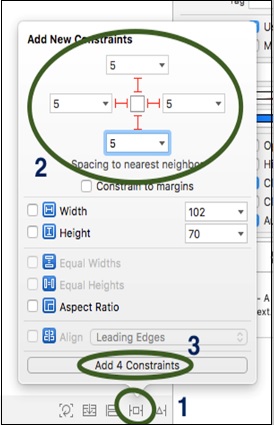
Sélectionnez la vue de la pile → Cliquez sur le bouton Ajouter une nouvelle contrainte.

Cela ouvrira une nouvelle fenêtre dans laquelle nous devons suivre les étapes indiquées dans la capture d'écran suivante.
Ajout de contraintes à la vue de pile
La capture d'écran suivante décrit comment ajouter des contraintes à une vue de pile.

C'est tout ce que nous ferons avec les mises en page automatiques. Dans le chapitre suivant, nous discuterons des animations.

C'est tout ce que nous ferons avec les mises en page automatiques. Dans le chapitre suivant, nous discuterons des animations.