Rendre l'application interactive
Dans ce chapitre, nous présenterons quelques nouveautés et fonctionnalités d'interface utilisateur fournies par iOS pour l'interaction avec l'utilisateur. Nous ajouterons -
- Champs de texte
- Labels
- Boutons et leurs actions
De plus, nous écrirons le code en swift pour une étiquette dynamique, qui affichera le résultat calculé de l'entrée saisie par l'utilisateur.
Par le titre «Rendre notre application interactive», nous entendons faire interagir notre application avec l'utilisateur. Par conséquent, nous donnons ici à l'utilisateur le pouvoir d'interagir et de contrôler l'application.
Ajout de champs de texte
Ici, nous allons à nouveau faire un nouveau projet. Cela devrait être facilement gérable, car nous avons déjà expliqué comment créer un nouveau projet dans Xcode.
D'accord, nous allons maintenant créer un nouveau projet intitulé "My Dog's Age". Après avoir créé ce projet, nous allons cliquer sur notre fichier «Main.storyboard» et suivre les étapes ci-dessous.
Dans la barre de recherche du volet utilitaire (située dans le coin inférieur droit de Xcode), recherchez Label. Cliquez et faites glisser cette étiquette vers votre tableau principal / (Affichage). Ensuite, double-cliquez sur l'étiquette et renommez-la - «My Dog's Age».
Recherchez «champ de texte», cliquez et faites glisser ce champ de texte vers votre vue. Lorsque ce champ de texte est sélectionné, accédez à l'inspecteur d'attributs et changez le type de clavier en Pavé numérique, de sorte que seul le nombre puisse être saisi comme indiqué dans la capture d'écran ci-dessous.

Ajout de boutons à notre vue
Recherchez maintenant un bouton dans la barre de recherche. Faites-le glisser sur votre vue, double-cliquez dessus et renommez-le en «Calculer».
Ajouter une étiquette à la vue
Recherchez l'étiquette et ajoutez-la sous le bouton pour afficher la sortie d'âge. Double-cliquez et rendez l'étiquette vide et étirez-la un peu, de sorte que la sortie complète soit visible.
Tip - Si vous ne parvenez pas à renommer en double-cliquant, sélectionnez l'élément et dans le volet utilitaire - Attribute inspector, il y a le titre de cet élément, modifiez-le et appuyez sur Retour comme indiqué dans la capture d'écran suivante.

Maintenant, votre Main.storyboard devrait ressembler à la capture d'écran suivante.

Nous ne nous arrêtons pas ici, nous allons maintenant discuter de la façon d'ajouter des images au main.storyboard.
Ajouter des images à notre vue
Pour commencer, nous devons d'abord rechercher une image, que nous voulons ajouter dans le projet. Vous pouvez télécharger l'image ci-dessous -

Copiez cette image dans votre projet, ou faites glisser cette image vers votre projet, vous verrez alors la fenêtre suivante.

Assurez-vous de sélectionner, copiez les éléments si nécessaire et créez des groupes. Cliquez sur le bouton Terminer.
Maintenant, allez dans le volet Utilitaires → Bibliothèque d'objets et recherchez les vues Image. Faites glisser la vue d'image vers votre vue. Votre vue devrait maintenant ressembler à la capture d'écran ci-dessous.

Maintenant, cliquez sur cette vue d'image, vous venez de faire glisser dans votre vue et vous verrez que dans la zone utilitaire il y a une option nommée «Image» pour sélectionner l'image. Cliquez sur cette flèche et vous verrez toutes les images disponibles. Assurez-vous d'avoir sélectionné cette vue d'image nouvellement ajoutée.

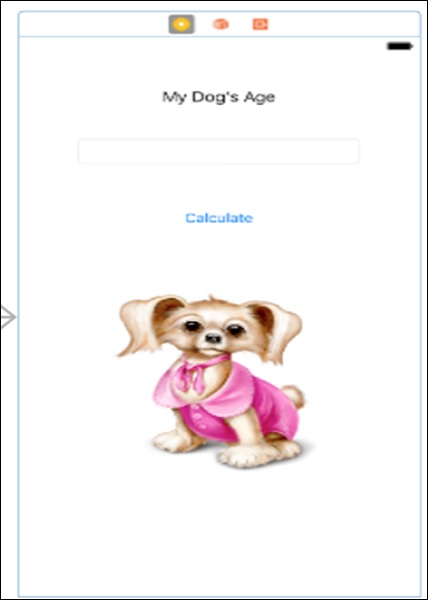
Maintenant que vous avez sélectionné l'image pour votre vue d'image, votre vue finale devrait ressembler à la capture d'écran suivante. C'est la seule chose que nous ferons avec notre main.storyboard, pour cette application.
C'est notre point de vue maintenant après avoir ajouté tous les éléments de l'interface utilisateur.

Après cela, nous avons une implémentation logique de notre code que nous continuerons si vous avez terminé jusqu'à cette étape.
Maintenant, sélectionnez votre contrôleur de vue et ouvrez l'éditeur d'assistant en cliquant sur le bouton de l'éditeur d'assistant dans le coin supérieur droit (comme indiqué dans la capture d'écran ci-dessous).

Maintenant, notre vue devrait ressembler à la capture d'écran suivante.

Ajout de fonctionnalités à notre application
Jusqu'à présent, notre application n'est qu'une application statique, qui ne répond à rien et ne change pas sur l'interaction de l'utilisateur.
Vient maintenant la partie principale de la connexion de nos éléments d'interface utilisateur à notre code et l'interface utilisateur changera en fonction de l'entrée des utilisateurs. le“ViewController.swift” file est notre fichier principal dans lequel nous allons écrire du code pour notre vue actuelle.
Note- Actuellement, nous travaillons avec des vues uniques, plus tard lorsque nous discuterons de plusieurs vues. Nous discuterons de la manière dont différents fichiers contrôlent différentes vues.
Cliquez sur le champ de texte, appuyez sur contrôle et faites glisser votre curseur vers la deuxième partie de l'écran, c'est-à-dire le fichier viewcontroller.swift. Vous verrez une ligne bleue reliant notre vue et notre fichier swift. Lorsque vous relâchez la souris, vous verrez une fenêtre contextuelle vous demandant une entrée.

TIP- Remplissez le champ Nom avec n'importe quel nom qui ressemble à votre champ de saisie. Un point important est que le nom ne peut pas avoir d'espace, vous pouvez donc l'écrire comme indiqué dans l'image précédente, c'est-à-dire si le nom a plusieurs mots, alors le premier mot doit être écrit en minuscules, puis le premier alphabet de chaque suivant le mot sera capital.
Suivez la même procédure et connectez le reste des éléments. N'oubliez pas que pour un champ de texte et une étiquette, le type est Outlet. Cependant, lors de l'ajout d'un bouton, le type doit être une action comme indiqué dans la capture d'écran ci-dessous.

À ce stade, notre viewcontroller.swift ressemblera à -

Maintenant, à l'intérieur de votre action de bouton, ajoutez les lignes suivantes -
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- Nous n'avons pas besoin d'ajouter un point-virgule pour terminer une ligne en swift, mais même si nous mettons un point-virgule, le compilateur ne rapportera aucune erreur .
Dans le code ci-dessus, la première ligne déclare une variable «age», dont nous parlerons dans le chapitre suivant. Ensuite, nous attribuons la valeur saisie par l'utilisateur, en la convertissant en un entier, et en la multipliant par 8.
Dans la deuxième ligne, nous attribuons la valeur de «age» à notre étiquette de sortie. À ce stade, notre contrôleur de vue ressemblera à ceci:

Maintenant, nous allons exécuter notre application et voici comment elle apparaîtra.

Tip- Si votre clavier n'apparaît pas lors de la première exécution, ouvrez votre simulateur, cliquez sur matériel, accédez au clavier et cliquez sur Basculer le clavier logiciel.
Dans le chapitre suivant, nous discuterons d'un nouvel outil appelé Playground. Nous apprendrons également des concepts plus rapides comme les variables, les dictionnaires, les boucles de tableaux, les classes et les objets.