Développement iOS avec Swift 2 - Guide rapide
Pour développer des applications iOS, vous devez disposer d'un appareil Apple tel que MacBook Pro, Mac Mini ou tout appareil Apple doté du système d'exploitation OS X, et les éléments suivants -
Xcode - Il peut être téléchargé depuis https://developer.apple.com/downloads/ Vous avez besoin d'un compte développeur Apple, qui est gratuit.
Simulator - Il s'agit de votre iPhone / iPad virtuel (appareil iOS), installé sur votre ordinateur, vous n'avez donc pas besoin de l'installer séparément.
À propos de Xcode
Xcodeest l'EDI (environnement de développement intégré) par défaut fourni par apple pour le développement d'applications iOS / OS X. C'est un IDE qui comprend tout ce dont vous avez besoin pour développer des applications iOS, OS X, Watch OS, TV OS, etc.
Pour exécuter Xcode, vous devez avoir -
- Un appareil Mac fonctionnant sous OS X, c'est-à-dire le système d'exploitation officiel d'Apple.
- Identifiant Apple (gratuit): pour télécharger l'IDE.
Installation
Pour installer Xcode sur votre appareil, suivez les étapes suivantes. Ignorez si vous avez déjà installé.
Accédez à l'App Store, connectez-vous si vous ne l'avez pas déjà fait, recherchez Xcode. Cliquez sur Obtenir et installer.
Une fois téléchargé, allez dans Applications ou Launchpad et exécutez votre application.
Lors de la première exécution, il peut demander des téléchargements supplémentaires, le laisser tout télécharger, entrer le mot de passe s'il le demande.
Une fois que tout cela est fait, l'écran de bienvenue apparaîtra comme indiqué ci-dessous.

Dans ce didacticiel, nous allons apprendre certains des concepts élémentaires de notre développement iOS, qui incluent -
- Créer un nouveau projet
- Caractéristiques de notre IDE
- Naviguer dans l'IDE
- Ajouter une étiquette à votre vue
- Lancer l'application
- Ajuster le simulateur selon votre confort
Si vous êtes un débutant, ce tutoriel vous sera d'une immense aide.
Créer un nouveau projet Xcode
Pour créer un nouveau projet Xcode, nous devons suivre les étapes ci-dessous.
Step 1 - Cliquez sur l'icône Xcode dans votre Launchpad, puis sélectionnez Create a new Xcode project.

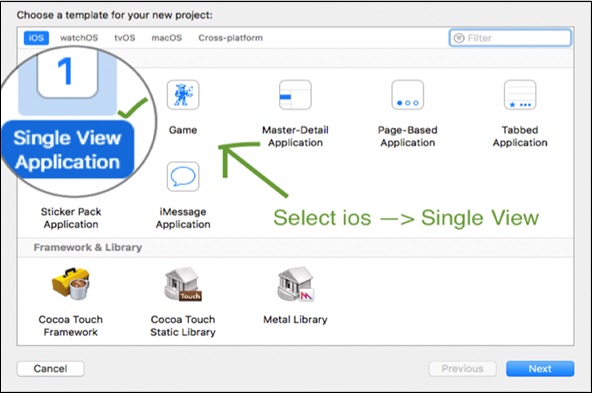
Step 2 - Sélectionnez iOS, puis sélectionnez Application à vue unique, cliquez sur Suivant.

Step 3- L'écran suivant qui apparaît aura quelques champs à remplir. Les points suivants expliquent comment remplir chacun de ces champs.
Entrez le nom du projet - il peut s'agir d'un nom ressemblant à votre projet.
Le champ d'équipe peut être laissé vide pour le moment. Il est utilisé lorsque nous faisons une candidature dans l'équipe.
Le nom de l'organisation est le nom de votre organisation ou s'il s'agit de votre projet personnel, vous pouvez lui donner un nom. Cela n'a pas d'importance tant que vous ne souhaitez pas publier votre application sur l'App Store.
L'identifiant est généralement un identifiant unique pour votre application, qui ne doit correspondre à aucune autre application sur l'App Store (uniquement lorsque vous choisissez de télécharger votre application sur l'App Store).
La langue sera Swift, l'appareil sera universel et toutes les autres options seront décochées pour le moment.
Une fois que tous les détails sont remplis, cliquez sur le bouton Suivant.

Step 4- Sélectionnez l'emplacement où vous souhaitez stocker le projet. Laissez la case «Créer un dépôt Git» décochée pour le moment, car nous n'en avons pas besoin pour le moment. Cliquez sur Créer.
Toutes nos félicitations! Votre projet a été créé.
Navigation dans l'environnement Xcode
Clique sur le Main.storyboardoption dans votre panneau de navigation. Cela fera apparaître la vue principale, qui apparaîtra lorsque l'application s'exécutera.

Ajout d'étiquettes
Dans le coin inférieur droit de votre écran, il y a une barre de recherche. Tapez le libellé dans cette barre de recherche et appuyez sur retour.
Après avoir recherché l'étiquette, faites glisser et déposez l'étiquette dans votre vue principale. Double-cliquez sur le texte de l'étiquette et tapez «Hello World».
Faites glisser l'étiquette vers le centre de la vue, lorsque l'étiquette est exactement au centre, deux lignes se coupant au centre apparaîtront.
Votre vue devrait maintenant ressembler à la capture d'écran suivante.

Exécution de l'application
Sélectionnez votre appareil, cliquez sur le bouton Lecture dans le coin supérieur droit.

Ceci est notre dernière application, fonctionnant sur le simulateur iPhone 7.

Ajustement des propriétés du simulateur
Lorsque nous exécutons notre application pour la première fois, l'écran de votre simulateur peut ne pas être adapté à votre écran de bureau ou d'ordinateur portable. Ainsi, pendant que votre simulateur fonctionne au premier plan, cliquez sur Fenêtre → Échelle, et choisissez un pourcentage de taille d'écran du simulateur qui conviendra à votre affichage.

Nous continuerons à discuter des fonctionnalités du simulateur, au fur et à mesure de leur utilisation dans ce tutoriel.
Bien joué, c'était la première application que vous avez complétée avec succès. À votre santé!
Dans ce chapitre, nous présenterons quelques nouveautés et fonctionnalités d'interface utilisateur fournies par iOS pour l'interaction avec l'utilisateur. Nous ajouterons -
- Champs de texte
- Labels
- Boutons et leurs actions
De plus, nous écrirons le code en swift pour une étiquette dynamique, qui affichera le résultat calculé de l'entrée saisie par l'utilisateur.
Par le titre «Rendre notre application interactive», nous entendons faire interagir notre application avec l'utilisateur. Par conséquent, nous donnons ici à l'utilisateur le pouvoir d'interagir et de contrôler l'application.
Ajout de champs de texte
Ici, nous allons à nouveau faire un nouveau projet. Il devrait être facilement gérable, car nous avons déjà expliqué comment créer un nouveau projet dans Xcode.
D'accord, nous allons maintenant créer un nouveau projet intitulé "My Dog's Age". Après avoir créé ce projet, nous cliquerons sur notre fichier «Main.storyboard» et suivrons les étapes ci-dessous.
Dans la barre de recherche du volet utilitaire (située dans le coin inférieur droit de Xcode), recherchez Label. Cliquez et faites glisser cette étiquette sur votre tableau principal / (Affichage). Ensuite, double-cliquez sur l'étiquette et renommez-la en tant que - «My Dog's Age».
Recherchez «champ de texte», cliquez et faites glisser ce champ de texte vers votre vue. Lorsque ce champ de texte est sélectionné, accédez à l'inspecteur d'attributs et changez le type de clavier en Pavé numérique, de sorte que seul le nombre puisse être saisi comme indiqué dans la capture d'écran ci-dessous.

Ajout de boutons à notre vue
Recherchez maintenant un bouton dans la barre de recherche. Faites-le glisser sur votre vue, double-cliquez dessus et renommez-le en «Calculer».
Ajouter une étiquette à la vue
Recherchez l'étiquette et ajoutez-la sous le bouton pour afficher la sortie d'âge. Double-cliquez et rendez l'étiquette vide et étirez-la un peu, de sorte que la sortie complète soit visible.
Tip - Si vous ne parvenez pas à renommer en double-cliquant, sélectionnez l'élément et dans le volet utilitaire - Attribute inspector, il y a le titre de cet élément, modifiez-le et appuyez sur Retour comme indiqué dans la capture d'écran suivante.

Maintenant, votre Main.storyboard devrait ressembler à la capture d'écran suivante.

Nous ne nous arrêtons pas ici, nous allons maintenant discuter de la façon d'ajouter des images au main.storyboard.
Ajouter des images à notre vue
Pour commencer, nous devons d'abord rechercher une image, que nous voulons ajouter dans le projet. Vous pouvez télécharger l'image ci-dessous -

Copiez cette image dans votre projet, ou faites glisser cette image dans votre projet, vous verrez alors la fenêtre suivante.

Assurez-vous de sélectionner, copiez les éléments si nécessaire et créez des groupes. Cliquez sur le bouton Terminer.
Maintenant, allez dans le volet Utilitaires → Bibliothèque d'objets et recherchez les vues Image. Faites glisser la vue d'image vers votre vue. Votre vue devrait maintenant ressembler à la capture d'écran ci-dessous.

Maintenant, cliquez sur cette vue d'image, vous venez de faire glisser votre vue et vous verrez que dans la zone utilitaire il y a une option nommée «Image» pour sélectionner l'image. Cliquez sur cette flèche et vous verrez toutes les images disponibles. Assurez-vous d'avoir sélectionné cette vue d'image nouvellement ajoutée.

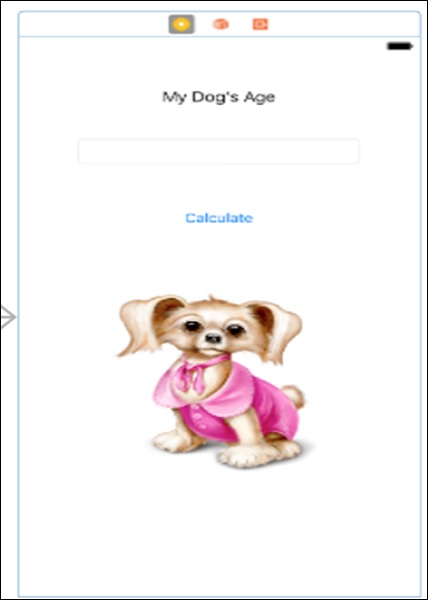
Maintenant que vous avez sélectionné l'image pour votre vue d'image, votre vue finale devrait ressembler à la capture d'écran suivante. C'est la seule chose que nous ferons avec notre main.storyboard, pour cette application.
C'est notre point de vue maintenant après avoir ajouté tous les éléments de l'interface utilisateur.

Après cela, nous avons une implémentation logique de notre code que nous continuerons si vous avez terminé jusqu'à cette étape.
Maintenant, sélectionnez votre contrôleur de vue et ouvrez l'éditeur d'assistant en cliquant sur le bouton de l'éditeur d'assistant dans le coin supérieur droit (comme indiqué dans la capture d'écran ci-dessous).

Maintenant, notre vue devrait ressembler à la capture d'écran suivante.

Ajout de fonctionnalités à notre application
Jusqu'à présent, notre application n'est qu'une application statique, qui ne répond à rien et ne change pas sur l'interaction de l'utilisateur.
Vient maintenant la partie principale de la connexion de nos éléments d'interface utilisateur à notre code et l'interface utilisateur changera en fonction de l'entrée des utilisateurs. le“ViewController.swift” file est notre fichier principal dans lequel nous allons écrire du code pour notre vue actuelle.
Note- Actuellement, nous travaillons avec des vues uniques, plus tard lorsque nous discuterons de plusieurs vues. Nous discuterons de la manière dont différents fichiers contrôlent différentes vues.
Cliquez sur le champ de texte, appuyez sur contrôle et faites glisser votre curseur vers la deuxième partie de l'écran, c'est-à-dire le fichier viewcontroller.swift. Vous verrez une ligne bleue reliant notre vue et notre fichier swift. Lorsque vous relâchez la souris, vous verrez une fenêtre contextuelle vous demandant une entrée.

TIP- Remplissez le champ Nom avec n'importe quel nom qui ressemble à votre champ de saisie. Un point important est que le nom ne peut pas avoir d'espace, vous pouvez donc l'écrire comme indiqué dans l'image précédente, c'est-à-dire si le nom a plusieurs mots, alors le premier mot doit être écrit en minuscules, puis le premier alphabet de chaque suivant le mot sera capital.
Suivez la même procédure et connectez le reste des éléments. N'oubliez pas que pour un champ de texte et une étiquette, le type est Outlet. Cependant, lors de l'ajout d'un bouton, le type doit être une action comme indiqué dans la capture d'écran ci-dessous.

À ce stade, notre viewcontroller.swift ressemblera à -

Maintenant, à l'intérieur de votre action de bouton, ajoutez les lignes suivantes -
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- Nous n'avons pas besoin d'ajouter un point-virgule pour terminer une ligne en swift, mais même si nous mettons un point-virgule, le compilateur ne rapportera aucune erreur .
Dans le code ci-dessus, la première ligne déclare une variable «age», dont nous parlerons dans le chapitre suivant. Ensuite, nous attribuons la valeur saisie par l'utilisateur, en la convertissant en un entier et en la multipliant par 8.
Dans la deuxième ligne, nous attribuons la valeur de «age» à notre étiquette de sortie. À ce stade, notre contrôleur de vue ressemblera à ceci:

Maintenant, nous allons exécuter notre application et voici comment elle apparaîtra.

Tip- Si votre clavier n'apparaît pas lors de la première exécution, ouvrez votre simulateur, cliquez sur matériel, allez au clavier et cliquez sur Basculer le clavier logiciel.
Dans le chapitre suivant, nous discuterons d'un nouvel outil appelé Playground. Nous apprendrons également des concepts plus rapides tels que les variables, les dictionnaires, les boucles de tableaux, les classes et les objets.
Dans ce chapitre, nous présenterons un nouvel environnement dans lequel nous pouvons écrire et exécuter un code rapide. Nous aborderons également les aspects suivants du terrain de jeu rapide -
- Variables
- Dictionaries
- Arrays
- Loops
- Classes et objets
Note- Nous examinerons uniquement ces concepts de base, que nous utiliserons dans ce tutoriel, si vous voulez apprendre rapidement et profondément, vous pouvez consulter notre tutoriel Swift .
Playground est un outil fourni avec Xcode pour exécuter le code Swift. Nous commencerons par créer un nouveau terrain de jeu.
Démarrage de Swift Playground
Pour créer un terrain de jeu rapide, cliquez sur l'icône Xcode et choisissez la première option, commencez avec un terrain de jeu rapide.

Donnez le nom à votre terrain de jeu et sélectionnez Plateforme comme iOS. Appelons notre terrain de jeu comme le terrain de jeu de démonstration. Cliquez sur Suivant.

Ce sont les seules étapes que vous devez suivre pour créer un terrain de jeu. La capture d'écran suivante montre le Playground.

| Sr.Non | Concepts de base et description |
|---|---|
| 1 | Variables Une variable est une mémoire / stockage que notre programme peut utiliser pour stocker et manipuler des données. Chaque variable a un type de données spécifique, qui détermine la taille qu'une variable occupera en mémoire. |
| 2 | Dictionnaires Un dictionnaire est une collection qui stocke des valeurs dans une paire clé-valeur, c'est-à-dire que les données stockées dans un dictionnaire sont stockées dans une méthode où chaque valeur est liée à une clé. Ici, chaque clé est unique et ne peut pas apparaître deux fois dans le même dictionnaire. |
| 3 | Tableaux Les tableaux sont les types de données qui stockent le même type de données dans une liste ordonnée. La même valeur peut apparaître à plusieurs index / emplacements dans un tableau. |
| 4 | Boucles (flux de contrôle) Swift fournit une variété d'énoncés de flux de contrôle. Les boucles sont généralement utilisées pour itérer plusieurs fois sur une condition ou une instruction, jusqu'à ce que le besoin d'une condition / programmeur de cette boucle soit satisfait. |
| 5 | Classes et objets Les classes sont les constructions flexibles à usage général qui sont les éléments constitutifs du code de votre programme. Object est le terme généralement utilisé pour désigner une instance d'une classe, nous pouvons donc l'appeler instance au lieu d'objets. |
Dans ce chapitre, nous allons créer deux nouvelles applications à l'aide de Swift.
Première application - "Devinez le nombre"
Dans cette section, nous allons créer une application appelée "Devinez le nombre". Pour créer cette application, créez une nouvelle application iOS Single View et nommez-la comme vous le souhaitez.
Clique sur le main.storyboard et sélectionnez votre vue principale.
Ajouter une étiquette de texte → Remplacez le texte par «Devinez le nombre». Changez la couleur, les propriétés de taille et faites-le selon vos besoins.
Ajoutez un champ de saisie, étirez-vous en vue complète.
Ajoutez un bouton et nommez-le «Guess.
Ajoutez une autre étiquette, étirez-la et effacez la zone de texte.
Voici comment votre view devrait ressembler à après avoir ajouté tous les éléments.

Maintenant, passez à l'éditeur d'assistant et cliquez sur glisser depuis votre élément d'interface utilisateur pour afficher le fichier du contrôleur, puis connectez le champ de texte en tant que sortie et nommez-le userInput. De même,
- Connectez une étiquette vide comme prise et nommez-la comme resultLabel.
- Connectez le bouton Guess en tant qu'action et nommez-le guessButtonPressed.
Quelle est la logique?
La logique est simple, nous allons générer des nombres aléatoires entre 0 et 9 et voir si cela est égal au nombre saisi par l'utilisateur, ou non. S'il est égal, nous montrerons "vous avez raison", sinon nous montrerons "vous avez tort!".
Appliquer la logique
Pour générer un nombre aléatoire compris entre 0 et 9, nous utiliserons la commande suivante.
let rollIt = String(arc4random_uniform(10))Ensuite, nous utiliserons la logique suivante pour vérifier s'il s'agit ou non de l'entrée utilisateur.
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
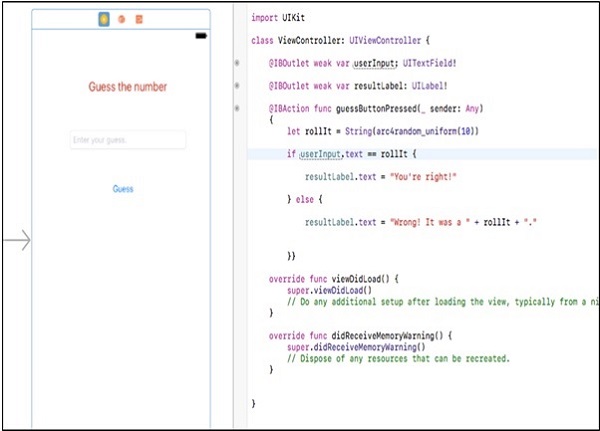
}Voici à quoi ressemblera votre logique finale dans la fonction d'action de bouton.
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
}Votre application finale devrait ressembler à ceci maintenant.

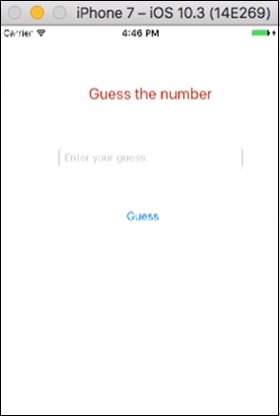
Lançons maintenant notre application et vérifions son output. L'écran d'ouverture devrait ressembler à ceci -

Ensuite, indiquez un nombre dans le input surface.

Nourrissons un autre numéro et vérifions sa sortie -

Nous avons terminé une autre demande. Essayez d'exécuter cette application et entrez différentes entrées.
Deuxième application - "Is It Prime"
Dans cette application, nous prendrons une entrée de l'utilisateur et nous vérifierons si ce nombre est premier ou non -
Layout - Comme dans l'application précédente, nous avons besoin d'une entrée, d'un bouton et d'une étiquette de sortie.
Challenges- Créez l'interface utilisateur et connectez les éléments au code. Essayez également de créer vous-même le projet complet. Si vous avez réussi à le créer vous-même, c'est génial et vous vous en sortez très bien avec le développement iOS.
Si vous n'y arrivez pas, ne vous inquiétez pas. Regardez l'image suivante et essayez de faire de même.

Essayez de créer une vue comme celle-ci, si vous n'êtes pas encore capable de le faire, veuillez lire la section précédente où nous avons développé un jeu de devinettes.
Quelle est la logique?
Les nombres premiers sont les nombres qui ne peuvent être divisés par aucun autre nombre sauf 1 et le nombre lui-même.
Example - 7 est un nombre premier comme tout autre nombre sauf 1 et 7 ne peut pas le diviser.
Comment mettre en œuvre?
Essayez d'écrire un code pour vérifier les nombres premiers. Ensuite, prenez l'entrée de l'utilisateur et voyez si c'est un premier ou non. Si oui, alors montrez prime; sinon, montrez not prime dans votre étiquette de résultat.
Voici le code pour vérifier si un nombre fourni est "premier" ou non -
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}Voici à quoi devrait ressembler votre action de bouton. Voici l'image du code final et vue -

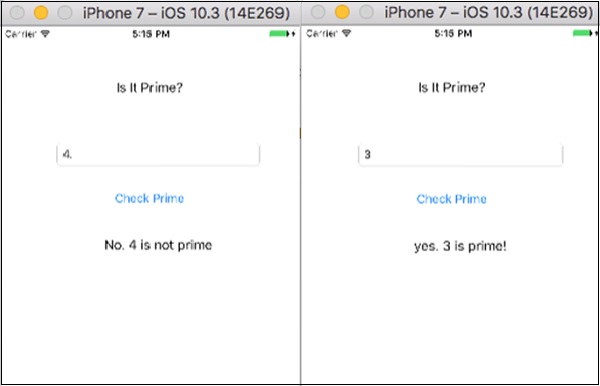
Voici à quoi devrait ressembler votre application en cours d'exécution si vous avez suivi la procédure.

Maintenant, testons notre application en fournissant des valeurs d'entrée -

Dans ce chapitre, nous couvrirons certaines fonctionnalités avancées telles que la création de plusieurs vues sur notre application, l'ajout de barres de navigation, l'ajout de vues de table, le stockage de données dans l'application, la création d'applications Web, etc.
Veuillez lire attentivement chaque section, car ce chapitre contient la plupart des éléments dont nous avons besoin lors du développement d'applications.
Contrôleur à vues multiples
Dans nos applications précédentes, nous ne donnions qu'un seul contrôleur de vue / vue. Cependant, nous pouvons avoir plusieurs vues dans notre application et nous pouvons effectuer sur n'importe laquelle d'entre elles indépendamment.
Par conséquent, nous commencerons par créer un nouveau projet; le nom de ce projet a plusieurs vues. Comme tous les autres projets, ce projet a également un contrôleur de vue et un fichier Swift pour ce contrôleur. (Vous pouvez le voir en sélectionnant afficher et voir ses propriétés dans l'inspecteur d'identité.)
La capture d'écran suivante montre à quoi ressemble notre vue actuelle -

Sur le côté droit (inspecteur d'identité), nous pouvons voir la classe qui est liée à notre contrôleur de vue. Cette flèche à gauche est le point d'entrée. Ceci est la première vue de notre application qui s'affichera après le démarrage de l'application.
Ajout d'un deuxième contrôleur à vues multiples
Pour ajouter d'autres contrôleurs de vue à notre application, nous rechercherons le contrôleur de vue dans notre bibliothèque d'objets. Une fois que nous l'avons trouvé, nous allons faire glisser le contrôleur de vue vers notre main.stroryboard, juste à l'extérieur des autres vues.

Voici à quoi devrait ressembler votre application. Maintenant, nous avons ajouté un contrôleur de vue, mais maintenant nous devrons également créer une classe de contrôleur de vue pour notre vue nouvellement ajoutée.
Right click on your project → new File → cocoa Touch Class → Nommez-le comme vous le souhaitez, nous l'appellerons «SecondViewController».
C'est ainsi que vous créez un fichier de classe pour votre contrôleur de vue. Maintenant, revenez à votre «main.storyboard», cliquez sur votre deuxième contrôleur de vue et voyez son inspecteur d'identité.
Le champ de classe doit être vide pour le moment, alors cliquez sur ce champ et commencez à taper le nom de votre classe que vous avez ajouté à la dernière étape. S'il apparaît, cliquez sur Entrée.

Nous avons maintenant créé un contrôleur à vues multiples et ajouté le fichier de classe de contrôleur pour cette vue. Cependant, si vous exécutez l'application, elle n'affichera toujours pas votre deuxième vue. Pourquoi?
Parce que nous n'avons pas ajouté de fonction, ce qui nous amènera à cette vue. En bref, nous n'avons pas encore ajouté la navigation à notre application. Ne t'en fais pas; nous le couvrirons dans la section suivante.
Ajout de la navigation à l'application
Le processus de transition d'une vue à une autre s'appelle Segueing, c'est à dire fait en créant une transition entre les deux vues. Pour ce faire, ajoutez un bouton dans le premier contrôleur de vue et contrôlez le glisser de celui-ci vers votre deuxième vue. Lorsque vous relâchez le bouton, vous verrez certaines options comme indiqué dans la capture d'écran ci-dessous.

Sélectionnez l'option Afficher dans la séquence d'actions. Maintenant, lancez votre application, vous verrez qu'en cliquant sur un bouton, votre deuxième vue apparaît (Pour voir plus clairement ajoutez quelque chose dans votre deuxième vue, afin que vous puissiez vous identifier).
Cependant, vous ne pouvez plus revenir à votre première vue. Pour cela, nous avonsNavigation controllers.
Ajout d'un contrôleur de navigation
Sélectionnez votre premier contrôleur de vue et dans la barre supérieure, cliquez sur Editor → Embed in → Navigation controller.

Maintenant, notre application devrait ressembler à la capture d'écran suivante.

Nous devrions faire en sorte qu'il y ait une petite rangée gris clair au-dessus de la vue. Maintenant, lorsque nous exécutons l'application, nous pouvons voir qu'il y a une barre de navigation en haut de la vue. Lorsque nous cliquons sur le bouton, nous allons passer à la deuxième vue, où nous verrons un bouton de retour dans cette barre de navigation. Cliquez dessus et nous reviendrons à la vue initiale.
Ajout du titre et du bouton Retour à la barre de navigation
Pour ajouter un titre à votre barre de navigation, cliquez sur la barre de navigation et voyez son inspecteur d'attributs. Là, nous verrons -

Title - Ce sera le titre de la barre de navigation, qui apparaît au centre.
Prompt - Cela apparaît en haut de la barre de titre, au centre.
Back Button - Ici, vous pouvez modifier le texte qui apparaît dans le bouton de retour.
Actuellement, le bouton qui passe la vue est situé sur notre vue, ce qui peut ne pas convenir si nous voulons que quelque chose d'autre apparaisse à l'écran. Par conséquent, nous ajouterons un élément de bouton de barre dans la barre de navigation, ce qui nous mènera à notre deuxième vue. Cependant, pour cela, nous devons d'abord supprimer le dernier bouton que nous avons ajouté.
Ajout d'un élément de bouton de barre
Recherchez l'élément de bouton de barre dans la bibliothèque d'objets et faites-le glisser vers le côté droit de la barre de navigation. Nommez-le comme - «Suivant>», faites glisser le contrôle de celui-ci vers la deuxième vue, sélectionnez Afficher comme nous l'avons fait avec le dernier bouton que nous avons ajouté.

Maintenant, lancez l'application, elle aura l'air plus propre et meilleure. C'est tout ce que nous allons faire avec Navigation pour le moment. Dans les chapitres suivants, nous modifierons la barre de navigation à l'aide du code Swift, si nécessaire.
Vues de la table
Un tableau présente les données sous la forme d'une liste à une seule colonne contenant plusieurs lignes, qui peuvent être divisées en sections. Les tableaux doivent être utilisés pour présenter les données de manière propre et efficace.
Dans cette section, nous allons comprendre comment ajouter des vues de tableau, ajouter des cellules prototypes, ajouter une source de données et des délégués pour une vue de tableau, modifier les propriétés d'un tableau et définir des données dynamiques pour les cellules de vue de tableau.
Ajout d'une vue de table
Pour ajouter une vue de table, nous allons d'abord créer un nouveau projet et le nommer comme - «tableView». Ensuite, allez dans la bibliothèque d'objets et recherchez Vue de table, nous verrons la vue de table, le contrôleur de vue de table et de nombreuses autres options. Cependant, nous devons sélectionner la vue tableau, la faire glisser et l'ajouter à la vue par défaut Controller.

Ajout d'une cellule prototype
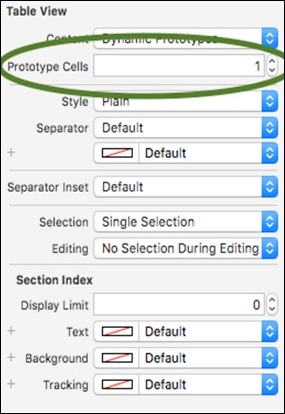
Étirez la vue de tableau pour qu'elle couvre la vue complète, tandis que votre vue de tableau est mise en surbrillance. Vérifiez son inspecteur d'attributs, il y a un champ appelé Cellules prototypes, qui est actuellement 0. Nous devrions changer sa valeur à 1, maintenant votre vue devrait ressembler à ceci -

Changer l'identifiant de cellule
Maintenant, dans votre vue, cliquez sur votre cellule prototype (ce qui est un peu délicat). Donc, dans votre plan de document, cliquez sur Contrôleur de vue → Affichage → Vue de tableau → Cellule de vue de tableau, et maintenant dans son inspecteur d'attributs, il y a une colonne appelée Identifiant, cliquez dessus et nommez-la «Cellule». Consultez les captures d'écran suivantes pour comprendre les étapes ci-dessus.

Ajouter un délégué et une source de données
Pour rendre nos vues de table dynamiques, nous avons besoin qu'elles chargent des données dynamiques. Par conséquent, nous avons besoin d'un délégué et d'une source de données pour cela. Pour créer un délégué et une source de données de votre table, contrôlez le glissement de la vue de table vers votre contrôleur de vue ou le bouton jaune en haut du contrôleur de vue, comme indiqué dans la capture d'écran ci-dessous.

Lorsque nous relâcherons le curseur, nous y verrons deux options, dataSource et déléguer, sélectionnez-les une par une (lorsque vous sélectionnez une option, la fenêtre contextuelle se cachera, vous devrez répéter l'étape ci-dessus pour ajouter une deuxième option) . Maintenant, ça devrait ressembler à -

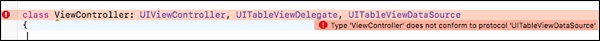
C'est tout ce que nous allons faire avec notre UI / Main.Storyboard, maintenant. Passez maintenant au fichier «ViewController.swift». AjouterUITableViewDelegate, UITableViewDataSource, à votre viewController.swift comme indiqué ci-dessous -

Cependant, maintenant Xcode affichera une erreur dans cette ligne.

C'est parce qu'il y a quelques méthodes où nous devons utiliser UITableView
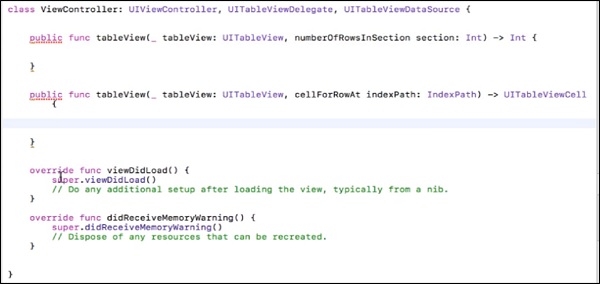
Pour voir ces méthodes, Command + cliquez sur UITableViewDataSouce, et copiez les deux premières méthodes, ayant les arguments «numberOfRowsInSection», «cellForRowAtIndex» et collez-les dans ViewController.swift, avant notre viewDidLoad ().
Supprimer cette ligne @available(iOS 2.0, *), à partir des deux méthodes et ajoutez les accolades ouvrantes et fermantes «{}». Maintenant, la vue ressemblera à ceci -

Xcode doit afficher une erreur dans les deux fonctions. Cependant, ne vous inquiétez pas, car nous n'avons pas ajouté de type de retour de ces fonctions.
numberOfRowsInSection- Cette fonction définit le nombre de lignes que contiendra notre section. Alors maintenant, ajoutez cette ligne à votre méthode.
return 1 //This will return only one row.cellForRowAt - Cette méthode renvoie le contenu de chaque cellule, indexPathcontient l'index de chaque cellule. Nous allons créer une cellule, puis attribuer une valeur à cette cellule et enfin renvoyer la cellule.
Maintenant, vos fonctions devraient ressembler à ceci -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}Dans la première ligne, nous créons une cellule avec le style par défaut, et reuseIdentifier est le nom de la cellule prototype que nous avons fabriquée.
Cell.textLable?.text - Ceci définit le texte qui doit apparaître comme titre de cette cellule.
Enfin, nous retournons une cellule à partir de là. Essayez d'exécuter votre application maintenant, elle devrait ressembler à ceci -

Application du calendrier
Dans cette application, nous continuerons notre dernier projet, et nous ferons une application où nous imprimons le tableau de 2 (2… 10…. 20).
Donc, pour créer cette application, changez simplement le fichier du contrôleur de vue du projet.
Modifiez les fonctions comme indiqué ci-dessous -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}Maintenant, exécutez votre application. Il devrait ressembler à celui ci-dessous.

Maintenant que nous avons terminé les vues de table et créé une application, voici un défi rapide à résoudre.
Défi
Créez une application dans laquelle nous imprimons le tableau de comptage du nombre que l'utilisateur saisit.
Hint- Prenez l'entrée, ajoutez un bouton qui, lorsqu'il est enfoncé, chargera la table avec le comptage de ce nombre. Ici, nous aurons également besoin de la fonction suivante, qui rechargera les données de la table.
tableView.reloadData()C'est un défi pour vous car nous avons couvert tous les sujets concernant cette application, nous ne fournirons donc pas de solution pour cela.
Application de minuterie d'oeufs
Dans cette application, nous utiliserons le concept de Timer() et Class Constructor, qui gère le temps. Nous vous fournirons le concept et le codage. Vous devez créer l'interface utilisateur vous-même, car nous avons déjà discuté de chaque élément de l'interface utilisateur à plusieurs reprises dans nos chapitres précédents. (Bien que nous fournirons des conseils pour tout ce qui semble assez nouveau).
La mise en page finale de votre application devrait ressembler à ceci:

Que se passe-t-il dans cette application?
L'étiquette de titre a une valeur de départ 210.
En cliquant sur le bouton de lecture, la valeur devrait diminuer de un toutes les secondes.
Au clic de pause, la valeur doit s'arrêter là seulement.
Au clic de -10, la valeur doit être réduite de 10 et la décrémentation doit continuer.
Au clic de +10, la valeur doit être augmentée de 10 et la diminution doit continuer.
En cliquant sur Reset, la valeur doit devenir 210.
La valeur ne doit jamais descendre en dessous de 0.
Concept
Nous utiliserons une variable de classe Timer () → var timer = Timer ().
Nous allons définir une valeur pour cette variable de minuterie que nous venons de créer.
timer = Timer.scheduledTimer (timeInterval: 1, target: self, selector: #selector (ViewController.processTimer), userInfo: nil, repeats: true)
timeInterval -> est l'intervalle de temps que nous voulons utiliser,
target -> est le contrôleur de vue qui doit être effectué,
selector -> est le nom de la fonction qui utilisera cette minuterie,
userInfo -> null et se répète, oui nous voulons répéter donc ce sera vrai.
Minuterie invalide
Pour arrêter une minuterie par programmation, nous ajouterons timer.invalidate() fonction.
Elements we have used -
Navigation bar - Dans la barre de navigation, nous avons ajouté trois éléments.
- Élément de bouton de barre, un à gauche et un à droite.
- Titre nommé - «Our Egg Timer».

Toolbar - Une barre d'outils apparaît au bas de l'écran d'une application et contient des boutons pour effectuer des actions pertinentes pour la vue actuelle ou le contenu qu'elle contient.
Les barres d'outils sont translucides et peuvent avoir une teinte d'arrière-plan. Ils se cachent souvent lorsqu'il est peu probable que les gens en aient besoin.
Nous avons ajouté une barre d'outils au bas de notre interface utilisateur, qui contient 5 éléments.
- Trois éléments de bouton de barre, nommés -10, Reset et +10.
- Deux espaces flexibles: espace flexible entre les éléments du bouton de la barre -

Comment ajouter une icône à l'élément de bouton de la barre?
Sélectionnez votre élément de bouton de barre. Cliquez sur l'élément de votre bouton de barre, accédez à l'inspecteur d'attributs, cliquez sur Sélectionner l'élément et choisissez l'élément dans la liste déroulante qui apparaît.
De même, sélectionnez des éléments pour tous les autres boutons et créez une interface utilisateur comme indiqué ci-dessus. Ajoutez une étiquette au centre de la vue et connectez-la comme une prise, nommez-la comme -timeLeftLabel.
Action pour le minuteur de démarrage
Voici le programme de la minuterie de démarrage.
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}Créez la fonction suivante -
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}Action pour la fonction d'arrêt
Voici le programme de la fonction d'arrêt.
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}Action pour soustraire du temps
Voici le programme de soustraction du temps.
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}Action de réinitialisation de l'heure
Voici le programme de réinitialisation de l'heure.
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}Action pour addTime
Voici le programme pour ajouter du temps.
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}Maintenant, le viewController.swift devrait ressembler à -
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}C'est tout ce que nous ferons dans notre application, essayez d'exécuter l'application, elle devrait fonctionner correctement.
Stockage des données sur le stockage local
Stocker des données sur un stockage local signifie utiliser le stockage de l'appareil local pour stocker des données liées à l'application sur l'appareil. Nous avons deux façons de stocker les données sur un stockage local à savoirNSUserDefault et CoreData.
Comprenons-les en détail.
NSUserDefaults
NSUserDefaults est destiné à stocker de petits éléments de données tels que des préférences, des paramètres ou des valeurs individuelles. Pour utiliser UserDefaults dans notre application, il nous suffit de créer une référence au nsuserDefaults via notre code comme indiqué ci-dessous.
let defaultValues = NSUserDefaults.standardUserDefaults()Pour définir les valeurs des données dans UserDefaults, nous pouvons utiliser le code suivant -
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)Pour obtenir des valeurs de NSUserDefaults, nous pouvons utiliser le code suivant.
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?Données de base
CoreData est un framework persistant, qui prend en charge les transactions de données volumineuses. CoreData vous permet de créer un modèle relationnel entité-attribut pour stocker les données utilisateur. CoreData est un framework et peut utiliser SQLite, des formats binaires pour stocker des données.
Pour utiliser CoreData dans notre application, nous commencerons par un nouveau projet et nous nous assurerons de cocher «Utiliser les données de base» lors de la création du projet.
Login Using core Data - Créez un nouveau projet, sélectionnez utiliser CoreData comme indiqué dans la capture d'écran suivante.

Continuez jusqu'à ce que le projet soit ouvert, maintenant nous voyons que le projet a plus de fichiers que nos projets précédents.

Ce fichier CoreData_demo.xcdatamodeld est notre base de données dans laquelle nous allons créer notre table utilisateur et stocker des données.
Concept - Le problème avec CoreData est que, même si nous fermons l'application et l'ouvrons après des mois, elle contiendra toujours les données que nous avons stockées, ce que nous verrons dans la prochaine application que nous créerons.
Nous allons maintenant voir comment ajouter des données de base et récupérer des données de base.
Adding Core Data- Pour ajouter CoreData, cliquez sur le fichier CoreData_demo.xcdatamodeld et nous verrons alors que les entités sont vides. Cliquez sur le bouton Ajouter une entité, cela ajoutera une entité, double-cliquez maintenant sur le nom de l'entité et renommez-le comme vous le souhaitez.

Cliquez maintenant sur l'entité et nous pouvons voir que le champ des attributs est vide. Cliquez sur le symbole plus et renommez l'entité. Sélectionnez le type d'entité dans le champ suivant.

Nous y avons ajouté une entité et un attribut. Maintenant, si nous allons auAppDelegate.swift, nous pouvons voir que deux nouvelles fonctions ont été ajoutées car nous avons sélectionné CoreData. Les deux fonctions ajoutées sont -

Note - Importez CoreData dans votre fichier avant de continuer.
Saving data to Core Data - Pour enregistrer certaines données dans CoreData, nous devons créer un objet AppDelegate Class.
let appDelegate = UIApplication.shared.delegate as! AppDelegateEt, un objet de contexte
let context = appDelegate.persistentContainer.viewContextEnsuite, nous devons créer un objet entité, qui appellera notre entité -
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)Nous allons maintenant définir la valeur de cet attribut que nous avons créé.
newValue.setValue(textField.text, forKey: "name")Nous enregistrerons les données en utilisant
context.save();Fetching from core data- Lors de la récupération, les deux étapes ci-dessus (création de appDelegate et du contexte) seront les mêmes. Ensuite, nous créerons une demande de récupération.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")Nous allons créer un objet pour stocker le résultat.
let results = try context.fetch(request)Ensuite, nous passerons en revue les résultats selon nos exigences. Nous verrons plus de CoreData avec la prochaine application que nous créerons.
Challenge- Essayez de créer une application, où l'utilisateur entre le nom, puis clique sur connexion et ferme l'application. La prochaine fois que l'utilisateur ouvrira l'application, il devra toujours être connecté. Ensuite, ajoutez un bouton - déconnexion, et s'il clique dessus, l'application demandera à nouveau le nom d'utilisateur.
Connexion / déconnexion à l'aide de CoreData
Créez un projet de vue unique appelé «Connexion», sélectionnez l'utilisation de CoreData. Cliquez sur CoreData_demo.xcdatamodeld et ajoutez une entité appelée 'Users'. À l'intérieur, ajoutez un attribut appelé «nom».
Accédez au tableau principal, ajoutez un champ de texte et un bouton de connexion. En dessous, ajoutez une étiquette, double-cliquez dessus et supprimez son contenu. Ensuite, ajoutez un bouton de déconnexion, accédez à son inspecteur d'attributs et rendez «alpha» égal à 0. Maintenant, notre vue devrait ressembler à ceci -

Maintenant, accédez à votre fichier de contrôleur de vue, ouvrez l'éditeur d'assistant et créez des connexions entre les éléments de l'interface utilisateur et votre fichier de contrôleur.
Note- Nous allons également créer des points de vente pour les deux boutons, car nous devons modifier l'apparence de ces boutons. Par exemple - Lorsqu'un utilisateur est connecté, nous masquerons le bouton de connexion, si l'utilisateur n'est pas connecté, nous afficherons la connexion et masquerons le bouton de déconnexion.
Comme nous l'avons déjà mentionné sur l'ajout et la récupération de données à partir de CoreData, nous allons mettre le code ici.
Try-Catch- Vous remarquerez que nous avons utilisé le bloc try-catch plusieurs fois dans le code. C'est parce que si nous n'utilisons pas les blocs try-catch et qu'il y a une exception ou une erreur dans notre programme, l'exécution s'arrêtera. Alors que si nous utilisons les blocs try catch et si une erreur se produit, le bloc catch gère l'erreur. En savoir plus à ce sujet dans notre Tutoriel Swift
Code pour l'application de connexion / déconnexion
Laissez-nous comprendre les différents composants et le code qui est utilisé pour une application de connexion / déconnexion.
Login Button Action - Le code suivant explique comment ajouter une action de bouton de connexion.
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action - Le code suivant explique comment ajouter une action de bouton de déconnexion.
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() - Le code suivant explique comment utiliser la fonction ViewDidLoad ().
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}N'oubliez pas que vous deviez créer une prise et une action, pour les deux boutons.
Maintenant, enregistrez et exécutez l'application. Connectez-vous, fermez l'application et réexécutez-la. Cela devrait ressembler à ceci.

C'est tout ce que nous ferons avec CoreData. En utilisant les mêmes concepts, nous pouvons créer de nombreuses applications CoreData.
Contrôle du clavier
Dans cette section, nous allons apprendre à contrôler le comportement du clavier. Par exemple - Lorsque nous cliquons en dehors d'un champ de texte après avoir saisi du texte, le clavier ne se ferme pas. Ici, nous allons comprendre comment contrôler le clavier.
Le clavier devrait disparaître en cliquant en dehors du champ de saisie
C'est une tâche simple, pour ce faire, collez simplement le code suivant dans votre fichier viewController, avant de fermer les accolades.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}En faisant cela, il fera disparaître le clavier en cliquant en dehors du champ de saisie.
Le clavier doit disparaître lorsque vous appuyez sur la touche de retour
Pour faire disparaître le clavier, nous devons ajouter un nouveau type pour notre contrôleur de vue. Nous ajouterons également un champ de texte et créerons sa sortie appelée textField. Enfin, nous ajouterons leUITextFieldDelegate.

Nous allons aussi control + drag de notre champ de saisie au contrôleur de vue et sélectionnez délégué parmi les options qui s'affichent.
Ensuite, nous ajouterons la fonction suivante.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}Le fichier final de View Controller devrait ressembler à ceci:
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}Téléchargement de contenu Web - Ouverture de Facebook / Google
Dans cette section, nous allons apprendre à créer une application, qui ouvrira Facebook et Google, lorsque chaque bouton sera enfoncé respectivement. Nous allons également apprendre le concept des vues Web et de la sécurité de la couche de transport des applications. Après cela, vous pourrez créer votre propre navigateur.
Note - Nous avons besoin d'une connexion Internet dans cette application.
Créer une application Web
Nous allons créer une nouvelle application à vue unique, projet iOS. Dans la barre de recherche de la bibliothèque d'objets, nous rechercherons une vue Web, la ferons glisser et l'ajouterons à notre contrôleur de vue dans le main.Storyboard.
Après avoir ajouté la vue Web, nous l'étendrons à tous les coins. L'interface utilisateur de l'application doit ressembler à ceci:

Nous allons ouvrir notre main.storyboard et voir le contrôleur en cliquant sur l'éditeur assistant. Nous allons créer une sortie pour notre webView et une action pour les deux boutons. Au chargement, l'application chargera Yahoo dans WebView. En cliquant sur google, il devrait charger Google, et en cliquant sur le bouton Facebook, il devrait charger la page Facebook.
La vue finale devrait ressembler à ceci -

Les captures d'écran suivantes montrent à quoi devraient ressembler les différents écrans de notre application. Si vous essayez d'ouvrir un service Web qui n'est pas https, il affichera une erreur et nous devrons ajouter une exception App Transport Layer Security dans votreinfo.plist fichier.

Les cartes font désormais partie de la vie quotidienne de chacun. Ils sont devenus si utiles lorsque nous voyageons dans des endroits ou recherchons un endroit.
Intégration de cartes et localisation de la porte de l'Inde
Nous créerons des cartes dans notre application, qui nous montrera la porte de l'Inde au centre. Nous apprendrons les cartes en les implémentant dans un projet. Alors, créez une application iOS à vue unique et nommez-la comme vous le souhaitez.
Ajout de la vue du kit de carte
Accédez à la bibliothèque d'objets et recherchez la vue du kit de carte, cliquez sur glisser et amenez-la à votre vue, étirez-la pour qu'elle remplisse la vue complète.

Ajout de contraintes
Créez une sortie pour mapViewKit en contrôlant + faites glisser pour afficher le fichier controller.swift. Cela peut afficher une erreur maintenant, mais nous allons le gérer. En plus du fichier, sous l'importation UIKIT, ajoutez import MapKit, cela supprimera l'erreur.
Après cela, ajoutez MKMapViewDelegate après la classe ViewController: UIViewController. Maintenant, le fichier devrait ressembler à ceci -

Maintenant, nous allons créer la latitude et la longitude, le delta, la portée, l'emplacement et la région pour notre carte. Avant cela, nous vous dirons comment obtenir la latitude et la longitude d'un lieu.
Accédez à maps.google.com et recherchez un emplacement. En haut, nous verrons sa latitude et sa longitude dans l'URL. Par exemple: recherchons India Gate.

Définition de la latitude et de la longitude
Après avoir obtenu la latitude et la longitude, nous allons créer des variables pour eux.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Définition du delta pour la latitude et la longitude
Après avoir ajouté la latitude et la longitude, nous ajouterons delta pour eux, qui est la valeur qui peut vérifier notre latitude et longitude. Ils doivent être réduits au minimum pour plus d'emplacements exacts.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Définition de la portée, de l'emplacement et de la région de la carte
Ensuite, nous créerons une étendue, un emplacement et une région pour notre carte.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Définition de la carte
Nous allons définir la carte avec la commande suivante.
mapView.setRegion(region, animated: true)Notre application finale devrait ressembler à la capture d'écran ci-dessous.

Nous devons veiller à ce que notre ensemble d'emplacements soit exactement au centre de notre application. C'est tout ce que nous allons faire avec les cartes pour le moment.
Lorsque nous créons des applications iOS et que nous ajoutons des éléments d'interface utilisateur dans cette application, ils peuvent sembler parfaits sur un appareil. Néanmoins, nous devrions maintenant essayer la même application sur un autre appareil. Nous verrons certainement des changements drastiques dans l'interface utilisateur et certains éléments pourraient ne pas apparaître aussi bien.
La mise en page automatique est la technique que nous utiliserons pour résoudre ce problème. Dans ce chapitre, nous allons comprendre comment créer une disposition automatique, appliquer des contraintes et une vue de pile pour que votre application soit parfaite et optimale sur chaque appareil.
Nous allons commencer par créer une nouvelle application à vue unique.
Ajout d'éléments
Ajoutez une étiquette en haut au centre de la vue et une en bas à droite de la vue comme indiqué ci-dessous -

Maintenant, essayez de changer l'orientation et nous verrons que le bas à droite n'apparaît pas, alors que le Centre n'est pas au centre.
(Tip - Vous n'avez pas besoin d'exécuter le simulateur pour voir les mises en page, cliquez simplement sur Afficher comme - iPhone x, en bas de l'écran comme indiqué dans la capture d'écran suivante.)

Sélectionnez la version de l'iPhone et l'orientation. Nous verrons que les éléments de l'interface utilisateur ne sont pas disposés correctement. Par conséquent, lorsque nous modifions notre orientation, notre appareil ou les deux, l'étiquette en bas à droite disparaîtra et le centre ne sera pas au centre.

Cela se produit parce que nous n'avons pas spécifié la position fixe des éléments. Pour résoudre ce problème, nous utiliserons les contraintes.
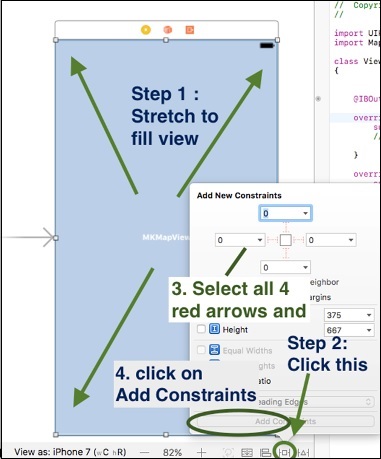
Application de contraintes aux éléments de l'interface utilisateur
Cliquez sur l'étiquette du centre, appuyez sur la commande et faites glisser n'importe où dans la vue, relâchez. Maintenant tu dois voir -

Sélectionner Center Horizontally in Container. Encore une fois, répétez l'étape ci-dessus et choisissez, Espacement vertical au guide de disposition supérieur.

Maintenant, cliquez sur le bouton Ajouter une nouvelle contrainte et sélectionnez la hauteur et la largeur, puis cliquez sur Ajouter 2 contraintes.

Cliquez sur l'étiquette en bas à droite, contrôlez le glissement de l'étiquette vers n'importe où dans la vue, et choisissez «Espace de fin vers la marge du conteneur». De même, choisissez, Espacement vertical vers le guide de disposition inférieur.
(Tip- Pour sélectionner plusieurs options à la fois, appuyez sur Maj et choisissez les options. Assurez-vous de ne pas relâcher shift tant que vous n'avez pas tout sélectionné.)
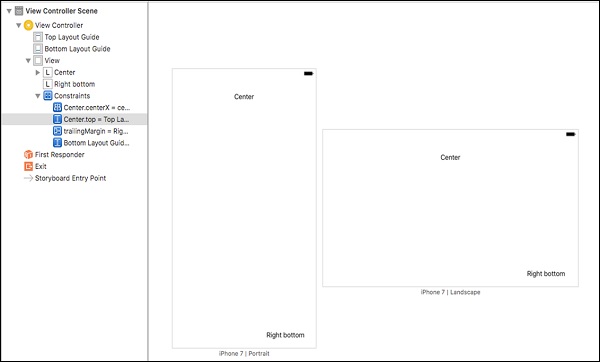
Après avoir appliqué toutes les contraintes, la vue doit ressembler à ceci:

Vue de la pile
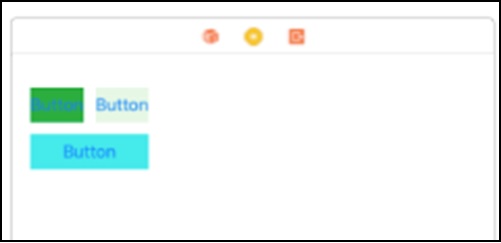
La vue en pile fonctionne en organisant les éléments en piles. Après avoir agencé, nous définissons les contraintes une seule fois et tous les éléments sont disposés en conséquence. Pour commencer avec la vue de la pile, créez la vue suivante, qui ne sera pas meilleure sur les autres appareils. Cependant, nous l'adapterons aux autres appareils de cette section.

Maintenant, sélectionnez les deux boutons supérieurs - sélectionnez un bouton, appuyez sur commande, puis sélectionnez le second. Pour les incorporer dans une vue de pile, allez dans éditeur → incorporer dans → vue de pile.
OR
Dans le coin inférieur droit, il y a une option

Vue de la pile horizontale
La vue de la pile horizontale ressemblerait à celle illustrée dans la capture d'écran suivante.

Lorsque cette vue de pile est sélectionnée, accédez à l'inspecteur d'attributs. Remplacez la distribution de manière égale et l'espacement par 10.

Maintenant, sélectionnez cette vue de pile et le bouton du bas, puis incorporez à nouveau la vue de pile. Cette fois, l'axe de la vue de la pile sera vertical, tandis que dans la vue de la pile précédente, il était horizontal.
Vues de la pile verticale
Maintenant, votre vue ressemblera à -

Lorsque cette vue de pile est sélectionnée, accédez à son inspecteur d'attributs et assurez-vous qu'elle correspond à la capture d'écran ci-dessous.

Maintenant, votre vue devrait ressembler à ceci -

La dernière étape consiste à créer des contraintes pour cette vue de pile.
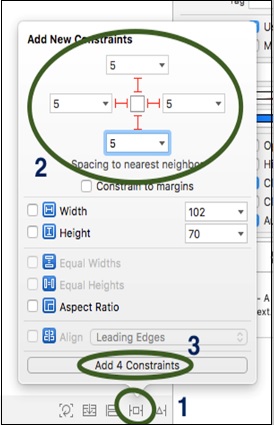
Sélectionnez la vue de la pile → Cliquez sur le bouton Ajouter une nouvelle contrainte.

Cela ouvrira une nouvelle fenêtre dans laquelle nous devons suivre les étapes indiquées dans la capture d'écran suivante.
Ajout de contraintes à la vue de pile
La capture d'écran suivante décrit comment ajouter des contraintes à une vue de pile.

C'est tout ce que nous ferons avec les mises en page automatiques. Dans le chapitre suivant, nous discuterons des animations.

C'est tout ce que nous ferons avec les mises en page automatiques. Dans le chapitre suivant, nous discuterons des animations.
L'animation est une partie importante de toute application car elle attire l'attention de l'utilisateur sur l'application. L'animation n'est qu'une collection d'images qui se répètent à un rythme rapide. Cela rend également votre application différente des autres.
Créer un projet d'animation - Kitty Animation
Ce sera un projet simple, dans lequel nous exécuterons une animation lorsqu'un bouton est cliqué. Nous utiliserons plusieurs images pour créer un GIF, alors téléchargez n'importe quel GIF et convertissez-le en images, ce qui vous donnera plusieurs images de ce GIF.
Dans cette section, nous utiliserons les images suivantes.

Ces images, lorsqu'elles sont lues ensemble, créent une animation. Par conséquent, nous allons faire une application à vue unique. Nous allons ensuite faire glisser une option d'affichage d'image, une étiquette et un bouton à l'intérieur du contrôleur de vue principale. Une fois cela fait, nous connecterons la vue image et le bouton à notre fichier swift.
(Si vous ne souhaitez pas utiliser ces images, recherchez un gif et convertissez-le en image en ligne à l'aide d'un convertisseur de gif en image.)
À l'intérieur de l'action du bouton, nous insérerons la commande suivante pour afficher l'image lorsqu'un bouton est enfoncé.
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of imageC'est ainsi que nous attribuons par programmation une image à une vue d'image. La vue devrait maintenant ressembler à ceci -

La première vue apparaîtra lorsque nous exécutons l'application. Lorsque nous cliquons sur le bouton Animer, l'image apparaît.

Ce n'est pas une animation, mais juste une image. Nous allons créer l'animation maintenant -
Ajoutez une variable sous la sortie d'image: var counter = 1.
Voyez que nos images ont un nom commun et qu'un seul caractère est différent. Modifiez le code de votre bouton d'animation comme indiqué ci-dessous -
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Maintenant, lorsque vous appuyez sur le animatebouton, l'image change à chaque fois. L'étape suivante consiste à créer ce qui suit -
Créer une variable - isAnimating et attribuez-lui False.
Créez une variable de minuterie et attribuez un Timer() fonction à elle.
Une fois les deux étapes ci-dessus terminées, créez une fonction animée et collez le code suivant.
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Où, counter est notre variable de compteur que nous avons créée dans le fichier précédent. Maintenant, dans la fonction de bouton animer, ajoutez le code suivant -
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}Essayez d'exécuter l'application et nous verrons qu'une animation est en cours d'exécution sur votre appareil.
Challenge - Ajoutez un bouton d'arrêt qui arrêtera l'animation.
Dans notre application, nous pourrions avoir besoin de nous connecter à l'API et de récupérer les données de cette API et de les utiliser dans notre application.
Tout d'abord, nous avons besoin de l'URL, qui nous fournira les données.
api.openweathermap.org/data/2.5/forecast?id=524901&APPID=1111111111Après cela, nous devons ajouter une exception de sécurité de la couche de transport pour permettre à notre application de communiquer avec le service Web, si le service n'est pas https. Nous apporterons ces changements dans leinfo.plist fichier.
Enfin, nous allons créer une URLSession pour créer une requête réseau.
let urlString = URL(string: "your URL") // Making the URL
if let url = urlString {
let task = URLSession.shared.dataTask(with: url) {
(data, response, error) in // Creating the URL Session.
if error != nil {
// Checking if error exist.
print(error)
} else {
if let usableData = data {
// Checking if data exist.
print(usableData)
// printing Data.
}
}
}
}
task.resume()C'est ainsi que vous pouvez utiliser les services Web dans votre application à l'aide de sessions URL.
Alamofire
Alamofire est une bibliothèque de mise en réseau HTTP écrite en swift. Il peut être utilisé pour faire des demandes d'URL, publier des données, recevoir des données, télécharger un fichier, des données, une authentification, une validation, etc.
Pour installer Aalmofire, vous pouvez vous rendre officiellement sur Alamofire sur GitHub , et lire leur guide d'installation
Faire une demande à Alamofire
Pour faire une requête dans Alamofire, nous devons utiliser la commande suivante.
Import Alamofire
Alamofire.request("url");Traitement des réponses
La commande suivante est utilisée pour la gestion des réponses.
Alamofire.request("url").responseJSON {
response in
print(response.request)
// original URL request
print(response.response)
// HTTP URL response
print(response.data)
// server data
print(response.result)
// result of response serialization
if let JSON = response.result.value {
print("JSON: \(JSON)")
}
}Validation de la réponse
La commande suivante est utilisée pour la gestion des réponses.
Alamofire.request("https://httpbin.org/get").validate().responseJSON {
response in
switch response.result {
case .success:
print("Validation Successful")
case .failure(let error):
print(error)
}
}Ce sont les bases de la demande d'URL, en utilisant les sessions d'URL et Alamofire. Pour un Alamofire plus avancé, veuillez visiter la documentation Alamofire , et vous pouvez en savoir plus à ce sujet.
La concurrence est un moyen d'exécuter plusieurs choses à la fois. Dans une application, la concurrence fait référence à plusieurs tâches s'exécutant en même temps / simultanément.
La concurrence peut rendre votre application plus rapide, plus propre et offre une meilleure expérience à l'utilisateur. L'utilisation du multithreading semble difficile pour de nombreux développeurs, mais les API sont commeNSOperation et Dispatch Queues facilite l'utilisation de la concurrence et du multi-threading dans l'application.
Expédition Grand Central
GCD est l'API la plus couramment utilisée pour gérer le code simultané et exécuter des opérations de manière asynchrone au niveau du système. GCD fournit et utilise des files d'attente de tâches. Ces files d'attente sont la structure de données qui utilise la terminologie FIFO, c'est-à-dire que la tâche en premier lieu dans une file d'attente sera exécutée en premier et la tâche en dernier d'une file d'attente sera enfin exécutée.
Par exemple - Supposons une ligne de réservation de billets de cinéma, si vous êtes la dernière personne, vous obtiendrez le dernier billet, et si quelqu'un vient après vous, il obtiendra un billet après vous.
File d'attente d'expédition
La file d'attente de répartition est un moyen simple d'effectuer une tâche de manière asynchrone et simultanée dans votre application. Il existe deux types de files d'attente -
Serial Queues - Ils stockent les tâches de manière série et exécutent une tâche à la fois.
Concurrent Queues - Ils stockent les tâches de manière série et exécutent une tâche à la fois.
Certaines des fonctions utilisées pour créer ou obtenir des files d'attente sont -
dispatch_queue_create
// create a serial or concurrent queue
dispatch_queue_get_label
// get the label of a given queue
dispatch_get_main_queue
// get the one and only main queue
dispatch_get_global_queue
// get one of the global concurrent queuesAjout de tâches aux files d'attente
Il existe deux types de fonctions qui aident à ajouter des tâches aux files d'attente. Ils sont -
Synchronous Functions -
dispatch_once - ne soumettra la tâche qu'une fois qu'elle aura dépassé la durée de vie de l'application.
dispatch_sync - soumettra une tâche à la file d'attente et ne reviendra que lorsque la tâche sera terminée.
Asynchronous Functions -
Dispatch_async - soumettra une tâche et reviendra.
Dispatch_after - retourne immédiatement mais retarde pour une heure précise.
Dispatch_async - retourne immédiatement mais la tâche est soumise plusieurs fois.
Exemple de code
Voici l'exemple de code pour ajouter des tâches à la file d'attente.
dispatch_async(dispatch_get_main_queue(), update_block);
// add update_block to main queue
dispatch_apply(i, some_queue, work_block)
// add work_block to some_queue i times
dispatch_sync(background_queue, blocking_block)
// add blocking block to background queue and wait for completionExemple général d'utilisation d'une file d'attente
Le code suivant est un exemple d'utilisation d'une file d'attente.
dispatch_async(background_queue, ^ {
// Perform code that takes long time, here.
Dispatch_async(dispatch_get_main_queue(), ^ {
//Some other task, generally UI.
});
});C'est tout ce que nous ferons avec le contrôle de la concurrence, car il s'agit d'informations suffisantes jusqu'à ce que vous deveniez un développeur iOS intermédiaire.
Continuez à pratiquer les concepts que vous avez appris et essayez de les modifier et de les intégrer en fonction de vos besoins.