Développement iOS Swift 2 - Intégration de cartes
Les cartes font désormais partie de la vie quotidienne de chacun. Ils sont devenus si utiles lorsque nous voyageons dans des endroits ou recherchons un endroit.
Intégration de cartes et localisation de la porte de l'Inde
Nous créerons des cartes dans notre application, qui nous montrera la porte de l'Inde au centre. Nous apprendrons les cartes en les implémentant dans un projet. Alors, créez une application iOS à vue unique et nommez-la comme vous le souhaitez.
Ajout de la vue du kit de carte
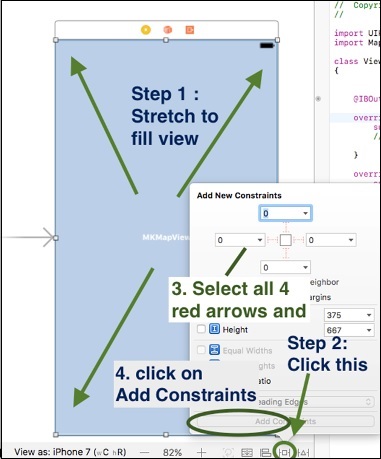
Accédez à la bibliothèque d'objets et recherchez la vue du kit de carte, cliquez sur glisser et amenez-la à votre vue, étirez-la pour qu'elle remplisse la vue complète.

Ajout de contraintes
Créez une sortie pour mapViewKit par contrôle + glisser pour afficher le fichier controller.swift. Cela peut afficher une erreur pour le moment, mais nous allons le gérer. En plus du fichier, sous l'importation UIKIT, ajoutez import MapKit, cela supprimera l'erreur.
Après cela, ajoutez MKMapViewDelegate après la classe ViewController: UIViewController. Maintenant, le fichier devrait ressembler à ceci -

Maintenant, nous allons créer la latitude et la longitude, le delta, la portée, l'emplacement et la région pour notre carte. Avant cela, nous vous dirons comment obtenir la latitude et la longitude d'un lieu.
Accédez à maps.google.com et recherchez un emplacement. En haut, nous verrons sa latitude et sa longitude dans l'URL. Par exemple: recherchons India Gate.

Définition de la latitude et de la longitude
Après avoir obtenu la latitude et la longitude, nous créerons des variables pour eux.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Définition du delta pour la latitude et la longitude
Après avoir ajouté la latitude et la longitude, nous ajouterons un delta pour eux, qui est la valeur qui peut vérifier notre latitude et longitude. Ils devraient être réduits au minimum pour plus d'emplacements qui sont exacts.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Définition de la portée, de l'emplacement et de la région de la carte
Ensuite, nous créerons une étendue, un emplacement et une région pour notre carte.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Définition de la carte
Nous allons définir la carte avec la commande suivante.
mapView.setRegion(region, animated: true)Notre application finale devrait ressembler à la capture d'écran ci-dessous.

Nous devons veiller à ce que notre emplacement défini soit exactement au centre de notre application. C'est tout ce que nous allons faire avec les cartes pour le moment.