Faire des applications avec Swift
Dans ce chapitre, nous allons créer deux nouvelles applications à l'aide de Swift.
Première application - "Devinez le nombre"
Dans cette section, nous allons créer une application appelée "Devinez le nombre". Pour créer cette application, créez une nouvelle application iOS Single View et nommez-la comme vous le souhaitez.
Clique sur le main.storyboard et sélectionnez votre vue principale.
Ajouter une étiquette de texte → Changer le texte en «Devinez le nombre». Changez la couleur, les propriétés de taille et faites-le selon vos besoins.
Ajoutez un champ de saisie, étirez-vous en vue complète.
Ajoutez un bouton et nommez-le «Guess.
Ajoutez une autre étiquette, étirez-la et effacez la zone de texte.
Voici comment votre view devrait ressembler à après avoir ajouté tous les éléments.

Maintenant, passez à l'éditeur d'assistant et cliquez sur faire glisser depuis votre élément d'interface utilisateur pour afficher le fichier du contrôleur, puis connectez le champ de texte en tant que sortie et nommez-le userInput. De même,
- Connectez une étiquette vide comme prise et nommez-la comme resultLabel.
- Connectez le bouton Guess en tant qu'action et nommez-le guessButtonPressed.
Quelle est la logique?
La logique est simple, nous allons générer des nombres aléatoires entre 0 et 9 et voir si cela est égal au nombre saisi par l'utilisateur, ou non. S'il est égal, nous montrerons "vous avez raison", sinon nous montrerons "vous avez tort!".
Appliquer la logique
Pour générer un nombre aléatoire entre 0-9, nous utiliserons la commande suivante.
let rollIt = String(arc4random_uniform(10))Ensuite, nous utiliserons la logique suivante pour vérifier s'il s'agit ou non de l'entrée utilisateur.
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}Voici à quoi ressemblera votre logique finale dans la fonction d'action de bouton.
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
}Votre candidature finale devrait ressembler à ceci maintenant.

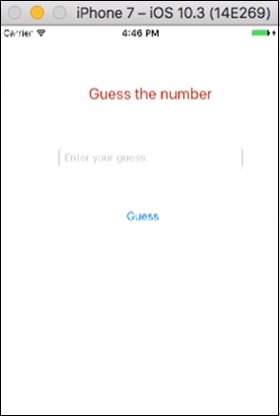
Lançons maintenant notre application et vérifions son output. L'écran d'ouverture devrait ressembler à ceci -

Ensuite, indiquez un nombre dans le input surface.

Nourrissons un autre numéro et vérifions sa sortie -

Nous avons terminé une autre demande. Essayez d'exécuter cette application et entrez différentes entrées.
Deuxième application - "Is It Prime"
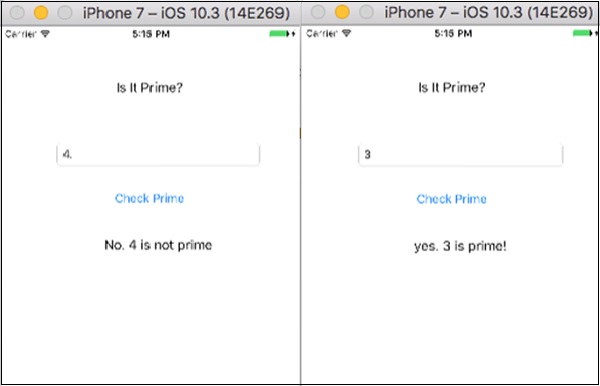
Dans cette application, nous prendrons une entrée de l'utilisateur et nous vérifierons si ce nombre est premier ou non -
Layout - Comme pour l'application précédente, nous avons besoin d'une entrée, d'un bouton et d'une étiquette de sortie.
Challenges- Créez l'interface utilisateur et connectez les éléments au code. Essayez également de créer vous-même le projet complet. Si vous avez réussi à le créer vous-même, c'est génial et vous vous en sortez très bien avec le développement iOS.
Si vous n'y arrivez pas, ne vous inquiétez pas. Regardez l'image suivante et essayez de faire de même.

Essayez de créer une vue comme celle-ci, si vous n'êtes pas encore capable de le faire, veuillez lire la section précédente où nous avons développé un jeu de devinettes.
Quelle est la logique?
Les nombres premiers sont les nombres qui ne peuvent être divisés par aucun autre nombre sauf 1 et le nombre lui-même.
Example - 7 est un nombre premier comme tout autre nombre sauf 1 et 7 ne peut pas le diviser.
Comment mettre en œuvre?
Essayez d'écrire un code pour vérifier les nombres premiers. Ensuite, prenez l'entrée utilisateur et voyez si c'est un premier ou non. Si oui, alors montrez prime; sinon, montrez not prime dans votre étiquette de résultat.
Voici le code pour vérifier si un nombre fourni est "premier" ou non -
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
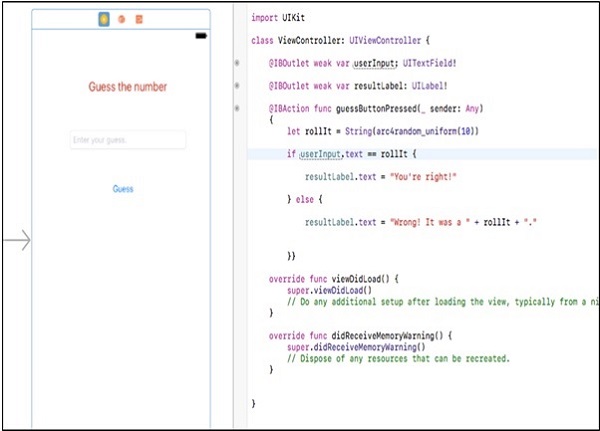
}Voici à quoi devrait ressembler votre action de bouton. Voici l'image du code final et vue -

Voici à quoi devrait ressembler votre application en cours d'exécution si vous avez suivi la procédure.

Maintenant, testons notre application en fournissant des valeurs d'entrée -