Modèle Web dynamique
Un modèle Web dynamique est une copie maîtresse HTML d'une page Web que vous pouvez créer pour contenir des paramètres, une mise en forme et des éléments de page tels que du texte, des graphiques, une mise en page, des styles et des régions d'une page Web pouvant être modifiés.
Lorsque vous attachez un modèle Web dynamique aux pages d'un site Web, ce modèle définit la mise en page de ces pages. Vous pouvez utiliser n'importe quel nombre de modèles Web dynamiques dans un site Web et vous pouvez attacher un modèle Web dynamique à autant de pages que vous le souhaitez.
En utilisant des modèles Web dynamiques, vous pouvez créer des pages HTML qui partagent la même mise en page. En plus de fournir une mise en page partagée, vous pouvez rendre certaines régions d'un modèle disponibles pour modification tout en empêchant les modifications apportées à d'autres régions de ce modèle.
Cela signifie que vous pouvez autoriser d'autres personnes à ajouter et modifier du contenu, tout en conservant la mise en page des pages et le modèle lui-même.
Le besoin de modèles Web dynamiques
Le concept le plus important de la conception de sites Web est de maintenir une apparence cohérente pour votre site et avec le modèle Web dynamique, vous pouvez y parvenir. Le modèle Web dynamique fournit -
Pages de base telles que les pages Plan du site, Contact, À propos et Recherche. Un visiteur doit pouvoir accéder à votre page d'accueil à partir de n'importe quelle page du site.
Navigation cohérente sur tout votre site.
Look cohérent sur tout le site.
Créer un modèle Web dynamique
Pour créer un modèle Web dynamique (DWT), commencez par une page HTML vide et enregistrez-la en tant que *.dwt file. Allons-y étape par étape et apprenons-en plus.
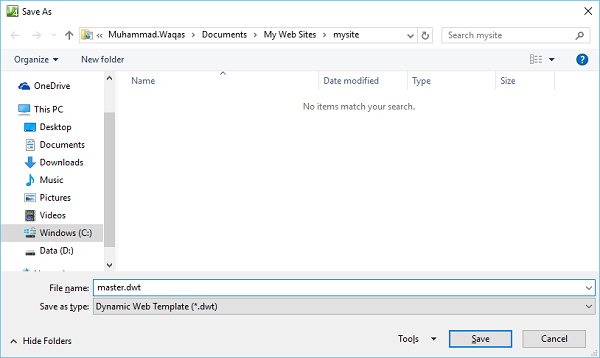
Step 1 - Ouvrez le fichier index.html et sélectionnez File → Save As… option de menu, qui ouvrira la boîte de dialogue Enregistrer sous.

Sélectionnez le modèle Web dynamique (* .dwt) dans la liste déroulante Enregistrer en tant que type et changez le nom de fichier de l'index en master.dwt et cliquez sur le bouton Enregistrer.
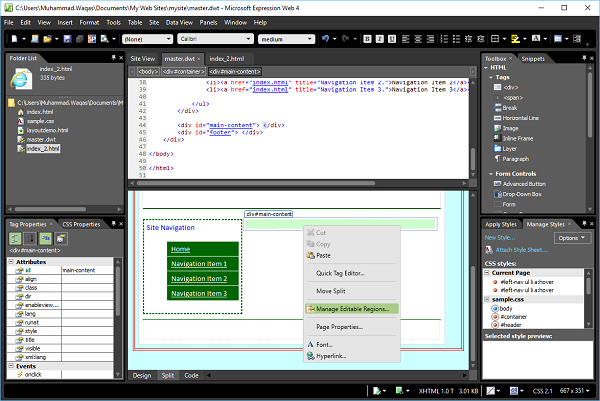
Step 2- Maintenant, vous verrez qu'un nouveau fichier master.dwt est créé dans la liste des dossiers. Créons un nouveau fichier HTML et appelons-le index_2.html. Ouvrons le fichier master.dwt et dans la vue Conception ou la vue Code, cliquez avec le bouton droit de la souris à l'intérieur des balises <div> du contenu principal.

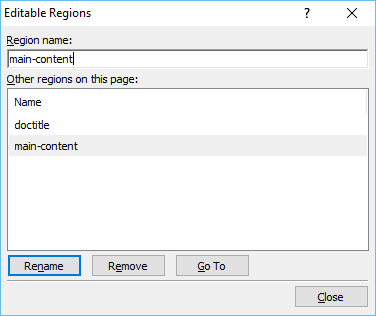
Step 3 - Dans le menu, sélectionnez Gérer les régions modifiables… qui ouvrira la boîte de dialogue Régions modifiables.

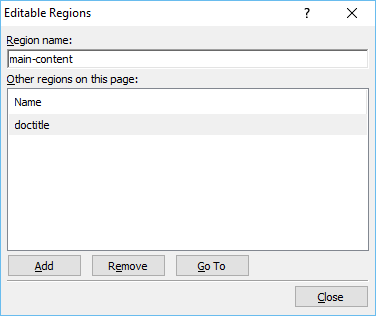
Step 4- Dans le nom de la région, saisissez un nom pour la région modifiable, puis cliquez sur Ajouter. Répétez pour ajouter des régions modifiables supplémentaires si vous le souhaitez.

Step 5- Une fois que vous avez ajouté toutes les régions modifiables, cliquez sur Fermer. Accédez maintenant au fichier index_2.html et sélectionnez-le également dans la liste des dossiers.

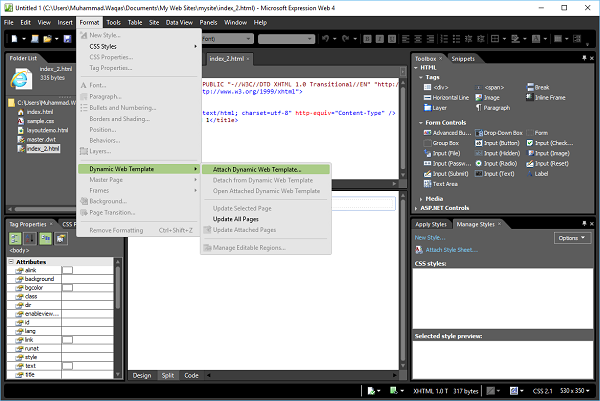
Step 6 - Allez dans le menu Format et sélectionnez Dynamic Web Template → Attach Dynamic Web Template… qui ouvrira la boîte de dialogue Joindre un modèle Web dynamique.

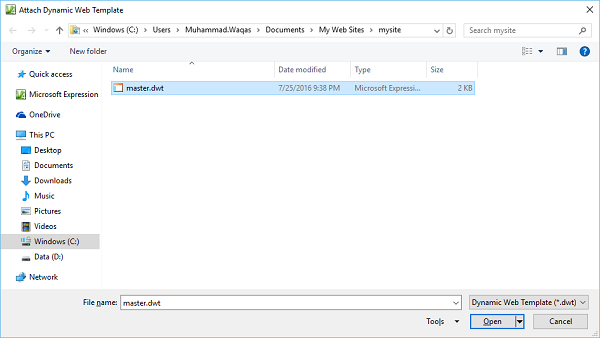
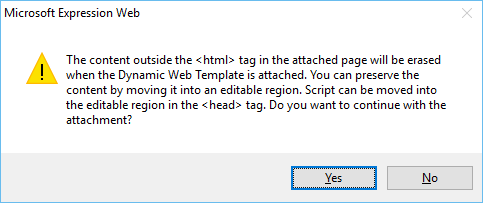
Step 7 - Sélectionnez le Dynamic Web Templatequi est ici le fichier master.dwt et cliquez sur le bouton Ouvrir. Vous recevrez un message d'avertissement. Cliquez sur Oui.

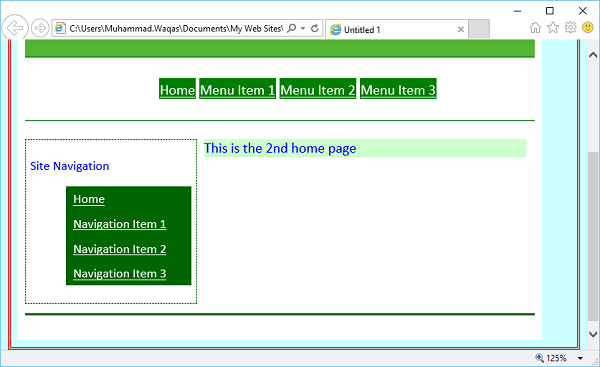
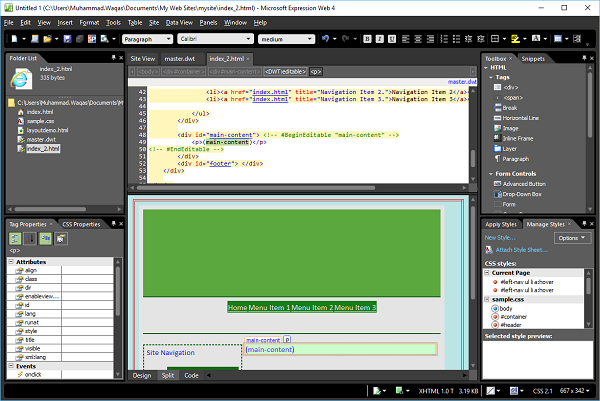
Step 8- Vous pouvez voir que le même modèle est appliqué au fichier index_2.html. De même, vous pouvez ajouter le même modèle à autant de pages HTML que vous le souhaitez sur le site Web.

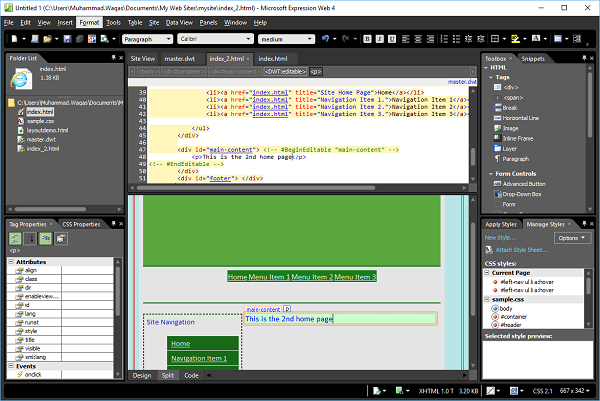
Step 9- Sur cette page, vous ne pouvez modifier que la section du contenu principal. Si vous déplacez la souris vers l'autre section, vous verrez qu'elle n'est pas modifiable et le curseur de la souris se transforme également en croix rouge.

Step 10 - Pour voir à quoi il ressemble, allez dans le menu Fichier et sélectionnez Aperçu dans votre navigateur.