Microsoft Expression Web - Source de données SQL
Expression Web dispose de nombreux outils pour travailler avec des pages HTML statiques, mais il dispose également d'outils pour créer des pages plus dynamiques. Les pages dynamiques récupèrent souvent des données ou du contenu à partir d'une source de données. Dans ce chapitre, nous allons apprendre à créer une source de données SQL à utiliser dans des pages dynamiques.
Exemple
Jetons un coup d'œil à un exemple simple dans lequel nous créons une liste déroulante et remplissons la liste en récupérant des données de la base de données à l'aide de SQL DataSource.
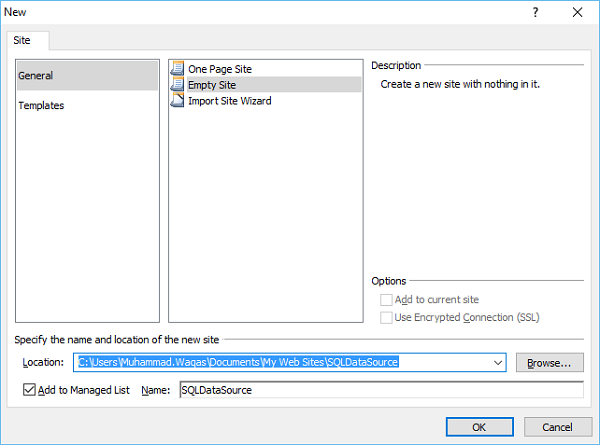
Step 1 - Commencez par créer un nouveau site Web vide.

Appelons ça SQLDataSource. Cliquez sur OK.
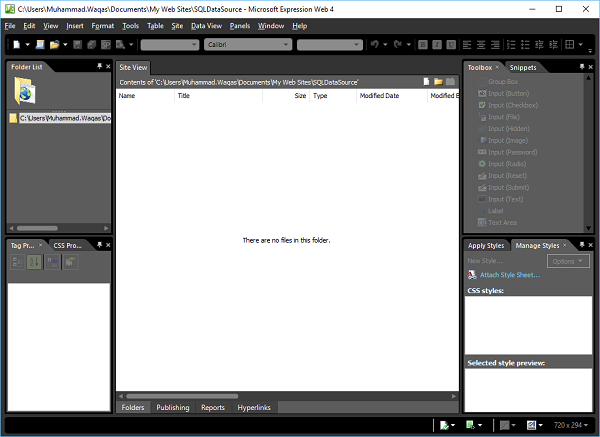
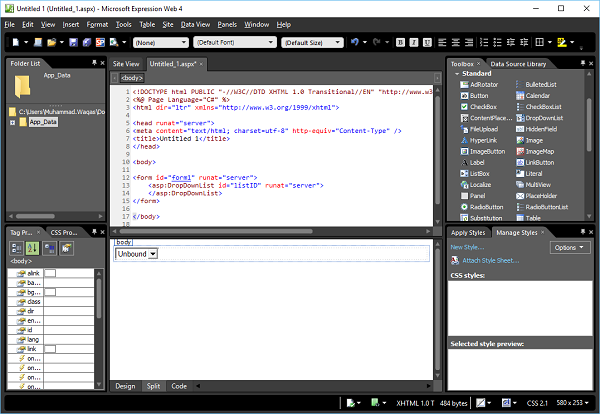
Step 2- Vous verrez que l'expression web a créé un dossier pour nous. Cependant, comme nous avons choisi de créer un projet vide, nous n'avons donc pas encore de fichiers.

Expression Web ne doit pas être utilisé uniquement pour créer des sites HTML statiques; nous pouvons créer des sites dynamiques en utilisant des pages et des contrôles avec beaucoup de facilité.
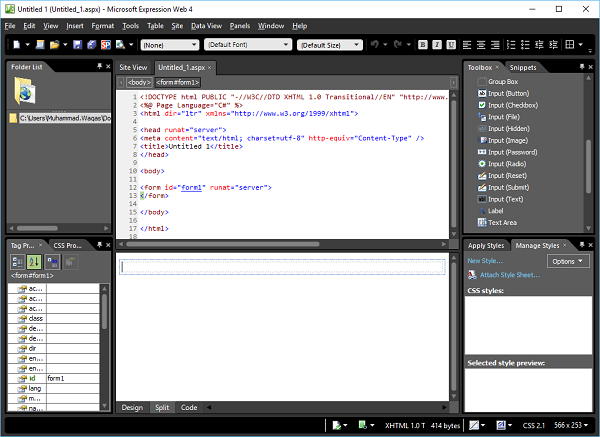
Step 3- Expression web nous permet également de créer beaucoup de contenu dynamique sans forcément être développeur. Ajoutons donc un fichier ASPX à partir duFile → New Pageoption de menu. Sélectionnez ASPX dans le modèle du milieu et cliquez sur OK.

Step 4 - Ici, nous allons créer un contrôle sous notre forme qui doit accéder aux données d'une base de données pour créer un site Web dynamique.
Dans ce cas particulier, nous allons créer une source de données SQL qui récupérera les données de la base de données.

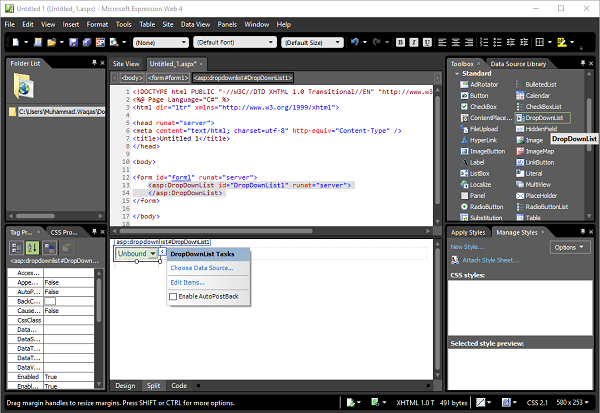
Step 5 - Allez dans la boîte à outils et faites glisser le DropDownList et déposez-le dans le <form>en mode Code ou vous pouvez également le déposer dans la section formulaire en mode Création. Vous verrez que le code est ajouté par Expression Web.
Ici, nous voulons connecter certaines données de notre base de données et les stocker dans notre liste déroulante. Donc, la première chose dont nous avons besoin est la base de données.

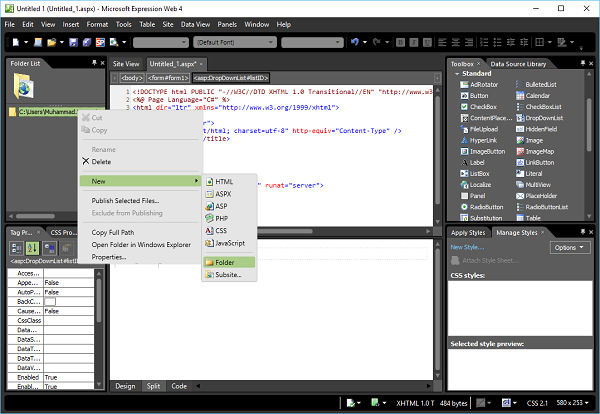
Step 6 - Créez un nouveau dossier dans votre dossier Projet en allant dans le New → Folder option de menu.

Step 7 - Appelez ce dossier App_Data.

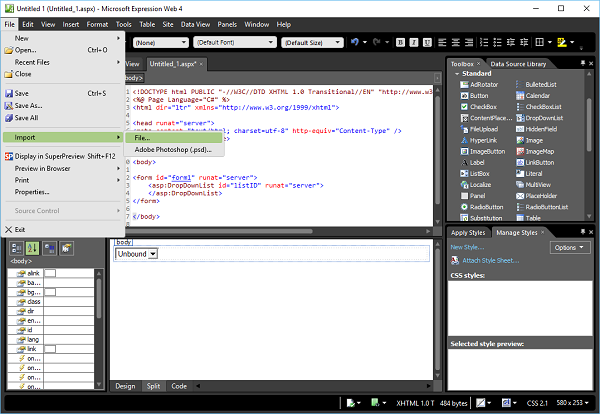
Step 8 - Nous devons importer une base de données dans notre projet en utilisant le File → Import → File… option de menu.

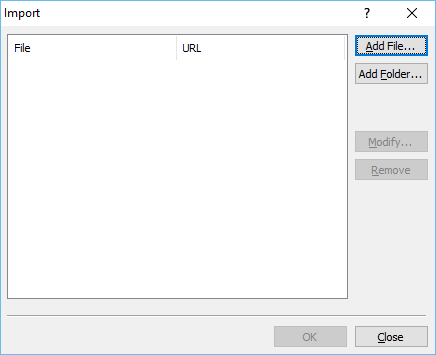
Step 9 - Cela ouvrira le Importboîte de dialogue, comme illustré ci-dessous. Cliquez sur le bouton Ajouter un fichier… qui ouvrira la boîte de dialogue d'ouverture de fichier.

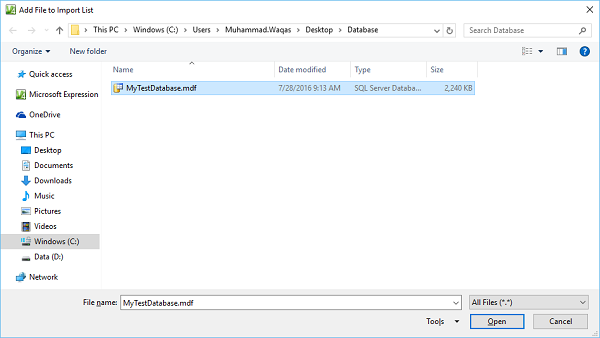
Step 10 - Accédez à la base de données (*.mdf file) que vous souhaitez inclure dans le site Web et cliquez sur Ouvrir.

Step 11- Ouvrez MyTestDatabase.mdf. Il affichera la boîte de dialogue suivante. Cliquez sur OK.

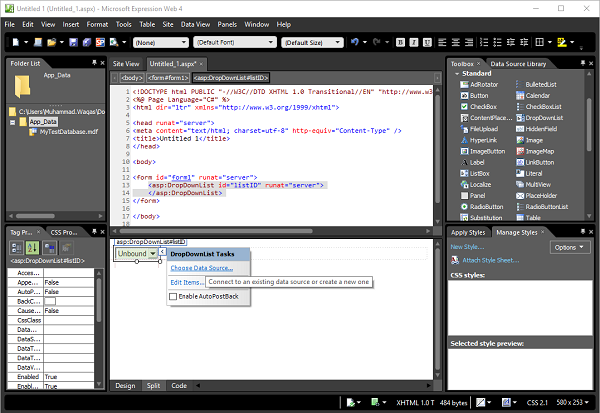
Step 12- Vous pouvez maintenant voir que le fichier de base de données est ajouté dans le dossier App_Data. Lorsque vous avez un contrôle comme une liste déroulante et qu'Expression Web vous permet de lier les données à celui-ci, vous verrez une petite flèche dans le coin supérieur droit de la vue de conception.

Step 13- C'est le menu contextuel actuel qui peut nous permettre de faire une tâche très spécifique pour ce contrôle particulier et l'un de ceux-ci est de choisir une source de données. Alors cliquons surChoose Data Source… et cela ouvrira l'assistant de configuration de la source de données.

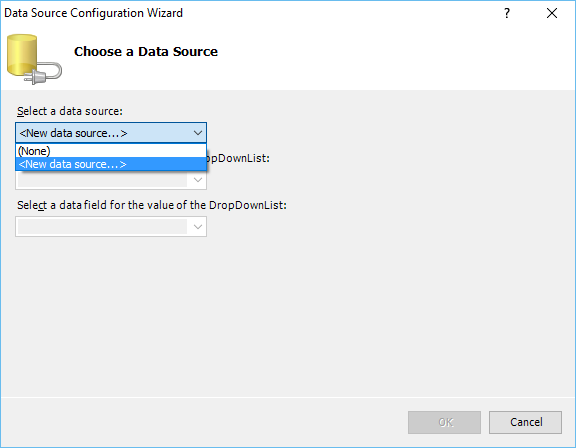
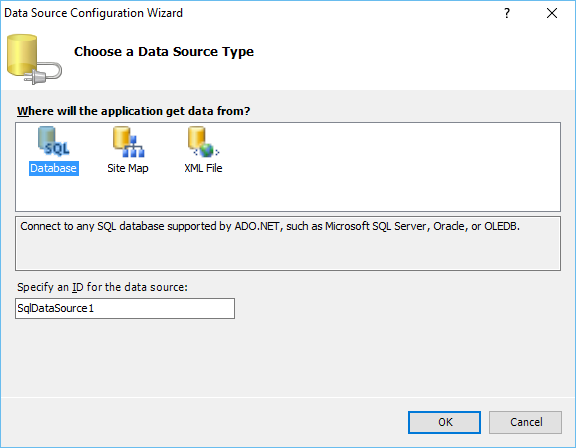
Step 14- Actuellement, nous n'avons pas de source de données. Sélectionnez l'option Nouvelle source de données dans le menu.

Ici, nous allons importer une base de données SQL. Sélectionnez la base de données et cliquez sur OK.
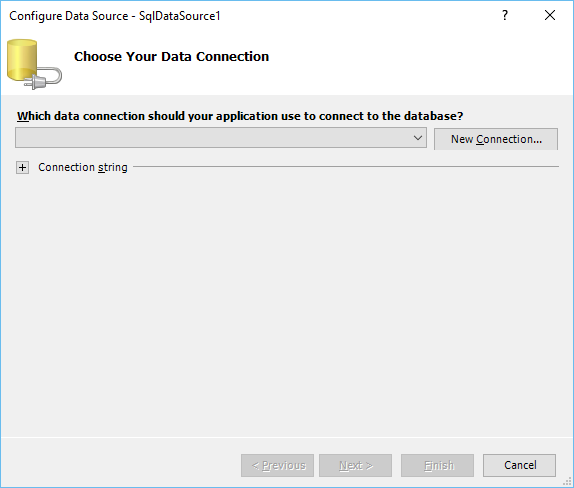
Step 15- Maintenant, nous devons spécifier la chaîne de connexion. Cliquons sur le bouton Nouvelle connexion.

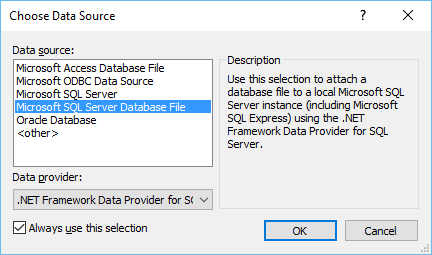
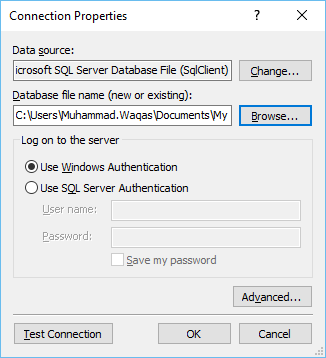
Step 16 - Sélectionnez le fichier de base de données Microsoft SQL Server et cliquez sur OK.

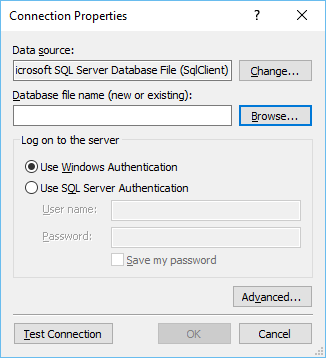
Step 17 - Cliquez sur le bouton Parcourir pour localiser le fichier de base de données.

Step 18 - Sélectionnez le fichier de base de données et cliquez sur le bouton Ouvrir ou double-cliquez sur le fichier de base de données.

Step 19 - Pour tester la connexion, cliquez sur le bouton Tester la connexion.

Il affichera l'écran suivant. Cliquez sur le bouton OK.

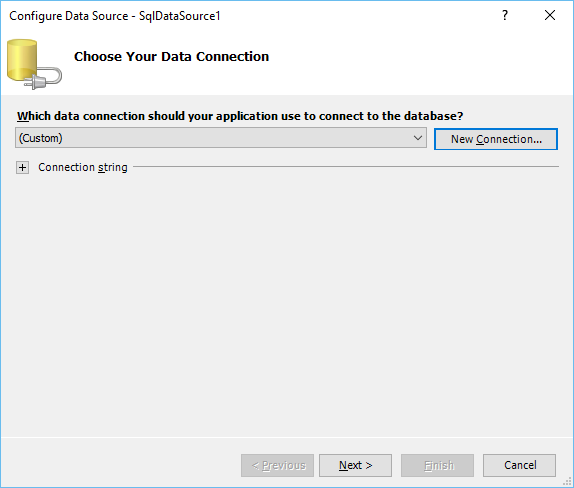
Step 20- Maintenant, nous allons configurer la source de données. Cliquez sur Suivant sur l'écran suivant.

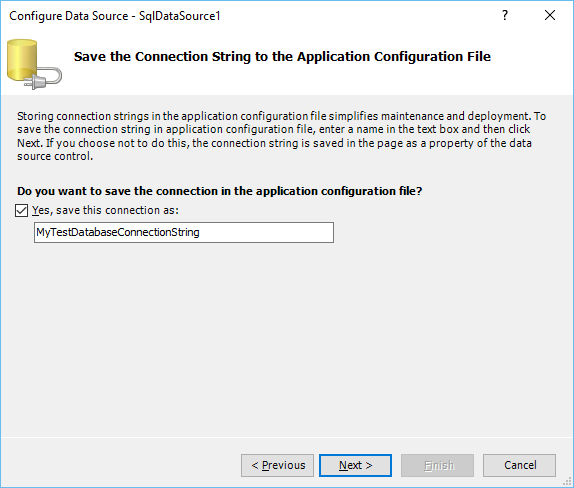
Cochez la case et cliquez à nouveau sur Suivant.

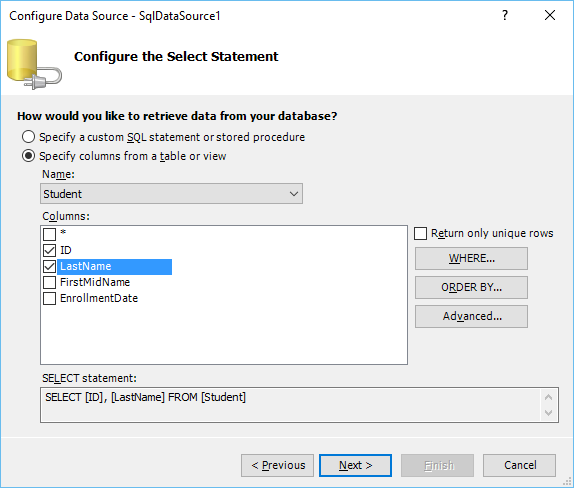
Step 21- Ici, vous verrez toutes les tables de votre base de données. Choisissons leStudent table.

Step 22- Et vous verrez toutes les colonnes de la zone de liste. SélectionnerID et LastName. En bas, vous pouvez voir qu'il crée en fait une requête. Vous pouvez également utiliser leWhere ou ORDER BY clauses. Une fois que vous avez terminé avec la requête, cliquez sur Suivant.

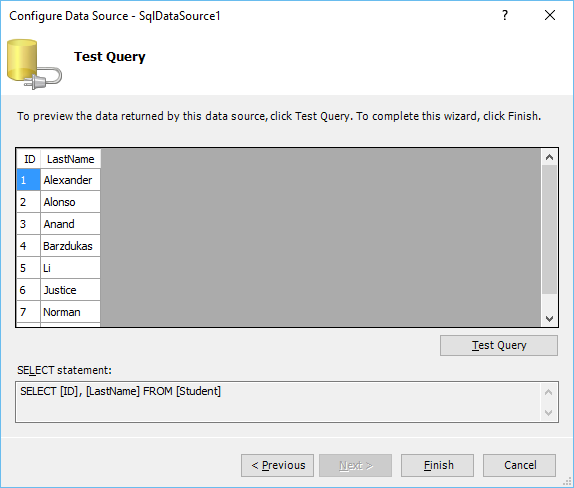
Step 23 - Cliquez sur le Test Querybouton. Il affichera lequery result comme indiqué ci-dessous.

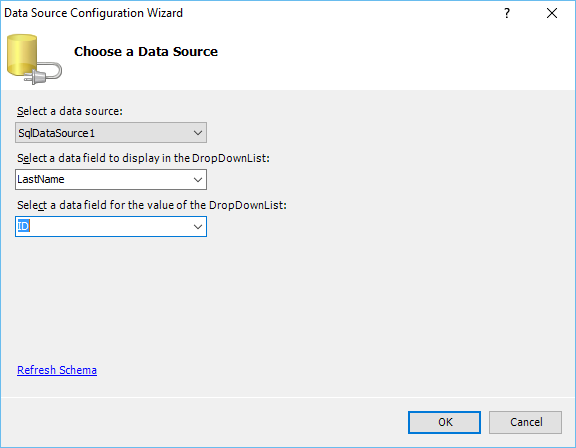
Step 24- Dans la boîte de dialogue suivante, la source de données est sélectionnée par défaut. Le champ «Sélectionnez un champ de données à afficher dans la DropDownList» est le champ qui va réellement être affiché. Sélectionnez LastName et sélectionnez l'ID dans le champ «Sélectionnez un champ de données pour la valeur de DropDownList» et cliquez sur OK.

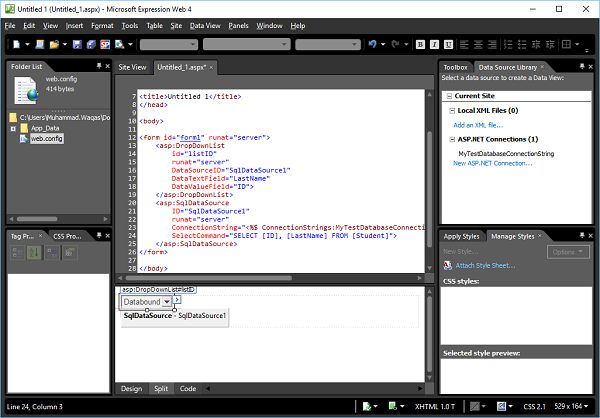
Comme vous pouvez le voir dans la capture d'écran suivante, DataSource est ajouté en mode Création.

Voici le code complet dans le fichier ASPX, qui est créé par Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>Step 25 - Sauvegardons la page Web en appuyant sur Ctrl + S.

Appeler cette page SQLDatasource.aspx et cliquez sur Enregistrer.
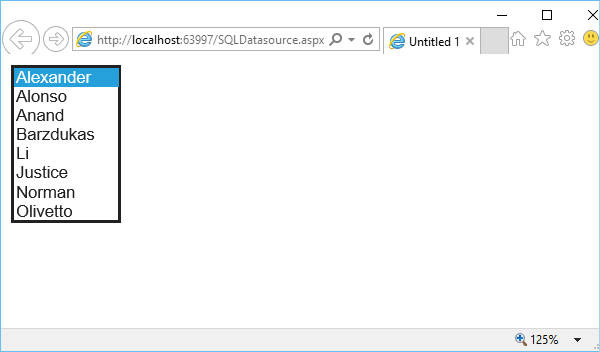
Step 26- Prévisualisons cette page dans un navigateur. Vous verrez une liste déroulante contenant le nom de famille des étudiants duStudent table.