Microsoft Expression Web - Table de données
Dans ce chapitre, nous allons apprendre comment ajouter une table de données dans votre page Web. Créons une nouvelle page HTML, mais ici nous voulons également appliquer le modèle Web dynamique à notre page HTML.
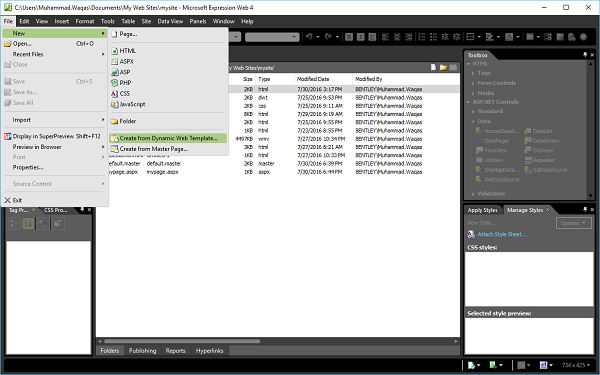
Step 1 - Allons dans le menu Fichier et sélectionnez New → Create from Dynamic Web Template…

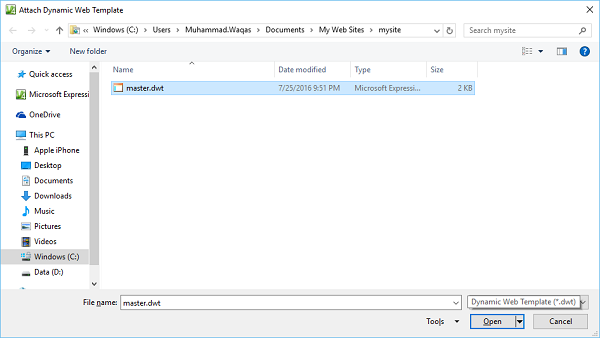
Il ouvrira la boîte de dialogue suivante comme indiqué dans la capture d'écran suivante.
Step 2 - Sélectionnez le master.dwt fichier, puis cliquez sur le bouton Ouvrir.

Step 3 - Enregistrez la page Web et appelez-la datatable.html.

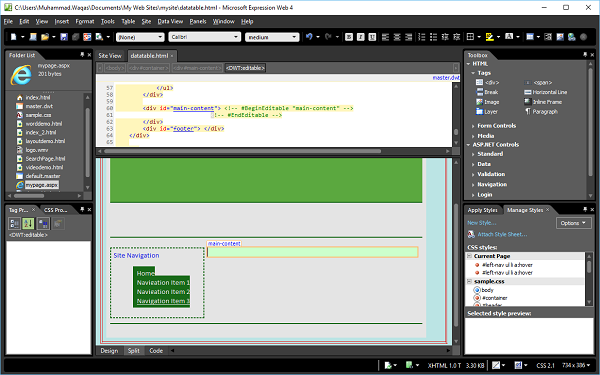
Step 4 - En mode Création, accédez à la section du contenu principal et supprimez le texte.

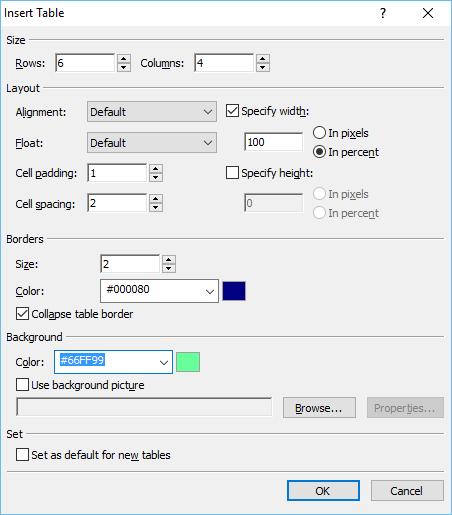
Step 5 - Ensuite, allez à la Table → Insert Table… option de menu qui ouvrira la boîte de dialogue Insérer un tableau.
Sélectionnez le nombre de lignes et de colonnes. Vous pouvez également définir différentes options de mise en page comme l'alignement, le remplissage, la taille et la couleur de la bordure, la couleur d'arrière-plan, etc. Une fois que vous avez terminé, cliquez sur OK.

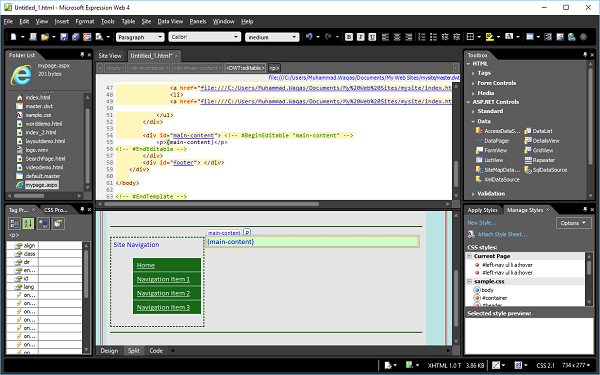
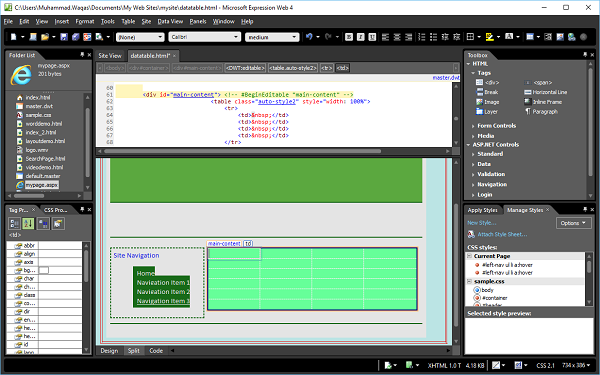
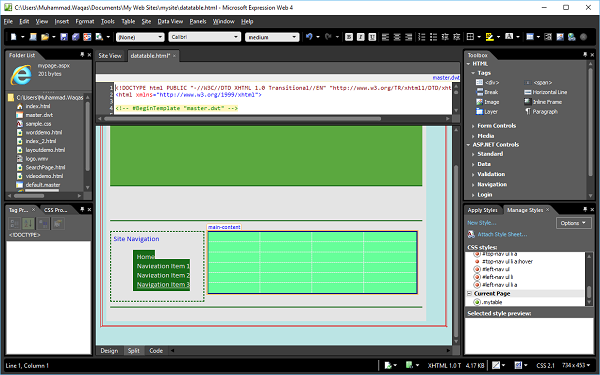
Step 6 - La vue de conception de datatable.html apparaîtra désormais comme suit -

Maintenant, si vous regardez la vue Code de la page, vous verrez que le code suivant est ajouté par Expression Web.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
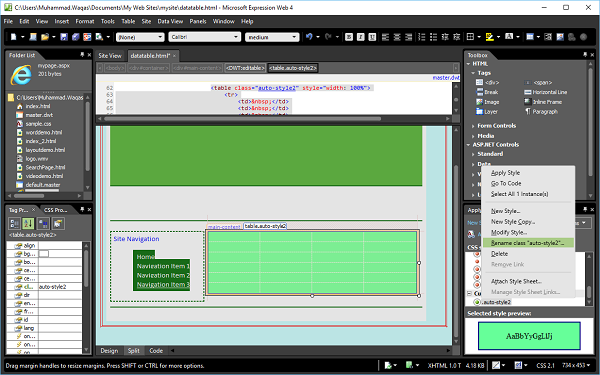
</table>Step 7 - Dans le panneau de tâches Gérer les styles, cliquez avec le bouton droit de la souris “.auto-style2”. Cliquez sur la classe Choisir renommer "auto-style2".

Step 8 - Dans la boîte de dialogue Renommer la classe, entrez mytable dans le New namechamp. Assurez-vous que Renommer les références de classe dans cette page est coché, puis cliquez sur OK.

Maintenant, jetez un œil à votre page Web en mode Création. Il apparaîtra comme suit -

Step 9 - Pour formater ce tableau et lui appliquer un style, allez dans le panneau de tâches Gérer les styles et cliquez sur New Style…

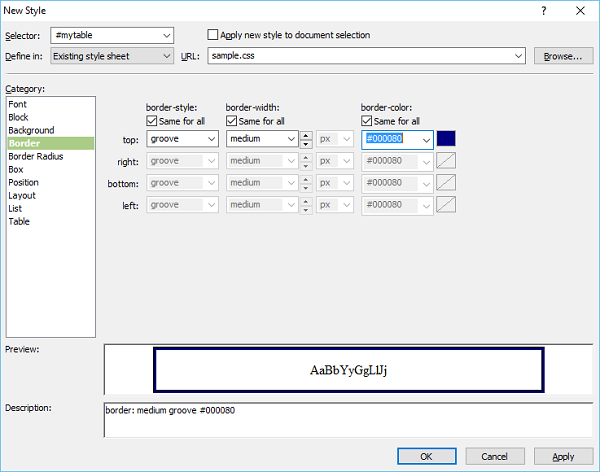
Step 10- Dans la boîte de dialogue Nouveau style, définissez les paramètres de bordure, puis cliquez sur OK. Il existe une autre option pour formater votre tableau de données. Dans la vue Conception, cliquez avec le bouton droit sur la table et sélectionnezModify → Table AutoFormat…

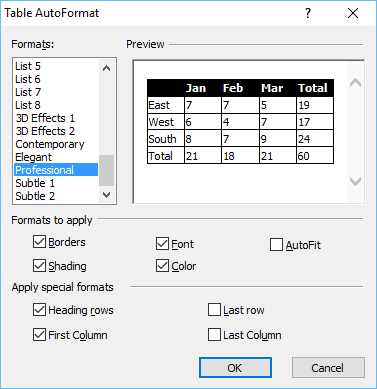
Dans cette boîte de dialogue, vous verrez les différents formats et autres paramètres. Sélectionnez le format Professionnel et cliquez sur OK.
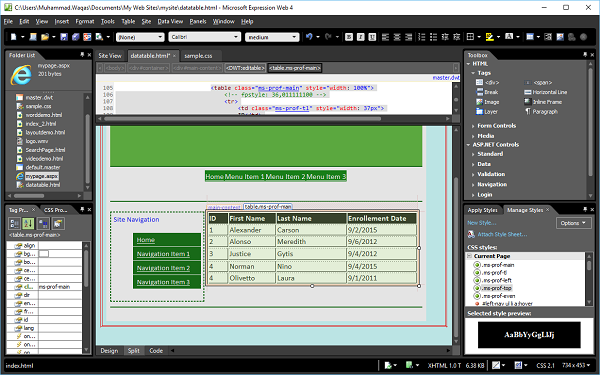
Step 11 - Maintenant, la vue de conception de votre page Web se présente comme suit -

Ajoutons quelques données dans la vue de conception.

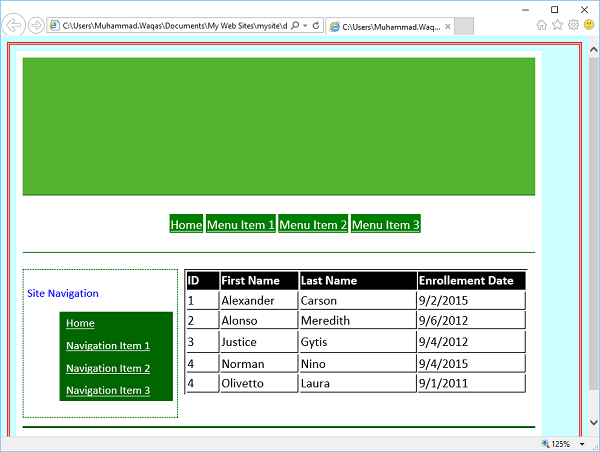
Step 12- Enregistrez votre page Web et prévisualisez-la dans un navigateur. Cela ressemblera à la capture d'écran suivante.