Microsoft Expression Web - Page de recherche
Dans ce chapitre, nous apprendrons comment ajouter une option de recherche ou un champ de recherche au site Web. S'il s'agit d'un grand site, vous aurez besoin d'un champ de recherche dans le site afin que l'utilisateur puisse trouver facilement toutes les données. Il existe de nombreux logiciels gratuits disponibles tels que Windows Live, Google, etc.
Recherche Windows Live
Les étapes suivantes vous montrent comment ajouter une zone de recherche Windows Live à votre page Web, puis définir le formulaire de recherche pour rechercher sur l'ensemble du Web ou uniquement sur votre site Web.
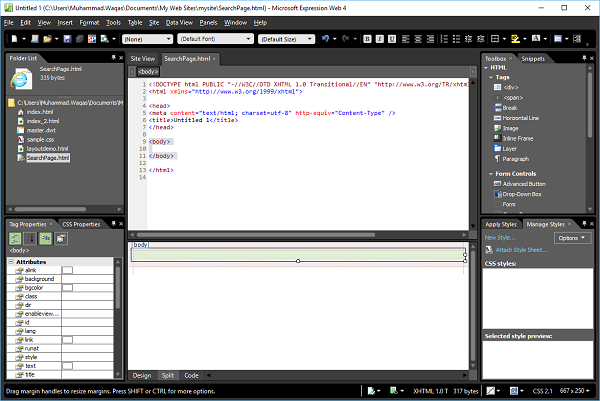
Step 1 - Créez une nouvelle page HTML et appelez-la SearchPage.

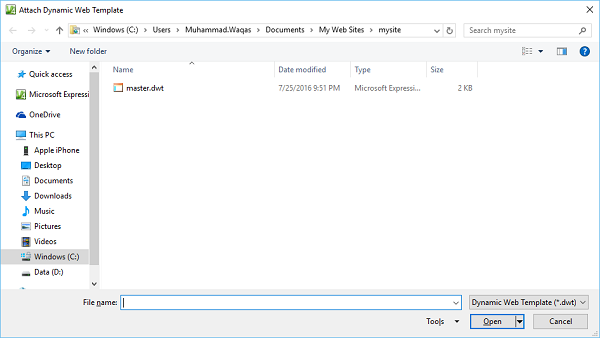
Step 2 - Allez dans le menu Format et sélectionnez Dynamic Web Template → Attach Dynamic Web Template…option. Sélectionnez le fichier master.dwt et cliquez sur le bouton Ouvrir.

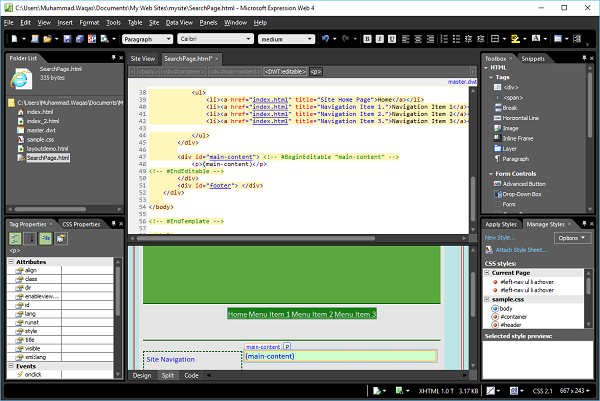
Step 3 - Ajoutons le code suivant dans la région modifiable.
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
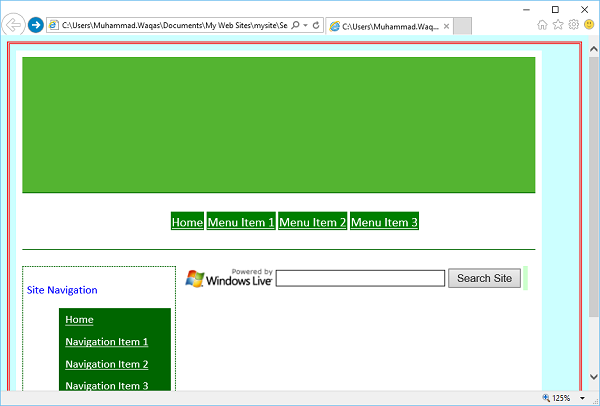
Step 4- Enregistrez la page. Allez dans le menu Fichier et sélectionnez Aperçu dans le navigateur.

Step 5- Vous verrez Windows Live Search sur votre page Web. Entrons quelque chose dans la recherche et cliquez sur le bouton Rechercher sur le site

Step 6- Comme vous pouvez le voir, il recherchera sur le Web. Si vous souhaitez limiter la recherche à votre site Web uniquement, vous devez spécifier le domaine de votre site dans le nom suivant au lieu de www.microsoft.com/expression
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>Step 7 - De même, vous pouvez ajouter l'option de recherche Google en ajoutant le code suivant dans la région modifiable.
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
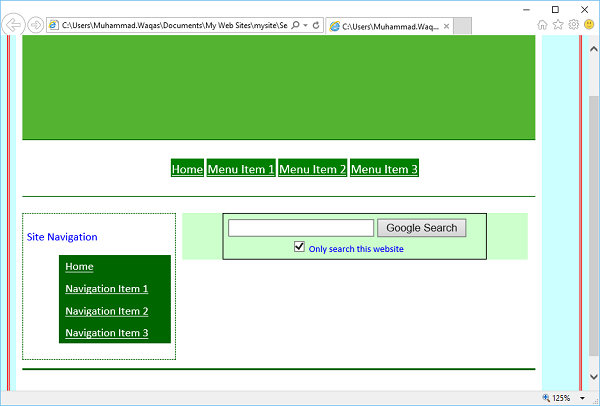
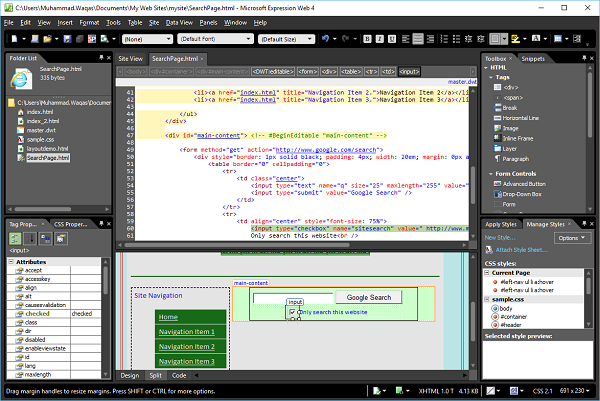
</form>Step 8 - Enregistrez votre page HTML et vous verrez une zone de recherche, un bouton de recherche, une case à cocher et une étiquette de case à cocher.

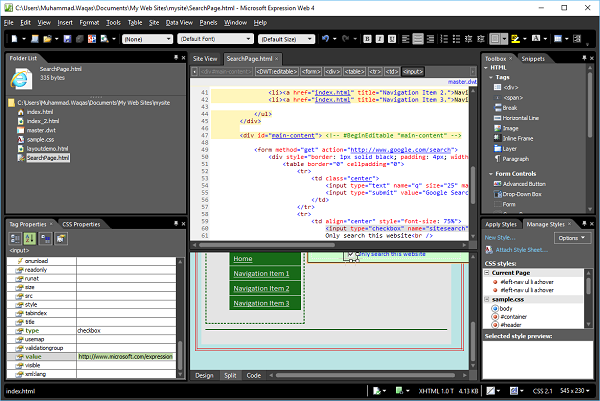
Step 9- Pour empêcher les utilisateurs de rechercher uniquement votre site Web, cochez la case et accédez au panneau Propriétés de la balise et définissez la propriété Value sur l'URL de votre site Web, telle que www.microsoft.com/expression .

Step 10- Enregistrez votre page et prévisualisez-la dans le navigateur. Vous verrez maintenant l'option Recherche Google sur votre page Web.