Spring MVC - Exemple de case à cocher
L'exemple suivant décrit comment utiliser une case à cocher unique dans les formulaires à l'aide du framework Spring Web MVC. Pour commencer, mettons en place un IDE Eclipse fonctionnel et considérons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspointas expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez les classes Java User, UserController sous le package com.tutorialspointpackage. |
| 3 | Créez une vue des fichiers user.jsp, users.jsp sous le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}Ici, pour la première méthode de service user (), nous avons passé un objet User vide dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez <form: form> balises dans votre fichier JSP. Ainsi, lorsque la méthode user () est appelée, elle renvoie la vue user.jsp.
La deuxième méthode de service addUser () sera appelée par rapport à une méthode POST sur l'URL HelloWeb / addUser. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, la vue "utilisateurs" sera renvoyée par la méthode de service, ce qui entraînera le rendu de users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons <form:checkboxes /> balise pour rendre une case à cocher HTML.
Par exemple -
<form:checkbox path="receivePaper" />Il rendra le contenu HTML suivant.
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
</table>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisez l'option Exporter → Fichier WAR et enregistrez votre fichier HelloWeb.war dans le dossier webapps de Tomcat.
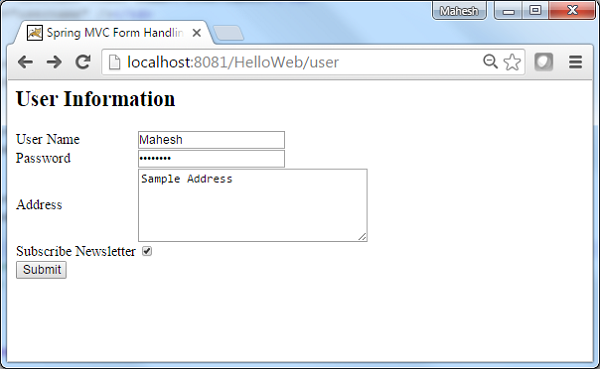
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL - http: // localhost: 8080 / HelloWeb / user et nous verrons l'écran suivant si tout va bien avec l'application Web Spring.

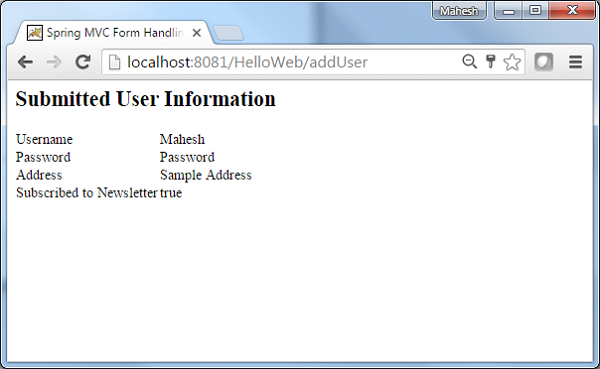
Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Nous verrons l'écran suivant si tout va bien avec l'application Web Spring.