Spring MVC - Guide rapide
Le framework Spring Web MVC fournit une architecture modèle-vue-contrôleur et des composants prêts à l'emploi qui peuvent être utilisés pour développer des applications Web flexibles et faiblement couplées. Le modèle MVC permet de séparer les différents aspects de l'application (logique d'entrée, logique métier et logique d'interface utilisateur), tout en fournissant un couplage lâche entre ces éléments.
le Model encapsule les données de l'application et en général, elles seront constituées de POJO.
le View est responsable du rendu des données du modèle et en général, il génère HTML sortie que le navigateur du client peut interpréter.
le Controller est responsable du traitement User Requests et Building Appropriate Model et le transmet à la vue pour le rendu.
Le DispatcherServlet
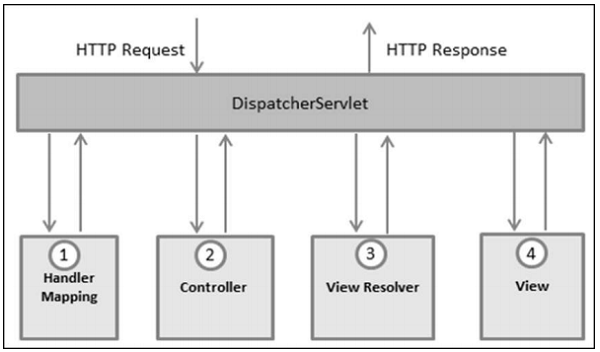
Le framework MVC (Spring Web model-view-controller) est conçu autour d'un DispatcherServlet qui gère toutes les requêtes et réponses HTTP. Le flux de travail de traitement des demandes de Spring Web MVC DispatcherServlet est illustré dans l'illustration suivante.

Voici la séquence d'événements correspondant à une requête HTTP entrante à DispatcherServlet -
Après avoir reçu une requête HTTP, DispatcherServlet consulte le HandlerMapping pour appeler le contrôleur approprié.
Le contrôleur prend la demande et appelle les méthodes de service appropriées en fonction des GET ou POST method. La méthode de service définit les données du modèle en fonction de la logique métier définie et renvoie le nom de la vue au DispatcherServlet.
Le DispatcherServlet prendra l'aide de ViewResolver pour récupérer la vue définie pour la demande.
Une fois la vue finalisée, le DispatcherServlet transmet les données du modèle à la vue, qui est finalement rendue, sur les navigateurs.
Tous les composants mentionnés ci-dessus, à savoir HandlerMapping, Controller et ViewResolver font partie de WebApplicationContext, qui est une extension de la plaine ApplicationContext avec quelques fonctionnalités supplémentaires nécessaires pour les applications Web.
Configuration requise
Nous devons mapper les demandes que vous souhaitez que DispatcherServlet gère, en utilisant un mappage d'URL dans le web.xmlfichier. Voici un exemple de déclaration et de mappage pourHelloWeb DispatcherServlet -
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>*.jsp</url-pattern>
</servlet-mapping>
</web-app>le web.xml le fichier sera conservé dans le WebContent/WEB-INFrépertoire de votre application Web. Lors de l'initialisation duHelloWeb DispatcherServlet, le framework essaiera de charger le contexte d'application à partir d'un fichier nommé [servlet-name]-servlet.xmlsitué dans le répertoire WebContent / WEB-INF de l'application. Dans ce cas, notre fichier seraHelloWeb-servlet.xml.
Ensuite, le <servlet-mapping>La balise indique quelles URL seront gérées par quel DispatcherServlet. Ici, toutes les requêtes HTTP se terminant par .jsp seront traitées par leHelloWeb DispatcherServlet.
Si vous ne souhaitez pas utiliser le nom de fichier par défaut comme [servlet-name]-servlet.xml et l'emplacement par défaut en tant que WebContent / WEB-INF, vous pouvez personnaliser ce nom et cet emplacement de fichier en ajoutant l'écouteur de servlet ContextLoaderListener dans votre fichier web.xml comme suit -
<web-app...>
<!-------- DispatcherServlet definition goes here----->
....
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/HelloWeb-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
</web-app>Maintenant, vérifions la configuration requise pour HelloWeb-servlet.xml fichier, placé dans le répertoire WebContent / WEB-INF de votre application Web.
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Voici quelques points importants sur HelloWeb-servlet.xml fichier -
le [servlet-name]-servlet.xml fichier sera utilisé pour créer les beans définis, en remplaçant les définitions de tous les beans définis avec le même nom dans la portée globale.
le <context:component-scan...> tag sera utilisé pour activer la capacité d'analyse des annotations Spring MVC, qui permet d'utiliser des annotations telles que @Controller et @RequestMapping, etc.
le InternalResourceViewResolveraura des règles définies pour résoudre les noms de vue. Conformément à la règle définie ci-dessus, une vue logique nomméehello est déléguée à une implémentation de vue située à /WEB-INF/jsp/hello.jsp.
Voyons maintenant comment créer les composants réels, c'est-à-dire le contrôleur, le modèle et la vue.
Définition d'un contrôleur
Le DispatcherServlet délègue la demande aux contrôleurs pour exécuter la fonctionnalité qui lui est spécifique. le@ControllerL'annotation indique qu'une classe particulière joue le rôle d'un contrôleur. le@RequestMapping l'annotation est utilisée pour mapper une URL vers une classe entière ou une méthode de gestionnaire particulière.
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}le @Controllerl'annotation définit la classe comme un contrôleur Spring MVC. Ici, la première utilisation de@RequestMapping indique que toutes les méthodes de manipulation de ce contrôleur sont relatives à la /hello chemin.
La prochaine annotation @RequestMapping (method = RequestMethod.GET) est utilisé pour déclarer le printHello()comme méthode de service par défaut du contrôleur pour gérer la requête HTTP GET. Nous pouvons définir une autre méthode pour gérer toute requête POST à la même URL.
Nous pouvons également écrire le contrôleur ci-dessus sous une autre forme, où nous pouvons ajouter des attributs supplémentaires dans le @RequestMapping comme suit -
@Controller
public class HelloController{
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}le value L'attribut indique l'URL vers laquelle la méthode du gestionnaire est mappée et le method L'attribut définit la méthode de service pour gérer la requête HTTP GET.
Voici quelques points importants à noter concernant le contrôleur défini ci-dessus -
Vous définirez la logique métier requise dans une méthode de service. Vous pouvez appeler une autre méthode à l'intérieur de cette méthode selon l'exigence.
En fonction de la logique métier définie, vous allez créer un modèle dans cette méthode. Vous pouvez définir différents attributs de modèle et ces attributs seront accessibles par la vue pour présenter le résultat. Cet exemple crée un modèle avec son attribut "message".
Une méthode de service définie peut renvoyer une chaîne, qui contient le nom du viewà utiliser pour rendre le modèle. Cet exemple renvoie "hello" comme nom de vue logique.
Création de vues JSP
Spring MVC prend en charge de nombreux types de vues pour différentes technologies de présentation. Ceux-ci inclus -JSPs, HTML, PDF, Excel Worksheets, XML, Velocity Templates, XSLT, JSON, Atom et RSS nourrit, JasperReports, etc. Cependant, les plus courants sont les modèles JSP écrits avec JSTL. Alors, écrivons une simple vue Hello dans /WEB-INF/hello/hello.jsp -
<html>
<head>
<title>Hello Spring MVC</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Ici ${message}Voici l'attribut, que nous avons configuré dans le contrôleur. Vous pouvez avoir plusieurs attributs à afficher dans votre vue.
Ce chapitre nous guidera sur la façon de préparer un environnement de développement pour commencer votre travail avec Spring Framework. Ce chapitre nous apprendra également comment configurerJDK, Tomcat et Eclipse sur votre machine avant de configurer Spring Framework -
Étape 1 - Configuration du kit de développement Java (JDK)
Vous pouvez télécharger la dernière version sur le site Java d'Oracle - Téléchargements Java SE . Vous trouverez des instructions pour installer JDK dans les fichiers téléchargés, suivez les instructions données pour installer et configurer la configuration. Une fois l'installation terminée, définissez les variables d'environnement PATH et JAVA_HOME pour qu'elles se réfèrent au répertoire qui contientjava et javac, typiquement java_install_dir/bin et java_install_dir respectivement.
Si vous exécutez Windows et avez installé le JDK dans C:\jdk1.6.0_15, vous devrez mettre la ligne suivante dans votre C:\autoexec.bat file.
set PATH = C:\jdk1.6.0_15\bin;%PATH%
set JAVA_HOME = C:\jdk1.6.0_15Alternativement, sous Windows NT / 2000 / XP, vous pouvez également cliquer avec le bouton droit sur Poste de travail → sélectionner Propriétés → Avancé → Variables d'environnement. Ensuite, vous mettriez à jour la valeur PATH et cliquez sur le bouton OK.
Sous UNIX (Solaris, Linux, etc.), si le SDK est installé /usr/local/jdk1.6.0_15 et vous utilisez le shell C, alors vous devez saisir la commande suivante dans votre .cshrc fichier.
setenv PATH /usr/local/jdk1.6.0_15/bin:$PATH
setenv JAVA_HOME /usr/local/jdk1.6.0_15Sinon, si vous utilisez un environnement de développement intégré (IDE) comme Borland JBuilder, Eclipse, IntelliJ IDEA ou Sun ONE Studio, puis compilez et exécutez un programme simple pour confirmer que l'EDI sait où Java est installé, sinon effectuez la configuration appropriée comme indiqué dans les documents de l'IDE.
Étape 2 - Installez l'API Apache Common Logging
Vous pouvez télécharger la dernière version de l'API Apache Commons Logging sur https://commons.apache.org/logging/. Une fois que vous avez téléchargé l'installation, décompressez la distribution binaire dans un emplacement pratique.
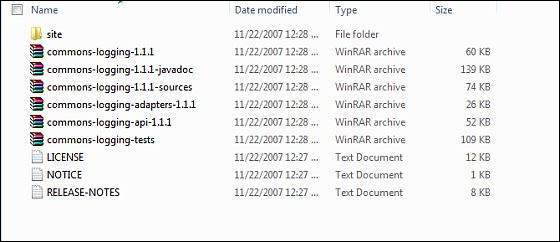
Par exemple - C: \ commons-logging-1.1.1 sous Windows, ou /usr/local/commons-logging1.1.1 sous Linux / Unix. Ce répertoire contiendra les fichiers jar suivants et d'autres documents de support, etc.

Assurez-vous de définir correctement votre variable CLASSPATH sur ce répertoire, sinon vous rencontrerez des problèmes lors de l'exécution de votre application.
Étape 3 - Configuration de l'IDE Eclipse
Tous les exemples de ce didacticiel ont été écrits à l'aide de l'IDE Eclipse. Par conséquent, il est recommandé d'installer la dernière version d'Eclipse sur la machine.
Pour installer Eclipse IDE, téléchargez les derniers binaires Eclipse à partir du lien suivant https://www.eclipse.org/downloads/. Une fois l'installation téléchargée, décompressez la distribution binaire dans un emplacement pratique.
Par exemple dans - C: \ eclipse sous Windows, ou / usr / local / eclipse sous Linux / Unix et définissez enfin la variable PATH de manière appropriée.
Eclipse peut être démarré en exécutant les commandes suivantes sur une machine Windows, ou nous pouvons simplement double-cliquer sur eclipse.exe.
%C:\eclipse\eclipse.exeEclipse peut être démarré en exécutant les commandes suivantes sur une machine UNIX (Solaris, Linux, etc.) -
$/usr/local/eclipse/eclipseAprès un démarrage réussi, si tout va bien, il devrait afficher l'écran suivant.

Étape 4 - Configurer les bibliothèques Spring Framework
Maintenant, si tout va bien, nous pouvons procéder à la configuration du Spring Framework. Voici les étapes pour télécharger et installer le framework sur la machine.
Choisissez si vous souhaitez installer Spring sur Windows ou UNIX, puis passez à l'étape suivante pour télécharger .zip file pour fenêtres et .tz fichier pour Unix.
Téléchargez la dernière version des binaires du framework Spring à partir de https://repo.spring.io/release/org/springframework/spring.
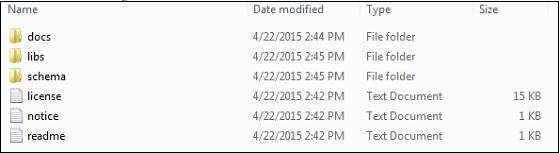
Nous avons téléchargé le spring-framework-4.3.1.RELEASE-dist.zip sur la machine Windows et lorsque nous décompressons le fichier téléchargé, il donnera la structure de répertoire à l'intérieur - E: \ spring comme suit.

Vous trouverez toutes les bibliothèques Spring dans l'annuaire E:\spring\libs. Assurez-vous de définir correctement votre variable CLASSPATH sur ce répertoire; sinon, nous ferons face à un problème lors de l'exécution de l'application. Si nous utilisons Eclipse, il n'est pas nécessaire de définir le CLASSPATH car tous les paramètres seront effectués via Eclipse.
Une fois que vous avez terminé cette dernière étape, vous êtes prêt à passer à votre premier exemple de printemps, que vous verrez dans le chapitre suivant.
L'exemple suivant montre comment écrire un simple basé sur le Web Hello Worldapplication utilisant Spring MVC Framework. Pour commencer, mettons en place un IDE Eclipse fonctionnel et suivez les étapes suivantes pour développer une application Web dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créer un projet Web dynamique avec un nom HelloWeb et créez un package com.tutorialspoint sous le dossier src dans le projet créé. |
| 2 | Faites glisser et déposez le Spring suivant et d'autres bibliothèques dans le dossier WebContent/WEB-INF/lib.. |
| 3 | Créer une classe Java HelloController sous le package com.tutorialspoint. |
| 4 | Créer une configuration Spring files web.xml et HelloWeb-servlet.xml dans le dossier WebContent / WEB-INF. |
| 5 | Créer un sous-dossier avec un nom jspsous le dossier WebContent / WEB-INF. Créer un fichier de vuehello.jsp sous ce sous-dossier. |
| 6 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}web.xml
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>bonjour.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Voici la liste de Spring et d'autres bibliothèques à inclure dans l'application Web. Nous pouvons simplement faire glisser ces fichiers et les déposer -WebContent/WEB-INF/lib dossier.
servlet-api-x.y.z.jar
commons-logging-x.y.z.jar
spring-aop-x.y.z.jar
spring-beans-x.y.z.jar
spring-context-x.y.z.jar
spring-core-x.y.z.jar
spring-expression-x.y.z.jar
spring-webmvc-x.y.z.jar
spring-web-x.y.z.jar
Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez votre HelloWeb.war fichier chez Tomcat webapps dossier.
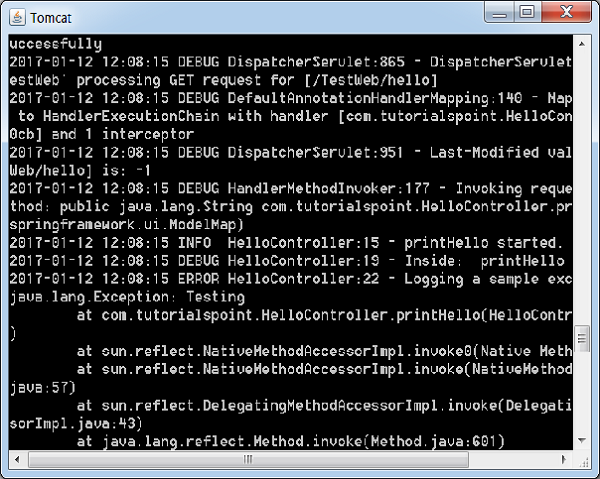
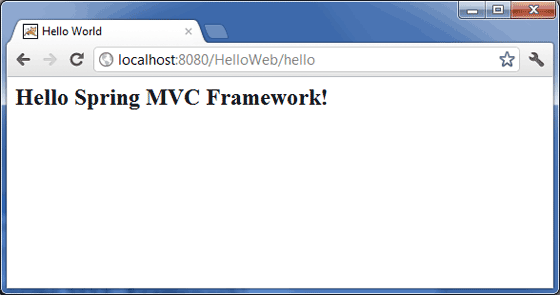
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Maintenant, essayez d'accéder à l'URL -http://localhost:8080/HelloWeb/hello. Si tout va bien avec l'application Web Spring, nous verrons l'écran suivant.

Vous devez noter que dans l'URL donnée, HelloWebest le nom de l'application et bonjour est le sous-dossier virtuel, que nous avons mentionné dans notre contrôleur en utilisant @RequestMapping ("/ hello"). Vous pouvez utiliser la racine directe lors du mappage de votre URL en utilisant@RequestMapping("/"), dans ce cas, vous pouvez accéder à la même page en utilisant une URL courte http://localhost:8080/HelloWeb/, mais il est conseillé d'avoir différentes fonctionnalités dans différents dossiers.
L'exemple suivant montre comment écrire un simple basé sur le Web Hello Worldapplication utilisant Spring MVC Framework. Pour commencer, mettons en place un IDE Eclipse fonctionnel et suivez les étapes suivantes pour développer une application Web dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez des classes Java Student, StudentController sous le package com.tutorialspoint. |
| 3 | Créez les fichiers de vue student.jsp, result.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Ici, la première méthode de service student(), nous avons passé un Studentobject vide dans l'objet ModelAndView avec le nom "command". Ceci est fait parce que le framework Spring attend un objet avec le nom "command", si nous utilisons des balises <form: form> dans le fichier JSP. Ainsi, lorsque la méthode student () est appelée, elle renvoie la vue student.jsp.
La deuxième méthode de service addStudent()sera appelé par rapport à une méthode POST sur l'URL HelloWeb / addStudent. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, une vue "résultat" sera renvoyée par la méthode de service, ce qui entraînera le rendu result.jsp.
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Une fois que nous avons terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisez l'option Exporter → Fichier WAR et enregistrez leSpringWeb.war fichier dans le dossier webapps de Tomcat.
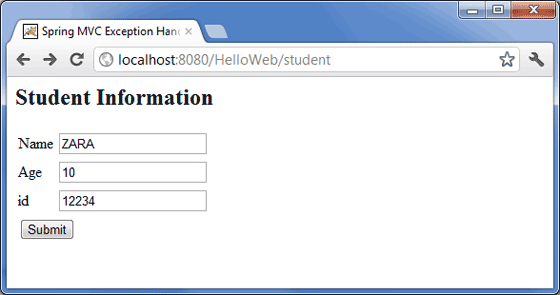
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Maintenant, essayez une URL - http: // localhost: 8080 / SpringWeb / student et vous devriez voir l'écran suivant si tout va bien avec l'application Web Spring.

Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Vous devriez voir l'écran suivant, si tout va bien avec votre application Web Spring.

L'exemple suivant montre comment écrire une application Web simple, qui utilise la redirection pour transférer une requête http vers une autre page. Pour commencer, mettons en place un IDE Eclipse fonctionnel et considérons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework -
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez un WebController de classe Java sous le package com.tutorialspoint. |
| 3 | Créez les fichiers de vue index.jsp, final.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String redirect() {
return "redirect:finalPage";
}
@RequestMapping(value = "/finalPage", method = RequestMethod.GET)
public String finalPage() {
return "final";
}
}Voici le contenu du fichier de vue Spring index.jsp. Ce sera une page de destination, cette page enverra une demande à la méthode de service de redirection d'accès, qui redirigera cette demande vers une autre méthode de service et enfin unfinal.jspLa page sera affichée.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Spring Page Redirection</h2>
<p>Click below button to redirect the result to new page</p>
<form:form method = "GET" action = "/HelloWeb/redirect">
<table>
<tr>
<td>
<input type = "submit" value = "Redirect Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Redirected Page</h2>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisez l'option Exporter → Fichier WAR et enregistrez votre fichier HelloWeb.war dans le dossier webapps de Tomcat.
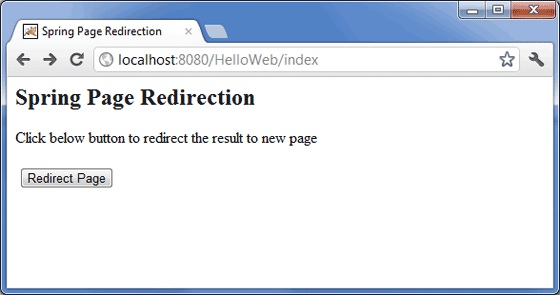
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL –http: // localhost: 8080 / HelloWeb / index et vous devriez voir l'écran suivant si tout va bien avec l'application Web Spring.

Cliquez maintenant sur le bouton "Rediriger la page" pour soumettre le formulaire et accéder à la page redirigée finale. Nous devrions voir l'écran suivant, si tout va bien avec notre application Web Spring -

L'exemple suivant montre comment écrire une application Web simple à l'aide de Spring MVC Framework, qui peut accéder à des pages statiques ainsi qu'à des pages dynamiques à l'aide d'un <mvc:resources> marque.
Pour commencer, mettons en place un IDE Eclipse fonctionnel et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez un WebController de classe Java sous le package com.tutorialspoint. |
| 3 | Créer un fichier statique final.htm sous le sous-dossier jsp. |
| 4 | Mettez à jour le fichier de configuration Spring HelloWeb-servlet.xml dans le dossier WebContent / WEB-INF comme indiqué ci-dessous. |
| 5 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application, ce qui est expliqué ci-dessous. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/staticPage", method = RequestMethod.GET)
public String redirect() {
return "redirect:/pages/final.htm";
}
}HelloWeb-servlet.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:xsi = " http://www.w3.org/2001/XMLSchema-instance"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean id = "viewResolver" class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<mvc:resources mapping = "/pages/**" location = "/WEB-INF/pages/" />
<mvc:annotation-driven/>
</beans>Ici le <mvc:resources..../>La balise est utilisée pour mapper des pages statiques. L'attribut de mappage doit être unAnt patternqui spécifie le modèle d'URL d'une requête http. L'attribut location doit spécifier un ou plusieurs emplacements de répertoire de ressources valides ayant des pages statiques comprenant des images, des feuilles de style, JavaScript et d'autres contenus statiques. Plusieurs emplacements de ressources peuvent être spécifiés à l'aide d'une liste de valeurs séparées par des virgules.
Voici le contenu du fichier de vue Spring WEB-INF/jsp/index.jsp. Ce sera une page de destination; cette page enverra une demande d'accès austaticPage service method, qui redirigera cette demande vers une page statique disponible dans le dossier WEB-INF / pages.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Landing Page</title>
</head>
<body>
<h2>Spring Landing Pag</h2>
<p>Click below button to get a simple HTML page</p>
<form:form method = "GET" action = "/HelloWeb/staticPage">
<table>
<tr>
<td>
<input type = "submit" value = "Get HTML Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.htm
<html>
<head>
<title>Spring Static Page</title>
</head>
<body>
<h2>A simple HTML page</h2>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisez l'option Exporter → Fichier WAR et enregistrez votre fichier HelloWeb.war dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Maintenant, essayez d'accéder à l'URL - http: // localhost: 8080 / HelloWeb / index. Si tout va bien avec l'application Web Spring, nous verrons l'écran suivant.

Cliquez sur le bouton "Obtenir la page HTML" pour accéder à une page statique mentionnée dans la méthode de service staticPage. Si tout va bien avec votre application Web Spring, nous verrons l'écran suivant.

L'exemple suivant montre comment utiliser les zones de texte dans les formulaires à l'aide du framework Spring Web MVC. Pour commencer, mettons en place un IDE Eclipse fonctionnel et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide du Spring Web Framework -
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez un cours Java Student, StudentController sous le package com.tutorialspoint. |
| 3 | Créez une vue des fichiers student.jsp, result.jsp sous le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Ici, la première méthode de service student(), nous avons passé un Studentobject vide dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez <form:form>balises dans votre fichier JSP. Ainsi, lorsque la méthode student () est appelée, elle retournestudent.jsp view.
La deuxième méthode de service addStudent() sera appelée contre une méthode POST sur le HelloWeb/addStudentURL. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, une vue "résultat" sera renvoyée par la méthode de service, ce qui entraînera le rendu result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons <form:input />balise pour rendre une zone de texte HTML. Par exemple -
<form:input path = "name" />Il rendra le contenu HTML suivant.
<input id = "name" name = "name" type = "text" value = ""/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Une fois que nous avons terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le HelloWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/HelloWeb/student et nous verrons l'écran suivant si tout va bien avec l'application Web Spring.

Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Nous devrions voir l'écran suivant, si tout va bien avec l'application Web Spring.

L'exemple suivant décrit comment utiliser le mot de passe dans les formulaires à l'aide du framework Spring Web MVC. Pour commencer, mettons en place un IDE Eclipse fonctionnel et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez des classes Java User, UserController sous le package com.tutorialspointpackage. |
| 3 | Créez des fichiers de vue user.jsp, users.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}Ici, la première méthode de service user(), nous avons passé un objet User vide dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez des balises <form: form> dans votre fichier JSP. Ainsi, lorsque la méthode user () est appelée, elle renvoie la vue user.jsp.
La deuxième méthode de service addUser()sera appelé par rapport à une méthode POST sur l'URL HelloWeb / addUser. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, la vue "utilisateurs" sera renvoyée par la méthode de service, ce qui entraînera le rendu du fichier users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons la balise <form: password /> pour rendre une boîte de mot de passe HTML. Par exemple -
<form:password path = "password" />Il rendra le contenu HTML suivant.
<input id = "password" name = "password" type = "password" value = ""/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>Une fois que nous avons terminé la création des fichiers source et de configuration, exportez l'application. Faites un clic droit sur votre application, utilisez l'option Exporter → Fichier WAR et enregistrez votre fichier HelloWeb.war dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL –http: // localhost: 8080 / HelloWeb / user et nous verrons l'écran suivant si tout va bien avec l'application Web Spring.

Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

L'exemple suivant explique comment utiliser TextArea dans les formulaires à l'aide du framework Spring Web MVC. Pour commencer, mettons en place un IDE Eclipse fonctionnel et suivez les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez des classes Java User, UserController sous le package com.tutorialspointpackage. |
| 3 | Créez des fichiers de vue user.jsp, users.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
return "users";
}
}Ici, pour la première méthode de service user (), nous avons passé un objet User vide dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez <form: form> balises dans votre fichier JSP. Ainsi, lorsque la méthode user () est appelée, elle renvoie la vue user.jsp.
La deuxième méthode de service addUser () sera appelée par rapport à une méthode POST sur l'URL HelloWeb / addUser. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, la vue "utilisateurs" sera renvoyée par la méthode de service, ce qui entraînera le rendu du fichier users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons <form:textarea />balise pour rendre une zone de texte HTML. Par exemple -
<form:textarea path = "address" rows = "5" cols = "30" />Il rendra le contenu HTML suivant.
<textarea id = "address" name = "address" rows = "5" cols = "30"></textarea>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
</table>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisez l'option Exporter → Fichier WAR et enregistrez votre fichier HelloWeb.war dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL –http: // localhost: 8080 / HelloWeb / user et nous verrons l'écran suivant si tout va bien avec l'application Web Spring.

Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

L'exemple suivant décrit comment utiliser une case à cocher unique dans les formulaires à l'aide du framework Spring Web MVC. Pour commencer, mettons en place un IDE Eclipse fonctionnel et considérons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspointas expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez des classes Java User, UserController sous le package com.tutorialspointpackage. |
| 3 | Créez une vue des fichiers user.jsp, users.jsp sous le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}Ici, pour la première méthode de service user (), nous avons passé un objet User vide dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez <form: form> balises dans votre fichier JSP. Ainsi, lorsque la méthode user () est appelée, elle renvoie la vue user.jsp.
La deuxième méthode de service addUser () sera appelée par rapport à une méthode POST sur l'URL HelloWeb / addUser. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, la vue "utilisateurs" sera renvoyée par la méthode de service, ce qui entraînera le rendu du fichier users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons <form:checkboxes /> pour afficher une case à cocher HTML.
Par exemple -
<form:checkbox path="receivePaper" />Il rendra le contenu HTML suivant.
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
</table>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisez l'option Exporter → Fichier WAR et enregistrez votre fichier HelloWeb.war dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL - http: // localhost: 8080 / HelloWeb / user et nous verrons l'écran suivant si tout va bien avec l'application Web Spring.

Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Nous verrons l'écran suivant si tout va bien avec l'application Web Spring.

L'exemple suivant explique comment utiliser plusieurs cases à cocher dans des formulaires à l'aide du framework Spring Web MVC. Pour commencer, ayons un IDE Eclipse fonctionnel en place et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez des classes Java User, UserController sous le package com.tutorialspointpackage. |
| 3 | Créez les fichiers de vue user.jsp, users.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Ici, pour la première méthode de service user(), nous avons passé un blanc Userobjet dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez des balises <form: form> dans votre fichier JSP. Alors, quand leuser() est appelée, elle renvoie la user.jsp vue.
La deuxième méthode de service addUser() sera appelée contre une méthode POST sur le HelloWeb/addUserURL. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, la vue "utilisateurs" sera renvoyée à partir de la méthode de service, ce qui entraînera le rendu du fichier users.jsp
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons <form:checkboxes /> balise pour afficher les cases à cocher HTML.
<form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" />Il rendra le contenu HTML suivant.
<span>
<input id = "favoriteFrameworks1" name = "favoriteFrameworks" type = "checkbox" value = "Spring MVC" checked = "checked"/>
<label for = "favoriteFrameworks1">Spring MVC</label>
</span>
<span>
<input id = "favoriteFrameworks2" name = "favoriteFrameworks" type = "checkbox" value = "Struts 1"/>
<label for = "favoriteFrameworks2">Struts 1</label>
</span>
<span>
<input id = "favoriteFrameworks3" name = "favoriteFrameworks" type = "checkbox" value = "Struts 2" checked = "checked"/>
<label for = "favoriteFrameworks3">Struts 2</label>
</span>
<span>
<input id = "favoriteFrameworks4" name = "favoriteFrameworks" type = "checkbox" value = "Apache Wicket"/>
<label for = "favoriteFrameworks4">Apache Wicket</label>
</span>
<input type = "hidden" name = "_favoriteFrameworks" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
</table>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez votre HelloWeb.war fichier dans le dossier webapps de Tomcat.
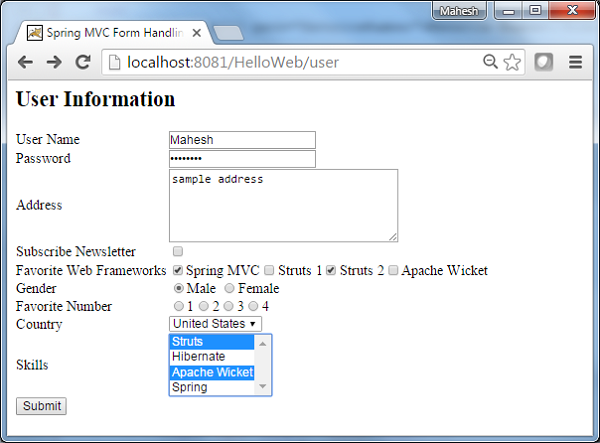
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URLhttp://localhost:8080/HelloWeb/user et nous verrons l'écran suivant si tout va bien avec l'application Web Spring.

Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Nous verrons l'écran suivant, si tout va bien avec votre application Web Spring.

L'exemple suivant montre comment utiliser RadioButton dans des formulaires à l'aide du framework Spring Web MVC. Pour commencer, mettons en place un IDE Eclipse fonctionnel et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework -
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez des classes Java User, UserController sous le package com.tutorialspointpackage. |
| 3 | Créez les fichiers de vue user.jsp, users.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Ici, la première méthode de service user(), nous avons passé un blanc Userobjet dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez des balises <form: form> dans votre fichier JSP. Alors, quand leuser() est appelée, elle renvoie la user.jsp vue.
La deuxième méthode de service addUser() sera appelée contre une méthode POST sur le HelloWeb/addUserURL. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, la vue "utilisateurs" sera renvoyée par la méthode de service, ce qui entraînera le rendu du fichier users.jsp.
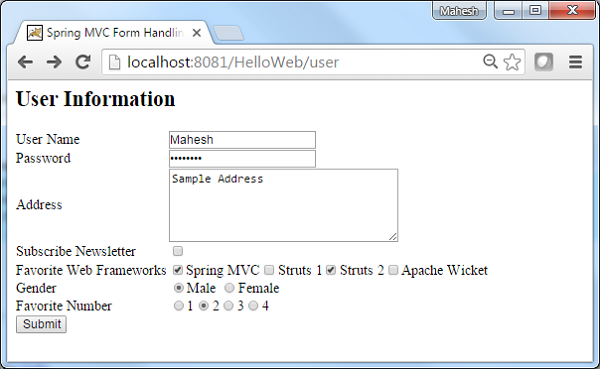
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons <form:radiobutton /> balise pour rendre le radiobutton HTML.
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />Il rendra le contenu HTML suivant.
<input id = "gender1" name = "gender" type = "radio" value = "M" checked = "checked"/><label for = "gender1">Male</label>
<input id = "gender2" name = "gender" type = "radio" value = "F"/><label for = "gender2">Female</label>users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
</table>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le HelloWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/HelloWeb/user et nous verrons l'écran suivant, si tout va bien avec votre application Web Spring.

Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

L'exemple suivant explique comment utiliser RadioButtons dans les formulaires à l'aide du framework Spring Web MVC. Pour commencer, mettons en place un IDE Eclipse fonctionnel et suivez les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez des classes Java User, UserController sous le package com.tutorialspointpackage. |
| 3 | Créez les fichiers de vue user.jsp, users.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
}Ici, pour la première méthode de service user (), nous avons passé un objet User vide dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez <form: form> balises dans votre fichier JSP. Ainsi, lorsque la méthode user () est appelée, elle renvoie la vue user.jsp.
La deuxième méthode de service addUser() sera appelée contre une méthode POST sur le HelloWeb/addUserURL. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, la vue "utilisateurs" sera renvoyée par la méthode de service, ce qui entraînera le rendu du fichier users.jsp.
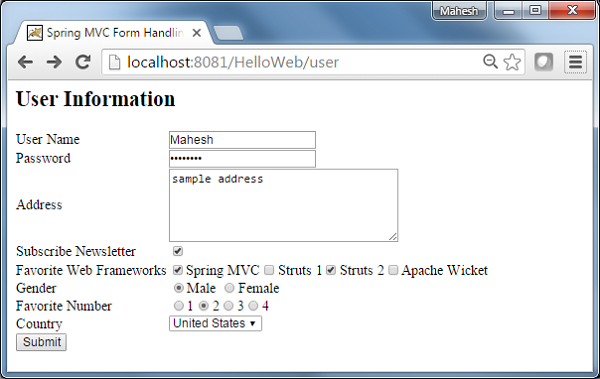
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons <form:radiobuttons />balise pour rendre les radiobuttons HTML. Par exemple -
<form:radiobuttons path = "favoriteNumber" items="${numbersList}" />Il rendra le contenu HTML suivant.
<span>
<input id = "favoriteNumber1" name = "favoriteNumber" type = "radio" value = "1"/>
<label for = "favoriteNumber1">1</label>
</span>
<span>
<input id = "favoriteNumber2" name = "favoriteNumber" type = "radio" value = "2"/>
<label for = "favoriteNumber2">2</label>
</span>
<span>
<input id = "favoriteNumber3" name = "favoriteNumber" type = "radio" value = "3"/>
<label for = "favoriteNumber3">3</label>
</span>
<span>
<input id = "favoriteNumber4" name = "favoriteNumber" type = "radio" value = "4"/>
<label for = "favoriteNumber4">4</label>
</span>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
</table>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File et enregistrez le fichier HelloWeb.war dans le dossier webapps de Tomcat.
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez l'URL suivante -http://localhost:8080/HelloWeb/user et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Nous verrons l'écran suivant, si tout va bien avec votre application Web Spring.

L'exemple suivant décrit comment utiliser Dropdown dans les formulaires à l'aide du framework Spring Web MVC. Pour commencer, ayons un IDE Eclipse fonctionnel en place et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez des classes Java User, UserController sous le package com.tutorialspointpackage. |
| 3 | Créez les fichiers de vue user.jsp, users.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
}Ici, pour la première méthode de service user(), nous avons passé un blanc Userobjet dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez des balises <form: form> dans votre fichier JSP. Alors quand leuser() est appelée, elle renvoie la user.jsp vue.
La deuxième méthode de service addUser() sera appelée contre une méthode POST sur le HelloWeb/addUserURL. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, la vue "utilisateurs" sera renvoyée par la méthode de service, ce qui entraînera le rendu du fichier users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" /> </td> </tr> <tr> <td><form:label path = "country">Country</form:label></td> <td> <form:select path = "country"> <form:option value = "NONE" label = "Select"/> <form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons <form:select /> , <form:option /> et <form:options />balises pour rendre le HTML select. Par exemple -
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>Il rendra le contenu HTML suivant.
<select id = "country" name = "country">
<option value = "NONE">Select</option>
<option value = "US">United States</option>
<option value = "CH">China</option>
<option value = "MY">Malaysia</option>
<option value = "SG">Singapore</option>
</select>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
</table>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisez leExport → WAR File et enregistrez votre fichier HelloWeb.war dans le dossier webapps de Tomcat.
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/HelloWeb/user et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Vous devriez voir l'écran suivant, si tout va bien avec votre application Web Spring.

L'exemple suivant montre comment utiliser Listbox dans les formulaires à l'aide du framework Spring Web MVC. Pour commencer, mettons en place un IDE Eclipse fonctionnel et suivez les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez des classes Java User, UserController sous le package com.tutorialspointpackage. |
| 3 | Créez les fichiers de vue user.jsp, users.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList() {
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}Ici, pour la première méthode de service user(), nous avons passé un blanc Userobjet dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez des balises <form: form> dans votre fichier JSP. Alors, quand leuser() est appelée, elle renvoie la user.jsp vue.
La deuxième méthode de service addUser() sera appelée contre une méthode POST sur le HelloWeb/addUserURL. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, la vue "utilisateurs" sera renvoyée par la méthode de service, ce qui entraînera le rendu du fichier users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" /> </form:select> </td> </tr> <tr> <td><form:label path = "skills">Skills</form:label></td> <td> <form:select path = "skills" items = "${skillsList}"
multiple = "true" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons un <form:select /> balise, avec l'attribut multiple=truepour rendre une listbox HTML. Par exemple -
<form:select path = "skills" items = "${skillsList}" multiple = "true" />Il rendra le contenu HTML suivant.
<select id = "skills" name = "skills" multiple = "multiple">
<option value = "Struts">Struts</option>
<option value = "Hibernate">Hibernate</option>
<option value = "Apache Wicket">Apache Wicket</option>
<option value = "Spring">Spring</option>
</select>
<input type = "hidden" name = "_skills" value = "1"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File et enregistrez le fichier HelloWeb.war dans le dossier webapps de Tomcat.
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/HelloWeb/user et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Vous devriez voir l'écran suivant, si tout va bien avec votre application Web Spring.

L'exemple suivant décrit comment utiliser un champ masqué dans des formulaires à l'aide du framework Spring Web MVC. Pour commencer, mettons en place un IDE Eclipse fonctionnel et considérons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez des classes Java Student, StudentController sous le package com.tutorialspoint. |
| 3 | Créez les fichiers de vue student.jsp, result.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Ici, pour la première méthode de service student(), nous avons passé un blanc Studentobjectdans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez des balises <form: form> dans votre fichier JSP. Alors, quand lestudent() est appelée, elle renvoie la student.jsp vue.
La deuxième méthode de service addStudent() sera appelée contre une méthode POST sur le HelloWeb/addStudentURL. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, une vue "résultat" sera renvoyée par la méthode de service, ce qui entraînera le rendu result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td>< </td>
<td><form:hidden path = "id" value = "1" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons le <form:hidden /> balise pour rendre un champ HTML masqué.
Par exemple -
<form:hidden path = "id" value = "1"/>Il rendra le contenu HTML suivant.
<input id = "id" name = "id" type = "hidden" value = "1"/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application et utilisezExport → WAR File option et enregistrez votre HelloWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/HelloWeb/student et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Nous verrons l'écran suivant, si tout va bien avec votre application Web Spring.

L'exemple suivant montre comment utiliser la gestion des erreurs et les validateurs dans les formulaires à l'aide de Spring Web MVC Framework. Pour commencer, mettons en place un IDE Eclipse fonctionnel et considérons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez les classes Java Student, StudentController et StudentValidator sous le package com.tutorialspoint. |
| 3 | Créez des fichiers de vue addStudent.jsp, result.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>Ici, pour la première méthode de service student(), nous avons passé un Studentobject vide dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez des balises <form: form> dans votre fichier JSP. Ainsi, lorsque la méthode student () est appelée, elle retourneaddStudent.jsp vue.
La deuxième méthode de service addStudent() sera appelée contre une méthode POST sur le HelloWeb/addStudentURL. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, une vue "résultat" sera renvoyée par la méthode de service, ce qui entraînera le rendu du résultat.jsp. En cas d'erreurs générées à l'aide du validateur, la même vue "addStudent" est renvoyée, Spring injecte automatiquement les messages d'erreur deBindingResult en vue.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons <form:errors />balise avec path = "*" pour afficher les messages d'erreur. Par exemple
<form:errors path = "*" cssClass = "errorblock" element = "div" />Il rendra les messages d'erreur pour toutes les validations d'entrée.
Nous utilisons <form:errors />balise avec chemin = "nom" pour afficher le message d'erreur pour le champ de nom. Par exemple
<form:errors path = "name" cssClass = "error" />Il affichera des messages d'erreur pour les validations du champ de nom.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le HelloWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/HelloWeb/addStudent et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Vous devriez voir l'écran suivant, si tout va bien avec l'application Web Spring.

L'exemple suivant montre comment utiliser le contrôle de téléchargement de fichiers dans des formulaires à l'aide du framework Spring Web MVC. Pour commencer, mettons en place un IDE Eclipse fonctionnel et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez les classes Java FileModel, FileUploadController sous le package com.tutorialspoint. |
| 3 | Créez des fichiers de vue fileUpload.jsp, success.jsp dans le sous-dossier jsp. |
| 4 | Créer un dossier temp sous le sous-dossier WebContent. |
| 5 | Téléchargez la bibliothèque Apache Commons FileUpload commons-fileupload.jar et la bibliothèque Apache Commons IO commons-io.jar . Mettez-les dans votre CLASSPATH. |
| 6 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
FileModel.java
package com.tutorialspoint;
import org.springframework.web.multipart.MultipartFile;
public class FileModel {
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}FileUploadController.java
package com.tutorialspoint;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.util.FileCopyUtils;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
@Autowired
ServletContext context;
@RequestMapping(value = "/fileUploadPage", method = RequestMethod.GET)
public ModelAndView fileUploadPage() {
FileModel file = new FileModel();
ModelAndView modelAndView = new ModelAndView("fileUpload", "command", file);
return modelAndView;
}
@RequestMapping(value="/fileUploadPage", method = RequestMethod.POST)
public String fileUpload(@Validated FileModel file, BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors");
return "fileUploadPage";
} else {
System.out.println("Fetching file");
MultipartFile multipartFile = file.getFile();
String uploadPath = context.getRealPath("") + File.separator + "temp" + File.separator;
//Now do something with file...
FileCopyUtils.copy(file.getFile().getBytes(), new File(uploadPath+file.getFile().getOriginalFilename()));
String fileName = multipartFile.getOriginalFilename();
model.addAttribute("fileName", fileName);
return "success";
}
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "multipartResolver"
class = "org.springframework.web.multipart.commons.CommonsMultipartResolver" />
</beans>Ici, pour la première méthode de service fileUploadPage(), nous avons passé un blanc FileModelobjet dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez des balises <form: form> dans votre fichier JSP. Donc quandfileUploadPage() méthode est appelée, elle retourne fileUpload.jsp vue.
La deuxième méthode de service fileUpload() sera appelée contre une méthode POST sur le HelloWeb/fileUploadPageURL. Vous préparerez le fichier à télécharger en fonction des informations soumises. Enfin, une vue "succès" sera renvoyée par la méthode de service, ce qui entraînera le rendu de success.jsp.
fileUpload.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<%@ taglib prefix = "form" uri = "http://www.springframework.org/tags/form"%>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
<form:form method = "POST" modelAttribute = "fileUpload"
enctype = "multipart/form-data">
Please select a file to upload :
<input type = "file" name = "file" />
<input type = "submit" value = "upload" />
</form:form>
</body>
</html>Ici, nous utilisons modelAttribute attribut avec valeur = "fileUpload" pour mapper le contrôle de téléchargement de fichier avec le modèle de serveur.
success.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
FileName :
lt;b> ${fileName} </b> - Uploaded Successfully.
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File et enregistrez le fichier HelloWeb.war dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL–http://localhost:8080/HelloWeb/fileUploadPage et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Vous devriez voir l'écran suivant, si tout va bien avec l'application Web Spring.

L'exemple suivant montre comment utiliser le mappage de gestionnaire d'URL de nom de bean à l'aide de Spring Web MVC Framework. leBeanNameUrlHandlerMapping class est la classe de mappage du gestionnaire par défaut, qui mappe la ou les demandes d'URL au nom des beans mentionnés dans la configuration.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>Par exemple, en utilisant la configuration ci-dessus, si URI
/helloWorld.htm ou / bonjour {toute lettre} .htm est demandée, DispatcherServlet transmettra la requête au HelloController.
/welcome.htm est demandé, DispatcherServlet transmettra la demande au WelcomeController.
/welcome1.htm est demandé, DispatcherServlet ne trouvera aucun contrôleur et le serveur lancera une erreur d'état 404.
Pour commencer, mettons en place un IDE Eclipse fonctionnel et considérons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez des classes Java HelloController, WelcomeController sous le package com.tutorialspoint. |
| 3 | Créez des fichiers de vue hello.jsp, welcome.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu de tous les fichiers source et de configuration et à exporter l'application comme expliqué ci-dessous. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>bonjour.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le TestWeb.war dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/TestWeb/helloWorld.htm et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Essayez une URL - http://localhost:8080/TestWeb/hello.htm et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Essayez une URL http://localhost:8080/TestWeb/welcome.htm et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Essayez une URL http://localhost:8080/TestWeb/welcome1.htm et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

L'exemple suivant montre comment utiliser le mappage de gestionnaire de nom de classe de contrôleur à l'aide du framework Spring Web MVC. leControllerClassNameHandlerMappingclass est la classe de mappage de gestionnaire basée sur la convention, qui mappe la ou les requêtes URL au nom des contrôleurs mentionnés dans la configuration. Cette classe prend les noms des contrôleurs et les convertit en minuscules avec un "/" au début.
Par exemple - HelloController correspond à l'URL "/ hello *".
<beans>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>Par exemple, en utilisant la configuration ci-dessus, si URI
/helloWorld.htm ou / bonjour {toute lettre} .htm est demandée, DispatcherServlet transmettra la requête au HelloController.
/welcome.htm est demandé, DispatcherServlet transmettra la demande au WelcomeController.
/Welcome.htm est demandé où W est en majuscule, DispatcherServlet ne trouvera aucun contrôleur et le serveur lancera une erreur d'état 404.
Pour commencer, mettons en place un IDE Eclipse fonctionnel et suivez les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez les classes Java HelloController et WelcomeController sous le package com.tutorialspoint. |
| 3 | Créez des fichiers de vue hello.jsp, welcome.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>bonjour.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset=UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur l'application, utilisez leExport → WAR File option et enregistrez le TestWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/TestWeb/helloWorld.htm et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Essayez une URL http://localhost:8080/TestWeb/hello.htm et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Essayez une URL http://localhost:8080/TestWeb/welcome.htm et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Essayez une URL http://localhost:8080/TestWeb/Welcome.htm et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

L'exemple suivant montre comment utiliser le mappage de gestionnaire d'URL simple à l'aide du framework Spring Web MVC. La classe SimpleUrlHandlerMapping permet de mapper explicitement les URL avec leurs contrôleurs respectivement.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>Par exemple, en utilisant la configuration ci-dessus, si URI
/helloWorld.htm est demandé, DispatcherServlet transmettra la demande au HelloController.
/welcome.htm est demandé, DispatcherServlet transmettra la demande au WelcomeController.
Pour commencer, mettons en place un IDE Eclipse fonctionnel et considérons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créer un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez les classes Java HelloController et WelcomeController sous le package com.tutorialspoint. |
| 3 | Créez les fichiers de vue hello.jsp et welcome.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>bonjour.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisez leExport → WAR File option et enregistrez votre TestWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/TestWeb/helloWorld.htm et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Essayez une URL http://localhost:8080/TestWeb/welcome.htm et vous devriez voir le résultat suivant si tout va bien avec votre application Web Spring.

L'exemple suivant montre comment utiliser le contrôleur multi-action à l'aide du framework Spring Web MVC. leMultiActionController La classe permet de mapper respectivement plusieurs URL avec leurs méthodes dans un seul contrôleur.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm" class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm" class = "com.tutorialspoint.UserController" />Par exemple, en utilisant la configuration ci-dessus, si URI -
/home.htm est demandé, DispatcherServlet transmettra la demande au UserController home() méthode.
user / add.htm est demandé, DispatcherServlet transmettra la demande au UserController add() méthode.
user / remove.htm est demandé, DispatcherServlet transmettra la demande au UserController remove() méthode.
Pour commencer, mettons en place un IDE Eclipse fonctionnel et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créer un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez une classe Java UserController sous le package com.tutorialspoint. |
| 3 | Créez les fichiers de vue home.jsp et user.jsp dans le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm"
class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm"
class = "com.tutorialspoint.UserController" />
</beans>home.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = ISO-8859-1">
<title>Home</title>
</head>
<body>
<a href = "user/add.htm" >Add</a> <br>
<a href = "user/remove.htm" >Remove</a>
</body>
</html>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le TestWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Maintenant, essayez une URL -http://localhost:8080/TestWeb/home.htm et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

Essayez une URL http://localhost:8080/TestWeb/user/add.htm et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

L'exemple suivant montre comment utiliser la méthode de résolution des noms de méthode de propriétés d'un contrôleur multi-action à l'aide du framework Spring Web MVC. leMultiActionController La classe permet de mapper respectivement plusieurs URL avec leurs méthodes dans un seul contrôleur.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>Par exemple, en utilisant la configuration ci-dessus, si URI -
/user/home.htm est demandé, DispatcherServlet transmettra la demande au UserController home() méthode.
/user/add.htm est demandé, DispatcherServlet transmettra la demande au UserController add() méthode.
/user/remove.htm est demandé, DispatcherServlet transmettra la demande au UserController remove() méthode.
Pour commencer, mettons en place un IDE Eclipse fonctionnel et considérons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez la classe Java UserController sous le package com.tutorialspoint. |
| 3 | Créez un fichier de vue user.jsp sous le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le TestWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Maintenant, essayez une URL -http://localhost:8080/TestWeb/user/add.htm et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

L'exemple suivant montre comment utiliser le résolveur de nom de méthode de paramètre d'un contrôleur multi-action à l'aide du framework Spring Web MVC. leMultiActionController La classe permet de mapper respectivement plusieurs URL avec leurs méthodes dans un seul contrôleur.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>Par exemple, en utilisant la configuration ci-dessus, si URI -
/user/*.htm?action=home est demandé, DispatcherServlet transmettra la demande au UserController home() méthode.
/user/*.htm?action=add est demandé, DispatcherServlet transmettra la demande au UserController add() méthode.
/user/*.htm?action=remove est demandé, DispatcherServlet transmettra la demande au UserController remove() méthode.
Pour commencer, mettons en place un IDE Eclipse fonctionnel et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez une classe Java UserController sous le package com.tutorialspoint. |
| 3 | Créez un fichier de vue user.jsp sous le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le TestWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Maintenant, essayez une URL -http://localhost:8080/TestWeb/user/test.htm?action=home et nous verrons l'écran suivant, si tout va bien avec l'application Web Spring.

L'exemple suivant montre comment utiliser la méthode Parameterizable View Controller d'un Multi Action Controller à l'aide du framework Spring Web MVC. La vue paramétrable permet de mapper une page Web avec une demande.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}<bean class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<value>
index.htm=userController
</value>
</property>
</bean>
<bean id="userController" class="org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name="viewName" value="user"/>
</bean>Par exemple, en utilisant la configuration ci-dessus, si URI.
/index.htm est demandé, DispatcherServlet transmettra la demande au UserController controller avec viewName défini comme user.jsp.
Pour commencer, mettons en place un IDE Eclipse fonctionnel et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez une classe Java UserController sous le package com.tutorialspoint. |
| 3 | Créez un fichier de vue user.jsp sous le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<value>
index.htm = userController
</value>
</property>
</bean>
<bean id = "userController" class = "org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name = "viewName" value="user"/>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le TestWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Maintenant, essayez une URL -http://localhost:8080/TestWeb/index.htm et vous verrez l'écran suivant, si tout va bien avec l'application Web Spring.

le InternalResourceViewResolverest utilisé pour résoudre l'URI fourni en URI réel. L'exemple suivant montre comment utiliser InternalResourceViewResolver à l'aide de Spring Web MVC Framework. InternalResourceViewResolver permet de mapper des pages Web avec des requêtes.
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>Par exemple, en utilisant la configuration ci-dessus, si URI
/ bonjour est demandé, DispatcherServlet transmettra la demande au préfixe + viewname + suffix = /WEB-INF/jsp/hello.jsp.
Pour commencer, mettons en place un IDE Eclipse fonctionnel, puis considérons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom TestWeb sous un package com.tutorialspointas expliqué dans le chapitre Spring MVC - Hello World Example. |
| 2 | Créez un HelloController de classes Java sous le package com.tutorialspointpackage. |
| 3 | Créez un fichier de vue hello.jsp sous le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>bonjour.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le TestWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez d'accéder à l'URL -http://localhost:8080/TestWeb/hello et si tout va bien avec l'application Web Spring, nous verrons l'écran suivant.

Le XmlViewResolver est utilisé pour résoudre les noms de vue à l'aide des beans de vue définis dans le fichier xml. L'exemple suivant montre comment utiliser XmlViewResolver à l'aide du framework Spring Web MVC.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>views.xml
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>Par exemple, en utilisant la configuration ci-dessus, si URI -
/ hello est demandé, DispatcherServlet transmettra la requête au hello.jsp défini par le bean hello dans le view.xml.
Pour commencer, ayons un IDE Eclipse fonctionnel en place et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez une classe Java HelloController sous le package com.tutorialspointpackage. |
| 3 | Créez un fichier de vue hello.jsp sous le sous-dossier jsp. |
| 4 | Téléchargez la bibliothèque JSTL jstl.jar . Mettez-le dans votre CLASSPATH. |
| 5 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>
</beans>bonjour.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le HelloWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez d'accéder à l'URL -http://localhost:8080/HelloWeb/hello et si tout va bien avec l'application Web Spring, nous verrons l'écran suivant.

le ResourceBundleViewResolverest utilisé pour résoudre les noms de vue à l'aide des beans de vue définis dans le fichier de propriétés. L'exemple suivant montre comment utiliser ResourceBundleViewResolver à l'aide de Spring Web MVC Framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>Ici le basenamefait référence au nom du groupe de ressources, qui porte les vues. Le nom par défaut du groupe de ressources estviews.properties, qui peut être remplacée à l'aide de la propriété basename.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspPar exemple, en utilisant la configuration ci-dessus, si URI -
/ hello est demandé, DispatcherServlet transmettra la requête au hello.jsp défini par le bean hello dans le fichier views.properties.
Ici, "bonjour" est le nom de la vue à mettre en correspondance. Tandis que,class fait référence au type de vue et URL est l'emplacement de la vue.
Pour commencer, mettons en place un IDE Eclipse fonctionnel et considérons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez une classe Java HelloController sous le package com.tutorialspointpackage. |
| 3 | Créez un fichier de vue hello.jsp sous le sous-dossier jsp. |
| 4 | Créez un fichier de propriétés views.properties sous le dossier src. |
| 5 | Téléchargez la bibliothèque JSTL jstl.jar . Mettez-le dans votre CLASSPATH. |
| 6 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspbonjour.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File et enregistrez votre fichier HelloWeb.war dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez d'accéder à l'URL -http://localhost:8080/HelloWeb/hello et si tout va bien avec l'application Web Spring, nous verrons l'écran suivant.

Si vous souhaitez utiliser un résolveur de vues multiples dans une application Spring MVC, l'ordre de priorité peut être défini à l'aide de la propriété order. L'exemple suivant montre comment utiliser leResourceBundleViewResolver et le InternalResourceViewResolver dans Spring Web MVC Framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>Ici, la propriété order définit le classement d'un résolveur de vue. En cela, 0 est le premier résolveur et 1 est le prochain résolveur et ainsi de suite.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspPar exemple, en utilisant la configuration ci-dessus, si URI -
/ hello est demandé, DispatcherServlet transmettra la requête au hello.jsp défini par le bean hello dans views.properties.
Pour commencer, mettons en place un IDE Eclipse fonctionnel et considérons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez une classe Java HelloController sous le package com.tutorialspointpackage. |
| 3 | Créez un fichier de vue hello.jsp sous le sous-dossier jsp. |
| 4 | Créez un fichier de propriétés views.properties dans le dossier SRC. |
| 5 | Téléchargez la bibliothèque JSTL jstl.jar . Mettez-le dans votre CLASSPATH. |
| 6 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspbonjour.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez votre HelloWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez d'accéder à l'URL -http://localhost:8080/HelloWeb/hello, si tout va bien avec l'application Web Spring, nous verrons l'écran suivant.

L'exemple suivant montre comment utiliser la gestion des erreurs et les validateurs dans les formulaires à l'aide du framework Spring Web MVC. Pour commencer, mettons en place un IDE Eclipse fonctionnel et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créer un projet avec le nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez les classes Java Student, StudentController et StudentValidator sous le package com.tutorialspoint. |
| 3 | Créez des fichiers de vue addStudent.jsp et result.jsp dans le sous-dossier jsp. |
| 4 | Télécharger la bibliothèque Hibernate Validator Hibernate Validator . Extrayez hibernate-validator-5.3.4.Final.jar et les dépendances requises présentes dans le dossier requis du fichier zip téléchargé. Mettez-les dans votre CLASSPATH. |
| 5 | Créez un fichier de propriétés messages.properties dans le dossier SRC. |
| 6 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}messages.properties
NotEmpty.student.name = Name is required!
Range.student.age = Age value must be between 1 and 150!Ici, la clé est <Annotation>. <object-name>. <attribute>. La valeur est le message à afficher.
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Ici, pour la première méthode de service student(), nous avons passé un blanc Studentobject>dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez des balises <form: form> dans votre fichier JSP. Alors, quand lestudent() méthode est appelée, elle retourne addStudent.jsp vue.
La deuxième méthode de service addStudent() sera appelée contre une méthode POST sur le HelloWeb/addStudentURL. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, une vue "résultat" sera renvoyée par la méthode de service, ce qui entraînera le rendu du résultat.jsp. En cas d'erreurs générées à l'aide du validateur, la même vue "addStudent" est renvoyée, Spring injecte automatiquement les messages d'erreur deBindingResult en vue.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons la balise <form: errors /> avec path = "*" pour afficher les messages d'erreur. Par exemple -
<form:errors path = "*" cssClass = "errorblock" element = "div" />Il affichera des messages d'erreur pour toutes les validations d'entrée. Nous utilisons la balise <form: errors /> avec path = "name" pour afficher le message d'erreur pour le champ de nom.
Par exemple -
<form:errors path = "name" cssClass = "error" />
<form:errors path = "age" cssClass = "error" />Il affichera des messages d'erreur pour les validations des champs de nom et d'âge.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le HelloWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/TestWeb/addStudent et nous verrons l'écran suivant, si vous avez entré des valeurs invalides.

L'exemple suivant montre comment générer un flux RSS à l'aide de Spring Web MVC Framework. Pour commencer, mettons en place un IDE Eclipse fonctionnel, puis considérons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec le nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez les classes Java RSSMessage, RSSFeedViewer et RSSController sous le package com.tutorialspoint. |
| 3 | Téléchargez la bibliothèque Rome Rome et ses dépendances rome-utils, jdom et slf4j à partir de la même page de référentiel maven. Mettez-les dans votre CLASSPATH. |
| 4 | Créez un fichier de propriétés messages.properties dans le dossier SRC. |
| 5 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
RSSMessage.java
package com.tutorialspoint;
import java.util.Date;
public class RSSMessage {
String title;
String url;
String summary;
Date createdDate;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getSummary() {
return summary;
}
public void setSummary(String summary) {
this.summary = summary;
}
public Date getCreatedDate() {
return createdDate;
}
public void setCreatedDate(Date createdDate) {
this.createdDate = createdDate;
}
}RSSFeedViewer.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.feed.AbstractRssFeedView;
import com.rometools.rome.feed.rss.Channel;
import com.rometools.rome.feed.rss.Content;
import com.rometools.rome.feed.rss.Item;
public class RSSFeedViewer extends AbstractRssFeedView {
@Override
protected void buildFeedMetadata(Map<String, Object> model, Channel feed,
HttpServletRequest request) {
feed.setTitle("TutorialsPoint Dot Com");
feed.setDescription("Java Tutorials and Examples");
feed.setLink("http://www.tutorialspoint.com");
super.buildFeedMetadata(model, feed, request);
}
@Override
protected List<Item> buildFeedItems(Map<String, Object> model,
HttpServletRequest request, HttpServletResponse response) throws Exception {
List<RSSMessage> listContent = (List<RSSMessage>) model.get("feedContent");
List<Item> items = new ArrayList<Item>(listContent.size());
for(RSSMessage tempContent : listContent ){
Item item = new Item();
Content content = new Content();
content.setValue(tempContent.getSummary());
item.setContent(content);
item.setTitle(tempContent.getTitle());
item.setLink(tempContent.getUrl());
item.setPubDate(tempContent.getCreatedDate());
items.add(item);
}
return items;
}
}RSSController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class RSSController {
@RequestMapping(value="/rssfeed", method = RequestMethod.GET)
public ModelAndView getFeedInRss() {
List<RSSMessage> items = new ArrayList<RSSMessage>();
RSSMessage content = new RSSMessage();
content.setTitle("Spring Tutorial");
content.setUrl("http://www.tutorialspoint/spring");
content.setSummary("Spring tutorial summary...");
content.setCreatedDate(new Date());
items.add(content);
RSSMessage content2 = new RSSMessage();
content2.setTitle("Spring MVC");
content2.setUrl("http://www.tutorialspoint/springmvc");
content2.setSummary("Spring MVC tutorial summary...");
content2.setCreatedDate(new Date());
items.add(content2);
ModelAndView mav = new ModelAndView();
mav.setViewName("rssViewer");
mav.addObject("feedContent", items);
return mav;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.BeanNameViewResolver" />
<bean id = "rssViewer" class = "com.tutorialspoint.RSSFeedViewer" />
</beans>Ici, nous avons créé un flux RSS POJO RSSMessage et un visualiseur de messages RSS, qui étend la AbstractRssFeedViewet remplace sa méthode. Dans RSSController, nous avons généré un exemple de flux RSS.
Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le TestWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez votre serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/TestWeb/rssfeed et nous verrons l'écran suivant.

L'exemple suivant montre comment générer du XML à l'aide de Spring Web MVC Framework. Pour commencer, mettons en place un IDE Eclipse fonctionnel et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez les classes Java User et UserController sous le package com.tutorialspointpackage. |
| 3 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
User.java
package com.tutorialspoint;
import javax.xml.bind.annotation.XmlElement;
import javax.xml.bind.annotation.XmlRootElement;
@XmlRootElement(name = "user")
public class User {
private String name;
private int id;
public String getName() {
return name;
}
@XmlElement
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
@XmlElement
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Ici, nous avons créé un utilisateur POJO mappé XML et dans le UserController, nous avons renvoyé l'utilisateur. Spring gère automatiquement la conversion XML en fonction deRequestMapping.
Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez votre TestWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/TestWeb/mahesh et nous verrons l'écran suivant.

L'exemple suivant montre comment générer du JSON à l'aide de Spring Web MVC Framework. Pour commencer, mettons en place un IDE Eclipse fonctionnel et considérons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework -
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez un utilisateur de classes Java , UserController sous le package com.tutorialspoint . |
| 3 | Téléchargez les bibliothèques Jackson Jackson Core, Jackson Databind et Jackson Annotations à partir de la page maven repository. Mettez-les dans votre CLASSPATH. |
| 4 | La dernière étape consiste à créer le contenu de tous les fichiers source et de configuration et à exporter l'application comme expliqué ci-dessous. |
User.java
package com.tutorialspoint;
public class User {
private String name;
private int id;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = http://www.springframework.org/schema/beans"
xmlns:context = http://www.springframework.org/schema/context"
xmlns:xsi = http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = http://www.springframework.org/schema/mvc"
xsi:schemaLocation =
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Ici, nous avons créé un utilisateur POJO simple et dans UserController nous avons renvoyé l'utilisateur. Spring gère automatiquement la conversion JSON basée sur RequestMapping et Jackson jar présents dans le classpath.
Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez votre TestWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/TestWeb/mahesh et nous verrons l'écran suivant.

L'exemple suivant montre comment générer Excel à l'aide de Spring Web MVC Framework. Pour commencer, mettons en place un IDE Eclipse fonctionnel et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez les classes Java UserExcelView et ExcelController sous le package com.tutorialspoint. |
| 3 | Téléchargez la bibliothèque Apache POI Apache POI à partir de la page du référentiel maven. Mettez-le dans votre CLASSPATH. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
ExcelController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class ExcelController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.poi.hssf.usermodel.HSSFRow;
import org.apache.poi.hssf.usermodel.HSSFSheet;
import org.apache.poi.hssf.usermodel.HSSFWorkbook;
import org.springframework.web.servlet.view.document.AbstractExcelView;
public class UserExcelView extends AbstractExcelView {
@Override
protected void buildExcelDocument(Map<String, Object> model,
HSSFWorkbook workbook, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
//create a wordsheet
HSSFSheet sheet = workbook.createSheet("User Report");
HSSFRow header = sheet.createRow(0);
header.createCell(0).setCellValue("Roll No");
header.createCell(1).setCellValue("Name");
int rowNum = 1;
for (Map.Entry<String, String> entry : userData.entrySet()) {
//create the row data
HSSFRow row = sheet.createRow(rowNum++);
row.createCell(0).setCellValue(entry.getKey());
row.createCell(1).setCellValue(entry.getValue());
}
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.ExcelController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserExcelView"></bean>
</beans>Ici, nous avons créé un ExcelController et un ExcelView. La bibliothèque Apache POI traite les formats de fichiers Microsoft Office et convertit les données en un document Excel.
Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le TestWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/TestWeb/excel et nous verrons l'écran suivant.

L'exemple suivant montre comment générer un PDF à l'aide de Spring Web MVC Framework. Pour commencer, mettons en place un IDE Eclipse fonctionnel et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez les classes Java UserPDFView et PDFController sous le package com.tutorialspoint. |
| 3 | Téléchargez la bibliothèque iText - iText à partir de la page du référentiel maven . Mettez-le dans votre CLASSPATH. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
PDFController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class PDFController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.document.AbstractPdfView;
import com.lowagie.text.Document;
import com.lowagie.text.Table;
import com.lowagie.text.pdf.PdfWriter;
public class UserPDFView extends AbstractPdfView {
protected void buildPdfDocument(Map<String, Object> model, Document document,
PdfWriter pdfWriter, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
Table table = new Table(2);
table.addCell("Roll No");
table.addCell("Name");
for (Map.Entry<String, String> entry : userData.entrySet()) {
table.addCell(entry.getKey());
table.addCell(entry.getValue());
}
document.add(table);
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.PDFController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserPDFView"></bean>
</beans>Ici, nous avons créé un PDFController et un UserPDFView. La bibliothèque iText traite les formats de fichier PDF et convertit les données en un document PDF.
Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le TestWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Nous pouvons également essayer l'URL suivante -http://localhost:8080/TestWeb/pdf et si tout se passe comme prévu, nous verrons l'écran suivant.

L'exemple suivant montre comment intégrer LOG4J à l'aide de Spring Web MVC Framework. Pour commencer, ayons un IDE Eclipse fonctionnel en place et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide de Spring Web Framework.
| Étape | La description |
|---|---|
| 1 | Créez un projet avec le nom TestWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez une classe Java HelloController sous le package com.tutorialspointpackage. |
| 3 | Téléchargez la bibliothèque log4j LOG4J à partir de la page du référentiel maven . Mettez-le dans votre CLASSPATH. |
| 4 | Créez un log4j.properties sous le dossier SRC. |
| 5 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
HelloController.java
package com.tutorialspoint;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
private static final Logger LOGGER = Logger.getLogger(HelloController.class);
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
LOGGER.info("printHello started.");
//logs debug message
if(LOGGER.isDebugEnabled()){
LOGGER.debug("Inside: printHello");
}
//logs exception
LOGGER.error("Logging a sample exception", new Exception("Testing"));
model.addAttribute("message", "Hello Spring MVC Framework!");
LOGGER.info("printHello ended.");
return "hello";
}
}log4j.properties
# Root logger option
log4j.rootLogger = DEBUG, stdout, file
# Redirect log messages to console
log4j.appender.stdout = org.apache.log4j.ConsoleAppender
log4j.appender.stdout.Target = System.out
log4j.appender.stdout.layout = org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n
# Redirect log messages to a log file
log4j.appender.file = org.apache.log4j.RollingFileAppender
#outputs to Tomcat home
log4j.appender.file.File = ${catalina.home}/logs/myapp.log
log4j.appender.file.MaxFileSize = 5MB
log4j.appender.file.MaxBackupIndex = 10
log4j.appender.file.layout = org.apache.log4j.PatternLayout
log4j.appender.file.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%nTestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>bonjour.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Ici, nous avons configuré le LOG4J pour enregistrer les détails sur la console Tomcat et dans le fichier présent dans & t; tomcat home → se connecte sous myapp.log.
Une fois que vous avez terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez votre TestWeb.war fichier dans le dossier webapps de Tomcat.
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/TestWeb/hello et nous verrons l'écran suivant sur le journal de Tomcat.