Spring MVC - Exemple de zone de texte
L'exemple suivant montre comment utiliser les zones de texte dans les formulaires à l'aide du framework Spring Web MVC. Pour commencer, mettons en place un IDE Eclipse fonctionnel et respectons les étapes suivantes pour développer une application Web basée sur un formulaire dynamique à l'aide du Spring Web Framework -
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWeb sous un package com.tutorialspoint comme expliqué dans le chapitre Spring MVC - Hello World. |
| 2 | Créez un cours Java Student, StudentController sous le package com.tutorialspoint. |
| 3 | Créez une vue des fichiers student.jsp, result.jsp sous le sous-dossier jsp. |
| 4 | La dernière étape consiste à créer le contenu des fichiers source et de configuration et d'exporter l'application comme expliqué ci-dessous. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Ici, la première méthode de service student(), nous avons passé un Studentobject vide dans l'objet ModelAndView avec le nom "command", car le framework Spring attend un objet avec le nom "command", si vous utilisez <form:form>balises dans votre fichier JSP. Ainsi, lorsque la méthode student () est appelée, elle retournestudent.jsp view.
La deuxième méthode de service addStudent() sera appelé contre une méthode POST sur le HelloWeb/addStudentURL. Vous préparerez votre objet modèle en fonction des informations soumises. Enfin, une vue "résultat" sera renvoyée par la méthode de service, ce qui entraînera le rendu result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ici, nous utilisons <form:input />balise pour rendre une zone de texte HTML. Par exemple -
<form:input path = "name" />Il rendra le contenu HTML suivant.
<input id = "name" name = "name" type = "text" value = ""/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Une fois que nous avons terminé la création des fichiers source et de configuration, exportez votre application. Faites un clic droit sur votre application, utilisezExport → WAR File option et enregistrez le HelloWeb.war fichier dans le dossier webapps de Tomcat.
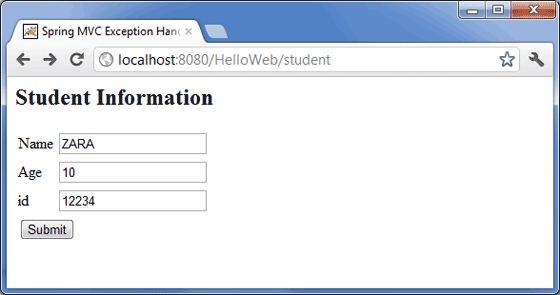
Maintenant, démarrez le serveur Tomcat et assurez-vous que vous pouvez accéder à d'autres pages Web à partir du dossier Webapps à l'aide d'un navigateur standard. Essayez une URL -http://localhost:8080/HelloWeb/student et nous verrons l'écran suivant si tout va bien avec l'application Web Spring.

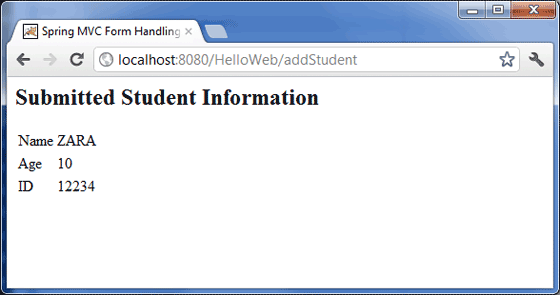
Après avoir soumis les informations requises, cliquez sur le bouton Soumettre pour soumettre le formulaire. Nous devrions voir l'écran suivant, si tout va bien avec l'application Web Spring.