एक्सयूआर आरपी - बुनियादी बातचीत
यह अध्याय आपको स्क्रीन डिजाइन करते समय एक्सुर द्वारा प्रदान किए गए बुनियादी इंटरैक्शन के माध्यम से ले जाएगा।
एक्सुर आरपी का उद्देश्य इंटरैक्टिव प्रोटोटाइप की अनुमति देना है। अब, जब इंटरएक्टिव प्रोटोटाइप बनाने की बात आती है, तो हमेशा एक इंटरैक्टिव इंटरैक्टिव प्रोटोटाइप बनाने की एक चेतावनी होती है। यही कारण है कि, यह उपलब्ध पृष्ठों के बाकी हिस्सों के माध्यम से स्प्रिंट करने के लिए, एक समय में एकल महत्वपूर्ण इंटरैक्शन के साथ शुरू करने के लिए समझ में आता है।
एक्सर्स सहभागिता
इंटरैक्शन कार्यात्मक तत्वों के लिए गढ़ा गया शब्द है जो एक स्थिर वायरफ्रेम को क्लिक करने योग्य इंटरएक्टिव प्रोटोटाइप में बदल देता है। इसे बातचीत के लिए एक सरल दृष्टिकोण बनाने के लिए, एक्सुर, संरचना और लॉजिक्स को परिभाषित करने के लिए एक इंटरफ़ेस प्रदान करके प्रोटोटाइप को कोड करने की आवश्यकता को समाप्त करता है।
HTML प्रोटोटाइप बनाते समय, Axure RP वास्तविक कोड (HTML, CSS और जावास्क्रिप्ट) में इंटरैक्शन को परिवर्तित करता है। यह पृष्ठ पर इच्छित डिज़ाइन और इंटरैक्शन दिखाने के लिए एक उत्प्रेरक के रूप में कार्य करता है।
आमतौर पर, बातचीत के साथ शुरू होगा Whenबातचीत हो रही है। उदाहरण के लिए, जब पृष्ठ ब्राउज़र में लोड किया जाता है, जब उपयोगकर्ता तत्वों में से किसी एक पर क्लिक करता है, आदि।
फिर सवाल आता है, Whereस्क्रीन पर इंटरैक्शन हो रहा है। यह एक साधारण स्क्रीन तत्व हो सकता है जैसे कि आयत, जिसे हम मेनू के उद्देश्य के लिए क्लिक करने योग्य बटन में बदलना चाहते हैं (उदाहरण बाद में दिखाया गया है)।
अंत में, का वर्णन है Whatबातचीत में हो रहा है। ब्राउज़र लोड होने पर पेज लोड करने पर विचार करें; आप बस शुरू करने के लिए एक विशेष स्लाइड शो का चयन कर सकते हैं या स्क्रीन पर दर्ज होने पर एक छवि बड़ी हो सकती है।
ऐक्स्योर इवेंट्स
एक्सुर में होने वाली घटनाएं दो प्रकार की हो सकती हैं, दो प्रकार की घटनाओं द्वारा ट्रिगर किया जा सकता है।
पेज और मास्टर स्तर की घटनाएँ
जब कोई पृष्ठ लोड होता है, तो डिज़ाइन जानकारी, सामग्री, और इसलिए, स्क्रीन पर हर एक तत्व के संरेखण को प्राप्त करने के लिए होने वाली घटनाओं की अधिकता होती है। चूंकि ये घटनाएँ प्रारंभिक पृष्ठ लोड के दौरान होती हैं, आप विचार कर सकते हैं कि ये घटनाएँ प्रत्येक पृष्ठ लोड पर दोहराई जाएंगी। पेज और मास्टर स्तर की घटनाओं के कुछ उदाहरण निम्नलिखित हैं।
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
ऑब्जेक्ट या विजेट स्तर की घटनाएं
आइए विचार करें, हमने पृष्ठ पर एक पृष्ठ और एक विशेष बटन विजेट बनाया है। अब, इस बटन विजेट के साथ बातचीत के लिए, शायद स्पर्श (मोबाइल प्रोटोटाइप पर) या माउस क्लिक से। ऑब्जेक्ट या विजेट स्तर की घटनाओं के कुछ उदाहरण निम्नलिखित हैं।
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
मामले
जैसा कि पिछले अध्याय में चर्चा की गई है, पृष्ठ गुण अनुभाग में, एक विशेष विजेट इंटरैक्शन डिज़ाइन किया जा सकता है। इन्हें कहा जाता हैcases। एक विशेष बातचीत कई मामलों का एक संविधान हो सकती है।
इसे बेहतर समझने के लिए हम एक उदाहरण पर विचार करते हैं।
उदाहरण: Axure प्रोटोटाइप - माउस होवर पर मेनू दिखाएं
इस उदाहरण से शुरू करने के लिए, क्लिक करके एक नई फ़ाइल बनाएँ New के अंतर्गत File शॉर्टकट कुंजी का मेनू या उपयोग करना Ctrl + N।
इस उदाहरण में, हम सरल डिजाइन करने जा रहे हैं Menu Barजैसा कि अधिकांश सॉफ्टवेयर उत्पादों में देखा जाता है। मेनू संरचना में निम्न मेनू तत्व और उनमें से प्रत्येक के तहत सबमेनू होगा।
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- स्टेटस बार दिखाएं
- उपकरण पट्टियाँ
- मुख्य टूलबार
- स्टाइलिंग टूलबार
Help
- शुरू करना
- सहायता का उपयोग करना
- यह क्या है
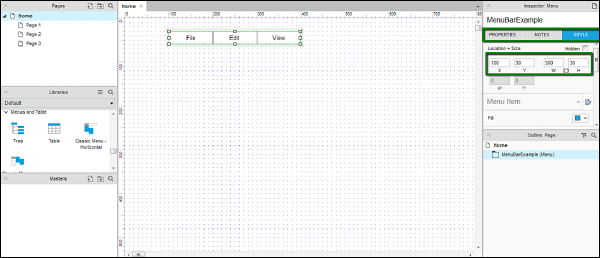
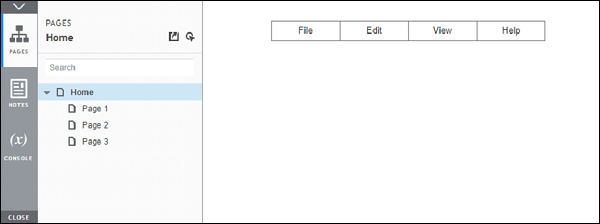
आरंभ करने के लिए, खींचें और छोड़ें Classic Menu – Horizontalडिजाइन क्षेत्र में। यह आपको लाइब्रेरियों → मेनुस और टेबल्स के तहत मिलेगा। कंट्रोल को MenuBarExample नाम दें। हमें चौड़ाई 300 px और ऊँचाई 30 px का तत्व बनाते हैं। इसे एक्स-अक्ष पर 100 और वाई-अक्ष पर 30 पर रखें। आप दाईं ओर इंस्पेक्टर अनुभाग के तहत स्टाइल टैब के तहत इन मूल्यों को समायोजित कर सकते हैं।
उपरोक्त प्रक्रिया के अंत में, आप अंतिम स्क्रीनशॉट में दिखाए गए अनुसार अंतिम परिणाम देख पाएंगे।

आइए हम इंस्पेक्टर अनुभाग में मेनू शीर्षक में नाम भी जोड़ते हैं। प्रत्येक मेनू शीर्षक पर क्लिक करें और निरीक्षक अनुभाग का निरीक्षण करें। यदि नाम विशिष्ट मेनू बार को नहीं दिया गया है, तो नाम (मेनू आइटम नाम) के रूप में बदल जाएगा।
फ़ाइल मेनू को नाम दें FileMenu।
वही एडिट के लिए जाता है EditMenu और के रूप में देखें ViewMenu।
यह सुनिश्चित करने के लिए कि क्या नाम प्रदान किए गए हैं, प्रत्येक व्यक्तिगत मेनू पर क्लिक करें और इंस्पेक्टर: मेनू आइटम के तहत पुष्टि करें। आप नाम देख पाएंगे और नहीं (मेनू आइटम नाम)।
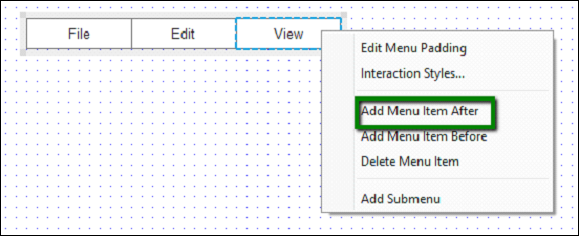
अब, हमारी आवश्यकता के अनुसार, हम मदद मेनू के साथ मेनू बार को पूरा करते हैं। मेनू बार शीर्षक पर राइट-क्लिक करें - देखें, आपको एक संदर्भ मेनू दिखाई देगा। इसके बाद मेनू आइटम जोड़ें पर क्लिक करें।

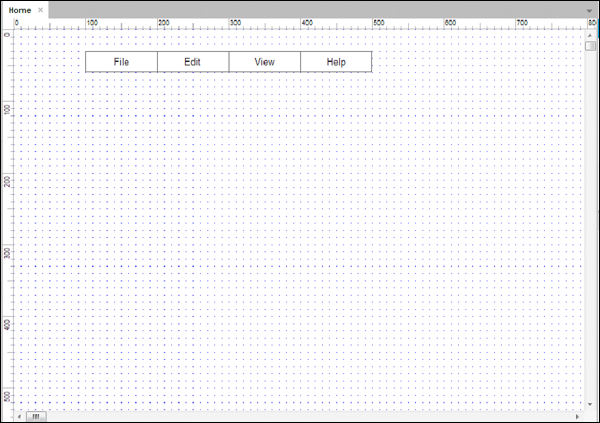
एक रिक्त मेनू आइटम दिखाई देगा। रिक्त मेनू आइटम पर डबल-क्लिक करें, और मदद के रूप में मेनू शीर्षक दर्ज करें। प्रक्रिया को दोहराएं, इसे इंस्पेक्टर के तहत एक नाम प्रदान करना: मेनू आइटम नाम। एक बार पूरा होने पर, आप डिजाइन क्षेत्र को निम्नानुसार देखेंगे।

इसके बाद, फाइल मेनू के लिए इंटरैक्शन डिजाइन करते हैं।
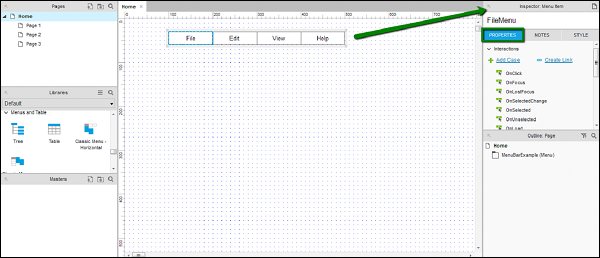
फ़ाइल मेनू बार शीर्षक पर क्लिक करें और निरीक्षक: मेनू आइटम का निरीक्षण करें।

जैसा कि ऊपर स्क्रीनशॉट में दिखाया गया है, गुण टैब देखें।
गुण टैब के तहत, हम फ़ाइल मेनू के लिए इंटरैक्शन बनाएंगे।
मेनू में सबमेनू जोड़ना बहुत सरल है। दिखाई देने वाले संदर्भ मेनू में फ़ाइल मेनू पर राइट-क्लिक करें, ऐड सबमेनू पर क्लिक करें।
Note - हम एक ही चरण को दोहराकर, और सबमेनू को हटाकर सबमेनू को भी हटा सकते हैं।
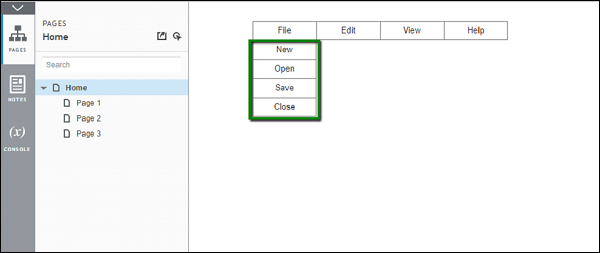
सबमेनू जुड़ जाने के बाद, एक रिक्त उप-मेनू दिखाई देगा। प्रत्येक मेनू आइटम पर डबल-क्लिक करें और नाम प्रदान करें जैसे - नया, खुला, सहेजें।
अंतिम सबमेनू आइटम पर राइट-क्लिक करें और एक और सबमेनू आइटम जोड़ें। इसे बंद का नाम दें।
सबमेनू आइटम को इंस्पेक्टर सेक्शन के तहत नाम देना एक अच्छा अभ्यास है। यह आपकी समग्र डिजाइन प्रक्रिया में उन्हें संदर्भित करने में मदद करता है।
इस भाग को डिज़ाइन करते समय, ध्यान दें कि जब भी हम डिज़ाइन क्षेत्र के किसी अन्य भाग पर क्लिक करते हैं, तो सबमेनू गायब हो जाएगा। सबमेनू देखने के लिए हमें फ़ाइल मेनू आइटम पर क्लिक करना होगा।
आइए हम बातचीत के बारे में बात करते हैं - Hover। इस इंटरैक्शन में ट्रिगर होने का एक अनूठा व्यवहार होता है, जब माउस पॉइंटर को किसी विशेष तत्व पर मढ़ा जाता है। एक्सुर में, यह इंटरैक्शन स्वचालित रूप से क्लासिक मेनू - क्षैतिज के साथ लागू किया जाता है।
क्रिया में सहभागिता देखने के लिए, टूलबार में पूर्वावलोकन बटन पर क्लिक करें। Axure डिफ़ॉल्ट ब्राउज़र में पूर्वावलोकन खोल देगा।

फ़ाइल मेनू पर होवर करें। सबमेनू को निम्न स्क्रीनशॉट में दिखाया गया है।

यदि हम इसे निष्पक्ष रूप से देखते हैं, तो हमने एक्सयूआर का उपयोग केवल एक जटिल इंटरैक्शन बनाने के लिए किया है, जैसे कि मेनू आइटम पर मँडराते हुए। सामान्य HTML कोडिंग में, यह 1 से 1.5 घंटे के करीब ले जाता था।
एक असाइनमेंट के रूप में, अपने सबमेनस के लिए बाकी मेनू को पूरा करें।
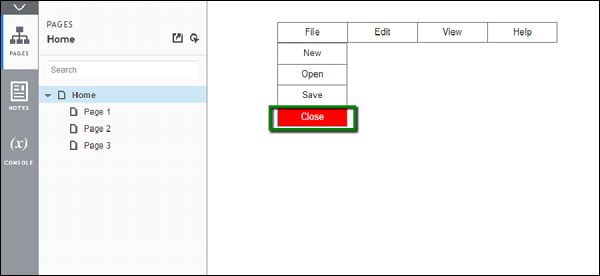
अब, फ़ाइल मेनू के तहत क्लोज्ड सबमेनू पर जल्दी से इंटरेक्शन बनाएं। हॉवर होने पर हम इसे लाल रंग में उजागर करेंगे। ऐसा करने के लिए, क्लोज्ड सबमेनू पर राइट-क्लिक करें। सहभागिता शैलियाँ क्लिक करें ...
माउसओवर टैब के तहत, रंग भरें का चयन करें और लाल रंग का चयन करें। एक्स्यूर तुरंत डिजाइन क्षेत्र में पूर्वावलोकन दिखाएगा। यह मानते हुए कि सेक्शन टू सेलेक्टेड मेन्यू और सभी सबमेनस को सेलेक्ट करें, यह पूरे मेन्यू को लाल रंग में हाइलाइट करेगा।
केवल चयनित मेनू आइटम पर क्लिक करें। अब चयन करें फ़ॉन्ट रंग और फ़ॉन्ट के लिए सफेद रंग चुनें। पूर्वावलोकन तुरंत अपडेट किया जाएगा।
इस सेटअप को पूरा करने के लिए ओके पर क्लिक करें।
क्रिया में सहभागिता देखने के लिए पूर्वावलोकन पर फिर से क्लिक करें।

यह उदाहरण पूरा करता है।
आप निम्न इंटरैक्शन को एक त्वरित असाइनमेंट के रूप में आज़मा सकते हैं।
एक बटन विजेट का उपयोग करके संपत्ति पर क्लिक करें।