Axure RP - मास्टर्स और डायनामिक पैनल्स का उपयोग करना
सॉफ्टवेयर विकास के कई दृष्टिकोण, जब उपयोगकर्ता के इंटरफेस के विकास की बात आती है, तो एक सामान्य तकनीक - मास्टर्स बनाना।
एक मास्टर एक पुन: प्रयोज्य वायरफ्रेम है, जिसे एक बार बनाया जाएगा और उसके बाद के पृष्ठों पर बड़े पैमाने पर उपयोग किया जाएगा। एक्सयूआर आरपी के साथ, जब हम एक मास्टर पेज बनाते हैं, तो इस पेज पर किए गए परिवर्तनों को उन पृष्ठों पर लागू किया जाएगा जहां इसका उपयोग किया जा रहा है। इसलिए, यह सभी पृष्ठों के लिए सामान्य घटकों के लिए बहुत हद तक समय कम कर देता है।
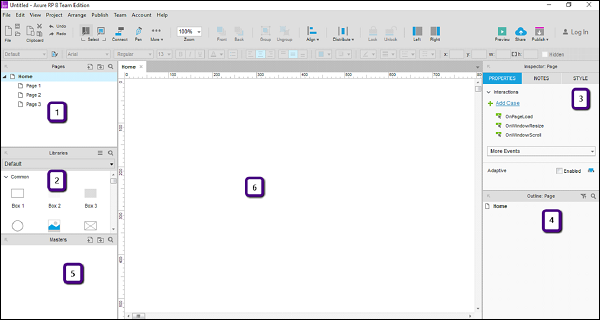
मास्टर्स के साथ शुरुआत करने के लिए, आप निम्नलिखित स्क्रीनशॉट में हाइलाइट किए गए मास्टर्स सेक्शन (5 के रूप में चिह्नित) पर ध्यान केंद्रित कर सकते हैं।

इस स्वामी अनुभाग का उपयोग करें -
मास्टर पृष्ठ / फ़ोल्डर को जोड़कर, हटाकर या संपादित करके प्रोटोटाइप के स्वामी को व्यवस्थित करें।
संपादन के लिए किसी विशेष मास्टर का चयन करें।
गतिशील पैनलों
एक्सुर आरपी में, जैसा कि हमने पिछले अध्याय में देखा है, एक दिए गए विजेट से जुड़े विभिन्न राज्य हैं। किसी विशेष विजेट या विजेट के सेट को व्यवस्थित करने / व्यवस्थित करने के लिए, हमें एक कंटेनर / प्लेसहोल्डर की आवश्यकता है। गतिशील पैनल एक विजेट के राज्यों के लिए कंटेनर / प्लेसहोल्डर के रूप में काम करते हैं।
आइए एक उदाहरण का उपयोग करके गतिशील पैनल को बेहतर ढंग से समझें। हम अपने मेनू बार उदाहरण से जारी रखेंगे।
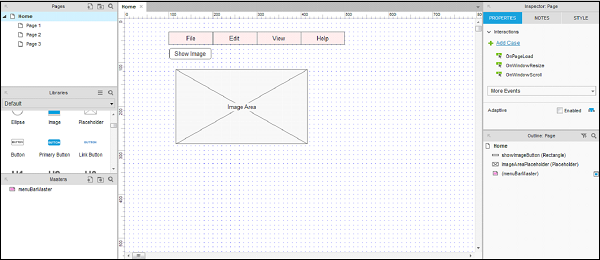
इस उदाहरण में जोड़ एक छवि क्षेत्र और मेनू बार के नीचे एक बटन होगा। सामान्य विजेट के तहत छवि क्षेत्र और बटन के लिए विजेट प्लेसहोल्डर का उपयोग करें। प्लेसहोल्डर को ImageAreaPlaceholder, बटन के रूप में showImageButton नाम दें।
इसके अलावा, हमें मेनू बार को मास्टर्स में जोड़ा जाना चाहिए। मेनू बार पर राइट-क्लिक करें और Convert to Master पर क्लिक करें। एक डायलॉग बॉक्स मास्टर के नाम को संकेत देगा। मेनूबार के रूप में नाम जोड़ें।

जैसा कि ऊपर स्क्रीनशॉट में दिखाया गया है, मेनू बार गुलाबी हो जाता है और स्वामी के लिए प्रवेश जोड़ा गया है।
अब, एक डायनामिक पैनल बनाते हैं। डायनेमिक पैनल के लिए संदर्भ है, आप शो इमेज बटन क्लिक पर आधारित छवि क्षेत्र की दृश्यता को नियंत्रित करना चाहते हैं। एक गतिशील पैनल होने से छवि क्षेत्र के लचीलेपन की अनुमति होगी।
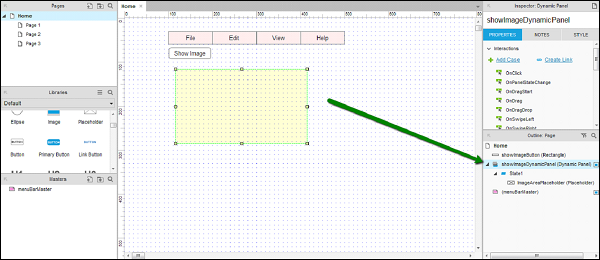
आइए देखें कि डायनेमिक पैनल कैसे बनाया जाता है। छवि क्षेत्र पर राइट-क्लिक करें, संदर्भ मेनू दिखाई देगा, कन्वर्ट को डायनामिक पैनल में चुनें।
डायनामिक पैनल आउटलाइन: पेज के अंतर्गत होगा। इंस्पेक्टर के तहत भी, यह डायनेमिक पैनल दिखाता है। डायनामिक पैनल को showImageDynamicPanel नाम दें। इस डायनामिक पैनल का नाम आउटलाइन: पेज सेक्शन के तहत अपडेट हो जाएगा।
डिज़ाइन क्षेत्र में, संदर्भ मेनू देखने के लिए शो इमेज डायनेमिक पैनल पर राइट-क्लिक करें। सेट हिडन को चुनें, डायनेमिक पैनल स्क्रीन से गायब हो जाएगा।
डायनामिक पैनल को आउटलाइन: पेज के तहत डबल-क्लिक करके एक्सेस किया जा सकता है।

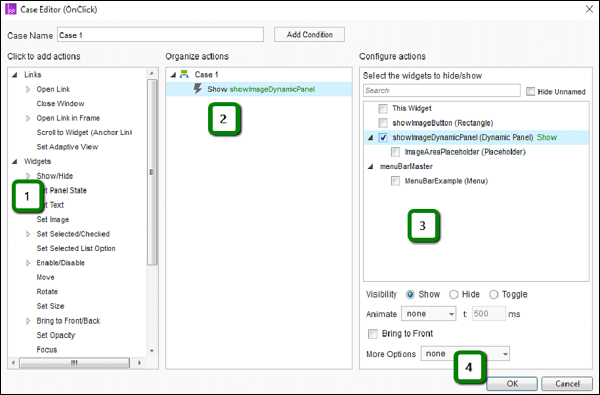
अब, बटन को एक क्लिक ईवेंट प्रदान करते हैं। इंस्पेक्टर → प्रॉपर्टीज के तहत शो इमेज बटन पर क्लिक करें, ऑनक्लिक क्लिक करें।

जैसा कि ऊपर दिए गए स्क्रीनशॉट में दिखाया गया है, विजेट्स के तहत Show / Hide पर क्लिक करें। यह स्वचालित रूप से कार्यों को कॉन्फ़िगर करने के लिए उपलब्ध विगेट्स दिखाएगा। चयन करें showImageDynamicPanel। ओके पर क्लिक करें।
अब, पूर्वावलोकन पर क्लिक करें। पूर्वावलोकन स्क्रीन पर, छवि दिखाएँ पर क्लिक करें। एक बटन के लिए एक और इंटरैक्शन अंततः बनाया गया है।