एक्सयूआर आरपी - त्वरित गाइड
शब्द prototypingसॉफ्टवेयर डेवलपमेंट के साथ-साथ आर्किटेक्चरल डेवलपमेंट में लोगों के लिए बहुत ही सामान्य और प्रासंगिक है। जब मिस्र में वास्तुकला के विकास की बात आती है, तो गीज़ा के महान पिरामिड के प्रोटोटाइप हैं। शासक से सहमति या अनुमोदन लेने के लिए इनका निर्माण (निश्चित रूप से) एक छोटे संस्करण के साथ किया गया था।
यह छोटा लेकिन सार्थक उदाहरण ठीक एक प्रोटोटाइप के उद्देश्य को दर्शाता है। विकिपीडिया के अनुसार, एक प्रोटोटाइप है, "एक उपकरण या वाहन का पहला या प्रारंभिक संस्करण जिसमें से अन्य रूप विकसित होते हैं।"
सॉफ्टवेयर विकास की दुनिया के लिए, परिभाषा को एक पृष्ठ, स्क्रीन, या कार्यक्षमता के प्रारंभिक संस्करण के रूप में अनुकूलित किया जा सकता है, जो प्रभावी रूप से स्क्रीन तत्वों की कल्पना करके और इंटरैक्शन दिखाते हुए अन्य विकास का समर्थन करता है। इस परिभाषा में सबसे महत्वपूर्ण हिस्सा, सहभागिता शामिल है।
सॉफ्टवेयर विकास में, कार्यक्षमता का एक हिस्सा या पूर्ण कार्यक्षमता स्वयं विकसित करने के लिए, समय और प्रयासों के संदर्भ में काफी निवेश की आवश्यकता होती है। यह ग्राहकों से प्रतिक्रिया के अनुसार मुद्दों को विकसित करने, मान्य करने और सही करने की एक अनसुलझी प्रक्रिया है।
अधिकांश सॉफ्टवेयर विकास कंपनियां चाहती हैं कि यह प्रक्रिया जल्द से जल्द हो। इसलिए, वे टीम के सभी सदस्यों के प्रयास और समय के निवेश को आगे नहीं बढ़ाते हैं। इसके बजाय, वे एक उपयोगकर्ता अनुभव (UX) इंजीनियर को काम पर रखने की एक स्मार्ट चाल बनाते हैं, जिसमें एक विशेष सुविधा को देखने का कौशल है। यह उन्हें उत्पाद विकसित करते समय ड्राइविंग सीट पर मिलता है।
संक्षेप में, विकास में बहुत पहले सॉफ़्टवेयर आवश्यकता का अनुकरण और कल्पना करने के लिए प्रोटोटाइप की आवश्यकता होती है। यह प्रक्रिया अंततः सॉफ्टवेयर डेवलपमेंट कंपनियों और क्लाइंट्स दोनों के लिए फायदेमंद हो जाती है क्योंकि यह फीचर में अज्ञात को कम कर देता है, जिससे डेवलपमेंट को एक सही दिशा मिलती है।
प्रोटोटाइप विकास के लिए सही चरण
हाई प्रोफाइल सॉफ्टवेयर विकास के वर्तमान युग में, समग्र सॉफ्टवेयर विकास जीवन चक्र तालिका में कई प्रगति हुई हैं। ये प्रगति प्रौद्योगिकियों के पहलू के साथ-साथ जीवन चक्र में एक विशेष टीम के सदस्य की भूमिका / स्थिति से हैं। एक ऐसी स्थिति में कर्षण शुरू हो गया है, जिसे यूएक्स इंजीनियर कहा जाता है।
एक यूएक्स इंजीनियर एक कौशल सेट से लैस है, जो ग्राहकों के लिए फायदेमंद है। ग्राहक को बेहतर तरीके से जानने के लिए विभिन्न तकनीकों या चरणों का उपयोग करके, यूएक्स इंजीनियर उपयोगकर्ता द्वारा दिए गए सॉफ़्टवेयर उत्पाद से क्या उम्मीद कर सकता है, इसकी अच्छी पकड़ हो सकती है।
आमतौर पर, जब आवश्यकता एकत्रित करने की प्रक्रिया होती है, तो तकनीकी कंपनियां अब UX इंजीनियरों को शामिल कर रही हैं ताकि उपयोगकर्ता को यह समझने के लिए बाज़ार में बाहर जाना पड़े। उत्तरदायी वेब एक्सडिजाइन और सॉफ्टवेयर के विकास के लिए मोबाइल-प्रथम दृष्टिकोण के नवीनतम रुझान के साथ, ऐसे कई क्षेत्र हो सकते हैं जिन पर अपना ध्यान केंद्रित करना चाहते हैं। एक UX इंजीनियर अपने इच्छित दर्शकों की नब्ज जानने के लिए उपयोगकर्ता साक्षात्कार, बाज़ार सर्वेक्षण जैसी प्रक्रियाओं को नियुक्त करता है।
यह प्रक्रिया समय के साथ-साथ महत्वपूर्ण हो रही है, क्योंकि यह सॉफ्टवेयर उत्पाद के लिए बाजार में इसकी उपयुक्तता को देखने के लिए रास्ता साफ करता है। सॉफ़्टवेयर आवश्यकताओं को एकत्रित करते समय और उन्हें हटाते समय इन चरणों को नियोजित किया जाता है। यह एक आदर्श चरण है, क्योंकि यह विकास की समग्र लागत को कम करता है। हालाँकि, जब सॉफ़्टवेयर उत्पाद परिपक्व होता है, तो एक UX अनुसंधान चरण को पेश कर सकता है ताकि एन्हांसमेंट की व्यवहार्यता का पता लगाया जा सके।
UX इंजीनियरों के लिए, उनके उपयोगकर्ता आधार को समझने की प्रक्रिया केवल ग्राहक या संबंधित वार्तालापों से इनपुट प्राप्त करने तक सीमित नहीं है। कुछ दिलचस्प कदम हैं जो उन्हें समझने की आवश्यकता है कि उपयोगकर्ता क्या चाहता है। असली काम तब शुरू होता है जब वे इस बारे में स्पष्ट होते हैं कि उपयोगकर्ता सॉफ़्टवेयर उत्पाद से क्या उम्मीद कर सकता है।
एक बार कुछ डेटा उपलब्ध होने के बाद कि उपयोगकर्ता आगामी सॉफ़्टवेयर या मौजूदा सॉफ़्टवेयर में वृद्धि कैसे मान रहा है, यूएक्स इंजीनियर उनके लिए उपयोगकर्ता इंटरफ़ेस डिज़ाइन करने के लिए अपनी मांद पर वापस आता है। परंपरागत रूप से या एक सामान्य दृष्टिकोण के रूप में, जब कोई कहता है कि डिज़ाइन, इसका अर्थ है Adobe Photoshop, CorelDraw या Microsoft पेंट जैसे सॉफ़्टवेयर। कई बार, यूजर्स को जल्दी वापस आने के लिए, UX डिजाइनर इंटरफेस डिजाइन करने के लिए अच्छे पुराने पेन और पेपर का इस्तेमाल करते हैं।
हालांकि, यूएक्स डिजाइनर के लिए, यूजर इंटरफेस डिजाइन करने में गुणवत्ता प्रदान करने का मतलब सिर्फ एक भयानक डिजाइन दिखाने से अधिक है। उपयोगकर्ता अनुभव में न केवल यह है कि उपयोगकर्ता इंटरफ़ेस को कैसे देखता है बल्कि यह भी बताता है कि उपयोगकर्ता इसके साथ कैसे सहभागिता करता है। ऊपर वर्णित सॉफ्टवेयर टूल और बाजार में पसंद अपने स्वयं के फीचर सेट के साथ आते हैं। यह यूएक्स इंजीनियर के लिए उपयुक्त सॉफ्टवेयर चुनने के लिए वास्तव में एक कठिन काम है जो सक्षम होगा - मंथन, डिजाइनिंग और प्रतिक्रिया प्राप्त करना।
सुंदर उपयोगकर्ता इंटरफ़ेस और इंटरैक्शन को डिज़ाइन करने के लिए वर्तमान में ट्रेंडिंग सॉफ़्टवेयर एक्सुर दर्ज करें। UX इंजीनियरों को आसानी से एक सॉफ्टवेयर प्रोटोटाइप बनाने के विवरण के लिए अनुमति देने के लिए लगभग एक दशक के बाद से एक्स्यूर लगभग हो गया है। Axure, प्रोटोटाइप टूल होने के साथ, UX दुनिया में कई उदाहरणों और कुशल इंटरैक्शन के साथ एक शक्तिशाली समुदाय का योगदान है।
उच्च स्तर पर, एक्सुर द्वारा पेश की जाने वाली विशेषताएं निम्नलिखित हैं -
- चित्र और प्रलेखन
- डायनामिक कंटेंट के साथ प्रभावी प्रोटोटाइप
- सशर्त प्रवाह
- बातचीत बढ़ाने के लिए सुंदर एनिमेशन
- अनुकूल दृश्य
- विंडोज और मैक पर समर्थन
एक्सुर द्वारा प्रदान की गई विस्तृत सुविधा सूची का पता लगाने के लिए, कृपया देखें https://www.axure.com। स्थापना निर्देशों के लिए, लिंक का अनुसरण करेंhttps://www.axure.com/download।
तेजी से प्रोटोटाइप के लिए, एक्सुर आरपी विभिन्न प्रकार के उपकरण और तकनीक प्रदान करता है, जो हमेशा अंतिम लक्ष्य की कल्पना करने में विश्लेषकों / उपयोगकर्ता अनुभव इंजीनियरों की मदद करते हैं।
सहायता के लिए हमेशा उपलब्ध एक मजबूत समुदाय के साथ, एक्सुर आरपी यूएक्स उत्साही और चिकित्सकों के लिए पसंदीदा उपकरण बन रहा है।
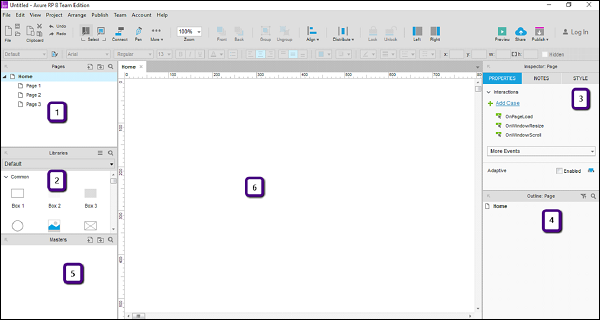
एक बार जब आप एक्स्यूर स्थापित करते हैं, तो आपको एक इंटरफ़ेस के साथ प्रस्तुत किया जाएगा जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

यह स्क्रीन हमेशा स्टार्टअप पर दिखाई जाएगी जब तक कि आप इसे नहीं दिखाने का विकल्प नहीं चुनते।
इस स्क्रीन पर, आपके पास निम्न विकल्प हैं -
- Axure में एक नई फाइल शुरू करें
- एक मौजूदा Axure प्रोजेक्ट खोलें
अब हम Axure के साथ एक नई फ़ाइल बनाते हैं।
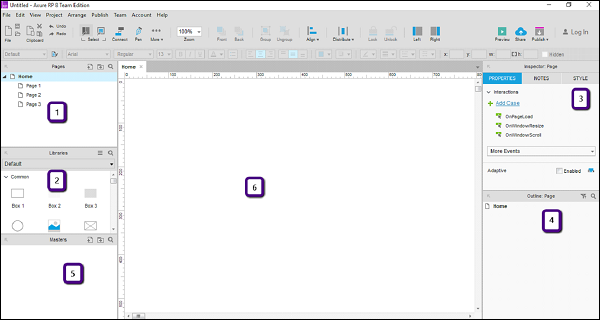
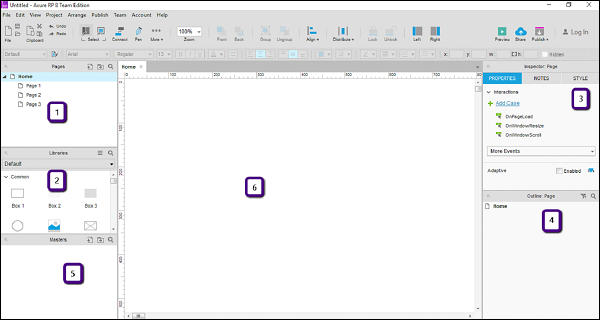
जब आप "नया फ़ाइल" बटन पर क्लिक करते हैं, तो आपको एक नया प्रोटोटाइप बनाने के लिए निम्न स्क्रीन के साथ प्रस्तुत किया जाएगा।

जैसा कि ऊपर की आकृति में दिखाया गया है, कार्यक्षेत्र 6 भागों में विभाजित है।
- Pages
- Libraries
- Inspector
- Outline
- Masters
- डिजाइन क्षेत्र
आइए हम एक-एक करके इन हिस्सों से चलें।
पेज
यह अनुभाग उन पृष्ठों को दिखाता है जिन पर आप काम कर रहे हैं। ये पृष्ठ एक डिफ़ॉल्ट ट्री संरचना में निम्नानुसार दिखाए गए हैं। मुख पृष्ठ में निम्नलिखित बाल पृष्ठ हैं।
घर
Page 1
Page 2
Page 3
आप दिए गए ढांचे के साथ जारी रख सकते हैं या आप इसे अपनी आवश्यकताओं के अनुसार बदल सकते हैं। ऐसा करने के लिए, किसी भी पृष्ठ पर राइट-क्लिक करें, फिर आपको विकल्प जैसे - ऐड, मूव, डिलीट, रिनेम, डुप्लिकेट, आदि के साथ प्रस्तुत किया जाएगा।
अधिकांश उपलब्ध विभिन्न उपकरणों की तरह, यह खंड आपको अपने प्रोटोटाइप में पृष्ठों के साथ बातचीत करने की अनुमति देता है। आप इसका उपयोग इच्छित प्रोटोटाइप में स्क्रीन की योजना बनाने के लिए कर सकते हैं।
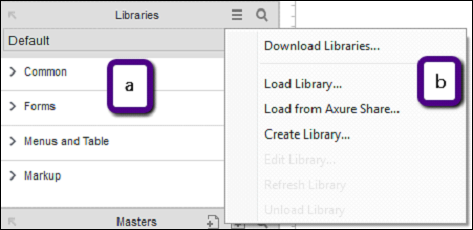
पुस्तकालयों फलक
पुस्तकालयों फलक में, प्रोटोटाइप के लिए आवश्यक अधिकांश नियंत्रण उपलब्ध हैं। इस खंड में उपलब्ध विशिष्ट नियंत्रण हैं - बॉक्स, छवि, प्लेसहोल्डर, बटन, आदि। एक्सुर आरपी अपने अनुप्रयोगों के क्षेत्र के अनुसार वर्गीकृत यूआई नियंत्रणों का एक समृद्ध सेट प्रदान करता है।

जैसा कि ऊपर (ए) के आंकड़े में दिखाया गया है, पुस्तकालयों में श्रेणियां हैं - सामान्य, प्रपत्र, मेनू और तालिका और मार्कअप। जब आप एप्लिकेशन खोलते हैं तो इन सभी श्रेणियों का विस्तार किया जाता है। सुविधा के लिए, यह इस स्क्रीनशॉट में ढह गया है।
सामान्य पुस्तकालयों में मूल आकार, बटन, हेडिंग टेक्स्ट, हॉट स्पॉट, डायनामिक पैनल आदि शामिल हैं।
एक्सुर आरपी के साथ, आपके सभी प्रोटोटाइप आवश्यकताओं के लिए, हॉट स्पॉट नामक एक बहुत प्रभावी नियंत्रण आता है। इस नियंत्रण का उपयोग करके, आप UI में लगभग किसी भी नियंत्रण के लिए क्लिक इंटरैक्शन प्रदान कर सकते हैं। एक उदाहरण कार्यवाही पृष्ठों में प्रदान किया जाएगा।
प्रपत्र लाइब्रेरी में, जैसा कि नाम से पता चलता है, सूची बॉक्स, चेकबॉक्स, रेडियो बटन, पाठ क्षेत्र, और पाठ क्षेत्र नियंत्रण शामिल हैं। उपयोगकर्ता इनपुट फ़ॉर्म को डिज़ाइन करने के लिए, आप लाइब्रेरी के अंतर्गत इस अनुभाग से नियंत्रण का उपयोग कर सकते हैं।
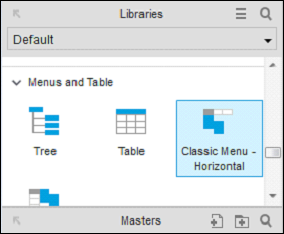
मेनू और तालिकाओं में एक पारंपरिक संरचना होती है। इस तरह की संरचना, शायद एक क्षैतिज या ऊर्ध्वाधर रूप में, इस पुस्तकालय के तहत उपलब्ध है जिसे मेनुस और टेबल कहा जाता है।
अंतिम, लेकिन कम से कम नहीं, मार्कअप पुस्तकालय आता है, जो कि स्टिकर, मार्कर और तीरों को शामिल करता है। अधिकतर, इसका उपयोग आपके प्रोटोटाइप में एनोटेशन के लिए किया जाएगा।
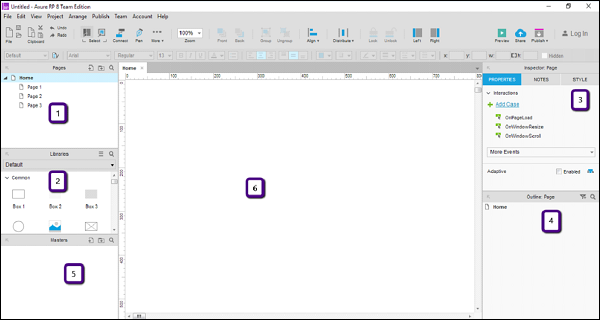
डिजाइन क्षेत्र
यह UX इंजीनियरों के लिए वास्तविक खेल का मैदान है। इस स्थान का उपयोग आपकी आवश्यकता के अनुसार प्रोटोटाइप बनाने के लिए किया जाएगा। आरंभ करने के लिए, निम्नलिखित स्क्रीनशॉट में 6 नंबर के साथ हाइलाइट किए गए क्षेत्र को देखें।

इस क्षेत्र में, आप लाइब्रेरी से अपने इच्छित नियंत्रणों को खींच और छोड़ सकते हैं। लाइब्रेरी का उपयोग करके एक त्वरित मेनू बार बनाते हैं।
उदाहरण - मीनू बार
मेनू और तालिका के तहत पुस्तकालयों से, क्लासिक मेनू खींचें - डिजाइन क्षेत्र के लिए क्षैतिज नियंत्रण।

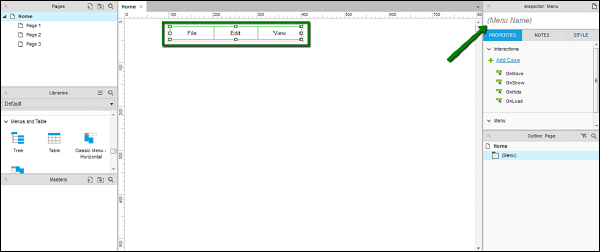
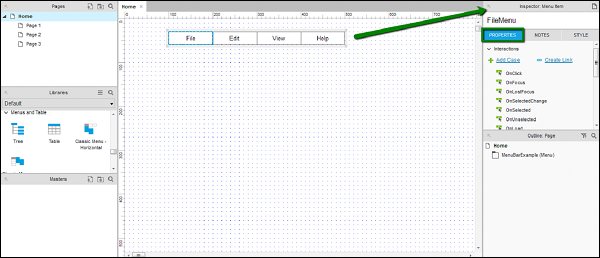
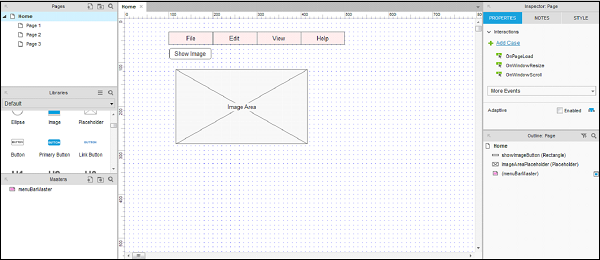
एक बार जब आप डिज़ाइन क्षेत्र में नियंत्रण खींच लेते हैं, तो आपको निम्न स्क्रीन दिखाई देगी।

जैसा कि ऊपर स्क्रीन में दिखाया गया है, एक्सुर आरपी एक मेनू में इच्छित पाठ दिखाने के लिए पर्याप्त बुद्धिमान है। इसे देखते हुए एक मेनू बार है, एक्सुर आरपी ने नियंत्रण में मेनू के रूप में स्वचालित रूप से फ़ाइल, संपादन और दृश्य बनाया है।
तीर द्वारा इंगित किए गए अनुसार, निरीक्षक अनुभाग नियंत्रण के गुणों को दर्शाता है। जटिल प्रोटोटाइप बनाते समय विशिष्ट पहचान के लिए अपने नियंत्रण के लिए नाम बनाने के लिए इस अनुभाग का उपयोग करें।
आइए हम इस नियंत्रण को TestMenu का नाम दें। हम इस नाम का उपयोग आगे आने वाले उदाहरणों में करेंगे।
पृष्ठ गुण
एक प्रोटोटाइप के लिए योजना बनाते समय, यह उपयोगकर्ता के स्पष्ट विचार के लिए समझ में आता है और इसलिए डिवाइस जिस पर प्रोटोटाइप को प्रदर्शित / देखा जाएगा। प्रोटोटाइप के साथ बातचीत करने के सर्वोत्तम अनुभव के लिए, एक्सुरे ने पृष्ठ गुणों को सेट करने के लिए एक सुविधा प्रदान की है।

जैसा कि ऊपर चित्र में दिखाया गया है, संख्या 3 से निरूपित क्षेत्र पृष्ठ गुण खंड है। इस अनुभाग में, आप सहभागिता ड्रॉपडाउन और उप-अनुभाग अनुकूली देख पाएंगे।
आइए इन वर्गों पर विस्तार से चर्चा करें।
Interactions sectionपृष्ठ के साथ संभावित बातचीत (मामलों) से संबंधित है। जैसा कि आप देख सकते हैं, पेज लोड होने पर इंटरेक्शन केस ऑनपेजेजैड घटनाओं को हैंडल करता है। अधिकांश प्रोटोटाइप में, यूएक्स इंजीनियर पहली छाप बनाने के लिए एक एनीमेशन डालना पसंद करते हैं। एनीमेशन दिखाने के लिए यह विशेष घटना आमतौर पर OnPageLoad मामले पर शुरू होती है।
इसी तरह, अन्य मामलों में शामिल हैं - OnWindowResize, OnWindowScroll। ड्रॉपडाउन, मोर इवेंट्स में, आप पृष्ठ से संबंधित इंटरैक्शन को कॉन्फ़िगर करने के लिए अन्य समर्थित मामलों को देख सकते हैं।
उसके साथ Adaptive section, Axure RP एक उत्तरदायी वेब डिज़ाइन में प्रवेश करता है। आजकल, वेबसाइटों के लिए एक अनुभव डिजाइन करना पर्याप्त नहीं है, इसके साथ ही व्यवसाय वेबसाइटों के साथ सह-अस्तित्व के लिए मोबाइल साइटों को पसंद करते हैं।
एक ही पृष्ठ, जैसा कि विभिन्न स्क्रीन आकारों और लेआउट से देखा जाता है, अलग-अलग अनुकूली दृश्य बनाते हैं। आमतौर पर, अनुकूली दृश्य मोबाइल और टैबलेट के लिए डिज़ाइन किए गए हैं। एक्स्यूर अनुकूली विचारों की यह सुविधा प्रदान करता है, ताकि यूएक्स इंजीनियरों को खरोंच से सही प्रोटोटाइप के उत्तरदायी पहलू पर पकड़ हो।
विजेट के लिए इंस्पेक्टर फलक
एक्सरसाइज में विजेट्स इंटरेक्ट पेन सबसे महत्वपूर्ण खंड है। आप डिज़ाइन क्षेत्र में किसी भी विजेट पर क्लिक करके इस फलक को देख सकते हैं।
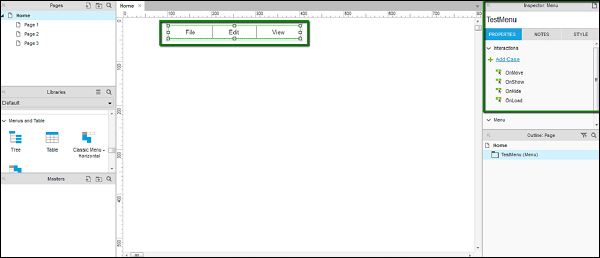
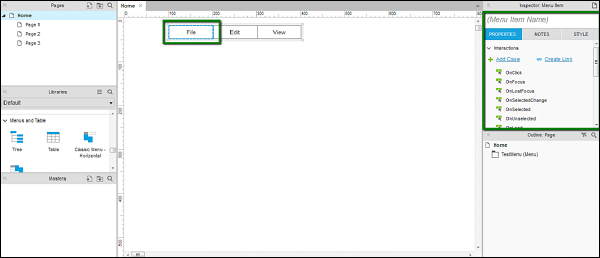
मेनू आइटम का एक उदाहरण पर विचार करें जिसका उपयोग हमने पिछले अनुभाग में किया था। TestMenu नामक मेनू आइटम का चयन करें और निम्नलिखित स्क्रीनशॉट में हाइलाइट किए गए अनुभाग का निरीक्षण करें।

जैसा कि आप देख सकते हैं कि गुण टैब के अंतर्गत, अलग-अलग इंटरैक्शन हैं जैसे कि OnMove, OnShow, OnHide और OnLoad। ये पूरी तरह से मेनू नियंत्रण के लिए विशिष्ट हैं।
अब, मेनू नियंत्रण से फ़ाइल पर क्लिक करें।

आपको विजेट गुण फलक में सहभागिता के प्रकार में परिवर्तन दिखाई देगा। इसके अलावा, यह इस मेनू आइटम के लिए एक नाम प्रदान करने के लिए लचीलापन प्रदान करता है। एक उदाहरण के रूप में OnClick मामले को लेते हैं।
OnClick- जब आप प्रोटोटाइप को चलाते समय नियंत्रण पर क्लिक करते हैं तो मामला ऑनक्लिक नियंत्रण के व्यवहार को परिभाषित करता है। यह विभिन्न इंटरैक्शन जैसे पेज नेविगेशन, मेनू पॉपअप आदि को सक्षम करता है।
Notes Pane- इंस्पेक्टर फलक में ही नोट्स नामक एक सब-सेक्शन होता है। नोट्स फलक में, आप अपनी पसंद के नियंत्रण के लिए, कुछ बिंदुओं को याद रखने में सक्षम होंगे।
एक बार जब हम अगले अध्याय में एक उदाहरण पर विचार करेंगे तो ये बिंदु स्पष्ट हो जाएंगे।
ग्रिड और गाइड
अधिकतम स्तर की गुणवत्ता और परिशुद्धता के साथ एक प्रोटोटाइप के लिए, यूएक्स इंजीनियरों को दूसरे नियंत्रण के साथ एक नियंत्रण को संरेखित / स्थिति करने की क्षमता की आवश्यकता होती है।
उदाहरण के लिए, विचार करें कि आप एक लॉगिन पॉपअप दिखाना चाहते हैं। यदि यह पॉपअप स्क्रीन के ठीक बीच में दिखाया जाना है, तो आपको स्क्रीन के समग्र आयामों की आवश्यकता है। इसके अलावा, स्क्रीन के बीच में बिल्कुल संरेखित करने के लिए, आपके पास इसे उचित रूप से संरेखित करने के लिए ग्रिड होना चाहिए।
एक्स्यूर ग्रिड्स एंड गाइड्स की सुविधा प्रदान करता है, ताकि आप अपने डिजाइन क्षेत्र का प्रभावी ढंग से उपयोग कर सकें।
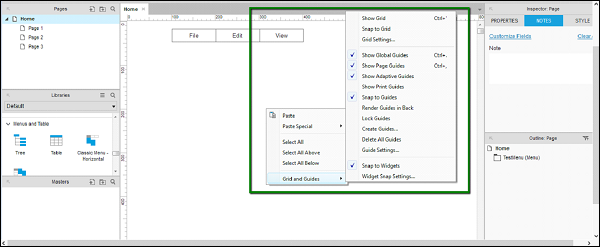
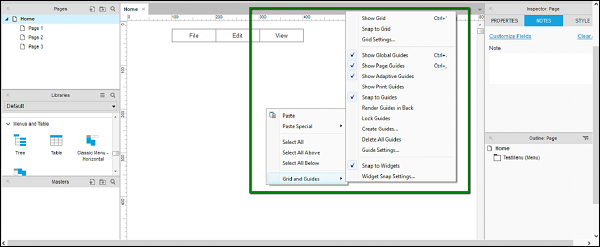
ग्रिड और गाइड उपलब्ध देखने के लिए, डिज़ाइन क्षेत्र पर राइट-क्लिक करें, और निम्न स्क्रीनशॉट में दिखाया गया संदर्भ मेनू पॉप अप होगा।

अब, उपलब्ध विकल्पों को समझते हैं।
Grid- संदर्भ मेनू में दिखाए गए पहले तीन विकल्प ग्रिड से जुड़े हैं। वे शो ग्रिड, स्नैप से ग्रिड, और ग्रिड सेटिंग्स हैं।
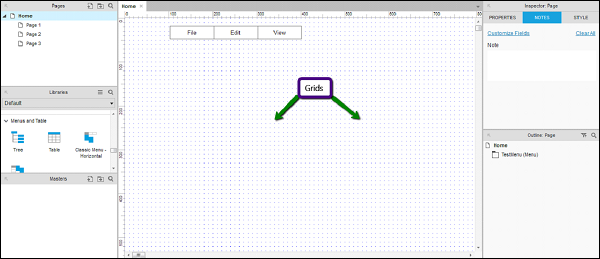
Show Grid- जब शो ग्रिड को सक्षम किया जाता है, तो आप ग्रिड को डिजाइन क्षेत्र पर देखने में सक्षम होंगे जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है। यह स्क्रीन पर अन्य नियंत्रणों के साथ नियंत्रण को संरेखित करने में बहुत उपयोगी है।

Snap to Grid- जब स्नैप से ग्रिड को सक्षम किया जाता है, तो नियंत्रण स्वचालित रूप से आसपास मौजूद ग्रिड के अनुसार संलग्न हो जाएगा। आप इस व्यवहार को तब देख पाएंगे जब आप किसी नियंत्रण को खींचेंगे और यह खुद को पास के ग्रिड से जोड़ेगा।
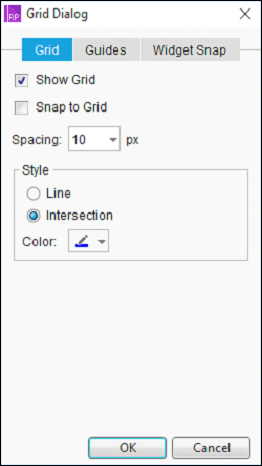
Grid Settings- इस संवाद में ग्रिड से संबंधित अधिक सेटिंग्स मौजूद हैं। जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है, इस डायल में ग्रिड के बीच अंतर, एक ग्रिड का प्रकार आदि उपलब्ध होगा। आप अपनी सुविधा के अनुसार, टाइप चौराहे के ग्रिड का चयन कर सकते हैं।

Guides - निम्न स्क्रीनशॉट में दिखाए गए संदर्भ मेनू में, पहले विभाजक के बाद के विकल्प गाइड से संबंधित हैं।

हम उन विकल्पों को कवर करेंगे जो आमतौर पर गाइड के लिए उपयोग किए जाते हैं।
Show Global Guides- ये गाइड तब दिखाई देंगे जब आप डिज़ाइन क्षेत्र में क्षैतिज और ऊर्ध्वाधर दोनों शासकों से खींचें। अपने लिए कोशिश करो!
Show Page Guides- एक पृष्ठ स्तर पर मार्गदर्शिकाएँ भी उपलब्ध हैं। ये मार्गदर्शिकाएँ तब बनाई जाती हैं जब आप उन्हें ऊर्ध्वाधर और क्षैतिज शासकों से खींचते हैं। वे ग्लोबल गाइड्स की तुलना में अधिक सामान्य हैं। पेज गाइड होने से पृष्ठ-स्तर पर डिज़ाइन का लचीलापन बढ़ता है।
Show Adaptive Guides- जब अलग-अलग अनुकूली विचारों के लिए पृष्ठों को डिजाइन करने की बात आती है, तो जगह में अनुकूली मार्गदर्शक होना सार्थक है। यह विकल्प अनुकूली मार्गदर्शकों की दृश्यता को सक्षम करता है, जिसका उपयोग वस्तुओं को विभिन्न अनुकूली विचारों के बीच संरेखित करने के लिए किया जाएगा।
Snap to Guides- जब डिज़ाइन क्षेत्र में विभिन्न स्क्रीन तत्वों की व्यवस्था करते हैं, तो यह कार्यक्षमता ऑब्जेक्ट्स को गाइडों के लिए स्नैप करने में सक्षम बनाती है। यह तब आता है जब आप स्क्रीन पर किसी विशेष वस्तु को रखते हैं और दूसरी वस्तु के संबंध में व्यवस्था करते हैं।
यह अध्याय आपको स्क्रीन डिजाइन करते समय एक्सुर द्वारा प्रदान किए गए बुनियादी इंटरैक्शन के माध्यम से ले जाएगा।
एक्सुर आरपी का उद्देश्य इंटरैक्टिव प्रोटोटाइप की अनुमति देना है। अब, जब इंटरएक्टिव प्रोटोटाइप बनाने की बात आती है, तो हमेशा एक इंटरैक्टिव इंटरैक्टिव प्रोटोटाइप बनाने की एक चेतावनी होती है। यही कारण है कि, यह उपलब्ध पृष्ठों के बाकी हिस्सों के माध्यम से स्प्रिंट करने के लिए, एक समय में एकल महत्वपूर्ण इंटरैक्शन के साथ शुरू करने के लिए समझ में आता है।
एक्सर्स सहभागिता
इंटरैक्शन कार्यात्मक तत्वों के लिए गढ़ा गया शब्द है जो एक स्थिर वायरफ्रेम को क्लिक करने योग्य इंटरएक्टिव प्रोटोटाइप में बदल देता है। इसे बातचीत के लिए एक सरल दृष्टिकोण बनाने के लिए, एक्सुर, संरचना और लॉजिक्स को परिभाषित करने के लिए एक इंटरफ़ेस प्रदान करके प्रोटोटाइप को कोड करने की आवश्यकता को समाप्त करता है।
HTML प्रोटोटाइप बनाते समय, Axure RP वास्तविक कोड (HTML, CSS और जावास्क्रिप्ट) में इंटरैक्शन को परिवर्तित करता है। यह पृष्ठ पर इच्छित डिज़ाइन और इंटरैक्शन दिखाने के लिए एक उत्प्रेरक के रूप में कार्य करता है।
आमतौर पर, बातचीत के साथ शुरू होगा Whenबातचीत हो रही है। उदाहरण के लिए, जब पृष्ठ ब्राउज़र में लोड किया जाता है, जब उपयोगकर्ता तत्वों में से किसी एक पर क्लिक करता है, आदि।
फिर सवाल आता है, Whereस्क्रीन पर इंटरैक्शन हो रहा है। यह एक साधारण स्क्रीन तत्व हो सकता है जैसे कि आयत, जिसे हम मेनू के उद्देश्य के लिए क्लिक करने योग्य बटन में बदलना चाहते हैं (उदाहरण बाद में दिखाया गया है)।
अंत में, का वर्णन है Whatबातचीत में हो रहा है। ब्राउज़र लोड होने पर पेज लोड करने पर विचार करें; आप बस शुरू करने के लिए एक विशेष स्लाइड शो का चयन कर सकते हैं या स्क्रीन पर दर्ज होने पर एक छवि बड़ी हो सकती है।
ऐक्स्योर इवेंट्स
एक्सुर में होने वाली घटनाएं दो प्रकार की हो सकती हैं, दो प्रकार की घटनाओं द्वारा ट्रिगर किया जा सकता है।
पेज और मास्टर स्तर की घटनाएँ
जब कोई पृष्ठ लोड होता है, तो डिज़ाइन जानकारी, सामग्री, और इसलिए, स्क्रीन पर हर एक तत्व के संरेखण को प्राप्त करने के लिए होने वाली घटनाओं की अधिकता होती है। चूंकि ये घटनाएँ प्रारंभिक पृष्ठ लोड के दौरान होती हैं, आप विचार कर सकते हैं कि ये घटनाएँ प्रत्येक पृष्ठ लोड पर दोहराई जाएंगी। पेज और मास्टर स्तर की घटनाओं के कुछ उदाहरण निम्नलिखित हैं।
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
ऑब्जेक्ट या विजेट स्तर की घटनाएं
आइए विचार करें, हमने पृष्ठ पर एक पृष्ठ और एक विशेष बटन विजेट बनाया है। अब, इस बटन विजेट के साथ बातचीत के लिए, शायद स्पर्श (मोबाइल प्रोटोटाइप पर) या माउस क्लिक से। ऑब्जेक्ट या विजेट स्तर की घटनाओं के कुछ उदाहरण निम्नलिखित हैं।
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
मामले
जैसा कि पिछले अध्याय में चर्चा की गई है, पृष्ठ गुण अनुभाग में, एक विशेष विजेट इंटरैक्शन डिज़ाइन किया जा सकता है। इन्हें कहा जाता हैcases। एक विशेष बातचीत कई मामलों का एक संविधान हो सकती है।
इसे बेहतर समझने के लिए हम एक उदाहरण पर विचार करते हैं।
उदाहरण: Axure प्रोटोटाइप - माउस होवर पर मेनू दिखाएं
इस उदाहरण से शुरू करने के लिए, क्लिक करके एक नई फ़ाइल बनाएँ New के अंतर्गत File शॉर्टकट कुंजी का मेनू या उपयोग करना Ctrl + N।
इस उदाहरण में, हम सरल डिजाइन करने जा रहे हैं Menu Barजैसा कि अधिकांश सॉफ्टवेयर उत्पादों में देखा जाता है। मेनू संरचना में निम्न मेनू तत्व और उनमें से प्रत्येक के तहत सबमेनू होगा।
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- स्टेटस बार दिखाएं
- उपकरण पट्टियाँ
- मुख्य टूलबार
- स्टाइलिंग टूलबार
Help
- शुरू करना
- सहायता का उपयोग करना
- यह क्या है
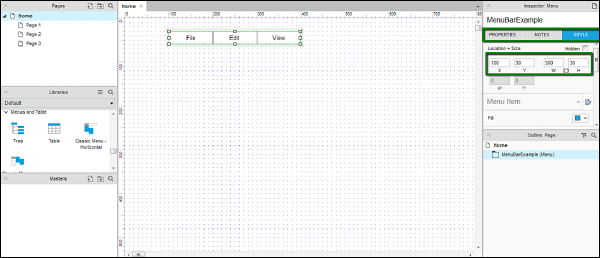
आरंभ करने के लिए, खींचें और छोड़ें Classic Menu – Horizontalडिजाइन क्षेत्र में। यह आपको लाइब्रेरियों → मेनुस और टेबल्स के तहत मिलेगा। कंट्रोल को MenuBarExample नाम दें। हमें चौड़ाई 300 px और ऊँचाई 30 px का तत्व बनाते हैं। इसे एक्स-अक्ष पर 100 और वाई-अक्ष पर 30 पर रखें। आप दाईं ओर इंस्पेक्टर अनुभाग के तहत स्टाइल टैब के तहत इन मूल्यों को समायोजित कर सकते हैं।
उपरोक्त प्रक्रिया के अंत में, आप अंतिम स्क्रीनशॉट में दिखाए गए अनुसार अंतिम परिणाम देख पाएंगे।

आइए हम इंस्पेक्टर अनुभाग में मेनू शीर्षक में नाम भी जोड़ते हैं। प्रत्येक मेनू शीर्षक पर क्लिक करें और निरीक्षक अनुभाग का निरीक्षण करें। यदि नाम विशिष्ट मेनू बार को नहीं दिया गया है, तो नाम (मेनू आइटम नाम) के रूप में बदल जाएगा।
फ़ाइल मेनू को नाम दें FileMenu।
वही एडिट के लिए जाता है EditMenu और के रूप में देखें ViewMenu।
यह सुनिश्चित करने के लिए कि क्या नाम प्रदान किए गए हैं, प्रत्येक व्यक्तिगत मेनू पर क्लिक करें और इंस्पेक्टर: मेनू आइटम के तहत पुष्टि करें। आप नाम देख पाएंगे और नहीं (मेनू आइटम नाम)।
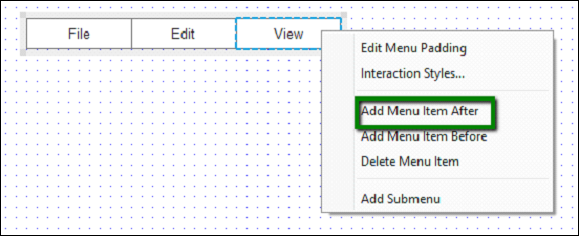
अब, हमारी आवश्यकता के अनुसार, हम मदद मेनू के साथ मेनू बार को पूरा करते हैं। मेनू बार शीर्षक पर राइट-क्लिक करें - देखें, आपको एक संदर्भ मेनू दिखाई देगा। इसके बाद मेनू आइटम जोड़ें पर क्लिक करें।

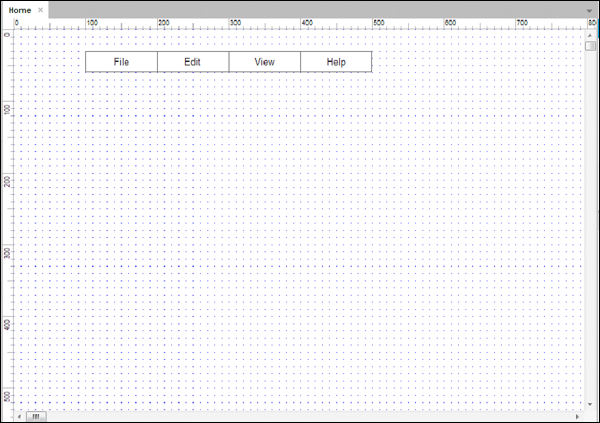
एक रिक्त मेनू आइटम दिखाई देगा। रिक्त मेनू आइटम पर डबल-क्लिक करें, और मदद के रूप में मेनू शीर्षक दर्ज करें। प्रक्रिया को दोहराएं, इसे इंस्पेक्टर के तहत एक नाम प्रदान करना: मेनू आइटम नाम। एक बार पूरा होने पर, आप डिजाइन क्षेत्र को निम्नानुसार देखेंगे।

इसके बाद, फाइल मेनू के लिए इंटरैक्शन डिजाइन करते हैं।
फ़ाइल मेनू बार शीर्षक पर क्लिक करें और निरीक्षक: मेनू आइटम का निरीक्षण करें।

जैसा कि ऊपर स्क्रीनशॉट में दिखाया गया है, गुण टैब देखें।
गुण टैब के तहत, हम फ़ाइल मेनू के लिए इंटरैक्शन बनाएंगे।
मेनू में सबमेनू जोड़ना बहुत सरल है। दिखाई देने वाले संदर्भ मेनू में फ़ाइल मेनू पर राइट-क्लिक करें, ऐड सबमेनू पर क्लिक करें।
Note - हम एक ही चरण को दोहराकर, और सबमेनू को हटाकर सबमेनू को भी हटा सकते हैं।
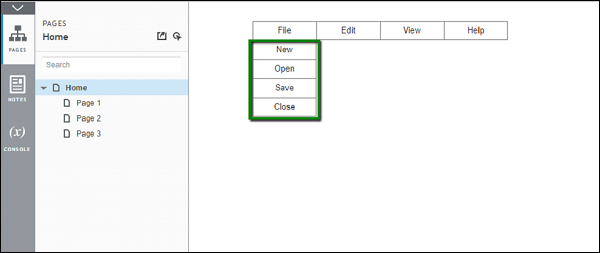
सबमेनू जुड़ जाने के बाद, एक रिक्त उप-मेनू दिखाई देगा। प्रत्येक मेनू आइटम पर डबल-क्लिक करें और नाम प्रदान करें जैसे - नया, खुला, सहेजें।
अंतिम सबमेनू आइटम पर राइट-क्लिक करें और एक और सबमेनू आइटम जोड़ें। इसे बंद का नाम दें।
सबमेनू आइटम को इंस्पेक्टर सेक्शन के तहत नाम देना एक अच्छा अभ्यास है। यह आपकी समग्र डिजाइन प्रक्रिया में उन्हें संदर्भित करने में मदद करता है।
इस भाग को डिज़ाइन करते समय, ध्यान दें कि जब भी हम डिज़ाइन क्षेत्र के किसी अन्य भाग पर क्लिक करते हैं, तो सबमेनू गायब हो जाएगा। सबमेनू देखने के लिए हमें फ़ाइल मेनू आइटम पर क्लिक करना होगा।
आइए हम बातचीत के बारे में बात करते हैं - Hover। इस इंटरैक्शन में ट्रिगर होने का एक अनूठा व्यवहार होता है, जब माउस पॉइंटर को किसी विशेष तत्व पर मढ़ा जाता है। एक्सुर में, यह इंटरैक्शन स्वचालित रूप से क्लासिक मेनू - क्षैतिज के साथ लागू किया जाता है।
क्रिया में सहभागिता देखने के लिए, टूलबार में पूर्वावलोकन बटन पर क्लिक करें। Axure डिफ़ॉल्ट ब्राउज़र में पूर्वावलोकन खोल देगा।

फ़ाइल मेनू पर होवर करें। सबमेनू को निम्न स्क्रीनशॉट में दिखाया गया है।

यदि हम इसे निष्पक्ष रूप से देखते हैं, तो हमने एक्सयूआर का उपयोग केवल एक जटिल इंटरैक्शन बनाने के लिए किया है, जैसे कि मेनू आइटम पर मँडराते हुए। सामान्य HTML कोडिंग में, यह 1 से 1.5 घंटे के करीब ले जाता था।
एक असाइनमेंट के रूप में, अपने सबमेनस के लिए बाकी मेनू को पूरा करें।
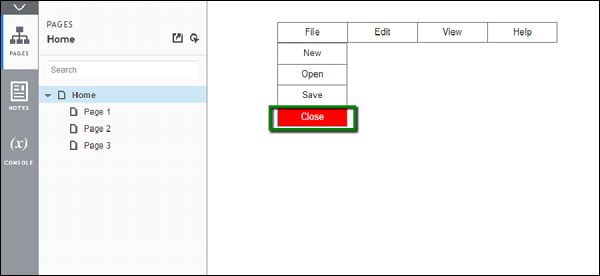
अब, फ़ाइल मेनू के तहत क्लोज्ड सबमेनू पर जल्दी से इंटरेक्शन बनाएं। हॉवर होने पर हम इसे लाल रंग में उजागर करेंगे। ऐसा करने के लिए, क्लोज्ड सबमेनू पर राइट-क्लिक करें। सहभागिता शैलियाँ क्लिक करें ...
माउसओवर टैब के तहत, रंग भरें का चयन करें और लाल रंग का चयन करें। एक्स्यूर तुरंत डिजाइन क्षेत्र में पूर्वावलोकन दिखाएगा। यह मानते हुए कि सेक्शन टू सेलेक्टेड मेन्यू और सभी सबमेनस को सेलेक्ट करें, यह पूरे मेन्यू को लाल रंग में हाइलाइट करेगा।
केवल चयनित मेनू आइटम पर क्लिक करें। अब चयन करें फ़ॉन्ट रंग और फ़ॉन्ट के लिए सफेद रंग चुनें। पूर्वावलोकन तुरंत अपडेट किया जाएगा।
इस सेटअप को पूरा करने के लिए ओके पर क्लिक करें।
क्रिया में सहभागिता देखने के लिए पूर्वावलोकन पर फिर से क्लिक करें।

यह उदाहरण पूरा करता है।
आप निम्न इंटरैक्शन को एक त्वरित असाइनमेंट के रूप में आज़मा सकते हैं।
एक बटन विजेट का उपयोग करके संपत्ति पर क्लिक करें।
सॉफ्टवेयर विकास के कई दृष्टिकोण, जब उपयोगकर्ता के इंटरफेस के विकास की बात आती है, तो एक सामान्य तकनीक - मास्टर्स बनाना।
एक मास्टर एक पुन: प्रयोज्य वायरफ्रेम है, जिसे एक बार बनाया जाएगा और उसके बाद के पृष्ठों पर बड़े पैमाने पर उपयोग किया जाएगा। एक्सयूआर आरपी के साथ, जब हम एक मास्टर पेज बनाते हैं, तो इस पेज पर किए गए परिवर्तनों को उन पृष्ठों पर लागू किया जाएगा जहां इसका उपयोग किया जा रहा है। इसलिए, यह सभी पृष्ठों के लिए सामान्य घटकों के लिए बहुत हद तक समय कम कर देता है।
मास्टर्स के साथ शुरुआत करने के लिए, आप निम्नलिखित स्क्रीनशॉट में हाइलाइट किए गए मास्टर्स सेक्शन (5 के रूप में चिह्नित) पर ध्यान केंद्रित कर सकते हैं।

इस स्वामी अनुभाग का उपयोग करें -
मास्टर पृष्ठ / फ़ोल्डर को जोड़कर, हटाकर या संपादित करके प्रोटोटाइप के स्वामी को व्यवस्थित करें।
संपादन के लिए किसी विशेष मास्टर का चयन करें।
गतिशील पैनलों
एक्सुर आरपी में, जैसा कि हमने पिछले अध्याय में देखा है, एक दिए गए विजेट से जुड़े विभिन्न राज्य हैं। किसी विशेष विजेट या विजेट के सेट को व्यवस्थित करने / व्यवस्थित करने के लिए, हमें एक कंटेनर / प्लेसहोल्डर की आवश्यकता है। गतिशील पैनल एक विजेट के राज्यों के लिए कंटेनर / प्लेसहोल्डर के रूप में काम करते हैं।
आइए एक उदाहरण का उपयोग करके गतिशील पैनल को बेहतर ढंग से समझें। हम अपने मेनू बार उदाहरण से जारी रखेंगे।
इस उदाहरण में जोड़ एक छवि क्षेत्र और मेनू बार के नीचे एक बटन होगा। सामान्य विजेट के तहत छवि क्षेत्र और बटन के लिए विजेट प्लेसहोल्डर का उपयोग करें। प्लेसहोल्डर को ImageAreaPlaceholder, बटन के रूप में showImageButton नाम दें।
इसके अलावा, हमें मेनू बार को मास्टर्स में जोड़ा जाना चाहिए। मेनू बार पर राइट-क्लिक करें और Convert to Master पर क्लिक करें। एक डायलॉग बॉक्स मास्टर के नाम को संकेत देगा। मेनूबार के रूप में नाम जोड़ें।

जैसा कि ऊपर स्क्रीनशॉट में दिखाया गया है, मेनू बार गुलाबी हो जाता है और स्वामी के लिए प्रवेश जोड़ा गया है।
अब, एक डायनामिक पैनल बनाते हैं। डायनेमिक पैनल के लिए संदर्भ है, आप शो इमेज बटन क्लिक पर आधारित छवि क्षेत्र की दृश्यता को नियंत्रित करना चाहते हैं। एक गतिशील पैनल होने से छवि क्षेत्र के लचीलेपन की अनुमति होगी।
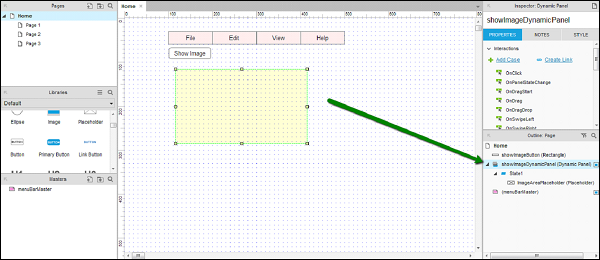
आइए देखें कि डायनेमिक पैनल कैसे बनाया जाता है। छवि क्षेत्र पर राइट-क्लिक करें, संदर्भ मेनू दिखाई देगा, कन्वर्ट को डायनामिक पैनल में चुनें।
डायनामिक पैनल आउटलाइन: पेज के अंतर्गत होगा। इंस्पेक्टर के तहत भी, यह डायनेमिक पैनल दिखाता है। डायनामिक पैनल को showImageDynamicPanel नाम दें। इस डायनामिक पैनल का नाम आउटलाइन: पेज सेक्शन के तहत अपडेट हो जाएगा।
डिज़ाइन क्षेत्र में, संदर्भ मेनू देखने के लिए शो इमेज डायनेमिक पैनल पर राइट-क्लिक करें। सेट हिडन को चुनें, डायनेमिक पैनल स्क्रीन से गायब हो जाएगा।
डायनामिक पैनल को आउटलाइन: पेज के तहत डबल-क्लिक करके एक्सेस किया जा सकता है।

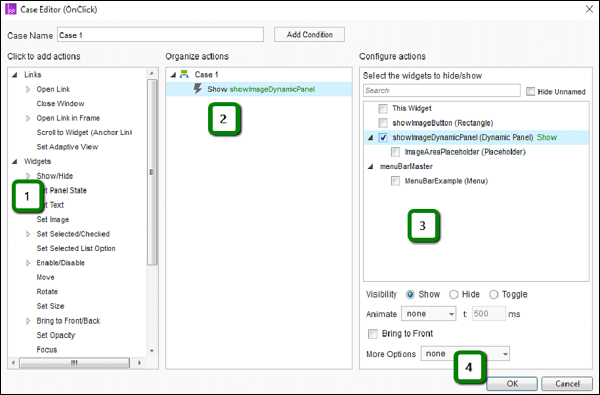
अब, बटन को एक क्लिक ईवेंट प्रदान करते हैं। इंस्पेक्टर → प्रॉपर्टीज के तहत शो इमेज बटन पर क्लिक करें, ऑनक्लिक क्लिक करें।

जैसा कि ऊपर दिए गए स्क्रीनशॉट में दिखाया गया है, विजेट्स के तहत Show / Hide पर क्लिक करें। यह स्वचालित रूप से कार्यों को कॉन्फ़िगर करने के लिए उपलब्ध विगेट्स दिखाएगा। चयन करें showImageDynamicPanel। ओके पर क्लिक करें।
अब, पूर्वावलोकन पर क्लिक करें। पूर्वावलोकन स्क्रीन पर, छवि दिखाएँ पर क्लिक करें। एक बटन के लिए एक और इंटरैक्शन अंततः बनाया गया है।
इस अध्याय में, हम एक्सुर आरपी में प्रयुक्त सशर्त तर्क पर चर्चा करेंगे।
यदि - तब - एक्सर्स में एल्स
किसी भी अन्य प्रोग्रामिंग टूल की तरह, Axure भी प्रोटोटाइप में एन्हांस्ड इंटरैक्शन बनाने के लिए सशर्त लॉजिक का समर्थन करता है। एक बार जब आप परिचित होते हैं कि आप कैसे बातचीत प्रदान कर सकते हैं, तो बातचीत के लिए सशर्त तर्क प्रदान करना अगला स्तर है।
सशर्त तर्क के लिए सरल और संक्षिप्त प्रवाह निम्नलिखित है -
- यदि, किसी विशेष विजेट / स्क्रीन पर क्लिक किया जाता है
- फिर, एक विशेष क्रिया / सहभागिता करें
- विजेट, स्क्रीन की स्थिति को बनाए रखें / बदलें
इसे बेहतर समझने के लिए, आइए हम अपने प्रवाह को पिछले उदाहरण से फिर से शुरू करें। इस प्रयोजन के लिए, इसके लिए आवश्यक है कि हम शर्त बिल्डर से परिचित हों।
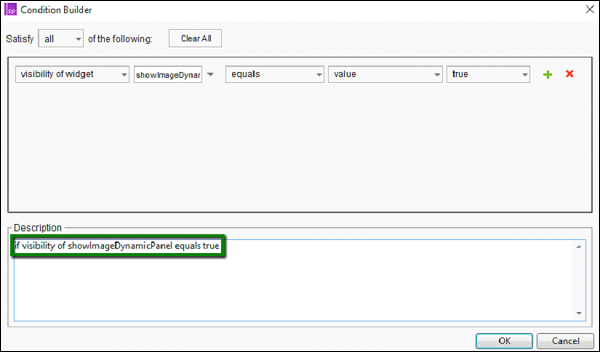
द कंडीशन बिल्डर
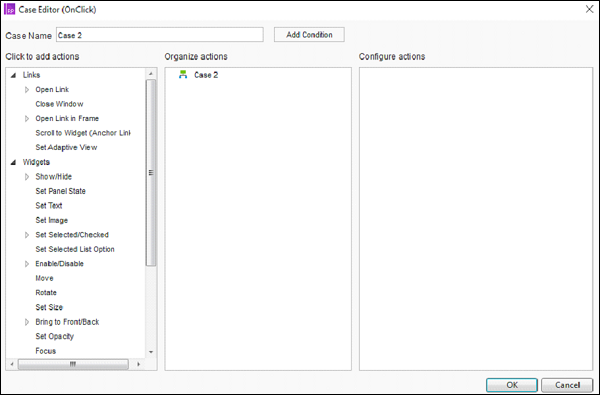
उदाहरण के लिए, किसी भी इंटरैक्शन पर डबल-क्लिक करें, OnClick। आप निम्न स्क्रीनशॉट में दिखाए अनुसार केस एडिटर देख पाएंगे।

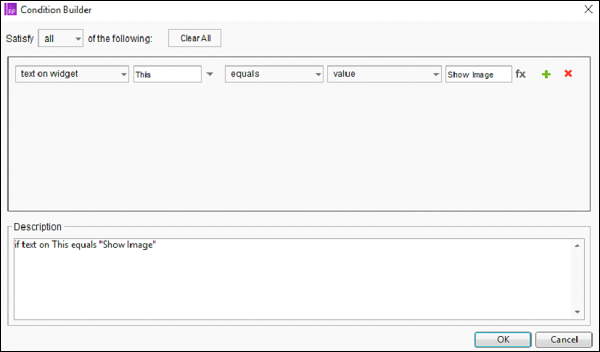
बटन पर क्लिक करें - केस नाम के पास शर्त जोड़ें। यह नीचे डायलॉग बॉक्स में दिखाई देगा।

जैसा कि विवरण के तहत दिखाया गया है, शर्त बिल्डर सेक्शन सेक्शन में चुनी गई शर्तों के अनुसार इफ-तब-एल्स फ्लो बनाएगा।
इस बटन पर एक कंडीशन बनाते हैं।
डायनामिक पैनल दिखाई देने के बाद, हम हाईड इमेज बटन दिखाना चाहते हैं। हमने पिछले उदाहरण में शो इमेज बटन क्लिक पर डायनेमिक पैनल दिखाई। अब, हम एक और बटन Hide Image बनाते हैं।
शर्त बिल्डर को बंद करें, और डिजाइन क्षेत्र में वापस आएं।
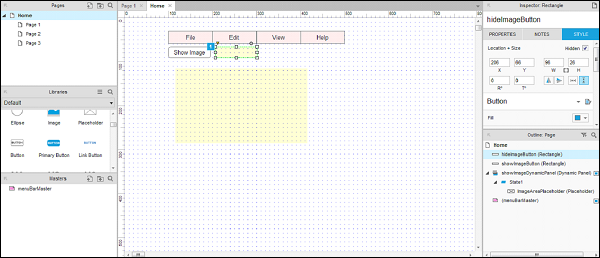
लाइब्रेरी से आम पुस्तकालयों के नीचे छिपाएँ छवि बटन डालें। दोहराए जाने के लिए, यूआई तत्व को सही नाम देने के लिए यह सबसे अच्छा अभ्यास है जब आपने इसे डिज़ाइन क्षेत्र में डाला है।
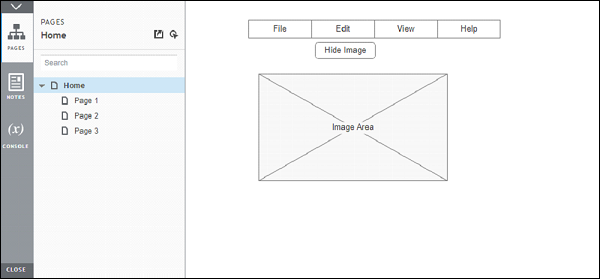
चित्र छिपाएं बटन पर राइट-क्लिक करें और सेट हिडन पर क्लिक करें। बटन को डिज़ाइन क्षेत्र से छिपाया जाएगा जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

अब, 'Show Image' बटन के इंटरेक्शन पर आते हैं।
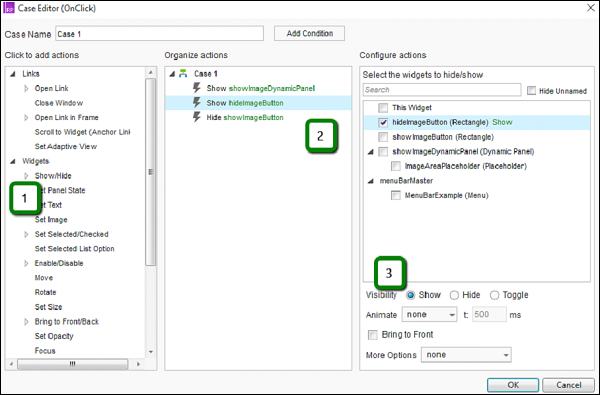
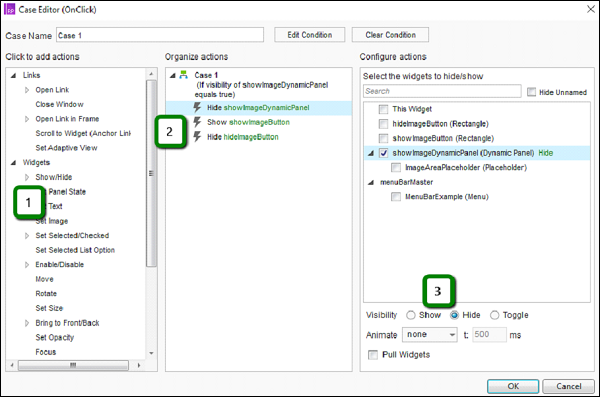
सबसे पहले, शो इमेज बटन इंटरैक्शन के तहत, केस 1 पर डबल-क्लिक करें, आप केस एडिटर को देख पाएंगे। HideImageButton को चुनने और दिखाने के लिए इसकी दृश्यता सेट करने के लिए, शो / छिपाने की क्रिया का उपयोग करें।
इसी तरह, Show / Hide क्रिया का उपयोग करके showImageButton का चयन करें और छिपाने के लिए इसकी दृश्यता सेट करें।
हमने हाईड इमेज बटन की दृश्यता को ऐसे प्रबंधित किया है कि, जब हम शो इमेज बटन पर क्लिक करते हैं, तो बटन दिखाया जाएगा।
एक पूर्ण शर्त निम्न स्क्रीनशॉट में दिखाई जाएगी।

हमें शर्त बनाने दो।
डिज़ाइन क्षेत्र के तहत, छवि छिपाएं बटन पर क्लिक करें। इंस्पेक्टर सेक्शन से Add Case पर क्लिक करें।
ऐड केस के तहत, कंडीशन जोड़ें बटन पर क्लिक करें। पहले प्रदान की गई पृष्ठभूमि के अनुसार, शर्त बिल्डर में ड्रॉपडाउन मूल्यों का उपयोग करके सेट की गई स्थिति बनाएं।

सरल शब्दों में, उपरोक्त स्थिति के साथ, हम जाँच कर रहे हैं कि डायनामिक पैनल शोइमेजडायनामिकपैनल दिखाई दे रहा है या नहीं
अब, हाईड इमेज बटन के लिए इंटरेक्शन डिजाइन करते हैं, इसे निम्नानुसार कॉन्फ़िगर करते हैं -

- दिखाएँ / छिपाएँ कार्रवाई का चयन करें।
- विजेट showImageDynamicPanel का चयन करें।
- छिपाने के लिए दृश्यता सेट करें।
इसी तरह, showImageButton को छिपाने और HideImageButton को छिपाने के लिए ड्रिल को दोहराएं।
एक बार हो जाने के बाद, केस एडिटर को बंद करने के लिए ठीक पर क्लिक करें।
फिर, किए गए परिवर्तनों को देखने के लिए पूर्वावलोकन पर क्लिक करें।
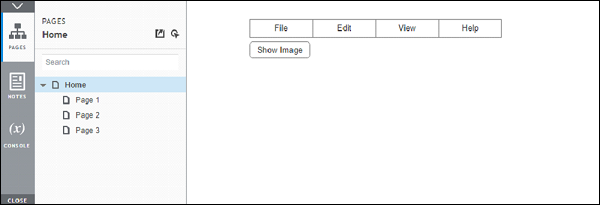
सफल परिणाम निम्न स्क्रीनशॉट में दिखाए जाएंगे।
जब Show Image बटन पर क्लिक किया जाता है -

जब Hide Image बटन पर क्लिक किया जाता है -

अब तक, हमने खुद को बातचीत के लिए एक्सुर की बुनियादी विशेषताओं से परिचित कराया है। हालांकि, कई वास्तविक दुनिया के परिदृश्य होंगे, जहां प्रोटोटाइप को बुद्धिमान होना होगा। बुद्धिमान शब्द से, प्रोटोटाइप को एक निश्चित कार्य करने के लिए एक निश्चित विजेट की स्थिति का पता लगाने / ट्रिगर करने की आवश्यकता होगी।
इस तरह की बातचीत का एक विशिष्ट उदाहरण एक बटन का रंग निर्धारित कर रहा है। इसके लिए UX इंजीनियर को सोच की टोपी पहनना और प्रोटोटाइप डिजाइनिंग को अगले स्तर पर ले जाना आवश्यक है।
अक्ष में चर का उपयोग करना
Variable, परिभाषा के अनुसार, एक ऐसे कारक के लिए खड़ा है जो भिन्न या परिवर्तन के लिए उत्तरदायी है। Axure में, हम एक विजेट / इंटरैक्शन की स्थिति का प्रतिनिधित्व या पहचान करने के लिए चर का उपयोग कर सकते हैं।
एक पेज से दूसरे पेज पर डेटा ट्रांसफर करते समय एक विशिष्ट उदाहरण एक डेटा वैल्यू स्टोर करेगा। उदाहरण को सरल और स्पष्ट रखने के लिए, हम एक परिदृश्य पर विचार करते हैं जहाँ हमें एक विशेष विजेट की स्थिति को दिखाने की आवश्यकता होती है।
अपने अंतिम उदाहरण के साथ आगे बढ़ते हुए, आइए विचार करें कि हम यह दिखाना चाहते हैं कि छवि कितनी बार दिखाई गई थी।
यहाँ हम इसे कैसे करेंगे -
हम गिनती 0 को शुरू करने के लिए एक चर बनाएंगे।
बटन शो छवि के क्लिक पर, हम इस चर के मूल्य में वृद्धि करेंगे।
पाठ लेबल में मान प्रदर्शित करें।
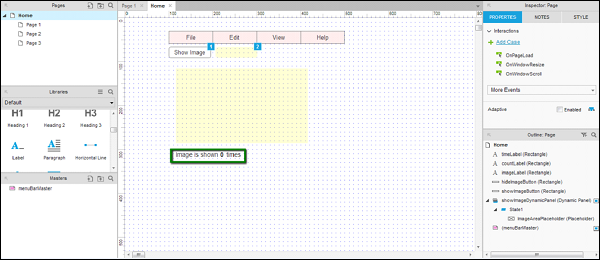
इस उदाहरण के लिए, हम डायनामिक पैनल के नीचे एक टेक्स्ट बनाएंगे। पाठ पढ़ा जाएगा - छवि 0 बार दिखाया गया है।

Critical- यह महत्वपूर्ण है कि लेबल तीन में टूट गए हैं। कृपया तालिका में सूचीबद्ध लेबल नाम और पाठ का अनुसरण करें।
| लेबल का नाम | लेबल पाठ |
|---|---|
| imageLabel | छवि दिखाई गई है |
| countLabel | 0 (अंकों में शून्य) |
| timesLabel | टाइम्स |
यह आवश्यक है क्योंकि हम प्रत्येक Show Image बटन क्लिक के लिए countLabel मान को नियंत्रित करना चाहते हैं।
हमें पहले एक वैरिएबल परिभाषित करें।
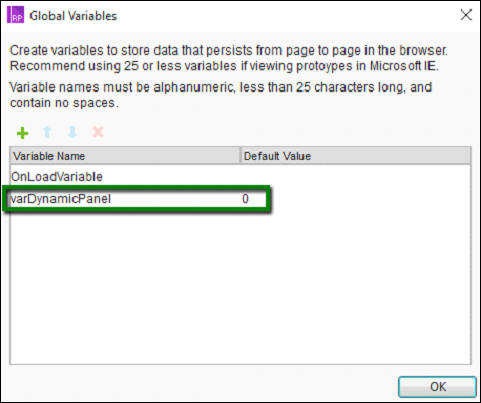
हमें एक चर की आवश्यकता होगी, जिसे बटन क्लिक करने पर नियंत्रित किया जाएगा। एक्स्यूर की शब्दावली में यह चर है - ग्लोबल वेरिएबल। वैश्विक चर को परिभाषित करने के लिए, मेनू बार में प्रोजेक्ट पर क्लिक करें और फिर वैश्विक चर पर क्लिक करें। निम्न स्क्रीनशॉट में दिखाए अनुसार एक डायलॉग बॉक्स खुलेगा।

वैश्विक चर जोड़ने के लिए हरे रंग के प्लस (+) आइकन पर क्लिक करें। आइए हम अपने वैश्विक चर को कहते हैं -varDynamicPanel। इसका डिफ़ॉल्ट मान होगा0।
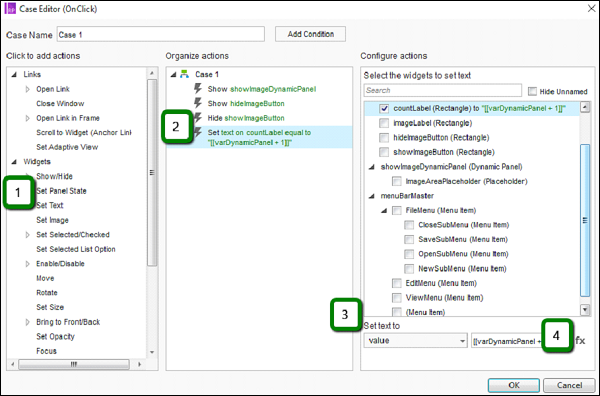
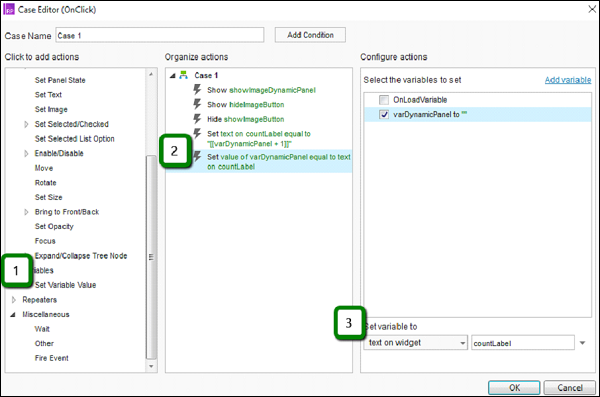
शो इमेज बटन इंटरैक्शन के साथ, केस 1 पर डबल-क्लिक करें। एक और एक्शन जोड़ें। जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है, क्रिया हैSet Text on countLabel to [[varDynamicPanel + 1]]।
एक पाठ लेबल को एक मान पर चयन करना बहुत सरल है। आइए देखें कि डायनेमिक पैनल से वैल्यू कैसे प्राप्त करें।

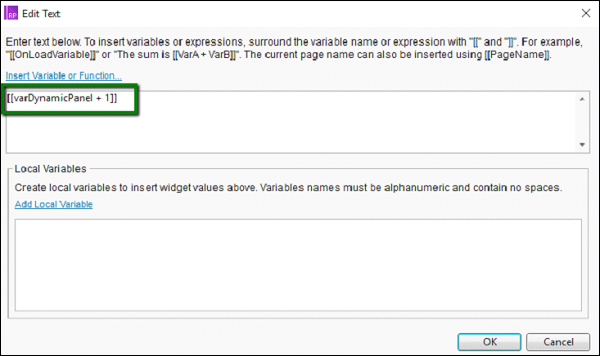
जैसा कि उपरोक्त स्क्रीनशॉट में चरण 4 द्वारा इंगित किया गया है, क्लिक करें fx बटन और निम्न संवाद बॉक्स खुल जाएगा।

पहले पाठ क्षेत्र के तहत, निम्न स्ट्रिंग दर्ज करें।
[[varDynamicPanel + 1]]ओके पर क्लिक करें।
अब, हमें यह सुनिश्चित करने की आवश्यकता है कि प्रत्येक बटन पर क्लिक करने के बाद चर को अपडेट किया जाए।

क्रिया संपादक डायलॉग बॉक्स में, क्रियाओं के तहत, चर का चयन करें → चर मान सेट करें।
चर के रूप में varDynamicPanel का चयन करें।
उपलब्ध विकल्पों में से काउंटेलबेल के रूप में विजेट पर पाठ से मान लाने के लिए चर सेट करें।
ओके पर क्लिक करके केस एडिटर को बंद करें। फिर, पूर्वावलोकन बटन पर क्लिक करें।
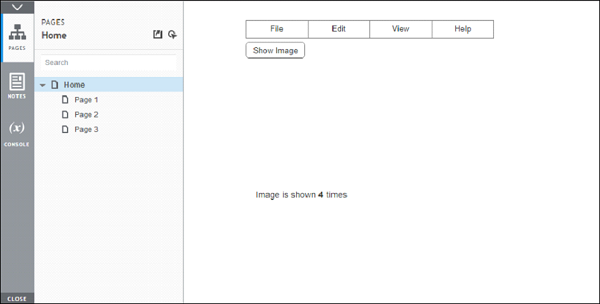
चार बार छवि दिखाने / छिपाने के बाद, यहाँ पूर्वावलोकन स्क्रीन पर परिणाम है।

अब जब आप अलग-अलग इंटरैक्शन और घटनाओं के साथ अच्छी तरह से वाकिफ हैं, जो कि एक्सुर में संभव हैं, तो आप भविष्य में प्रयासों को कम करने के लिए अपने काम का विस्तार करना चाह सकते हैं।
उदाहरण के लिए, क्लासिक मेनू के साथ बहुत ही पहला उदाहरण - क्षैतिज, एक बार एक्सरे संस्करणों में विभिन्न उपलब्ध विगेट्स के संयोजन के रूप में मौजूद था। इसका मतलब है, एक्स्यूर एकल के रूप में अक्सर उपयोग किए जाने वाले विगेट्स को समायोजित करने के लिए समय के साथ विकसित हुआwidget library।
विजेट लाइब्रेरी की अवधारणा बड़ी यूएक्स टीमों में अधिक प्रमुखता से लागू होती है। कुछ संगठन एक केंद्रीय भंडार पर बाद के यूएक्स इंजीनियरों के लिए अनुमोदित विगेट्स रखते हैं।
इस प्रकार, संक्षेप में, एक्सुर विजेट लाइब्रेरी एकल फ़ाइल में संग्रहीत कस्टम विजेट का एक संग्रह है। एक्सुर विजेट लाइब्रेरी के लिए फ़ाइल प्रकार हैRPLIB।
विजेट पुस्तकालयों के प्रकार
एक्स्यूर बिल्ट-इन लाइब्रेरी
ये पुस्तकालय पुस्तकालयों से सुलभ हैं। इन पुस्तकालयों को अद्यतन / हटाया नहीं जा सकता है। अधिकांश जटिल प्रोटोटाइप जरूरतों के लिए, एक्सुर बिल्ट-इन लाइब्रेरीज़ बचाव के लिए आते हैं।
पुस्तकालय में 17 अद्वितीय प्रवाह विगेट्स होते हैं, जो मुख्य रूप से आरेख निर्माण के लिए उपयोग किए जाते हैं। इसके अलावा, वायरफ्रेम लाइब्रेरी में 25 विजेट हैं।
पुस्तकालयों का एक संक्षिप्त कामकाज अध्याय 3 में मौजूद है - उपयोगकर्ता इंटरफ़ेस।
एक्स्यूर कस्टम लाइब्रेरी
एक्स्यूर समुदाय, दिन-ब-दिन आकार में बढ़ता जा रहा है, जिसमें उपयोगकर्ता-निर्मित पुस्तकालयों का एक विशाल संग्रह है। आप उन्हें यहाँ देख सकते हैं -https://www.axure.com/support/download-widget-libraries।
दुनिया भर के यूएक्स पेशेवर, जो इस समुदाय को विकसित करने के लिए प्रतिबद्ध हैं, उपरोक्त लिंक पर अपना काम प्रस्तुत करते हैं।
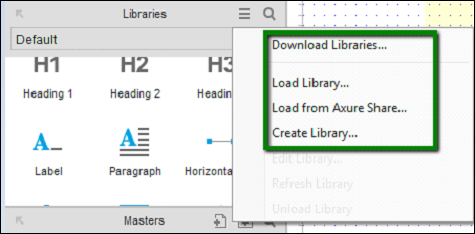
आप वेबसाइट से पुस्तकालयों को डाउनलोड कर सकते हैं और उन्हें पुस्तकालयों के तहत लोड लाइब्रेरी विकल्प का उपयोग करके एक्सुर में जोड़ सकते हैं। इसके अलावा, आप सीधे आवेदन इंटरफ़ेस से ही पुस्तकालयों को डाउनलोड कर सकते हैं।

जैसा कि ऊपर स्क्रीन में दिखाया गया है, हमारे पास एक संदर्भ मेनू है, जहां आप विभिन्न पुस्तकालयों को डाउनलोड कर सकते हैं, जैसा कि प्रस्तुत किया गया है https://www.axure.com/support/download-widget-libraries। आप अपना स्वयं का पुस्तकालय भी बना सकते हैं, जो किसी दिए गए प्रोटोटाइप के लिए दोहराव नियंत्रण बनाते समय काम आएगा।
पुस्तकालयों को डाउनलोड / लोड करने का पूरा निर्देश यहां उपलब्ध है: https://www.axure.com/support/reference/widget-libraries।
जब आपके लोड किए गए पुस्तकालयों में से किसी एक कस्टम विजेट का उपयोग करने की बात आती है, तो इसे अंतर्निहित विजेट के समान डिज़ाइन क्षेत्र में खींचें और छोड़ें। यदि विजेट में वैरिएबल या एक कस्टम शैली शामिल है,Import Wizard संवाद इस तरह की निर्भरता को चिह्नित करेगा।
इस तरह की निर्भरता के बीच, आप देख सकते हैं कि कुछ असंगत शैली हैं जो विजेट लाइब्रेरी के आयात के साथ आती हैं। आप चुन सकते हैंCancel और केवल विजेट आयात करें या क्लिक करें Finish पूरे पैकेज को आयात करने के लिए बटन।
एक बार जब आप किसी विजेट को अपने वायरफ्रेम में खींचते और छोड़ते हैं, तो वह विशेष उदाहरण अब उसके मूल विजेट लाइब्रेरी से जुड़ा नहीं है। इस प्रकार, आयातित विजेट लाइब्रेरी में विगेट्स में किए गए संपादन और परिवर्तन, इन प्रोजेक्ट्स में से किसी भी विजेट पर आपके प्रोजेक्ट फ़ाइल में लागू नहीं किए जाते हैं, भले ही आप लाइब्रेरी को रिफ्रेश करें। निश्चिंत रहें, एक बार आयात होने के बाद, आप उसी विजेट लाइब्रेरी में मौजूद अपडेट के बारे में चिंता किए बिना आयातित लाइब्रेरी में विजेट्स का उपयोग कर सकते हैं जो ऑनलाइन उपलब्ध है।
RPLIB का उपयोग करना
Axure RP लाइब्रेरी फ़ाइल का उपयोग करना बहुत सीधा है। जब आप कोई लाइब्रेरी डाउनलोड करते हैं, तो लाइब्रेरी फ़ाइल (.rplib) के लिए आइकन स्पष्ट रूप से Axure RP प्रोटोटाइप फ़ाइल (.rp) से अलग होता है। उदाहरण के लिए, जैसा कि निम्नलिखित स्क्रीनशॉट में देखा गया है।

इसके लिए काम करने का तंत्र - आप iOS वायरफ्रेम दस्तावेज़ में iOS वायरफ्रेम दस्तावेज़ आयात कर सकते हैं।
इस लाइब्रेरी का उपयोग कई प्रोजेक्ट्स के लिए किया जा सकता है और लाइब्रेरी फाइल में अपडेट एक बार उपलब्ध होगा जब आप लाइब्रेरी को संदर्भ मेनू से रिफ्रेश करेंगे। जैसा कि पहले हाइलाइट किया गया था, यह एक टीम प्रोजेक्ट पर काम करने और इस तरह से पुस्तकालयों को वितरित करने पर बहुत काम आता है।
Axure RP 8 फीचर - टीम प्रोजेक्ट्स के साथ सहयोग का समर्थन करता है। यह सुविधा न केवल वितरित टीमों के लिए बल्कि एकल उपयोगकर्ता के लिए भी फायदेमंद है। एकल उपयोगकर्ता को लाभ प्रगति पर काम पर संस्करण बनाने की क्षमता है।
टीम प्रोजेक्ट्स के साथ काम करना
टीम प्रोजेक्ट परिदृश्य में, प्रत्येक टीम के सदस्य के पास अपने कंप्यूटर पर प्रोजेक्ट की एक प्रति होती है। यह परियोजना एक साझा भंडार के साथ समन्वयित होगी। यह साझा भंडार टीम के अन्य सदस्यों से जुड़ा है।
एक दिन के काम के दौरान, प्रत्येक टीम सदस्य नए तत्वों का निर्माण करेगा, फाइलों की जांच करेगा और आम तौर पर परियोजना को संपादित करेगा। Check Out किसी विशेष फ़ाइल के लिए कार्य को इंगित करने के लिए आमतौर पर उपयोग किया जाने वाला शब्द है।
जब तक टीम के सदस्य अपने सभी चेक आउट तत्वों की जांच नहीं करते तब तक साझा भंडार में परिवर्तन परिलक्षित नहीं होंगे। Manage Team Project कंसोल सभी टीम के सदस्यों को सिस्टम द्वारा प्रबंधित तत्वों की उपलब्धता स्थिति का वास्तविक समय दृश्य प्रदान करता है।
यह दृश्य एक तत्व का विवरण प्रदान करता है जिसे टीम के किसी अन्य सदस्य द्वारा जांचा जाता है।
टीम प्रोजेक्ट शुरू करें
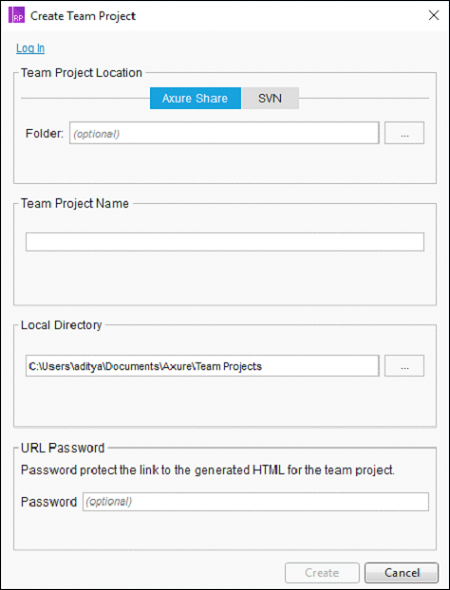
टीम प्रोजेक्ट के साथ काम करने या बनाने के लिए, टीम मेनू पर जाएं। टीम पर क्लिक करें और फिर करेंट फाइल से क्रिएट टीम प्रोजेक्ट चुनें। निम्नलिखित स्क्रीन चबूतरे।

टीम प्रोजेक्ट होस्ट करने के लिए उपलब्ध विकल्प हैं - AxShare और SVN का उपयोग करना। हम अगले भाग में AxShare पर चर्चा करेंगे। एसवीएन आमतौर पर उपयोग किया जाने वाला संस्करण नियंत्रण प्रणाली है, जो आपके दस्तावेज़ों को होस्ट करने के लिए एक सर्वर प्रदान करता है।
टीम प्रोजेक्ट बनाने के लिए ऑन-स्क्रीन दिशानिर्देशों का पालन करें और फिर आप टीम भर में एक एकल एक्स्यूर फ़ाइल के साथ सहयोग करना शुरू कर पाएंगे / अपने स्वयं के ऐतिहासिक भंडारण के लिए इसका उपयोग कर सकेंगे।
एक्सिस शेयर
जब आपके प्रोटोटाइप को प्रदर्शित करने की बात आती है, तो आपके द्वारा पर्यावरण के अनुसार कई विकल्प उपलब्ध हैं। आपके प्रोटोटाइप को निर्यात करने के लिए सबसे अधिक इस्तेमाल की जाने वाली विधि का उपयोग एक्सर शेयर (उर्फ एक्सशेयर) के लिए किया जाता है।
Axure Share के साथ, निम्नलिखित सहयोग क्षमताएं संभव हैं।
प्रोटोटाइप को एक्स्योर शेयर पर होस्ट किया जा सकता है और इसमें शामिल टीम के सदस्यों / ग्राहकों के साथ साझा किया जा सकता है।
चर्चा / टिप्पणियों की सुविधा के साथ, आप मेकिंग में प्रोटोटाइप पर ऑन-द-गो इनपुट प्राप्त कर सकते हैं।
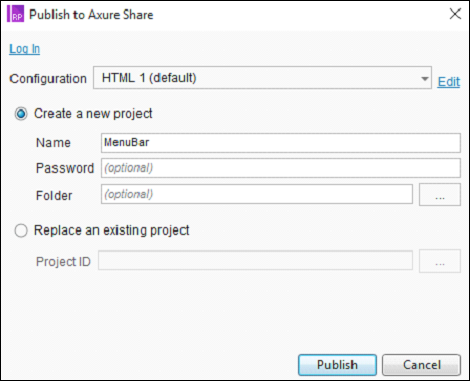
एक बार जब आप प्रोटोटाइप के साथ तैयार हो जाते हैं, तो आप पब्लिशिंग → पब्लिश टू एक्स्यूर शेयर का उपयोग करके एक्सोट्रेस के प्रोटोटाइप को अपलोड कर सकते हैं। निम्नलिखित संवाद बॉक्स प्रदर्शित किया जाएगा।

आगे बढ़ने के लिए आपको AxShare.com पर एक खाता बनाना होगा। यदि आपके पास पहले से ही एक खाता है, तो आप लॉग इन करने के लिए 'लॉग इन' विकल्प का उपयोग कर सकते हैं और अपने काम को AxShare में अपलोड कर सकते हैं ।
अपलोड किया गया डेटा HTML, CSS और JavaScript में है। एक बार अपलोड करने के बाद, आपको एक लिंक प्रदान किया जाता है, जिसे आप इच्छित हितधारकों / टीम को प्रदान कर सकते हैं।