Axure RP - यूजर इंटरफेस
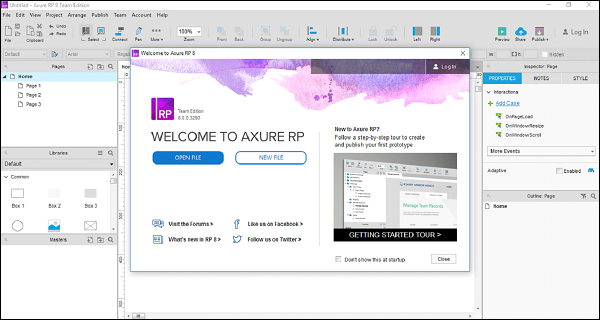
एक बार जब आप एक्स्यूर स्थापित करते हैं, तो आपको एक इंटरफ़ेस के साथ प्रस्तुत किया जाएगा जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

यह स्क्रीन हमेशा स्टार्टअप पर दिखाई जाएगी जब तक कि आप इसे नहीं दिखाने का विकल्प नहीं चुनते।
इस स्क्रीन पर, आपके पास निम्न विकल्प हैं -
- Axure में एक नई फाइल शुरू करें
- एक मौजूदा Axure प्रोजेक्ट खोलें
अब हम Axure के साथ एक नई फ़ाइल बनाते हैं।
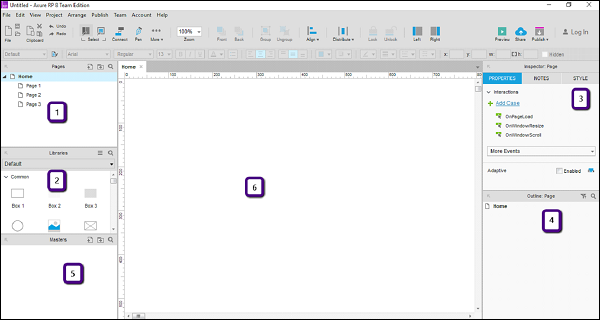
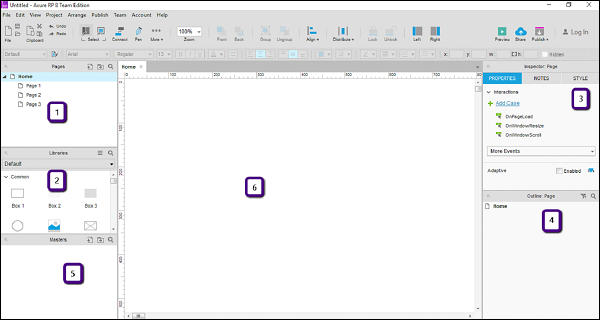
जब आप "नया फ़ाइल" बटन पर क्लिक करते हैं, तो आपको एक नया प्रोटोटाइप बनाने के लिए निम्न स्क्रीन के साथ प्रस्तुत किया जाएगा।

जैसा कि ऊपर की आकृति में दिखाया गया है, कार्यक्षेत्र 6 भागों में विभाजित है।
- Pages
- Libraries
- Inspector
- Outline
- Masters
- डिजाइन क्षेत्र
आइए हम एक-एक करके इन हिस्सों से चलें।
पेज
यह अनुभाग उन पृष्ठों को दिखाता है जिन पर आप काम कर रहे हैं। ये पृष्ठ एक डिफ़ॉल्ट ट्री संरचना में निम्नानुसार दिखाए गए हैं। मुख पृष्ठ में निम्नलिखित बाल पृष्ठ हैं।
घर
Page 1
Page 2
Page 3
आप दिए गए ढांचे के साथ जारी रख सकते हैं या आप इसे अपनी आवश्यकताओं के अनुसार बदल सकते हैं। ऐसा करने के लिए, किसी भी पृष्ठ पर राइट-क्लिक करें, फिर आपको विकल्प जैसे - ऐड, मूव, डिलीट, रिनेम, डुप्लिकेट, आदि के साथ प्रस्तुत किया जाएगा।
अधिकांश उपलब्ध विभिन्न उपकरणों की तरह, यह खंड आपको अपने प्रोटोटाइप में पृष्ठों के साथ बातचीत करने की अनुमति देता है। आप इसका उपयोग इच्छित प्रोटोटाइप में स्क्रीन की योजना बनाने के लिए कर सकते हैं।
पुस्तकालयों फलक
पुस्तकालयों फलक में, प्रोटोटाइप के लिए आवश्यक अधिकांश नियंत्रण उपलब्ध हैं। इस खंड में उपलब्ध विशिष्ट नियंत्रण हैं - बॉक्स, छवि, प्लेसहोल्डर, बटन, आदि। एक्सुर आरपी अपने अनुप्रयोगों के क्षेत्र के अनुसार वर्गीकृत यूआई नियंत्रणों का एक समृद्ध सेट प्रदान करता है।

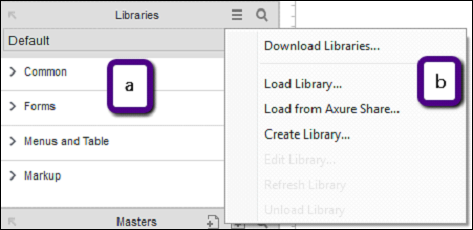
जैसा कि ऊपर (ए) के आंकड़े में दिखाया गया है, पुस्तकालयों में श्रेणियां हैं - सामान्य, प्रपत्र, मेनू और तालिका और मार्कअप। जब आप एप्लिकेशन खोलते हैं तो इन सभी श्रेणियों का विस्तार किया जाता है। सुविधा के लिए, यह इस स्क्रीनशॉट में ढह गया है।
सामान्य पुस्तकालयों में मूल आकार, बटन, हेडिंग टेक्स्ट, हॉट स्पॉट, डायनामिक पैनल आदि शामिल हैं।
एक्सुर आरपी के साथ, आपके सभी प्रोटोटाइप आवश्यकताओं के लिए, हॉट स्पॉट नामक एक बहुत प्रभावी नियंत्रण आता है। इस नियंत्रण का उपयोग करके, आप UI में लगभग किसी भी नियंत्रण के लिए क्लिक इंटरैक्शन प्रदान कर सकते हैं। एक उदाहरण कार्यवाही पृष्ठों में प्रदान किया जाएगा।
प्रपत्र लाइब्रेरी में, जैसा कि नाम से पता चलता है, सूची बॉक्स, चेकबॉक्स, रेडियो बटन, पाठ क्षेत्र, और पाठ क्षेत्र नियंत्रण शामिल हैं। उपयोगकर्ता इनपुट फ़ॉर्म को डिज़ाइन करने के लिए, आप लाइब्रेरी के अंतर्गत इस अनुभाग से नियंत्रण का उपयोग कर सकते हैं।
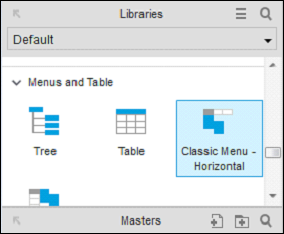
मेनू और तालिकाओं में एक पारंपरिक संरचना होती है। इस तरह की संरचना, शायद एक क्षैतिज या ऊर्ध्वाधर रूप में, इस पुस्तकालय के तहत उपलब्ध है जिसे मेनुस और टेबल कहा जाता है।
अंतिम, लेकिन कम से कम नहीं, मार्कअप पुस्तकालय आता है, जो कि स्टिकर, मार्कर और तीरों को शामिल करता है। अधिकतर, इसका उपयोग आपके प्रोटोटाइप में एनोटेशन के लिए किया जाएगा।
डिजाइन क्षेत्र
यह UX इंजीनियरों के लिए वास्तविक खेल का मैदान है। इस स्थान का उपयोग आपकी आवश्यकता के अनुसार प्रोटोटाइप बनाने के लिए किया जाएगा। आरंभ करने के लिए, निम्नलिखित स्क्रीनशॉट में 6 नंबर के साथ हाइलाइट किए गए क्षेत्र को देखें।

इस क्षेत्र में, आप लाइब्रेरी से अपने इच्छित नियंत्रणों को खींच और छोड़ सकते हैं। लाइब्रेरी का उपयोग करके एक त्वरित मेनू बार बनाते हैं।
उदाहरण - मीनू बार
मेनू और तालिका के तहत पुस्तकालयों से, क्लासिक मेनू खींचें - डिजाइन क्षेत्र के लिए क्षैतिज नियंत्रण।

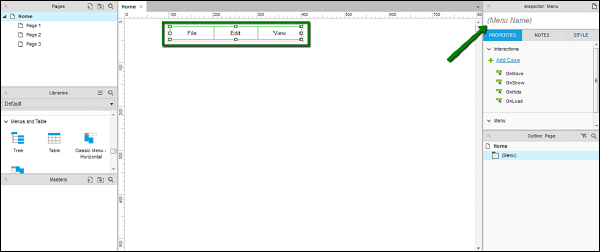
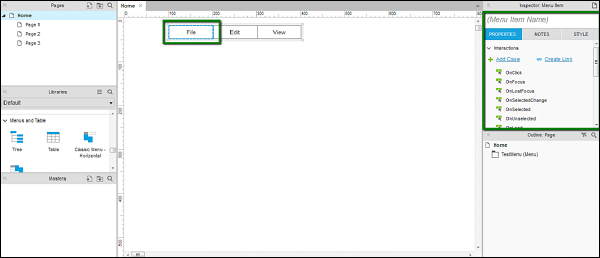
एक बार जब आप डिज़ाइन क्षेत्र में नियंत्रण खींच लेते हैं, तो आपको निम्न स्क्रीन दिखाई देगी।

जैसा कि ऊपर स्क्रीन में दिखाया गया है, एक्सुर आरपी एक मेनू में इच्छित पाठ दिखाने के लिए पर्याप्त बुद्धिमान है। इसे देखते हुए एक मेनू बार है, एक्सुर आरपी ने नियंत्रण में मेनू के रूप में स्वचालित रूप से फ़ाइल, संपादन और दृश्य बनाया है।
तीर द्वारा इंगित किए गए अनुसार, निरीक्षक अनुभाग नियंत्रण के गुणों को दर्शाता है। जटिल प्रोटोटाइप बनाते समय विशिष्ट पहचान के लिए अपने नियंत्रण के लिए नाम बनाने के लिए इस अनुभाग का उपयोग करें।
आइए हम इस नियंत्रण को TestMenu का नाम दें। हम इस नाम का उपयोग आगे आने वाले उदाहरणों में करेंगे।
पृष्ठ गुण
एक प्रोटोटाइप के लिए योजना बनाते समय, यह उपयोगकर्ता के स्पष्ट विचार के लिए समझ में आता है और इसलिए डिवाइस जिस पर प्रोटोटाइप को प्रदर्शित / देखा जाएगा। प्रोटोटाइप के साथ बातचीत करने के सर्वोत्तम अनुभव के लिए, एक्सुरे ने पृष्ठ गुणों को सेट करने के लिए एक सुविधा प्रदान की है।

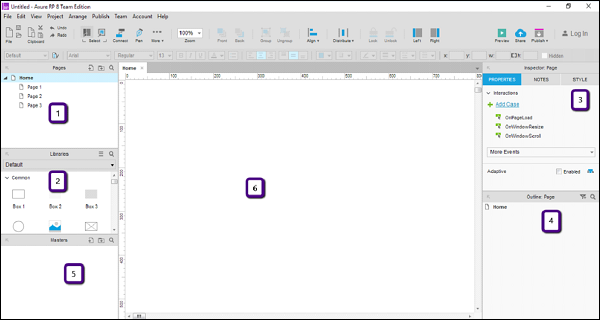
जैसा कि ऊपर चित्र में दिखाया गया है, संख्या 3 से निरूपित क्षेत्र पृष्ठ गुण खंड है। इस अनुभाग में, आप सहभागिता ड्रॉपडाउन और उप-अनुभाग अनुकूली देख पाएंगे।
आइए इन वर्गों पर विस्तार से चर्चा करें।
Interactions sectionपृष्ठ के साथ संभावित बातचीत (मामलों) से संबंधित है। जैसा कि आप देख सकते हैं, पेज लोड होने पर इंटरेक्शन केस ऑनपेजेजैड घटनाओं को हैंडल करता है। अधिकांश प्रोटोटाइप में, यूएक्स इंजीनियर पहली छाप बनाने के लिए एक एनीमेशन डालना पसंद करते हैं। एनीमेशन दिखाने के लिए यह विशेष घटना आमतौर पर OnPageLoad मामले पर शुरू होती है।
इसी तरह, अन्य मामलों में शामिल हैं - OnWindowResize, OnWindowScroll। ड्रॉपडाउन, मोर इवेंट्स में, आप पृष्ठ से संबंधित इंटरैक्शन को कॉन्फ़िगर करने के लिए अन्य समर्थित मामलों को देख सकते हैं।
उसके साथ Adaptive section, Axure RP एक उत्तरदायी वेब डिज़ाइन में प्रवेश करता है। आजकल, वेबसाइटों के लिए एक अनुभव डिजाइन करना पर्याप्त नहीं है, इसके साथ ही व्यवसाय वेबसाइटों के साथ सह-अस्तित्व के लिए मोबाइल साइटों को पसंद करते हैं।
एक ही पृष्ठ, जैसा कि विभिन्न स्क्रीन आकारों और लेआउट से देखा जाता है, अलग-अलग अनुकूली दृश्य बनाते हैं। आमतौर पर, अनुकूली दृश्य मोबाइल और टैबलेट के लिए डिज़ाइन किए गए हैं। एक्स्यूर अनुकूली विचारों की यह सुविधा प्रदान करता है, ताकि यूएक्स इंजीनियरों को खरोंच से सही प्रोटोटाइप के उत्तरदायी पहलू पर पकड़ हो।
विजेट के लिए इंस्पेक्टर फलक
एक्सरसाइज में विजेट्स इंटरेक्ट पेन सबसे महत्वपूर्ण खंड है। आप डिज़ाइन क्षेत्र में किसी भी विजेट पर क्लिक करके इस फलक को देख सकते हैं।
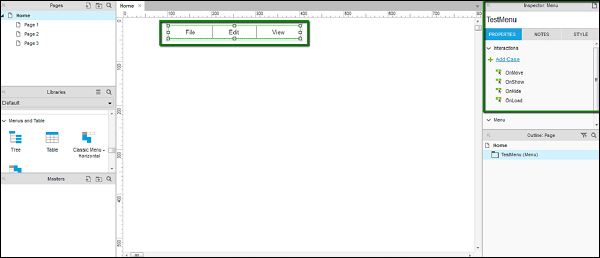
मेनू आइटम का एक उदाहरण पर विचार करें जिसका उपयोग हमने पिछले अनुभाग में किया था। TestMenu नामक मेनू आइटम का चयन करें और निम्नलिखित स्क्रीनशॉट में हाइलाइट किए गए अनुभाग का निरीक्षण करें।

जैसा कि आप देख सकते हैं कि गुण टैब के अंतर्गत, अलग-अलग इंटरैक्शन हैं जैसे कि OnMove, OnShow, OnHide और OnLoad। ये पूरी तरह से मेनू नियंत्रण के लिए विशिष्ट हैं।
अब, मेनू नियंत्रण से फ़ाइल पर क्लिक करें।

आपको विजेट गुण फलक में सहभागिता के प्रकार में परिवर्तन दिखाई देगा। इसके अलावा, यह इस मेनू आइटम के लिए एक नाम प्रदान करने के लिए लचीलापन प्रदान करता है। एक उदाहरण के रूप में OnClick मामले को लेते हैं।
OnClick- जब आप प्रोटोटाइप को चलाते समय नियंत्रण पर क्लिक करते हैं तो मामला ऑनक्लिक नियंत्रण के व्यवहार को परिभाषित करता है। यह विभिन्न इंटरैक्शन जैसे पेज नेविगेशन, मेनू पॉपअप आदि को सक्षम करता है।
Notes Pane- इंस्पेक्टर फलक में ही नोट्स नामक एक सब-सेक्शन होता है। नोट्स फलक में, आप अपनी पसंद के नियंत्रण के लिए, कुछ बिंदुओं को याद रखने में सक्षम होंगे।
एक बार जब हम अगले अध्याय में एक उदाहरण पर विचार करेंगे तो ये बिंदु स्पष्ट हो जाएंगे।
ग्रिड और गाइड
अधिकतम स्तर की गुणवत्ता और परिशुद्धता के साथ एक प्रोटोटाइप के लिए, यूएक्स इंजीनियरों को दूसरे नियंत्रण के साथ एक नियंत्रण को संरेखित / स्थिति करने की क्षमता की आवश्यकता होती है।
उदाहरण के लिए, विचार करें कि आप एक लॉगिन पॉपअप दिखाना चाहते हैं। यदि यह पॉपअप स्क्रीन के ठीक बीच में दिखाया जाना है, तो आपको स्क्रीन के समग्र आयामों की आवश्यकता है। इसके अलावा, स्क्रीन के बीच में बिल्कुल संरेखित करने के लिए, आपके पास इसे उचित रूप से संरेखित करने के लिए ग्रिड होना चाहिए।
एक्स्यूर ग्रिड्स एंड गाइड्स की सुविधा प्रदान करता है, ताकि आप अपने डिजाइन क्षेत्र का प्रभावी ढंग से उपयोग कर सकें।
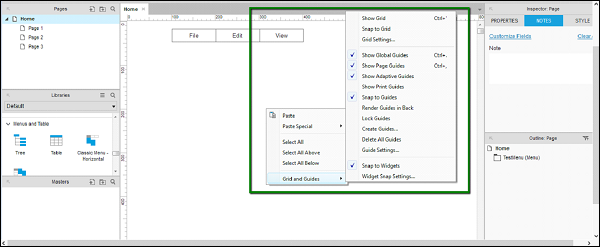
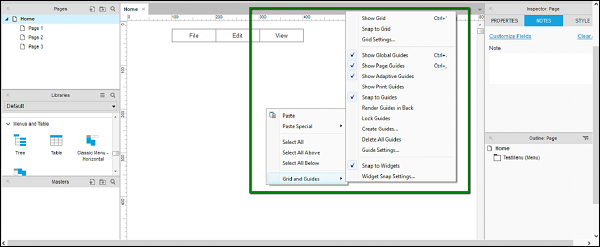
ग्रिड और गाइड उपलब्ध देखने के लिए, डिज़ाइन क्षेत्र पर राइट-क्लिक करें, और निम्न स्क्रीनशॉट में दिखाया गया संदर्भ मेनू पॉप अप होगा।

अब, उपलब्ध विकल्पों को समझते हैं।
Grid- संदर्भ मेनू में दिखाए गए पहले तीन विकल्प ग्रिड से जुड़े हैं। वे शो ग्रिड, स्नैप से ग्रिड, और ग्रिड सेटिंग्स हैं।
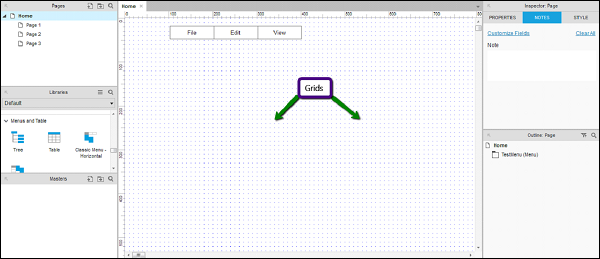
Show Grid- जब शो ग्रिड को सक्षम किया जाता है, तो आप ग्रिड को डिजाइन क्षेत्र पर देखने में सक्षम होंगे जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है। यह स्क्रीन पर अन्य नियंत्रणों के साथ नियंत्रण को संरेखित करने में बहुत उपयोगी है।

Snap to Grid- जब स्नैप से ग्रिड को सक्षम किया जाता है, तो नियंत्रण स्वचालित रूप से आसपास मौजूद ग्रिड के अनुसार संलग्न हो जाएगा। आप इस व्यवहार को तब देख पाएंगे जब आप किसी नियंत्रण को खींचेंगे और यह खुद को पास के ग्रिड से जोड़ेगा।
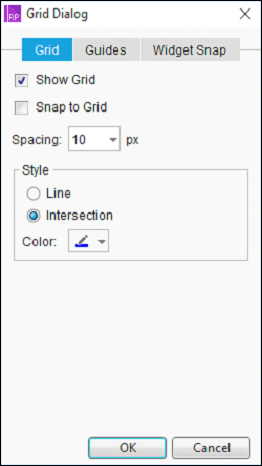
Grid Settings- इस संवाद में ग्रिड से संबंधित अधिक सेटिंग्स मौजूद हैं। जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है, इस डायल में ग्रिड के बीच अंतर, एक ग्रिड का प्रकार आदि उपलब्ध होगा। आप अपनी सुविधा के अनुसार, टाइप चौराहे के ग्रिड का चयन कर सकते हैं।

Guides - निम्न स्क्रीनशॉट में दिखाए गए संदर्भ मेनू में, पहले विभाजक के बाद के विकल्प गाइड से संबंधित हैं।

हम उन विकल्पों को कवर करेंगे जो आमतौर पर गाइड के लिए उपयोग किए जाते हैं।
Show Global Guides- ये गाइड तब दिखाई देंगे जब आप डिज़ाइन क्षेत्र में क्षैतिज और ऊर्ध्वाधर दोनों शासकों से खींचें। अपने लिए कोशिश करो!
Show Page Guides- एक पृष्ठ स्तर पर मार्गदर्शिकाएँ भी उपलब्ध हैं। ये मार्गदर्शिकाएँ तब बनाई जाती हैं जब आप उन्हें ऊर्ध्वाधर और क्षैतिज शासकों से खींचते हैं। वे ग्लोबल गाइड्स की तुलना में अधिक सामान्य हैं। पेज गाइड होने से पृष्ठ-स्तर पर डिज़ाइन का लचीलापन बढ़ता है।
Show Adaptive Guides- जब अलग-अलग अनुकूली विचारों के लिए पृष्ठों को डिजाइन करने की बात आती है, तो जगह में अनुकूली मार्गदर्शक होना सार्थक है। यह विकल्प अनुकूली मार्गदर्शकों की दृश्यता को सक्षम करता है, जिसका उपयोग वस्तुओं को विभिन्न अनुकूली विचारों के बीच संरेखित करने के लिए किया जाएगा।
Snap to Guides- जब डिज़ाइन क्षेत्र में विभिन्न स्क्रीन तत्वों की व्यवस्था करते हैं, तो यह कार्यक्षमता ऑब्जेक्ट्स को गाइडों के लिए स्नैप करने में सक्षम बनाती है। यह तब आता है जब आप स्क्रीन पर किसी विशेष वस्तु को रखते हैं और दूसरी वस्तु के संबंध में व्यवस्था करते हैं।