एक्सुर आरपी - कंडीशन लॉजिक
इस अध्याय में, हम एक्सुर आरपी में प्रयुक्त सशर्त तर्क पर चर्चा करेंगे।
यदि - तब - एक्सर्स में एल्स
किसी भी अन्य प्रोग्रामिंग टूल की तरह, Axure भी प्रोटोटाइप में एन्हांस्ड इंटरैक्शन बनाने के लिए सशर्त लॉजिक का समर्थन करता है। एक बार जब आप परिचित होते हैं कि आप कैसे बातचीत प्रदान कर सकते हैं, तो बातचीत के लिए सशर्त तर्क प्रदान करना अगला स्तर है।
सशर्त तर्क के लिए सरल और संक्षिप्त प्रवाह निम्नलिखित है -
- यदि, किसी विशेष विजेट / स्क्रीन पर क्लिक किया जाता है
- फिर, एक विशेष क्रिया / सहभागिता करें
- विजेट, स्क्रीन की स्थिति को बनाए रखें / बदलें
इसे बेहतर समझने के लिए, आइए हम अपने प्रवाह को पिछले उदाहरण से फिर से शुरू करें। इस प्रयोजन के लिए, इसके लिए आवश्यक है कि हम शर्त बिल्डर से परिचित हों।
द कंडीशन बिल्डर
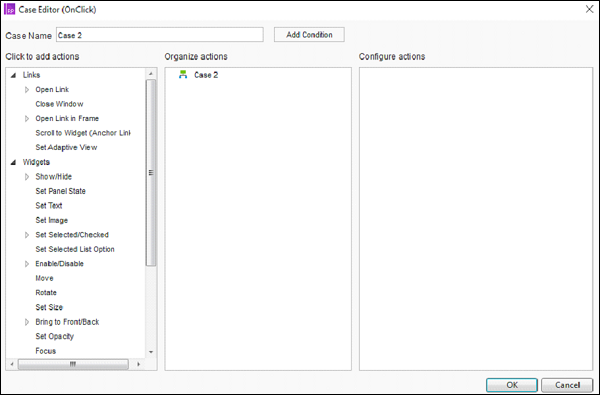
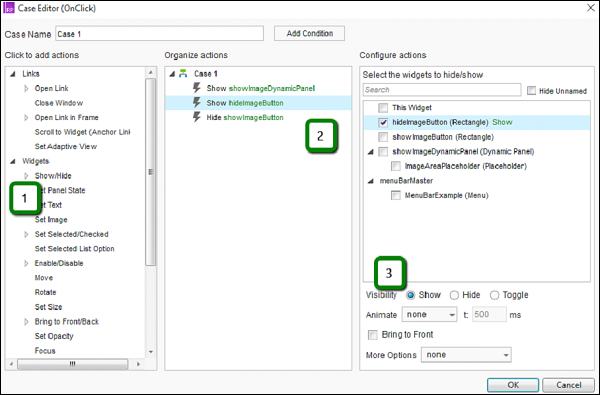
उदाहरण के लिए, किसी भी इंटरैक्शन पर डबल-क्लिक करें, OnClick। आप निम्न स्क्रीनशॉट में दिखाए अनुसार केस एडिटर देख पाएंगे।

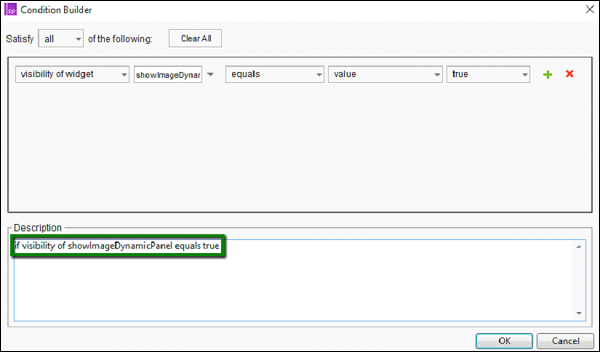
बटन पर क्लिक करें - केस नाम के पास शर्त जोड़ें। यह नीचे डायलॉग बॉक्स में दिखाई देगा।

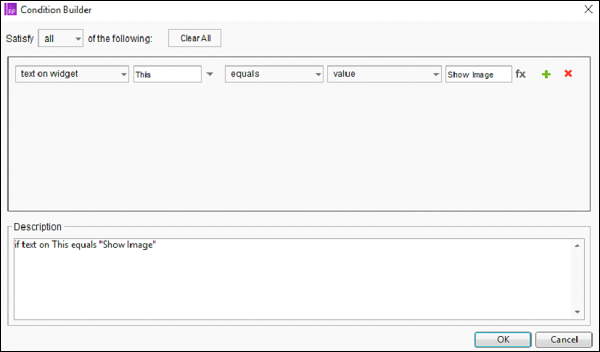
जैसा कि विवरण के तहत दिखाया गया है, शर्त बिल्डर सेक्शन सेक्शन में चुनी गई शर्तों के अनुसार इफ-तब-एल्स फ्लो बनाएगा।
इस बटन पर एक कंडीशन बनाते हैं।
डायनामिक पैनल दिखाई देने के बाद, हम हाईड इमेज बटन दिखाना चाहते हैं। हमने पिछले उदाहरण में शो इमेज बटन क्लिक पर डायनेमिक पैनल दिखाई। अब, हम एक और बटन Hide Image बनाते हैं।
शर्त बिल्डर को बंद करें, और डिजाइन क्षेत्र में वापस आएं।
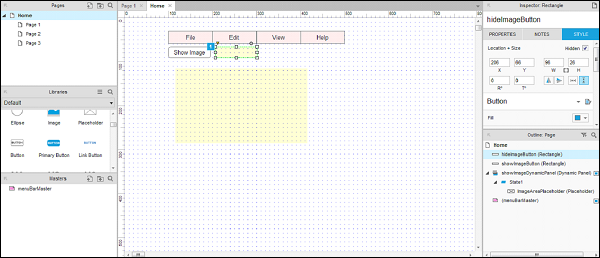
लाइब्रेरी से आम पुस्तकालयों के नीचे छिपाएँ छवि बटन डालें। दोहराए जाने के लिए, यूआई तत्व को सही नाम देने के लिए यह सबसे अच्छा अभ्यास है जब आपने इसे डिज़ाइन क्षेत्र में डाला है।
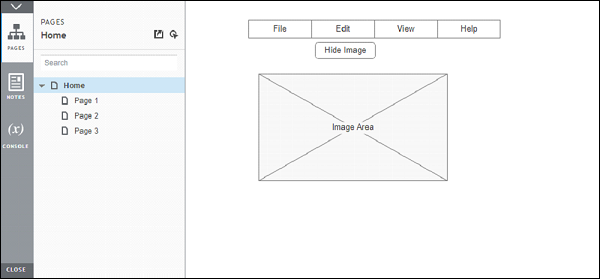
चित्र छिपाएं बटन पर राइट-क्लिक करें और सेट हिडन पर क्लिक करें। बटन को डिज़ाइन क्षेत्र से छिपाया जाएगा जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

अब, 'Show Image' बटन के इंटरेक्शन पर आते हैं।
सबसे पहले, शो इमेज बटन इंटरैक्शन के तहत, केस 1 पर डबल-क्लिक करें, आप केस एडिटर को देख पाएंगे। HideImageButton को चुनने और दिखाने के लिए इसकी दृश्यता सेट करने के लिए, शो / छिपाने की क्रिया का उपयोग करें।
इसी तरह, Show / Hide क्रिया का उपयोग करके showImageButton का चयन करें और छिपाने के लिए इसकी दृश्यता सेट करें।
हमने हाईड इमेज बटन की दृश्यता को ऐसे प्रबंधित किया है कि, जब हम शो इमेज बटन पर क्लिक करते हैं, तो बटन दिखाया जाएगा।
एक पूर्ण शर्त निम्न स्क्रीनशॉट में दिखाई जाएगी।

हमें शर्त बनाने दो।
डिज़ाइन क्षेत्र के तहत, छवि छिपाएं बटन पर क्लिक करें। इंस्पेक्टर सेक्शन से Add Case पर क्लिक करें।
ऐड केस के तहत, कंडीशन जोड़ें बटन पर क्लिक करें। पहले प्रदान की गई पृष्ठभूमि के अनुसार, शर्त बिल्डर में ड्रॉपडाउन मूल्यों का उपयोग करके सेट की गई स्थिति बनाएं।

सरल शब्दों में, उपरोक्त स्थिति के साथ, हम जाँच कर रहे हैं कि डायनामिक पैनल शोइमेजडायनामिकपैनल दिखाई दे रहा है या नहीं
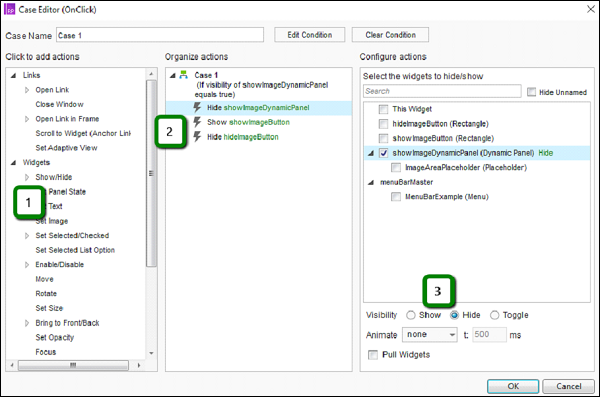
अब, हाईड इमेज बटन के लिए इंटरेक्शन डिजाइन करते हैं, इसे निम्नानुसार कॉन्फ़िगर करते हैं -

- दिखाएँ / छिपाएँ कार्रवाई का चयन करें।
- विजेट showImageDynamicPanel का चयन करें।
- छिपाने के लिए दृश्यता सेट करें।
इसी तरह, showImageButton को छिपाने और HideImageButton को छिपाने के लिए ड्रिल को दोहराएं।
एक बार हो जाने के बाद, केस एडिटर को बंद करने के लिए ठीक पर क्लिक करें।
फिर, किए गए परिवर्तनों को देखने के लिए पूर्वावलोकन पर क्लिक करें।
सफल परिणाम निम्न स्क्रीनशॉट में दिखाए जाएंगे।
जब Show Image बटन पर क्लिक किया जाता है -

जब Hide Image बटन पर क्लिक किया जाता है -