ग्राफकॉल - अपोलो क्लाइंट
हमने सर्वर साइड पर ग्राफकल स्पेसिफिकेशन बनाने के लिए अपोलो सर्वर का उपयोग किया है। यह तैयार रेडीफ्लू सर्वर का निर्माण करना त्वरित और आसान है। अब हम क्लाइंट साइड को समझते हैं।
ग्राहक अनुप्रयोगों के निर्माण के लिए अपोलो क्लाइंट ग्राफकॉल का उपयोग करने का सबसे अच्छा तरीका है। क्लाइंट को डेवलपर को तेज़ी से UI बनाने में मदद करने के लिए डिज़ाइन किया गया है जो ग्राफ़िकल के साथ डेटा प्राप्त करता है और किसी भी जावास्क्रिप्ट फ्रंट-एंड के साथ उपयोग किया जा सकता है।
अपोलो क्लाइंट निम्नलिखित प्लेटफॉर्म का समर्थन करता है -
| अनु क्रमांक। | मंच और फ्रेमवर्क |
|---|---|
| 1 | Javascript प्रतिक्रिया, कोणीय, Vue, उल्का, एंबर |
| 2 | WebComponents पॉलिमर, लिट्ल-अपोलो |
| 3 | Native Mobile जावा के साथ नेटिव एंड्रॉइड, स्विफ्ट के साथ नेटिव आईओएस |
कैशिंग अपोलो क्लाइंट की प्रमुख विशेषताओं में से एक है। अपोलो-बूस्ट एक सुविधा पैकेज है जो अन्य निर्भरताओं के एक समूह में लाता है।
चित्रण
आइए हम निम्नलिखित चरणों का उपयोग करके क्लाइंट एप्लिकेशन बनाने के लिए अपोलो क्लाइंट का उपयोग कैसे करें -
सर्वर की स्थापना
हमें सर्वर स्थापित करने के लिए निम्न चरणों का पालन करना होगा -
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
एक फ़ोल्डर अपोलो-सर्वर-ऐप बनाएं। अपनी निर्देशिका को बदलें apollo-server-app टर्मिनल से। फिर, पर्यावरण सेटअप अध्याय में समझाया गया चरण 3 से 5 का पालन करें।
चरण 2 - एक स्कीमा बनाएं
जोड़ना schema.graphql प्रोजेक्ट फ़ोल्डर में फ़ाइल apollo-server-app और निम्नलिखित कोड जोड़ें -
type Query
{
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
}चरण 3 - रिज़ॉल्वर जोड़ें
एक फ़ाइल बनाएँ resolvers.js प्रोजेक्ट फ़ोल्डर में और निम्न कोड जोड़ें -
const db = require('./db')
const Query = {
//resolver function for students returns list
students:() => db.students.list(),
}
const Student = {
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}चरण 4 - एप्लिकेशन को चलाएं
बनाओ server.jsफ़ाइल। पर्यावरण सेटअप अध्याय में चरण 8 देखें। टर्मिनल में कमांड npm शुरू करें। सर्वर 9000 पोर्ट पर अप और रनिंग होगा। यहां, हम अनुप्रयोग का परीक्षण करने के लिए एक ग्राहक के रूप में ग्राफिक्वेल का उपयोग करेंगे।
ब्राउज़र खोलें और URL टाइप करें http://localhost:9000/graphiql। संपादक में निम्न क्वेरी टाइप करें।
{
students{
id
firstName
college{
name
}
}
}क्वेरी के लिए प्रतिक्रिया नीचे दी गई है -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"name": "CUSAT"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"name": "AMU"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"name": "AMU"
}
}
]
}
}क्लाइंट सेट करना
क्लाइंट के लिए एक नया टर्मिनल खोलें। क्लाइंट एप्लिकेशन को निष्पादित करने से पहले सर्वर टर्मिनल को चालू रखा जाना चाहिए। रिएक्ट एप्लिकेशन पोर्ट नंबर 3000 और सर्वर एप्लीकेशन पोर्ट नंबर 9000 पर चल रहा होगा।
चरण 1 - एक प्रतिक्रिया आवेदन बनाएँ
क्लाइंट टर्मिनल में, निम्न कमांड टाइप करें -
npx create-react-app hello-world-clientयह एक विशिष्ट प्रतिक्रिया अनुप्रयोग के लिए आवश्यक सब कुछ स्थापित करेगा। Npx उपयोगिता और create-react-app टूल नाम के साथ एक प्रोजेक्ट बनाते हैंhello-world-client। एक बार स्थापना पूर्ण हो जाने के बाद, VSCode में प्रोजेक्ट खोलें।
चरण 2 - हैलो-वर्ल्ड-क्लाइंट शुरू करें
टर्मिनल में वर्तमान फ़ोल्डर पथ को में बदलें hello-world-client। प्रोजेक्ट शुरू करने के लिए npm टाइप करें। यह पोर्ट 3000 पर एक विकास सर्वर चलाएगा और स्वचालित रूप से ब्राउज़र को खोलेगा और इंडेक्स पेज को लोड करेगा।
यह नीचे दिए गए स्क्रीनशॉट में दिखाया गया है -

चरण 3 - अपोलो क्लाइंट लाइब्रेरी स्थापित करें
अपोलो क्लाइंट स्थापित करने के लिए, एक नया टर्मिनल खोलें और वर्तमान प्रोजेक्ट फ़ोल्डर पथ में हों। निम्न कमांड टाइप करें -
npm install apollo-boost graphqlयह क्लाइंट साइड के लिए ग्राफिकल लाइब्रेरी और अपोलो बूस्ट पैकेज को भी डाउनलोड करेगा। हम अपोलो-बूस्ट निर्भरता में एनपीएम दृश्य टाइप करके इसे पार कर सकते हैं। यह कई निर्भरताएँ होंगी जैसा कि नीचे दिखाया गया है -
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}हम स्पष्ट रूप से देख सकते हैं कि अपोलो-क्लाइंट लाइब्रेरी स्थापित है।
चरण 4 - index.js फ़ाइल में ऐप घटक को संशोधित करें
अपोलो क्लाइंट के साथ, हम सीधे लाने के लिए बिना सर्वर के कॉल कर सकते हैं। साथ ही, क्वेरी और म्यूटेशन को बैक टिक नोटेशन के साथ बनाए गए स्ट्रिंग में एम्बेड नहीं किया जाना चाहिए। ऐसा इसलिए है, क्योंकिgqlफ़ंक्शन सीधे प्रश्नों को पार्स करता है। इसका मतलब है, एक प्रोग्रामर सीधे ग्राफ़िक्सक्यूएल टूल में प्रश्न लिखते समय उसी तरह से प्रश्न लिख सकता है। gql एक टैग फ़ंक्शन है जो ग्राफ टिक क्वेरी ऑब्जेक्ट के लिए बैक टिक नोटेशन में लिखे गए टेम्पलेट स्ट्रिंग को पार्स करेगा। अपोलो क्लाइंट क्वेरी विधि एक वादा लौटाती है।
निम्नलिखित कोड स्निपेट दिखाता है कि अपोलो क्लाइंट को कैसे आयात किया जाए -
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});पिछले अध्याय में, हमने HTTP अनुरोधों के लिए लाने के लिए एपीआई पर चर्चा की। निम्न कोड दिखाता है कि कैसे उपयोग करना हैgqlसमारोह। loadStudentsAsync फ़ंक्शन सर्वर को क्वेरी करने के लिए ग्राफकल क्लाइंट का उपयोग करता है।
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}`
const {data} = await client.query({query}) ;
return data.students;
}आपको केवल रखने की आवश्यकता है index.js में srcसार्वजनिक फ़ोल्डर में फ़ोल्डर और index.html; ऑटो उत्पन्न होने वाली अन्य सभी फ़ाइलों को हटाया जा सकता है।
निर्देशिका संरचना नीचे दी गई है -
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
-->package.jsonनिम्नलिखित है index.js प्रतिक्रिया आवेदन में -
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
// apollo client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}
`
const {data} = await client.query({query}) ;
return data.students;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {
students:[]
}
this.studentTemplate = [];
}
async loadStudents() {
const studentData = await loadStudentsAsync();
this.setState({
students: studentData
})
console.log("loadStudents")
}
render() {
return(
<div>
<input type = "button" value = "loadStudents" onClick = {this.loadStudents.bind(this)}/>
<div>
<br/>
<hr/>
<table border = "3">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td>college Name</td>
</tr>
</thead>
<tbody>
{
this.state.students.map(s => {
return (
<tr key = {s.id}>
<td>
{s.firstName}
</td>
<td>
{s.lastName}
</td>
<td>
{s.college.name}
</td>
</tr>
)
})
}
</tbody>
</table>
</div>
</div>
)
}
}
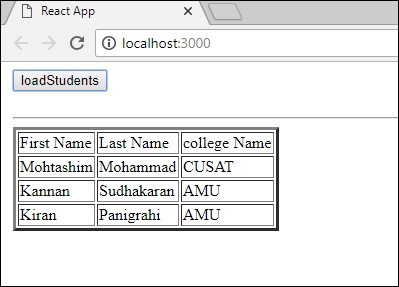
ReactDOM.render(<App/>, document.getElementById('root'));एक बार जब हम नीचे दिखाए गए अनुसार लोड करने के लिए अभिक्रिया आवेदन को ग्राफकॉल सर्वर से छात्रों को लोड करेंगे, तो -