GraphQL - त्वरित गाइड
ग्राफकॉल एक ओपन सोर्स सर्वर-साइड तकनीक है जिसे फेसबुक ने RESTful API कॉल को ऑप्टिमाइज़ करने के लिए विकसित किया था। यह एक निष्पादन इंजन और एक डेटा क्वेरी भाषा है। इस अध्याय में, हम GraphQL का उपयोग करने के लाभों के बारे में चर्चा करते हैं।
क्यों ग्राफ़िकल
रेस्टफुल एपीआई स्पष्ट और अच्छी तरह से संरचित संसाधन-उन्मुख दृष्टिकोण का पालन करते हैं। हालाँकि, जब डेटा अधिक जटिल हो जाता है, तो मार्ग अधिक लंबे हो जाते हैं। कभी-कभी एकल अनुरोध के साथ डेटा प्राप्त करना संभव नहीं होता है। यह वह जगह है जहाँ GraphQL काम आता है। ग्राफकॉक डेटा को ट्रैवर्सिंग, पुनः प्राप्त करने और संशोधित करने के लिए शक्तिशाली क्वेरी सिंटैक्स के साथ एक ग्राफ के रूप में डेटा को संरचित करता है।
GraphQL क्वेरी भाषा का उपयोग करने के निम्नलिखित फायदे हैं -
जो आप चाहते हैं, उसे मांगें - और उसे प्राप्त करें
अपने एपीआई के लिए एक GraphQL क्वेरी भेजें और वास्तव में आपको क्या चाहिए। रेखांकन क्वेश्चन हमेशा अनुमानित परिणाम देते हैं। GraphQL का उपयोग करने वाले अनुप्रयोग तेज़ और स्थिर हैं। बाकी सेवाओं के विपरीत, ये एप्लिकेशन उन डेटा को प्रतिबंधित कर सकते हैं जिन्हें सर्वर से प्राप्त किया जाना चाहिए।
निम्नलिखित उदाहरण आपको इसे बेहतर समझने में मदद करेंगे -
आइए एक व्यावसायिक वस्तु पर विचार करें , जिसमें स्टूडेंट आईडी, फर्स्टनाम , लास्टनेम और कॉलेजनाम के साथ स्टूडेंट है । मान लीजिए कि एक मोबाइल एप्लिकेशन को केवल पहला नाम और आईडी लाना है । यदि हम / api / v1 / छात्रों की तरह एक REST समापन बिंदु डिजाइन करते हैं , तो यह एक छात्र वस्तु के लिए सभी क्षेत्रों के लिए डेटा प्राप्त करेगा । इसका मतलब है, डेटा Restful सेवा द्वारा प्राप्त किया गया है। इस समस्या को GraphQL का उपयोग करके हल किया जा सकता है।
नीचे दी गई ग्राफ़कॉल क्वेरी पर विचार करें -
{
students {
id
firstName
}
}यह केवल आईडी और फर्स्टनाम फ़ील्ड के लिए मान लौटाएगा। क्वेरी छात्र ऑब्जेक्ट की अन्य विशेषताओं के लिए मान नहीं लाएगा। ऊपर वर्णित क्वेरी की प्रतिक्रिया नीचे दी गई है -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim"
},
{
"id": "S1002",
"firstName": "Kannan"
}
]
}
}एक ही अनुरोध में कई संसाधन प्राप्त करें
ग्राफक्लिअर क्वेरीज़ संबंधित व्यावसायिक वस्तुओं को आसानी से प्राप्त करने में मदद करती हैं, जबकि विशिष्ट REST API को कई URL से लोड करने की आवश्यकता होती है। GraphQL एपीआई एक एकल अनुरोध में आपके आवेदन की जरूरत के सभी डेटा प्राप्त करते हैं। ग्राफलाइन का उपयोग करने वाले एप्लिकेशन धीमी मोबाइल नेटवर्क कनेक्शन पर भी त्वरित हो सकते हैं।
आइए एक और व्यावसायिक वस्तु पर विचार करें, जिस कॉलेज में विशेषताएँ हैं: नाम और स्थान। छात्र व्यापार वस्तु कॉलेज वस्तु के साथ एक संघ संबंध नहीं है। यदि हम छात्रों और उनके कॉलेज के विवरण प्राप्त करने के लिए REST API का उपयोग करते हैं, तो हम / api / v1 / छात्रों और / api / v1 / कॉलेजों जैसे सर्वर से दो अनुरोध करेंगे । इससे प्रत्येक अनुरोध के साथ डेटा प्राप्त करना होगा। तो मोबाइल एप्लिकेशन को वांछित डेटा प्राप्त करने के लिए सर्वर पर कई कॉल करने के लिए मजबूर किया जाता है।
हालाँकि, मोबाइल एप्लिकेशन, ग्राफ़िकल का उपयोग करके एक ही अनुरोध में छात्र और कॉलेज दोनों वस्तुओं के लिए विवरण प्राप्त कर सकता है।
डेटा लाने के लिए एक ग्राफक्लाइन क्वेरी निम्नलिखित है -
{
students{
id
firstName
lastName
college{
name
location
}
}
}उपरोक्त क्वेरी के आउटपुट में ठीक वैसे ही फ़ील्ड हैं जिन्हें हमने नीचे दिखाए अनुसार अनुरोध किया है -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"lastName": "Mohammad",
"college": {
"name": "CUSAT",
"location": "Kerala"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"lastName": "Sudhakaran",
"college": {
"name": "AMU",
"location": "Uttar Pradesh"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"lastName": "Panigrahi",
"college": {
"name": "AMU",
"location": "Uttar Pradesh"
}
}
]
}
}बताएं कि एक प्रकार की प्रणाली के साथ क्या संभव है
ग्राफकॉइन दृढ़ता से टाइप किया गया है और प्रश्न फ़ील्ड और उनके संबंधित डेटा प्रकारों पर आधारित हैं। यदि कोई ग्राफ़क्यूएल क्वेरी में टाइप बेमेल है, तो सर्वर एप्लिकेशन स्पष्ट और सहायक त्रुटि संदेश लौटाते हैं। यह ग्राहक अनुप्रयोगों द्वारा आसानी से डिबगिंग और बग का आसानी से पता लगाने में मदद करता है। GraphQL क्लाइंट साइड लाइब्रेरी भी प्रदान करता है जो स्पष्ट डेटा रूपांतरण और पार्सिंग को कम करने में मदद कर सकता है।
छात्र और कॉलेज डेटा प्रकारों का एक उदाहरण नीचे दिया गया है -
type Query {
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
students:[Student]
}शक्तिशाली डेवलपर टूल के साथ तेज़ी से आगे बढ़ें
GraphQL प्रलेखन और परीक्षण प्रश्नों के लिए समृद्ध डेवलपर उपकरण प्रदान करता है। GraphiQL एक उत्कृष्ट उपकरण है जो क्वेरी और इसके स्कीमा के प्रलेखन उत्पन्न करता है। यह क्वेरी के निर्माण के दौरान ग्राफकॉल एपीआई और बुद्धिमान कोड पूरा करने की क्षमता का परीक्षण करने के लिए एक क्वेरी संपादक भी देता है।
इस अध्याय में, हम ग्राफ़िकल के लिए पर्यावरणीय सेटअप के बारे में जानेंगे। इस ट्यूटोरियल में उदाहरण निष्पादित करने के लिए आपको निम्नलिखित की आवश्यकता होगी -
लिनक्स, मैकओएस या विंडोज पर चलने वाला कंप्यूटर।
एक वेब ब्राउज़र, अधिमानतः Google Chrome का नवीनतम संस्करण।
Node.js का एक हालिया संस्करण स्थापित किया गया। नवीनतम एलटीएस संस्करण की सिफारिश की गई है।
VSCode स्थापित या अपनी पसंद के किसी भी कोड संपादक के लिए विस्तार के साथ दृश्य स्टूडियो कोड।
Nodejs के साथ एक GraphQL सर्वर बनाने के लिए कैसे
हम नीचे दिखाए गए अनुसार Nodejs के साथ GraphQL सर्वर बनाने के लिए एक विस्तृत कदम-वार दृष्टिकोण से गुजरेंगे -
चरण 1 - नोड और एनपीएम संस्करण सत्यापित करें
NodeJs स्थापित करने के बाद, टर्मिनल पर निम्न आदेशों का उपयोग करके नोड और npm के संस्करण को सत्यापित करें -
C:\Users\Admin>node -v
v8.11.3
C:\Users\Admin>npm -v
5.6.0चरण 2 - एक परियोजना फ़ोल्डर बनाएँ और VSCode में खोलें
प्रोजेक्ट के रूट फ़ोल्डर को टेस्ट-ऐप नाम दिया जा सकता है।
नीचे दिए गए निर्देशों का उपयोग करके दृश्य स्टूडियो कोड संपादक का उपयोग करके फ़ोल्डर खोलें -
C:\Users\Admin>mkdir test-app
C:\Users\Admin>cd test-app
C:\Users\Admin\test-app>code.चरण 3 - package.json बनाएँ और निर्भरताएँ स्थापित करें
एक पैकेज बनाएँ.जेसन फ़ाइल जिसमें ग्राफकॉल सर्वर अनुप्रयोग की सभी निर्भरताएँ होंगी।
{
"name": "hello-world-server",
"private": true,
"scripts": {
"start": "nodemon --ignore data/ server.js"
},
"dependencies": {
"apollo-server-express": "^1.4.0",
"body-parser": "^1.18.3",
"cors": "^2.8.4",
"express": "^4.16.3",
"graphql": "^0.13.2",
"graphql-tools": "^3.1.1"
},
"devDependencies": {
"nodemon": "1.17.1"
}
}नीचे दिए गए आदेश का उपयोग करके निर्भरता स्थापित करें -
C:\Users\Admin\test-app>npm installचरण 4 - डेटा फ़ोल्डर में फ्लैट फ़ाइल डेटाबेस बनाएँ
इस चरण में, हम डेटा को स्टोर और पुनः प्राप्त करने के लिए फ्लैट फ़ाइलों का उपयोग करते हैं। एक फ़ोल्डर डेटा बनाएं और दो फाइलें जोड़ेंstudents.json तथा colleges.json।
निम्नलिखित है colleges.json फ़ाइल -
[
{
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating":5.0
},
{
"id": "col-102",
"name": "CUSAT",
"location": "Kerala",
"rating":4.5
}
]निम्नलिखित है students.json फ़ाइल -
[
{
"id": "S1001",
"firstName":"Mohtashim",
"lastName":"Mohammad",
"email": "[email protected]",
"password": "pass123",
"collegeId": "col-102"
},
{
"id": "S1002",
"email": "[email protected]",
"firstName":"Kannan",
"lastName":"Sudhakaran",
"password": "pass123",
"collegeId": "col-101"
},
{
"id": "S1003",
"email": "[email protected]",
"firstName":"Kiran",
"lastName":"Panigrahi",
"password": "pass123",
"collegeId": "col-101"
}
]चरण 5 - एक डेटा एक्सेस लेयर बनाएं
हमें डेटा फ़ोल्डर सामग्री लोड करने वाले डेटास्टोर बनाने की आवश्यकता है। इस मामले में, हमें संग्रह चर, छात्रों और कॉलेजों की आवश्यकता है । जब भी एप्लिकेशन को डेटा की आवश्यकता होती है, वह इन संग्रह चर का उपयोग करता है।
प्रोजेक्ट फ़ोल्डर में फ़ाइल db.js निम्नानुसार बनाएं -
const { DataStore } = require('notarealdb');
const store = new DataStore('./data');
module.exports = {
students:store.collection('students'),
colleges:store.collection('colleges')
};चरण 6 - स्कीमा फ़ाइल बनाएँ, स्कीमा.ग्राफकल
वर्तमान प्रोजेक्ट फ़ोल्डर में एक स्कीमा फ़ाइल बनाएँ और निम्न सामग्री जोड़ें -
type Query {
test: String
}चरण 7 - रिज़ॉल्वर फ़ाइल बनाएँ, resolvers.js
वर्तमान प्रोजेक्ट फ़ोल्डर में एक रिज़ॉल्वर फ़ाइल बनाएं और निम्नलिखित सामग्री जोड़ें -
const Query = {
test: () => 'Test Success, GraphQL server is up & running !!'
}
module.exports = {Query}चरण 8 - Server.js बनाएँ और ग्राफकॉन्फ़ को कॉन्फ़िगर करें
एक सर्वर फ़ाइल बनाएं और ग्राफ़कॉइन को निम्नानुसार कॉन्फ़िगर करें -
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const db = require('./db');
const port = process.env.PORT || 9000;
const app = express();
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
const resolvers = require('./resolvers')
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
app.use(cors(), bodyParser.json());
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
app.listen(
port, () => console.info(
`Server started on port ${port}`
)
);चरण 9 - ग्राफ़िक्वेल के साथ एप्लिकेशन और टेस्ट चलाएं
परियोजना परीक्षण-एप्लिकेशन की फ़ोल्डर संरचना निम्नानुसार सत्यापित करें -
test-app /
-->package.json
-->db.js
-->data
students.json
colleges.json
-->resolvers.js
-->schema.graphql
-->server.jsनीचे दिए अनुसार कमांड npm शुरू करें
C:\Users\Admin\test-app>npm startसर्वर 9000 पोर्ट में चल रहा है, इसलिए हम ग्राफ़िक्वेल टूल का उपयोग करके एप्लिकेशन का परीक्षण कर सकते हैं। ब्राउज़र खोलें और URL http: // localhost: 9000 / graphiql डालें। संपादक में निम्नलिखित प्रश्न टाइप करें -
{
Test
}सर्वर से प्रतिक्रिया नीचे दी गई है -
{
"data": {
"test": "Test Success, GraphQL server is running !!"
}
}
GraphQL एक विनिर्देश है जो एक ग्राफकॉल सर्वर के व्यवहार का वर्णन करता है। यह दिशानिर्देशों का एक सेट है कि कैसे अनुरोधों और प्रतिक्रियाओं को समर्थित प्रोटोकॉल की तरह संभाला जाना चाहिए, डेटा का प्रारूप जिसे सर्वर द्वारा स्वीकार किया जा सकता है, सर्वर द्वारा लौटाए गए प्रतिक्रिया का प्रारूप, आदि। एक ग्राहक द्वारा किया गया अनुरोध ग्राफ् ल सर्वर को क्वेरी कहा जाता है। GraphQL की एक और महत्वपूर्ण अवधारणा इसकी परिवहन परत अज्ञेयवाद है। इसका उपयोग किसी भी उपलब्ध नेटवर्क प्रोटोकॉल जैसे टीसीपी, वेबसोकेट या किसी अन्य ट्रांसपोर्ट लेयर प्रोटोकॉल के साथ किया जा सकता है। यह डेटाबेस के लिए भी तटस्थ है, इसलिए आप इसे रिलेशनल या NoSQL डेटाबेस के साथ उपयोग कर सकते हैं।
नीचे सूचीबद्ध तीन तरीकों में से किसी का उपयोग करके ग्राफक्लाइन सर्वर को तैनात किया जा सकता है -
- कनेक्टेड डेटाबेस के साथ ग्राफकलाइन सर्वर
- GraphQL सर्वर जो मौजूदा सिस्टम को एकीकृत करता है
- हाइब्रिड दृष्टिकोण
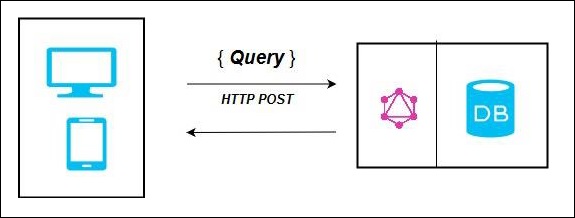
कनेक्टेड डेटाबेस के साथ ग्राफकलाइन सर्वर
इस आर्किटेक्चर में एक एकीकृत डेटाबेस के साथ एक ग्राफसेल सर्वर है और इसे अक्सर नई परियोजनाओं के साथ उपयोग किया जा सकता है। क्वेरी की प्राप्ति पर, सर्वर अनुरोध पेलोड पढ़ता है और डेटाबेस से डेटा प्राप्त करता है। इसे क्वेरी को हल करना कहा जाता है। ग्राहक को दी गई प्रतिक्रिया आधिकारिक ग्राफकॉइन विनिर्देश में निर्दिष्ट प्रारूप का पालन करती है।

ऊपर दिए गए आरेख में, ग्राफकॉल सर्वर और डेटाबेस को एक नोड पर एकीकृत किया गया है। क्लाइंट (डेस्कटॉप / मोबाइल) HTTP पर ग्राफकॉल सर्वर के साथ संचार करता है। सर्वर अनुरोध को संसाधित करता है, डेटाबेस से डेटा प्राप्त करता है और इसे क्लाइंट को वापस करता है।
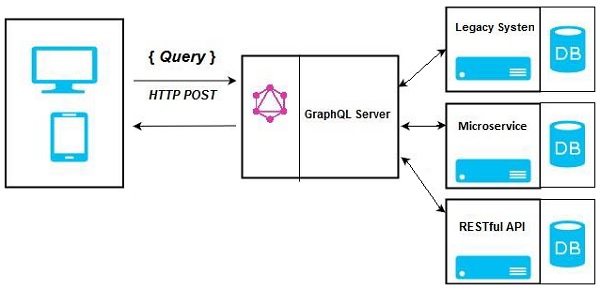
मौजूदा सिस्टम को एकीकृत करते हुए ग्राफकलाइन सर्वर
यह दृष्टिकोण उन कंपनियों के लिए मददगार है जिनके पास विरासत की बुनियादी संरचना और विभिन्न एपीआई हैं। मौजूदा सिस्टम में माइक्रोसर्विस, लीगेसी इन्फ्रास्ट्रक्चर और थर्ड-पार्टी एपीआई को एकजुट करने के लिए ग्राफकॉक का इस्तेमाल किया जा सकता है।

ऊपर दिए गए आरेख में, ग्राफ़िकल एपीआई क्लाइंट और मौजूदा सिस्टम के बीच एक इंटरफेस के रूप में कार्य करता है। क्लाइंट एप्लिकेशन ग्राफक्यूएल सर्वर के साथ संवाद करते हैं जो बदले में क्वेरी को हल करता है।
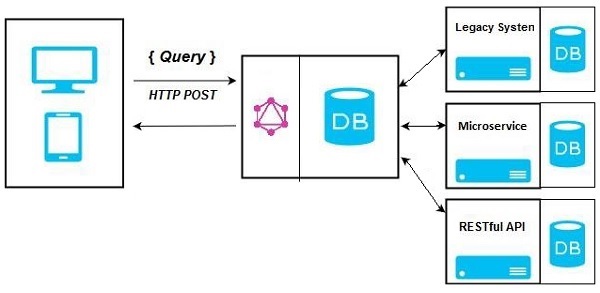
हाइब्रिड दृष्टिकोण
अंत में, हम उपरोक्त दो दृष्टिकोणों को जोड़ सकते हैं और एक ग्राफकॉल सर्वर का निर्माण कर सकते हैं। इस आर्किटेक्चर में, GraphQL सर्वर प्राप्त किसी भी अनुरोध को हल करेगा। यह या तो जुड़े डेटाबेस से या एकीकृत एपीआई के डेटा को पुनः प्राप्त करेगा। यह नीचे दिए गए आंकड़े में दर्शाया गया है -

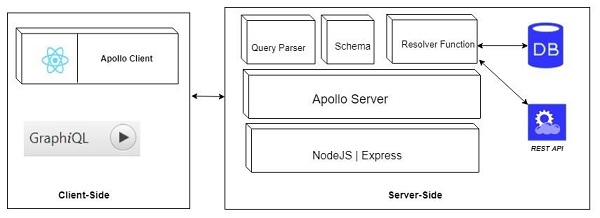
यह अध्याय विभिन्न ग्राफकॉल घटकों और जिस तरह से वे एक दूसरे के साथ संवाद करते हैं, उस पर चर्चा करते हैं। संपूर्ण अनुप्रयोग घटकों को नीचे के रूप में प्रतिष्ठित किया जा सकता है -
- सर्वर-साइड घटक
- क्लाइंट-साइड घटक
सर्वर-साइड घटक
GraphQL सर्वर सर्वर पक्ष पर मुख्य घटक बनाता है और GraphQL ग्राहक अनुप्रयोगों से आने वाले प्रश्नों को पार्स करने की अनुमति देता है। अपोलो सर्वर, ग्राफ़िकल विनिर्देश के सबसे अधिक इस्तेमाल किया जाने वाला कार्यान्वयन है। अन्य सर्वर प्रोग्रामिंग घटकों में निम्नलिखित शामिल हैं -
| अनु क्रमांक। | सर्वर आवश्यक और विवरण |
|---|---|
| 1 | Schema एक ग्राफकाइ स्कीमा किसी भी ग्राफक्यूएल सर्वर कार्यान्वयन के केंद्र में होता है और यह उन ग्राहकों के लिए उपलब्ध कार्यक्षमता का वर्णन करता है जो इससे जुड़ते हैं। |
| 2 | Query GraphQL क्वेरी डेटाबेस या विरासत एपीआई के डेटा को पुनः प्राप्त करने के लिए क्लाइंट एप्लिकेशन अनुरोध है। |
| 3 | Resolver रिज़ॉल्वर डेटा में ग्राफ़कॉल ऑपरेशन चालू करने के लिए निर्देश प्रदान करते हैं। वे रिज़ॉल्वर फ़ंक्शंस को परिभाषित करके डेटा को क्वेरी को हल करते हैं। |
क्लाइंट-साइड घटक
नीचे दिए गए क्लाइंट साइड घटक हैं -
| अनु क्रमांक। | उपकरण और विवरण |
|---|---|
| 1 | GraphiQL ग्राफ़कॉल क्वेरी और म्यूटेशन के संपादन और परीक्षण के लिए ब्राउज़र आधारित इंटरफ़ेस। |
| 2 | ApolloClient GraphQL ग्राहक अनुप्रयोगों का निर्माण करने के लिए सबसे अच्छा उपकरण। सभी जावास्क्रिप्ट सामने के अंत के साथ अच्छी तरह से एकीकृत करता है। |
नीचे का चित्र एक दिखाता है Client-Server architecture। वेब सर्वर NodeJs और एक्सप्रेस फ्रेमवर्क पर बनाया गया है। रिएक्जेज एप्लिकेशन (अपोलो क्लाइंट लाइब्रेरी का उपयोग करके बनाया गया) या ग्राफिक्वेल एप्लिकेशन द्वारा अपोलो ग्राफकॉल सर्वर के लिए अनुरोध किया जाता है। क्वेरी को सर्वर में परिभाषित स्कीमा के विरुद्ध पार्स और मान्य किया जाएगा। यदि अनुरोध स्कीमा सत्यापन को पारित करता है, तो संबंधित रिज़ॉल्वर फ़ंक्शन निष्पादित किए जाएंगे। रिज़ॉल्वर में API या डेटाबेस से डेटा लाने के लिए कोड होगा।

इस अध्याय में, हम एक साधारण एपीआई बनाएंगे जो ग्रीटिंग संदेश, हैलोवर्ल्ड, और ग्राफिंकल का उपयोग करके इसे एक्सेस करता है।
उदाहरण
यह उदाहरण NodeJS, एक्सप्रेस और अपोलो सर्वर पर आधारित है। हम निम्नलिखित चरणों के साथ सभी अवधारणाओं को एक साथ रखना सीखेंगे -
चरण 1 - एक्सप्रेस की स्थापना
ExpressJS एक वेब एप्लिकेशन फ्रेमवर्क है जो वेबसाइटों और वेब एप्लिकेशन को बनाने में मदद करता है। इस उदाहरण में, हम एक्सप्रेस फ्रेमवर्क के शीर्ष पर एक ग्राफलाइन एपीआई का निर्माण करेंगे।
अगला कदम एक फ़ोल्डर बनाना है hello-world-serverऔर टर्मिनल से एक ही फ़ोल्डर में नेविगेट करें। Package.json जोड़ें, और पैकेज को एक नाम दें। चूंकि यह पैकेज केवल आंतरिक रूप से उपयोग किया जाता है, इसलिए हम इसे निजी घोषित कर सकते हैं।
{
"name":"hello-world-server",
"private":true
}नीचे दिखाए अनुसार एक्सप्रेस सर्वर के लिए निर्भरता स्थापित करें -
C:\Users\Admin\hello-world-server>npm install express body-parser corsbody-parser एक मिडलवेयर पैकेज है जो एक्सप्रेस को HTTP पोस्ट अनुरोधों को कुशलतापूर्वक संभालने में मदद करता है। cors एक अन्य मिडलवेयर पैकेज है जो क्रॉस-ऑरिजिन रिसोर्स शेयरिंग को हैंडल करता है।
बनाओ server.js प्रोजेक्ट फ़ोल्डर में फ़ाइल करें और उसमें निम्नलिखित टाइप करें -
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT|| 9000
const app = express()
//register middleware
app.use(bodyParser.json() , cors())
app.listen(port, () => console.log(`server is up and running at ${port}`)यह सत्यापित करने के लिए कि एक्सप्रेस सर्वर चालू है और चल रहा है, टर्मिनल विंडो में निम्नलिखित कोड निष्पादित करें -
C:\Users\Admin\hello-world-server>node server.jsनिम्न आउटपुट सर्वर कंसोल में प्रदर्शित होता है। इससे पता चलता है कि पोर्ट 9000 पर एक्सप्रेस सर्वर चल रहा है।
server is up and running at 9000यदि आप ब्राउज़र खोलते हैं और टाइप करते हैं http://localhost:9000, आपको निम्न स्क्रीन मिलेगी -

सर्वर को बंद करने के लिए, दबाएँ Ctrl + C।
चरण 2 - ग्राफकॉल और अपोलो सर्वर स्थापित करें
अब जब एक्सप्रेस को कॉन्फ़िगर किया गया है, तो अगला कदम निम्नलिखित ग्राफक्लाइन निर्भरता को डाउनलोड करना है -
- graphql
- graphql-tools
- apollo-server-express@1
हम अपोलो सर्वर v1.0 का उपयोग करेंगे क्योंकि यह एक स्थिर रिलीज है। इन निर्भरताओं को स्थापित करने के लिए निम्न कमांड टाइप करें -
C:\Users\Admin\hello-world-server>npm install graphql graphql-tools apollo-server-express@1हम जाँच सकते हैं कि क्या ये निर्भरताएँ सफलतापूर्वक जाँच कर स्थापित की गई हैं package.json फ़ाइल जो हमने पहले बनाई थी।
{
"name": "hello-world-server",
"private": true,
"dependencies": {
"apollo-server-express": "^1.4.0",
"body-parser": "^1.18.3",
"cors": "^2.8.4",
"express": "^4.16.3",
"graphql": "^0.13.2",
"graphql-tools": "^3.1.1"
}
}चरण 3 - स्कीमा को परिभाषित करें
एक ग्राफकाइ स्कीमा यह परिभाषित करती है कि किस तरह की वस्तु को किसी सेवा से प्राप्त किया जा सकता है, और यह किस क्षेत्र में है। स्कीमा का उपयोग करके परिभाषित किया जा सकता हैGraphQL Schema Definition Language। अब, निम्नलिखित कोड स्निपेट को इसमें जोड़ेंserver.js फ़ाइल -
// Adding Type Definitions
const typeDefinition = `
type Query {
greeting: String
}यहां, क्वेरी में एक ग्रीटिंग विशेषता है जो एक स्ट्रिंग मान लौटाता है ।
चरण 4 - एक रिज़ॉल्वर बनाएं
रिसॉल्वर बनाने में पहला कदम ग्रीटिंग क्षेत्र के लिए अनुरोध को संसाधित करने के लिए कुछ कोड जोड़ना है। यह एक में निर्दिष्ट हैresolver। रिज़ॉल्वर फ़ंक्शन की संरचना स्कीमा से मेल खाना चाहिए। में निम्नलिखित कोड स्निपेट जोड़ेंserver.js फ़ाइल।
// Adding resolver
const resolverObject = {
Query : {
greeting: () => 'Hello GraphQL From TutorialsPoint !!'
}
}दूसरा चरण स्कीमा और रिज़ॉल्वर का उपयोग करके बाँधना है makeExecutableSchema। यह फ़ंक्शन ग्रैक्कल-टूल मॉड्यूल में पूर्व-परिभाषित है। में निम्नलिखित कोड स्निपेट जोड़ें server.js फ़ाइल।
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})चरण 5 - ReactJS / GraphiQL एप्लिकेशन से डेटा प्राप्त करने के लिए रूट निर्धारित करें
में निम्नलिखित कोड स्निपेट जोड़ें server.js फ़ाइल -
const {graphqlExpress, graphiqlExpress} = require('apollo-server-express')
//create routes for graphql and graphiql
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))GraphqlExpress समारोह मार्ग रजिस्टर करने के लिए मदद करता हैhttp://localhost:9000/graphql। ReactJS एप्लिकेशन क्वेरी डेटा के लिए इस समापन बिंदु का उपयोग कर सकता है। इसी तरह, graphqliExpress फ़ंक्शन मार्ग को पंजीकृत करने में मदद करता हैhttp://localhost:9000/graphiql। यह एपीआई का परीक्षण करने के लिए ग्राफिइल ब्राउज़र ब्राउजर द्वारा उपयोग किया जाएगा।
पूरा server.js कोड नीचे दिया गया है -
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT||9000
const app = express()
app.use(bodyParser.json() , cors())
const typeDefinition = `
type Query {
greeting: String
}`
const resolverObject = {
Query : {
greeting: () => 'Hello GraphQL From TutorialsPoint !!'
}
}
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})
const {graphqlExpress,graphiqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
app.listen(port, () => console.log(`server is up and running ${port}`))चरण 6 - आवेदन शुरू करें
निष्पादित server.js Node.js का उपयोग इस प्रकार है -
C:\Users\Admin\hello-world-server>node server.jsचरण 7 - ग्राफकॉल एपीआई का परीक्षण करें
ब्राउज़र खोलें और टाइप करें http://localhost:9000/graphiql। GraphiQL के क्वेरी टैब में, निम्नलिखित दर्ज करें -
{
greeting
}सर्वर से प्रतिक्रिया नीचे दी गई है -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!"
}
}निम्नलिखित छवि प्रतिक्रिया को दर्शाती है -

Note - कृपया सुनिश्चित करें कि अपोलो सर्वर संस्करण 1.0 का उपयोग किया जाता है।
GraphQL एक दृढ़ता से टाइप की गई भाषा है। टाइप सिस्टम विभिन्न डेटा प्रकारों को परिभाषित करता है जिनका उपयोग ग्राफकॉल एप्लिकेशन में किया जा सकता है। प्रकार प्रणाली स्कीमा को परिभाषित करने में मदद करती है, जो क्लाइंट और सर्वर के बीच एक अनुबंध है। आमतौर पर इस्तेमाल किया जाने वाला ग्राफकैलिक डेटा प्रकार इस प्रकार हैं -
| अनु क्रमांक। | प्रकार और विवरण |
|---|---|
| 1 | Scalar एक एकल मूल्य रखता है |
| 2 | Object दिखाता है कि किस तरह की वस्तु प्राप्त की जा सकती है |
| 3 | Query प्रवेश बिंदु प्रकार अन्य विशिष्ट प्रकारों के लिए |
| 4 | Mutation डेटा हेरफेर के लिए प्रवेश बिंदु |
| 5 | Enum ऐसी स्थिति में उपयोगी जहां आपको उपयोगकर्ता को विकल्पों की एक निर्धारित सूची से चुनने की आवश्यकता होती है |
स्केलर प्रकार
स्केलर प्रकार आदिम डेटा प्रकार हैं जो केवल एक मान को संग्रहीत कर सकते हैं। ग्राफ़िकल ऑफर के लिए डिफ़ॉल्ट स्केलर प्रकार हैं -
Int - 32-बिट इंटेगर पर हस्ताक्षर किए
Float - हस्ताक्षरित डबल सटीक फ़्लोटिंग पॉइंट मान
String - UTF - 8-वर्ण क्रम
Boolean - सत्य या असत्य
ID - एक विशिष्ट पहचानकर्ता, अक्सर एक वस्तु लाने या कैश के लिए कुंजी के रूप में एक विशिष्ट पहचानकर्ता के रूप में उपयोग किया जाता है।
स्केलर प्रकार को परिभाषित करने का सिंटैक्स निम्नानुसार है -
field: data_typeनीचे दिया गया स्निपेट ग्रीटिंग नामक एक क्षेत्र को परिभाषित करता है जो स्ट्रिंग मूल्य देता है।
greeting: Stringवस्तु प्रकार
ऑब्जेक्ट प्रकार स्कीमा में उपयोग किया जाने वाला सबसे सामान्य प्रकार है और फ़ील्ड के समूह का प्रतिनिधित्व करता है। ऑब्जेक्ट के अंदर प्रत्येक फ़ील्ड दूसरे प्रकार के नक्शे टाइप करती है, जिससे नेस्टेड प्रकारों की अनुमति मिलती है। दूसरे शब्दों में, एक ऑब्जेक्ट प्रकार कई स्केलर प्रकार या ऑब्जेक्ट प्रकार से बना होता है।
ऑब्जेक्ट प्रकार को परिभाषित करने का सिंटैक्स नीचे दिया गया है -
type object_type_name
{
field1: data_type
field2:data_type
....
fieldn:data_type
}आप निम्नलिखित कोड स्निपेट पर विचार कर सकते हैं -
--Define an object type--
type Student {
stud_id:ID
firstname: String
age: Int
score:Float
}--Defining a GraphQL schema--
type Query
{
stud_details:[Student]
}ऊपर दिया गया उदाहरण एक ऑब्जेक्ट डेटा-प्रकार छात्र को परिभाषित करता है। Stud_details जड़ क्वेरी स्कीमा में क्षेत्र छात्र वस्तुओं की एक सूची वापस आ जाएगी।
क्वेरी प्रकार
डेटा को लाने के लिए एक ग्राफ़िकल क्वेरी का उपयोग किया जाता है। यह REST- आधारित API में संसाधन का अनुरोध करने जैसा है। इसे सरल रखने के लिए, क्वेरी प्रकार एक क्लाइंट एप्लिकेशन से ग्राफकलाइन सर्वर पर भेजा गया अनुरोध है। ग्राफकलाइन का उपयोग करता हैSchema Definition Language (SDL)एक क्वेरी को परिभाषित करने के लिए। ग्राफ टाइप में कई प्रकार के रूट-प्रकार में से एक है।
क्वेरी को परिभाषित करने का सिंटैक्स निम्नानुसार है -
type Query {
field1: data_type
field2:data_type
field2(param1:data_type,param2:data_type,...paramN:data_type):data_type
}एक प्रश्न को परिभाषित करने का एक उदाहरण -
type Query {
greeting: String
}उत्परिवर्तन प्रकार
म्यूटेशन ऑपरेशन को सर्वर पर भेजे जाते हैं create, update या deleteडेटा। ये REST- आधारित API को कॉल करने के लिए PUT, POST, PATCH और DELETE क्रियाओं के अनुरूप हैं।
म्यूटेशन, रूट-लेवल डेटा-ग्राफ में से एक है। क्वेरी प्रकार डेटा-प्रचालन क्रियाओं के लिए प्रवेश-बिंदुओं को परिभाषित करता है जबकि म्यूटेशन प्रकार डेटा-हेरफेर संचालन के लिए प्रवेश बिंदुओं को निर्दिष्ट करता है।
म्यूटेशन प्रकार को परिभाषित करने का सिंटैक्स नीचे दिया गया है -
type Mutation {
field1: data_type
field2(param1:data_type,param2:data_type,...paramN:data_type):data_type
}उदाहरण के लिए, हम नीचे के रूप में एक नया छात्र जोड़ने के लिए एक उत्परिवर्तन प्रकार को परिभाषित कर सकते हैं -
type Mutation {
addStudent(firstName: String, lastName: String): Student
}Enum प्रकार
एनम एक स्केलर प्रकार के समान है। एनम ऐसी स्थिति में उपयोगी होते हैं जहां किसी क्षेत्र के लिए मूल्य विकल्पों की निर्धारित सूची से होना चाहिए।
एक Enum प्रकार को परिभाषित करने के लिए वाक्य रचना है -
type enum_name{
value1
value2
}निम्नलिखित स्निपेट दिखाता है कि एक एनुम प्रकार को कैसे परिभाषित किया जा सकता है -
type Days_of_Week{
SUNDAY
MONDAY
TUESDAY
WEDNESDAY
THURSDAY
FRIDAY
SATURDAY
}सूची प्रकार
विशिष्ट प्रकार के मूल्यों की एक सरणी का प्रतिनिधित्व करने के लिए सूचियों का उपयोग किया जा सकता है। सूचियों को एक प्रकार के संशोधक के साथ परिभाषित किया जाता है [] जो ऑब्जेक्ट प्रकार, स्केलर और एनम को लपेटता है।
निम्नलिखित सिंटैक्स का उपयोग सूची प्रकार को परिभाषित करने के लिए किया जा सकता है -
field:[data_type]नीचे दिया गया उदाहरण सूची प्रकार को परिभाषित करता है -
type Query {
todos: [String]
}गैर-अशक्त प्रकार
डिफ़ॉल्ट रूप से, कोर स्केलर के प्रत्येक प्रकार को अशक्त करने के लिए सेट किया जा सकता है। दूसरे शब्दों में, ये प्रकार या तो निर्दिष्ट प्रकार का मान लौटा सकते हैं या उनका कोई मूल्य नहीं हो सकता है। इस डिफ़ॉल्ट को ओवरराइड करने और निर्दिष्ट करने के लिए कि किसी फ़ील्ड को परिभाषित किया जाना चाहिए, एक विस्मयादिबोधक चिह्न (!) को एक प्रकार से जोड़ा जा सकता है। यह क्वेरी द्वारा लौटाए गए परिणामों में मूल्य की उपस्थिति सुनिश्चित करता है।
एक गैर-अशक्त क्षेत्र को परिभाषित करने के लिए निम्नलिखित सिंटैक्स का उपयोग किया जा सकता है -
field:data_type!नीचे दिए गए उदाहरण में, stud_id को एक अनिवार्य क्षेत्र के रूप में घोषित किया गया है।
type Student {
stud_id:ID!
firstName:String
lastName:String
fullName:String
college:College
}एक GraphQL स्कीमा किसी भी GraphQL सर्वर कार्यान्वयन के मूल में है। यह क्लाइंट अनुप्रयोगों के लिए उपलब्ध कार्यक्षमता का वर्णन करता है जो इससे जुड़ते हैं। हम ग्राफ़िकल स्कीमा बनाने और उसके आस-पास एक इंटरफ़ेस बनाने के लिए किसी भी प्रोग्रामिंग भाषा का उपयोग कर सकते हैं।
ग्राफकार्ड रनटाइम उस डेटा सेवा की क्षमताओं को प्रकाशित करने के लिए एक सामान्य ग्राफ-आधारित स्कीमा को परिभाषित करता है। क्लाइंट अनुप्रयोग स्कीमा को उसकी क्षमताओं के भीतर क्वेरी कर सकते हैं। यह दृष्टिकोण क्लाइंट्स को सर्वर से डिकम्पोज करता है और दोनों को स्वतंत्र रूप से विकसित और स्केल करने की अनुमति देता है।
इस अध्याय में, हम ग्राफोलो प्रश्नों का निष्पादन करने के लिए अपोलो सर्वर का उपयोग करते हैं। makeExecutableSchema ग्राफिकल-टूल्स में कार्य आपको स्कीमा और रिसोल्वर को बांधने में मदद करता है।
makeExecutableSchema फ़ंक्शन सिंटैक्स
makeExecutableSchemaफ़ंक्शन ऑब्जेक्ट प्रकार का एकल तर्क {} लेता है। इस फ़ंक्शन का उपयोग करने का सिंटैक्स नीचे दिया गया है -
import { makeExecutableSchema } from 'graphql-tools';
const jsSchema = makeExecutableSchema({
typeDefs,
resolvers, // optional
logger, // optional
allowUndefinedInResolve = false, // optional
resolverValidationOptions = {}, // optional
directiveResolvers = null, // optional
schemaDirectives = null, // optional
parseOptions = {}, // optional
inheritResolversFromInterfaces = false // optional
});| अनु क्रमांक। | पैरामीटर और विवरण |
|---|---|
| 1 | typeDefs यह एक आवश्यक तर्क है। यह UTF-8 स्ट्रिंग के रूप में एक ग्राफक्यूएल क्वेरी का प्रतिनिधित्व करता है। |
| 2 | Resolvers यह एक वैकल्पिक तर्क है (डिफ़ॉल्ट रूप से खाली वस्तु)। इसमें फ़ंक्शन हैं जो क्वेरी को संभालते हैं। |
| 3 | logger यह एक वैकल्पिक तर्क है और इसका उपयोग सर्वर कंसोल में त्रुटियों को प्रिंट करने के लिए किया जा सकता है। |
| 4 | parseOptions यह एक वैकल्पिक तर्क है और एक स्ट्रिंग के रूप में typeDefs निर्दिष्ट करते समय पार्स के अनुकूलन की अनुमति देता है। |
| 5 | allowUndefinedInResolve यह डिफ़ॉल्ट रूप से सत्य है। जब असत्य पर सेट होता है, तो आपके संकल्प कार्यों को त्रुटियों को फेंकने का कारण बनता है यदि वे अपरिभाषित वापस आते हैं। |
| 6 | resolverValidationOptions यह एक वैकल्पिक तर्क है और बूलियन गुणों वाली एक वस्तु को स्वीकार करता है। |
| 7 | inheritResolversFromInterfaces यह एक वैकल्पिक तर्क है और रिज़ॉल्वर ऑब्जेक्ट इनहेरिटेंस की जाँच करने के लिए बूलियन तर्क को स्वीकार करता है। |
चित्रण
आइए इस स्कीमा को समझने के लिए एक सरल एप्लिकेशन बनाएं। यह सर्वर से छात्रों की सूची को क्वेरी करने के लिए एक स्कीमा बनाएगा। छात्र डेटा को एक फ्लैट फ़ाइल में संग्रहीत किया जाएगा और हम एक नोड मॉड्यूल का उपयोग करेंगे जिसे कहा जाता हैnotarealdb एक डेटाबेस नकली और फ्लैट फ़ाइल से पढ़ने के लिए।
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
नाम का फोल्डर बनाएं schema-app। टर्मिनल से अपनी निर्देशिका को स्कीमा-ऐप में बदलें। फिर, डाउनलोड और स्थापना प्रक्रिया को पूरा करने के लिए पर्यावरण सेटअप अध्याय में बताए गए चरण 3 से 5 का पालन करें।
चरण 2 - एक स्कीमा बनाएं
जोड़ना schema.graphql प्रोजेक्ट फ़ोल्डर में फ़ाइल, schema-app और निम्नलिखित कोड जोड़ें -
type Query {
greeting:String
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
password:String
collegeId:String
}स्कीमा की जड़ क्वेरी प्रकार होगी। क्वेरी में दो फ़ील्ड हैं - ग्रीटिंग और छात्र जो क्रमशः स्ट्रिंग और छात्रों की सूची लौटाते हैं। विद्यार्थी को एक ऑब्जेक्ट प्रकार के रूप में घोषित किया जाता है क्योंकि इसमें कई फ़ील्ड होते हैं। आईडी फ़ील्ड को गैर-अशक्त घोषित किया जाता है।
चरण 3 - रिज़ॉल्वर बनाएं
एक फ़ाइल बनाएँ resolvers.js प्रोजेक्ट फ़ोल्डर में और निम्न कोड जोड़ें -
const db = require('./db')
const Query = {
greeting:() => {
return "hello from TutorialsPoint !!!"
},
students:() => db.students.list()
}
module.exports = {Query}यहाँ ग्रीटिंग और स्टूडेंट्स रिज़ॉल्वर हैं जो क्वेरी को संभालते हैं। students resolver functionडेटा एक्सेस लेयर से छात्रों की सूची लौटाता है। मॉड्यूल के बाहर रिसॉल्वर फ़ंक्शंस तक पहुंचने के लिए, क्वेरी ऑब्जेक्ट का उपयोग करके निर्यात किया जाना हैmodule.exports।
चरण 4 - एप्लिकेशन को चलाएं
एक Server.js फ़ाइल बनाएँ और पर्यावरण सेटअप अध्याय में चरण 8 देखें। अगला कदम टर्मिनल में कमांड एनपीएम स्टार्ट को निष्पादित करना है। सर्वर 9000 पोर्ट पर अप और रनिंग होगा। यहाँ, हम अनुप्रयोग का परीक्षण करने के लिए एक ग्राहक के रूप में ग्राफिंक का उपयोग करते हैं। ब्राउज़र खोलें और URL टाइप करें,http://localhost:9000/graphiql।
संपादक में निम्नलिखित प्रश्न टाइप करें -
{
greeting
students {
id
firstName
lastName
}
}क्वेरी नीचे दिखाए अनुसार आउटपुट प्रदर्शित करेगी -

Note- हम छात्र डेटा या यहां तक कि एक वास्तविक डेटाबेस जैसे MySQL या MongbDB को पुनः प्राप्त करने के लिए छात्रों.जेसन को RESTful API कॉल से बदल सकते हैं। प्रदर्शन को बेहतर बनाने के लिए आपकी मूल एप्लिकेशन परत के चारों ओर एक अच्छा आवरण बन जाता है।
रिज़ॉल्वर फ़ंक्शंस का एक संग्रह है जो एक ग्राफ़कॉक क्वेरी के लिए प्रतिक्रिया उत्पन्न करता है। सरल शब्दों में, एक रिज़ॉल्वर एक ग्राफक्यूएल क्वेरी हैंडलर के रूप में कार्य करता है। ग्राफकॉल स्कीमा में प्रत्येक रिज़ॉल्वर फ़ंक्शन नीचे दिए गए अनुसार चार स्थितीय तर्क स्वीकार करता है -
fieldName:(root, args, context, info) => { result }रिज़ॉल्वर फ़ंक्शंस का एक उदाहरण नीचे दिखाया गया है -
//resolver function with no parameters and returning string
greeting:() => {
return "hello from TutorialsPoint !!!"
}
//resolver function with no parameters and returning list
students:() => db.students.list()
//resolver function with arguments and returning object
studentById:(root,args,context,info) => {
return db.students.get(args.id);
}नीचे दिए गए स्थितिगत तर्क और उनका विवरण दिया गया है -
| अनु क्रमांक। | तर्क और विवरण |
|---|---|
| 1 | root वह वस्तु जिसमें मूल क्षेत्र पर रिज़ॉल्वर से लौटाया गया परिणाम होता है। |
| 2 | args क्वेरी में फ़ील्ड में दिए गए तर्कों के साथ एक ऑब्जेक्ट। |
| 3 | context यह एक विशेष क्वेरी में सभी रिज़ॉल्वर द्वारा साझा की गई एक वस्तु है। |
| 4 | info इसमें फ़ील्ड के नाम, रूट से फ़ील्ड के लिए पथ सहित क्वेरी की निष्पादन स्थिति के बारे में जानकारी है। |
रिज़ॉल्वर परिणाम प्रारूप
ग्राफ़कॉल में रिज़ॉल्वर नीचे दिए गए अनुसार विभिन्न प्रकार के मान लौटा सकते हैं -
| अनु क्रमांक। | तर्क और विवरण |
|---|---|
| 1 | null or undefined यह इंगित करता है कि ऑब्जेक्ट नहीं मिला |
| 2 | array यह केवल तभी मान्य है जब स्कीमा इंगित करता है कि किसी फ़ील्ड का परिणाम एक सूची होना चाहिए |
| 3 | promise रिज़ॉल्वर अक्सर अतुल्यकालिक क्रियाएं करते हैं जैसे डेटाबेस या बैकएंड एपीआई से प्राप्त करना, ताकि वे वादे वापस कर सकें |
| 4 | scalar or object एक रिज़ॉल्वर अन्य मान भी लौटा सकता है |
चित्रण
हमें रिज़ॉल्वर को समझने के लिए एक सरल एप्लिकेशन बनाएं। यह सर्वर से आईडी द्वारा किसी छात्र को क्वेरी करने के लिए स्कीमा बनाएगा। छात्र डेटा को एक फ्लैट फ़ाइल में संग्रहीत किया जाएगा और हम एक नोड मॉड्यूल का उपयोग करेंगे जिसे कहा जाता हैnotarealdb एक डेटाबेस नकली और फ्लैट फ़ाइल से पढ़ने के लिए।
एक सरल अनुप्रयोग बनाने के लिए निम्नलिखित चरण-वार प्रक्रिया है -
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
नाम का फोल्डर बनाएं resolver-app। अपनी निर्देशिका को बदलेंresolver-appटर्मिनल से। बाद में, पर्यावरण सेटअप अध्याय में चरण 3 से 5 का पालन करें।
चरण 2 - एक स्कीमा बनाएं
प्रोजेक्ट फ़ोल्डर रिज़ॉल्वर-ऐप में स्कीमा.ग्राफिकल फ़ाइल जोड़ें और निम्न कोड जोड़ें -
type Query {
greeting:String
students:[Student]
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
password:String
collegeId:String
}स्कीमा फ़ाइल से पता चलता है कि उपयोगकर्ता के लिए क्वेरी कर सकते हैं ग्रीटिंग, छात्रों और studentById । विशिष्ट आईडी वाले छात्रों को पुनः प्राप्त करने के लिए, हम उपयोग करते हैंdata type ID!जो एक गैर अशक्त अद्वितीय पहचानकर्ता क्षेत्र दिखाता है। छात्रों क्षेत्र के छात्रों की एक सरणी देता है, और ग्रीटिंग रिटर्न एक सरल स्ट्रिंग मान।
चरण 3 - रिज़ॉल्वर बनाएं
एक फ़ाइल बनाएँ resolvers.js प्रोजेक्ट फ़ोल्डर में और निम्न कोड जोड़ें -
const db = require('./db')
const Query = {
//resolver function for greeting
greeting:() => {
return "hello from TutorialsPoint !!!"
},
//resolver function for students returns list
students:() => db.students.list(),
//resolver function for studentbyId
studentById:(root,args,context,info) => {
//args will contain parameter passed in query
return db.students.get(args.id);
}
}
module.exports = {Query}यहाँ, विद्यार्थी बीएड तीन मापदंडों में लेता है। जैसा कि इस अध्याय में चर्चा की गई है, स्टूडेंटआईडी को आर्गन्स से पुनर्प्राप्त किया जा सकता है; रूट में क्वेरी ऑब्जेक्ट स्वयं होगा। एक विशिष्ट छात्र को वापस करने के लिए, हमें छात्रों के संग्रह में आईडी पैरामीटर के साथ विधि प्राप्त करने की आवश्यकता है।
यहाँ ग्रीटिंग, स्टूडेंट्स, स्टूडेंटबायड रिज़ॉल्वर हैं जो क्वेरी को हैंडल करते हैं।students resolver functionडेटा एक्सेस लेयर से छात्रों की सूची लौटाता है। मॉड्यूल के बाहर रिज़ॉल्वर फ़ंक्शंस तक पहुँचने के लिए, मॉड्यूल ऑब्जेक्ट का उपयोग करके निर्यात किया जाना चाहिए।
चरण 4 - एप्लिकेशन को चलाएं
एक server.js फ़ाइल बनाएँ। पर्यावरण सेटअप अध्याय में चरण 8 देखें। टर्मिनल में कमांड npm शुरू करें। सर्वर 9000 पोर्ट पर अप और रनिंग होगा। यहाँ, हम अनुप्रयोग का परीक्षण करने के लिए एक ग्राहक के रूप में ग्राफिंक का उपयोग करते हैं।
ब्राउज़र खोलें और url डालें, http://localhost:9000/graphiql। संपादक में निम्नलिखित प्रश्न टाइप करें -
{
studentById(id:"S1001") {
id
firstName
lastName
}
}उपरोक्त क्वेरी के लिए आउटपुट नीचे दिखाया गया है -
{
"data": {
"studentById": {
"id": "S1001",
"firstName": "Mohtashim",
"lastName": "Mohammad"
}
}
}एक ग्राफक्यूएल ऑपरेशन या तो एक रीड या राइट ऑपरेशन हो सकता है। ग्राफ़ को पढ़ने या मूल्यों को प्राप्त करने के लिए ग्राफक्लाइन क्वेरी का उपयोग किया जाता है जबकि मूल्यों को लिखने या पोस्ट करने के लिए एक उत्परिवर्तन का उपयोग किया जाता है। किसी भी स्थिति में, ऑपरेशन एक सरल स्ट्रिंग है जिसे एक ग्राफ़िकल सर्वर एक विशिष्ट प्रारूप में डेटा के साथ पार्स और प्रतिक्रिया दे सकता है। आमतौर पर मोबाइल और वेब एप्लिकेशन के लिए उपयोग किया जाने वाला लोकप्रिय प्रतिक्रिया प्रारूप JSON है।
क्वेरी को परिभाषित करने का सिंटैक्स इस प्रकार है -
//syntax 1
query query_name{ someField }
//syntax 2
{ someField }निम्नलिखित प्रश्न का एक उदाहरण है -
//query with name myQuery
query myQuery{
greeting
}
// query without any name
{
greeting
}यह उपरोक्त उदाहरण से स्पष्ट है कि क्वेरी कीवर्ड वैकल्पिक है।
ग्राफ़कॉल क्वेरीज़ डेटा की अधिकता को कम करने में मदद करती हैं। रेस्टफुल एपीआई के विपरीत, ग्राफकॉल उपयोगकर्ता को उन क्षेत्रों को प्रतिबंधित करने की अनुमति देता है जिन्हें सर्वर से प्राप्त किया जाना चाहिए। इसका अर्थ है नेटवर्क पर छोटे प्रश्न और कम यातायात; जो बदले में प्रतिक्रिया समय को कम करता है।
उदाहरण 1 - एक कस्टम फ़ील्ड के साथ क्वेरी छात्र मॉडल
इस उदाहरण में, हमारे पास json फ़ाइल में संग्रहीत छात्रों का एक समूह है। प्रत्येक छात्र मॉडल में प्रथम नाम, अंतिम नाम और आईडी जैसे क्षेत्र होते हैं लेकिन कोई पूर्ण नाम नहीं होता है। यहां, हम चर्चा करेंगे कि सभी छात्रों के पूर्ण नाम को पुनः प्राप्त करने के लिए एक प्रश्न कैसे करें। इसके लिए, हमें स्कीमा रिज़ॉल्वर में पूर्ण नाम फ़ील्ड बनाने की आवश्यकता है।
आइए देखें कि नीचे दिए गए चरणों का उपयोग करके इस चित्र को कैसे किया जाए -
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
नाम का फोल्डर बनाएं query-app। अपनी निर्देशिका को बदलेंquery-appटर्मिनल से। बाद में, पर्यावरण सेटअप अध्याय में समझाया गया चरण 3 से 5 का पालन करें।
Step 2 − Create a Schema
Add schema.graphql file in the project folder query-app and add the following code −
type Query {
greeting:String
students:[Student]
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}Note that there is no fullName field in the students.json file. However, we need to fetch the fullname of the student via a query. The fullName, in this case will be a custom field that isn't available with the data source.
Step 3 − Create Resolver
Create a file resolvers.js in the project folder and add the following code −
const db = require('./db')
const Query = {
//resolver function for greeting
greeting:() => {
return "hello from TutorialsPoint !!!"
},
//resolver function for students returns list
students:() => db.students.list(),
//resolver function for studentbyId
studentById:(root,args,context,info) => {
//args will contain parameter passed in query
return db.students.get(args.id);
}
}
//for each single student object returned,resolver is invoked
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
}
}
module.exports = {Query,Student}Step 4 − Run the Application
Create a server.js file. Refer step 8 in the Environment Setup Chapter. Execute the command npm start in the terminal. The server will be up and running on 9000 port. Here, we use GraphiQL as a client to test the application.
Open browser and type the URL http://localhost:9000/graphiql. Type the following query in the editor −
{
students{
id
fullName
}
}The response for the query is given below −
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Create a server.js and add the following code −
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const db = require('./db');
const port = 9000;
const app = express();
//loading type definitions from schema file
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
//loading resolvers
const resolvers = require('./resolvers')
//binding schema and resolver
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
//enabling cross domain calls and form post
app.use(cors(), bodyParser.json());
//enabling routes
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
//registering port
app.listen(port, () => console.info(`Server started on port ${port}`));Execute the command npm start in the terminal. The server will be up and running on 9000 port. Here, we use GraphiQL as a client to test the application.
Open the browser and type the URL http://localhost:9000/graphiql. Type the following query in the editor −
{
students{
id
fullName
}
}The response for the query is given below −
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Illustration 2 - Nested Query
Let us create a nested query for fetching the student details and their college details. We will work with the same project folder.
Step 1 − Edit the Schema
The schema file already has the student field. Let us add a field college and define its type.
type College {
id:ID!
name:String
location:String
rating:Float
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
college:College
}चरण 2 - resolver.js को संशोधित करें
हमें नीचे के रूप में एक कॉलेज रिज़ॉल्वर फ़ंक्शन जोड़ने की आवश्यकता है। लौटे प्रत्येक छात्र वस्तु के लिए कॉलेज रिज़ॉल्वर फ़ंक्शन निष्पादित किया जाएगा। इस मामले में रिज़ॉल्वर के मूल पैरामीटर में छात्र शामिल होगा ।
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
},
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}रिवाल्वर प्रत्येक छात्र के कॉलेज कलेक्शन की विधि प्राप्त करके और कॉलेजआईड पास करके लौटाता है । हम कॉलेजआईड के माध्यम से छात्र और कॉलेज के बीच संबंध रखते हैं ।
चरण 3 - आवेदन का परीक्षण करें
टर्मिनल विंडो खोलें और प्रोजेक्ट फ़ोल्डर में नेविगेट करें। कमांड -npm स्टार्ट टाइप करें। ब्राउज़र लॉन्च करें और URL दर्ज करेंhttp://localhost:9000/graphiql।
ग्राफिअल विंडो में निम्नलिखित क्वेरी दर्ज करें -
{
students{
id
firstName
college {
id
name
location
rating
}
}
}क्वेरी के लिए प्रतिक्रिया नीचे दी गई है -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"id": "col-102",
"name": "CUSAT",
"location": "Kerala",
"rating": 4.5
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
}
]
}
}एक क्वेरी चर क्या है?
यदि किसी क्वेरी में कुछ डायनेमिक मान पारित किए जाने हैं, तो चर का उपयोग करके इन डायनेमिक मानों का प्रतिनिधित्व करें। इसलिए, क्लाइंट अनुप्रयोगों द्वारा क्वेरी का पुन: उपयोग किया जा सकता है।
चित्रण
हमें क्वेरी चर को समझने के लिए एक सरल एप्लिकेशन बनाएं।
चरण 1 - स्कीमा फ़ाइल संपादित करें
एक sayHello फ़ील्ड जोड़ें जो एक स्ट्रिंग पैरामीटर लेता है और एक स्ट्रिंग लौटाता है। क्लाइंट एप्लिकेशन में नाम मान गतिशील होंगे।
type Query {
sayHello(name:String!):String
}चरण 2 - resolver.js फ़ाइल संपादित करें
एक sayHello रिज़ॉल्वर जोड़ें जो नीचे के रूप में पैरामीटर लेता है -
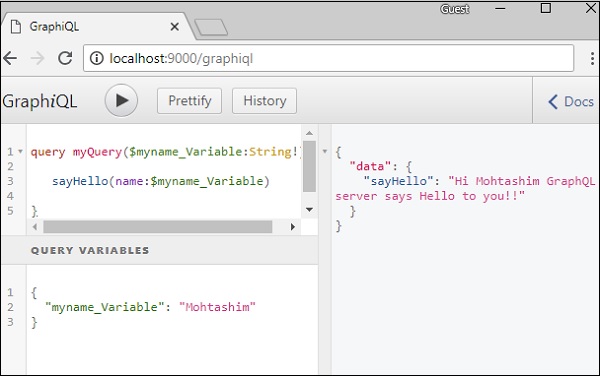
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`चरण 3 - रेखांकन में रेखीय क्वेरी को घोषित करें
एक चर को चर के नाम के बाद $ के साथ घोषित किया जाता है। उदाहरण के लिए: $ myname_Variable।
एक बार $ myname_Variable घोषित होने के बाद, इसे एक नामित क्वेरी सिंटैक्स के साथ उपयोग करना होगा। क्वेरी, myQuery स्ट्रिंग मान लेता है और इसे नीचे दिया गया हैहेल्लो पर दिखाया गया है -
query myQuery($myname_Variable:String!) { sayHello(name:$myname_Variable)
}ग्राफिंक क्लाइंट के क्वेरी वेरिएबल्स सेक्शन में JSON ऑब्जेक्ट के रूप में $ myname_Variable के लिए मान सेट करें।
{
"myname_Variable": "Mohtashim"
}उपरोक्त कोड का आउटपुट निम्नानुसार है -
{
"data": {
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}
Enum के साथ Query Variable कैसे उपयोग करें
आइए देखें कि फील्ड पैरामीटर होने पर क्वेरी चर का उपयोग कैसे करें enum type।
चरण 1 - स्कीमा संपादित करें। Graphql फ़ाइल
enum ColorType {
RED
BLUE
GREEN
}
type Query {
setFavouriteColor(color:ColorType):String
}SetFavouriteColor समारोह इनपुट के रूप में enum लेता है और एक स्ट्रिंग मान देता है।
चरण 2 - resolvers.js फ़ाइल संपादित करें
समाधानकर्ता समारोह setFavouriteColor लेता जड़ और आर्ग । रनटाइम पर कार्य करने के लिए पारित एनम मूल्य को आर्ग्स पैरामीटर के माध्यम से एक्सेस किया जा सकता है।
setFavouriteColor:(root,args) => {
return "Your Fav Color is :"+args.color;
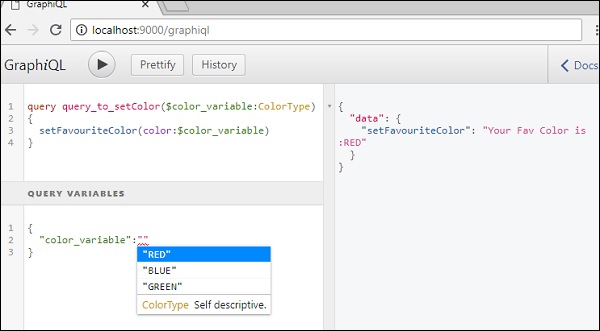
}चरण 3 - ग्राफ़िक्वेल में एक क्वेरी वेरिएबल घोषित करें
क्वेरी नाम दिया गया है query_to_setColorजो ColorType के color_variable नाम का एक चर लेता है। इस चर को मेथड सेटफॉराइटकॉलर पर दिया जाता है।
query query_to_setColor($color_variable:ColorType) {
setFavouriteColor(color:$color_variable)
}ग्राफीक्यूएल के क्वेरी चर खंड में, निम्न कोड टाइप करें -
{
"color_variable":"RED"
}प्रतिक्रिया नीचे दी गई है -
{
"data": {
"setFavouriteColor": "Your Fav Color is: RED"
}
}
इस अध्याय में, हम ग्राफक्यूएल में उत्परिवर्तन प्रश्नों को जानेंगे।
म्यूटेशन क्वेरीज़ डेटा स्टोर में डेटा को संशोधित करती है और एक मान लौटाती है। इसका उपयोग डेटा डालने, अपडेट करने या हटाने के लिए किया जा सकता है। म्यूटेशन को स्कीमा के एक भाग के रूप में परिभाषित किया गया है।
एक म्यूटेशन क्वेरी का सिंटैक्स नीचे दिया गया है -
mutation{
someEditOperation(dataField:"valueOfField"):returnType
}चित्रण
आइए हम समझते हैं कि म्यूटेशन क्वेरी में नए स्टूडेंट रिकॉर्ड को कैसे जोड़ा जाए।
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
उत्परिवर्तन-ऐप नाम से एक प्रोजेक्ट फ़ोल्डर बनाएँ। अपनी निर्देशिका को टर्मिनल से म्यूटेशन-ऐप में बदलें। पर्यावरण सेटअप अध्याय में समझाया गया चरण 3 से 5 का पालन करें।
चरण 2 - एक स्कीमा बनाएँ। Graphql फ़ाइल
जोड़ना schema.graphql प्रोजेक्ट फ़ोल्डर म्यूटेशन-ऐप में फाइल करें और निम्नलिखित कोड जोड़ें -
type Query {
greeting:String
}
type Mutation {
createStudent(collegeId:ID,firstName:String,lastName:String):String
}ध्यान दें कि फ़ंक्शन createStudent एक स्ट्रिंग प्रकार देता है। यह एक विशिष्ट पहचानकर्ता (आईडी) है जो एक छात्र बनाने के बाद उत्पन्न होता है।
चरण 3 - एक resolver.js फ़ाइल बनाएँ
प्रोजेक्ट फ़ोल्डर में एक फ़ाइल resolvers.js बनाएं और निम्नलिखित कोड जोड़ें -
const db = require('./db')
const Mutation = {
createStudent:(root,args,context,info) => {
return db.students.create({collegeId:args.collegeId,
firstName:args.firstName,
lastName:args.lastName})
}
}
const Query = {
greeting:() => "hello"
}
module.exports = {Query,Mutation}म्यूटेशन फ़ंक्शन छात्रों को डेटास्टोर में संग्रह करने के लिए इंगित करता है। एक नए छात्र को जोड़ने के लिए, छात्रों के संग्रह में विधि बनाएं। आर्ग वस्तु मापदंडों जो क्वेरी में पारित कर रहे हैं शामिल होंगे। छात्रों के संग्रह की बनाएँ विधि एक नए बनाए गए छात्र ऑब्जेक्ट की आईडी लौटाएगी।
चरण 4 - एप्लिकेशन को चलाएं
बनाओ server.jsफ़ाइल। पर्यावरण सेटअप अध्याय में चरण 8 का संदर्भ लें। टर्मिनल में कमांड npm शुरू करें। सर्वर 9000 पोर्ट पर अप और रनिंग होगा। यहाँ, हम अनुप्रयोग का परीक्षण करने के लिए एक ग्राहक के रूप में ग्राफिंक का उपयोग करते हैं।
अगला कदम है ब्राउज़र खोलना और URL टाइप करना http://localhost:9000/graphiql। संपादक में निम्नलिखित प्रश्न टाइप करें -
//college Id should be matched with data from colleges.json for easy retrieval
mutation {
createStudent(collegeId:"col-2",firstName:"Tim",lastName:"George")
}उपरोक्त क्वेरी student.json फ़ाइल में एक छात्र ऑब्जेक्ट बनाएगी। क्वेरी एक विशिष्ट पहचानकर्ता लौटाएगी। क्वेरी की प्रतिक्रिया निम्नानुसार है -
{
"data": {
"createStudent": "SkQtxYBUm"
}
}यह सत्यापित करने के लिए कि क्या छात्र ऑब्जेक्ट बनाया गया है, हम छात्रबाय क्वेरी का उपयोग कर सकते हैं। आईडी को सत्यापित करने के लिए आप डेटा फ़ोल्डर से students.json फ़ाइल भी खोल सकते हैं।
StudentById क्वेरी का उपयोग करने के लिए, संपादित करें schema.graphql जैसा कि नीचे दिया गया है -
type Query {
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
collegeId:String
}संपादित करें resolver.js नीचे दिए अनुसार फ़ाइल -
const db = require('./db')
const Query = {
studentById:(root,args,context,info) => {
return db.students.get(args.id);
}
}
const Mutation = {
createStudent:(root,args,context,info) => {
return db.students.create({collegeId:args.collegeId,
firstName:args.firstName,
lastName:args.lastName})
}
}
module.exports = {Query,Mutation}नीचे दिए गए प्रश्न में अद्वितीय आईडी द्वारा छात्र को प्राप्त करने की क्वेरी है जिसे म्यूटेशन क्वेरी से लौटाया गया है -
{
studentById(id:"SkQtxYBUm") {
id
firstName
lastName
}
}सर्वर से प्रतिक्रिया इस प्रकार है -
{
"data": {
"studentById": {
"id": "SkQtxYBUm",
"firstName": "Tim",
"lastName":"George"
}
}
}म्यूटेशन में एक वस्तु लौटाते हुए
उत्परिवर्तन में किसी वस्तु को वापस करना सबसे अच्छा अभ्यास है। उदाहरण के लिए, क्लाइंट एप्लिकेशन छात्र और कॉलेज के विवरण प्राप्त करना चाहता है। इस मामले में, हम दो अलग-अलग अनुरोध करने के बजाय, एक क्वेरी बना सकते हैं जो छात्रों और उनके कॉलेज के विवरण वाली एक वस्तु लौटाती है।
चरण 1 - स्कीमा फ़ाइल संपादित करें
नाम से एक नई विधि जोड़ें addStudent जो उत्परिवर्तन के प्रकार में वस्तु लौटाता है schema.graphql।
आइए जानें कि छात्र विवरणों के माध्यम से कॉलेज के विवरण तक कैसे पहुँचें। स्कीमा फ़ाइल में कॉलेज प्रकार जोड़ें।
type Mutation {
addStudent_returns_object(collegeId:ID,firstName:String,lastName:String):Student
createStudent(collegeId:ID,firstName:String,lastName:String):String
}
type College {
id:ID!
name:String
location:String
rating:Float
}
type Student {
id:ID!
firstName:String
lastName:String
college:College
}चरण 2 - resolvers.js फ़ाइल को अपडेट करें
एक फ़ाइल को अपडेट करें resolvers.js प्रोजेक्ट फ़ोल्डर में और निम्न कोड जोड़ें -
const Mutation = {
createStudent:(root,args,context,info) => {
return db.students.create({
collegeId:args.collegeId,
firstName:args.firstName,
lastName:args.lastName
})
},
// new resolver function
addStudent_returns_object:(root,args,context,info) => {
const id = db.students.create({
collegeId:args.collegeId,
firstName:args.firstName,
lastName:args.lastName
})
return db.students.get(id)
}
}
//for each single student object returned,resolver is invoked
const Student = {
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student,Mutation}चरण 3 - सर्वर को शुरू करें और ग्राफिउल में अनुरोध क्वेरी टाइप करें
इसके बाद, हम सर्वर को शुरू करेंगे और निम्नलिखित कोड के साथ ग्राफीक्यूएल में क्वेरी का अनुरोध करेंगे -
mutation {
addStudent_returns_object(collegeId:"col-101",firstName:"Susan",lastName:"George") {
id
firstName
college{
id
name
}
}
}उपरोक्त क्वेरी एक नया छात्र जोड़ता है और कॉलेज ऑब्जेक्ट के साथ छात्र ऑब्जेक्ट को पुनः प्राप्त करता है। यह सर्वर को राउंड ट्रिप बचाता है।
प्रतिक्रिया नीचे दी गई है -
{
"data": {
"addStudent_returns_object": {
"id": "rklUl08IX",
"firstName": "Susan",
"college": {
"id": "col-101",
"name": "AMU"
}
}
}
}डेटा को जोड़ने या संशोधित करते समय, उपयोगकर्ता इनपुट को मान्य करना महत्वपूर्ण है। उदाहरण के लिए, हमें यह सुनिश्चित करने की आवश्यकता हो सकती है कि किसी क्षेत्र का मान हमेशा शून्य न हो। हम प्रयोग कर सकते हैं! (non-nullable) इस तरह के सत्यापन को करने के लिए ग्राफलाइन में मार्कर टाइप करें।
का उपयोग करने के लिए वाक्यविन्यास ! प्रकार मार्कर नीचे दिया गया है -
type TypeName {
field1:String!,
field2:String!,
field3:Int!
}उपरोक्त सिंटैक्स यह सुनिश्चित करता है कि सभी फ़ील्ड शून्य नहीं हैं।
यदि हम एक स्ट्रिंग की लंबाई की जाँच करना या किसी दी गई सीमा के भीतर नंबर की जाँच करना जैसे अतिरिक्त नियमों को लागू करना चाहते हैं, तो हम कस्टम सत्यापनकर्ताओं को परिभाषित कर सकते हैं। कस्टम सत्यापन तर्क रिज़ॉल्वर फ़ंक्शन का एक हिस्सा होगा। इसे एक उदाहरण की मदद से समझते हैं।
चित्रण - कस्टम मान्यताओं को लागू करना
आइए हम मूल सत्यापन के साथ एक साइनअप फॉर्म बनाएं। फॉर्म में ईमेल, फ़र्स्टनेम और पासवर्ड फ़ील्ड होंगे।
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
नाम का फोल्डर बनाएं validation-app। टर्मिनल से निर्देशिका-सत्यापन को एप्लिकेशन में बदलें। पर्यावरण सेटअप अध्याय में समझाया गया चरण 3 से 5 का पालन करें।
चरण 2 - एक स्कीमा बनाएं
जोड़ना schema.graphql प्रोजेक्ट फ़ोल्डर में फ़ाइल validation-app और निम्नलिखित कोड जोड़ें -
type Query {
greeting:String
}
type Mutation {
signUp(input:SignUpInput):String
}
input SignUpInput {
email:String!,
password:String!,
firstName:String!
}Note- हम साइनअप फ़ंक्शन में मापदंडों की संख्या को कम करने के लिए इनपुट प्रकार साइनअपइन्पुट का उपयोग कर सकते हैं। इसलिए, साइनअप फ़ंक्शन, साइनअपइन्पुट के प्रकार का केवल एक पैरामीटर लेता है।
चरण 3 - रिज़ॉल्वर बनाएं
एक फ़ाइल बनाएँ resolvers.js प्रोजेक्ट फ़ोल्डर में और निम्न कोड जोड़ें -
const Query = {
greeting:() => "Hello"
}
const Mutation ={
signUp:(root,args,context,info) => {
const {email,firstName,password} = args.input;
const emailExpression = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
const isValidEmail = emailExpression.test(String(email).toLowerCase())
if(!isValidEmail)
throw new Error("email not in proper format")
if(firstName.length > 15)
throw new Error("firstName should be less than 15 characters")
if(password.length < 8 )
throw new Error("password should be minimum 8 characters")
return "success";
}
}
module.exports = {Query,Mutation}रिज़ॉल्वर फ़ंक्शन, साइनअपp पैरामीटर ईमेल, पासवर्ड और फर्स्टनाम को स्वीकार करता है। इन्हें इनपुट चर के माध्यम से पारित किया जाएगा ताकि इसे args.input के माध्यम से एक्सेस किया जा सके।
चरण 4 - एप्लिकेशन को चलाएं
एक server.js फ़ाइल बनाएँ। पर्यावरण सेटअप अध्याय में चरण 8 देखें। टर्मिनल में कमांड npm शुरू करें। सर्वर 9000 पोर्ट पर अप और रनिंग होगा। यहां, हम अनुप्रयोग का परीक्षण करने के लिए एक ग्राहक के रूप में ग्राफिक्वेल का उपयोग करेंगे।
ब्राउज़र खोलें और URL दर्ज करें http://localhost:9000/graphiql। संपादक में निम्नलिखित प्रश्न टाइप करें -
mutation doSignUp($input:SignUpInput) { signUp(input:$input)
}चूंकि साइनअप फ़ंक्शन का इनपुट एक जटिल प्रकार है, इसलिए हमें ग्राफ़िकल में क्वेरी चर का उपयोग करने की आवश्यकता है। इसके लिए, हमें पहले क्वेरी को एक नाम देना होगा और इसे doSignUp पर कॉल करना होगा, $ इनपुट एक क्वेरी वैरिएबल है।
निम्नलिखित क्वेरी चर को ग्राफिक्ल के क्वेरी चर टैब में दर्ज किया जाना चाहिए -
{
"input":{
"email": "abc@abc",
"firstName": "kannan",
"password": "pass@1234"
}
}त्रुटियों के सरणी में सत्यापन त्रुटियों का विवरण है जो नीचे दिखाया गया है -
{
"data": {
"signUp": null
},
"errors": [
{
"message": "email not in proper format",
"locations": [
{
"line": 2,
"column": 4
}
],
"path": [
"signUp"
]
}
]
}हमें नीचे दिए गए अनुसार प्रत्येक क्षेत्र के लिए एक उचित इनपुट दर्ज करना होगा -
{
"input":{
"email": "[email protected]",
"firstName": "kannan",
"password": "pass@1234"
}
}प्रतिक्रिया इस प्रकार है -
{
"data": {
"signUp": "success"
}
}यहां, नीचे दिए गए क्वेरी में, हम कोई पासवर्ड असाइन नहीं कर रहे हैं।
{
"input":{
"email": "[email protected]",
"firstName": "kannan"
}
}यदि आवश्यक फ़ील्ड प्रदान नहीं की जाती है, तो qraphql सर्वर निम्न त्रुटि प्रदर्शित करेगा -
{
"errors": [
{
"message": "Variable \"$input\" got invalid value {\"email\":\"[email protected]\",\"firstName\":\"kannan\"}; Field value.password of required type String! was not provided.",
"locations": [
{
"line": 1,
"column": 19
}
]
}
]
}वेब एप्लिकेशन एसिंक्रोनस रूप से (पृष्ठभूमि में) डेटा भेजते और पुनर्प्राप्त करते हैं। AJAX वेबसाइटों को पृष्ठ को ताज़ा किए बिना स्क्रीन पर सामग्री लोड करने की अनुमति देता है। jQuery AJAX कार्यक्षमता के लिए कई तरीके प्रदान करता है जिससे AJAX का उपयोग करना आसान हो जाता है। इस अध्याय में, हम सीखेंगे कि हम jQuery के साथ ग्राफकॉल को कैसे एकीकृत कर सकते हैं।
क्लाइंट सर्वर आर्किटेक्चर का उपयोग करके एप्लिकेशन पर विचार करें। हम एक फ्रंट एंड वेबपेज का निर्माण कर सकते हैं जो ग्राफकॉल सर्वर से डेटा का अनुरोध करता है। वेबपेज ग्राफक्यूएल सर्वर पर jQuery का उपयोग करके AJAX कॉल करेगा।
JQuery के साथ GraphQL को एकीकृत करने के लिए, चलिए ग्राफिक्वेल अनुरोध हेडर का निरीक्षण करते हैं और अनुरोध मापदंडों को समझते हैं।
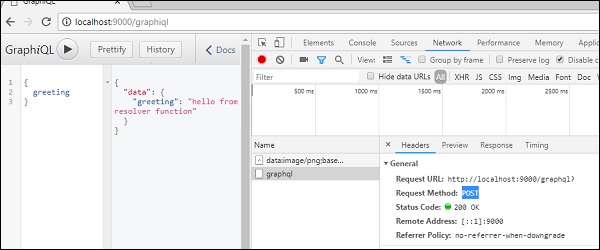
शुरू करें hello-worldएप्लिकेशन (प्रासंगिक चित्रण के लिए अध्याय 6 का संदर्भ लें)। ग्राफिक्वेल विंडो में ग्राफकल क्वेरी {ग्रीटिंग} टाइप करें। नीचे दिखाए गए अनुसार नेटवर्क टैब पर जाने के लिए क्रोम पर राइट-क्लिक और निरीक्षण या प्रेस (ctrl + shift + I) -

सरल से hello-world उदाहरण के लिए, हम समझ सकते हैं http method उपयोग किया जाता है POST। अब ब्राउज़र में, रिक्वेस्ट पेलोड को देखने के लिए हेडर सेक्शन पर स्क्रॉल करें ।
एक बार जब आप पर क्लिक करें view code, आप क्रोम के अनुरोध पेलोड अनुभाग में निम्नलिखित देखेंगे।
{"query":"{\n greeting\n}","variables":null,"operationName":null}अनुरोध URL भी नोट करें, http://localhost:9000/graphql जिसे क्लाइंट एप्लिकेशन से कॉल किया जाना चाहिए।
चित्रण
आइए समझते हैं कि एक कदम-वार प्रक्रिया का उपयोग करके JQuery के साथ ग्राफकॉल को कैसे एकीकृत किया जाए।
सर्वर की स्थापना
हम निम्नलिखित चरणों का उपयोग करके सर्वर सेट करना सीखेंगे -
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
नाम का फोल्डर बनाएं jquery-server-app। टर्मिनल से jquery-server-app के लिए अपनी निर्देशिका बदलें। पर्यावरण सेटअप अध्याय में समझाया गया चरण 3 से 5 का पालन करें।
चरण 2 - एक स्कीमा बनाएं
प्रोजेक्ट फ़ोल्डर में schema.graphql फ़ाइल जोड़ें jquery-server-app और निम्नलिखित कोड जोड़ें -
type Query
{
greeting: String
sayHello(name:String!):String
}फ़ाइल ने दो प्रश्नों को परिभाषित किया है greeting तथा sayHello। SayHello क्वेरी एक स्ट्रिंग पैरामीटर को स्वीकार करता है और एक और स्ट्रिंग लौटाता है। SayHello () फ़ंक्शन का पैरामीटर शून्य नहीं है।
चरण 3 - रिज़ॉल्वर बनाएं
प्रोजेक्ट फ़ोल्डर में एक फ़ाइल resolvers.js बनाएं और निम्नलिखित कोड जोड़ें -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}यहाँ, greeting तथा sayHelloदो रिसोल्वर हैं। SayHello resolver में, नाम पैरामीटर को दिया गया मान args के माध्यम से पहुँचा जा सकता है। मॉड्यूल के बाहर रिसॉल्वर फ़ंक्शंस तक पहुंचने के लिए, क्वेरी ऑब्जेक्ट का उपयोग करके निर्यात किया जाना हैmodule.exports।
चरण 4 - एप्लिकेशन को चलाएं
एक server.js फ़ाइल बनाएँ। पर्यावरण सेटअप अध्याय में चरण 8 का संदर्भ लें। टर्मिनल में कमांड npm शुरू करें। सर्वर 9000 पोर्ट पर अप और रनिंग होगा। यहाँ, हम अनुप्रयोग का परीक्षण करने के लिए एक ग्राहक के रूप में ग्राफिंक का उपयोग करते हैं।
ब्राउज़र खोलें और URL टाइप करें http://localhost:9000/graphiql। संपादक में निम्नलिखित प्रश्न टाइप करें -
{
greeting,
sayHello(name:"Mohtashim")
}सर्वर से प्रतिक्रिया नीचे दी गई है -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}क्लाइंट सेट करना
चूंकि, हम पहले ही सर्वर सेट कर चुके हैं, अब हम सीखेंगे कि क्लाइंट कैसे सेट किया जाए।
चरण 1 - वर्तमान प्रोजेक्ट फ़ोल्डर के बाहर एक नया फ़ोल्डर jquery-client-app बनाएं
सबसे पहले हम नाम का एक फोल्डर बनाएंगे jquery-client-app प्रोजेक्ट फ़ोल्डर के बाहर।
चरण 2 - jQuery एकीकरण के लिए एक HTML पृष्ठ index.html बनाएँ
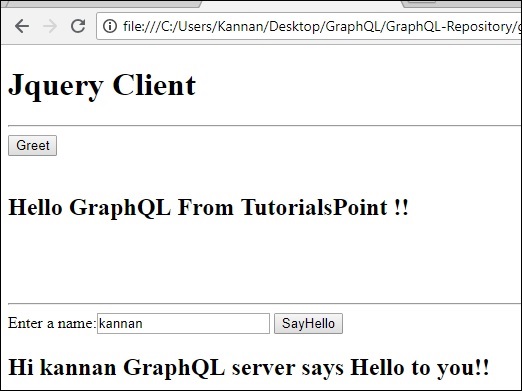
हम jquery में क्लाइंट एप्लिकेशन बनाएंगे और दोनों विधियों को लागू करेंगे। निम्नलिखित के लिए कोड है index.html फ़ाइल। index.html पेज बटन के लिए सर्वर को अनुरोध भेजता है - Greet तथा SayHelloक्लिक किया जाता है। हम $ .ajax () फ़ंक्शन का उपयोग करके अतुल्यकालिक अनुरोध करेंगे।
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() { $("#btnSayhello").click(function() {
const name = $("#txtName").val(); console.log(name); $("#SayhelloDiv").html('loading....');
$.ajax({url: "http://localhost:9000/graphql", contentType: "application/json",type:'POST', data: JSON.stringify({ query:`{ sayHello(name:"${name}")}`
}),
success: function(result) {
console.log(JSON.stringify(result))
$("#SayhelloDiv").html("<h1>"+result.data.sayHello +"</h1>"); } }); }); $("#btnGreet").click(function() {
$("#greetingDiv").html('loading....'); //https://kannan-first-graphql-app.herokuapp.com/graphql $.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",
type:'POST',
data: JSON.stringify({
query:`{greeting}`
}),
success: function(result) {
$("#greetingDiv").html("<h1>"+result.data.greeting+"</h1>");
}
});
});
});
</script>
</head>
<body>
<h1>Jquery Client </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"> </div>
</section>
<br/> <br/> <br/>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" value = "kannan"/>
<button id = "btnSayhello">SayHello</button>
<div id = "SayhelloDiv"> </div>
</section>
</body>
</html>ब्राउज़र में इस फ़ाइल को खोलें और प्रतिक्रिया देखने के लिए बटन पर क्लिक करें। आउटपुट नीचे दिया जाएगा -

प्रतिक्रिया उपयोगकर्ता इंटरफ़ेस के निर्माण के लिए एक जावास्क्रिप्ट पुस्तकालय है। इस अध्याय में बताया गया है कि एक ग्राफ्टैक को एक रिएक्ट एप्लिकेशन के साथ कैसे एकीकृत किया जा सकता है।
चित्रण
एक प्रतिक्रिया परियोजना स्थापित करने का सबसे तेज़ तरीका क्रिएट रिएक्ट ऐप टूल का उपयोग करना है । बाद के अनुभागों में, हम सीखेंगे कि सर्वर और क्लाइंट दोनों को कैसे सेट किया जाए।
सर्वर की स्थापना
सर्वर सेट करने के लिए, नीचे दिए गए चरणों का पालन करें -
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
एक फ़ोल्डर बनाएँ react-server-app। अपनी निर्देशिका को बदलें react-server-app टर्मिनल से। पर्यावरण सेटअप अध्याय में समझाया गया चरण 3 से 5 का पालन करें।
चरण 2 - एक स्कीमा बनाएं
जोड़ना schema.graphql प्रोजेक्ट फ़ोल्डर में फ़ाइल react-server-app और निम्नलिखित कोड जोड़ें -
type Query
{
greeting: String
sayHello(name:String!):String
}फ़ाइल ने दो प्रश्नों को परिभाषित किया है - ग्रीटिंग और SayHello। SayHello क्वेरी एक स्ट्रिंग पैरामीटर को स्वीकार करता है और एक और स्ट्रिंग लौटाता है। SayHello () फ़ंक्शन का पैरामीटर शून्य नहीं है।
चरण 3 - रिज़ॉल्वर बनाएं
एक फ़ाइल बनाएँ resolvers.js प्रोजेक्ट फ़ोल्डर में और निम्न कोड जोड़ें -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}यहाँ ग्रीटिंग और SayHello दो रिज़ॉल्वर हैं। SayHello resolver में, नाम पैरामीटर को दिया गया मान args के माध्यम से पहुँचा जा सकता है। मॉड्यूल के बाहर रिज़ॉल्वर फ़ंक्शंस तक पहुँचने के लिए, मॉड्यूल ऑब्जेक्ट का उपयोग करके निर्यात किया जाना चाहिए।
चरण 4 - एप्लिकेशन को चलाएं
एक server.js फ़ाइल बनाएँ। पर्यावरण सेटअप अध्याय में चरण 8 देखें। टर्मिनल में कमांड npm शुरू करें। सर्वर 9000 पोर्ट पर अप और रनिंग होगा। यहाँ, हम अनुप्रयोग का परीक्षण करने के लिए एक ग्राहक के रूप में ग्राफिंक का उपयोग करते हैं।
ब्राउज़र खोलें और URL टाइप करें http://localhost:9000/graphiql। संपादक में निम्नलिखित प्रश्न टाइप करें -
{
greeting,
sayHello(name:"Mohtashim")
}सर्वर से प्रतिक्रिया नीचे दी गई है -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}क्लाइंट सेट करना
क्लाइंट के लिए एक नया टर्मिनल खोलें। क्लाइंट एप्लिकेशन को निष्पादित करने से पहले सर्वर टर्मिनल को चालू रखा जाना चाहिए। रिएक्ट एप्लिकेशन पोर्ट नंबर 3000 और पोर्ट नंबर 9000 पर सर्वर एप्लिकेशन पर चल रहा होगा।
चरण 1 - एक रिएक्ट प्रोजेक्ट बनाएं हेल्लो-वर्ल्ड-क्लाइंट
क्लाइंट टर्मिनल में, निम्न कमांड टाइप करें -
npx create-react-app hello-world-clientयह एक विशिष्ट प्रतिक्रिया अनुप्रयोग के लिए आवश्यक सब कुछ स्थापित करेगा। npx उपयोगिता और create-react-appउपकरण हेल्लो-वर्ल्ड-क्लाइंट नाम के साथ एक प्रोजेक्ट बनाते हैं। एक बार स्थापना पूर्ण हो जाने के बाद, VSCode में प्रोजेक्ट खोलें।
चरण 2 - हैलो-वर्ल्ड-क्लाइंट शुरू करें
टर्मिनल में वर्तमान फ़ोल्डर पथ को हैलो-वर्ल्ड-क्लाइंट में बदलें। प्रोजेक्ट शुरू करने के लिए npm टाइप करें। यह पोर्ट 3000 पर एक विकास सर्वर चलाएगा और स्वचालित रूप से ब्राउज़र को खोलेगा और इंडेक्स पेज को लोड करेगा।
यह नीचे दिए गए स्क्रीनशॉट में दिखाया गया है -

चरण 3 - एप्लिकेशन घटक को संशोधित करें
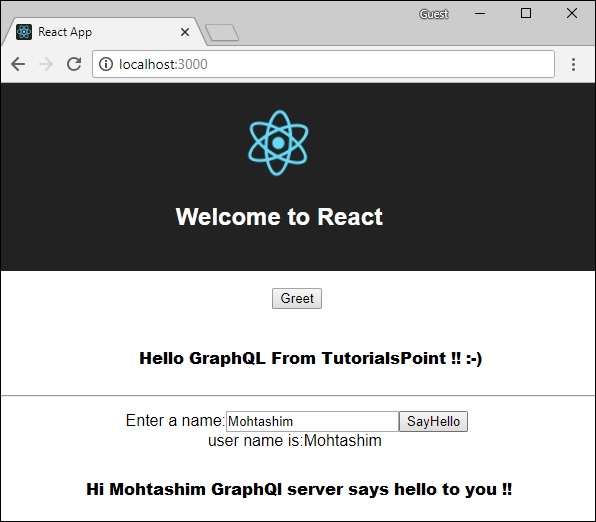
Src फ़ोल्डर के अंदर App.js में, दो कार्यों को जोड़ने के लिए, एक को ग्रीटिंग लोड करने के लिए और दूसरा SayHello संदेशों को लोड करने के लिए।
निम्नलिखित लोडिंग फंक्शनिंग है जो ग्रीटिंग के लिए ग्राफक्यूएल क्वेरी भेजता है।
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}निम्नलिखित है loadSayhello समारोह जो ग्राफहेल क्वेरी क्वेरीहेल्लो के लिए भेजता है -
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
}पूरा App.js फ़ाइल नीचे दिखाई गई है -
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
const rsponseBody = await response.json();
return rsponseBody.data.sayHello;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {greetingMessage:'',sayHelloMessage:'',userName:''}
this.updateName = this.updateName.bind(this);
this.showSayHelloMessage = this.showSayHelloMessage.bind(this);
this.showGreeting = this.showGreeting.bind(this);
}
showGreeting() {
loadGreeting().then(g => this.setState({greetingMessage:g+" :-)"}))
}
showSayHelloMessage() {
const name = this.state.userName;
console.log(name)
loadSayhello(name).then(m => this.setState({sayHelloMessage:m}))
}
updateName(event) {
this.setState({userName:event.target.value})
}
render() {
return (
<div className = "App">
<header className = "App-header">
<img src = {logo} className = "App-logo" alt = "logo" />
<h1 className = "App-title">Welcome to React</h1>
</header>
<br/><br/>
<section>
<button id = "btnGreet" onClick = {this.showGreeting}>Greet</button>
<br/> <br/>
<div id = "greetingDiv">
<h1>{this.state.greetingMessage}</h1>
</div>
</section>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" onChange = {this.updateName}
value = {this.state.userName}/>
<button id = "btnSayhello" onClick = {this.showSayHelloMessage}>SayHello</button>
<br/>
user name is:{this.state.userName} <br/>
<div id = "SayhelloDiv">
<h1>{this.state.sayHelloMessage}</h1>
</div>
</section>
</div>
);
}
}
export default App;एक बार दोनों एप्लिकेशन चल रहे हों, तो बधाई बटन पर क्लिक करें। इसके बाद, टेक्स्टबॉक्स में एक नाम दर्ज करें और SayHello बटन पर क्लिक करें। आउटपुट नीचे दिया जाएगा -

हमने सर्वर साइड पर ग्राफकल स्पेसिफिकेशन बनाने के लिए अपोलो सर्वर का उपयोग किया है। यह तैयार रेडीफ्लू सर्वर का निर्माण करना त्वरित और आसान है। अब हम क्लाइंट साइड को समझते हैं।
अपोलो क्लाइंट, क्लाइंट एप्लिकेशन बनाने के लिए ग्राफकॉल का उपयोग करने का सबसे अच्छा तरीका है। क्लाइंट को डेवलपर को तेज़ी से UI बनाने में मदद करने के लिए डिज़ाइन किया गया है जो ग्राफ़िकल के साथ डेटा प्राप्त करता है और किसी भी जावास्क्रिप्ट फ्रंट-एंड के साथ उपयोग किया जा सकता है।
अपोलो क्लाइंट निम्नलिखित प्लेटफॉर्म का समर्थन करता है -
| अनु क्रमांक। | मंच और फ्रेमवर्क |
|---|---|
| 1 | Javascript प्रतिक्रिया, कोणीय, Vue, उल्का, एंबर |
| 2 | WebComponents पॉलिमर, लिट्ल-अपोलो |
| 3 | Native Mobile जावा के साथ नेटिव एंड्रॉइड, स्विफ्ट के साथ नेटिव आईओएस |
कैशिंग अपोलो क्लाइंट की प्रमुख विशेषताओं में से एक है। अपोलो-बूस्ट एक सुविधा पैकेज है जो अन्य निर्भरताओं के एक समूह में लाता है।
चित्रण
आइए हम निम्नलिखित चरणों का उपयोग करके ग्राहक अनुप्रयोगों के निर्माण के लिए अपोलो क्लाइंट का उपयोग कैसे करें -
सर्वर की स्थापना
हमें सर्वर स्थापित करने के लिए निम्न चरणों का पालन करना होगा -
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
एक फ़ोल्डर अपोलो-सर्वर-ऐप बनाएं। अपनी निर्देशिका को बदलें apollo-server-app टर्मिनल से। फिर, पर्यावरण सेटअप अध्याय में समझाया गया चरण 3 से 5 का पालन करें।
चरण 2 - एक स्कीमा बनाएं
जोड़ना schema.graphql प्रोजेक्ट फ़ोल्डर में फ़ाइल apollo-server-app और निम्नलिखित कोड जोड़ें -
type Query
{
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
}चरण 3 - रिज़ॉल्वर जोड़ें
एक फ़ाइल बनाएँ resolvers.js प्रोजेक्ट फ़ोल्डर में और निम्न कोड जोड़ें -
const db = require('./db')
const Query = {
//resolver function for students returns list
students:() => db.students.list(),
}
const Student = {
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}चरण 4 - एप्लिकेशन को चलाएं
बनाओ server.jsफ़ाइल। पर्यावरण सेटअप अध्याय में चरण 8 देखें। टर्मिनल में कमांड npm शुरू करें। सर्वर 9000 पोर्ट पर अप और रनिंग होगा। यहां, हम अनुप्रयोग का परीक्षण करने के लिए एक ग्राहक के रूप में ग्राफिक्वेल का उपयोग करेंगे।
ब्राउज़र खोलें और URL टाइप करें http://localhost:9000/graphiql। संपादक में निम्न क्वेरी टाइप करें।
{
students{
id
firstName
college{
name
}
}
}क्वेरी के लिए प्रतिक्रिया नीचे दी गई है -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"name": "CUSAT"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"name": "AMU"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"name": "AMU"
}
}
]
}
}क्लाइंट सेट करना
क्लाइंट के लिए एक नया टर्मिनल खोलें। क्लाइंट एप्लिकेशन को निष्पादित करने से पहले सर्वर टर्मिनल को चालू रखा जाना चाहिए। रिएक्ट एप्लिकेशन पोर्ट नंबर 3000 और पोर्ट नंबर 9000 पर सर्वर एप्लिकेशन पर चल रहा होगा।
चरण 1 - एक प्रतिक्रिया आवेदन बनाएँ
क्लाइंट टर्मिनल में, निम्न कमांड टाइप करें -
npx create-react-app hello-world-clientयह एक विशिष्ट प्रतिक्रिया अनुप्रयोग के लिए आवश्यक सब कुछ स्थापित करेगा। Npx उपयोगिता और create-react-app टूल नाम के साथ एक प्रोजेक्ट बनाते हैंhello-world-client। एक बार स्थापना पूर्ण हो जाने के बाद, VSCode में प्रोजेक्ट खोलें।
चरण 2 - हैलो-वर्ल्ड-क्लाइंट शुरू करें
टर्मिनल में वर्तमान फ़ोल्डर पथ को बदलें hello-world-client। प्रोजेक्ट शुरू करने के लिए npm टाइप करें। यह पोर्ट 3000 पर एक विकास सर्वर चलाएगा और स्वचालित रूप से ब्राउज़र को खोलेगा और इंडेक्स पेज को लोड करेगा।
यह नीचे दिए गए स्क्रीनशॉट में दिखाया गया है -

चरण 3 - अपोलो क्लाइंट लाइब्रेरी स्थापित करें
अपोलो क्लाइंट स्थापित करने के लिए, एक नया टर्मिनल खोलें और वर्तमान प्रोजेक्ट फ़ोल्डर पथ में हों। निम्न कमांड टाइप करें -
npm install apollo-boost graphqlयह क्लाइंट साइड के लिए ग्राफिकल लाइब्रेरी और अपोलो बूस्ट पैकेज को भी डाउनलोड करेगा। हम अपोलो-बूस्ट निर्भरता में एनपीएम दृश्य टाइप करके इसे पार कर सकते हैं। यह कई निर्भरताएँ होंगी जैसा कि नीचे दिखाया गया है -
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}हम स्पष्ट रूप से देख सकते हैं कि अपोलो-क्लाइंट लाइब्रेरी स्थापित है।
चरण 4 - ऐप कंपोनेंट को index.js फ़ाइल में बदलें
अपोलो क्लाइंट के साथ, हम सीधे एपीआई के उपयोग के बिना सर्वर को कॉल कर सकते हैं। इसके अलावा, क्वेरीज़ और म्यूटेशन को बैक टिक नोटेशन के साथ बनाए गए स्ट्रिंग में एम्बेड नहीं किया जाना चाहिए। ऐसा इसलिए है, क्योंकिgqlफ़ंक्शन सीधे प्रश्नों को पार्स करता है। इसका अर्थ है, एक प्रोग्रामर सीधे ग्राफ़िक्सक्यूएल टूल में प्रश्न लिखते समय उसी तरह से प्रश्न लिख सकता है। gql एक टैग फ़ंक्शन है जो ग्राफ टिक क्वेरी ऑब्जेक्ट के लिए बैक टिक नोटेशन में लिखे गए टेम्पलेट स्ट्रिंग को पार्स करेगा। अपोलो क्लाइंट क्वेरी विधि एक वादा लौटाती है।
निम्नलिखित कोड स्निपेट दिखाता है कि अपोलो क्लाइंट को कैसे आयात किया जाए -
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});पिछले अध्याय में, हमने चर्चा की थी कि HTTP अनुरोधों के लिए एपीआई का उपयोग कैसे किया जाए। निम्न कोड दिखाता है कि कैसे उपयोग करना हैgqlसमारोह। loadStudentsAsync फ़ंक्शन सर्वर को क्वेरी करने के लिए ग्राफकल क्लाइंट का उपयोग करता है।
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}`
const {data} = await client.query({query}) ;
return data.students;
}आपको केवल रखने की आवश्यकता है index.js में srcसार्वजनिक फ़ोल्डर में फ़ोल्डर और index.html; ऑटो उत्पन्न होने वाली अन्य सभी फ़ाइलों को हटाया जा सकता है।
निर्देशिका संरचना नीचे दी गई है -
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
-->package.jsonनिम्नलिखित है index.js प्रतिक्रिया आवेदन में -
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
// apollo client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}
`
const {data} = await client.query({query}) ;
return data.students;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {
students:[]
}
this.studentTemplate = [];
}
async loadStudents() {
const studentData = await loadStudentsAsync();
this.setState({
students: studentData
})
console.log("loadStudents")
}
render() {
return(
<div>
<input type = "button" value = "loadStudents" onClick = {this.loadStudents.bind(this)}/>
<div>
<br/>
<hr/>
<table border = "3">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td>college Name</td>
</tr>
</thead>
<tbody>
{
this.state.students.map(s => {
return (
<tr key = {s.id}>
<td>
{s.firstName}
</td>
<td>
{s.lastName}
</td>
<td>
{s.college.name}
</td>
</tr>
)
})
}
</tbody>
</table>
</div>
</div>
)
}
}
ReactDOM.render(<App/>, document.getElementById('root'));जब हम नीचे दिखाए गए अनुसार लोडस्टूडेंट्स बटन पर क्लिक करते हैं, तो प्रतिक्रिया एप्लिकेशन छात्रों को ग्राफकॉल सर्वर से लोड करेगा, -

प्रमाणीकरण एक उपयोगकर्ता या एक प्रक्रिया की पहचान की पुष्टि करने की प्रक्रिया या क्रिया है। यह महत्वपूर्ण है कि एक एप्लिकेशन एक उपयोगकर्ता को यह सुनिश्चित करने के लिए प्रमाणित करता है कि डेटा अनाम उपयोगकर्ता के लिए उपलब्ध नहीं है। इस अनुभाग में, हम सीखेंगे कि एक ग्राफकाइ ग्राहक को कैसे प्रमाणित किया जाए।
एक्सप्रेस JWT
इस उदाहरण में, हम क्लाइंट एप्लिकेशन बनाने के लिए jQuery का उपयोग करेंगे। अनुरोधों को प्रमाणित करने के लिए, हम उपयोग करेंगे express-jwt सर्वर-साइड पर मॉड्यूल।
एक्सप्रेस- jwt मॉड्यूल एक मिडलवेयर है जो आपको JWT टोकन का उपयोग करके HTTP अनुरोधों को प्रमाणित करने देता है। JSON वेब टोकन (JWT) एक लंबी स्ट्रिंग है जो उपयोगकर्ता में लॉग इन की पहचान करता है।
एक बार जब उपयोगकर्ता सफलतापूर्वक लॉग इन करता है, तो सर्वर एक JWT टोकन बनाता है। यह टोकन विशिष्ट रूप से लॉग की पहचान करता है। दूसरे शब्दों में, टोकन उपयोगकर्ता की पहचान का प्रतिनिधित्व करता है। इसलिए अगली बार, जब क्लाइंट सर्वर पर आता है, तो उसे आवश्यक संसाधन प्राप्त करने के लिए इस टोकन को प्रस्तुत करना पड़ता है। ग्राहक या तो मोबाइल एप्लिकेशन या वेब एप्लिकेशन हो सकता है।

चित्रण
हम इस दृष्टांत को समझने के लिए एक चरण-वार प्रक्रिया का पालन करेंगे।
सर्वर की स्थापना
सर्वर स्थापित करने के लिए निम्नलिखित चरण हैं -
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
एक फ़ोल्डर बनाएँ auth-server-app। अपनी निर्देशिका को बदलें auth-server-app टर्मिनल से। पर्यावरण सेटअप अध्याय में समझाया गया चरण 3 से 5 का पालन करें।
चरण 2 - एक स्कीमा बनाएं
schema.graphql auth-server-apptype Query
{
greetingWithAuth:String
}चरण 3 - रिज़ॉल्वर जोड़ें
एक फ़ाइल बनाएँ resolvers.js प्रोजेक्ट फ़ोल्डर में और निम्न कोड जोड़ें -
रिज़ॉल्वर सत्यापित करेगा कि ग्राफिंक के संदर्भ ऑब्जेक्ट में एक प्रमाणित उपयोगकर्ता ऑब्जेक्ट उपलब्ध है या नहीं। यदि कोई प्रमाणित उपयोगकर्ता उपलब्ध नहीं है तो यह एक अपवाद को बढ़ाएगा।
const db = require('./db')
const Query = {
greetingWithAuth:(root,args,context,info) => {
//check if the context.user is null
if (!context.user) {
throw new Error('Unauthorized');
}
return "Hello from TutorialsPoint, welcome back : "+context.user.firstName;
}
}
module.exports = {Query}चरण 4 - Server.js फ़ाइल बनाएँ
प्रमाणीकरण मिडलवेयर एक JSON वेब टोकन का उपयोग करके कॉलर्स को प्रमाणित करता है। प्रमाणीकरण के लिए URL है http://localhost:9000/login।
यह एक पोस्ट ऑपरेशन है। उपयोगकर्ता को अपना ईमेल और पासवर्ड जमा करना होगा जो कि बैकएंड से मान्य होगा। यदि jwt.sign विधि का उपयोग करके एक वैध टोकन उत्पन्न होता है, तो क्लाइंट को इसे बाद के अनुरोधों के लिए हेडर में भेजना होगा।
यदि टोकन वैध है, तो req.user को JSON ऑब्जेक्ट के साथ सेट किया जाएगा जिसे प्राधिकरण और अभिगम नियंत्रण के लिए बाद के मिडलवेयर द्वारा उपयोग किए जाने के लिए डिकोड किया जाएगा।
निम्नलिखित कोड दो मॉड्यूल का उपयोग करता है - अनुरोधों को प्रमाणित करने के लिए jsonwebtoken और एक्सप्रेस- jwt -
जब उपयोगकर्ता क्लिक करता है greetबटन, / रेखांकन मार्ग के लिए एक अनुरोध जारी किया जाता है। यदि उपयोगकर्ता प्रमाणित नहीं है, तो उसे खुद को प्रमाणित करने के लिए प्रेरित किया जाएगा।
उपयोगकर्ता को ईमेल आईडी और पासवर्ड स्वीकार करने वाले फॉर्म के साथ प्रस्तुत किया जाता है। हमारे उदाहरण में, उपयोगकर्ता को प्रमाणित करने के लिए / लॉगिन मार्ग जिम्मेदार है।
यदि उपयोगकर्ता द्वारा प्रदान किए गए क्रेडेंशियल के लिए डेटाबेस में कोई मेल मिलता है, तो / लॉगिन मार्ग सत्यापित करता है।
यदि क्रेडेंशियल अमान्य हैं, तो उपयोगकर्ता के लिए एक HTTP 401 अपवाद वापस आ गया है।
यदि क्रेडेंशियल मान्य हैं, तो सर्वर द्वारा एक टोकन जनरेट किया जाता है। यह टोकन उपयोगकर्ता की प्रतिक्रिया के एक भाग के रूप में भेजा जाता है। यह jwt.sign फ़ंक्शन द्वारा किया जाता है।
const expressJwt = require('express-jwt');
const jwt = require('jsonwebtoken');
//private key
const jwtSecret = Buffer.from('Zn8Q5tyZ/G1MHltc4F/gTkVJMlrbKiZt', 'base64');
app.post('/login', (req, res) => {
const {email, password} = req.body;
//check database
const user = db.students.list().find((user) => user.email === email);
if (!(user && user.password === password)) {
res.sendStatus(401);
return;
}
//generate a token based on private key, token doesn't have an expiry
const token = jwt.sign({sub: user.id}, jwtSecret);
res.send({token});
});प्रत्येक अनुरोध के लिए, app.use () फ़ंक्शन को बुलाया जाएगा। यह बदले में expressJWT मिडलवेयर को आमंत्रित करेगा। यह मिडलवेयर JSON वेब टोकन को डिकोड करेगा। टोकन में संग्रहीत उपयोगकर्ता आईडी को पुनः प्राप्त किया जाएगा और अनुरोध ऑब्जेक्ट में एक संपत्ति उपयोगकर्ता के रूप में संग्रहीत किया जाएगा।
//decodes the JWT and stores in request object
app.use(expressJwt({
secret: jwtSecret,
credentialsRequired: false
}));ग्राफकॉल संदर्भ के भीतर उपयोगकर्ता संपत्ति उपलब्ध कराने के लिए, यह संपत्ति को सौंपा गया है context नीचे दिखाए अनुसार वस्तु -
//Make req.user available to GraphQL context
app.use('/graphql', graphqlExpress((req) => ({
schema,
context: {user: req.user &&apm; db.students.get(req.user.sub)}
})));सृजन करना server.js वर्तमान फ़ोल्डर पथ में। पूरा server.js फ़ाइल इस प्रकार है -
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const expressJwt = require('express-jwt'); //auth
const jwt = require('jsonwebtoken'); //auth
const db = require('./db');
var port = process.env.PORT || 9000
const jwtSecret = Buffer.from('Zn8Q5tyZ/G1MHltc4F/gTkVJMlrbKiZt', 'base64');
const app = express();
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
const resolvers = require('./resolvers')
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
app.use(cors(), bodyParser.json(), expressJwt({
secret: jwtSecret,
credentialsRequired: false
}));
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql', graphqlExpress((req) => ({
schema,
context: {user: req.user && db.students.get(req.user.sub)}
})));
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
//authenticate students
app.post('/login', (req, res) => {
const email = req.body.email;
const password = req.body.password;
const user = db.students.list().find((user) => user.email === email);
if (!(user && user.password === password)) {
res.sendStatus(401);
return;
}
const token = jwt.sign({sub: user.id}, jwtSecret);
res.send({token});
});
app.listen(port, () => console.info(`Server started on port ${port}`));चरण 5 - एप्लिकेशन को चलाएं
टर्मिनल में कमांड npm शुरू करें। सर्वर 9000 पोर्ट पर अप और रनिंग होगा। यहाँ, हम अनुप्रयोग का परीक्षण करने के लिए एक ग्राहक के रूप में ग्राफिंक का उपयोग करते हैं।
ब्राउज़र खोलें और URL टाइप करें http://localhost:9000/graphiql। संपादक में निम्नलिखित प्रश्न टाइप करें -
{
greetingWithAuth
}नीचे की प्रतिक्रिया में, हमें एक त्रुटि मिली क्योंकि हम प्रमाणित उपयोगकर्ता नहीं हैं।
{
"data": {
"greetingWithAuth": null
},
"errors": [
{
"message": "Unauthorized",
"locations": [
{
"line": 2,
"column": 3
}
],
"path": [
"greetingWithAuth"
]
}
]
}अगले भाग में, आइए हम प्रमाणित करने के लिए एक ग्राहक एप्लिकेशन बनाएँ।
JQuery क्लाइंट की स्थापना
क्लाइंट एप्लिकेशन में, एक ग्रीटिंग बटन प्रदान किया जाता है जो स्कीमा को लागू करेगा greetingWithAuth। यदि आप बिना लॉगिन के बटन पर क्लिक करते हैं, तो यह आपको नीचे दिए गए त्रुटि संदेश देगा -

एक बार जब आप डेटाबेस में उपलब्ध उपयोगकर्ता के साथ लॉग इन करते हैं, तो निम्न स्क्रीन दिखाई देगी -

उपयोग करने के लिए greeting, हमें पहले URL का उपयोग करने की आवश्यकता है http://localhost:9000/login नीचे के रूप में मार्ग।
प्रतिक्रिया में सर्वर से उत्पन्न टोकन होगा।
$.ajax({
url:"http://localhost:9000/login",
contentType:"application/json",
type:"POST",
data:JSON.stringify({email,password}),
success:function(response) {
loginToken = response.token;
$('#authStatus') .html("authenticated successfully") .css({"color":"green",'font-weight':'bold'}); $("#greetingDiv").html('').css({'color':''});
},
error:(xhr,err) => alert('error')
})एक सफल लॉगिन के बाद, हम नीचे दिए गए अनुसार ग्रीटिंगविथ स्कीमा का उपयोग कर सकते हैं। वाहक टोकन के साथ सभी बाद के अनुरोधों के लिए एक प्राधिकरण होना चाहिए।
{
url: "http://localhost:9000/graphql",
contentType: "application/json",
headers: {"Authorization": 'bearer '+loginToken}, type:'POST',
data: JSON.stringify({
query:`{greetingWithAuth}`
}Index.html के लिए निम्नलिखित कोड है -
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() { let loginToken = ""; $("#btnGreet").click(function() {
$.ajax({url: "http://localhost:9000/graphql", contentType: "application/json", headers: {"Authorization": 'bearer '+loginToken}, type:'POST', data: JSON.stringify({ query:`{greetingWithAuth}` }), success: function(result) { $("#greetingDiv").html("<h1>"+result.data.greetingWithAuth+"</h1>")
},
error:function(jQxhr,error) {
if(jQxhr.status == 401) {
$("#greetingDiv").html('please authenticate first!!') .css({"color":"red",'font-weight':'bold'}) return; } $("#greetingDiv").html('error').css("color","red");
}
});
});
$('#btnAuthenticate').click(function() { var email = $("#txtEmail").val();
var password = $("#txtPwd").val(); if(email && password) { $.ajax({
url:"http://localhost:9000/login",
contentType:"application/json",
type:"POST",
data:JSON.stringify({email,password}),
success:function(response) {
loginToken = response.token;
$('#authStatus') .html("authenticated successfully") .css({"color":"green",'font-weight':'bold'}); $("#greetingDiv").html('').css({'color':''});
},
error:(xhr,err) => alert('error')
})
}else alert("email and pwd empty")
})
});
</script>
</head>
<body>
<h1> GraphQL Authentication </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"></div>
</section>
<br/> <br/> <br/>
<hr/>
<section id = "LoginSection">
<header>
<h2>*Login first to access greeting </h2>
</header>
<input type = "text" value = "[email protected]" placeholder = "enter email" id = "txtEmail"/>
<br/>
<input type = "password" value = "pass123" placeholder = "enter password" id = "txtPwd"/>
<br/>
<input type = "button" id = "btnAuthenticate" value = "Login"/>
<p id = "authStatus"></p>
</section>
</body>
</html>कैशिंग एक अस्थायी भंडारण क्षेत्र में डेटा संग्रहीत करने की प्रक्रिया है जिसे कहा जाता है cache। जब आप हाल ही में आए किसी पृष्ठ पर लौटते हैं, तो ब्राउज़र उन फ़ाइलों को मूल सर्वर के बजाय कैश से प्राप्त कर सकता है। यह आपके समय और नेटवर्क को अतिरिक्त ट्रैफ़िक के बोझ से बचाता है।
GraphQL के साथ बातचीत करने वाले ग्राहक एप्लिकेशन उनके अंत में डेटा कैशिंग के लिए जिम्मेदार हैं। इसके लिए एक संभावित पैटर्न एक क्षेत्र को जला रहा है, जैसे आईडी, एक विश्व स्तर पर अद्वितीय पहचानकर्ता होने के लिए।
Inememory कैश
InMemoryCache एक सामान्यीकृत डेटा स्टोर है, जिसका उपयोग आमतौर पर Redux जैसी अन्य लाइब्रेरी के उपयोग के बिना GraphQL ग्राहक अनुप्रयोगों में किया जाता है।
ApolloClient के साथ InMemoryCache का उपयोग करने के लिए नमूना कोड नीचे दिया गया है -
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const cache = new InMemoryCache();
const client = new ApolloClient({
link: new HttpLink(),
cache
});InMemoryCache कंस्ट्रक्टर आपके कैश को कस्टमाइज़ करने के लिए गुणों के साथ एक वैकल्पिक कॉन्फिग ऑब्जेक्ट लेता है।
| अनु क्रमांक। | पैरामीटर और विवरण |
|---|---|
| 1 | addTypename दस्तावेज़ में __typename जोड़ने के लिए निर्धारित करने के लिए एक बूलियन (डिफ़ॉल्ट: सच) |
| 2 | dataIdFromObject एक फ़ंक्शन जो डेटा ऑब्जेक्ट लेता है और स्टोर में डेटा को सामान्य करते समय उपयोग किए जाने के लिए एक अद्वितीय पहचानकर्ता देता है |
| 3 | fragmentMatcher डिफ़ॉल्ट रूप से, InMemoryCache एक हेयुरिस्टिक टुकड़ा मिलानकर्ता का उपयोग करता है |
| 4 | cacheRedirects अनुरोध से पहले कैश में किसी अन्य प्रविष्टि के लिए क्वेरी को पुनर्निर्देशित करने के लिए फ़ंक्शन का एक नक्शा। |
चित्रण
हम दो टैब के साथ ReactJS में एक सिंगल पेज एप्लीकेशन बनाएंगे - एक होम टैब के लिए और दूसरा छात्रों के लिए। छात्र टैब एक ग्राफकॉल सर्वर एपीआई से डेटा लोड करेंगे। जब उपयोगकर्ता होम टैब से छात्रों के टैब पर पहुंचता है, तो एप्लिकेशन छात्रों के डेटा के लिए क्वेरी करेगा । परिणामी डेटा को एप्लिकेशन द्वारा कैश किया जाएगा।
हम सर्वर समय का उपयोग करके क्वेरी भी करेंगे getTimeपृष्ठ के कैश होने पर सत्यापित करने के लिए फ़ील्ड। यदि डेटा कैश से लौटाया जाता है, तो पृष्ठ सर्वर को भेजे गए पहले अनुरोध के समय को प्रदर्शित करेगा। यदि डेटा गंभीर के लिए किए गए नए अनुरोध का परिणाम है, तो यह हमेशा सर्वर से नवीनतम समय दिखाएगा।
सर्वर की स्थापना
सर्वर स्थापित करने के लिए निम्नलिखित चरण हैं -
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
एक फ़ोल्डर बनाएँ cache-server-app। अपनी निर्देशिका को बदलें cache-server-app टर्मिनल से। पर्यावरण सेटअप अध्याय में समझाया गया चरण 3 से 5 का पालन करें।
चरण 2 - एक स्कीमा बनाएं
जोड़ना schema.graphql प्रोजेक्ट फ़ोल्डर में फ़ाइल cache-server-app और निम्नलिखित कोड जोड़ें -
type Query {
students:[Student]
getTime:String
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}चरण 3 - रिज़ॉल्वर जोड़ें
प्रोजेक्ट फ़ोल्डर में एक फ़ाइल resolvers.js बनाएं, और निम्न कोड जोड़ें -
const db = require('./db')
const Query = {
students:() => db.students.list(),
getTime:() => {
const today = new Date();
var h = today.getHours();
var m = today.getMinutes();
var s = today.getSeconds();
return `${h}:${m}:${s}`;
}
}
module.exports = {Query}चरण 4 - एप्लिकेशन को चलाएं
एक server.js फ़ाइल बनाएँ। पर्यावरण सेटअप अध्याय में चरण 8 देखें। टर्मिनल में कमांड npm शुरू करें। सर्वर 9000 पोर्ट पर अप और रनिंग होगा। यहां, हम अनुप्रयोग का परीक्षण करने के लिए एक ग्राहक के रूप में ग्राफिक्वेल का उपयोग करेंगे।
ब्राउज़र खोलें और URL दर्ज करें http://localhost:9000/graphiql। संपादक में निम्नलिखित प्रश्न टाइप करें -
{
getTime
students {
id
firstName
}
}नमूना प्रतिक्रिया छात्रों के नाम और सर्वर समय दिखाती है।
{
"data": {
"getTime": "22:18:42",
"students": [
{
"id": "S1001",
"firstName": "Mohtashim"
},
{
"id": "S1002",
"firstName": "Kannan"
},
{
"id": "S1003",
"firstName": "Kiran"
}
]
}
}ReactJS क्लाइंट की स्थापना
क्लाइंट के लिए एक नया टर्मिनल खोलें। क्लाइंट एप्लिकेशन को निष्पादित करने से पहले सर्वर टर्मिनल को चालू रखा जाना चाहिए। रिएक्ट एप्लिकेशन पोर्ट नंबर 3000 और पोर्ट नंबर 9000 पर सर्वर एप्लिकेशन पर चल रहा होगा।
चरण 1 - एक प्रतिक्रिया आवेदन बनाएँ
क्लाइंट टर्मिनल में, निम्न कमांड टाइप करें -
npx create-react-app hello-world-clientयह एक विशिष्ट प्रतिक्रिया अनुप्रयोग के लिए आवश्यक सब कुछ स्थापित करेगा। npx utility तथा create-react-appउपकरण हैलो-वर्ल्ड-क्लाइंट नाम के साथ एक प्रोजेक्ट बनाते हैं। एक बार स्थापना पूर्ण हो जाने के बाद, VSCode में प्रोजेक्ट खोलें।
निम्नलिखित कमांड का उपयोग करके प्रतिक्रिया के लिए राउटर मॉड्यूल स्थापित करें - npm install react-router-dom।
चरण 2 - हैलो-वर्ल्ड-क्लाइंट शुरू करें
टर्मिनल में वर्तमान फ़ोल्डर पथ को हैलो-वर्ल्ड-क्लाइंट में बदलें। प्रोजेक्ट शुरू करने के लिए npm टाइप करें। यह पोर्ट 3000 पर एक विकास सर्वर चलाएगा और स्वचालित रूप से ब्राउज़र को खोलेगा और इंडेक्स पेज को लोड करेगा।
यह नीचे दिए गए स्क्रीनशॉट में दिखाया गया है -

चरण 3 - अपोलो क्लाइंट लाइब्रेरी स्थापित करें
अपोलो क्लाइंट स्थापित करने के लिए, एक नया टर्मिनल खोलें और वर्तमान प्रोजेक्ट फ़ोल्डर पथ में हों। निम्न कमांड टाइप करें -
npm install apollo-boost graphqlयह क्लाइंट साइड के लिए ग्राफिकल लाइब्रेरी और अपोलो बूस्ट पैकेज को भी डाउनलोड करेगा। हम इसे npm व्यू अपोलो-बूस्ट निर्भरता टाइप करके सत्यापित कर सकते हैं। यह कई निर्भरताएँ होंगी जैसा कि नीचे दिखाया गया है -
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}हम स्पष्ट रूप से देख सकते हैं कि अपोलो-क्लाइंट लाइब्रेरी स्थापित है।
चरण 4 - ऐप कंपोनेंट को index.js फ़ाइल में बदलें
एक साधारण प्रतिक्रिया एप्लिकेशन के लिए, आपको केवल रखने की आवश्यकता है index.js में src फ़ोल्डर और index.htmlसार्वजनिक फ़ोल्डर में; ऑटो उत्पन्न होने वाली अन्य सभी फ़ाइलों को हटाया जा सकता है।
निर्देशिका संरचना नीचे दी गई है -
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
students.js
-->package.jsonएक अतिरिक्त फ़ाइल student.js जोड़ें, जिसमें छात्र घटक होंगे। छात्र का विवरण छात्र घटक के माध्यम से प्राप्त किया जाता है। App Component में हम HashRouter का उपयोग कर रहे हैं।
निम्नलिखित है index.js प्रतिक्रिया आवेदन में -
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import {HashRouter, Route, Link} from 'react-router-dom'
//components
import Students from './students'
class App extends Component {
render() {
return(
<div><h1>Home !!</h1>
<h2>Welcome to React Application !! </h2>
</div>
)
}
}
function getTime() {
var d = new Date();
return d.getHours()+":"+d.getMinutes()+":"+d.getSeconds()
}
const routes = <HashRouter>
<div>
<h4>Time from react app:{getTime()}</h4>
<header>
<h1> <Link to="/">Home</Link>
<Link to = "/students">Students</Link> </h1>
</header>
<Route exact path = "/students" component = {Students}></Route>
<Route exact path = "/" component = {App}></Route>
</div>
</HashRouter>
ReactDOM.render(routes, document.querySelector("#root"))चरण 5 - छात्रों में घटक छात्रों को संपादित करें
छात्र घटक में, हम डेटा लोड करने के लिए निम्नलिखित दो दृष्टिकोणों का उपयोग करेंगे -
Fetch API (loadStudents_noCache) - यह छात्र टैब पर क्लिक के दौरान हर बार एक नया अनुरोध ट्रिगर करेगा।
Apollo Client (loadWithApolloclient) - यह कैश से डेटा प्राप्त करेगा।
एक फ़ंक्शन जोड़ें loadWithApolloclientजो छात्रों के लिए प्रश्न और सर्वर से समय है। यह फ़ंक्शन कैशिंग सक्षम करेगा। यहाँ हम क्वेरी को पार्स करने के लिए gql फ़ंक्शन का उपयोग करते हैं।
async loadWithApolloclient() {
const query = gql`{
getTime
students {
id
firstName
}
}`;
const {data} = await client.query({query})
return data;
}Fetch APIसंसाधनों को लाने के लिए एक सरल इंटरफ़ेस है। पुराने XMLHttpRequest की तुलना में वेब अनुरोध करना और प्रतिक्रियाएं संभालना आसान हो जाता है। निम्नलिखित विधि सीधे भ्रूण एपीआई का उपयोग कर डेटा लोड करने से पता चलता है -
async loadStudents_noCache() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{
getTime
students {
id
firstName
}
}`})
})
const rsponseBody = await response.json();
return rsponseBody.data;
}StudentsComponent के निर्माता में, कॉल करें loadWithApolloClientतरीका। पूरा Student.js फ़ाइल नीचे है -
import React, {Component} from 'react';
import { Link} from 'react-router-dom'
//Apollo Client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const client = new ApolloClient({
link: new HttpLink({uri:`http://localhost:9000/graphql`}),
cache:new InMemoryCache()
})
class Students extends Component {
constructor(props) {
super(props);
this.state = {
students:[{id:1,firstName:'test'}],
serverTime:''
}
this.loadWithApolloclient().then(data => {
this.setState({
students:data.students,
serverTime:data.getTime
})
})
}
async loadStudents_noCache() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{
getTime
students {
id
firstName
}
}`})
})
const rsponseBody = await response.json();
return rsponseBody.data;
}
async loadWithApolloclient() {
console.log("inside apollo client function")
const query = gql`{
getTime
students {
id
firstName
}
}`;
const {data} = await client.query({query})
return data;
}
render() {
return(
<div>
<h3>Time from GraphQL server :{this.state.serverTime}</h3>
<p>Following Students Found </p>
<div>
<ul>
{
this.state.students.map(s => {
return(
<li key = {s.id}>
{s.firstName}
</li>
)
})
}
</ul>
</div>
</div>
)
}
}
export default Studentsचरण 6 - npm शुरू के साथ रिएक्ट एप्लिकेशन को चलाएं
आप होम टैब से छात्रों के टैब पर स्विच करके प्रतिक्रिया एप्लिकेशन का परीक्षण कर सकते हैं। एक बार छात्रों का टैब सर्वर से डेटा के साथ लोड हो जाता है। यह डेटा को कैश करेगा। आप कई बार घर से छात्रों के टैब पर स्विच करके इसका परीक्षण कर सकते हैं। आउटपुट नीचे दिखाया गया है -

यदि आपने URL लिखकर छात्रों के पेज को पहले लोड किया है, http://localhost:3000/#/students, आप देख सकते हैं कि प्रतिक्रिया ऐप और ग्राफकॉल के लिए लोड समय लगभग समान होगा। उसके बाद यदि आप होम व्यू में स्विच करते हैं और ग्राफकॉल सर्वर पर लौटते हैं, तो समय नहीं बदलेगा। यह दिखाता है कि डेटा कैश किया गया है।
चरण 7 - लोड लोड करेंपुलोकॉलिएंट लोड करने के लिए कॉल करें लोडस्टूडेंट्स_नो कैचे
यदि आप लोड विधि को बदलते हैं loadStudents_noCacheStudentComponent के निर्माता में, आउटपुट डेटा को कैश नहीं करेगा। यह कैशिंग और गैर-कैशिंग के बीच अंतर को दर्शाता है।
this.loadStudents_noCache().then(data => {
this.setState({
students:data.students,
serverTime:data.getTime
})
})
उपरोक्त आउटपुट से, यह स्पष्ट है कि यदि आप टैब के बीच आगे और पीछे स्विच करते हैं, तो ग्राफकल सर्वर से समय हमेशा नवीनतम होगा जिसका अर्थ है कि डेटा कैश नहीं है।