GraphQL - JQuery एकीकरण
वेब अनुप्रयोग एसिंक्रोनस रूप से (पृष्ठभूमि में) डेटा भेजते और पुनः प्राप्त करते हैं। AJAX वेबसाइटों को पृष्ठ को ताज़ा किए बिना स्क्रीन पर सामग्री लोड करने की अनुमति देता है। jQuery AJAX कार्यक्षमता के लिए कई तरीके प्रदान करता है जिससे AJAX का उपयोग करना आसान हो जाता है। इस अध्याय में, हम सीखेंगे कि हम jQuery के साथ ग्राफकॉल को कैसे एकीकृत कर सकते हैं।
क्लाइंट सर्वर आर्किटेक्चर का उपयोग करके एप्लिकेशन पर विचार करें। हम एक फ्रंट एंड वेबपेज का निर्माण कर सकते हैं जो ग्राफकॉल सर्वर से डेटा का अनुरोध करता है। वेबपेज ग्राफक्यूएल सर्वर पर jQuery का उपयोग करके AJAX कॉल करेगा।
JQuery के साथ GraphQL को एकीकृत करने के लिए, चलिए ग्राफिक्वेल अनुरोध हेडर का निरीक्षण करते हैं और अनुरोध मापदंडों को समझते हैं।
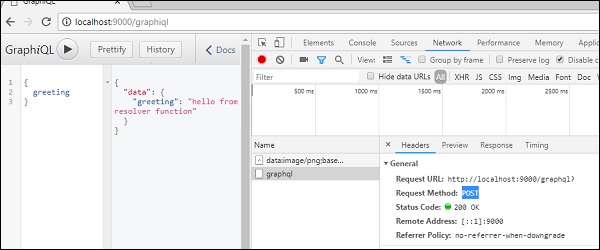
शुरू करें hello-worldएप्लिकेशन (प्रासंगिक चित्रण के लिए अध्याय 6 का संदर्भ लें)। ग्राफिक्वेल विंडो में ग्राफकल क्वेरी {ग्रीटिंग} टाइप करें। नीचे दिखाए गए अनुसार नेटवर्क टैब पर जाने के लिए क्रोम पर राइट-क्लिक और निरीक्षण या प्रेस (ctrl + shift + I) -

सरल से hello-world उदाहरण के लिए, हम समझ सकते हैं http method उपयोग किया जाता है POST। अब ब्राउज़र में, रिक्वेस्ट पेलोड को देखने के लिए हेडर सेक्शन पर स्क्रॉल करें ।
एक बार जब आप पर क्लिक करें view code, आप क्रोम के अनुरोध पेलोड अनुभाग में निम्नलिखित देखेंगे।
{"query":"{\n greeting\n}","variables":null,"operationName":null}अनुरोध URL भी नोट करें, http://localhost:9000/graphql जिसे क्लाइंट एप्लिकेशन से कॉल किया जाना चाहिए।
चित्रण
आइए समझते हैं कि एक कदम-वार प्रक्रिया का उपयोग करके JQuery के साथ ग्राफकॉल को कैसे एकीकृत किया जाए।
सर्वर की स्थापना
हम निम्नलिखित चरणों का उपयोग करके सर्वर सेट करना सीखेंगे -
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
नाम का फोल्डर बनाएं jquery-server-app। टर्मिनल से jquery-server-app के लिए अपनी निर्देशिका बदलें। पर्यावरण सेटअप अध्याय में समझाया गया चरण 3 से 5 का पालन करें।
चरण 2 - एक स्कीमा बनाएं
प्रोजेक्ट फ़ोल्डर में schema.graphql फ़ाइल जोड़ें jquery-server-app और निम्नलिखित कोड जोड़ें -
type Query
{
greeting: String
sayHello(name:String!):String
}फ़ाइल ने दो प्रश्नों को परिभाषित किया है greeting तथा sayHello। SayHello क्वेरी एक स्ट्रिंग पैरामीटर स्वीकार करता है और एक और स्ट्रिंग लौटाता है। SayHello () फ़ंक्शन का पैरामीटर शून्य नहीं है।
चरण 3 - रिज़ॉल्वर बनाएँ
प्रोजेक्ट फ़ोल्डर में एक फ़ाइल resolvers.js बनाएं और निम्नलिखित कोड जोड़ें -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}यहाँ, greeting तथा sayHelloदो रिसोल्वर हैं। SayHello resolver में, नाम पैरामीटर को दिया गया मान args के माध्यम से पहुँचा जा सकता है। मॉड्यूल के बाहर रिज़ॉल्वर फ़ंक्शन का उपयोग करने के लिए, क्वेरी ऑब्जेक्ट का उपयोग करके निर्यात किया जाना हैmodule.exports।
चरण 4 - एप्लिकेशन को चलाएं
एक server.js फ़ाइल बनाएँ। पर्यावरण सेटअप अध्याय में चरण 8 का संदर्भ लें। टर्मिनल में कमांड npm शुरू करें। सर्वर 9000 पोर्ट पर अप और रनिंग होगा। यहाँ, हम अनुप्रयोग का परीक्षण करने के लिए एक ग्राहक के रूप में ग्राफिंक का उपयोग करते हैं।
ब्राउज़र खोलें और URL टाइप करें http://localhost:9000/graphiql। संपादक में निम्नलिखित प्रश्न टाइप करें -
{
greeting,
sayHello(name:"Mohtashim")
}सर्वर से प्रतिक्रिया नीचे दी गई है -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}क्लाइंट सेट करना
चूंकि, हमने पहले ही सर्वर सेट कर लिया है, अब हम सीखेंगे कि क्लाइंट कैसे सेट किया जाए।
चरण 1 - वर्तमान प्रोजेक्ट फ़ोल्डर के बाहर एक नया फ़ोल्डर jquery-client-app बनाएं
सबसे पहले हम नाम का एक फोल्डर बनाएंगे jquery-client-app प्रोजेक्ट फ़ोल्डर के बाहर।
चरण 2 - jQuery एकीकरण के लिए एक HTML पृष्ठ index.html बनाएँ
हम jquery में एक क्लाइंट एप्लिकेशन बनाएंगे और दोनों विधियों को लागू करेंगे। निम्नलिखित के लिए कोड है index.html फ़ाइल। index.html पेज बटन के लिए सर्वर को अनुरोध भेजता है - Greet तथा SayHelloक्लिक किया जाता है। हम $ .ajax () फ़ंक्शन का उपयोग करके अतुल्यकालिक अनुरोध करेंगे।
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#btnSayhello").click(function() {
const name = $("#txtName").val();
console.log(name);
$("#SayhelloDiv").html('loading....');
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",type:'POST',
data: JSON.stringify({ query:`{
sayHello(name:"${name}")}`
}),
success: function(result) {
console.log(JSON.stringify(result))
$("#SayhelloDiv").html("<h1>"+result.data.sayHello +"</h1>");
}
});
});
$("#btnGreet").click(function() {
$("#greetingDiv").html('loading....');
//https://kannan-first-graphql-app.herokuapp.com/graphql
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",
type:'POST',
data: JSON.stringify({
query:`{greeting}`
}),
success: function(result) {
$("#greetingDiv").html("<h1>"+result.data.greeting+"</h1>");
}
});
});
});
</script>
</head>
<body>
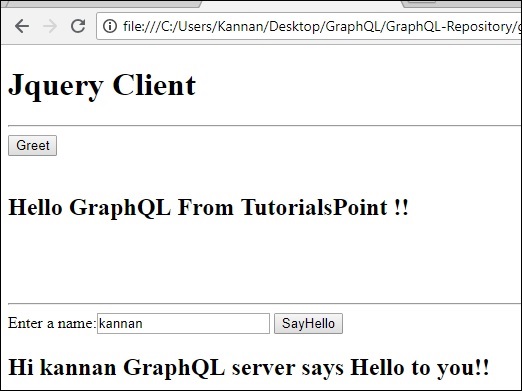
<h1>Jquery Client </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"> </div>
</section>
<br/> <br/> <br/>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" value = "kannan"/>
<button id = "btnSayhello">SayHello</button>
<div id = "SayhelloDiv"> </div>
</section>
</body>
</html>ब्राउज़र में इस फ़ाइल को खोलें और प्रतिक्रिया देखने के लिए बटन पर क्लिक करें। आउटपुट नीचे दिया जाएगा -