ग्राफकॉल - रिएक्ट इंटीग्रेशन
प्रतिक्रिया उपयोगकर्ता इंटरफ़ेस के निर्माण के लिए एक जावास्क्रिप्ट पुस्तकालय है। इस अध्याय में बताया गया है कि एक ग्राफ्टैक को एक रिएक्ट एप्लिकेशन के साथ कैसे एकीकृत किया जा सकता है।
चित्रण
एक प्रतिक्रिया परियोजना स्थापित करने का सबसे तेज़ तरीका क्रिएट रिएक्ट ऐप टूल का उपयोग करना है । बाद के अनुभागों में, हम सीखेंगे कि सर्वर और क्लाइंट दोनों को कैसे सेट किया जाए।
सर्वर की स्थापना
सर्वर सेट करने के लिए, नीचे दिए गए चरणों का पालन करें -
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
एक फ़ोल्डर बनाएँ react-server-app। अपनी निर्देशिका को बदलें react-server-app टर्मिनल से। पर्यावरण सेटअप अध्याय में समझाया गया चरण 3 से 5 का पालन करें।
चरण 2 - एक स्कीमा बनाएं
जोड़ना schema.graphql प्रोजेक्ट फ़ोल्डर में फ़ाइल react-server-app और निम्नलिखित कोड जोड़ें -
type Query
{
greeting: String
sayHello(name:String!):String
}फ़ाइल ने दो प्रश्नों को परिभाषित किया है - ग्रीटिंग और SayHello। SayHello क्वेरी एक स्ट्रिंग पैरामीटर को स्वीकार करता है और एक और स्ट्रिंग लौटाता है। SayHello () फ़ंक्शन का पैरामीटर शून्य नहीं है।
चरण 3 - रिज़ॉल्वर बनाएं
एक फ़ाइल बनाएँ resolvers.js प्रोजेक्ट फ़ोल्डर में और निम्न कोड जोड़ें -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}यहाँ ग्रीटिंग और SayHello दो रिज़ॉल्वर हैं। SayHello resolver में, नाम पैरामीटर को दिया गया मान args के माध्यम से पहुँचा जा सकता है। मॉड्यूल के बाहर रिज़ॉल्वर फ़ंक्शंस तक पहुँचने के लिए, मॉड्यूल ऑब्जेक्ट का उपयोग करके निर्यात किया जाना चाहिए।
चरण 4 - एप्लिकेशन को चलाएं
एक server.js फ़ाइल बनाएँ। पर्यावरण सेटअप अध्याय में चरण 8 देखें। टर्मिनल में कमांड npm शुरू करें। सर्वर 9000 पोर्ट पर अप और रनिंग होगा। यहाँ, हम अनुप्रयोग का परीक्षण करने के लिए एक ग्राहक के रूप में ग्राफिंक का उपयोग करते हैं।
ब्राउज़र खोलें और URL टाइप करें http://localhost:9000/graphiql। संपादक में निम्नलिखित प्रश्न टाइप करें -
{
greeting,
sayHello(name:"Mohtashim")
}सर्वर से प्रतिक्रिया नीचे दी गई है -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}क्लाइंट सेट करना
क्लाइंट के लिए एक नया टर्मिनल खोलें। क्लाइंट एप्लिकेशन को निष्पादित करने से पहले सर्वर टर्मिनल को चालू रखा जाना चाहिए। रिएक्ट एप्लिकेशन पोर्ट नंबर 3000 और पोर्ट नंबर 9000 पर सर्वर एप्लिकेशन पर चल रहा होगा।
चरण 1 - एक रिएक्ट प्रोजेक्ट बनाएं हेल्लो-वर्ल्ड-क्लाइंट
क्लाइंट टर्मिनल में, निम्न कमांड टाइप करें -
npx create-react-app hello-world-clientयह एक विशिष्ट प्रतिक्रिया अनुप्रयोग के लिए आवश्यक सब कुछ स्थापित करेगा। npx उपयोगिता और create-react-appउपकरण हेल्लो-वर्ल्ड-क्लाइंट नाम के साथ एक प्रोजेक्ट बनाते हैं। एक बार स्थापना पूर्ण हो जाने के बाद, VSCode में प्रोजेक्ट खोलें।
चरण 2 - हैलो-वर्ल्ड-क्लाइंट शुरू करें
टर्मिनल में वर्तमान फ़ोल्डर पथ को हैलो-वर्ल्ड-क्लाइंट में बदलें। प्रोजेक्ट शुरू करने के लिए npm टाइप करें। यह पोर्ट 3000 पर एक विकास सर्वर चलाएगा और स्वचालित रूप से ब्राउज़र को खोलेगा और इंडेक्स पेज को लोड करेगा।
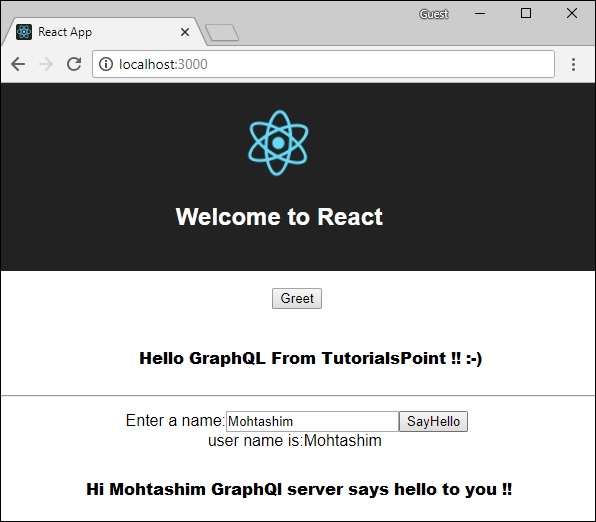
यह नीचे दिए गए स्क्रीनशॉट में दिखाया गया है -

चरण 3 - एप्लिकेशन घटक को संशोधित करें
Src फ़ोल्डर के अंदर App.js में, दो कार्यों को जोड़ने के लिए, एक को ग्रीटिंग लोड करने के लिए और दूसरा SayHello संदेशों को लोड करने के लिए।
निम्नलिखित लोडिंग फंक्शनिंग है जो ग्रीटिंग के लिए ग्राफक्यूएल क्वेरी भेजता है।
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}निम्नलिखित है loadSayhello समारोह जो ग्राफहेल क्वेरी क्वेरीहेल्लो के लिए भेजता है -
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
}पूरा App.js फ़ाइल नीचे दिखाई गई है -
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
const rsponseBody = await response.json();
return rsponseBody.data.sayHello;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {greetingMessage:'',sayHelloMessage:'',userName:''}
this.updateName = this.updateName.bind(this);
this.showSayHelloMessage = this.showSayHelloMessage.bind(this);
this.showGreeting = this.showGreeting.bind(this);
}
showGreeting() {
loadGreeting().then(g => this.setState({greetingMessage:g+" :-)"}))
}
showSayHelloMessage() {
const name = this.state.userName;
console.log(name)
loadSayhello(name).then(m => this.setState({sayHelloMessage:m}))
}
updateName(event) {
this.setState({userName:event.target.value})
}
render() {
return (
<div className = "App">
<header className = "App-header">
<img src = {logo} className = "App-logo" alt = "logo" />
<h1 className = "App-title">Welcome to React</h1>
</header>
<br/><br/>
<section>
<button id = "btnGreet" onClick = {this.showGreeting}>Greet</button>
<br/> <br/>
<div id = "greetingDiv">
<h1>{this.state.greetingMessage}</h1>
</div>
</section>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" onChange = {this.updateName}
value = {this.state.userName}/>
<button id = "btnSayhello" onClick = {this.showSayHelloMessage}>SayHello</button>
<br/>
user name is:{this.state.userName} <br/>
<div id = "SayhelloDiv">
<h1>{this.state.sayHelloMessage}</h1>
</div>
</section>
</div>
);
}
}
export default App;एक बार दोनों एप्लिकेशन चल रहे हों, तो बधाई बटन पर क्लिक करें। इसके बाद, टेक्स्टबॉक्स में एक नाम दर्ज करें और SayHello बटन पर क्लिक करें। आउटपुट नीचे दिया जाएगा -