ग्राफलाइन - कैशिंग
कैशिंग एक अस्थायी भंडारण क्षेत्र में डेटा संग्रहीत करने की प्रक्रिया है जिसे कहा जाता है cache। जब आप हाल ही में गए किसी पृष्ठ पर लौटते हैं, तो ब्राउज़र उन फ़ाइलों को मूल सर्वर के बजाय कैश से प्राप्त कर सकता है। यह आपके समय और नेटवर्क को अतिरिक्त ट्रैफ़िक के बोझ से बचाता है।
GraphQL के साथ बातचीत करने वाले ग्राहक एप्लिकेशन उनके अंत में डेटा कैशिंग के लिए जिम्मेदार हैं। इसके लिए एक संभव पैटर्न एक क्षेत्र को जला रहा है, जैसे आईडी, एक विश्व स्तर पर अद्वितीय पहचानकर्ता होने के लिए।
Inememory कैश
InMemoryCache एक सामान्यीकृत डेटा स्टोर है जिसका उपयोग आमतौर पर Redux जैसी अन्य लाइब्रेरी के उपयोग के बिना GraphQL ग्राहक अनुप्रयोगों में किया जाता है।
ApolloClient के साथ InMemoryCache का उपयोग करने के लिए नमूना कोड नीचे दिया गया है -
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const cache = new InMemoryCache();
const client = new ApolloClient({
link: new HttpLink(),
cache
});InMemoryCache कंस्ट्रक्टर आपके कैश को कस्टमाइज़ करने के लिए गुणों के साथ एक वैकल्पिक कॉन्फिग ऑब्जेक्ट लेता है।
| अनु क्रमांक। | पैरामीटर और विवरण |
|---|---|
| 1 | addTypename दस्तावेज़ में __typename जोड़ने के लिए निर्धारित करने के लिए एक बूलियन (डिफ़ॉल्ट: सत्य) |
| 2 | dataIdFromObject एक फ़ंक्शन जो डेटा ऑब्जेक्ट लेता है और स्टोर में डेटा को सामान्य करते समय उपयोग किए जाने के लिए एक अद्वितीय पहचानकर्ता देता है |
| 3 | fragmentMatcher डिफ़ॉल्ट रूप से, InMemoryCache एक हेयुरिस्टिक टुकड़ा मिलानकर्ता का उपयोग करता है |
| 4 | cacheRedirects अनुरोध से पहले कैश में किसी अन्य प्रविष्टि के लिए क्वेरी को पुनर्निर्देशित करने के लिए फ़ंक्शन का एक नक्शा। |
चित्रण
हम दो टैब के साथ ReactJS में एक सिंगल पेज एप्लिकेशन बनाएंगे - एक होम टैब के लिए और दूसरा छात्रों के लिए। छात्र टैब एक ग्राफकॉल सर्वर एपीआई से डेटा लोड करेंगे। जब छात्र होम टैब से छात्रों के टैब पर जाते हैं, तो एप्लिकेशन छात्रों के डेटा के लिए क्वेरी करेगा । परिणामी डेटा को एप्लिकेशन द्वारा कैश किया जाएगा।
हम सर्वर समय का उपयोग करके क्वेरी भी करेंगे getTimeपृष्ठ के कैश होने पर सत्यापित करने के लिए फ़ील्ड। यदि डेटा कैश से लौटाया जाता है, तो पृष्ठ सर्वर को भेजे गए पहले अनुरोध के समय को प्रदर्शित करेगा। यदि डेटा गंभीर के लिए किए गए नए अनुरोध का परिणाम है, तो यह हमेशा सर्वर से नवीनतम समय दिखाएगा।
सर्वर की स्थापना
सर्वर स्थापित करने के लिए निम्नलिखित चरण हैं -
चरण 1 - परियोजना के लिए आवश्यक निर्भरताएँ डाउनलोड और स्थापित करें
एक फ़ोल्डर बनाएँ cache-server-app। अपनी निर्देशिका को बदलें cache-server-app टर्मिनल से। पर्यावरण सेटअप अध्याय में समझाया गया चरण 3 से 5 का पालन करें।
चरण 2 - एक स्कीमा बनाएं
जोड़ना schema.graphql प्रोजेक्ट फ़ोल्डर में फ़ाइल cache-server-app और निम्नलिखित कोड जोड़ें -
type Query {
students:[Student]
getTime:String
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}चरण 3 - रिज़ॉल्वर जोड़ें
प्रोजेक्ट फ़ोल्डर में एक फ़ाइल resolvers.js बनाएं, और निम्न कोड जोड़ें -
const db = require('./db')
const Query = {
students:() => db.students.list(),
getTime:() => {
const today = new Date();
var h = today.getHours();
var m = today.getMinutes();
var s = today.getSeconds();
return `${h}:${m}:${s}`;
}
}
module.exports = {Query}चरण 4 - एप्लिकेशन को चलाएं
एक server.js फ़ाइल बनाएँ। पर्यावरण सेटअप अध्याय में चरण 8 देखें। टर्मिनल में कमांड npm शुरू करें। सर्वर 9000 पोर्ट पर अप और रनिंग होगा। यहां, हम अनुप्रयोग का परीक्षण करने के लिए एक ग्राहक के रूप में ग्राफिक्वेल का उपयोग करेंगे।
ब्राउज़र खोलें और URL दर्ज करें http://localhost:9000/graphiql। संपादक में निम्नलिखित प्रश्न टाइप करें -
{
getTime
students {
id
firstName
}
}नमूना प्रतिक्रिया छात्रों के नाम और सर्वर समय दिखाती है।
{
"data": {
"getTime": "22:18:42",
"students": [
{
"id": "S1001",
"firstName": "Mohtashim"
},
{
"id": "S1002",
"firstName": "Kannan"
},
{
"id": "S1003",
"firstName": "Kiran"
}
]
}
}ReactJS क्लाइंट की स्थापना
क्लाइंट के लिए एक नया टर्मिनल खोलें। क्लाइंट एप्लिकेशन को निष्पादित करने से पहले सर्वर टर्मिनल को चालू रखा जाना चाहिए। रिएक्ट एप्लिकेशन पोर्ट नंबर 3000 और सर्वर एप्लीकेशन पोर्ट नंबर 9000 पर चल रहा होगा।
चरण 1 - एक प्रतिक्रिया आवेदन बनाएँ
क्लाइंट टर्मिनल में, निम्न कमांड टाइप करें -
npx create-react-app hello-world-clientयह एक विशिष्ट प्रतिक्रिया अनुप्रयोग के लिए आवश्यक सब कुछ स्थापित करेगा। npx utility तथा create-react-appउपकरण हैलो-वर्ल्ड-क्लाइंट नाम के साथ एक प्रोजेक्ट बनाते हैं। एक बार स्थापना पूर्ण हो जाने के बाद, VSCode में प्रोजेक्ट खोलें।
निम्नलिखित कमांड का उपयोग करके प्रतिक्रिया के लिए राउटर मॉड्यूल स्थापित करें - npm install react-router-dom।
चरण 2 - हैलो-वर्ल्ड-क्लाइंट शुरू करें
टर्मिनल में वर्तमान फ़ोल्डर पथ को हैलो-वर्ल्ड-क्लाइंट में बदलें। प्रोजेक्ट शुरू करने के लिए npm टाइप करें। यह पोर्ट 3000 पर एक विकास सर्वर चलाएगा और स्वचालित रूप से ब्राउज़र को खोलेगा और इंडेक्स पेज को लोड करेगा।
यह नीचे दिए गए स्क्रीनशॉट में दिखाया गया है -

चरण 3 - अपोलो क्लाइंट लाइब्रेरी स्थापित करें
अपोलो क्लाइंट स्थापित करने के लिए, एक नया टर्मिनल खोलें और वर्तमान प्रोजेक्ट फ़ोल्डर पथ में हों। निम्न कमांड टाइप करें -
npm install apollo-boost graphqlयह क्लाइंट साइड के लिए ग्राफिकल लाइब्रेरी और अपोलो बूस्ट पैकेज को भी डाउनलोड करेगा। हम इसे npm व्यू अपोलो-बूस्ट निर्भरताओं को टाइप करके सत्यापित कर सकते हैं। यह कई निर्भरताएँ होंगी जैसा कि नीचे दिखाया गया है -
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}हम स्पष्ट रूप से देख सकते हैं कि अपोलो-क्लाइंट लाइब्रेरी स्थापित है।
चरण 4 - index.js फ़ाइल में ऐप घटक को संशोधित करें
एक साधारण प्रतिक्रिया एप्लिकेशन के लिए, आपको केवल रखने की आवश्यकता है index.js में src फ़ोल्डर और index.htmlसार्वजनिक फ़ोल्डर में; ऑटो उत्पन्न होने वाली अन्य सभी फ़ाइलों को हटाया जा सकता है।
निर्देशिका संरचना नीचे दी गई है -
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
students.js
-->package.jsonएक अतिरिक्त फ़ाइल student.js जोड़ें, जिसमें छात्र घटक होंगे। छात्र का विवरण छात्र घटक के माध्यम से प्राप्त किया जाता है। App Component में हम एक HashRouter का उपयोग कर रहे हैं।
निम्नलिखित है index.js प्रतिक्रिया आवेदन में -
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import {HashRouter, Route, Link} from 'react-router-dom'
//components
import Students from './students'
class App extends Component {
render() {
return(
<div><h1>Home !!</h1>
<h2>Welcome to React Application !! </h2>
</div>
)
}
}
function getTime() {
var d = new Date();
return d.getHours()+":"+d.getMinutes()+":"+d.getSeconds()
}
const routes = <HashRouter>
<div>
<h4>Time from react app:{getTime()}</h4>
<header>
<h1> <Link to="/">Home</Link>
<Link to = "/students">Students</Link> </h1>
</header>
<Route exact path = "/students" component = {Students}></Route>
<Route exact path = "/" component = {App}></Route>
</div>
</HashRouter>
ReactDOM.render(routes, document.querySelector("#root"))चरण 5 - छात्र.जेएस में घटक छात्रों को संपादित करें
छात्र घटक में, हम डेटा लोड करने के लिए निम्नलिखित दो दृष्टिकोणों का उपयोग करेंगे -
Fetch API (loadStudents_noCache) - यह छात्र टैब पर क्लिक के दौरान हर बार एक नया अनुरोध ट्रिगर करेगा।
Apollo Client (loadWithApolloclient) - यह कैश से डेटा प्राप्त करेगा।
एक फ़ंक्शन जोड़ें loadWithApolloclientजो छात्रों और सर्वर से समय के लिए पूछताछ करता है। यह फ़ंक्शन कैशिंग सक्षम करेगा। यहाँ हम क्वेरी को पार्स करने के लिए gql फ़ंक्शन का उपयोग करते हैं।
async loadWithApolloclient() {
const query = gql`{
getTime
students {
id
firstName
}
}`;
const {data} = await client.query({query})
return data;
}Fetch APIसंसाधनों को लाने के लिए एक सरल इंटरफ़ेस है। पुराने XMLHttpRequest की तुलना में वेब अनुरोध करना और प्रतिक्रियाएं संभालना आसान हो जाता है। निम्नलिखित विधि सीधे भ्रूण एपीआई का उपयोग कर डेटा लोड करने से पता चलता है -
async loadStudents_noCache() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{
getTime
students {
id
firstName
}
}`})
})
const rsponseBody = await response.json();
return rsponseBody.data;
}StudentsComponent के निर्माता में, कॉल करें loadWithApolloClientतरीका। पूरा Student.js फ़ाइल नीचे है -
import React, {Component} from 'react';
import { Link} from 'react-router-dom'
//Apollo Client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const client = new ApolloClient({
link: new HttpLink({uri:`http://localhost:9000/graphql`}),
cache:new InMemoryCache()
})
class Students extends Component {
constructor(props) {
super(props);
this.state = {
students:[{id:1,firstName:'test'}],
serverTime:''
}
this.loadWithApolloclient().then(data => {
this.setState({
students:data.students,
serverTime:data.getTime
})
})
}
async loadStudents_noCache() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{
getTime
students {
id
firstName
}
}`})
})
const rsponseBody = await response.json();
return rsponseBody.data;
}
async loadWithApolloclient() {
console.log("inside apollo client function")
const query = gql`{
getTime
students {
id
firstName
}
}`;
const {data} = await client.query({query})
return data;
}
render() {
return(
<div>
<h3>Time from GraphQL server :{this.state.serverTime}</h3>
<p>Following Students Found </p>
<div>
<ul>
{
this.state.students.map(s => {
return(
<li key = {s.id}>
{s.firstName}
</li>
)
})
}
</ul>
</div>
</div>
)
}
}
export default Studentsचरण 6 - npm शुरू के साथ रिएक्ट एप्लिकेशन को चलाएं
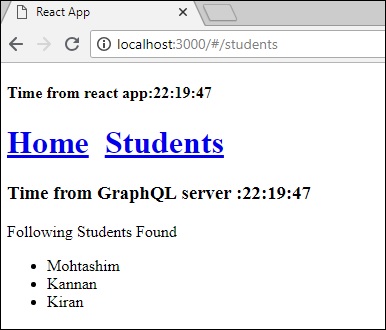
आप होम टैब से छात्रों के टैब पर स्विच करके प्रतिक्रिया एप्लिकेशन का परीक्षण कर सकते हैं। एक बार छात्रों के टैब को सर्वर से डेटा के साथ लोड किया जाता है। यह डेटा को कैश करेगा। आप इसे कई बार टैब से घर पर स्विच करके इसका परीक्षण कर सकते हैं। आउटपुट नीचे दिखाया गया है -

यदि आपने URL टाइप करके पहले छात्रों का पेज लोड किया है, http://localhost:3000/#/students, आप देख सकते हैं कि प्रतिक्रिया ऐप और ग्राफकॉल के लिए लोड समय लगभग समान होगा। उसके बाद यदि आप होम व्यू में स्विच करते हैं और ग्राफकॉल सर्वर पर लौटते हैं, तो समय नहीं बदलेगा। यह दिखाता है कि डेटा कैश किया गया है।
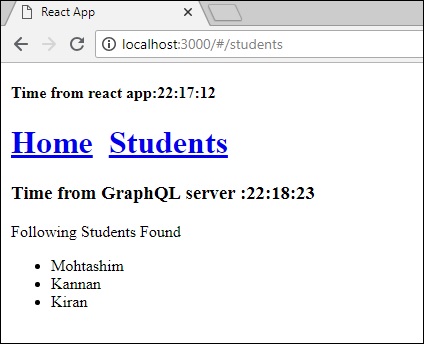
चरण 7 - लोड को बदलेंविपॉलकिएंट कॉल को लोडस्टूडेंट्स_नो कैचे में
यदि आप लोड विधि को बदलते हैं loadStudents_noCacheStudentComponent के निर्माता में, आउटपुट डेटा को कैश नहीं करेगा। यह कैशिंग और गैर-कैशिंग के बीच अंतर को दर्शाता है।
this.loadStudents_noCache().then(data => {
this.setState({
students:data.students,
serverTime:data.getTime
})
})
उपरोक्त आउटपुट से, यह स्पष्ट है कि यदि आप टैब के बीच आगे और पीछे स्विच करते हैं, तो ग्राफकल सर्वर से समय हमेशा नवीनतम होगा जिसका अर्थ है कि डेटा कैश नहीं है।