गतिशील वेब टेम्पलेट
डायनामिक वेब टेम्प्लेट एक वेब पेज की एचटीएमएल-आधारित मास्टर कॉपी है जिसे आप सेटिंग्स, फॉर्मेटिंग और पेज एलिमेंट्स जैसे टेक्स्ट, ग्राफिक्स, पेज लेआउट, स्टाइल और वेबपेज के क्षेत्रों में संशोधित कर सकते हैं।
जब आप किसी वेबसाइट में पृष्ठों पर डायनामिक वेब टेम्पलेट संलग्न करते हैं, तो वह टेम्पलेट उन पृष्ठों के लिए लेआउट को परिभाषित करता है। आप किसी भी वेबसाइट में किसी भी डायनामिक वेब टेम्प्लेट का उपयोग कर सकते हैं, और आप एक डायनामिक वेब टेम्प्लेट को जितने चाहें उतने पेज तक संलग्न कर सकते हैं।
डायनामिक वेब टेम्प्लेट का उपयोग करके, आप HTML पेज बना सकते हैं जो समान लेआउट को साझा करते हैं। एक साझा लेआउट प्रदान करने के अलावा, आप उस टेम्पलेट में अन्य क्षेत्रों में परिवर्तन को रोकने के लिए संपादन के लिए उपलब्ध टेम्पलेट में कुछ क्षेत्र बना सकते हैं।
इसका मतलब है कि आप दूसरों को सामग्री जोड़ने और संपादित करने की अनुमति दे सकते हैं, फिर भी पृष्ठों के लेआउट और स्वयं टेम्पलेट को संरक्षित कर सकते हैं।
डायनामिक वेब टेम्प्लेट की आवश्यकता
वेबसाइट डिजाइन की सबसे महत्वपूर्ण अवधारणा आपकी साइट के लिए एक सुसंगत रूप और दृश्य बनाए रखना है और गतिशील वेब टेम्पलेट के साथ आप इसे प्राप्त कर सकते हैं। गतिशील वेब टेम्पलेट प्रदान करता है -
मूल पृष्ठ जैसे कि साइटमैप, संपर्क, अबाउट, और खोज पृष्ठ। एक आगंतुक को साइट पर किसी भी पृष्ठ से आपके होम पेज तक पहुंचने में सक्षम होना चाहिए।
आपकी साइट पर लगातार नेविगेशन।
साइट भर में लगातार देखो।
एक गतिशील वेब टेम्पलेट बनाएँ
डायनामिक वेब टेम्प्लेट (DWT) बनाने के लिए, आप एक खाली HTML पेज से शुरू करते हैं और इसे एक के रूप में सहेजते हैं *.dwt file। आइए कदम से कदम मिलाएं और इसके बारे में अधिक जानें।
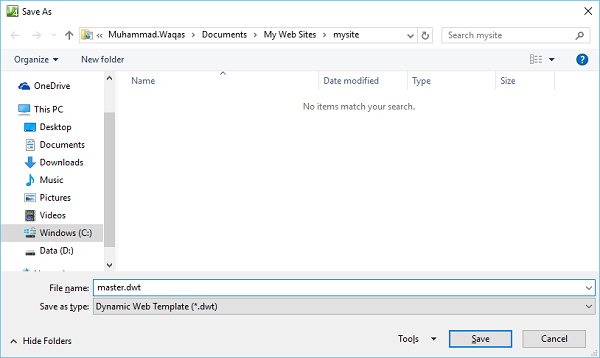
Step 1 - index.html फ़ाइल खोलें और चुनें File → Save As… मेनू विकल्प, जो सेव अस डायलॉग को खोलेगा।

टाइप करें ड्रॉपडाउन के रूप में सहेजें से डायनामिक वेब टेम्पलेट (* .dwt) चुनें और फ़ाइल नाम को इंडेक्स से बदलें master.dwt और सेव बटन पर क्लिक करें।
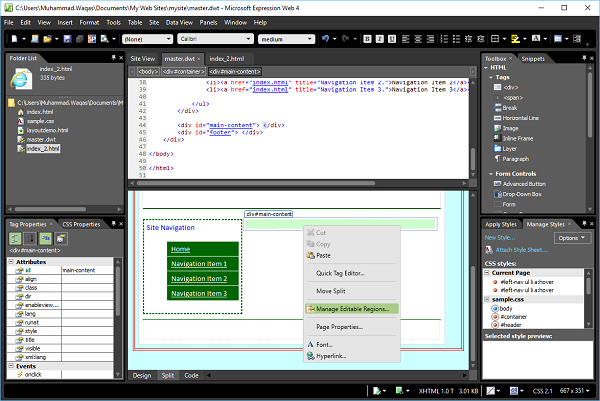
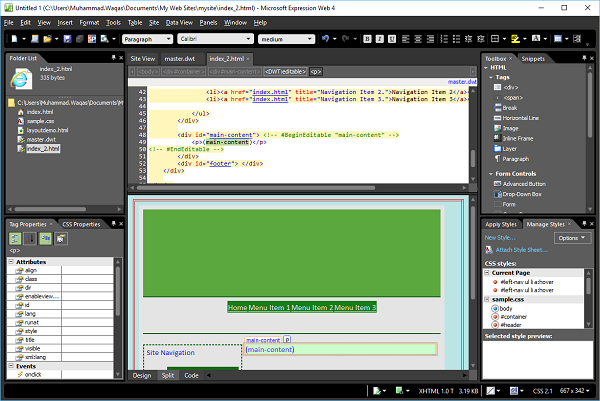
Step 2- अब, आपको एक नई फ़ाइल दिखाई देगी। मास्टर फोल्डर सूची में बनाया गया है। चलिए एक नई HTML फाइल बनाते हैं और इसे index_2.html कहते हैं। आइए Master.dwt फ़ाइल खोलें और डिज़ाइन दृश्य या कोड दृश्य में, मुख्य सामग्री के <div> टैग के अंदर राइट-क्लिक करें।

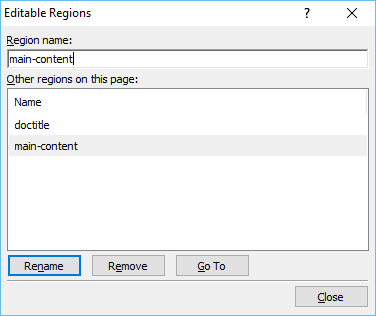
Step 3 - मेनू से, संपादन योग्य क्षेत्र प्रबंधित करें ... जो संपादन योग्य क्षेत्र संवाद खोलेगा।

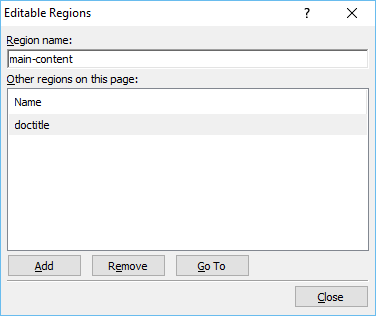
Step 4- क्षेत्र के नाम में, संपादन योग्य क्षेत्र के लिए एक नाम लिखें और फिर जोड़ें पर क्लिक करें। यदि आप चाहें तो अतिरिक्त संपादन योग्य क्षेत्र जोड़ने के लिए दोहराएँ।

Step 5- एक बार जब आप सभी संपादन योग्य क्षेत्र जोड़ लेते हैं, तो बंद करें पर क्लिक करें। अब index_2.html फ़ाइल पर जाएं और इसे फ़ोल्डर सूची में भी चुनें।

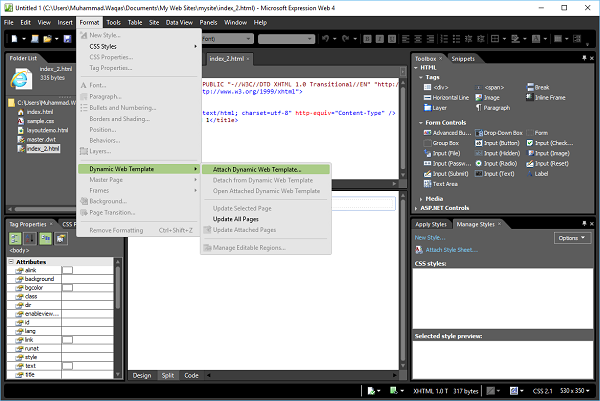
Step 6 - प्रारूप मेनू पर जाएं और चुनें Dynamic Web Template → Attach Dynamic Web Template… जो अटैच डायनामिक वेब टेम्पलेट डायलॉग खोलेगा।

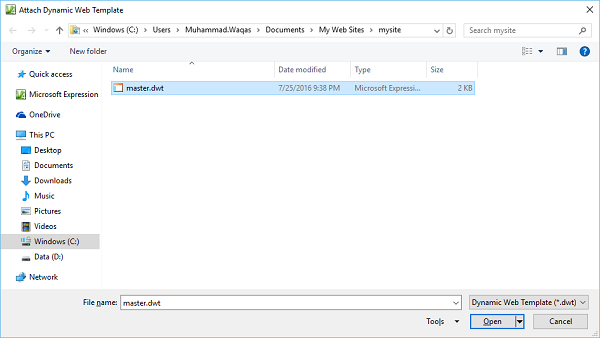
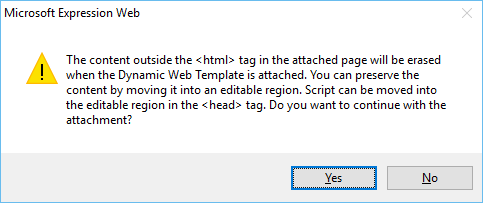
Step 7 - का चयन करें Dynamic Web Templateयहाँ मास्टर। wt फ़ाइल है और ओपन बटन पर क्लिक करें। आपको एक चेतावनी संदेश प्राप्त होगा। हाँ पर क्लिक करें।

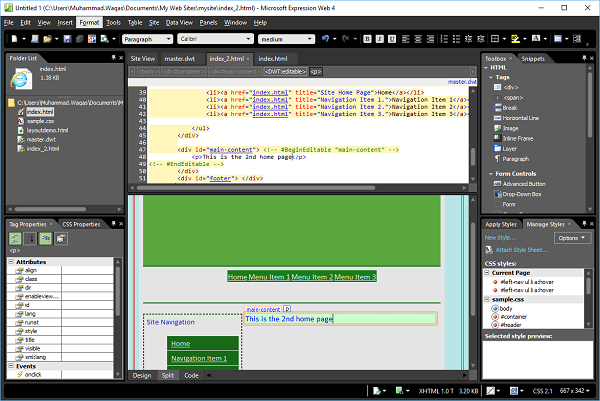
Step 8- आप देख सकते हैं कि इसी टेम्पलेट को index_2.html फ़ाइल पर लागू किया गया है। इसी तरह, आप वेबसाइट पर जितने चाहें उतने ही HTML पेज के लिए एक ही टेम्पलेट जोड़ सकते हैं।

Step 9- इस पृष्ठ पर, आप केवल मुख्य-सामग्री अनुभाग को संपादित कर सकते हैं। यदि आप माउस को दूसरे सेक्शन में ले जाते हैं, तो आप देखेंगे कि यह संपादन योग्य नहीं है और माउस क्रेसर भी रेड क्रॉस सर्कल में बदल जाता है।

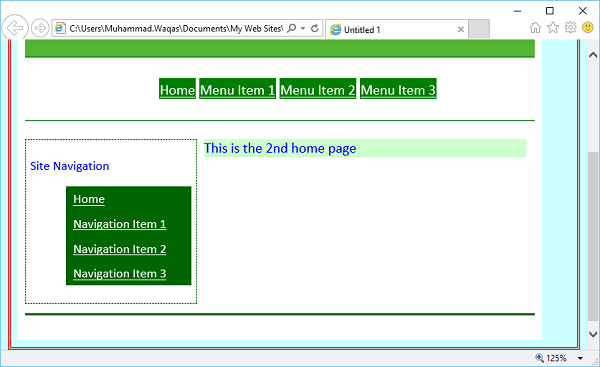
Step 10 - यह कैसे दिखता है, यह देखने के लिए, फ़ाइल मेनू पर जाएं और अपने ब्राउज़र में पूर्वावलोकन का चयन करें।