ऊर्ध्वाधर नेविगेशन
इस अध्याय में, हम सीखेंगे कि वेबसाइट पर वर्टिकल नेविगेशन या मेनू आइटम कैसे जोड़ें। चलिए कदम दर कदम।
Step 1 - मेनू आइटम या वर्टिकल नेविगेशन बनाने के लिए, आइए निम्न कोड को इसमें जोड़ें <div id = “left-nav”> index.html फ़ाइल में जिसमें मेनू आइटम की सूची है।
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- यह आपके शीर्ष मेनू के लिए एक सरल बुलेटेड सूची है। हाइपरलिंक बनाने के लिए, पर जाएँdesign view या code view।

Step 3 - उस आइटम का चयन करें जिसे आप हाइपरलिंक के रूप में उपयोग करना चाहते हैं और Ctrl + K दबाएं।

Step 4- स्क्रीनटिप… बटन पर क्लिक करें। वह पाठ दर्ज करें जो आप चाहते हैंscreentip और ठीक पर क्लिक करें।

Step 5 - में Text to display क्षेत्र, दर्ज करें Home और index.html फ़ाइल का चयन करें और फिर ठीक पर क्लिक करें।

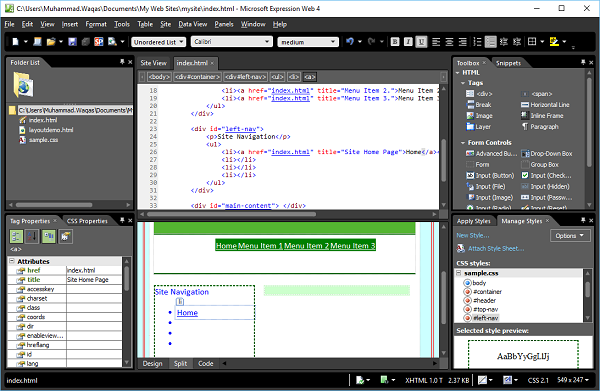
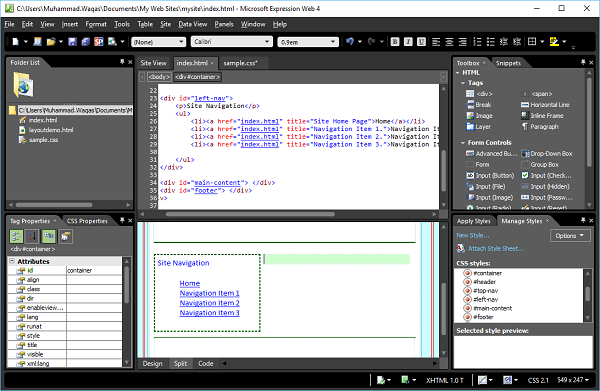
इस स्तर पर, हमारा index.html पेज इस प्रकार है -

Step 6 - अन्य मेनू आइटम के लिए अधिक हाइपरलिंक जोड़ें, जैसा कि निम्नलिखित कोड में दिखाया गया है।
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
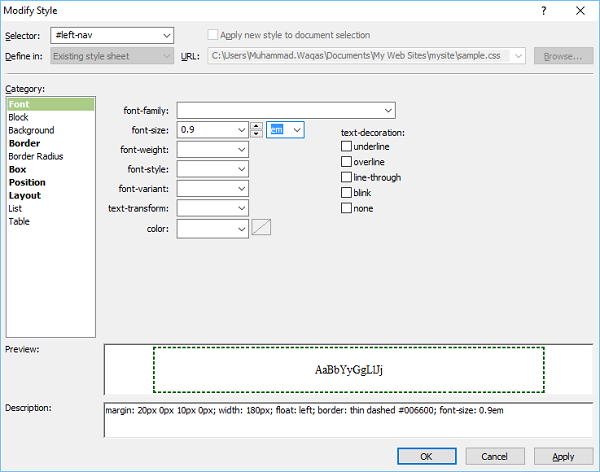
</html>Step 7- शीर्ष नेविगेशन के लिए शैली सेट करने के लिए, शैलियाँ प्रबंधित करें पैनल पर जाएं। राइट-क्लिक करें#left-nav और शैली संशोधित करें का चयन करें ...

Step 8 - फ़ॉन्ट-आकार फ़ील्ड में मान 0.9 दर्ज करें और चुनें em फ़ॉन्ट-आकार के आगे ड्रॉपडाउन सूची से और बॉक्स श्रेणी पर जाएं।

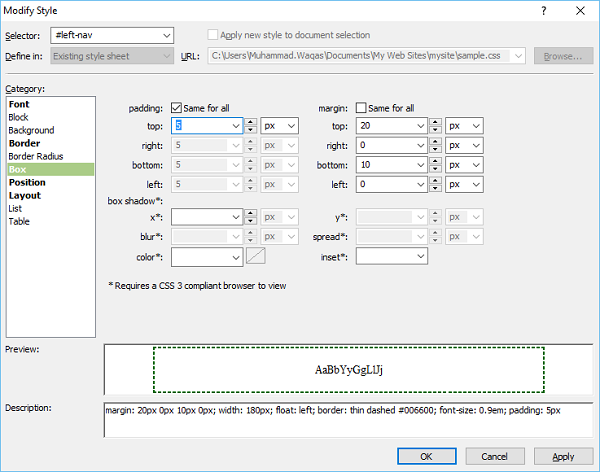
Step 9- पैडिंग 'सभी के लिए समान' की जांच करें और शीर्ष क्षेत्र में 5 दर्ज करें और ओके पर क्लिक करें। शैलियाँ लागू करें पैनल से, नई शैली पर क्लिक करें ...

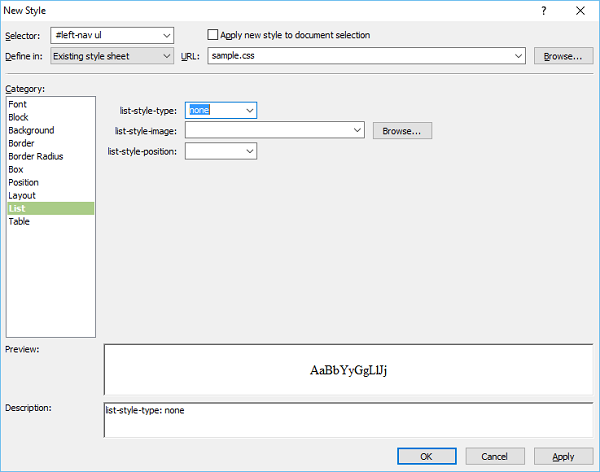
Step 10 - दर्ज करें #left-nav ulचयनकर्ता फ़ील्ड में। मौजूदा स्टाइल-शीट का चयन "ड्रॉपडाउन" में से करें। ड्रॉपडाउन और सूची श्रेणी में, सूची-शैली-प्रकार के क्षेत्र से कोई भी नहीं चुनें और ठीक पर क्लिक करें।

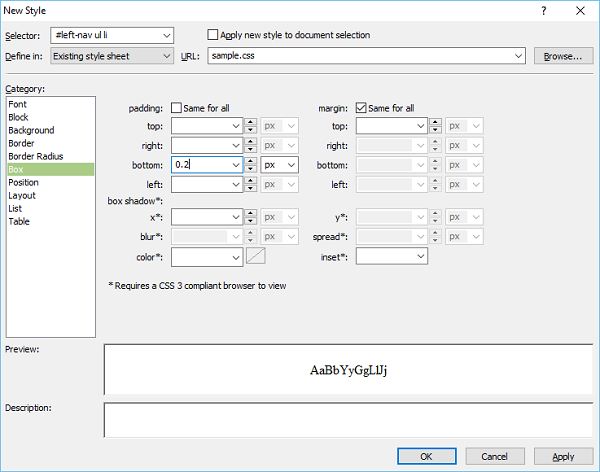
Step 11 - फिर से, से Apply Styles पैनल, क्लिक करें New Style। गद्दी 'सभी के लिए समान' को अनचेक करें। नीचे फ़ील्ड में 0.2 दर्ज करें और ठीक पर क्लिक करें।

Step 12 - दर्ज करें #left-nav ul li चयनकर्ता फ़ील्ड में और "डाउनलाइन इन" ड्रॉपडाउन से मौजूदा स्टाइल शीट का चयन करें और बॉक्स श्रेणी पर जाएं।

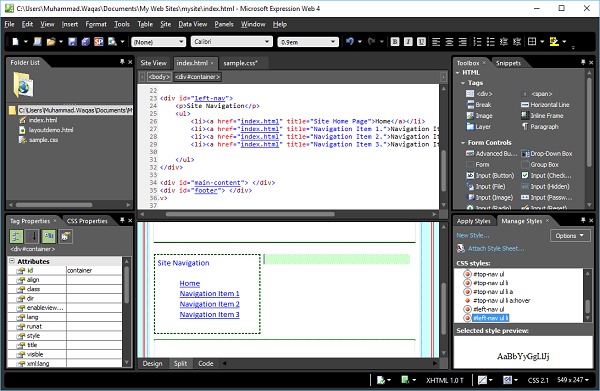
Step 13 - अप्लाई स्टाइल्स पैनल पर जाएं और न्यू स्टाइल पर क्लिक करें।

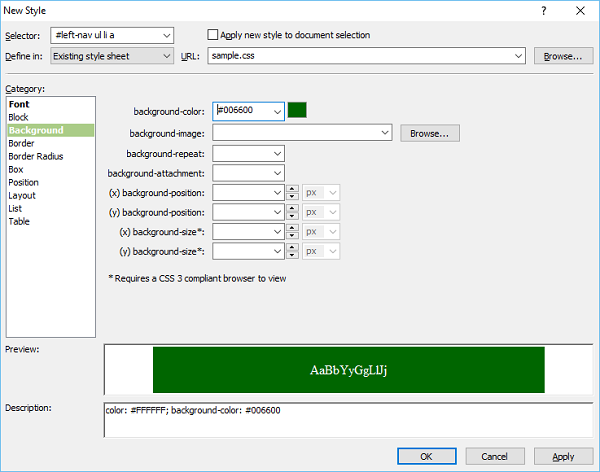
Step 14 - दर्ज करें #left-nav ul li a चयनकर्ता फ़ील्ड में और "डाउनलाइन इन" ड्रॉपडाउन से मौजूदा स्टाइल शीट का चयन करें और फ़ॉन्ट रंग के रूप में सफेद चुनें।

Step 15- बैकग्राउंड कैटेगरी में जाएं। रंग को पृष्ठभूमि रंग के रूप में चुनें

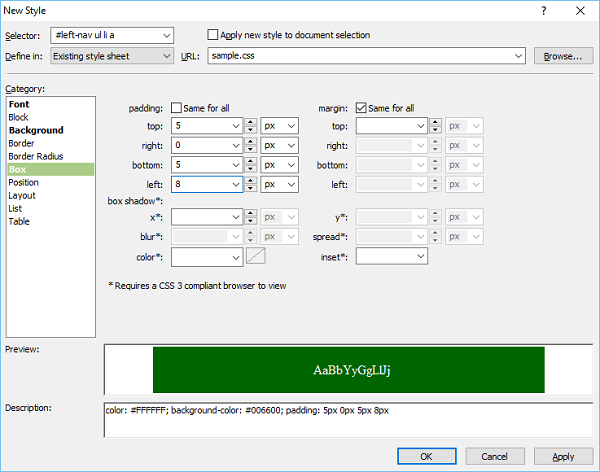
Step 16 - पर जाएं Box श्रेणी और पैडिंग मान सेट करें।

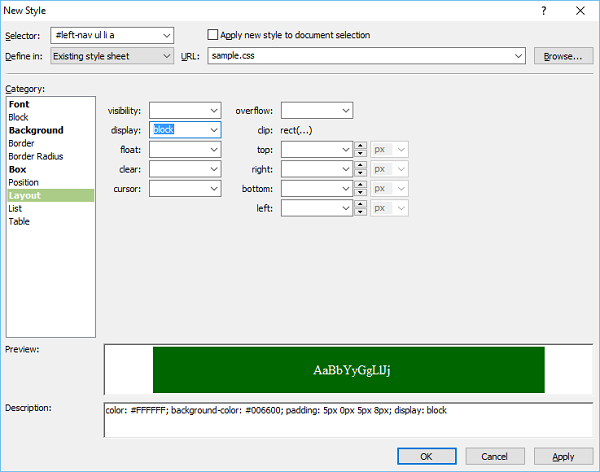
Step 17 - पर जाएं Layoutवर्ग। चुनते हैंblock वहाँ से display ड्रॉपडाउन और ओके पर क्लिक करें।

Step 18- अब फिर से स्टाइल्स पैनल पर जाएं और न्यू स्टाइल पर क्लिक करें। दर्ज#left-nav ul li a:hoverचयनकर्ता फ़ील्ड में और "डाउनलाइन इन" ड्रॉपडाउन से मौजूदा स्टाइल शीट का चयन करें। फ़ॉन्ट रंग के रूप में काले का चयन करें।

Step 19- अब बैकग्राउंड कैटेगरी में जाएं। अपने मेनू विकल्प के लिए पृष्ठभूमि रंग का चयन करें जब माउस मेनू आइटम पर मँडरा रहा है और ठीक पर क्लिक करें।

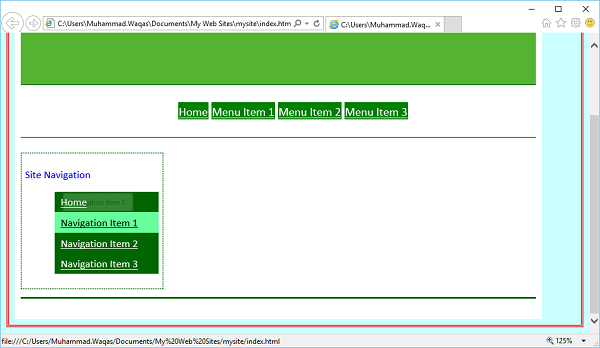
Step 20 - यह कैसे दिखता है, यह जांचने के लिए, फ़ाइल मेनू पर जाएं और अपने ब्राउज़र में पूर्वावलोकन का चयन करें।

जब आप किसी भी मेनू आइटम पर माउस को घुमाते हैं, तो यह उसकी पृष्ठभूमि और फ़ॉन्ट रंग को बदल देगा।