Microsoft अभिव्यक्ति वेब - HTML लेआउट
इस अध्याय में, हम पृष्ठ के लेआउट को डिजाइन करने का एक और तरीका सीखेंगे। पिछले अध्याय में, हमने हेडर, फुटर आदि शैलियों को लागू करने के लिए स्टाइल शीट का उपयोग किया है, लेकिन आप अतिरिक्त स्टाइल-शीट का उपयोग किए बिना भी HTML पेज में शैलियों को निर्दिष्ट कर सकते हैं।
यह एक लेआउट डिजाइन करने के लिए अनुशंसित तरीका नहीं है, हालांकि सिर्फ समझने के उद्देश्य के लिए, हम इस तकनीक को यहां कवर करेंगे। नीचे दिए गए चरणों का पालन करने का प्रयास करें।
Step 1 - चलो एक HTML पेज जोड़ें और इसे कॉल करें layoutdemo.html

Step 2 - अब जोड़ें <div> tag टूलबॉक्स से।

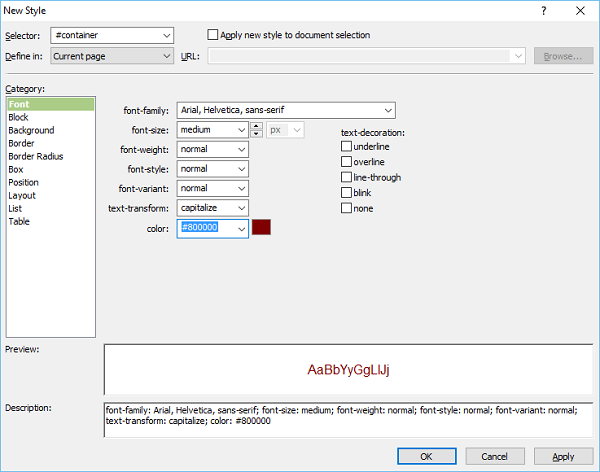
Step 3 - में Apply Styles पैनल, पर क्लिक करें New Style…

Step 4- जब आप ड्रॉपडाउन में "डिफाइन इन" से करंट पेज का ऑप्शन चुनते हैं तो स्टाइल उसी एचटीएमएल पेज में सेव हो जाएगा। अपने पृष्ठ के लिए फ़ॉन्ट सेट करें और फिर पृष्ठभूमि श्रेणी पर जाएं।

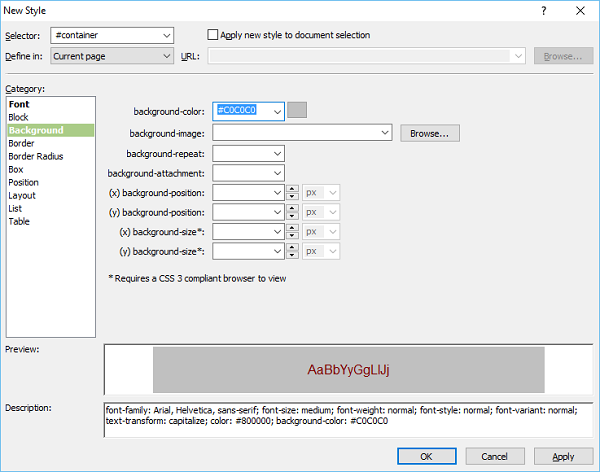
Step 5- अपनी पृष्ठभूमि के लिए रंग सेट करें। आप बॉर्डर, बॉक्स और स्थिति श्रेणियां भी सेट कर सकते हैं और फिर ठीक पर क्लिक करें।

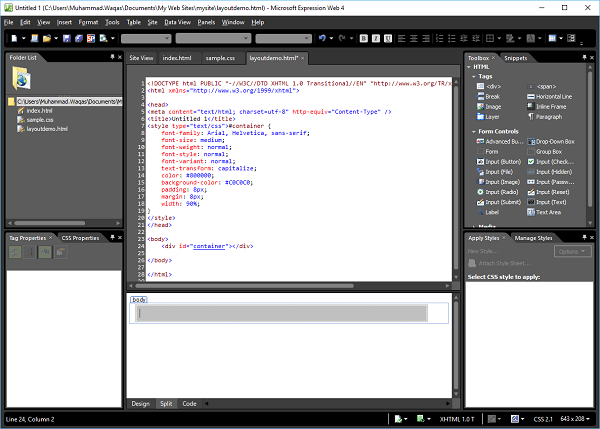
layoutdemo.html
आप देख सकते हैं कि शैली उसी HTML फ़ाइल में जोड़ी गई है।
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>इसी प्रकार, आप अन्य शैलियाँ जैसे शीर्ष लेख, पाद लेख, मुख्य सामग्री आदि जोड़ सकते हैं, जैसा कि ऊपर दिखाया गया है।