Microsoft अभिव्यक्ति वेब - वीडियो
इस अध्याय में, हम सीखेंगे कि वेबसाइट पर वीडियो कैसे जोड़ें और अभिव्यक्ति वेब में कौन से प्रारूप समर्थित हैं। वीडियो की मदद से, आप आसानी से अपनी कंपनी के उत्पादों या सेवाओं के लिए संभावित ग्राहकों का ध्यान आकर्षित कर सकते हैं।
Microsoft अभिव्यक्ति वेब एक वेब डिज़ाइन उपकरण है जो प्रचार, विपणन, या वीडियो को वेबपेजों में जोड़ने की प्रक्रिया को सरल करता है। आप अपने वीडियो को Microsoft अभिव्यक्ति के डिज़ाइन दृश्य में आसानी से सम्मिलित कर सकते हैं।
डिफ़ॉल्ट रूप से, अभिव्यक्ति वेब सिल्वरलाइट, Adobe Flash, WMV, ASF, MWA, AVI, WVX और MPEG जैसे वीडियो एन्कोडिंग स्वरूपों का समर्थन करता है।
उदाहरण
आइए अब हम एक कदम-दर-चरण तरीके से वीडियो जोड़ने की प्रक्रिया को समझने के लिए एक उदाहरण लेते हैं।
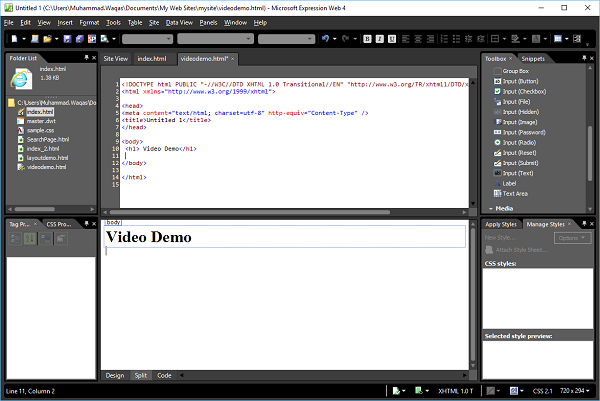
Step 1 - एक नई HTML फ़ाइल जोड़ें और इसे कॉल करें videodemo.html।

Step 2- वेबपेज के भीतर उस स्थान पर माउस से क्लिक करें जहां वीडियो डाला जाना है। मान लें कि हम शीर्षक के नीचे एक वीडियो जोड़ना चाहते हैं।

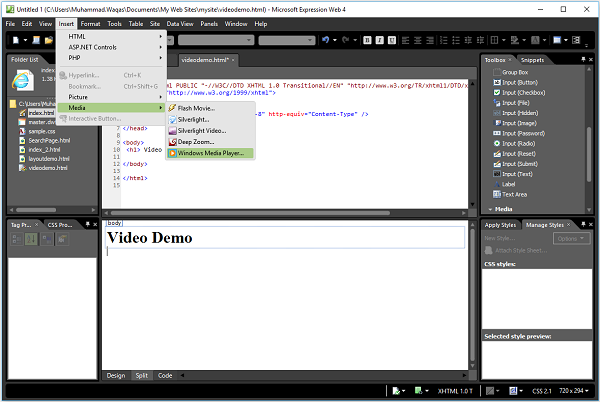
Step 3 - पर जाएं Insert मेनू → Mediaजो सबमेनू को वीडियो प्लेयर प्रारूपों की सूची में खोलेगा, जो एक्सप्रेशन डिफ़ॉल्ट रूप से समर्थन करता है। का चयन करते हैंWindows Media Player।

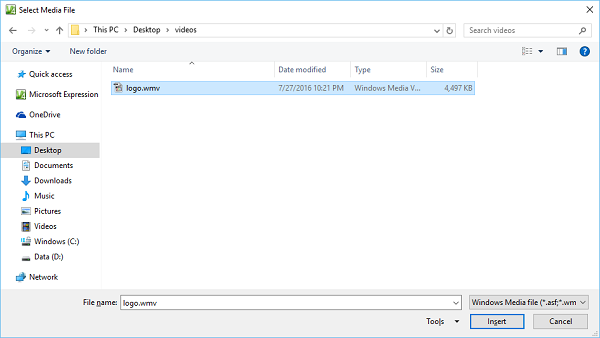
Step 4- उस वीडियो का पता लगाएँ जिसका आप उपयोग करना चाहते हैं। वीडियो फ़ाइल के नाम का चयन करें और सम्मिलित करें बटन पर क्लिक करके इसे वेबपेज में डालें। Ctrl + S दबाकर फाइल को सेव करें और आपको Save एंबेडेड फाइल्स डायलॉग बॉक्स दिखाई देगा।

Step 5 - ओके पर क्लिक करें और आप देखेंगे कि मीडिया फाइल वेबसाइट फोल्डर में जुड़ गई है।

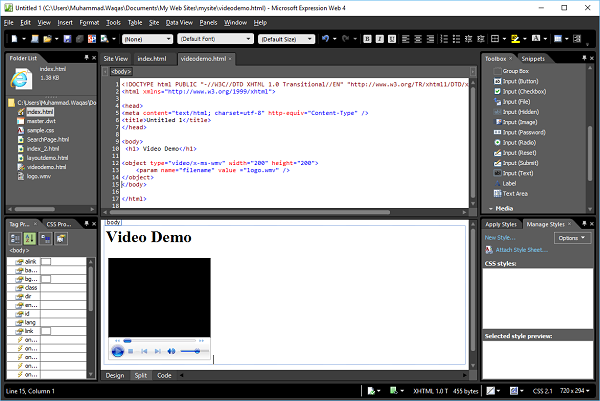
निम्नलिखित में कोड है videodemo.html page।
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>Step 6- अब एक ब्राउजर में वेबपेज का पूर्वावलोकन करते हैं। आप देखेंगे कि वीडियो चल रहा है।