Microsoft अभिव्यक्ति वेब - ग्रिडव्यू
GridView नियंत्रण का उपयोग किसी तालिका में डेटा स्रोत के मूल्यों को प्रदर्शित करने के लिए किया जाता है। प्रत्येक स्तंभ एक फ़ील्ड का प्रतिनिधित्व करता है, जबकि प्रत्येक पंक्ति एक रिकॉर्ड का प्रतिनिधित्व करती है। इस अध्याय में, हम एक ग्रिडबुक में एक वेबपेज पर डेटाबेस से डेटा प्रदर्शित करने के लिए एक बहुत ही सरल प्रक्रिया सीखेंगे।
Step 1 - SQLDataSource प्रोजेक्ट में एक नया ASPX पेज बनाएं और इसे कॉल करें gridview.aspx

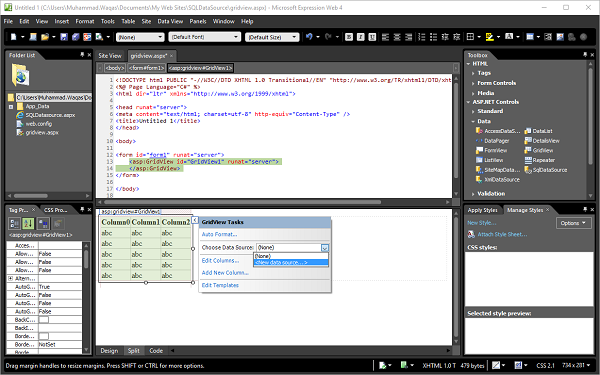
Step 2- टूलबॉक्स में, आप ASP.NET नियंत्रण देखेंगे। GridView नियंत्रण को खींचें और इसे प्रपत्र अनुभाग पर छोड़ दें।

आप देख सकते हैं कि ग्रिड व्यू संदर्भ मेनू खुला है। अब का चयन करें<New data source…>डेटा स्रोत ड्रॉपडाउन सूची चुनें। यह डेटा स्रोत कॉन्फ़िगरेशन विज़ार्ड प्रदर्शित करेगा।
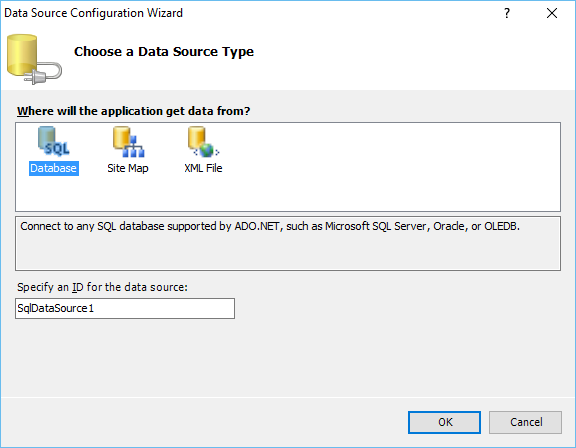
Step 3- डेटाबेस का चयन करें क्योंकि हम SQL डेटाबेस से डेटा प्राप्त करेंगे और डेटा स्रोत आईडी निर्दिष्ट करेंगे। ओके पर क्लिक करें।

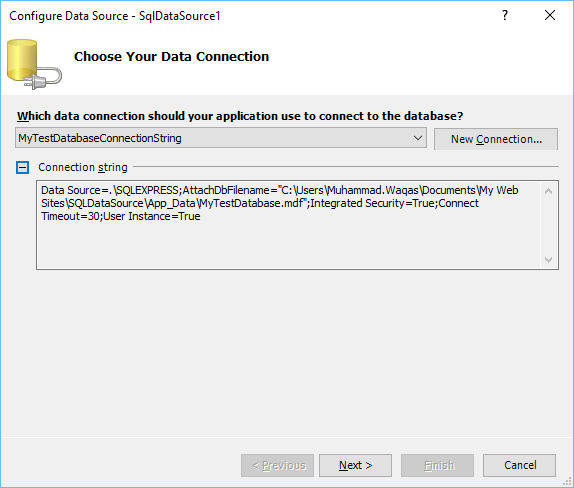
Step 4- मौजूदा कनेक्शन स्ट्रिंग का चयन करें, जिसे हमने SQL डेटा स्रोत अध्याय में बनाया है, क्योंकि हम इस अध्याय में उसी डेटाबेस का उपयोग करेंगे। अगला पर क्लिक करें।

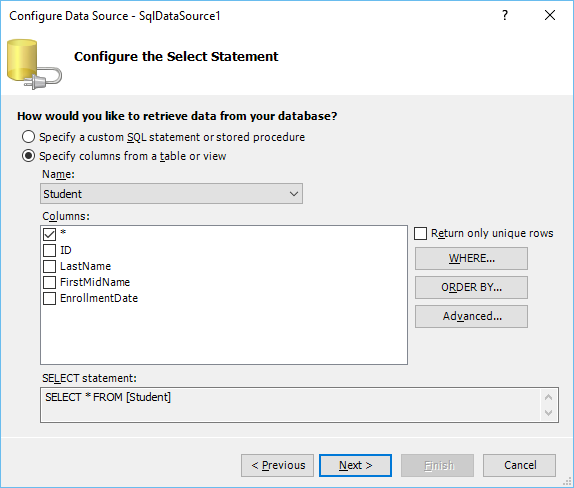
Step 5 - समझने के उद्देश्य से, छात्र तालिका चुनें और * पर क्लिक करें। checkboxजो छात्र तालिका से सभी कॉलमों को पुनः प्राप्त करेगा। अगला पर क्लिक करें।

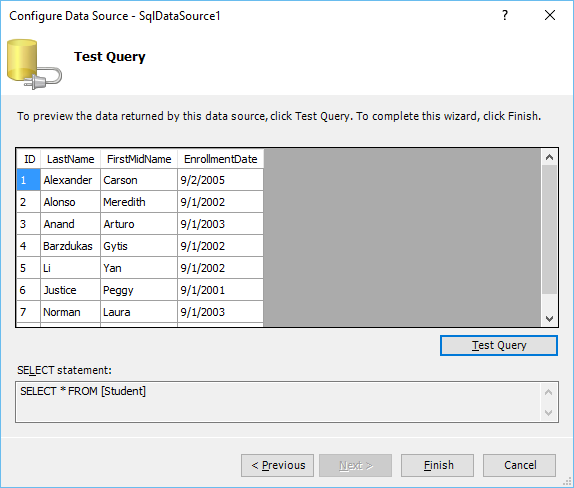
Step 6 - निम्नलिखित विज़ार्ड में, आप क्वेरी का परीक्षण कर सकते हैं, तो चलिए क्लिक करते हैं Test Query बटन।

क्लिक करने पर Next, यह निम्न स्क्रीन प्रदर्शित करेगा -

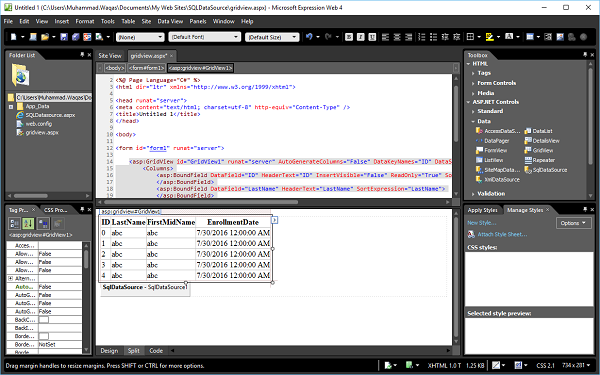
का डिज़ाइन दृश्य gridview.aspx इस प्रकार दिखता है -

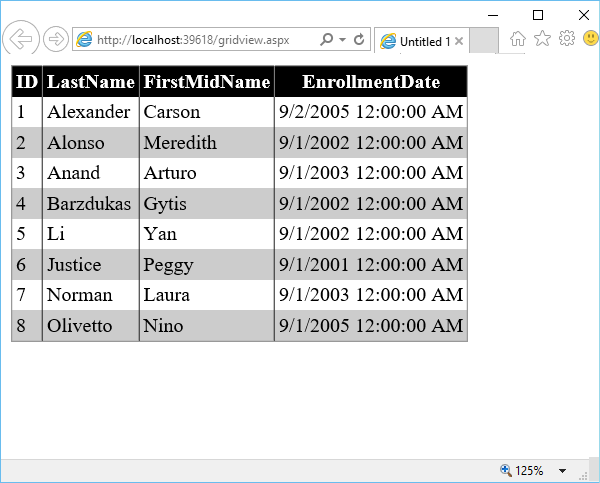
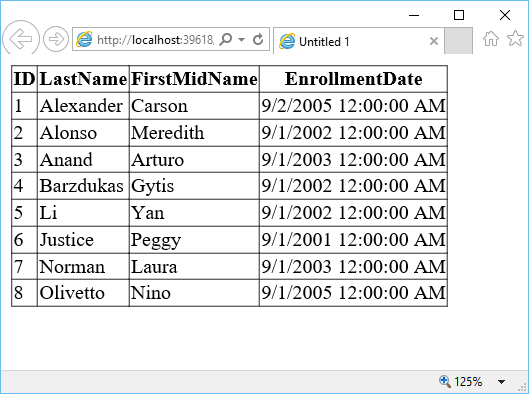
Step 7- आइए हम ब्राउज़र में वेबपेज का पूर्वावलोकन करते हैं। यह इस प्रकार दिखाई देगा -

यह बिना किसी स्वरूपण के एक सरल तालिका है।
Step 8 - आप से GridView प्रारूप कर सकते हैं GridView Context मेन्यू।

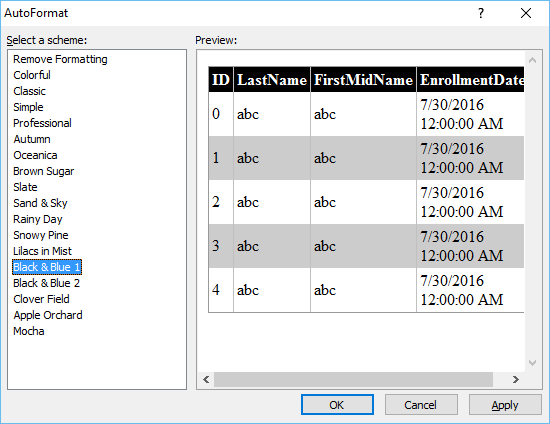
दबाएं Auto Format…संपर्क। ऑटो प्रारूप संवाद बॉक्स में, कई पूर्वनिर्धारित योजनाएं हैं। अपनी आवश्यकता के अनुसार एक योजना का चयन करें और ठीक पर क्लिक करें।

चलो फिर से ब्राउज़र में वेबपेज का पूर्वावलोकन करें। यह निम्न स्क्रीनशॉट की तरह दिखेगा।