DIP - Panduan Cepat
pengantar
Pemrosesan sinyal adalah disiplin dalam teknik kelistrikan dan matematika yang berkaitan dengan analisis dan pemrosesan sinyal analog dan digital, dan berkaitan dengan penyimpanan, penyaringan, dan operasi lain pada sinyal. Sinyal ini termasuk sinyal transmisi, sinyal suara atau suara, sinyal gambar, dan sinyal lain, dll
Dari semua sinyal ini, bidang yang berhubungan dengan jenis sinyal yang inputnya adalah gambar dan outputnya juga berupa gambar dilakukan dalam pemrosesan gambar. Seperti namanya, ini berkaitan dengan pemrosesan gambar.
Ini dapat dibagi lagi menjadi pemrosesan gambar analog dan pemrosesan gambar digital.
Pemrosesan gambar analog
Pengolahan citra analog dilakukan pada sinyal analog. Ini termasuk pemrosesan pada sinyal analog dua dimensi. Dalam jenis pemrosesan ini, gambar dimanipulasi dengan alat listrik dengan memvariasikan sinyal listrik. Contoh umum yang termasuk adalah gambar televisi.
Pemrosesan gambar digital telah mendominasi pemrosesan gambar analog dengan berlalunya waktu karena jangkauan aplikasinya yang lebih luas.
Pengolahan citra digital
Pengolahan citra digital berkaitan dengan pengembangan sistem digital yang melakukan operasi pada citra digital.
Apa itu Gambar
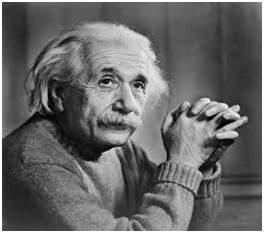
Sebuah gambar tidak lebih dari sinyal dua dimensi. Ini ditentukan oleh fungsi matematika f (x, y) di mana x dan y adalah dua koordinat secara horizontal dan vertikal.
Nilai f (x, y) pada titik mana pun adalah nilai piksel pada titik gambar tersebut.

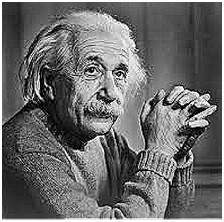
Gambar di atas adalah contoh gambar digital yang sekarang Anda lihat di layar komputer Anda. Namun sebenarnya, gambar ini tidak lain adalah deretan angka dua dimensi yang berkisar antara 0 dan 255.
| 128 | 30 | 123 |
| 232 | 123 | 321 |
| 123 | 77 | 89 |
| 80 | 255 | 255 |
Setiap angka mewakili nilai fungsi f (x, y) pada titik mana pun. Dalam hal ini, nilai 128, 230, 123 masing-masing mewakili nilai piksel individual. Dimensi gambar sebenarnya adalah dimensi larik dua dimensi ini.
Hubungan antara gambar digital dan sinyal
Jika gambar adalah array dua dimensi lalu apa hubungannya dengan sinyal? Untuk memahami itu, pertama-tama kita perlu memahami apa itu sinyal?
Sinyal
Di dunia fisik, kuantitas apa pun yang dapat diukur melalui waktu ke ruang atau dimensi yang lebih tinggi dapat dianggap sebagai sinyal. Sinyal adalah fungsi matematis dan menyampaikan beberapa informasi. Sinyal dapat berupa sinyal satu dimensi atau dua dimensi atau dimensi lebih tinggi. Sinyal satu dimensi adalah sinyal yang diukur dari waktu ke waktu. Contoh umum adalah sinyal suara. Sinyal dua dimensi adalah sinyal yang diukur pada beberapa besaran fisik lainnya. Contoh sinyal dua dimensi adalah gambar digital. Kita akan melihat lebih detail dalam tutorial berikutnya tentang bagaimana sinyal satu dimensi atau dua dimensi dan sinyal yang lebih tinggi dibentuk dan diinterpretasikan.
Hubungan
Karena apapun yang menyampaikan informasi atau menyiarkan pesan di dunia fisik antara dua pengamat adalah sinyal. Itu termasuk ucapan atau (suara manusia) atau gambar sebagai sinyal. Sejak saat kita berbicara, suara kita diubah menjadi gelombang suara / sinyal dan diubah sehubungan dengan waktu ke orang yang kita ajak bicara. Tidak hanya itu, tetapi cara kerja kamera digital, seperti saat memperoleh gambar dari kamera digital melibatkan transfer sinyal dari satu bagian sistem ke bagian lain.
Bagaimana citra digital terbentuk
Karena menangkap gambar dari kamera adalah proses fisik. Sinar matahari digunakan sebagai sumber energi. Array sensor digunakan untuk akuisisi gambar. Jadi, ketika sinar matahari jatuh ke atas objek, jumlah cahaya yang dipantulkan oleh objek tersebut akan dirasakan oleh sensor, dan sinyal tegangan kontinu dihasilkan oleh sejumlah data yang diindera. Untuk membuat citra digital, kita perlu mengubah data ini menjadi bentuk digital. Ini melibatkan pengambilan sampel dan kuantisasi. (Mereka dibahas nanti). Hasil sampling dan kuantisasi menghasilkan larik atau matriks bilangan dua dimensi yang tidak lain adalah citra digital.
Bidang yang tumpang tindih
Visi mesin / komputer
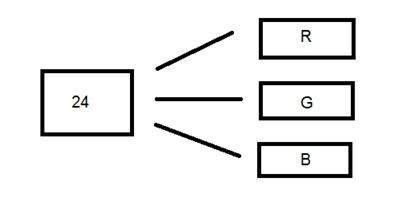
Machine vision atau computer vision berkaitan dengan pengembangan sistem di mana masukan berupa gambar dan keluaran berupa informasi. Misalnya: Mengembangkan sistem yang memindai wajah manusia dan membuka kunci apa pun. Sistem ini akan terlihat seperti ini.

Grafik komputer
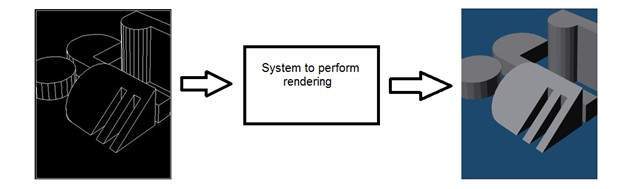
Grafik komputer berkaitan dengan pembentukan gambar dari model objek, daripada gambar diambil oleh beberapa perangkat. Misalnya: Rendering objek. Menghasilkan gambar dari model objek. Sistem seperti itu akan terlihat seperti ini.

Kecerdasan buatan
Kecerdasan buatan kurang lebih adalah studi tentang menempatkan kecerdasan manusia ke dalam mesin. Kecerdasan buatan memiliki banyak aplikasi dalam pemrosesan gambar. Misalnya: mengembangkan sistem diagnosa berbantuan komputer yang membantu dokter dalam menginterpretasikan gambar X-ray, MRI dll dan kemudian menyoroti bagian yang mencolok untuk diperiksa oleh dokter.
Pemrosesan sinyal
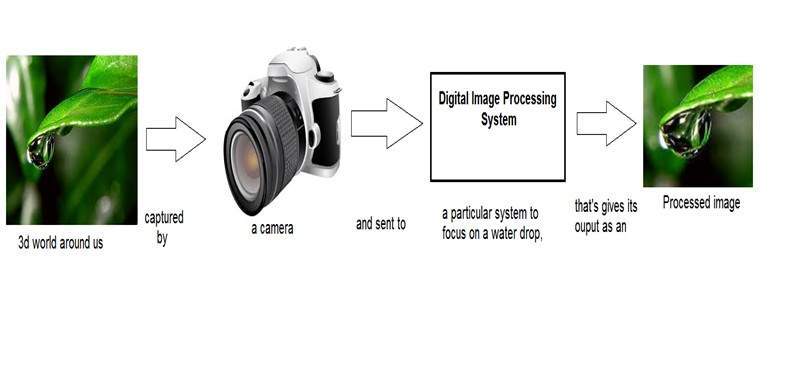
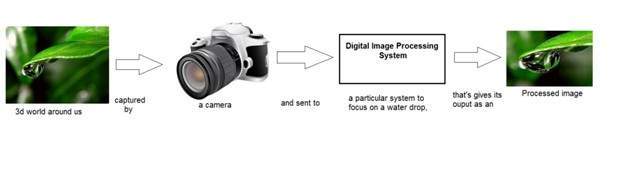
Pemrosesan sinyal adalah payung dan pemrosesan gambar terletak di bawahnya. Jumlah cahaya yang dipantulkan oleh suatu objek di dunia fisik (dunia 3d) melewati lensa kamera dan menjadi sinyal 2d sehingga menghasilkan pembentukan gambar. Citra ini kemudian didigitasi dengan menggunakan metode pemrosesan sinyal dan kemudian citra digital ini dimanipulasi dalam pengolahan citra digital.
Tutorial ini mencakup dasar-dasar sinyal dan sistem yang diperlukan untuk memahami konsep pemrosesan citra digital. Sebelum masuk ke konsep detail, mari kita definisikan istilah sederhana terlebih dahulu.
Sinyal
Dalam teknik kelistrikan, besaran fundamental yang mewakili suatu informasi disebut sinyal. Tidak peduli apapun informasinya yaitu: Informasi analog atau digital. Dalam matematika, sinyal merupakan fungsi yang menyampaikan suatu informasi. Faktanya, kuantitas apa pun yang dapat diukur melalui waktu ke ruang atau dimensi yang lebih tinggi dapat diambil sebagai sinyal. Sinyal bisa dalam dimensi apa pun dan dalam bentuk apa pun.
Sinyal analog
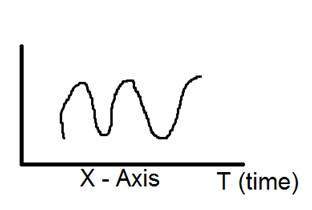
Sebuah sinyal bisa berupa kuantitas analog yang berarti itu ditentukan sehubungan dengan waktu. Ini adalah sinyal kontinu. Sinyal ini ditentukan melalui variabel independen kontinu. Mereka sulit untuk dianalisis, karena mengandung nilai yang sangat besar. Mereka sangat akurat karena sampel nilai yang besar. Untuk menyimpan sinyal ini, Anda memerlukan memori tak terbatas karena dapat mencapai nilai tak hingga pada garis nyata. Sinyal analog dilambangkan dengan gelombang dosa.
Sebagai contoh:
Suara manusia
Suara manusia adalah contoh sinyal analog. Saat Anda berbicara, suara yang dihasilkan merambat melalui udara dalam bentuk gelombang tekanan dan dengan demikian termasuk dalam fungsi matematika, memiliki variabel independen ruang dan waktu dan nilai yang sesuai dengan tekanan udara.
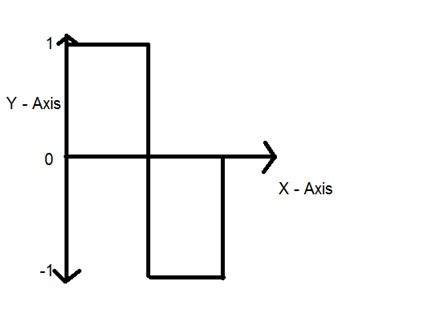
Contoh lainnya adalah gelombang sin yang ditunjukkan pada gambar di bawah ini.
Y = sin (x) di mana x independen

Sinyal digital
Dibandingkan dengan sinyal analog, sinyal digital sangat mudah dianalisis. Mereka adalah sinyal terputus-putus. Mereka adalah penggunaan sinyal analog.
Kata digital adalah singkatan dari nilai-nilai diskrit dan karenanya itu berarti bahwa mereka menggunakan nilai-nilai tertentu untuk mewakili informasi apa pun. Dalam sinyal digital, hanya dua nilai yang digunakan untuk merepresentasikan sesuatu yaitu: 1 dan 0 (nilai biner). Sinyal digital kurang akurat dibandingkan sinyal analog karena merupakan sampel diskrit dari sinyal analog yang diambil selama beberapa periode waktu. Namun sinyal digital tidak terkena noise. Jadi mereka bertahan lama dan mudah ditafsirkan. Sinyal digital dilambangkan dengan gelombang persegi.
Sebagai contoh:
Papan ketik komputer
Setiap kali tombol ditekan dari keyboard, sinyal listrik yang sesuai dikirim ke pengontrol keyboard yang berisi nilai ASCII tombol tersebut. Misal sinyal listrik yang dibangkitkan ketika tombol keyboard a ditekan, membawa informasi angka 97 berupa 0 dan 1 yang merupakan nilai ASCII karakter a.
Perbedaan antara sinyal analog dan digital
| Elemen perbandingan | Sinyal analog | Sinyal digital |
|---|---|---|
| Analisis | Sulit | Mungkin untuk dianalisis |
| Perwakilan | Kontinu | Terputus |
| Ketepatan | Lebih tepat | Kurang akurat |
| Penyimpanan | Memori tak terbatas | Mudah disimpan |
| Tunduk pada Kebisingan | Iya | Tidak |
| Teknik Perekaman | Sinyal asli dipertahankan | Sampel sinyal diambil dan disimpan |
| Contoh | Suara manusia, Termometer, Telepon analog dll | Komputer, Telepon Digital, Pena Digital, dll |
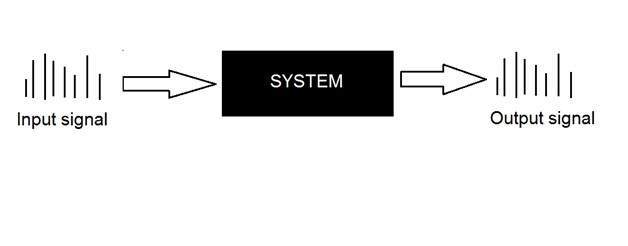
Sistem
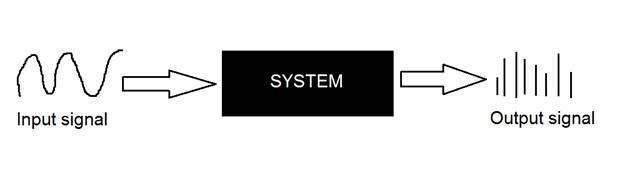
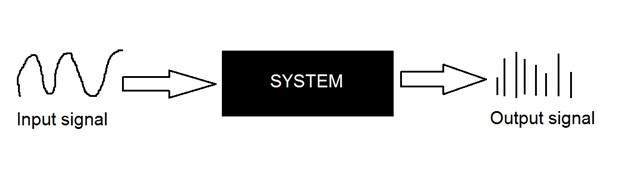
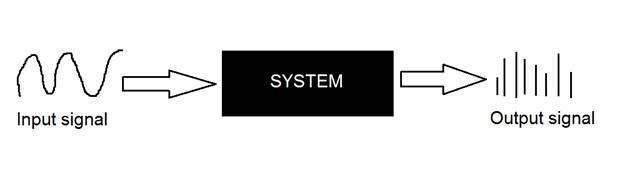
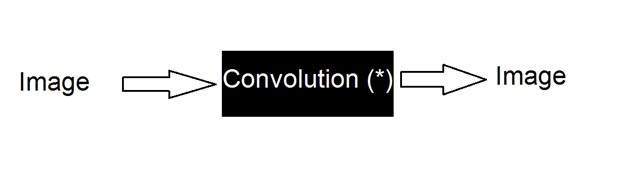
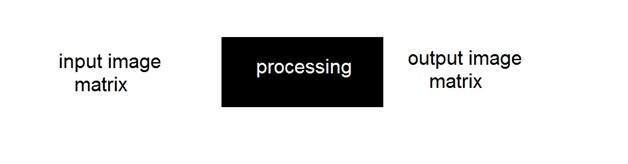
Suatu sistem ditentukan oleh jenis masukan dan keluaran yang berhubungan dengannya. Karena kita berurusan dengan sinyal, jadi dalam kasus kita, sistem kita akan menjadi model matematis, potongan kode / perangkat lunak, atau perangkat fisik, atau kotak hitam yang inputnya adalah sinyal dan melakukan beberapa pemrosesan pada sinyal itu, dan hasilnya adalah sinyal. Input dikenal sebagai eksitasi dan output dikenal sebagai respons.

Pada gambar di atas sebuah sistem telah ditunjukkan yang masukan dan keluarannya keduanya adalah sinyal tetapi masukannya adalah sinyal analog. Dan keluarannya adalah sinyal digital. Artinya sistem kami sebenarnya adalah sistem konversi yang mengubah sinyal analog menjadi sinyal digital.
Mari kita lihat bagian dalam sistem kotak hitam ini
Konversi sinyal analog ke digital
Karena ada banyak konsep yang terkait dengan konversi analog ke digital dan sebaliknya. Kami hanya akan membahas yang terkait dengan pengolahan citra digital. Ada dua konsep utama yang terlibat dalam sampulnya.
Sampling
Quantization
Contoh
Sampling seperti namanya dapat diartikan sebagai mengambil sampel. Ambil sampel sinyal digital melalui sumbu x. Pengambilan sampel dilakukan pada variabel independen. Dalam kasus persamaan matematika ini:

Pengambilan sampel dilakukan pada variabel x. Kita juga dapat mengatakan bahwa konversi sumbu x (nilai tak terhingga) menjadi digital dilakukan dengan pengambilan sampel.
Sampling dibagi lagi menjadi up sampling dan down sampling. Jika rentang nilai pada sumbu x lebih kecil maka kami akan meningkatkan sampel nilai. Ini dikenal sebagai up sampling dan sebaliknya dikenal sebagai down sampling
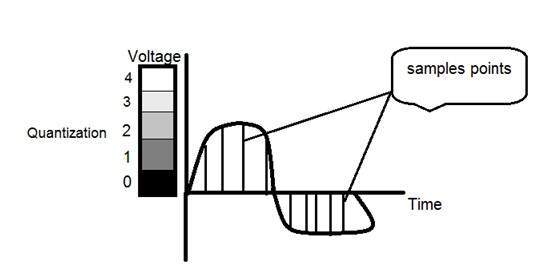
Kuantisasi
Kuantisasi seperti namanya dapat didefinisikan sebagai membagi menjadi kuanta (partisi). Kuantisasi dilakukan pada variabel dependen. Ini berlawanan dengan pengambilan sampel.
Dalam kasus persamaan matematika ini y = sin (x)
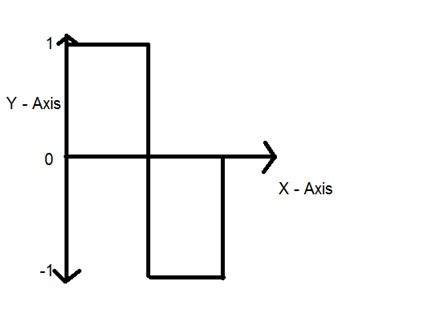
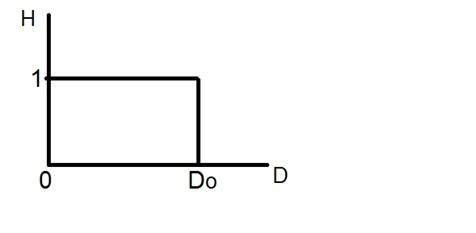
Kuantisasi dilakukan pada variabel Y. Itu dilakukan pada sumbu y. Konversi nilai tak terhingga sumbu y menjadi 1, 0, -1 (atau tingkat lainnya) dikenal sebagai Kuantisasi.
Ini adalah dua langkah dasar yang terlibat saat mengubah sinyal analog menjadi sinyal digital.
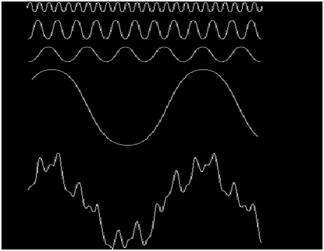
Kuantisasi suatu sinyal telah ditunjukkan pada gambar di bawah ini.

Mengapa kita perlu mengubah sinyal analog menjadi sinyal digital.
Alasan pertama dan jelas adalah bahwa pemrosesan gambar digital berkaitan dengan gambar digital, yaitu sinyal digital. Jadi, setiap kali gambar diambil, diubah menjadi format digital dan kemudian diproses.
Alasan kedua dan penting adalah, untuk menjalankan operasi pada sinyal analog dengan komputer digital, Anda harus menyimpan sinyal analog tersebut di komputer. Dan untuk menyimpan sinyal analog, diperlukan memori tak terbatas untuk menyimpannya. Dan karena itu tidak mungkin, maka itulah mengapa kami mengubah sinyal itu menjadi format digital dan kemudian menyimpannya di komputer digital dan kemudian melakukan operasi padanya.
Sistem kontinu vs sistem diskrit
Sistem kontinyu
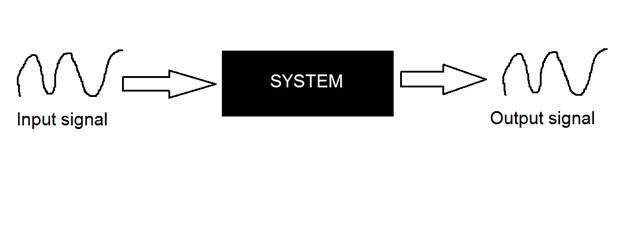
Jenis sistem yang input dan outputnya merupakan sinyal kontinu atau sinyal analog disebut sistem kontinu.

Sistem diskrit
Jenis sistem yang input dan outputnya merupakan sinyal diskrit atau sinyal digital disebut sistem digital

Asal kamera
Sejarah kamera dan fotografi tidak persis sama. Konsep kamera diperkenalkan jauh sebelum konsep fotografi
Camera Obscura
Sejarah kamera terletak di ASIA. Prinsip kamera pertama kali diperkenalkan oleh seorang filsuf Cina MOZI. Ini dikenal sebagai camera obscura. Kamera berevolusi dari prinsip ini.
Kata camera obscura berevolusi dari dua kata berbeda. Kamera dan Obscura. Arti kata kamera adalah ruangan atau semacam lemari besi dan Obscura berarti gelap.
Konsep yang dikenalkan oleh filsuf Cina ini terdiri dari sebuah alat yang memproyeksikan gambar sekelilingnya di dinding. Namun itu tidak dibangun oleh orang Cina.

Penciptaan camera obscura
Konsep bahasa Tionghoa dihadirkan oleh ilmuwan Muslim Abu Ali Al-Hassan Ibn al-Haitham yang biasa disapa Ibn al-Haitham. Dia membuat kamera obscura pertama. Kameranya mengikuti prinsip kamera lubang jarum. Dia membangun perangkat ini di sekitar 1000.
Kamera portabel
Pada 1685, kamera portabel pertama dibuat oleh Johann Zahn. Sebelum munculnya perangkat ini, kamera terdiri dari ukuran ruangan dan tidak portabel. Meskipun sebuah perangkat dibuat oleh seorang ilmuwan Irlandia Robert Boyle dan Robert Hooke yang merupakan kamera yang dapat dipindahkan, namun perangkat itu tetap sangat besar untuk dibawa dari satu tempat ke tempat lain.
Asal muasal fotografi
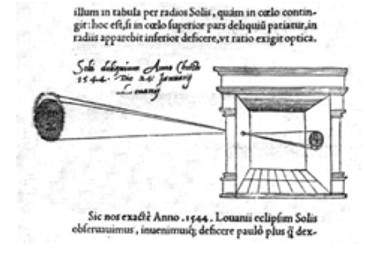
Meskipun kamera obscura dibangun pada tahun 1000 oleh seorang ilmuwan Muslim. Tetapi penggunaan sebenarnya pertama kali dijelaskan pada abad ke-13 oleh seorang filsuf Inggris Roger Bacon. Roger menyarankan penggunaan kamera untuk pengamatan gerhana matahari.
Da Vinci
Meski banyak perbaikan telah dilakukan sebelum abad ke-15, namun perbaikan dan temuan yang dilakukan oleh Leonardo di ser Piero da Vinci sangat luar biasa. Da Vinci adalah seniman, musisi, ahli anatomi, dan ahli mesin perang yang hebat. Dia dikreditkan untuk banyak penemuan. Salah satu lukisannya yang paling terkenal termasuk lukisan Mona Lisa.

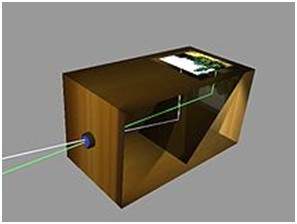
Da vinci tidak hanya membuat kamera obscura mengikuti prinsip kamera lubang jarum tetapi juga menggunakannya sebagai alat bantu gambar untuk karya seninya. Dalam karyanya, yang dijelaskan dalam Codex Atlanticus, banyak prinsip kamera obscura yang telah didefinisikan.

Kameranya mengikuti prinsip kamera lubang pin yang dapat digambarkan sebagai
Ketika gambar benda yang diterangi menembus melalui lubang kecil ke dalam ruangan yang sangat gelap, Anda akan melihat [di dinding seberang] benda-benda ini dalam bentuk dan warna yang tepat, ukurannya diperkecil dalam posisi terbalik, karena perpotongan sinar.
Foto pertama
Foto pertama diambil pada tahun 1814 oleh seorang penemu Prancis Joseph Nicephore Niepce. Dia menangkap foto pertama pemandangan dari jendela di Le Gras, dengan melapisi pelat timah dengan bitumen dan setelah itu memaparkan pelat itu ke cahaya.

Foto bawah air pertama
Foto bawah air pertama diambil oleh matematikawan Inggris William Thomson menggunakan kotak kedap air. Ini dilakukan pada tahun 1856.

Asal muasal film
Asal muasal film dikenalkan oleh seorang penemu Amerika dan seorang dermawan yang dikenal sebagai George Eastman yang dianggap sebagai pelopor fotografi.
Ia mendirikan perusahaan bernama Eastman Kodak, yang terkenal mengembangkan film. Perusahaan mulai memproduksi film kertas pada tahun 1885. Dia pertama kali menciptakan kamera Kodak dan kemudian Brownie. Brownie adalah kamera kotak dan mendapatkan popularitasnya karena fitur Snapshot-nya.

Setelah kemunculan film, industri kamera sekali lagi mendapat ledakan dan satu penemuan mengarah ke penemuan lainnya.
Leica dan Argus
Leica dan argus adalah dua kamera analog yang dikembangkan masing-masing pada tahun 1925 dan 1939. Kamera Leica dibuat menggunakan film film 35mm.

Argus adalah kamera analog kamera lain yang menggunakan format 35mm dan agak murah dibandingkan dengan Leica dan menjadi sangat populer.

Kamera CCTV analog
Pada tahun 1942, seorang insinyur Jerman, Walter Bruch, mengembangkan dan memasang sistem pertama dari kamera CCTV analog. Dia juga dikreditkan untuk penemuan televisi berwarna pada tahun 1960.
Foto Pac
Kamera sekali pakai pertama kali diperkenalkan pada tahun 1949 oleh Photo Pac. Kamera itu hanya kamera sekali pakai dengan gulungan film yang sudah disertakan di dalamnya. Versi terbaru dari Photo pac tahan air dan bahkan memiliki flash.

Kamera digital
Mavica oleh Sony
Mavica (kamera video magnetik) yang diluncurkan oleh Sony pada tahun 1981 adalah game changer pertama di dunia kamera digital. Gambar direkam pada floppy disk dan gambar dapat dilihat nanti pada layar monitor manapun.
Itu bukan kamera digital murni, tapi kamera analog. Tetapi mendapatkan popularitasnya karena kapasitas penyimpanan gambar pada floppy disk. Ini berarti bahwa Anda sekarang dapat menyimpan gambar untuk jangka waktu yang lama, dan Anda dapat menyimpan gambar dalam jumlah besar pada disket yang digantikan oleh diska kosong baru, jika sudah penuh. Mavica memiliki kapasitas menyimpan 25 gambar dalam satu disk.
Satu hal penting lagi yang mavica perkenalkan adalah kapasitas 0,3 mega piksel untuk mengambil foto.

Kamera digital
Fuji DS-1P camera oleh film Fuji 1988 adalah kamera digital sejati pertama
Nikon D1 adalah kamera 2,74 mega piksel dan kamera SLR digital komersial pertama yang dikembangkan oleh Nikon, dan sangat terjangkau oleh para profesional.

Saat ini kamera digital sudah termasuk dalam ponsel dengan resolusi dan kualitas yang sangat tinggi.
Karena pemrosesan citra digital memiliki aplikasi yang sangat luas dan hampir semua bidang teknis dipengaruhi oleh DIP, kami hanya akan membahas beberapa aplikasi utama DIP.
Pemrosesan gambar digital tidak hanya sebatas mengatur resolusi spasial dari gambar sehari-hari yang ditangkap oleh kamera. Ini tidak hanya terbatas untuk meningkatkan kecerahan foto, dll Melainkan jauh lebih dari itu.
Gelombang elektromagnetik dapat diartikan sebagai aliran partikel, dimana setiap partikel bergerak dengan kecepatan cahaya. Setiap partikel mengandung sekumpulan energi. Kumpulan energi ini disebut foton.
Spektrum elektromagnetik menurut energi foton ditunjukkan di bawah ini.

Dalam spektrum elektromagnetik ini, kita hanya dapat melihat spektrum yang terlihat. Spektrum terlihat terutama mencakup tujuh warna berbeda yang biasanya disebut sebagai (VIBGOYR). VIBGOYR adalah singkatan dari violet, nila, biru, hijau, orange, kuning dan merah.
Tapi itu tidak membatalkan keberadaan benda-benda lain dalam spektrum. Mata manusia kita hanya bisa melihat bagian yang terlihat, di mana kita melihat semua benda. Tetapi kamera dapat melihat hal-hal lain yang tidak dapat dilihat dengan mata telanjang. Misalnya: sinar X, sinar gamma, dll. Oleh karena itu analisis semua hal itu juga dilakukan dalam pengolahan citra digital.
Diskusi ini mengarah pada pertanyaan lain yaitu
mengapa kita perlu menganalisis semua hal lain dalam spektrum EM juga?
Jawaban atas pertanyaan ini terletak pada fakta, karena alat lain seperti XRay telah banyak digunakan di bidang medis. Analisis sinar Gamma diperlukan karena digunakan secara luas dalam kedokteran nuklir dan observasi astronomi. Hal yang sama berlaku untuk hal-hal lain dalam spektrum EM.
Aplikasi Pengolahan Citra Digital
Beberapa bidang utama di mana pemrosesan gambar digital banyak digunakan disebutkan di bawah ini
Penajaman dan pemulihan gambar
Bidang medis
Penginderaan jauh
Transmisi dan pengkodean
Visi Mesin / Robot
Pemrosesan warna
Pengenalan pola
Pemrosesan video
Pencitraan Mikroskopis
Others
Penajaman dan pemulihan gambar
Penajaman dan pemulihan gambar merujuk di sini untuk memproses gambar yang telah diambil dari kamera modern untuk menjadikannya gambar yang lebih baik atau memanipulasi gambar tersebut untuk mencapai hasil yang diinginkan. Ini mengacu pada melakukan apa yang biasanya dilakukan Photoshop.
Ini termasuk Zooming, blur, sharpening, skala abu-abu menjadi konversi warna, mendeteksi tepi dan sebaliknya, pengambilan gambar dan pengenalan gambar. Contoh umumnya adalah:
Gambar asli

Gambar yang diperbesar

Gambar buram

Gambar tajam

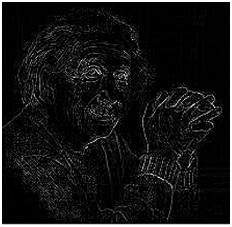
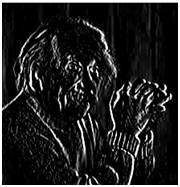
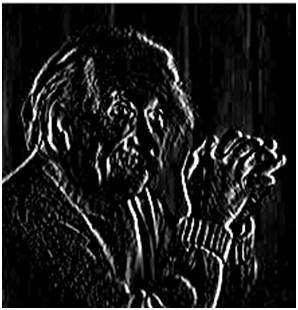
Tepi

Bidang medis
Aplikasi umum DIP di bidang medis adalah
Pencitraan sinar gamma
Pemindaian PET
Pencitraan Sinar X
CT medis
Pencitraan UV
Pencitraan UV
Dalam bidang penginderaan jauh, area bumi dipindai oleh satelit atau dari tempat yang sangat tinggi untuk kemudian dianalisis untuk mendapatkan informasi tentangnya. Salah satu aplikasi pengolahan citra digital di bidang penginderaan jauh adalah untuk mendeteksi kerusakan infrastruktur akibat gempa bumi.
Karena membutuhkan waktu lebih lama untuk memahami kerusakan, bahkan jika fokus pada kerusakan serius. Karena daerah yang terkena gempa terkadang sangat luas, sehingga tidak mungkin untuk memeriksanya dengan mata manusia untuk memperkirakan kerusakan. Meskipun demikian, maka prosedurnya sangat sibuk dan memakan waktu. Jadi solusi untuk ini ditemukan dalam pemrosesan gambar digital. Gambar daerah yang terkena dampak ditangkap dari atas tanah dan kemudian dianalisis untuk mendeteksi berbagai jenis kerusakan akibat gempa bumi.

Langkah-langkah kunci yang termasuk dalam analisis adalah
Ekstraksi tepi
Analisis dan peningkatan berbagai jenis tepi
Transmisi dan pengkodean
Gambar pertama yang dikirim melalui kabel adalah dari London ke New York melalui kabel bawah laut. Gambar yang dikirimkan ditampilkan di bawah ini.

Gambar yang dikirim membutuhkan waktu tiga jam untuk menjangkau dari satu tempat ke tempat lain.
Sekarang bayangkan saja, bahwa hari ini kita bisa melihat live video feed, atau cuplikan cctv langsung dari satu benua ke benua lain hanya dengan jeda beberapa detik. Artinya, banyak pekerjaan telah dilakukan di bidang ini juga. Bidang ini tidak hanya fokus pada transmisi, tetapi juga pada pengkodean. Banyak format berbeda telah dikembangkan untuk bandwidth tinggi atau rendah untuk menyandikan foto dan kemudian mengalirkannya melalui internet atau dll
Visi Mesin / Robot
Terlepas dari banyaknya tantangan yang dihadapi robot saat ini, salah satu tantangan terbesar yang masih dihadapi adalah meningkatkan visi robot. Membuat robot dapat melihat sesuatu, mengidentifikasinya, mengidentifikasi rintangan, dll. Banyak pekerjaan telah disumbangkan oleh bidang ini dan bidang lain dari computer vision telah diperkenalkan untuk mengerjakannya.
Deteksi rintangan
Deteksi rintangan merupakan salah satu tugas umum yang dilakukan melalui pengolahan citra, dengan mengidentifikasi jenis objek yang berbeda pada citra dan kemudian menghitung jarak antara robot dan rintangan.

Robot pengikut garis
Sebagian besar robot saat ini bekerja dengan mengikuti garis dan dengan demikian disebut robot pengikut garis. Ini membantu robot untuk bergerak di jalurnya dan melakukan beberapa tugas. Ini juga dicapai melalui pemrosesan gambar.

Pemrosesan warna
Pemrosesan warna mencakup pemrosesan gambar berwarna dan ruang warna berbeda yang digunakan. Misalnya model warna RGB, YCbCr, HSV. Ini juga melibatkan mempelajari transmisi, penyimpanan, dan pengkodean gambar berwarna ini.
Pengenalan pola
Pengenalan pola melibatkan studi dari pemrosesan gambar dan dari berbagai bidang lain yang mencakup pembelajaran mesin (cabang kecerdasan buatan). Dalam pengenalan pola, pemrosesan gambar digunakan untuk mengidentifikasi objek dalam suatu gambar dan kemudian pembelajaran mesin digunakan untuk melatih sistem untuk perubahan pola. Pengenalan pola digunakan dalam diagnosis dengan bantuan komputer, pengenalan tulisan tangan, pengenalan gambar, dll
Pemrosesan video
Video tidak lain hanyalah gerakan gambar yang sangat cepat. Kualitas video tergantung pada jumlah frame / gambar per menit dan kualitas setiap frame yang digunakan. Pemrosesan video melibatkan pengurangan kebisingan, peningkatan detail, deteksi gerakan, konversi kecepatan bingkai, konversi rasio aspek, konversi ruang warna, dll
Kita akan melihat contoh ini untuk memahami konsep dimensi.

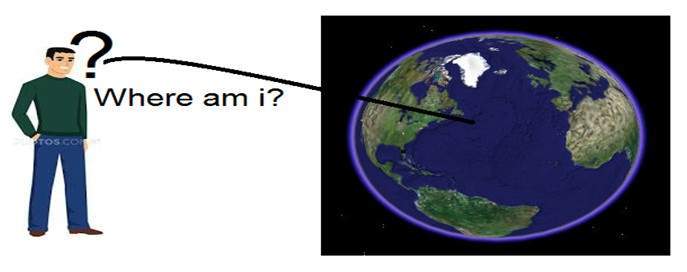
Anggaplah Anda memiliki teman yang tinggal di bulan, dan dia ingin mengirimi Anda hadiah pada hadiah ulang tahun Anda. Dia bertanya tentang tempat tinggal Anda di bumi. Satu-satunya masalah adalah bahwa layanan kurir di bulan tidak memahami alamat alfabet, melainkan hanya memahami koordinat numerik. Jadi, bagaimana Anda mengirim dia posisi Anda di bumi?
Dari situlah muncul konsep dimensi. Dimensi menentukan jumlah titik minimum yang diperlukan untuk menunjukkan posisi objek tertentu dalam suatu ruang.
Jadi mari kita kembali ke contoh kita lagi di mana Anda harus mengirimkan posisi Anda di bumi kepada teman Anda di bulan. Anda mengiriminya tiga pasang koordinat. Yang pertama disebut bujur, yang kedua disebut lintang, dan yang ketiga disebut ketinggian.
Ketiga koordinat ini menentukan posisi Anda di bumi. Dua yang pertama menentukan lokasi Anda, dan yang ketiga menentukan ketinggian Anda di atas permukaan laut.
Jadi itu berarti hanya tiga koordinat yang dibutuhkan untuk menentukan posisi Anda di bumi. Artinya Anda hidup di dunia yang 3 dimensi. Dan dengan demikian ini tidak hanya menjawab pertanyaan tentang dimensi, tetapi juga menjawab alasan, itulah mengapa kita hidup di dunia 3d.
Karena kita mempelajari konsep ini dengan mengacu pada pemrosesan gambar digital, maka sekarang kita akan menghubungkan konsep dimensi ini dengan gambar.
Dimensi gambar
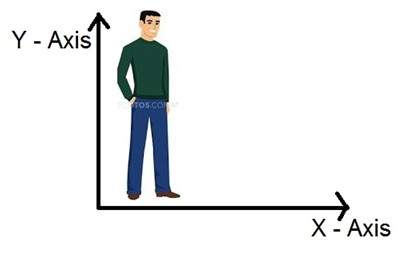
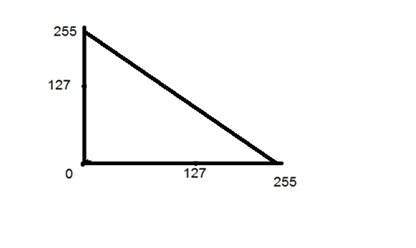
Jadi jika kita hidup di dunia 3d, artinya dunia 3 dimensi, lalu berapakah dimensi dari gambar yang kita tangkap. Sebuah citra adalah sebuah citra dua dimensi, oleh karena itu kita juga mendefinisikan citra sebagai sinyal 2 dimensi. Sebuah gambar hanya memiliki tinggi dan lebar. Sebuah gambar tidak memiliki kedalaman. Lihat saja gambar di bawah ini.

Jika dilihat dari gambar di atas, terlihat bahwa hanya ada dua sumbu yaitu sumbu tinggi dan lebar. Anda tidak dapat melihat kedalaman dari gambar ini. Itulah mengapa kami mengatakan bahwa gambar adalah sinyal dua dimensi. Tetapi mata kita dapat melihat objek tiga dimensi, tetapi ini akan lebih dijelaskan dalam tutorial berikutnya tentang cara kerja kamera, dan gambar dipersepsikan.
Pembahasan ini mengarah pada beberapa pertanyaan lain yaitu bagaimana sistem 3 dimensi terbentuk dari 2 dimensi.
Bagaimana cara kerja televisi?
Jika kita melihat gambar di atas, kita akan melihat bahwa itu adalah gambar dua dimensi. Untuk mengubahnya menjadi tiga dimensi, kita membutuhkan satu dimensi lain. Mari kita ambil waktu sebagai dimensi ketiga, dalam hal ini kita akan memindahkan gambar dua dimensi ini selama waktu dimensi ketiga. Konsep yang sama terjadi di televisi, yang membantu kita memahami kedalaman objek yang berbeda di layar. Apakah itu berarti apa yang muncul di TV atau yang kita lihat di layar televisi adalah 3D. Ya kita bisa ya. Alasannya adalah, dalam kasus TV, kami jika kami memutar video. Kemudian video tidak lain adalah gambar dua dimensi yang bergerak sepanjang dimensi waktu. Karena objek dua dimensi bergerak di atas dimensi ketiga yang merupakan waktu, maka kita dapat mengatakannya adalah 3 dimensi.
Dimensi sinyal yang berbeda
Sinyal 1 dimensi
Contoh umum dari sinyal 1 dimensi adalah bentuk gelombang. Secara matematis dapat direpresentasikan sebagai
F (x) = bentuk gelombang
Dimana x adalah variabel independen. Karena ini adalah sinyal satu dimensi, maka hanya ada satu variabel x yang digunakan.
Representasi gambar dari sinyal satu dimensi diberikan di bawah ini:

Gambar di atas menunjukkan sinyal satu dimensi.
Sekarang ini mengarah ke pertanyaan lain, yaitu, meskipun itu adalah sinyal satu dimensi, lalu mengapa ia memiliki dua sumbu ?. Jawaban atas pertanyaan ini adalah meskipun itu adalah sinyal satu dimensi, tetapi kami menggambarnya dalam ruang dua dimensi. Atau kita dapat mengatakan bahwa ruang tempat kita merepresentasikan sinyal ini adalah dua dimensi. Itulah mengapa ini terlihat seperti sinyal dua dimensi.
Mungkin Anda bisa lebih memahami konsep satu dimensi dengan melihat gambar di bawah ini.

Sekarang simak kembali pembahasan awal kita tentang dimensi, Perhatikan gambar di atas garis nyata dengan bilangan positif dari satu titik ke titik lainnya. Sekarang jika kita harus menjelaskan lokasi titik mana pun pada garis ini, kita hanya perlu satu angka, yang artinya hanya satu dimensi.
Sinyal 2 dimensi
Contoh umum sinyal dua dimensi adalah gambar, yang telah dibahas di atas.

Seperti yang telah kita ketahui bahwa suatu citra adalah sinyal dua dimensi, yaitu memiliki dua dimensi. Secara matematis dapat direpresentasikan sebagai:
F (x, y) = Gambar
Dimana x dan y adalah dua variabel. Konsep dua dimensi juga dapat dijelaskan dalam istilah matematika sebagai:

Sekarang pada gambar di atas, beri label keempat sudut persegi sebagai A, B, C dan D. Jika kita sebut, satu ruas garis pada gambar AB dan CD lainnya, maka kita dapat melihat bahwa kedua ruas sejajar ini bergabung dan membentuk persegi. Setiap segmen garis sesuai dengan satu dimensi, jadi kedua segmen garis ini sesuai dengan 2 dimensi.
Sinyal 3 dimensi
Sinyal tiga dimensi sebagaimana namanya mengacu pada sinyal-sinyal yang memiliki tiga dimensi. Contoh paling umum telah dibahas di awal yaitu tentang dunia kita. Kita hidup di dunia tiga dimensi. Contoh ini telah dibahas dengan sangat rinci. Contoh lain dari sinyal tiga dimensi adalah kubus atau data volumetrik atau contoh yang paling umum adalah animasi atau karakter kartun 3d.
Representasi matematis dari sinyal tiga dimensi adalah:
F (x, y, z) = karakter animasi.
Sumbu atau dimensi Z lain terlibat dalam tiga dimensi, yang memberikan ilusi kedalaman. Dalam sistem koordinat Kartesius dapat dilihat sebagai:

Sinyal 4 dimensi
Dalam sinyal empat dimensi, empat dimensi dilibatkan. Tiga yang pertama sama dengan sinyal tiga dimensi yaitu: (X, Y, Z), dan yang keempat yang ditambahkan padanya adalah T (waktu). Waktu sering disebut sebagai dimensi temporal yang merupakan salah satu cara untuk mengukur perubahan. Secara matematis sinyal empat d dapat dinyatakan sebagai:
F (x, y, z, t) = film animasi.
Contoh umum dari sinyal 4 dimensi dapat berupa film 3d animasi. Karena setiap karakter adalah karakter 3d dan kemudian mereka bergerak sesuai waktu, karena itu kami melihat ilusi film tiga dimensi yang lebih seperti dunia nyata.
Artinya, pada kenyataannya film animasi tersebut bersifat 4 dimensi yaitu: pergerakan karakter 3d selama waktu dimensi keempat.
Bagaimana mata manusia bekerja?
Sebelum kita membahas tentang pembentukan citra pada kamera analog dan digital terlebih dahulu kita harus membahas tentang pembentukan citra pada mata manusia. Karena prinsip dasar yang dianut oleh kamera telah diambil dari cara kerja mata manusia.
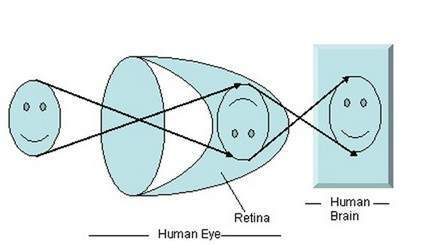
Ketika cahaya jatuh ke objek tertentu, itu dipantulkan kembali setelah menembus objek. Sinar cahaya tersebut ketika melewati lensa mata membentuk sudut tertentu, dan bayangan terbentuk pada retina yang merupakan dinding bagian belakang. Bayangan yang terbentuk dibalik. Gambar ini kemudian diinterpretasikan oleh otak dan itu membuat kita bisa memahami banyak hal. Karena pembentukan sudut, kita dapat melihat ketinggian dan kedalaman objek yang kita lihat. Hal ini telah dijelaskan lebih lanjut dalam tutorial transformasi perspektif.

Seperti yang dapat Anda lihat pada gambar di atas, bahwa ketika cahaya matahari jatuh ke atas benda (dalam hal ini benda adalah wajah), ia dipantulkan kembali dan sinar yang berbeda membentuk sudut yang berbeda ketika melewati lensa dan bayangan terbalik. benda tersebut telah terbentuk di dinding belakang. Bagian terakhir dari gambar menunjukkan bahwa objek telah diinterpretasikan oleh otak dan dibalik.
Sekarang mari kita bahas kembali ke formasi gambar pada kamera analog dan digital.
Pembentukan gambar pada kamera analog

Pada kamera analog, pembentukan citra terjadi karena reaksi kimia yang terjadi pada strip yang digunakan untuk pembentukan citra.
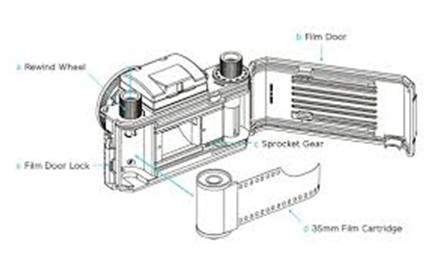
Strip 35mm digunakan pada kamera analog. Ini dilambangkan dalam gambar dengan kartrid film 35mm. Strip ini dilapisi dengan perak halida (bahan kimia).

Strip 35mm digunakan pada kamera analog. Ini dilambangkan dalam gambar dengan kartrid film 35mm. Strip ini dilapisi dengan perak halida (bahan kimia).
Cahaya hanyalah partikel kecil yang dikenal sebagai partikel foton. Jadi ketika partikel foton ini melewati kamera, ia bereaksi dengan partikel perak halida pada strip dan menghasilkan perak yang merupakan negatif dari gambar.
Untuk memahaminya dengan lebih baik, lihat persamaan ini.
Foton (partikel cahaya) + perak halida? perak? gambar negatif.

Ini hanyalah dasar, meskipun pembentukan gambar melibatkan banyak konsep lain mengenai lewatnya cahaya di dalam, dan konsep kecepatan rana dan kecepatan rana serta bukaannya, tetapi untuk saat ini kita akan beralih ke bagian selanjutnya. Meskipun sebagian besar konsep ini telah dibahas dalam tutorial kami tentang rana dan bukaan.
Ini hanyalah dasar, meskipun pembentukan gambar melibatkan banyak konsep lain mengenai lewatnya cahaya di dalam, dan konsep kecepatan rana dan kecepatan rana serta bukaannya, tetapi untuk saat ini kita akan beralih ke bagian selanjutnya. Meskipun sebagian besar konsep ini telah dibahas dalam tutorial kami tentang rana dan bukaan.
Pembentukan gambar pada kamera digital
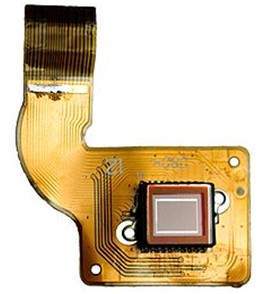
Dalam kamera digital, pembentukan gambar bukan karena reaksi kimia yang terjadi, melainkan sedikit lebih kompleks dari ini. Di kamera digital, serangkaian sensor CCD digunakan untuk pembentukan gambar.
Pembentukan citra melalui array CCD

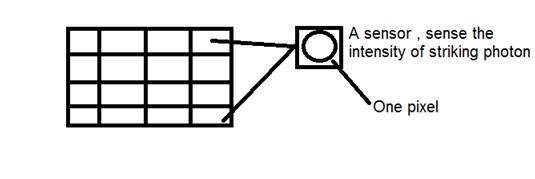
CCD adalah singkatan dari charge-coupled device. Ini adalah sensor gambar, dan seperti sensor lainnya, sensor ini merasakan nilai dan mengubahnya menjadi sinyal listrik. Dalam kasus CCD, ia mendeteksi gambar dan mengubahnya menjadi sinyal listrik, dll
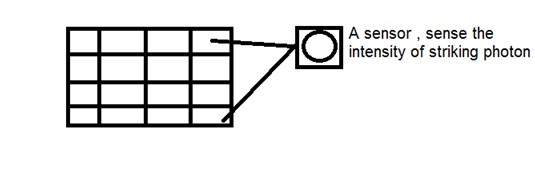
CCD ini sebenarnya berbentuk array atau grid persegi panjang. Ini seperti matriks dengan setiap sel dalam matriks berisi sensor yang merasakan intensitas foton.

Seperti kamera analog, dalam hal digital pun, ketika cahaya jatuh pada objek, cahaya tersebut memantulkan kembali setelah mengenai objek dan dibiarkan masuk ke dalam kamera.
Setiap sensor dari array CCD itu sendiri merupakan sensor analog. Ketika foton cahaya mengenai chip, itu ditahan sebagai muatan listrik kecil di setiap sensor foto. Respon masing-masing sensor secara langsung sama dengan jumlah cahaya atau energi (foton) yang dipukul di permukaan sensor.
Karena kita telah mendefinisikan gambar sebagai sinyal dua dimensi dan karena formasi dua dimensi dari larik CCD, gambar yang lengkap dapat diperoleh dari larik CCD ini.
Ini memiliki jumlah sensor yang terbatas, dan itu berarti detail terbatas dapat ditangkap olehnya. Juga setiap sensor hanya dapat memiliki satu nilai terhadap setiap partikel foton yang menyerang itu.
Jadi jumlah foton yang menyerang (arus) dihitung dan disimpan. Untuk mengukur secara akurat ini, sensor CMOS eksternal juga dipasang dengan susunan CCD.
Pengantar piksel
Nilai setiap sensor dari array CCD mengacu pada setiap nilai piksel individu. Jumlah sensor = jumlah piksel. Ini juga berarti bahwa setiap sensor hanya dapat memiliki satu dan hanya satu nilai.
Menyimpan gambar
Muatan yang disimpan oleh array CCD diubah menjadi voltase satu piksel pada satu waktu. Dengan bantuan rangkaian tambahan, tegangan ini diubah menjadi informasi digital dan kemudian disimpan.
Setiap perusahaan yang memproduksi kamera digital, membuat sensor CCD mereka sendiri. Itu termasuk, Sony, Mistubishi, Nikon, Samsung, Toshiba, FujiFilm, Canon dll
Terlepas dari faktor lainnya, kualitas gambar yang diambil juga bergantung pada jenis dan kualitas larik CCD yang telah digunakan.
Dalam tutorial ini, kita akan membahas beberapa konsep kamera dasar, seperti apertur, rana, kecepatan rana, ISO dan kita akan membahas penggunaan kolektif dari konsep ini untuk menangkap gambar yang bagus.
Bukaan
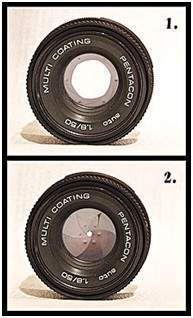
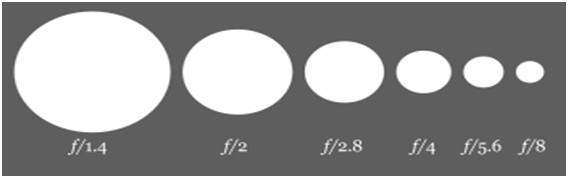
Bukaan adalah bukaan kecil yang memungkinkan cahaya masuk ke dalam kamera. Berikut gambar aperture.

Anda akan melihat beberapa bilah kecil seperti benda di dalam bukaan. Pisau ini membuat bentuk segi delapan yang bisa dibuka tertutup. Dan dengan demikian masuk akal bahwa, semakin banyak bilah yang terbuka, lubang yang harus dilewati cahaya akan semakin besar. Semakin besar lubangnya, semakin banyak cahaya yang diizinkan masuk.
Efek
Efek aperture secara langsung berhubungan dengan kecerahan dan kegelapan gambar. Jika bukaan aperture lebar, itu akan memungkinkan lebih banyak cahaya masuk ke kamera. Lebih banyak cahaya akan menghasilkan lebih banyak foton, yang pada akhirnya menghasilkan gambar yang lebih cerah.
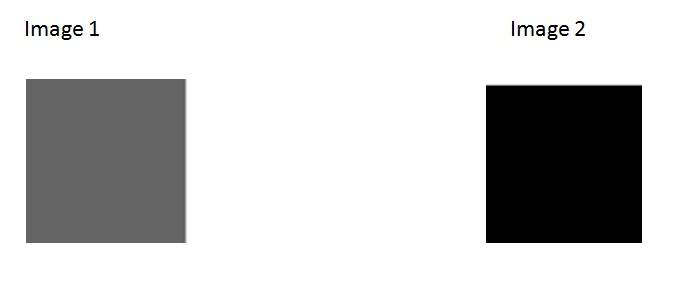
Contohnya ditunjukkan di bawah ini
Perhatikan dua foto ini


Yang di sisi kanan terlihat lebih terang, artinya saat ditangkap oleh kamera, aperture-nya terbuka lebar. Dibandingkan dengan gambar lain di sisi kiri, yang sangat gelap dibandingkan gambar pertama, yang menunjukkan bahwa saat gambar diambil, aperture-nya tidak terbuka lebar.
Ukuran
Sekarang mari kita bahas matematika di balik aperture. Ukuran aperture dilambangkan dengan nilai af. Dan itu berbanding terbalik dengan bukaan aperture.
Berikut adalah dua persamaan, yang paling menjelaskan konsep ini.
Ukuran aperture besar = Nilai f kecil
Ukuran bukaan kecil = Nilai f lebih besar
Secara bergambar itu dapat direpresentasikan sebagai:

Shutter
Setelah bukaan, ada rana. Cahaya saat dibiarkan lewat dari apertur, langsung jatuh ke rana. Shutter sebenarnya adalah penutup, jendela tertutup, atau bisa diartikan sebagai tirai. Ingatlah ketika kita berbicara tentang sensor larik CCD tempat gambar terbentuk. Nah di belakang penutup adalah sensornya. Jadi rana adalah satu-satunya hal yang berada di antara formasi gambar dan cahaya, saat dilewatkan dari apertur.
Begitu rana terbuka, cahaya jatuh pada sensor gambar, dan gambar terbentuk pada larik.
Efek
Jika rana memungkinkan cahaya lewat sedikit lebih lama, gambar akan menjadi lebih cerah. Demikian pula gambar yang lebih gelap dihasilkan, ketika rana dibiarkan bergerak sangat cepat dan karenanya, cahaya yang dibiarkan lewat memiliki foton yang sangat sedikit, dan gambar yang terbentuk pada sensor susunan CCD menjadi sangat gelap.
Shutter memiliki dua konsep utama lebih lanjut:
Kecepatan rana
Waktu rana
Kecepatan rana
Kecepatan rana dapat disebut sebagai berapa kali rana dibuka atau ditutup. Ingat kita tidak sedang membicarakan tentang berapa lama rana dibuka atau ditutup.
Waktu rana
Waktu rana dapat didefinisikan sebagai
Ketika rana terbuka, maka lamanya waktu tunggu yang dibutuhkan hingga ditutup disebut waktu rana.
Dalam hal ini kita tidak berbicara tentang berapa kali, rana dibuka atau ditutup, tetapi kita berbicara tentang berapa banyak waktu itu tetap terbuka lebar.
Sebagai contoh:
Kita bisa lebih memahami kedua konsep ini dengan cara ini. Katakanlah rana terbuka 15 kali dan kemudian ditutup, dan untuk setiap kali terbuka selama 1 detik dan kemudian ditutup. Dalam contoh ini, 15 adalah kecepatan rana dan 1 detik adalah waktu rana.
Hubungan
Hubungan antara kecepatan rana dan waktu rana adalah bahwa keduanya berbanding terbalik satu sama lain.
Hubungan ini dapat didefinisikan dalam persamaan di bawah ini.
Lebih banyak kecepatan rana = lebih sedikit waktu rana
Lebih sedikit kecepatan rana = lebih banyak waktu rana.
Penjelasan:
Semakin sedikit waktu yang dibutuhkan, semakin tinggi kecepatannya. Dan semakin besar waktu yang dibutuhkan, semakin sedikit kecepatannya.
Aplikasi
Kedua konsep ini bersama-sama menghasilkan penerapan yang beragam. Beberapa di antaranya diberikan di bawah ini.
Objek yang bergerak cepat:
Jika Anda ingin menangkap gambar objek yang bergerak cepat, bisa mobil atau apa pun. Penyesuaian kecepatan rana dan waktunya akan berpengaruh banyak.
Jadi, untuk menangkap gambar seperti ini, kami akan membuat dua perubahan:
Tingkatkan kecepatan rana
Kurangi waktu rana
Apa yang terjadi adalah, saat kita meningkatkan kecepatan rana, semakin sering rana membuka atau menutup. Artinya, sampel cahaya yang berbeda akan memungkinkan untuk masuk. Dan ketika kita mengurangi waktu rana, itu berarti kita akan segera menangkap pemandangan, dan menutup gerbang rana.
Jika Anda melakukan ini, Anda mendapatkan gambar yang tajam dari objek yang bergerak cepat.
Untuk memahaminya, kita akan melihat contoh ini. Misalkan Anda ingin menangkap gambar air terjun yang bergerak cepat.
Anda mengatur kecepatan rana ke 1 detik dan Anda mengambil foto. Ini yang kau dapat

Kemudian Anda mengatur kecepatan rana ke kecepatan yang lebih cepat dan Anda mendapatkannya.

Kemudian lagi Anda mengatur kecepatan rana Anda menjadi lebih cepat dan Anda mendapatkannya.

Anda dapat melihat pada gambar terakhir, bahwa kami telah meningkatkan kecepatan rana kami menjadi sangat cepat, itu berarti rana dibuka atau ditutup dalam 200 dari 1 detik dan jadi kami mendapatkan gambar yang tajam.
ISO
Faktor ISO diukur dalam angka. Ini menunjukkan sensitivitas cahaya ke kamera. Jika angka ISO diturunkan berarti kamera kita kurang sensitif terhadap cahaya dan jika angka ISO tinggi, berarti lebih sensitif.
Efek
Semakin tinggi ISO-nya, semakin cerah gambarnya. JIKA ISO diatur ke 1600, gambar akan menjadi sangat cerah dan sebaliknya.
Efek samping
Jika ISO meningkat, noise pada gambar juga meningkat. Saat ini sebagian besar perusahaan manufaktur kamera sedang bekerja untuk menghilangkan noise dari gambar ketika ISO diatur ke kecepatan yang lebih tinggi.
Pixel
Pixel adalah elemen terkecil dari sebuah gambar. Setiap piksel sesuai dengan satu nilai. Dalam gambar skala abu-abu 8-bit, nilai piksel antara 0 dan 255. Nilai piksel pada titik mana pun sesuai dengan intensitas foton cahaya yang menyambar pada titik tersebut. Setiap piksel menyimpan nilai yang sebanding dengan intensitas cahaya di lokasi tertentu.
PEL
Sebuah piksel juga dikenal sebagai PEL. Anda dapat lebih memahami piksel dari gambar yang diberikan di bawah ini.
Pada gambar di atas, mungkin ada ribuan piksel, yang bersama-sama membentuk gambar ini. Kami akan memperbesar gambar itu sejauh kami dapat melihat beberapa pembagian piksel. Itu ditunjukkan pada gambar di bawah ini.

Pada gambar di atas, mungkin ada ribuan piksel, yang bersama-sama membentuk gambar ini. Kami akan memperbesar gambar itu sejauh kami dapat melihat beberapa pembagian piksel. Itu ditunjukkan pada gambar di bawah ini.
Kapal hubungan dengan array CCD
Kita telah melihat bagaimana sebuah citra dibentuk dalam susunan CCD. Jadi piksel juga bisa didefinisikan sebagai
Divisi terkecil dari array CCD juga dikenal sebagai piksel.
Setiap divisi dari larik CCD berisi nilai terhadap intensitas foton yang menyentuhnya. Nilai ini juga bisa disebut sebagai piksel

Perhitungan jumlah total piksel
Kami telah mendefinisikan gambar sebagai sinyal atau matriks dua dimensi. Maka dalam hal itu jumlah PEL akan sama dengan jumlah baris dikalikan dengan jumlah kolom.
Ini dapat direpresentasikan secara matematis seperti di bawah ini:
Jumlah total piksel = jumlah baris (X) jumlah kolom
Atau kita dapat mengatakan bahwa jumlah pasangan koordinat (x, y) membentuk jumlah total piksel.
Kita akan melihat lebih detail pada tutorial jenis gambar, yaitu bagaimana cara menghitung piksel pada gambar berwarna.
Tingkat abu-abu
Nilai piksel di titik mana pun menunjukkan intensitas gambar di lokasi itu, dan itu juga dikenal sebagai tingkat abu-abu.
Kita akan melihat lebih detail tentang nilai piksel dalam penyimpanan gambar dan tutorial bit per piksel, tetapi untuk saat ini kita hanya akan melihat konsep nilai satu piksel saja.
Nilai piksel. (0)
Seperti yang telah dijelaskan di awal tutorial ini, bahwa setiap piksel hanya dapat memiliki satu nilai dan setiap nilai menunjukkan intensitas cahaya pada titik gambar tersebut.
Sekarang kita akan melihat nilai yang sangat unik 0. Nilai 0 berarti tidak adanya cahaya. Artinya 0 menandakan gelap, dan selanjutnya bila suatu piksel bernilai 0, artinya pada titik tersebut akan terbentuk warna hitam.
Lihat matriks gambar ini
| 0 | 0 | 0 |
| 0 | 0 | 0 |
| 0 | 0 | 0 |
Sekarang matriks gambar ini telah terisi semua dengan 0. Semua piksel memiliki nilai 0. Jika kita menghitung jumlah total piksel dari matriks ini, beginilah cara kita melakukannya.
Jumlah total piksel = jumlah total. dari baris X total no. kolom
= 3 X 3
= 9.
Artinya sebuah citra akan dibentuk dengan 9 piksel, dan citra tersebut akan memiliki dimensi 3 baris dan 3 kolom dan yang terpenting citra tersebut berwarna hitam.
Gambar yang dihasilkan akan dibuat seperti ini

Sekarang mengapa gambar ini semuanya hitam. Karena semua piksel pada gambar memiliki nilai 0.
Ketika mata manusia melihat benda-benda yang dekat, mereka terlihat lebih besar dibandingkan dengan mereka yang jauh. Ini disebut perspektif secara umum. Sedangkan transformasi adalah pemindahan suatu objek dll dari satu keadaan ke keadaan lain.
Jadi secara keseluruhan, transformasi perspektif berkaitan dengan konversi dunia 3d menjadi citra 2d. Prinsip yang sama di mana penglihatan manusia bekerja dan prinsip yang sama di mana kamera bekerja.
Kita akan melihat secara detail mengapa hal ini terjadi, bahwa benda-benda yang dekat dengan Anda terlihat lebih besar, sedangkan yang jauh terlihat lebih kecil meskipun terlihat lebih besar ketika Anda menjangkau mereka.
Kami akan memulai diskusi ini dengan konsep kerangka acuan:
Kerangka acuan:
Kerangka acuan pada dasarnya adalah sekumpulan nilai yang berkaitan dengan apa yang kita ukur.

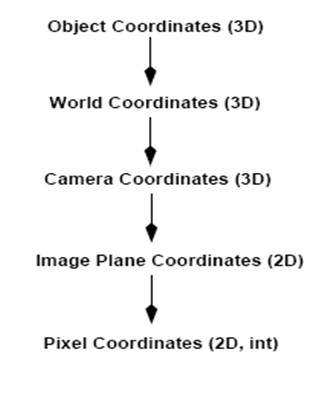
5 kerangka acuan
Untuk menganalisis dunia / gambar / pemandangan 3D, diperlukan 5 kerangka acuan yang berbeda.
Object
World
Camera
Image
Pixel
Bingkai koordinat objek
Bingkai koordinat objek digunakan untuk memodelkan objek. Misalnya, memeriksa apakah objek tertentu berada di tempat yang tepat sehubungan dengan objek lainnya. Ini adalah sistem koordinat 3d.
Bingkai koordinat dunia
Bingkai koordinat dunia digunakan untuk objek yang saling berhubungan di dunia 3 dimensi. Ini adalah sistem koordinat 3d.
Bingkai koordinat kamera
Bingkai koordinat kamera digunakan untuk menghubungkan objek dengan kamera. Ini adalah sistem koordinat 3d.
Bingkai koordinat gambar
Ini bukan sistem koordinat 3d, melainkan sistem 2d. Ini digunakan untuk menggambarkan bagaimana titik 3d dipetakan dalam bidang gambar 2d.
Bingkai koordinat piksel
Ini juga merupakan sistem koordinat 2d. Setiap piksel memiliki nilai koordinat piksel.
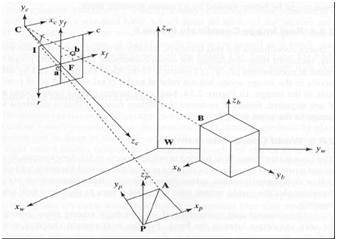
Transformasi antara 5 frame ini

Begitulah cara adegan 3d diubah menjadi 2d, dengan gambar piksel.
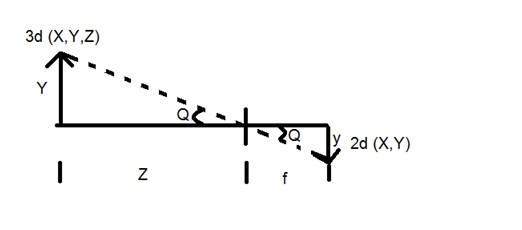
Sekarang kami akan menjelaskan konsep ini secara matematis.

Y = objek 3d
y = Gambar 2d
f = panjang fokus kamera
Z = jarak antara gambar dan kamera
Sekarang ada dua sudut berbeda yang terbentuk dalam transformasi ini yang diwakili oleh Q.
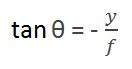
Sudut pertama adalah

Di mana minus menunjukkan bahwa gambar terbalik. Sudut kedua yang terbentuk adalah:

Membandingkan dua persamaan ini yang kita dapatkan

Dari persamaan ini, kita dapat melihat bahwa ketika sinar cahaya memantulkan kembali setelah dipukul dari objek yang dilewatkan dari kamera, terbentuk bayangan terbalik.
Kita bisa lebih memahami ini, dengan contoh ini.
Sebagai contoh
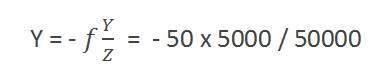
Menghitung ukuran bayangan yang terbentuk
Misalkan sebuah gambar telah diambil dari seseorang dengan tinggi 5m, dan berdiri pada jarak 50m dari kamera, dan kita harus mengetahui bahwa berapa ukuran gambar orang tersebut, dengan panjang fokus kamera adalah 50mm.
Larutan:
Karena panjang fokus dalam milimeter, jadi kita harus mengubah setiap benda dalam milimeter untuk menghitungnya.
Begitu,
Y = 5000 mm.
f = 50 mm.
Z = 50.000 mm.
Menempatkan nilai dalam rumus, kita dapatkan

= -5 mm.
Sekali lagi, tanda minus menunjukkan bahwa gambar tersebut terbalik.
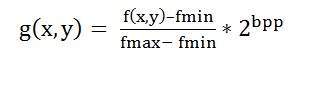
Bpp atau bit per piksel menunjukkan jumlah bit per piksel. Jumlah warna yang berbeda pada suatu gambar tergantung pada kedalaman warna atau bit per piksel.
Bit dalam matematika:
Ini seperti bermain dengan bit biner.
Berapa banyak angka yang dapat diwakili oleh satu bit.
0
1
Berapa kombinasi dua bit yang dapat dibuat.
00
01
10
11
Jika kita membuat rumus untuk perhitungan jumlah kombinasi yang dapat dibuat dari bit, maka akan seperti ini.
Di mana bpp menunjukkan bit per piksel. Masukkan 1 ke dalam rumus Anda mendapatkan 2, masukkan 2 ke dalam rumus, Anda mendapatkan 4. Itu tumbuh secara eksponensial.
Jumlah warna berbeda:
Sekarang seperti yang kami katakan di awal, bahwa jumlah warna yang berbeda bergantung pada jumlah bit per piksel.
Tabel untuk beberapa bit dan warnanya diberikan di bawah ini.
| Bit per piksel | Jumlah warna |
|---|---|
| 1 bpp | 2 warna |
| 2 bpp | 4 warna |
| 3 bpp | 8 warna |
| 4 bpp | 16 warna |
| 5 bpp | 32 warna |
| 6 bpp | 64 warna |
| 7 bpp | 128 warna |
| 8 bpp | 256 warna |
| 10 bpp | 1024 warna |
| 16 bpp | 65536 warna |
| 24 bpp | 16777216 warna (16,7 juta warna) |
| 32 bpp | 4294967296 colors (4294 juta warna) |
Tabel ini menunjukkan bit yang berbeda per piksel dan jumlah warna yang dikandungnya.
Shades
Anda dapat dengan mudah melihat pola pertumbuhan eksponen. Gambar skala abu-abu yang terkenal berukuran 8 bpp, artinya memiliki 256 warna berbeda di dalamnya atau 256 bayangan.
Nuansa dapat direpresentasikan sebagai:

Gambar berwarna biasanya dalam format 24 bpp, atau 16 bpp.
Kita akan melihat lebih banyak tentang format warna dan jenis gambar lainnya di tutorial jenis gambar.
Nilai warna:
Warna hitam:
Warna putih:
Nilai yang menunjukkan warna putih dapat dihitung sebagai:

Dalam kasus 1 bpp, 0 menunjukkan hitam, dan 1 menunjukkan putih.
Dalam kasus 8 bpp, 0 menunjukkan hitam, dan 255 menunjukkan putih.
Warna abu-abu:
Saat Anda menghitung nilai warna hitam putih, maka Anda dapat menghitung nilai piksel warna abu-abu.
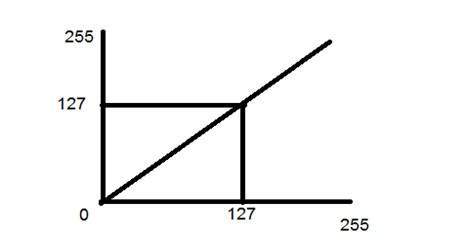
Warna abu-abu sebenarnya adalah titik tengah dari hitam dan putih. Yang mengatakan,
Dalam kasus 8bpp, nilai piksel yang menunjukkan warna abu-abu adalah 127 atau 128bpp (jika Anda menghitung dari 1, bukan dari 0).
Persyaratan penyimpanan gambar
Setelah pembahasan bit per piksel, sekarang kita memiliki semua yang kita butuhkan untuk menghitung ukuran sebuah gambar.
Ukuran gambar
Ukuran sebuah gambar bergantung pada tiga hal.
Jumlah baris
Jumlah kolom
Jumlah bit per piksel
Rumus untuk menghitung ukuran diberikan di bawah ini.
Ukuran gambar = baris * kolom * bpp
Artinya jika Anda memiliki gambar, katakanlah yang ini:

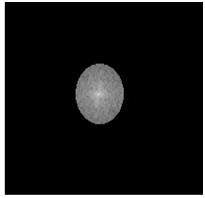
Dengan asumsi itu memiliki 1024 baris dan memiliki 1024 kolom. Dan karena ini adalah gambar skala abu-abu, ini memiliki 256 warna abu-abu yang berbeda atau memiliki bit per piksel. Kemudian memasukkan nilai-nilai ini ke dalam rumus, kita dapatkan
Ukuran gambar = baris * kolom * bpp
= 1024 * 1024 * 8
= 8388608 bit.
Tetapi karena ini bukan jawaban standar yang kami kenali, maka akan mengubahnya menjadi format kami.
Mengonversinya menjadi byte = 8388608/8 = 1048576 byte.
Mengonversi menjadi kilo byte = 1048576/1024 = 1024kb.
Mengonversi menjadi Mega byte = 1024/1024 = 1 Mb.
Itulah bagaimana ukuran gambar dihitung dan disimpan. Sekarang dalam rumusnya, jika Anda diberi ukuran gambar dan bit per piksel, Anda juga dapat menghitung baris dan kolom gambar, asalkan gambar tersebut persegi (baris dan kolom yang sama).
Ada banyak jenis gambar, dan kami akan melihat secara detail tentang berbagai jenis gambar, dan distribusi warna di dalamnya.
Gambar biner
Gambar biner seperti namanya, hanya berisi dua nilai piksel.
0 dan 1.
Dalam tutorial kami sebelumnya tentang bit per piksel, kami telah menjelaskan ini secara rinci tentang representasi nilai piksel ke warnanya masing-masing.
Di sini 0 untuk warna hitam dan 1 untuk warna putih. Ia juga dikenal sebagai Monochrome.
Gambar hitam dan putih:
Citra yang dihasilkan yang terbentuk hanya terdiri dari warna hitam dan putih sehingga bisa disebut juga citra Hitam Putih.

Tidak ada tingkat abu-abu
Salah satu yang menarik dari gambar biner ini adalah tidak ada tingkat abu-abu di dalamnya. Hanya ada dua warna yaitu hitam dan putih yang ditemukan di dalamnya.
Format
Gambar biner memiliki format PBM (Portable bit map)
Format warna 2, 3, 4, 5, 6 bit
Gambar dengan format warna 2, 3, 4, 5 dan 6 bit tidak banyak digunakan saat ini. Mereka digunakan di masa lalu untuk tampilan TV lama, atau tampilan monitor.
Tetapi masing-masing warna ini memiliki lebih dari dua tingkat abu-abu, dan karenanya memiliki warna abu-abu tidak seperti gambar biner.
Dalam 2 bit 4, dalam 3 bit 8, dalam 4 bit 16, dalam 5 bit 32, dalam 6 bit 64 warna berbeda hadir.
Format warna 8 bit
Format warna 8 bit adalah salah satu format gambar paling terkenal. Ini memiliki 256 corak warna berbeda di dalamnya. Ini umumnya dikenal sebagai gambar Grayscale.
Kisaran warna dalam 8 bit bervariasi dari 0-255. Dimana 0 berarti hitam, dan 255 singkatan dari putih, dan 127 singkatan dari warna abu-abu.
Format ini awalnya digunakan oleh model awal sistem operasi UNIX dan Macintosh warna awal.
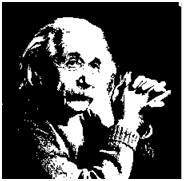
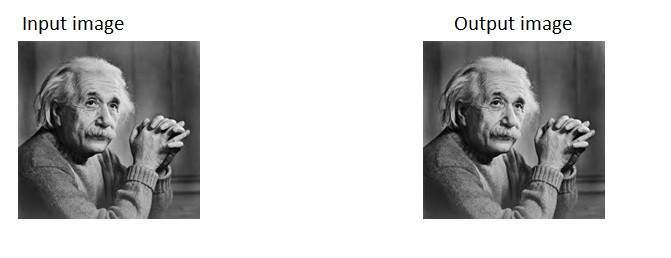
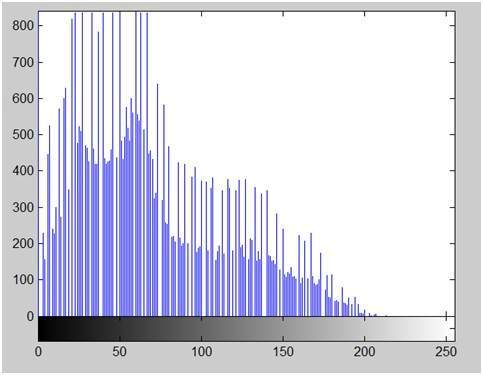
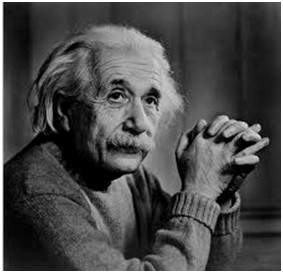
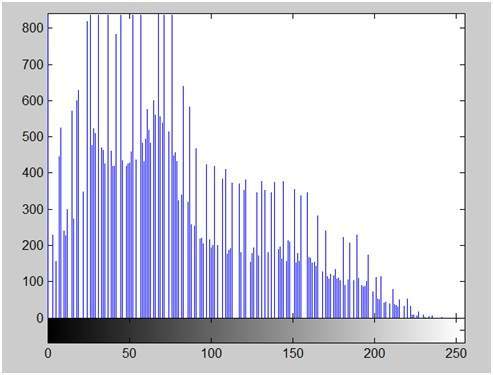
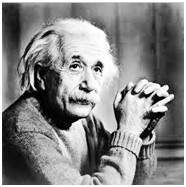
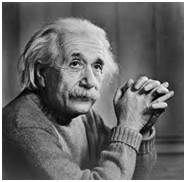
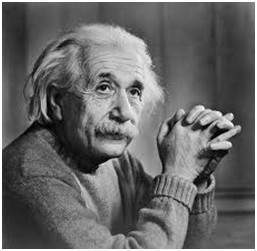
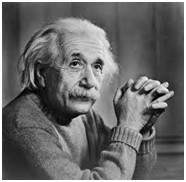
Gambar grayscale Einstein ditunjukkan di bawah ini:

Format
Format gambar ini adalah PGM (Portable Grey Map).
Format ini tidak didukung secara default dari windows. Untuk melihat gambar skala abu-abu, Anda harus memiliki penampil gambar atau kotak alat pengolah gambar seperti Matlab.
Di balik gambar skala abu-abu:
Seperti yang telah kami jelaskan beberapa kali pada tutorial sebelumnya, bahwa sebuah gambar tidak lain adalah fungsi dua dimensi, dan dapat direpresentasikan oleh array atau matriks dua dimensi. Jadi dalam kasus gambar Einstein di atas, akan ada matriks dua dimensi di belakang dengan nilai berkisar antara 0 dan 255.
Namun tidak demikian halnya dengan gambar berwarna.
Format warna 16 bit
Ini adalah format gambar berwarna. Ini memiliki 65.536 warna berbeda di dalamnya. Ini juga dikenal sebagai format warna Tinggi.
Ini telah digunakan oleh Microsoft dalam sistem mereka yang mendukung format warna lebih dari 8 bit. Sekarang dalam format 16 bit ini dan format selanjutnya kita akan membahas yang merupakan format 24 bit yang keduanya merupakan format warna.
Distribusi warna pada citra berwarna tidak sesederhana seperti pada citra grayscale.
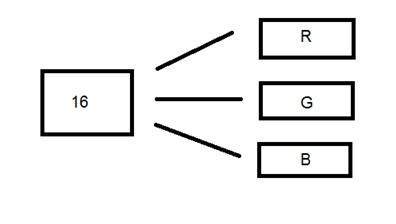
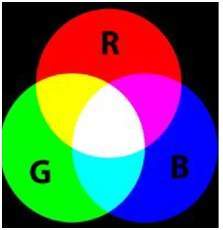
Format 16 bit sebenarnya dibagi menjadi tiga format lebih lanjut yaitu Merah, Hijau dan Biru. Format (RGB) yang terkenal.
Itu digambarkan secara bergambar pada gambar di bawah ini.

Sekarang pertanyaannya muncul, bagaimana Anda akan membagi 16 menjadi tiga. Jika Anda melakukannya seperti ini,
5 bit untuk R, 5 bit untuk G, 5 bit untuk B
Kemudian ada satu bit yang tersisa pada akhirnya.
Jadi pendistribusian 16 bit sudah dilakukan seperti ini.
5 bit untuk R, 6 bit untuk G, 5 bit untuk B.
Bit tambahan yang tertinggal ditambahkan ke bit hijau. Karena hijau adalah warna yang paling menyejukkan mata di ketiga warna tersebut.
Perhatikan bahwa distribusi ini tidak diikuti oleh semua sistem. Beberapa telah memperkenalkan saluran alfa dalam 16 bit.
Distribusi lain dari format 16 bit adalah seperti ini:
4 bit untuk R, 4 bit untuk G, 4 bit untuk B, 4 bit untuk saluran alfa.
Atau ada yang mendistribusikannya seperti ini
5 bit untuk R, 5 bit untuk G, 5 bit untuk B, 1 bit untuk saluran alfa.
Format warna 24 bit
Format warna 24 bit juga dikenal sebagai format warna sebenarnya. Seperti format warna 16 bit, dalam format warna 24 bit, 24 bit kembali didistribusikan dalam tiga format berbeda yaitu Merah, Hijau dan Biru.

Karena 24 terbagi rata pada 8, jadi itu telah didistribusikan secara merata antara tiga saluran warna yang berbeda.
Distribusi mereka seperti ini.
8 bit untuk R, 8 bit untuk G, 8 bit untuk B.
Di belakang gambar 24 bit.
Tidak seperti citra skala abu-abu 8 bit yang memiliki satu matriks di belakangnya, citra 24 bit memiliki tiga matriks R, G, B.

Format
Ini adalah format yang paling umum digunakan. Formatnya adalah PPM (Portable pixMap) yang didukung oleh sistem operasi Linux. Jendela terkenal memiliki format sendiri untuk itu yaitu BMP (Bitmap).
Dalam tutorial ini, kita akan melihat bagaimana kode warna yang berbeda dapat digabungkan untuk membuat warna lain, dan bagaimana kita dapat mengubah kode warna RGB menjadi hex dan sebaliknya.
Kode warna berbeda
Semua warna di sini dalam format 24 bit, artinya setiap warna memiliki 8 bit merah, 8 bit hijau, 8 bit biru, di dalamnya. Atau bisa dikatakan setiap warna memiliki tiga porsi yang berbeda. Anda hanya perlu mengubah jumlah ketiga porsi ini untuk membuat warna apa pun.
Format warna biner
Warna hitam
Gambar:

Kode Desimal:
(0,0,0)
Penjelasan:
Seperti yang telah dijelaskan pada tutorial sebelumnya, bahwa dalam format 8-bit, 0 mengacu pada hitam. Jadi jika kita harus membuat warna hitam murni, kita harus membuat ketiga bagian R, G, B menjadi 0.
Warna putih
Gambar:

Kode Desimal:
(255.255.255)
Penjelasan:
Karena setiap bagian R, G, B adalah bagian 8 bit. Jadi dalam 8 bit warna putih dibentuk oleh 255. Hal tersebut dijelaskan pada tutorial pixel. Jadi untuk membuat warna putih kita atur setiap bagian menjadi 255 dan begitulah cara kita mendapatkan warna putih. Dengan mengatur masing-masing nilai menjadi 255, kami mendapatkan nilai keseluruhan 255, itu membuat warna putih.
Model warna RGB:
Warna merah
Gambar:

Kode Desimal:
(255,0,0)
Penjelasan:
Karena kita hanya membutuhkan warna merah, jadi kita menghilangkan sisa dari dua bagian yaitu hijau dan biru, dan kita mengatur bagian merah ke maksimumnya yaitu 255.
Warna: Hijau
Gambar:

Kode Desimal:
(0,255,0)
Penjelasan:
Karena kita hanya membutuhkan warna hijau, jadi kita nolkan sisa dari dua bagian yaitu merah dan biru, dan kita atur bagian hijau ke maksimumnya yaitu 255.
Warna biru
Gambar:

Kode Desimal:
(0,0,255)
Penjelasan:
Karena kita hanya membutuhkan warna biru, jadi kita nolkan sisa dari dua bagian yaitu merah dan hijau, dan kita atur bagian biru ke maksimum yaitu 255
Warna abu-abu:
Warna: abu-abu
Gambar:

Kode Desimal:
(128.128.128)
Penjelasan:
Seperti yang telah kita definisikan dalam tutorial piksel kita, warna abu-abu itu sebenarnya adalah titik tengah. Dalam format 8-bit, titik tengahnya adalah 128 atau 127. Dalam hal ini kami memilih 128. Jadi kami menetapkan masing-masing bagian ke titik tengahnya yaitu 128, dan itu menghasilkan nilai tengah keseluruhan dan kami mendapat warna abu-abu.
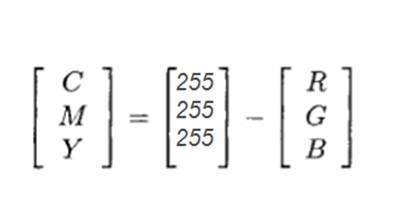
Model warna CMYK:
CMYK adalah model warna lain di mana c adalah singkatan dari cyan, m untuk magenta, y untuk kuning, dan k untuk hitam. Model CMYK biasa digunakan pada printer warna yang di dalamnya terdapat dua carter warna yang digunakan. Satu terdiri dari CMY dan lainnya terdiri dari warna hitam.
Warna CMY juga dapat dibuat dari perubahan kuantitas atau porsi merah, hijau dan biru.
Warna: Cyan
Gambar:

Kode Desimal:
(0,255,255)
Penjelasan:
Warna Cyan terbentuk dari kombinasi dua warna berbeda yaitu Hijau dan Biru. Jadi kami menetapkan keduanya menjadi maksimum dan kami membidik bagian merah. Dan kami mendapatkan warna cyan.
Warna: Magenta
Gambar:

Kode Desimal:
(255,0.255)
Penjelasan:
Warna magenta terbentuk dari perpaduan dua warna berbeda yaitu Merah dan Biru. Jadi kami menetapkan keduanya menjadi maksimum dan kami membidik bagian hijau. Dan kami mendapatkan warna magenta.
Warna: Kuning
Gambar:

Kode Desimal:
(255.255,0)
Penjelasan:
Warna kuning terbentuk dari perpaduan dua warna berbeda yaitu Merah dan Hijau. Jadi kami menetapkan keduanya menjadi maksimum dan kami membidik bagian biru. Dan kami mendapatkan warna kuning.
Konversi
Sekarang kita akan melihat bagaimana warna diubah dari satu format ke format lainnya.
Konversi dari RGB ke kode Hex:
Konversi dari Hex ke rgb dilakukan melalui metode ini:
Ambil warna. Misalnya: Putih = (255, 255, 255).
Ambil bagian pertama misalnya 255.
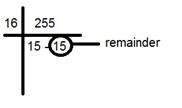
Bagilah dengan 16. Seperti ini:

Ambil dua angka di bawah garis, faktornya, dan sisanya. Dalam hal ini adalah 15 15 yang merupakan FF.
Ulangi langkah 2 untuk dua porsi berikutnya.
Gabungkan semua kode hex menjadi satu.
Jawaban: #FFFFFF
Konversi dari Hex ke RGB:
Konversi dari kode hex ke format desimal rgb dilakukan dengan cara ini.
Ambil nomor hex. Misalnya: #FFFFFF
Bagi nomor ini menjadi 3 bagian: FF FF FF
Ambil bagian pertama dan pisahkan komponennya: FF
Ubah setiap bagian secara terpisah menjadi biner: (1111) (1111)
Sekarang gabungkan biner individu menjadi satu: 11111111
Ubah biner ini menjadi desimal: 255
Sekarang ulangi langkah 2, dua kali lagi.
Nilai yang muncul pada langkah pertama adalah R, yang kedua adalah G, dan yang ketiga adalah milik B.
Jawaban: (255, 255, 255)
Warna umum dan kode Hex mereka telah diberikan dalam tabel ini.
| Warna | Kode Hex |
|---|---|
| Hitam | # 000000 |
| putih | #FFFFFF |
| Abu-abu | # 808080 |
| Merah | # FF0000 |
| hijau | # 00FF00 |
| Biru | # 0000FF |
| Cyan | # 00FFFF |
| Magenta | # FF00FF |
| Kuning | # FFFF00 |
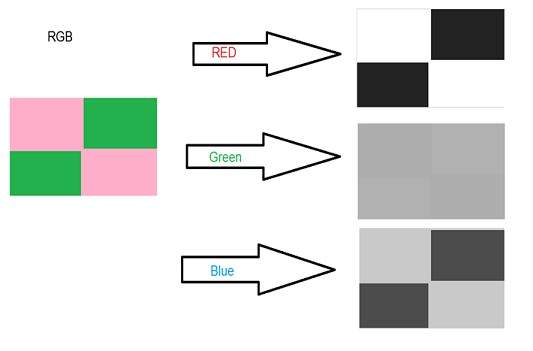
Metode rata-rata
Metode tertimbang atau metode luminositas
Metode rata-rata
Metode rata-rata adalah yang paling sederhana. Anda hanya perlu mengambil rata-rata tiga warna. Karena ini adalah gambar RGB, jadi itu berarti Anda telah menambahkan r dengan g dengan b dan kemudian membaginya dengan 3 untuk mendapatkan gambar grayscale yang Anda inginkan.
Ini dilakukan dengan cara ini.
Grayscale = (R + G + B) / 3
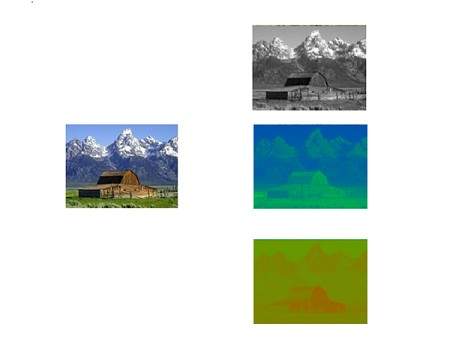
Sebagai contoh:

Jika Anda memiliki gambar berwarna seperti gambar di atas dan Anda ingin mengubahnya menjadi grayscale menggunakan metode rata-rata. Hasil berikut akan muncul.

Penjelasan
Yang pasti, sesuatu terjadi pada karya aslinya. Itu berarti metode rata-rata kami berfungsi. Namun hasilnya tidak seperti yang diharapkan. Kami ingin mengubah gambar menjadi skala abu-abu, tetapi ini ternyata gambar yang agak hitam.
Masalah
Masalah ini muncul karena kita mengambil rata-rata dari ketiga warna tersebut. Karena ketiga warna yang berbeda memiliki tiga panjang gelombang yang berbeda dan memiliki kontribusi masing-masing dalam pembentukan bayangan, maka kita harus mengambil rata-rata sesuai dengan kontribusinya, bukan dilakukan secara rata-rata dengan metode rata-rata. Sekarang apa yang kita lakukan adalah ini,
33% Merah, 33% Hijau, 33% Biru
Kami mengambil masing-masing 33%, itu artinya, masing-masing bagian memiliki kontribusi yang sama pada gambar. Namun kenyataannya bukan itu masalahnya. Solusi untuk ini telah diberikan dengan metode luminositas.
Metode tertimbang atau metode luminositas
Anda telah melihat masalah yang terjadi pada metode rata-rata. Metode tertimbang memiliki solusi untuk masalah tersebut. Karena warna merah memiliki panjang gelombang yang lebih banyak dari ketiga warna tersebut, dan hijau adalah warna yang tidak hanya memiliki panjang gelombang yang lebih sedikit daripada warna merah tetapi juga hijau adalah warna yang memberikan efek menenangkan pada mata.
Artinya kita harus mengurangi kontribusi warna merah, dan meningkatkan kontribusi warna hijau, dan memberi kontribusi warna biru di antara keduanya.
Jadi persamaan baru yang terbentuk adalah:
Gambar grayscale baru = ((0,3 * R) + (0,59 * G) + (0,11 * B)).
Berdasarkan persamaan ini, Merah menyumbang 30%, Hijau menyumbang 59% yang lebih besar pada ketiga warna dan Biru menyumbang 11%.
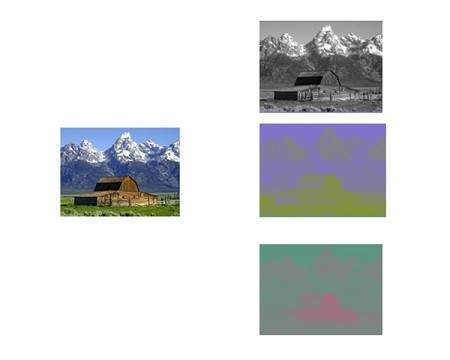
Menerapkan persamaan ini ke gambar, kami mendapatkan ini
Gambar asli:

Gambar Grayscale:

Penjelasan
Seperti yang Anda lihat di sini, bahwa gambar tersebut sekarang telah diubah dengan benar menjadi skala abu-abu menggunakan metode pembobotan. Dibandingkan dengan hasil metode rata-rata, gambar ini lebih cerah.
Konversi sinyal analog menjadi sinyal digital:
Keluaran dari sebagian besar sensor gambar adalah sinyal analog, dan kami tidak dapat menerapkan pemrosesan digital padanya karena kami tidak dapat menyimpannya. Kita tidak bisa menyimpannya karena membutuhkan memori tak hingga untuk menyimpan sinyal yang bisa memiliki nilai tak hingga.
Jadi kita harus mengubah sinyal analog menjadi sinyal digital.
Untuk membuat citra digital, kita perlu mengubah data kontinu ke dalam bentuk digital. Ada dua langkah untuk melakukannya.
Sampling
Quantization
Kita akan membahas sampling sekarang, dan kuantisasi akan dibahas nanti tetapi untuk saat ini kita akan membahas sedikit tentang perbedaan antara keduanya dan kebutuhan kedua langkah ini.
Ide dasar:
Ide dasar di balik mengubah sinyal analog menjadi sinyal digitalnya adalah

untuk mengubah kedua porosnya (x, y) menjadi format digital.
Karena gambar kontinu tidak hanya dalam koordinat (sumbu x), tetapi juga dalam amplitudo (sumbu y), maka bagian yang berhubungan dengan digitalisasi koordinat disebut pengambilan sampel. Dan bagian yang berhubungan dengan digitalisasi amplitudo dikenal sebagai kuantisasi.
Contoh.
Pengambilan sampel telah diperkenalkan dalam tutorial kami tentang pengenalan sinyal dan sistem. Tapi kita akan membahasnya lebih lanjut di sini.
Here what we have discussed of the sampling.
The term sampling refers to take samples
We digitize x axis in sampling
It is done on independent variable
In case of equation y = sin(x), it is done on x variable
It is further divided into two parts , up sampling and down sampling

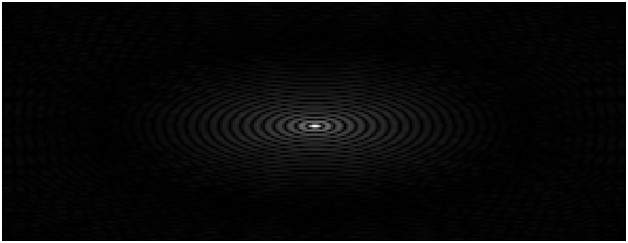
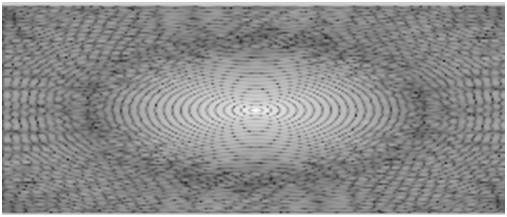
If you will look at the above figure , you will see that there are some random variations in the signal. These variations are due to noise. In sampling we reduce this noise by taking samples. It is obvious that more samples we take , the quality of the image would be more better, the noise would be more removed and same happens vice versa.
However , if you take sampling on the x axis , the signal is not converted to digital format , unless you take sampling of the y-axis too which is known as quantization. The more samples eventually means you are collecting more data, and in case of image , it means more pixels.
Relation ship with pixels
Since a pixel is a smallest element in an image. The total number of pixels in an image can be calculated as
Pixels = total no of rows * total no of columns.
Lets say we have total of 25 pixels , that means we have a square image of 5 X 5. Then as we have dicussed above in sampling , that more samples eventually result in more pixels. So it means that of our continuous signal , we have taken 25 samples on x axis. That refers to 25 pixels of this image.
This leads to another conclusion that since pixel is also the smallest division of a CCD array. So it means it has a relationship with CCD array too , which can be explained as this.
Relationship with CCD array
The number of sensors on a CCD array is directly equal to the number of pixels. And since we have concluded that the number of pixels is directly equal to the number of samples, that means that number sample is directly equal to the number of sensors on CCD array.
Oversampling.
In the beginning we have define that sampling is further categorize into two types. Which is up sampling and down sampling. Up sampling is also called as over sampling.
The oversampling has a very deep application in image processing which is known as Zooming.
Zooming
We will formally introduce zooming in the upcoming tutorial , but for now on , we will just briefly explain zooming.
Zooming refers to increase the quantity of pixels , so that when you zoom an image , you will see more detail.
The increase in the quantity of pixels is done through oversampling. The one way to zoom is , or to increase samples, is to zoom optically , through the motor movement of the lens and then capture the image. But we have to do it , once the image has been captured.
There is a difference between zooming and sampling.
The concept is same , which is, to increase samples. But the key difference is that while sampling is done on the signals , zooming is done on the digital image.
Before we define pixel resolution, it is necessary to define a pixel.
Pixel
We have already defined a pixel in our tutorial of concept of pixel, in which we define a pixel as the smallest element of an image. We also defined that a pixel can store a value proportional to the light intensity at that particular location.
Now since we have defined a pixel, we are going to define what is resolution.
Resolution
The resolution can be defined in many ways. Such as pixel resolution , spatial resolution , temporal resolution , spectral resolution. Out of which we are going to discuss pixel resolution.
You have probably seen that in your own computer settings , you have monitor resolution of 800 x 600 , 640 x 480 e.t.c
In pixel resolution , the term resolution refers to the total number of count of pixels in an digital image. For example. If an image has M rows and N columns , then its resolution can be defined as M X N.
If we define resolution as the total number of pixels , then pixel resolution can be defined with set of two numbers. The first number the width of the picture , or the pixels across columns , and the second number is height of the picture , or the pixels across its width.
We can say that the higher is the pixel resolution , the higher is the quality of the image.
We can define pixel resolution of an image as 4500 X 5500.
Megapixels
We can calculate mega pixels of a camera using pixel resolution.
Column pixels (width ) X row pixels ( height ) / 1 Million.
The size of an image can be defined by its pixel resolution.
Size = pixel resolution X bpp ( bits per pixel )
Calculating the mega pixels of the camera
Lets say we have an image of dimension: 2500 X 3192.
Its pixel resolution = 2500 * 3192 = 7982350 bytes.
Dividing it by 1 million = 7.9 = 8 mega pixel (approximately).
Aspect ratio
Another important concept with the pixel resolution is aspect ratio.
Aspect ratio is the ratio between width of an image and the height of an image. It is commonly explained as two numbers separated by a colon (8:9). This ratio differs in different images , and in different screens. The common aspect ratios are:
1.33:1, 1.37:1, 1.43:1, 1.50:1, 1.56:1, 1.66:1, 1.75:1, 1.78:1, 1.85:1, 2.00:1, e.t.c
Advantage:
Aspect ratio maintains a balance between the appearance of an image on the screen , means it maintains a ratio between horizontal and vertical pixels. It does not let the image to get distorted when aspect ratio is increased.
For example:
This is a sample image , which has 100 rows and 100 columns. If we wish to make is smaller, and the condition is that the quality remains the same or in other way the image does not get distorted , here how it happens.
Original image:

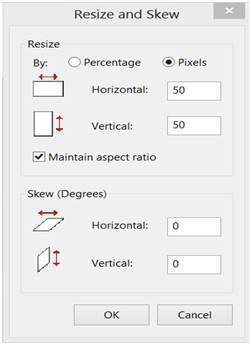
Changing the rows and columns by maintain the aspect ratio in MS Paint.

Result

Smaller image , but with same balance.
You have probably seen aspect ratios in the video players, where you can adjust the video according to your screen resolution.
Finding the dimensions of the image from aspect ratio:
Aspect ratio tells us many things. With the aspect ratio, you can calculate the dimensions of the image along with the size of the image.
For example
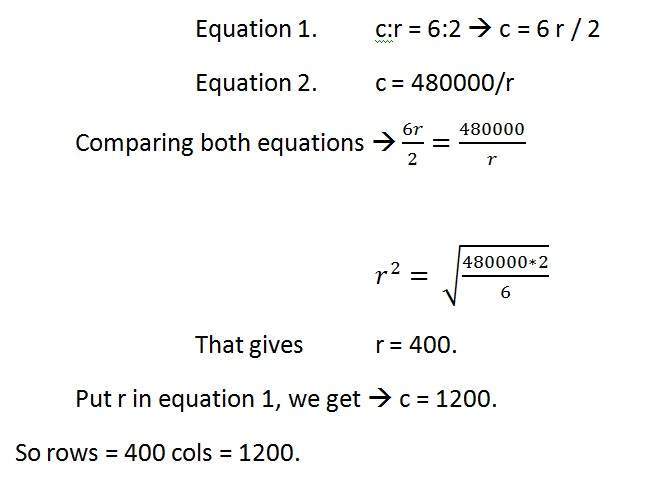
If you are given an image with aspect ratio of 6:2 of an image of pixel resolution of 480000 pixels given the image is an gray scale image.
And you are asked to calculate two things.
Resolve pixel resolution to calculate the dimensions of image
Calculate the size of the image
Solution:
Given:
Aspect ratio: c:r = 6:2
Pixel resolution: c * r = 480000
Bits per pixel: grayscale image = 8bpp
Find:
Number of rows = ?
Number of cols = ?
Solving first part:

Solving 2nd part:
Size = rows * cols * bpp
Size of image in bits = 400 * 1200 * 8 = 3840000 bits
Size of image in bytes = 480000 bytes
Size of image in kilo bytes = 48 kb (approx).
In this tutorial we are going to introduce the concept of zooming , and the common techniques that are used to zoom an image.
Zooming
Zooming simply means enlarging a picture in a sense that the details in the image became more visible and clear. Zooming an image has many wide applications ranging from zooming through a camera lens , to zoom an image on internet e.t.c.
For example

is zoomed into

You can zoom something at two different steps.
The first step includes zooming before taking an particular image. This is known as pre processing zoom. This zoom involves hardware and mechanical movement.
The second step is to zoom once an image has been captured. It is done through many different algorithms in which we manipulate pixels to zoom in the required portion.
We will discuss them in detail in the next tutorial.
Optical Zoom vs digital Zoom
These two types of zoom are supported by the cameras.
Optical Zoom:
The optical zoom is achieved using the movement of the lens of your camera. An optical zoom is actually a true zoom. The result of the optical zoom is far better then that of digital zoom. In optical zoom , an image is magnified by the lens in such a way that the objects in the image appear to be closer to the camera. In optical zoom the lens is physically extend to zoom or magnify an object.
Digital Zoom:
Digital zoom is basically image processing within a camera. During a digital zoom , the center of the image is magnified and the edges of the picture got crop out. Due to magnified center , it looks like that the object is closer to you.
During a digital zoom , the pixels got expand , due to which the quality of the image is compromised.
The same effect of digital zoom can be seen after the image is taken through your computer by using an image processing toolbox / software, such as Photoshop.
The following picture is the result of digital zoom done through one of the following methods given below in the zooming methods.

Now since we are leaning digital image processing , we will not focus , on how an image can be zoomed optically using lens or other stuff. Rather we will focus on the methods, that enable to zoom a digital image.
Zooming methods:
Although there are many methods that does this job , but we are going to discuss the most common of them here.
They are listed below.
Pixel replication or (Nearest neighbor interpolation)
Zero order hold method
Zooming K times
All these three methods are formally introduced in the next tutorial.
In this tutorial we are going to formally introduce three methods of zooming that were introduced in the tutorial of Introduction to zooming.
Methods
Pixel replication or (Nearest neighbor interpolation)
Zero order hold method
Zooming K times
Each of the methods have their own advantages and disadvantages. We will start by discussing pixel replication.
Method 1: Pixel replication:
Introduction:
It is also known as Nearest neighbor interpolation. As its name suggest , in this method , we just replicate the neighboring pixels. As we have already discussed in the tutorial of Sampling , that zooming is nothing but increase amount of sample or pixels. This algorithm works on the same principle.
Working:
In this method we create new pixels form the already given pixels. Each pixel is replicated in this method n times row wise and column wise and you got a zoomed image. Its as simple as that.
For example:
if you have an image of 2 rows and 2 columns and you want to zoom it twice or 2 times using pixel replication, here how it can be done.
For a better understanding , the image has been taken in the form of matrix with the pixel values of the image.
| 1 | 2 |
| 3 | 4 |
The above image has two rows and two columns, we will first zoom it row wise.
Row wise zooming:
When we zoom it row wise , we will just simple copy the rows pixels to its adjacent new cell.
Here how it would be done.
| 1 | 1 | 2 | 2 |
| 3 | 3 | 4 | 4 |
As you can that in the above matrix , each pixel is replicated twice in the rows.
Column size zooming:
The next step is to replicate each of the pixel column wise, that we will simply copy the column pixel to its adjacent new column or simply below it.
Here how it would be done.
| 1 | 1 | 2 | 2 |
| 1 | 1 | 2 | 2 |
| 3 | 3 | 4 | 4 |
| 3 | 3 | 4 | 4 |
New image size:
As it can be seen from the above example , that an original image of 2 rows and 2 columns has been converted into 4 rows and 4 columns after zooming. That means the new image has a dimensions of
(Original image rows * zooming factor, Original Image cols * zooming factor)
Advantage and disadvantage:
One of the advantage of this zooming technique is , it is very simple. You just have to copy the pixels and nothing else.
The disadvantage of this technique is that image got zoomed but the output is very blurry. And as the zooming factor increased , the image got more and more blurred. That would eventually result in fully blurred image.
Method 2: Zero order hold
Introduction
Zero order hold method is another method of zooming. It is also known as zoom twice. Because it can only zoom twice. We will see in the below example that why it does that.
Working
In zero order hold method , we pick two adjacent elements from the rows respectively and then we add them and divide the result by two, and place their result in between those two elements. We first do this row wise and then we do this column wise.
For example
Lets take an image of the dimensions of 2 rows and 2 columns and zoom it twice using zero order hold.
| 1 | 2 |
| 3 | 4 |
First we will zoom it row wise and then column wise.
Row wise zooming
| 1 | 1 | 2 |
| 3 | 3 | 4 |
As we take the first two numbers : (2 + 1) = 3 and then we divide it by 2, we get 1.5 which is approximated to 1. The same method is applied in the row 2.
Column wise zooming
| 1 | 1 | 2 |
| 2 | 2 | 3 |
| 3 | 3 | 4 |
We take two adjacent column pixel values which are 1 and 3. We add them and got 4. 4 is then divided by 2 and we get 2 which is placed in between them. The same method is applied in all the columns.
New image size
As you can see that the dimensions of the new image are 3 x 3 where the original image dimensions are 2 x 2. So it means that the dimensions of the new image are based on the following formula
(2(number of rows) minus 1) X (2(number of columns) minus 1)
Advantages and disadvantage.
One of the advantage of this zooming technique , that it does not create as blurry picture as compare to the nearest neighbor interpolation method. But it also has a disadvantage that it can only run on the power of 2. It can be demonstrated here.
Reason behind twice zooming:
Consider the above image of 2 rows and 2 columns. If we have to zoom it 6 times , using zero order hold method , we can not do it. As the formula shows us this.
It could only zoom in the power of 2 2,4,8,16,32 and so on.
Even if you try to zoom it, you can not. Because at first when you will zoom it two times, and the result would be same as shown in the column wise zooming with dimensions equal to 3x3. Then you will zoom it again and you will get dimensions equal to 5 x 5. Now if you will do it again, you will get dimensions equal to 9 x 9.
Whereas according to the formula of yours the answer should be 11x11. As (6(2) minus 1) X (6(2) minus 1) gives 11 x 11.
Method 3: K-Times zooming
Introduction:
K times is the third zooming method we are going to discuss. It is one of the most perfect zooming algorithm discussed so far. It caters the challenges of both twice zooming and pixel replication. K in this zooming algorithm stands for zooming factor.
Working:
It works like this way.
First of all , you have to take two adjacent pixels as you did in the zooming twice. Then you have to subtract the smaller from the greater one. We call this output (OP).
Divide the output(OP) with the zooming factor(K). Now you have to add the result to the smaller value and put the result in between those two values.
Add the value OP again to the value you just put and place it again next to the previous putted value. You have to do it till you place k-1 values in it.
Repeat the same step for all the rows and the columns , and you get a zoomed images.
For example:
Suppose you have an image of 2 rows and 3 columns , which is given below. And you have to zoom it thrice or three times.
| 15 | 30 | 15 |
| 30 | 15 | 30 |
K in this case is 3. K = 3.
The number of values that should be inserted is k-1 = 3-1 = 2.
Row wise zooming
Take the first two adjacent pixels. Which are 15 and 30.
Subtract 15 from 30. 30-15 = 15.
Divide 15 by k. 15/k = 15/3 = 5. We call it OP.(where op is just a name)
Add OP to lower number. 15 + OP = 15 + 5 = 20.
Add OP to 20 again. 20 + OP = 20 + 5 = 25.
We do that 2 times because we have to insert k-1 values.
Now repeat this step for the next two adjacent pixels. It is shown in the first table.
After inserting the values , you have to sort the inserted values in ascending order, so there remains a symmetry between them.
It is shown in the second table
Table 1.
| 15 | 20 | 25 | 30 | 20 | 25 | 15 |
| 30 | 20 | 25 | 15 | 20 | 25 | 30 |
Table 2.

Column wise zooming
The same procedure has to be performed column wise. The procedure include taking the two adjacent pixel values, and then subtracting the smaller from the bigger one. Then after that , you have to divide it by k. Store the result as OP. Add OP to smaller one, and then again add OP to the value that comes in first addition of OP. Insert the new values.
Here what you got after all that.
| 15 | 20 | 25 | 30 | 25 | 20 | 15 |
| 20 | 21 | 21 | 25 | 21 | 21 | 20 |
| 25 | 22 | 22 | 20 | 22 | 22 | 25 |
| 30 | 25 | 20 | 15 | 20 | 25 | 30 |
New image size
The best way to calculate the formula for the dimensions of a new image is to compare the dimensions of the original image and the final image. The dimensions of the original image were 2 X 3. And the dimensions of the new image are 4 x 7.
The formula thus is:
(K (number of rows minus 1) + 1) X (K (number of cols minus 1) + 1)
Advantages and disadvantages
The one of the clear advantage that k time zooming algorithm has that it is able to compute zoom of any factor which was the power of pixel replication algorithm , also it gives improved result (less blurry) which was the power of zero order hold method. So hence It comprises the power of the two algorithms.
The only difficulty this algorithm has that it has to be sort in the end , which is an additional step , and thus increases the cost of computation.
Image resolution
Image resolution can be defined in many ways. One type of it which is pixel resolution that has been discussed in the tutorial of pixel resolution and aspect ratio.
In this tutorial, we are going to define another type of resolution which is spatial resolution.
Spatial resolution:
Spatial resolution states that the clarity of an image cannot be determined by the pixel resolution. The number of pixels in an image does not matter.
Spatial resolution can be defined as the
smallest discernible detail in an image. (Digital Image Processing - Gonzalez, Woods - 2nd Edition)
Or in other way we can define spatial resolution as the number of independent pixels values per inch.
In short what spatial resolution refers to is that we cannot compare two different types of images to see that which one is clear or which one is not. If we have to compare the two images , to see which one is more clear or which has more spatial resolution , we have to compare two images of the same size.
For example:
You cannot compare these two images to see the clarity of the image.


Although both images are of the same person , but that is not the condition we are judging on. The picture on the left is zoomed out picture of Einstein with dimensions of 227 x 222. Whereas the picture on the right side has the dimensions of 980 X 749 and also it is a zoomed image. We cannot compare them to see that which one is more clear. Remember the factor of zoom does not matter in this condition, the only thing that matters is that these two pictures are not equal.
So in order to measure spatial resolution , the pictures below would server the purpose.


Sekarang Anda bisa membandingkan kedua gambar ini. Kedua gambar tersebut memiliki dimensi yang sama yaitu 227 X 222. Sekarang jika dibandingkan, Anda akan melihat bahwa gambar di sisi kiri memiliki resolusi spasial yang lebih besar atau lebih jelas dari gambar di sisi kanan. Itu karena gambar di sebelah kanan adalah gambar yang kabur.
Mengukur resolusi spasial:
Karena resolusi spasial mengacu pada kejelasan, maka untuk perangkat yang berbeda, ukuran yang berbeda telah dibuat untuk mengukurnya.
Sebagai contoh:
Titik per inci
Garis per inci
Piksel per inci
Mereka dibahas lebih rinci di tutorial berikutnya tetapi hanya pengantar singkat telah diberikan di bawah ini.
Titik per inci:
Dots per inch atau DPI biasanya digunakan di monitor.
Garis per inci:
Garis per inci atau LPI biasanya digunakan pada printer laser.
Pixel per inci:
Piksel per inci atau PPI adalah ukuran untuk berbagai perangkat seperti tablet, Ponsel, dll
Pada tutorial resolusi spasial sebelumnya, kita telah membahas pengenalan singkat tentang PPI, DPI, LPI. Sekarang kita secara resmi akan membahas semuanya.
Piksel per inci.
Kepadatan piksel atau Piksel per inci adalah ukuran resolusi spasial untuk berbagai perangkat yang mencakup tablet, ponsel.
Semakin tinggi PPI, semakin tinggi kualitasnya. Untuk lebih memahaminya, begitulah perhitungannya. Mari menghitung PPI ponsel.
Menghitung piksel per inci (PPI) dari Samsung galaxy S4:

Samsung galaxy s4 memiliki PPI atau kepadatan piksel 441. Tapi bagaimana cara menghitungnya?
Pertama-tama kita akan menggunakan teorema Pythagoras untuk menghitung resolusi diagonal dalam piksel.
Itu dapat diberikan sebagai:

Di mana a dan b adalah resolusi tinggi dan lebar dalam piksel dan c adalah resolusi diagonal dalam piksel.
Untuk Samsung galaxy s4, ukurannya 1080 x 1920 piksel.
Jadi memasukkan nilai-nilai itu ke dalam persamaan memberikan hasil
C = 2202,90717
Sekarang kita akan menghitung PPI
PPI = c / ukuran diagonal dalam inci
Ukuran diagonal galaksi Samsun s4 dalam inci adalah 5,0 inci, yang dapat dikonfirmasi dari mana saja.
PPI = 2202.90717 / 5.0
PPI = 440,58
PPI = 441 (perkiraan)
Itu artinya kerapatan piksel Samsung galaxy s4 adalah 441 PPI.
Titik per inci.
Dpi sering dikaitkan dengan PPI, padahal ada perbedaan di antara keduanya. DPI atau dots per inch adalah ukuran resolusi spasial printer. Dalam kasus printer, dpi berarti berapa banyak titik tinta yang dicetak per inci ketika gambar dicetak dari printer.
Ingat, setiap Piksel per inci tidak perlu dicetak dengan satu titik per inci. Mungkin ada banyak titik per inci yang digunakan untuk mencetak satu piksel. Alasan di balik ini adalah sebagian besar printer warna menggunakan model CMYK. Warnanya terbatas. Printer harus memilih dari warna-warna ini untuk membuat warna piksel sedangkan di dalam pc, Anda memiliki ratusan ribu warna.
Semakin tinggi dpi printer, semakin tinggi kualitas dokumen atau gambar yang dicetak pada kertas.
Biasanya beberapa printer laser memiliki dpi 300 dan beberapa memiliki 600 atau lebih.
Garis per inci.
Jika dpi mengacu pada titik per inci, garis per inci mengacu pada garis titik per inci. Resolusi layar halftone diukur dalam baris per inci.
Tabel berikut menunjukkan beberapa baris per inci kapasitas printer.
| Pencetak | LPI |
|---|---|
| Sablon | 45-65 lpi |
| Printer laser (300 dpi) | 65 lpi |
| Printer laser (600 dpi) | 85-105 lpi |
| Offset Press (kertas koran) | 85 lpi |
| Offset Press (kertas berpelapis) | 85-185 lpi |
Resolusi gambar:
Resolusi level abu-abu:
Resolusi level abu-abu mengacu pada perubahan yang dapat diprediksi atau deterministik dalam bayangan atau level abu-abu pada gambar.
Singkatnya resolusi tingkat abu-abu sama dengan jumlah bit per piksel.
Kami telah membahas bit per piksel dalam tutorial kami tentang bit per piksel dan persyaratan penyimpanan gambar. Kami akan mendefinisikan bpp di sini secara singkat.
BPP:
Jumlah warna yang berbeda pada suatu gambar tergantung pada kedalaman warna atau bit per piksel.
Secara matematis:
Hubungan matematis yang dapat dibuat antara resolusi tingkat abu-abu dan bit per piksel dapat diberikan sebagai.

Dalam persamaan ini L mengacu pada jumlah tingkat abu-abu. Itu juga dapat didefinisikan sebagai nuansa abu-abu. Dan k mengacu pada bpp atau bits per pixel. Jadi peningkatan 2 pangkat bit per piksel sama dengan resolusi tingkat abu-abu.
Sebagai contoh:

Gambar Einstein di atas adalah gambar skala abu-abu. Berarti itu adalah gambar dengan 8 bit per piksel atau 8bpp.
Sekarang jika kita menghitung resolusi tingkat abu-abu, berikut bagaimana kita akan melakukannya.

Artinya resolusi level abu-abu adalah 256. Atau dengan cara lain kita dapat mengatakan bahwa gambar ini memiliki 256 warna abu-abu yang berbeda.
Semakin banyak bit per piksel suatu gambar, semakin besar resolusi tingkat keabuannya.
Mendefinisikan resolusi tingkat abu-abu dalam hal bpp:
Resolusi level abu-abu tidak perlu hanya ditentukan dalam istilah level. Kami juga dapat mendefinisikannya dalam bit per piksel.
Sebagai contoh:
Jika Anda diberi gambar 4 bpp, dan Anda diminta menghitung resolusi tingkat keabuannya. Ada dua jawaban untuk pertanyaan itu.
Jawaban pertama adalah 16 level.
Jawaban kedua adalah 4 bit.
Menemukan bpp dari resolusi level Gray:
Anda juga dapat menemukan bit per piksel dari resolusi tingkat abu-abu yang diberikan. Untuk ini, kita hanya perlu memutar sedikit rumusnya.
Persamaan 1.

Rumus ini menemukan levelnya. Sekarang jika kita menemukan bit per piksel atau dalam kasus ini k, kita hanya akan mengubahnya seperti ini.
K = log base 2 (L) Persamaan (2)
Karena pada persamaan pertama hubungan antara Levels (L) dan bits per pixel (k) bersifat eksponen. Sekarang kita harus mengembalikannya, dan dengan demikian kebalikan dari eksponen adalah log.
Mari kita ambil contoh untuk menemukan bit per piksel dari resolusi tingkat abu-abu.
Sebagai contoh:
Jika Anda diberi gambar 256 level. Berapa bit per piksel yang dibutuhkan untuk itu.
Menempatkan 256 dalam persamaan, kita dapatkan.
K = log basis 2 (256)
K = 8.
Jadi jawabannya adalah 8 bit per piksel.
Resolusi dan kuantisasi level abu-abu:
Kuantisasi secara resmi akan diperkenalkan di tutorial berikutnya, tetapi di sini kita hanya akan menjelaskan hubungan antara resolusi tingkat abu-abu dan kuantisasi.
Resolusi level abu-abu ditemukan pada sumbu y dari sinyal. Dalam tutorial Pengenalan sinyal dan sistem, kita telah mempelajari bahwa mendigitalkan sinyal analog membutuhkan dua langkah. Sampling dan kuantisasi.

Pengambilan sampel dilakukan pada sumbu x. Dan kuantisasi dilakukan dalam sumbu Y.
Sehingga berarti digitalisasi resolusi tingkat keabuan suatu citra dilakukan secara kuantisasi.
Kami telah memperkenalkan kuantisasi dalam tutorial sinyal dan sistem kami. Kami secara formal akan menghubungkannya dengan gambar digital dalam tutorial ini. Mari kita bahas sedikit tentang kuantisasi.
Mendigitalkan sinyal.
Seperti yang telah kita lihat pada tutorial sebelumnya, bahwa mendigitalkan sinyal analog menjadi digital, memerlukan dua langkah dasar. Sampling dan kuantisasi. Pengambilan sampel dilakukan pada sumbu x. Ini adalah konversi sumbu x (nilai tak terbatas) menjadi nilai digital.
Gambar di bawah ini menunjukkan sampling sinyal.

Pengambilan sampel terkait dengan gambar digital:
Konsep pengambilan sampel secara langsung berkaitan dengan zooming. Semakin banyak sampel yang Anda ambil, semakin banyak piksel yang Anda dapatkan. Oversampling juga bisa disebut sebagai zooming. Ini telah dibahas dalam tutorial pengambilan sampel dan zoom.
Tetapi cerita tentang digitalisasi sinyal tidak berakhir pada pengambilan sampel juga, ada langkah lain yang terlibat yang dikenal sebagai Kuantisasi.
Apa itu kuantisasi.
Kuantisasi berlawanan dengan pengambilan sampel. Itu dilakukan pada sumbu y. Saat Anda meng-qunaitizing gambar, Anda sebenarnya membagi sinyal menjadi quanta (partisi).
Pada sumbu x dari sinyal, terdapat nilai koordinat, dan pada sumbu y, terdapat amplitudo. Jadi mendigitalkan amplitudo dikenal sebagai Kuantisasi.
Berikut cara melakukannya

Anda dapat melihat pada gambar ini, bahwa sinyal telah dikuantifikasi menjadi tiga level yang berbeda. Itu berarti bahwa ketika kami mengambil sampel gambar, kami sebenarnya mengumpulkan banyak nilai, dan dalam kuantisasi, kami menetapkan level ke nilai-nilai ini. Ini bisa lebih jelas pada gambar di bawah.

Pada gambar yang ditampilkan dalam pengambilan sampel, meskipun sampel telah diambil, tetapi masih terbentang secara vertikal hingga rentang nilai tingkat abu-abu yang berkelanjutan. Pada gambar yang ditunjukkan di atas, nilai rentang vertikal ini telah dikuantisasi menjadi 5 level atau partisi yang berbeda. Mulai dari 0 hitam sampai 4 putih. Level ini dapat bervariasi sesuai dengan jenis gambar yang Anda inginkan.
Hubungan kuantisasi dengan tingkat abu-abu telah dibahas lebih lanjut di bawah ini.
Hubungan Kuantisasi dengan resolusi tingkat abu-abu:
Gambar terkuantisasi yang ditunjukkan di atas memiliki 5 tingkat abu-abu yang berbeda. Artinya bayangan yang terbentuk dari sinyal ini hanya memiliki 5 warna yang berbeda. Ini akan menjadi gambar hitam putih kurang lebih dengan beberapa warna abu-abu. Nah, jika Anda ingin meningkatkan kualitas gambar, ada satu hal yang dapat Anda lakukan di sini. Yaitu, untuk meningkatkan level, atau resolusi level abu-abu ke atas. Jika Anda meningkatkan level ini menjadi 256, itu berarti Anda memiliki gambar skala abu-abu. Yang jauh lebih baik daripada gambar hitam putih sederhana.
Sekarang 256, atau 5 atau level apa pun yang Anda pilih disebut level abu-abu. Ingat rumus yang kita bahas di tutorial sebelumnya tentang resolusi tingkat abu-abu yaitu,

Kita telah membahas bahwa tingkat abu-abu dapat didefinisikan dengan dua cara. Yang dua ini.
Tingkat abu-abu = jumlah bit per piksel (BPP). (K dalam persamaan)
Tingkat abu-abu = jumlah tingkat per piksel.
Dalam hal ini kita memiliki tingkat keabuan sama dengan 256. Jika kita harus menghitung jumlah bit, kita cukup memasukkan nilai-nilai tersebut ke dalam persamaan. Dalam kasus 256 tingkat, kami memiliki 256 warna abu-abu yang berbeda dan 8 bit per piksel, maka gambar tersebut akan menjadi gambar skala abu-abu.
Mengurangi tingkat abu-abu
Sekarang kita akan mengurangi level abu-abu gambar untuk melihat efeknya pada gambar.
Sebagai contoh:
Katakanlah Anda memiliki gambar 8bpp, yang memiliki 256 level berbeda. Ini adalah gambar grayscale dan gambarnya terlihat seperti ini.
256 Tingkat Abu-abu

Sekarang kita akan mulai mengurangi level abu-abu. Kami pertama-tama akan mengurangi level abu-abu dari 256 menjadi 128.
128 Tingkat Abu-abu

Tidak banyak efek pada gambar setelah menurunkan level abu-abu menjadi setengahnya. Ayo turunkan lagi.
64 Tingkat Abu-abu

Masih tidak banyak efeknya, maka mari kita kurangi level lebih banyak.
32 Tingkat Abu-abu

Terkejut melihat, efeknya masih kecil. Mungkin karena alasan, itu adalah gambaran Einstein, tapi mari kita kurangi levelnya lagi.
16 Tingkat Abu-abu

Boom di sini, kita pergi, gambar akhirnya terungkap, bahwa itu dipengaruhi oleh level.
8 Tingkat Abu-abu

4 Tingkat Abu-abu

Sekarang sebelum menguranginya, selanjutnya dua tingkat 2, Anda dapat dengan mudah melihat bahwa gambar telah terdistorsi buruk dengan mengurangi tingkat abu-abu. Sekarang kita akan menguranginya menjadi 2 level, yang tidak lain adalah level hitam dan putih sederhana. Artinya gambar tersebut akan berupa gambar hitam putih sederhana.
2 Tingkat Abu-abu

Itu level terakhir yang bisa kita capai, karena jika dikurangi lebih jauh, itu hanya akan menjadi gambar hitam, yang tidak dapat diartikan.
Pembuatan kontur:
Ada pengamatan menarik di sini, bahwa saat kita mengurangi jumlah level abu-abu, ada jenis efek khusus yang mulai muncul pada gambar, yang dapat dilihat dengan jelas pada gambar 16 level abu-abu. Efek ini dikenal sebagai Contouring.
Kurva preferensi Iso:
Jawaban atas efek ini, itulah sebabnya muncul, terletak pada kurva preferensi Iso. Mereka dibahas dalam tutorial berikutnya tentang kurva preferensi Contouring dan Iso.
Apa itu contouring?
Saat kami mengurangi jumlah level abu-abu pada gambar, beberapa warna palsu, atau tepi mulai muncul pada gambar. Ini telah ditunjukkan dalam tutorial Kuantisasi terakhir kami.
Mari kita lihat.
Pertimbangkan kita, memiliki gambar 8bpp (gambar grayscale) dengan 256 tingkat abu-abu atau abu-abu yang berbeda.

Gambar di atas memiliki 256 warna abu-abu yang berbeda. Sekarang ketika kita menguranginya menjadi 128 dan selanjutnya menguranginya 64, gambarnya kurang lebih sama. Tapi ketika direduksi lagi menjadi 32 level berbeda, kami mendapat gambaran seperti ini

Jika Anda melihat lebih dekat, Anda akan menemukan bahwa efek mulai muncul pada gambar. Efek ini lebih terlihat ketika kami menguranginya lebih jauh ke 16 level dan kami mendapatkan gambar seperti ini.

Garis-garis ini, yang mulai muncul pada gambar ini dikenal sebagai kontur yang sangat terlihat pada gambar di atas.
Menambah dan mengurangi kontur
Efek pembentukan kontur meningkat saat kita mengurangi jumlah tingkat abu-abu dan efeknya menurun saat kita meningkatkan jumlah tingkat abu-abu. Keduanya adalah sebaliknya

VS

Itu berarti lebih banyak kuantisasi, akan berdampak pada lebih banyak kontur dan sebaliknya. Tapi apakah ini selalu terjadi. Jawabannya adalah Tidak. Itu tergantung pada hal lain yang dibahas di bawah ini.
Kurva isopreferensi
Sebuah studi yang dilakukan terhadap efek tingkat abu-abu dan kontur ini, dan hasilnya ditunjukkan dalam grafik dalam bentuk kurva yang dikenal dengan kurva preferensi Iso.
Fenomena kurva isopreferensi menunjukkan, bahwa efek kontur tidak hanya bergantung pada penurunan resolusi tingkat keabuan tetapi juga pada detail citra.
Inti dari penelitian ini adalah:
Jika sebuah gambar memiliki detail yang lebih banyak, efek kontur akan mulai muncul pada gambar ini nanti, dibandingkan dengan gambar yang memiliki detail lebih sedikit, ketika level abu-abu dikuantisasi.
Menurut penelitian asli, para peneliti mengambil tiga gambar ini dan mereka memvariasikan tingkat resolusi Gray, di ketiga gambar tersebut.
Gambar-gambar itu



Tingkat detail:
Gambar pertama hanya memiliki satu wajah di dalamnya, dan karenanya sangat kurang detail. Gambar kedua memiliki beberapa objek lain dalam gambar juga, seperti camera man, kameranya, stand kamera, dan objek latar belakang dll. Sedangkan gambar ketiga memiliki lebih banyak detail daripada semua gambar lainnya.
Percobaan:
Resolusi tingkat abu-abu bervariasi di semua gambar, dan penonton diminta untuk menilai ketiga gambar ini secara subjektif. Setelah dilakukan pemeringkatan, dibuat grafik sesuai hasil.
Hasil:
Hasilnya digambar pada grafik. Setiap kurva pada grafik mewakili satu gambar. Nilai pada sumbu x mewakili jumlah level abu-abu dan nilai pada sumbu y mewakili bit per piksel (k).
Grafiknya telah ditunjukkan di bawah ini.

Berdasarkan grafik ini, kita dapat melihat bahwa gambar pertama yang merupakan wajah, dikontur lebih awal, kemudian semua gambar lainnya. Gambar kedua, yaitu juru kamera dikontur sedikit setelah gambar pertama saat level abu-abunya dikurangi. Ini karena memiliki lebih banyak detail daripada gambar pertama. Dan gambar ketiga mengalami banyak kontur setelah dua gambar pertama yaitu: setelah 4 bpp. Ini karena, gambar ini memiliki lebih banyak detail.
Kesimpulan:
Jadi untuk gambar yang lebih detail, kurva isopreferensi menjadi semakin vertikal. Ini juga berarti bahwa untuk gambar dengan banyak detail, sangat sedikit level abu-abu yang diperlukan.
Dalam dua tutorial terakhir tentang Kuantisasi dan pembentukan kontur, kita telah melihat bahwa mengurangi tingkat abu-abu suatu gambar mengurangi jumlah warna yang diperlukan untuk menunjukkan gambar. Jika tingkat abu-abu dikurangi dua 2, gambar yang muncul tidak memiliki banyak resolusi spasial atau tidak terlalu menarik.
Dithering:
Dithering adalah proses di mana kita menciptakan ilusi warna yang sebenarnya tidak ada. Ini dilakukan dengan pengaturan piksel secara acak.
Sebagai contoh. Pertimbangkan gambar ini.

Ini adalah gambar dengan hanya piksel hitam dan putih di dalamnya. Pikselnya disusun dengan urutan membentuk gambar lain seperti yang ditunjukkan di bawah ini. Perhatikan pada susunan piksel telah diubah, tetapi kuantitas piksel tidak berubah.

Mengapa Dithering?
Mengapa perlu dithering, jawabannya terletak pada kaitannya dengan kuantisasi.
Dithering dengan kuantisasi.
Saat kita melakukan kuantisasi, hingga level terakhir, kami melihat bahwa citra yang muncul pada level terakhir (level 2) terlihat seperti ini.

Sekarang seperti yang bisa kita lihat dari gambar di sini, bahwa gambar tersebut tidak terlalu jelas, terutama jika Anda akan melihat gambar di lengan kiri dan belakang Einstein. Juga gambar ini tidak memiliki banyak informasi atau detail tentang Einstein.
Sekarang jika kita mengubah gambar ini menjadi beberapa gambar yang memberi lebih banyak detail maka ini, kita harus melakukan dithering.
Melakukan dithering.
Pertama-tama, kami akan mengerjakan pemahaman. Dithering biasanya bekerja untuk meningkatkan thresholding. Selama penangkapan, tepi tajam muncul di mana gradien halus dalam gambar.
Dalam thresholding, kita cukup memilih nilai konstan. Semua piksel di atas nilai itu dianggap sebagai 1 dan semua nilai di bawahnya dianggap sebagai 0.
Kami mendapatkan gambar ini setelah thresholding.

Karena tidak banyak perubahan pada gambar, karena nilainya sudah 0 dan 1 atau hitam putih pada gambar ini.
Sekarang kami melakukan beberapa dithering acak untuk itu. Ini beberapa pengaturan acak piksel.

Kami mendapat gambar yang memberikan detail lebih detail, tetapi kontrasnya sangat rendah.
Jadi kami melakukan dithering lagi yang akan meningkatkan kontras. Gambar yang kami dapatkan adalah ini:

Sekarang kami menggabungkan konsep dithering acak, bersama dengan ambang batas dan kami mendapatkan gambar seperti ini.

Sekarang Anda lihat, kami mendapatkan semua gambar ini hanya dengan mengatur ulang piksel dari sebuah gambar. Penataan ulang ini bisa acak atau bisa menurut beberapa ukuran.
Sebelum membahas tentang penggunaan Histogram dalam pengolahan citra, terlebih dahulu kita akan melihat apa itu histogram, bagaimana penggunaannya, kemudian contoh histogram untuk lebih memahami histogram.
Histogram:
Histogram adalah grafik. Grafik yang menunjukkan frekuensi apa pun. Biasanya histogram memiliki batang yang mewakili frekuensi kemunculan data di seluruh kumpulan data.
Histogram memiliki dua sumbu yaitu sumbu x dan sumbu y.
Sumbu x berisi peristiwa yang frekuensinya harus Anda hitung.
Sumbu y berisi frekuensi.
Ketinggian batang yang berbeda menunjukkan frekuensi kemunculan data yang berbeda.
Biasanya histogram terlihat seperti ini.

Sekarang kita akan melihat contoh histogram ini adalah build
Contoh:
Pertimbangkan kelas siswa pemrograman dan Anda sedang mengajar python kepada mereka.
Di akhir semester, Anda mendapatkan hasil seperti yang ditunjukkan pada tabel. Tapi itu sangat berantakan dan tidak menunjukkan hasil keseluruhan kelas Anda. Jadi, Anda harus membuat histogram hasil Anda, yang menunjukkan frekuensi keseluruhan kemunculan nilai di kelas Anda. Di sini bagaimana Anda akan melakukannya.
Lembar hasil:
| Nama | Kelas |
|---|---|
| John | SEBUAH |
| Mendongkrak | D |
| Tukang gerobak | B |
| Tommy | SEBUAH |
| Lisa | C + |
| Derek | SEBUAH- |
| Tom | B + |
Histogram lembar hasil:
Sekarang yang akan Anda lakukan adalah, Anda harus menemukan apa yang terjadi pada sumbu x dan y.
Ada satu hal yang harus dipastikan, bahwa sumbu y berisi frekuensi, jadi apa yang muncul pada sumbu x. Sumbu X berisi peristiwa yang frekuensinya harus dihitung. Dalam hal ini sumbu x berisi nilai.

Sekarang kita akan membahas bagaimana kita menggunakan histogram pada gambar.
Histogram suatu gambar
Histogram suatu gambar, seperti histogram lain juga menunjukkan frekuensi. Namun histogram citra, menunjukkan frekuensi nilai intensitas piksel. Dalam histogram citra, sumbu x menunjukkan intensitas tingkat abu-abu dan sumbu y menunjukkan frekuensi intensitas tersebut.
Sebagai contoh:

Histogram dari gambar Einstein di atas akan menjadi seperti ini

Sumbu x dari histogram menunjukkan kisaran nilai piksel. Karena ini adalah gambar 8 bpp, itu berarti memiliki 256 level abu-abu atau bayangan abu-abu di dalamnya. Oleh karena itu, jarak sumbu x dimulai dari 0 dan berakhir pada 255 dengan jarak 50. Sedangkan pada sumbu y, dihitung intensitas tersebut.
Seperti yang dapat Anda lihat dari grafik, bahwa sebagian besar batang yang memiliki frekuensi tinggi terletak di setengah bagian pertama yang merupakan bagian yang lebih gelap. Artinya gambar yang kita dapatkan lebih gelap. Dan ini bisa dibuktikan dari gambarnya juga.
Aplikasi Histogram:
Histogram memiliki banyak kegunaan dalam pemrosesan gambar. Kegunaan pertama seperti yang juga telah dibahas diatas adalah analisis citra. Suatu citra dapat kita prediksi hanya dengan melihat histogramnya. Ini seperti melihat sinar X dari tulang tubuh.
Penggunaan kedua histogram adalah untuk tujuan kecerahan. Histogram memiliki aplikasi luas dalam kecerahan gambar. Tidak hanya dalam kecerahan, histogram juga digunakan dalam mengatur kontras suatu gambar.
Penggunaan penting lainnya dari histogram adalah untuk menyamakan gambar.
Dan yang tak kalah pentingnya, histogram memiliki penggunaan luas dalam thresholding. Ini banyak digunakan dalam visi komputer.
Kecerahan:
Kecerahan adalah istilah relatif. Itu tergantung pada persepsi visual Anda. Karena kecerahan adalah istilah relatif, maka kecerahan dapat didefinisikan sebagai jumlah keluaran energi oleh sumber cahaya relatif terhadap sumber yang kita bandingkan. Dalam beberapa kasus, kita dapat dengan mudah mengatakan bahwa gambarnya cerah, dan dalam beberapa kasus, tidak mudah untuk dilihat.
Sebagai contoh:
Coba lihat kedua gambar ini, dan bandingkan mana yang lebih cerah.

Kita dapat dengan mudah melihat, bahwa gambar di sebelah kanan lebih cerah dibandingkan dengan gambar di sebelah kiri.
Tetapi jika gambar di sebelah kanan dibuat lebih gelap dari yang pertama, maka kita dapat mengatakan bahwa gambar di sebelah kiri lebih terang dari gambar di sebelah kiri.
Cara membuat gambar lebih cerah.
Kecerahan dapat dengan mudah ditingkatkan atau dikurangi dengan penambahan atau pengurangan sederhana, ke matriks gambar.
Pertimbangkan gambar hitam 5 baris dan 5 kolom ini

Karena kita sudah tahu, bahwa setiap gambar memiliki matriks di belakangnya yang berisi nilai piksel. Matriks gambar ini diberikan di bawah ini.
| 0 | 0 | 0 | 0 | 0 |
| 0 | 0 | 0 | 0 | 0 |
| 0 | 0 | 0 | 0 | 0 |
| 0 | 0 | 0 | 0 | 0 |
| 0 | 0 | 0 | 0 | 0 |
Karena seluruh matriks diisi dengan nol, dan gambarnya jauh lebih gelap.
Sekarang kita akan membandingkannya dengan gambar hitam lain yang sama untuk melihat gambar ini menjadi lebih cerah atau tidak.

Meski kedua gambar itu sama, sekarang kita akan melakukan beberapa operasi pada image1, yang menjadi lebih cerah dari yang kedua.
Yang akan kita lakukan adalah, kita hanya akan menambahkan nilai 1 ke masing-masing nilai matriks gambar 1. Setelah menambahkan gambar 1 akan terjadi seperti ini.

Sekarang kita akan membandingkannya lagi dengan gambar 2, dan melihat perbedaannya.

Kami melihat, bahwa kami tetap tidak dapat membedakan gambar mana yang lebih terang karena kedua gambar terlihat sama.
Sekarang yang akan kita lakukan, adalah kita akan menambahkan 50 ke setiap nilai matriks dari gambar 1 dan melihat seperti apa gambar itu.
Outputnya diberikan di bawah ini.

Sekarang lagi, kita akan membandingkannya dengan gambar 2.

Sekarang Anda dapat melihat bahwa gambar 1 sedikit lebih cerah daripada gambar 2. Kami melanjutkan, dan menambahkan nilai 45 lainnya ke matriks gambar 1, dan kali ini kami membandingkan lagi kedua gambar.

Sekarang jika Anda membandingkannya, Anda dapat melihat bahwa gambar1 ini jelas lebih cerah daripada gambar 2.
Bahkan lebih cerah dari gambar lama1. Pada titik ini matriks gambar1 berisi 100 pada setiap indeks seperti yang pertama ditambahkan 5, lalu 50, lalu 45. Jadi 5 + 50 + 45 = 100.
Kontras
Kontras secara sederhana dapat dijelaskan sebagai perbedaan antara intensitas piksel maksimum dan minimum dalam sebuah gambar.
Sebagai contoh.
Pertimbangkan gambar terakhir1 dalam kecerahan.

Matriks gambar ini adalah:
| 100 | 100 | 100 | 100 | 100 |
| 100 | 100 | 100 | 100 | 100 |
| 100 | 100 | 100 | 100 | 100 |
| 100 | 100 | 100 | 100 | 100 |
| 100 | 100 | 100 | 100 | 100 |
Nilai maksimum dalam matriks ini adalah 100.
Nilai minimum dalam matriks ini adalah 100.
Kontras = intensitas piksel maksimum (dikurangi) intensitas piksel minimum
= 100 (dikurangi) 100
= 0
0 berarti gambar ini memiliki 0 kontras.
Sebelum kita membahas apa itu transformasi citra, kita akan membahas apa itu transformasi.
Transformasi.
Transformasi adalah sebuah fungsi. Sebuah fungsi yang memetakan satu set ke set lain setelah melakukan beberapa operasi.
Sistem Pengolahan Citra Digital:
Kita telah melihat pada tutorial pengantar bahwa dalam pengolahan citra digital kita akan mengembangkan sistem yang inputnya berupa gambar dan outputnya juga berupa gambar. Dan sistem akan melakukan beberapa pemrosesan pada citra masukan dan memberikan keluarannya sebagai citra yang telah diproses. Itu ditunjukkan di bawah ini.

Adapun fungsi yang diterapkan di dalam sistem digital ini yang mengolah gambar dan mengubahnya menjadi keluaran bisa disebut sebagai fungsi transformasi.
Karena itu menunjukkan transformasi atau relasi, bahwa bagaimana gambar1 diubah menjadi gambar2.
Transformasi gambar.
Pertimbangkan persamaan ini
G (x, y) = T {f (x, y)}
Dalam persamaan ini,
F (x, y) = gambar input yang fungsi transformasi harus diterapkan.
G (x, y) = gambar keluaran atau gambar olahan.
T adalah fungsi transformasi.
Hubungan antara citra masukan dan citra keluaran olahan juga dapat direpresentasikan sebagai.
s = T (r)
di mana r sebenarnya adalah nilai piksel atau intensitas tingkat abu-abu dari f (x, y) pada titik mana pun. Dan s adalah nilai piksel atau intensitas tingkat abu-abu dari g (x, y) pada titik mana pun.
Transformasi tingkat abu-abu dasar telah dibahas dalam tutorial kita tentang transformasi tingkat abu-abu dasar.
Sekarang kita akan membahas beberapa fungsi transformasi yang paling dasar.
Contoh:
Pertimbangkan fungsi transformasi ini.

Mari kita ambil titik r menjadi 256, dan titik p menjadi 127. Anggaplah gambar ini sebagai gambar satu bpp. Artinya kita hanya memiliki dua tingkat intensitas yaitu 0 dan 1. Jadi dalam hal ini transformasi yang ditunjukkan oleh grafik dapat dijelaskan sebagai.
Semua nilai intensitas piksel yang berada di bawah 127 (titik p) adalah 0, artinya hitam. Dan semua nilai intensitas piksel yang lebih besar dari 127 adalah 1, artinya putih. Tetapi pada titik tepat 127, ada perubahan mendadak dalam transmisi, jadi kita tidak dapat mengatakan bahwa pada titik tepat itu, nilainya akan menjadi 0 atau 1.
Secara matematis fungsi transformasi ini dapat dilambangkan sebagai:

Pertimbangkan transformasi lain seperti ini:

Sekarang jika Anda akan melihat grafik khusus ini, Anda akan melihat garis transisi lurus antara gambar masukan dan gambar keluaran.
Hal tersebut menunjukkan bahwa untuk setiap piksel atau nilai intensitas citra masukan, terdapat nilai intensitas citra keluaran yang sama. Itu berarti gambar keluaran adalah replika persis dari gambar masukan.
Secara matematis dapat direpresentasikan sebagai:
g (x, y) = f (x, y)
gambar input dan output akan dalam hal ini ditampilkan di bawah ini.

Konsep dasar histogram telah dibahas dalam tutorial Pengenalan histogram. Tapi kami akan memperkenalkan histogram secara singkat di sini.
Histogram:
Histogram tidak lain adalah grafik yang menunjukkan frekuensi kemunculan data. Histogram memiliki banyak kegunaan dalam pemrosesan gambar, di mana kita akan membahas satu pengguna di sini yang disebut geser histogram.
Histogram bergeser.
Dalam histogram sliding, kita cukup menggeser histogram lengkap ke kanan atau ke kiri. Karena pergeseran atau geser histogram ke arah kanan atau kiri, perubahan yang jelas dapat dilihat pada gambar. Dalam tutorial ini kita akan menggunakan geser histogram untuk memanipulasi kecerahan.
Istilah yaitu: Kecerahan telah didiskusikan dalam tutorial kami tentang pengenalan kecerahan dan kontras. Tapi kami akan menjelaskan secara singkat di sini.
Kecerahan:
Kecerahan adalah istilah relatif. Kecerahan dapat didefinisikan sebagai intensitas cahaya yang dipancarkan oleh sumber cahaya tertentu.
Kontras:
Kontras dapat didefinisikan sebagai perbedaan antara intensitas piksel maksimum dan minimum dalam sebuah gambar.
Histogram Geser
Meningkatkan kecerahan menggunakan geser histogram

Histogram dari gambar ini telah ditunjukkan di bawah ini.

Pada sumbu y histogram ini adalah frekuensi atau hitungan. Dan pada sumbu x, kami memiliki nilai tingkat abu-abu. Seperti yang Anda lihat dari histogram di atas, bahwa intensitas tingkat abu-abu yang jumlahnya lebih dari 700, terletak di bagian setengah pertama, berarti ke bagian yang lebih hitam. Itulah mengapa kami mendapat gambar yang sedikit lebih gelap.
Untuk mencerahkannya, kita akan menggeser histogramnya ke arah kanan, atau ke bagian yang lebih putih. Untuk melakukannya, kita perlu menambahkan setidaknya nilai 50 ke gambar ini. Karena kita dapat melihat dari histogram di atas, bahwa citra ini juga memiliki intensitas 0 piksel yaitu hitam pekat. Jadi jika kita menambahkan 0 hingga 50, kita akan menggeser semua nilai yang terletak pada intensitas 0 menjadi intensitas 50 dan semua nilai lainnya akan bergeser sesuai.
Ayo lakukan.
Inilah yang kami dapatkan setelah menambahkan 50 ke setiap intensitas piksel.
Gambar telah ditunjukkan di bawah ini.

Dan histogramnya telah ditunjukkan di bawah ini.

Mari kita bandingkan dua gambar ini dan histogramnya untuk melihat apa yang harus diubah.

Kesimpulan:
Seperti yang dapat kita lihat dengan jelas dari histogram baru bahwa semua nilai piksel telah bergeser ke kanan dan efeknya dapat dilihat pada gambar baru.
Mengurangi kecerahan menggunakan geser histogram
Sekarang jika kita mengurangi kecerahan gambar baru ini sedemikian rupa sehingga gambar lama terlihat lebih cerah, kita harus mengurangi beberapa nilai dari semua matriks gambar baru. Nilai yang akan kita kurangi adalah 80. Karena kita sudah menambahkan 50 ke gambar asli dan kita mendapat gambar baru yang lebih cerah, sekarang jika kita ingin membuatnya lebih gelap, kita harus mengurangi setidaknya lebih dari 50.
Dan ini yang kami dapatkan setelah mengurangi 80 dari gambar baru.

Kesimpulan:
Dari histogram citra baru terlihat jelas bahwa semua nilai piksel telah bergeser ke kanan sehingga dapat divalidasi dari citra bahwa citra baru lebih gelap dan citra asli terlihat lebih cerah dibandingkan citra baru ini.
Salah satu keuntungan lain dari Histogram yang kita diskusikan dalam tutorial pengantar histogram adalah peningkatan kontras.
Ada dua metode untuk meningkatkan kontras. Yang pertama disebut Peregangan histogram yang meningkatkan kontras. Yang kedua disebut Persamaan histogram yang meningkatkan kontras dan telah dibahas dalam tutorial kita tentang persamaan histogram.
Sebelum kita membahas peregangan histogram untuk meningkatkan kontras, kita akan secara singkat mendefinisikan kontras.
Kontras.
Kontras adalah perbedaan antara intensitas piksel maksimum dan minimum.
Pertimbangkan gambar ini.

Histogram dari gambar ini ditunjukkan di bawah.

Sekarang kami menghitung kontras dari gambar ini.
Kontras = 225.
Sekarang kita akan meningkatkan kontras gambar.
Meningkatkan kontras gambar:
Rumus untuk meregangkan histogram gambar untuk meningkatkan kontras adalah

Rumusnya membutuhkan pencarian intensitas piksel minimum dan maksimum dikalikan dengan tingkat abu-abu. Dalam kasus kami gambarnya 8bpp, jadi level abu-abu adalah 256.
Nilai minimumnya adalah 0 dan nilai maksimumnya 225. Jadi rumusnya adalah

di mana f (x, y) menunjukkan nilai intensitas setiap piksel. Untuk setiap f (x, y) pada gambar, kami akan menghitung rumus ini.
Setelah melakukan ini, kami akan dapat meningkatkan kontras kami.
Gambar berikut muncul setelah menerapkan peregangan histogram.

Histogram yang direntangkan dari gambar ini telah ditunjukkan di bawah ini.
Perhatikan bentuk dan simetri histogram. Histogram sekarang dibentangkan atau dengan cara lain meluas. Coba lihat itu.

Dalam hal ini kontras gambar dapat dihitung sebagai
Kontras = 240
Karenanya kita dapat mengatakan bahwa kontras gambar meningkat.
Catatan: metode peningkatan kontras ini tidak selalu berfungsi, tetapi gagal pada beberapa kasus.
Gagal melakukan peregangan histogram
Seperti yang telah kita bahas, bahwa algoritme gagal pada beberapa kasus. Kasus tersebut termasuk gambar dengan saat ada intensitas piksel 0 dan 255 hadir pada gambar
Karena ketika intensitas piksel 0 dan 255 terdapat pada suatu citra, maka dalam hal tersebut menjadi intensitas piksel minimum dan maksimum yang merusak rumus seperti ini.
Formula Asli

Menempatkan nilai kasus gagal dalam rumus:

Sederhanakan ekspresi yang diberikan

Artinya citra keluaran sama dengan citra hasil olahan. Artinya tidak ada efek histogram yang dilakukan peregangan pada citra ini.
PMF dan CDF keduanya termasuk dalam probabilitas dan statistik. Sekarang pertanyaan yang harus muncul di benak Anda, adalah mengapa kita mempelajari probabilitas. Karena kedua konsep PMF dan CDF ini akan digunakan dalam tutorial pemerataan Histogram berikutnya. Jadi jika Anda tidak tahu cara menghitung PMF dan CDF, Anda tidak dapat menerapkan persamaan histogram pada gambar Anda
Apakah PMF itu?
PMF adalah singkatan dari fungsi massa probabilitas. Seperti namanya, ini memberikan probabilitas setiap angka dalam kumpulan data atau Anda dapat mengatakan bahwa itu pada dasarnya memberikan jumlah atau frekuensi setiap elemen.
Bagaimana PMF dihitung:
Kami akan menghitung PMF dari dua cara berbeda. Pertama dari matriks, karena pada tutorial selanjutnya, kita harus menghitung PMF dari matriks, dan gambar tidak lebih dari matriks dua dimensi.
Kemudian kita akan mengambil contoh lain dimana kita akan menghitung PMF dari histogram.
Pertimbangkan matriks ini.
| 1 | 2 | 7 | 5 | 6 |
| 7 | 2 | 3 | 4 | 5 |
| 0 | 1 | 5 | 7 | 3 |
| 1 | 2 | 5 | 6 | 7 |
| 6 | 1 | 0 | 3 | 4 |
Sekarang jika kita menghitung PMF dari matriks ini, berikut bagaimana kita akan melakukannya.
Pertama, kita akan mengambil nilai pertama di matriks, lalu kita akan menghitung, berapa kali nilai ini muncul di seluruh matriks. Setelah dihitung, mereka dapat direpresentasikan dalam histogram, atau dalam tabel seperti ini di bawah.
PMF
| 0 | 2 | 25/2 |
| 1 | 4 | 25/4 |
| 2 | 3 | 25/3 |
| 3 | 3 | 25/3 |
| 4 | 2 | 25/2 |
| 5 | 4 | 25/4 |
| 6 | 3 | 25/3 |
| 7 | 4 | 25/4 |
Perhatikan bahwa jumlah hitungan harus sama dengan jumlah total nilai.
Menghitung PMF dari histogram

Histogram di atas menunjukkan frekuensi nilai tingkat abu-abu untuk gambar 8 bit per piksel.
Sekarang jika kita harus menghitung PMF-nya, kita akan melihat hitungan setiap batang dari sumbu vertikal dan kemudian membaginya dengan jumlah total.
Jadi PMF dari histogram di atas adalah ini.

Hal penting lainnya yang perlu diperhatikan pada histogram di atas adalah peningkatannya tidak monoton. Jadi untuk menaikkannya secara monoton kita akan menghitung CDF nya.
Apa itu CDF?
CDF adalah singkatan dari fungsi distributif kumulatif. Ini adalah fungsi yang menghitung jumlah kumulatif dari semua nilai yang dihitung oleh PMF. Ini pada dasarnya menjumlahkan yang sebelumnya.
Bagaimana cara menghitungnya?
Kami akan menghitung CDF menggunakan histogram. Berikut cara melakukannya. Pertimbangkan histogram yang ditunjukkan di atas yang menunjukkan PMF.
Karena histogram ini tidak bertambah secara monoton, sehingga tumbuh secara monoton.
Kami hanya akan menyimpan nilai pertama apa adanya, dan kemudian di nilai ke-2, kami akan menambahkan yang pertama dan seterusnya.
Berikut adalah CDF dari fungsi PMF di atas.

Sekarang seperti yang Anda lihat dari grafik di atas, bahwa nilai pertama PMF tetap apa adanya. Nilai kedua PMF ditambahkan di nilai pertama dan ditempatkan di atas 128. Nilai ketiga PMF ditambahkan pada nilai kedua dari CDF, yaitu 110/110 sama dengan 1.
Dan juga sekarang, fungsinya berkembang secara monoton yang merupakan syarat untuk pemerataan histogram.
Penggunaan PMF dan CDF dalam pemerataan histogram
Persamaan histogram.
Persamaan histogram dibahas dalam tutorial berikutnya, tetapi pengenalan singkat tentang persamaan histogram diberikan di bawah ini.
Persamaan histogram digunakan untuk meningkatkan kontras gambar.
PMF dan CDF keduanya digunakan dalam pemerataan histogram seperti yang dijelaskan di awal tutorial ini. Pada pemerataan histogram, tahap pertama dan kedua adalah PMF dan CDF. Karena dalam pemerataan histogram, kita harus menyamakan semua nilai piksel dari suatu gambar. Jadi PMF membantu kami menghitung probabilitas setiap nilai piksel dalam sebuah gambar. Dan CDF memberi kita jumlah kumulatif dari nilai-nilai ini. Selanjutnya, CDF ini dikalikan dengan level, untuk menemukan intensitas piksel baru, yang dipetakan ke dalam nilai lama, dan histogram Anda disamakan.
Kita telah melihat bahwa kontras dapat ditingkatkan dengan menggunakan histogram stretching. Dalam tutorial ini kita akan melihat bagaimana pemerataan histogram dapat digunakan untuk meningkatkan kontras.
Sebelum melakukan pemerataan histogram, Anda harus mengetahui dua konsep penting yang digunakan dalam pemerataan histogram. Kedua konsep ini dikenal sebagai PMF dan CDF.
Mereka dibahas dalam tutorial kami tentang PMF dan CDF. Silakan kunjungi mereka untuk memahami konsep pemerataan histogram dengan sukses.
Persamaan Histogram:
Persamaan histogram digunakan untuk meningkatkan kontras. Dalam hal ini kontras tidak perlu selalu ditingkatkan. Mungkin ada beberapa kasus di mana pemerataan histogram bisa lebih buruk. Dalam kasus tersebut kontrasnya menurun.
Mari kita mulai pemerataan histogram dengan mengambil gambar di bawah ini sebagai gambar sederhana.
Gambar

Histogram gambar ini:
Histogram dari gambar ini telah ditunjukkan di bawah ini.

Sekarang kita akan melakukan pemerataan histogram padanya.
PMF:
Pertama kita harus menghitung PMF (fungsi massa probabilitas) dari semua piksel pada gambar ini. Jika Anda tidak tahu cara menghitung PMF, silakan kunjungi tutorial kami tentang penghitungan PMF.
CDF:
Langkah selanjutnya kita melibatkan perhitungan CDF (fungsi distribusi kumulatif). Sekali lagi jika Anda tidak tahu cara menghitung CDF, silakan kunjungi tutorial penghitungan CDF kami.
Hitung CDF menurut tingkat abu-abu
Mari kita pertimbangkan ini, bahwa CDF yang dihitung pada langkah kedua terlihat seperti ini.
| Nilai Tingkat Abu-abu | CDF |
|---|---|
| 0 | 0.11 |
| 1 | 0.22 |
| 2 | 0,55 |
| 3 | 0.66 |
| 4 | 0.77 |
| 5 | 0.88 |
| 6 | 0,99 |
| 7 | 1 |
Kemudian pada langkah ini Anda akan mengalikan nilai CDF dengan (Tingkat abu-abu (minus) 1).
Mengingat kami memiliki gambar 3 bpp. Maka jumlah level yang kita miliki adalah 8. Dan 1 dikurangi 8 adalah 7. Jadi kita mengalikan CDF dengan 7. Inilah yang kita dapatkan setelah mengalikan.
| Nilai Tingkat Abu-abu | CDF | CDF * (Level-1) |
|---|---|---|
| 0 | 0.11 | 0 |
| 1 | 0.22 | 1 |
| 2 | 0,55 | 3 |
| 3 | 0.66 | 4 |
| 4 | 0.77 | 5 |
| 5 | 0.88 | 6 |
| 6 | 0,99 | 6 |
| 7 | 1 | 7 |
Sekarang kita memiliki langkah terakhir, di mana kita harus memetakan nilai level abu-abu baru ke dalam jumlah piksel.
Mari kita asumsikan nilai tingkat abu-abu lama kita memiliki jumlah piksel ini.
| Nilai Tingkat Abu-abu | Frekuensi |
|---|---|
| 0 | 2 |
| 1 | 4 |
| 2 | 6 |
| 3 | 8 |
| 4 | 10 |
| 5 | 12 |
| 6 | 14 |
| 7 | 16 |
Sekarang jika kita memetakan nilai baru kita ke, maka inilah yang kita dapatkan.
| Nilai Tingkat Abu-abu | Nilai Tingkat Abu-abu Baru | Frekuensi |
|---|---|---|
| 0 | 0 | 2 |
| 1 | 1 | 4 |
| 2 | 3 | 6 |
| 3 | 4 | 8 |
| 4 | 5 | 10 |
| 5 | 6 | 12 |
| 6 | 6 | 14 |
| 7 | 7 | 16 |
Sekarang petakan nilai-nilai baru ini ke dalam histogram, dan Anda selesai.
Mari terapkan teknik ini pada gambar asli kita. Setelah menerapkan kami mendapatkan gambar berikut dan histogram berikut ini.
Gambar Persamaan Histogram

Fungsi Distributif kumulatif dari gambar ini

Histogram Persamaan Histogram

Membandingkan histogram dan gambar

Kesimpulan
Seperti yang dapat Anda lihat dengan jelas dari gambar bahwa kontras gambar baru telah ditingkatkan dan histogramnya juga telah disamakan. Ada juga satu hal penting yang perlu diperhatikan disini bahwa pada saat pemerataan histogram keseluruhan bentuk histogram berubah, sedangkan pada histogram yang meregang keseluruhan bentuk histogram tetap sama.
Kami telah membahas beberapa transformasi dasar dalam tutorial kami tentang transformasi Dasar. Dalam tutorial ini kita akan melihat beberapa transformasi tingkat abu-abu dasar.
Peningkatan citra
Meningkatkan gambar memberikan kontras yang lebih baik dan gambar yang lebih detail dibandingkan dengan gambar yang tidak disempurnakan. Peningkatan citra memiliki banyak aplikasi. Ini digunakan untuk meningkatkan citra medis, citra yang diambil dengan penginderaan jauh, citra dari satelit, dll
Fungsi transformasi telah diberikan di bawah ini
s = T (r)
dimana r adalah piksel dari citra masukan dan s adalah piksel dari citra keluaran. T adalah fungsi transformasi yang memetakan setiap nilai r ke setiap nilai s. Peningkatan citra dapat dilakukan melalui transformasi tingkat abu-abu yang dibahas di bawah ini.
Transformasi tingkat abu-abu
Ada tiga transformasi tingkat abu-abu dasar.
Linear
Logarithmic
Kekuasaan - hukum
Grafik keseluruhan transisi ini telah ditunjukkan di bawah ini.

Transformasi linier
Pertama kita akan melihat transformasi linier. Transformasi linier mencakup identitas sederhana dan transformasi negatif. Transformasi identitas telah dibahas dalam tutorial transformasi gambar kami, tetapi deskripsi singkat tentang transformasi ini telah diberikan di sini.
Transisi identitas ditunjukkan dengan garis lurus. Dalam transisi ini, setiap nilai citra masukan secara langsung dipetakan ke satu sama lain nilai citra keluaran. Itu menghasilkan gambar masukan dan gambar keluaran yang sama. Dan karenanya disebut transformasi identitas. Itu telah ditunjukkan di bawah ini

Transformasi negatif
Transformasi linier kedua adalah transformasi negatif, yaitu pembalikan transformasi identitas. Dalam transformasi negatif, setiap nilai citra masukan dikurangi dari L-1 dan dipetakan ke citra keluaran.
Hasilnya agak seperti ini.
Gambar Masukan

Gambar Keluaran

Dalam hal ini transisi berikut telah dilakukan.
s = (L - 1) - r
karena citra masukan Einstein adalah citra 8 bpp, maka jumlah level pada citra ini adalah 256. Dengan memasukkan 256 ke dalam persamaan, kita mendapatkan ini
s = 255 - r
Jadi setiap nilai dikurangi 255 dan hasilnya seperti gambar di atas. Jadi yang terjadi adalah, piksel yang lebih terang menjadi gelap dan gambar yang lebih gelap menjadi terang. Dan itu menghasilkan gambar negatif.
Hal tersebut telah ditunjukkan pada grafik di bawah ini.

Transformasi logaritmik:
Transformasi logaritmik selanjutnya mengandung dua jenis transformasi. Transformasi log dan transformasi log terbalik.
Transformasi log
Transformasi log dapat ditentukan dengan rumus ini
s = c log (r + 1).
Dimana s dan r adalah nilai piksel keluaran dan citra masukan dan c adalah konstanta. Nilai 1 ditambahkan ke setiap nilai piksel citra masukan karena jika terdapat intensitas piksel 0 pada citra, maka log (0) sama dengan tak terhingga. Jadi 1 ditambahkan, untuk membuat nilai minimum minimal 1.
Selama transformasi log, piksel gelap pada gambar diperluas dibandingkan dengan nilai piksel yang lebih tinggi. Nilai piksel yang lebih tinggi dikompresi dalam transformasi log. Ini menghasilkan peningkatan gambar berikut.
Nilai c dalam transformasi log menyesuaikan jenis peningkatan yang Anda cari.
Gambar Masukan

Gambar Log Transformasi

Transformasi log invers berlawanan dengan transformasi log.
Kekuasaan - Transformasi hukum
Ada dua transformasi selanjutnya yaitu transformasi power law, yang meliputi transformasi pangkat n dan transformasi akar n. Transformasi ini dapat diberikan dengan ekspresi:
s = cr ^ γ
Simbol γ ini disebut gamma, yang karenanya transformasi ini juga dikenal sebagai transformasi gamma.
Variasi nilai γ memvariasikan peningkatan kualitas gambar. Perangkat tampilan / monitor yang berbeda memiliki koreksi gamma sendiri, itulah sebabnya mereka menampilkan gambarnya pada intensitas yang berbeda.
Jenis transformasi ini digunakan untuk menyempurnakan gambar untuk berbagai jenis perangkat tampilan. Gamma perangkat layar berbeda berbeda. Misalnya Gamma CRT terletak di antara 1,8 sampai 2,5, itu berarti gambar yang ditampilkan pada CRT gelap.
Memperbaiki gamma.
s = cr ^ γ
s = cr ^ (1 / 2.5)
Gambar yang sama tetapi dengan nilai gamma yang berbeda telah ditampilkan di sini.
Sebagai contoh:
Gamma = 10

Gamma = 8

Gamma = 6

Tutorial ini adalah tentang salah satu konsep sinyal dan sistem yang sangat penting. Kami sepenuhnya akan membahas konvolusi. Apa itu? Kenapa sih? Apa yang bisa kita capai dengan itu?
Kami akan mulai membahas konvolusi dari dasar-dasar pemrosesan gambar.
Apa itu pemrosesan gambar.
Seperti yang telah kita bahas dalam pengantar tutorial pemrosesan gambar dan dalam sinyal dan sistem bahwa pemrosesan gambar kurang lebih merupakan studi tentang sinyal dan sistem karena gambar tidak lain adalah sinyal dua dimensi.
Juga telah kita bahas, bahwa dalam pengolahan citra, kita sedang mengembangkan sistem yang masukannya berupa citra dan keluarannya berupa citra. Ini secara bergambar direpresentasikan sebagai.

Kotak yang ditunjukkan pada gambar di atas berlabel "Sistem Pengolahan Citra Digital" dapat dianggap sebagai kotak hitam
Itu bisa lebih baik direpresentasikan sebagai:

Kemana kita sampai sekarang
Sampai sekarang kita telah membahas dua metode penting untuk memanipulasi gambar. Atau dengan kata lain kita dapat mengatakan bahwa kotak hitam kita bekerja dengan dua cara yang berbeda sampai saat ini.
Dua cara berbeda untuk memanipulasi gambar adalah
Graphs (Histograms)

Metode ini dikenal dengan pemrosesan histogram. Kami telah membahasnya secara rinci di tutorial sebelumnya untuk meningkatkan kontras, peningkatan gambar, kecerahan, dll
Transformation functions

Metode ini dikenal sebagai transformasi, di mana kita membahas berbagai jenis transformasi dan beberapa transformasi tingkat abu-abu
Cara lain untuk menangani gambar
Di sini kita akan membahas metode lain untuk menangani gambar. Metode lain ini dikenal sebagai konvolusi. Biasanya black box (sistem) yang digunakan untuk pengolahan citra adalah sistem LTI atau sistem invarian waktu linier. Yang kami maksud dengan linier adalah sistem yang keluarannya selalu linier, baik log maupun eksponen atau lainnya. Dan dengan time invariant yang kami maksud adalah sistem yang tetap sama selama waktu.
Jadi sekarang kita akan menggunakan metode ketiga ini. Itu dapat direpresentasikan sebagai.

Ini dapat direpresentasikan secara matematis sebagai dua cara
g(x,y) = h(x,y) * f(x,y)
Ini dapat dijelaskan sebagai "topeng berbelit-belit dengan gambar".
Atau
g(x,y) = f(x,y) * h(x,y)
Ini dapat dijelaskan sebagai "gambar yang dilengkungkan dengan topeng".
Ada dua cara untuk merepresentasikan ini karena operator konvolusi (*) bersifat komutatif. H (x, y) adalah mask atau filter.
Apa itu topeng?
Masker juga merupakan sinyal. Itu dapat diwakili oleh matriks dua dimensi. Topeng biasanya dari urutan 1x1, 3x3, 5x5, 7x7. Sebuah topeng harus selalu dalam jumlah ganjil, karena jika tidak, Anda tidak dapat menemukan bagian tengah topeng. Mengapa kita perlu menemukan bagian tengah topeng. Jawabannya ada di bawah, pada topik, bagaimana melakukan konvolusi?
Bagaimana cara melakukan konvolusi?
Untuk melakukan konvolusi pada gambar, langkah-langkah berikut harus diambil.
Balikkan topeng (secara horizontal dan vertikal) hanya sekali
Geser topeng ke atas gambar.
Kalikan elemen yang sesuai lalu tambahkan
Ulangi prosedur ini sampai semua nilai gambar telah dihitung.
Contoh konvolusi
Mari kita lakukan konvolusi. Langkah 1 adalah membalik topeng.
Topeng:
Mari kita ambil topeng kita menjadi ini.
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
Balik topeng secara horizontal
| 3 | 2 | 1 |
| 6 | 5 | 4 |
| 9 | 8 | 7 |
Balik topeng secara vertikal
| 9 | 8 | 7 |
| 6 | 5 | 4 |
| 3 | 2 | 1 |
Gambar:
Mari kita pertimbangkan gambar menjadi seperti ini
| 2 | 4 | 6 |
| 8 | 10 | 12 |
| 14 | 16 | 18 |
Lilitan
Konvolusi topeng di atas gambar. Itu dilakukan dengan cara ini. Tempatkan bagian tengah topeng di setiap elemen gambar. Kalikan elemen yang sesuai lalu tambahkan, dan tempelkan hasilnya ke elemen gambar tempat Anda menempatkan pusat mask.

Kotak dengan warna merah adalah topeng, dan nilai oranye adalah nilai topeng. Kotak dan nilai warna hitam adalah milik gambar. Sekarang untuk piksel pertama gambar, nilainya akan dihitung sebagai
Pixel pertama = (5 * 2) + (4 * 4) + (2 * 8) + (1 * 10)
= 10 + 16 + 16 + 10
= 52
Tempatkan 52 pada gambar asli pada indeks pertama dan ulangi prosedur ini untuk setiap piksel gambar.
Mengapa Konvolusi
Konvolusi dapat mencapai sesuatu, yang tidak dapat dicapai oleh dua metode manipulasi gambar sebelumnya. Itu termasuk pengaburan, penajaman, deteksi tepi, pengurangan kebisingan dll
Apa itu topeng.
Topeng adalah filter. Konsep masking juga dikenal sebagai spatial filtering. Masking juga dikenal sebagai filtering. Dalam konsep ini kita hanya berurusan dengan operasi pemfilteran yang dilakukan langsung pada gambar.
Contoh masker telah ditunjukkan di bawah ini
| -1 | 0 | 1 |
| -1 | 0 | 1 |
| -1 | 0 | 1 |
Apa itu penyaringan.
Proses pemfilteran juga dikenal sebagai penggabungan topeng dengan gambar. Karena proses ini sama dengan konvolusi sehingga masker filter juga dikenal sebagai masker konvolusi.
Bagaimana itu dilakukan.
Proses umum pemfilteran dan penerapan topeng terdiri dari memindahkan topeng filter dari titik ke titik dalam sebuah gambar. Di setiap titik (x, y) gambar asli, respons filter dihitung dengan hubungan yang telah ditentukan sebelumnya. Semua nilai filter sudah ditentukan sebelumnya dan merupakan standar.
Jenis filter
Umumnya ada dua jenis filter. Satu disebut sebagai filter linier atau filter penghalus dan yang lainnya disebut sebagai filter domain frekuensi.
Mengapa filter digunakan?
Filter diterapkan pada gambar untuk berbagai tujuan. Dua kegunaan yang paling umum adalah sebagai berikut:
Filter digunakan untuk Blurring dan pengurangan noise
Filter digunakan atau deteksi tepi dan ketajaman
Pengaburan dan pengurangan noise:
Filter paling sering digunakan untuk mengaburkan dan mengurangi noise. Pemburaman digunakan dalam langkah pra-pemrosesan, seperti penghapusan detail kecil dari gambar sebelum ekstraksi objek besar.
Masker untuk mengaburkan.
Topeng umum untuk mengaburkan adalah.
Filter kotak
Filter rata-rata tertimbang
Dalam proses pengaburan, kami mengurangi konten tepi dalam gambar dan mencoba membuat transisi antara intensitas piksel yang berbeda sehalus mungkin.
Pengurangan kebisingan juga dimungkinkan dengan bantuan pengaburan.
Deteksi Tepi dan ketajaman:
Masker atau filter juga dapat digunakan untuk deteksi tepi pada gambar dan untuk meningkatkan ketajaman gambar.
Apa itu tepinya.
Kita juga dapat mengatakan bahwa perubahan diskontinuitas yang tiba-tiba pada gambar disebut sebagai tepi. Transisi yang signifikan dalam suatu gambar disebut sebagai edge. Gambar dengan edge ditampilkan di bawah ini.
Gambar asli.

Gambar yang sama dengan tepinya

Pengenalan singkat tentang pengaburan telah dibahas di tutorial sebelumnya tentang konsep topeng, tetapi secara resmi kita akan membahasnya di sini.
Buram
Dalam pemburaman, kami hanya memburamkan gambar. Sebuah gambar terlihat lebih tajam atau lebih detail jika kita dapat melihat semua objek dan bentuknya dengan benar di dalamnya. Sebagai contoh. Sebuah gambar dengan wajah, terlihat jelas ketika kita dapat mengidentifikasi mata, telinga, hidung, bibir, dahi dll dengan sangat jelas. Bentuk benda ini karena tepinya. Jadi dalam pengaburan, kita cukup mengurangi konten tepi dan membuat transisi dari satu warna ke warna lainnya menjadi sangat mulus.
Pemburaman vs pembesaran.
Anda mungkin telah melihat gambar yang kabur saat Anda memperbesar gambar. Saat Anda memperbesar gambar menggunakan replikasi piksel, dan faktor zoom ditingkatkan, Anda melihat gambar buram. Gambar ini juga memiliki detail yang lebih sedikit, tetapi ini bukan pemburaman yang sebenarnya.
Karena dalam pembesaran, Anda menambahkan piksel baru ke suatu gambar, yang meningkatkan jumlah keseluruhan piksel dalam suatu gambar, sedangkan dalam pemburaman, jumlah piksel gambar normal dan gambar buram tetap sama.
Contoh umum gambar buram.

Jenis filter.
Pemburaman bisa dilakukan dengan banyak cara. Jenis umum dari filter yang digunakan untuk mengaburkan adalah.
Filter rata-rata
Filter rata-rata tertimbang
Filter Gaussian
Dari ketiganya, kita akan membahas dua yang pertama di sini dan Gaussian akan dibahas nanti di tutorial yang akan datang.
Filter rata-rata.
Filter rata-rata juga dikenal sebagai Filter kotak dan filter rata-rata. Filter rata-rata memiliki properti berikut.
Urutannya harus ganjil
Jumlah semua elemen harus 1
Semua elemen harus sama
Jika kita mengikuti aturan ini, maka untuk topeng 3x3. Kami mendapatkan hasil sebagai berikut.
| 1/9 | 1/9 | 1/9 |
| 1/9 | 1/9 | 1/9 |
| 1/9 | 1/9 | 1/9 |
Karena ini adalah topeng 3x3, artinya memiliki 9 sel. Kondisi bahwa semua jumlah elemen harus sama dengan 1 dapat dicapai dengan membagi setiap nilai dengan 9. As
1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 = 9/9 = 1
Hasil mask 3x3 pada gambar ditampilkan di bawah ini.
Gambar asli:

Gambar Buram

Mungkin hasilnya kurang jelas. Mari tingkatkan keburamannya. Pemburaman dapat ditingkatkan dengan meningkatkan ukuran topeng. Semakin besar ukuran topengnya, semakin buram. Karena dengan mask yang lebih besar, jumlah piksel yang lebih banyak akan terpenuhi dan satu transisi mulus ditentukan.
Hasil mask 5x5 pada gambar ditunjukkan di bawah ini.
Gambar asli:

Gambar Buram:

Cara yang sama jika kita meningkatkan mask, blur akan lebih banyak dan hasilnya ditampilkan di bawah ini.
Hasil mask 7x7 pada gambar ditunjukkan di bawah ini.
Gambar asli:

Gambar Buram:

Hasil topeng 9x9 pada gambar ditunjukkan di bawah ini.
Gambar asli:

Gambar Buram:

Hasil mask berukuran 11x11 pada gambar ditampilkan di bawah ini.
Gambar asli:

Gambar Buram:

Filter rata-rata tertimbang.
Dalam filter rata-rata tertimbang, kami memberi bobot lebih pada nilai tengah. Karena itu kontribusi pusat menjadi lebih dari nilai-nilai lainnya. Karena pemfilteran rata-rata berbobot, kami sebenarnya dapat mengontrol pemburaman.
Properti filter rata-rata tertimbang adalah.
Urutannya harus ganjil
Jumlah semua elemen harus 1
Berat elemen tengah harus lebih dari semua elemen lainnya
Filter 1
| 1 | 1 | 1 |
| 1 | 2 | 1 |
| 1 | 1 | 1 |
Dua properti puas yaitu (1 dan 3). Tapi property 2 kurang puas. Jadi untuk memuaskan itu kita akan membagi seluruh filter dengan 10, atau mengalikannya dengan 1/10.
Filter 2
| 1 | 1 | 1 |
| 1 | 10 | 1 |
| 1 | 1 | 1 |
Faktor pembagi = 18.
Kami telah membahas secara singkat tentang deteksi tepi dalam tutorial pengantar masker. Kami secara resmi akan membahas deteksi tepi di sini.
Apa itu tepinya.
Kita juga dapat mengatakan bahwa perubahan diskontinuitas yang tiba-tiba pada gambar disebut sebagai tepi. Transisi signifikan dalam gambar disebut sebagai tepi.
Jenis tepi.
Tepi geeneral terdiri dari tiga jenis:
Tepi horizontal
Tepi Vertikal
Tepi Diagonal
Mengapa mendeteksi tepi.
Sebagian besar informasi bentuk gambar tertutup di tepinya. Jadi pertama-tama kita mendeteksi tepi-tepi ini dalam sebuah gambar dan dengan menggunakan filter-filter ini dan kemudian dengan meningkatkan area gambar yang mengandung tepian, ketajaman gambar akan meningkat dan gambar menjadi lebih jelas.
Berikut adalah beberapa topeng untuk deteksi tepi yang akan kita bahas dalam tutorial mendatang.
Operator Prewitt
Operator Sobel
Topeng Kompas Robinson
Masker Kompas Krisch
Operator Laplacian.
Di atas disebutkan semua filter adalah filter Linear atau filter smoothing.
Operator Prewitt
Operator prewitt digunakan untuk mendeteksi tepi secara horizontal dan vertikal.
Operator Sobel
Operator sobel sangat mirip dengan operator Prewitt. Ini juga merupakan topeng turunan dan digunakan untuk deteksi tepi. Ini juga menghitung tepi dalam arah horizontal dan vertikal.
Topeng Kompas Robinson
Operator ini juga dikenal sebagai topeng arah. Dalam operator ini kami mengambil satu topeng dan memutarnya di semua 8 arah utama kompas untuk menghitung tepi dari setiap arah.
Topeng Kompas Kirsch
Kirsch Compass Mask juga merupakan topeng turunan yang digunakan untuk mencari tepi. Topeng Kirsch juga digunakan untuk menghitung tepi di semua arah.
Operator Laplacian.
Operator Laplacian juga merupakan operator turunan yang digunakan untuk mencari tepi pada gambar. Laplacian adalah topeng turunan orde dua. Ini dapat dibagi lagi menjadi laplacian positif dan laplacian negatif.
Semua topeng ini menemukan tepinya. Beberapa menemukan secara horizontal dan vertikal, beberapa menemukan dalam satu arah saja dan beberapa menemukan di semua arah. Konsep selanjutnya yang muncul setelah ini adalah penajaman yang dapat dilakukan setelah tepi diekstraksi dari gambar
Penajaman:
Penajaman berlawanan dengan pengaburan. Dalam pemburaman, kami mengurangi konten tepi dan di sharpneng, kami meningkatkan konten tepi. Jadi untuk meningkatkan konten tepi pada gambar, kita harus menemukan tepi terlebih dahulu.
Tepi dapat ditemukan dengan salah satu metode apa pun yang dijelaskan di atas dengan menggunakan operator apa pun. Setelah menemukan tepi, kita akan menambahkan tepi tersebut pada gambar dan dengan demikian gambar akan memiliki lebih banyak tepi, dan itu akan terlihat lebih tajam.
Inilah salah satu cara mempertajam sebuah gambar.
Gambar mempertajam ditunjukkan di bawah ini.
Gambar asli

Pertajam Gambar

Operator prewitt digunakan untuk deteksi tepi pada gambar. Ini mendeteksi dua jenis tepi:
Tepi horizontal
Tepi Vertikal
Tepi dihitung dengan menggunakan perbedaan antara intensitas piksel yang sesuai dari suatu gambar. Semua topeng yang digunakan untuk deteksi tepi juga dikenal sebagai topeng turunan. Karena seperti yang telah kami nyatakan berkali-kali sebelumnya dalam rangkaian tutorial ini bahwa gambar juga merupakan sinyal sehingga perubahan sinyal hanya dapat dihitung dengan menggunakan diferensiasi. Makanya operator ini juga disebut operator turunan atau turunan topeng.
Semua topeng turunan harus memiliki properti berikut:
Tanda yang berlawanan harus ada di topeng.
Jumlah topeng harus sama dengan nol.
Lebih banyak bobot berarti lebih banyak deteksi tepi.
Operator prewitt memberi kita dua topeng, satu untuk mendeteksi tepi dalam arah horizontal dan satu lagi untuk mendeteksi tepi dalam arah vertikal.
Arah vertikal:
| -1 | 0 | 1 |
| -1 | 0 | 1 |
| -1 | 0 | 1 |
Topeng di atas akan menemukan sisi-sisinya dalam arah vertikal dan itu karena kolom nol pada arah vertikal. Saat Anda akan mengubah topeng ini pada gambar, itu akan memberi Anda tepi vertikal pada gambar.
Bagaimana itu bekerja:
Saat kami menerapkan topeng ini pada gambar, tepi vertikal menonjol. Ini hanya bekerja seperti sebagai turunan orde pertama dan menghitung perbedaan intensitas piksel di wilayah tepi. Karena kolom tengah adalah nol sehingga tidak menyertakan nilai asli dari sebuah gambar melainkan menghitung selisih nilai piksel kanan dan kiri di sekitar tepi itu. Ini meningkatkan intensitas tepi dan menjadi lebih baik dibandingkan dengan gambar aslinya.
Arah Horizontal:
| -1 | -1 | -1 |
| 0 | 0 | 0 |
| 1 | 1 | 1 |
Topeng di atas akan menemukan sisi-sisinya dalam arah horizontal karena kolom nol tersebut berada pada arah horizontal. Saat Anda akan mengubah mask ini ke gambar, itu akan menonjolkan tepi horizontal pada gambar.
Bagaimana itu bekerja:
Topeng ini akan menonjolkan tepi horizontal pada gambar. Ini juga bekerja berdasarkan prinsip topeng di atas dan menghitung perbedaan antara intensitas piksel dari tepi tertentu. Karena baris tengah topeng terdiri dari nol sehingga tidak menyertakan nilai asli tepi pada gambar, tetapi menghitung perbedaan intensitas piksel di atas dan di bawah tepi tertentu. Dengan demikian meningkatkan perubahan intensitas secara tiba-tiba dan membuat tepi lebih terlihat. Kedua topeng di atas mengikuti prinsip topeng turunan. Kedua topeng memiliki tanda yang berlawanan di dalamnya dan jumlah kedua topeng sama dengan nol. Kondisi ketiga tidak akan berlaku di operator ini karena kedua masker di atas sudah distandarisasi dan kami tidak dapat mengubah nilai di dalamnya.
Sekarang saatnya untuk melihat topeng-topeng ini beraksi:
Contoh gambar:
Berikut adalah contoh gambar yang akan kami terapkan di atas dua topeng satu per satu.

Setelah mengaplikasikan Vertical Mask:
Setelah mengaplikasikan vertical mask pada contoh gambar di atas, akan didapatkan gambar berikut. Gambar ini berisi tepi vertikal. Anda dapat menilai lebih tepat dengan membandingkan dengan gambar tepi horizontal.

Setelah mengaplikasikan Horizontal Mask:
Setelah mengaplikasikan horizontal mask pada contoh gambar di atas, akan didapatkan gambar berikut.

Perbandingan:
Seperti yang Anda lihat pada gambar pertama di mana kami menerapkan topeng vertikal, semua tepi vertikal lebih terlihat daripada gambar aslinya. Demikian pula pada gambar kedua kami telah menerapkan topeng horizontal dan hasilnya semua tepi horizontal terlihat. Jadi dengan cara ini Anda dapat melihat bahwa kami dapat mendeteksi tepi horizontal dan vertikal dari sebuah gambar.
Operator sobel sangat mirip dengan operator Prewitt. Ini juga merupakan topeng turunan dan digunakan untuk deteksi tepi. Seperti operator Prewitt sobel juga digunakan untuk mendeteksi dua jenis tepi dalam sebuah gambar:
Arah vertikal
Arah horizontal
Perbedaan dengan Operator Prewitt:
Perbedaan utamanya adalah pada operator sobel, koefisien dari masker tidak tetap dan dapat diatur sesuai dengan kebutuhan kami kecuali jika tidak melanggar properti turunan masker.
Berikut ini adalah Mask vertikal Sobel Operator:
| -1 | 0 | 1 |
| -2 | 0 | 2 |
| -1 | 0 | 1 |
Topeng ini bekerja persis sama dengan topeng vertikal operator Prewitt. Hanya ada satu perbedaan yaitu memiliki nilai “2” dan “-2” di tengah kolom pertama dan ketiga. Saat diterapkan pada gambar, topeng ini akan menyoroti tepi vertikal.
Bagaimana itu bekerja:
Saat kami menerapkan topeng ini pada gambar, tepi vertikal menonjol. Ini hanya bekerja seperti sebagai turunan orde pertama dan menghitung perbedaan intensitas piksel di wilayah tepi.
Karena kolom tengah adalah nol sehingga tidak menyertakan nilai asli dari sebuah gambar melainkan menghitung selisih nilai piksel kanan dan kiri di sekitar tepi itu. Juga nilai tengah kolom pertama dan ketiga masing-masing adalah 2 dan -2.
Ini memberi bobot lebih pada nilai piksel di sekitar wilayah tepi. Ini meningkatkan intensitas tepi dan menjadi lebih baik dibandingkan dengan gambar aslinya.
Berikut ini adalah Mask horizontal Operator Sobel:
| -1 | -2 | -1 |
| 0 | 0 | 0 |
| 1 | 2 | 1 |
Topeng di atas akan menemukan sisi-sisinya dalam arah horizontal karena kolom nol tersebut berada pada arah horizontal. Saat Anda akan mengubah mask ini ke gambar, itu akan menonjolkan tepi horizontal pada gambar. Satu-satunya perbedaan antara itu adalah bahwa ia memiliki 2 dan -2 sebagai elemen tengah baris pertama dan ketiga.
Bagaimana itu bekerja:
Topeng ini akan menonjolkan tepi horizontal pada gambar. Ini juga bekerja berdasarkan prinsip topeng di atas dan menghitung perbedaan antara intensitas piksel dari tepi tertentu. Karena baris tengah topeng terdiri dari nol sehingga tidak menyertakan nilai asli tepi pada gambar, tetapi menghitung perbedaan intensitas piksel di atas dan di bawah tepi tertentu. Dengan demikian meningkatkan perubahan intensitas secara tiba-tiba dan membuat tepi lebih terlihat.
Sekarang saatnya untuk melihat topeng-topeng ini beraksi:
Contoh gambar:
Berikut adalah contoh gambar yang akan kami terapkan di atas dua topeng satu per satu.

Setelah mengaplikasikan Vertical Mask:
Setelah mengaplikasikan vertical mask pada contoh gambar di atas, akan didapatkan gambar berikut.

Setelah mengaplikasikan Horizontal Mask:
Setelah mengaplikasikan horizontal mask pada contoh gambar di atas, akan didapatkan gambar berikut

Perbandingan:
Seperti yang Anda lihat pada gambar pertama di mana kami menerapkan topeng vertikal, semua tepi vertikal lebih terlihat daripada gambar aslinya. Demikian pula pada gambar kedua kami telah menerapkan topeng horizontal dan hasilnya semua tepi horizontal terlihat.
Jadi dengan cara ini Anda dapat melihat bahwa kami dapat mendeteksi tepi horizontal dan vertikal dari sebuah gambar. Juga jika Anda membandingkan hasil operator sobel dengan operator Prewitt, Anda akan menemukan bahwa operator sobel menemukan lebih banyak edge atau membuat edge lebih terlihat dibandingkan dengan Operator Prewitt.
Ini karena di operator sobel kami telah memberikan bobot lebih pada intensitas piksel di sekitar tepinya.
Menerapkan lebih banyak bobot untuk menutupi
Sekarang kita juga dapat melihat bahwa jika kita menerapkan lebih banyak bobot pada topeng, semakin banyak tepi yang akan didapatnya untuk kita. Juga seperti yang disebutkan di awal tutorial bahwa tidak ada koefisien tetap di operator sobel, jadi inilah operator tertimbang lainnya
| -1 | 0 | 1 |
| -5 | 0 | 5 |
| -1 | 0 | 1 |
Jika Anda dapat membandingkan hasil dari topeng ini dengan topeng vertikal Prewitt, jelas bahwa topeng ini akan memberikan lebih banyak tepi dibandingkan dengan Prewitt hanya karena kita telah memberikan lebih banyak bobot pada topeng.
Topeng kompas Robinson adalah jenis topeng derrivate lain yang digunakan untuk deteksi tepi. Operator ini juga dikenal sebagai topeng arah. Dalam operator ini kami mengambil satu topeng dan memutarnya ke semua 8 arah utama kompas sebagai berikut:
North
Barat laut
West
Barat Daya
South
Tenggara
East
Timur Laut
Tidak ada topeng tetap. Anda dapat mengambil topeng apa saja dan Anda harus memutarnya untuk menemukan tepi di semua arah yang disebutkan di atas. Semua topeng diputar pada dasar arah kolom nol.
Sebagai contoh mari kita lihat topeng berikut yang ada di Arah Utara dan kemudian memutarnya untuk membuat semua topeng arah.
Topeng Arah Utara
| -1 | 0 | 1 |
| -2 | 0 | 2 |
| -1 | 0 | 1 |
Topeng Arah Barat Laut
| 0 | 1 | 2 |
| -1 | 0 | 1 |
| -2 | -1 | 0 |
Topeng Arah Barat
| 1 | 2 | 1 |
| 0 | 0 | 0 |
| -1 | -2 | -1 |
Topeng Arah Barat Daya
| 2 | 1 | 0 |
| 1 | 0 | -1 |
| 0 | -1 | -2 |
South Direction Mask
| 1 | 0 | -1 |
| 2 | 0 | -2 |
| 1 | 0 | -1 |
Topeng Arah Tenggara
| 0 | -1 | -2 |
| 1 | 0 | -1 |
| 2 | 1 | 0 |
Topeng Arah Timur
| -1 | -2 | -1 |
| 0 | 0 | 0 |
| 1 | 2 | 1 |
Topeng Arah Timur Laut
| -2 | -1 | 0 |
| -1 | 0 | 1 |
| 0 | 1 | 2 |
Seperti yang Anda lihat bahwa semua arah tercakup atas dasar arah nol. Setiap topeng akan memberi Anda tepi pada arahnya. Sekarang mari kita lihat hasil dari seluruh topeng di atas. Misalkan kita memiliki gambar contoh dimana kita harus mencari semua tepinya. Berikut adalah contoh gambar kami:
Contoh Gambar:

Sekarang kita akan menerapkan semua filter di atas pada gambar ini dan kita mendapatkan hasil sebagai berikut.
Tepi Arah Utara

Tepi Arah Barat Laut

Tepi Arah Barat

Tepi Arah Barat Daya

Tepi Arah Selatan

Tepi Arah Tenggara

Tepi Arah Timur

Tepi Arah Timur Laut

Seperti yang Anda lihat bahwa dengan menerapkan semua topeng di atas Anda akan mendapatkan tepi ke semua arah. Hasilnya juga tergantung pada gambar. Misalkan ada gambar yang tidak memiliki tepi arah Timur Laut maka topeng tersebut tidak akan efektif.
Kirsch Compass Mask juga merupakan topeng turunan yang digunakan untuk mencari tepi. Ini juga seperti kompas Robinson menemukan tepi di semua delapan arah kompas. Satu-satunya perbedaan antara topeng kompas Robinson dan kirsch adalah bahwa di Kirsch kami memiliki topeng standar tetapi di Kirsch kami mengganti topeng sesuai dengan kebutuhan kami sendiri.
Dengan bantuan Topeng Kompas Kirsch kita dapat menemukan tepi dalam delapan arah berikut.
North
Barat laut
West
Barat Daya
South
Tenggara
East
Timur Laut
Kami mengambil topeng standar yang mengikuti semua properti dari topeng turunan dan kemudian memutarnya untuk menemukan tepi.
Sebagai contoh mari kita lihat topeng berikut yang ada di Arah Utara dan kemudian memutarnya untuk membuat semua topeng arah.
Topeng Arah Utara
| -3 | -3 | 5 |
| -3 | 0 | 5 |
| -3 | -3 | 5 |
Topeng Arah Barat Laut
| -3 | 5 | 5 |
| -3 | 0 | 5 |
| -3 | -3 | -3 |
Topeng Arah Barat
| 5 | 5 | 5 |
| -3 | 0 | -3 |
| -3 | -3 | -3 |
Topeng Arah Barat Daya
| 5 | 5 | -3 |
| 5 | 0 | -3 |
| -3 | -3 | -3 |
South Direction Mask
| 5 | -3 | -3 |
| 5 | 0 | -3 |
| 5 | -3 | -3 |
Topeng Arah Tenggara
| -3 | -3 | -3 |
| 5 | 0 | -3 |
| 5 | 5 | -3 |
Topeng Arah Timur
| -3 | -3 | -3 |
| -3 | 0 | -3 |
| 5 | 5 | 5 |
Topeng Arah Timur Laut
| -3 | -3 | -3 |
| -3 | 0 | 5 |
| -3 | 5 | 5 |
Seperti yang Anda lihat bahwa semua arah tertutup dan setiap topeng akan memberi Anda tepi arahnya sendiri. Sekarang untuk membantu Anda lebih memahami konsep topeng ini, kami akan menerapkannya pada gambar nyata. Misalkan kita memiliki gambar contoh dimana kita harus mencari semua tepinya. Berikut adalah contoh gambar kami:
Contoh Gambar

Sekarang kita akan menerapkan semua filter di atas pada gambar ini dan kita mendapatkan hasil sebagai berikut.
Tepi Arah Utara

Tepi Arah Barat Laut

Tepi Arah Barat

Tepi Arah Barat Daya

Tepi Arah Selatan

Tepi Arah Tenggara

Tepi Arah Timur

Tepi Arah Timur Laut

Seperti yang Anda lihat bahwa dengan menerapkan semua topeng di atas Anda akan mendapatkan tepi ke semua arah. Hasilnya juga tergantung pada gambar. Misalkan ada gambar yang tidak memiliki tepi arah Timur Laut maka topeng tersebut tidak akan efektif.
Operator Laplacian juga merupakan operator turunan yang digunakan untuk mencari tepi pada gambar. Perbedaan utama antara Laplacian dan operator lain seperti Prewitt, Sobel, Robinson dan Kirsch adalah bahwa ini semua adalah topeng turunan orde pertama tetapi Laplacian adalah topeng turunan orde dua. Dalam topeng ini kami memiliki dua klasifikasi lebih lanjut, satu Operator Laplacian Positif dan lainnya adalah Operator Laplacian Negatif.
Perbedaan lain antara Laplacian dan operator lain adalah bahwa tidak seperti operator lain, Laplacian tidak mengambil tepi ke arah tertentu tetapi mengambil tepi dalam klasifikasi berikut.
Tepi Dalam
Tepi Luar
Mari kita lihat cara kerja operator Laplacian.
Operator Laplacian Positif:
Dalam Laplacian Positif kami memiliki topeng standar di mana elemen tengah topeng harus negatif dan elemen sudut topeng harus nol.
| 0 | 1 | 0 |
| 1 | -4 | 1 |
| 0 | 1 | 0 |
Operator Laplacian Positif digunakan untuk mengambil tepi luar pada gambar.
Operator Laplacian Negatif:
Dalam operator Laplacian negatif kami juga memiliki topeng standar, di mana elemen tengah harus positif. Semua elemen di sudut harus nol dan semua elemen di topeng harus -1.
| 0 | -1 | 0 |
| -1 | 4 | -1 |
| 0 | -1 | 0 |
Operator Laplacian negatif digunakan untuk mengambil tepi dalam pada gambar
Bagaimana itu bekerja:
Laplacian adalah operator turunan; penggunaannya menyoroti diskontinuitas tingkat abu-abu pada gambar dan mencoba untuk menghilangkan penekanan pada daerah dengan tingkat abu-abu yang bervariasi secara perlahan. Operasi ini menghasilkan gambar yang memiliki garis tepi keabu-abuan dan diskontinuitas lain pada latar belakang gelap. Ini menghasilkan tepi dalam dan luar pada gambar
Yang penting adalah bagaimana menerapkan filter ini ke gambar. Ingat kita tidak dapat menerapkan operator Laplacian positif dan negatif pada gambar yang sama. kita harus menerapkan hanya satu tapi yang perlu diingat adalah jika kita menerapkan operator Laplacian positif pada gambar maka kita mengurangi gambar yang dihasilkan dari gambar asli untuk mendapatkan gambar yang dipertajam. Demikian pula jika kita menerapkan operator Laplacian negatif maka kita harus menambahkan gambar yang dihasilkan ke gambar asli untuk mendapatkan gambar yang dipertajam.
Mari terapkan filter ini ke gambar dan lihat bagaimana itu akan membawa kita ke dalam dan luar tepi dari sebuah gambar. Misalkan kita memiliki gambar contoh berikut.
Contoh gambar

After applying Positive Laplacian Operator:
Setelah menerapkan operator Laplacian positif kita akan mendapatkan gambar berikut.

After applying Negative Laplacian Operator:
Setelah menerapkan operator Laplacian negatif kita akan mendapatkan gambar berikut.

Kami berurusan dengan gambar di banyak domain. Sekarang kami memproses sinyal (gambar) dalam domain frekuensi. Karena deret Fourier dan domain frekuensi ini murni matematika, maka kami akan mencoba meminimalkan bagian matematika tersebut dan lebih fokus pada penggunaannya dalam DIP.
Analisis domain frekuensi
Hingga saat ini, semua domain tempat kami menganalisis sinyal, kami menganalisisnya sehubungan dengan waktu. Namun dalam domain frekuensi kami tidak menganalisis sinyal dalam kaitannya dengan waktu, tetapi dalam hal frekuensi.
Perbedaan antara domain spasial dan domain frekuensi.
Dalam domain spasial, kita berurusan dengan gambar sebagaimana adanya. Nilai piksel gambar berubah sehubungan dengan pemandangan. Sedangkan dalam domain frekuensi, kita berurusan dengan laju perubahan nilai piksel dalam domain spasial.
Untuk kesederhanaan, mari kita begini.
Spatial domain

Dalam domain spasial sederhana, kita langsung berurusan dengan matriks citra. Sedangkan dalam domain frekuensi, kami menangani gambar seperti ini.
Domain Frekuensi
Kami pertama kali mengubah gambar ke distribusi frekuensinya. Kemudian sistem kotak hitam kami melakukan pemrosesan apa pun yang harus dilakukan, dan keluaran kotak hitam dalam hal ini bukanlah gambar, tetapi transformasi. Setelah melakukan transformasi invers, diubah menjadi citra yang kemudian dilihat dalam domain spasial.
Ini dapat dilihat secara bergambar sebagai

Di sini kami telah menggunakan kata transformasi. Apa sebenarnya artinya itu?
Transformasi.
Sebuah sinyal dapat diubah dari domain waktu menjadi domain frekuensi menggunakan operator matematika yang disebut transformasi. Ada banyak jenis transformasi yang melakukan ini. Beberapa di antaranya diberikan di bawah ini.
Seri Fourier
Transformasi Fourier
Transformasi Laplace
Transformasi Z.
Dari semua ini, kita akan membahas seri Fourier dan transformasi Fourier secara menyeluruh di tutorial berikutnya.
Komponen frekuensi
Gambar apapun dalam domain spasial dapat direpresentasikan dalam domain frekuensi. Tapi apa sebenarnya arti frekuensi ini.
Kami akan membagi komponen frekuensi menjadi dua komponen utama.
High frequency components
Komponen frekuensi tinggi sesuai dengan tepi dalam gambar.
Low frequency components
Komponen frekuensi rendah dalam gambar sesuai dengan daerah halus.
Dalam tutorial terakhir analisis domain frekuensi, kita membahas bahwa deret Fourier dan transformasi Fourier digunakan untuk mengubah sinyal ke domain frekuensi.
Fourier
Fourier adalah seorang matematikawan pada tahun 1822. Dia memberikan deret Fourier dan transformasi Fourier untuk mengubah sinyal menjadi domain frekuensi.
Fourier Series
Deret Fourier secara sederhana menyatakan bahwa, sinyal periodik dapat direpresentasikan menjadi jumlah sinus dan cosinus jika dikalikan dengan bobot tertentu, selanjutnya menyatakan bahwa sinyal periodik dapat dipecah menjadi sinyal lebih lanjut dengan sifat sebagai berikut.
Sinyalnya adalah sinus dan cosinus
Sinyalnya harmonis satu sama lain
Ini dapat dilihat secara bergambar sebagai

Pada sinyal di atas, sinyal terakhir sebenarnya adalah jumlah dari semua sinyal di atas. Ini adalah ide Fourier.
Bagaimana itu dihitung.
Karena seperti yang telah kita lihat pada domain frekuensi, bahwa untuk mengolah suatu citra dalam domain frekuensi, kita perlu mengkonversinya terlebih dahulu menggunakan domain frekuensi dan harus mengambil invers dari keluarannya untuk mengubahnya kembali menjadi domain spasial. Itulah mengapa deret Fourier dan transformasi Fourier memiliki dua rumus. Satu untuk konversi dan satu lagi mengubahnya kembali ke domain spasial.
Seri Fourier
Deret Fourier dapat dilambangkan dengan rumus ini.

Kebalikannya dapat dihitung dengan rumus ini.

Transformasi Fourier
Transformasi Fourier hanya menyatakan bahwa sinyal non periodik yang area di bawah kurva berhingga juga dapat direpresentasikan menjadi integral dari sinus dan cosinus setelah dikalikan dengan bobot tertentu.
Transformasi Fourier memiliki banyak aplikasi luas yang mencakup, kompresi gambar (misalnya kompresi JPEG), penyaringan dan analisis gambar.
Perbedaan antara deret Fourier dan transformasi
Meskipun deret Fourier dan transformasi Fourier diberikan oleh Fourier, namun perbedaan di antara keduanya adalah deret Fourier diterapkan pada sinyal periodik dan transformasi Fourier diterapkan untuk sinyal non periodik.
Yang mana diterapkan pada gambar.
Sekarang pertanyaannya adalah apa yang diterapkan pada gambar, deret Fourier atau transformasi Fourier. Nah, jawaban atas pertanyaan ini terletak pada kenyataan bahwa gambar itu apa. Gambar tidak berkala. Dan karena citra bersifat non periodik, maka digunakan transformasi Fourier untuk mengubahnya menjadi domain frekuensi.
Transformasi fourier diskrit.
Karena kita berurusan dengan gambar, dan gambar digital infact, maka untuk gambar digital kita akan mengerjakan transformasi fourier diskrit

Perhatikan istilah Fourier di atas dari sinusoid. Ini mencakup tiga hal.
Frekuensi Spasial
Magnitude
Phase
Frekuensi spasial secara langsung berhubungan dengan kecerahan gambar. Besarnya sinusoid berhubungan langsung dengan kontras. Kontras adalah perbedaan antara intensitas piksel maksimum dan minimum. Fase berisi informasi warna.
Rumus untuk transformasi Fourier diskrit 2 dimensi diberikan di bawah ini.

Transformasi Fourier diskrit sebenarnya adalah transformasi Fourier sampel, jadi ini berisi beberapa sampel yang menunjukkan gambar. Dalam rumus di atas, f (x, y) menunjukkan gambar, dan F (u, v) menunjukkan transformasi Fourier diskrit. Rumus untuk transformasi Fourier diskrit terbalik 2 dimensi diberikan di bawah ini.

Transformasi Fourier diskrit terbalik mengubah transformasi Fourier kembali ke citra
Pertimbangkan sinyal ini.
Sekarang kita akan melihat gambar, yang akan kita hitung spektrum magnitudo FFT dan kemudian menggeser spektrum magnitudo FFT dan kemudian kita akan mengambil Log dari spektrum yang bergeser itu.
Gambar asli

Spektrum magnitudo transformasi Fourier

Transformasi Shifted Fourier

Spektrum Besaran Bergeser

Pada tutorial terakhir, kita membahas tentang gambar dalam domain frekuensi. Dalam tutorial ini, kita akan mendefinisikan hubungan antara domain frekuensi dan gambar (domain spasial).
Sebagai contoh:
Pertimbangkan contoh ini.

Gambar yang sama dalam domain frekuensi dapat direpresentasikan sebagai.

Sekarang apa hubungan antara citra atau domain spasial dan domain frekuensi. Hubungan ini dapat dijelaskan dengan sebuah teorema yang disebut dengan teorema konvolusi.
Teorema Konvolusi
Hubungan antara domain spasial dan domain frekuensi dapat ditetapkan dengan teorema konvolusi.
Teorema konvolusi dapat direpresentasikan sebagai.

Dapat dikatakan bahwa konvolusi dalam domain spasial sama dengan penyaringan dalam domain frekuensi dan sebaliknya.
Pemfilteran dalam domain frekuensi dapat direpresentasikan sebagai berikut:

The steps in filtering are given below.
Pada langkah pertama kita harus melakukan beberapa pra-pemrosesan citra dalam domain spasial, artinya meningkatkan kontras atau kecerahannya
Kemudian kita akan mengambil transformasi Fourier diskrit pada citra
Kemudian kita akan memusatkan transformasi Fourier diskrit, karena kita akan membawa transformasi Fourier diskrit ke tengah dari sudut
Kemudian kita akan menerapkan filtering, artinya kita akan mengalikan transformasi Fourier dengan fungsi filter
Kemudian kita akan kembali menggeser DFT dari tengah ke sudut
Langkah terakhir adalah melakukan inversi transformasi Fourier diskrit, untuk mengembalikan hasil dari domain frekuensi ke domain spasial
Dan tahap post processing ini bersifat opsional, sama seperti prapemrosesan, di mana kita hanya meningkatkan tampilan gambar.
Filter
Konsep filter dalam domain frekuensi sama dengan konsep topeng dalam konvolusi.
Setelah mengubah gambar ke domain frekuensi, beberapa filter diterapkan dalam proses pemfilteran untuk melakukan berbagai jenis pemrosesan pada gambar. Pemrosesannya termasuk mengaburkan gambar, mempertajam gambar, dll
Jenis filter yang umum untuk tujuan ini adalah:
Filter lolos tinggi yang ideal
Filter lolos rendah yang ideal
Filter lolos tinggi Gaussian
Filter akses rendah Gaussian
Pada tutorial selanjutnya, kita akan membahas tentang filter secara detail.
Di tutorial terakhir, kami membahas secara singkat tentang filter. Dalam tutorial ini kita akan membahasnya secara menyeluruh. Sebelum membahas tentang masker terlebih dahulu. Konsep topeng telah dibahas dalam tutorial konvolusi dan topeng kami.
Topeng buram vs topeng turunan.
Kami akan melakukan perbandingan antara topeng buram dan topeng turunan.
Masker buram:
Masker buram memiliki properti berikut.
Semua nilai dalam blurring mask adalah positif
Jumlah semua nilai sama dengan 1
Konten tepi dikurangi dengan menggunakan blurring mask
Saat ukuran topeng bertambah, efek penghalusan akan lebih banyak terjadi
Masker Derrivatif:
Masker turunan memiliki sifat berikut.
Sebuah topeng turunan memiliki nilai positif dan juga nilai negatif
Jumlah semua nilai dalam topeng turunan sama dengan nol
Konten tepi ditingkatkan dengan topeng turunan
Saat ukuran topeng bertambah, lebih banyak konten tepi meningkat
Hubungan antara blurring mask dan derivative mask dengan high pass filter dan low pass filter.
Hubungan antara blurring mask dan derivative mask dengan high pass filter dan low pass filter dapat didefinisikan secara sederhana sebagai.
Masker buram juga disebut sebagai filter akses rendah
Masker turunan juga disebut sebagai filter lolos tinggi
Komponen frekuensi lulus tinggi dan komponen frekuensi lulus rendah
Komponen frekuensi lulus tinggi menunjukkan tepi sedangkan komponen frekuensi lulus rendah menunjukkan daerah halus.
Filter lolos rendah yang ideal dan filter lolos Tinggi Ideal
Ini adalah contoh umum dari low pass filter.

Ketika satu ditempatkan di dalam dan nol ditempatkan di luar, kami mendapat gambar yang kabur. Sekarang saat kami meningkatkan ukuran 1, pemburaman akan ditingkatkan dan konten tepi akan berkurang.
Ini adalah contoh umum dari high pass filter.

Ketika 0 ditempatkan di dalam, kita mendapatkan tepi, yang memberi kita gambar sketsa. Filter lolos rendah yang ideal dalam domain frekuensi diberikan di bawah ini

Filter lolos rendah yang ideal dapat direpresentasikan secara grafis sebagai

Sekarang mari terapkan filter ini ke gambar yang sebenarnya dan mari kita lihat apa yang kita dapatkan.
Contoh gambar.

Gambar dalam domain frekuensi

Menerapkan filter di atas gambar ini

Gambar yang dihasilkan

Dengan cara yang sama, filter high pass yang ideal dapat diterapkan pada gambar. Tetapi jelas hasilnya akan berbeda karena, umpan rendah mengurangi konten tepi dan umpan tinggi meningkatkannya.
Gaussian Low pass dan Gaussian High pass filter
Gaussian low pass dan Gaussian high pass filter meminimalkan masalah yang terjadi pada low pass filter dan high pass filter yang ideal.
Masalah ini dikenal sebagai efek dering. Hal ini disebabkan karena pada beberapa titik transisi antara satu warna ke warna lainnya tidak dapat ditentukan secara tepat, yang menyebabkan efek dering muncul pada titik tersebut.
Lihat grafik ini.

Ini adalah representasi low pass filter yang ideal. Sekarang pada titik yang tepat dari Do, Anda tidak dapat mengatakan bahwa nilainya akan menjadi 0 atau 1. Karena itu efek dering muncul pada titik itu.
Maka untuk mengurangi efek yang muncul adalah low pass ideal dan high pass filter yang ideal, berikut diperkenalkan Gaussian low pass filter dan Gaussian high pass filter.
Filter akses rendah Gaussian
Konsep filtering dan low pass tetap sama, tetapi hanya transisi yang menjadi berbeda dan menjadi lebih mulus.
Filter lolos rendah Gaussian dapat direpresentasikan sebagai

Perhatikan transisi kurva yang mulus, yang karenanya pada setiap titik, nilai Do, dapat ditentukan dengan tepat.
Filter lolos tinggi Gaussian
Filter high pass Gaussian memiliki konsep yang sama dengan filter high pass ideal, tetapi sekali lagi transisinya lebih mulus dibandingkan dengan filter ideal.
Dalam tutorial ini, kita akan berbicara tentang ruang warna.
Apakah ruang warna itu?
Ruang warna adalah berbagai jenis mode warna, digunakan dalam pemrosesan gambar dan sinyal dan sistem untuk berbagai tujuan. Beberapa ruang warna yang umum adalah:
RGB
CMY’K
Y’UV
YIQ
Y’CbCr
HSV
RGB

RGB adalah ruang warna yang paling banyak digunakan, dan kita telah membahasnya di tutorial sebelumnya. RGB adalah singkatan dari merah hijau dan biru.
Apa yang model RGB nyatakan, bahwa setiap gambar warna sebenarnya terbentuk dari tiga gambar yang berbeda. Gambar merah, gambar biru, dan gambar hitam. Gambar grayscale normal dapat ditentukan hanya dengan satu matriks, tetapi gambar berwarna sebenarnya terdiri dari tiga matriks yang berbeda.
Matriks citra satu warna = matriks merah + matriks biru + matriks hijau
Ini paling baik dilihat pada contoh di bawah ini.

Aplikasi RGB
Aplikasi umum model RGB adalah
Tabung sinar katoda (CRT)
Layar kristal cair (LCD)
Plasma Display atau tampilan LED seperti televisi
Monitor komputasi atau layar skala besar
CMYK

Konversi RGB ke CMY
Konversi dari RGB ke CMY dilakukan dengan menggunakan metode ini.

Anggaplah Anda memiliki gambar berwarna, artinya Anda memiliki tiga array MERAH, HIJAU dan BIRU yang berbeda. Sekarang jika Anda ingin mengubahnya menjadi CMY, inilah yang harus Anda lakukan. Anda harus menguranginya dengan jumlah level maksimum - 1. Setiap matriks dikurangi dan matriks CMY masing-masing diisi dengan hasil.
Y'UV
Y'UV mendefinisikan ruang warna dalam istilah satu komponen luma (Y ') dan dua chrominance (UV). Model warna Y'UV digunakan dalam standar video warna komposit berikut.
NTSC (Komite Sistem Televisi Nasional)
PAL (Jalur Alternatif Fase)
SECAM (Sequential couleur a amemoire, bahasa Prancis untuk "warna berurutan dengan memori)

Y'CbCr
Model warna Y'CbCr mengandung Y ', komponen luma dan cb dan cr adalah komponen chroma perbedaan biru dan merah.
Ini bukan ruang warna mutlak. Ini terutama digunakan untuk sistem digital
Aplikasi umumnya termasuk kompresi JPEG dan MPEG.
Y'UV sering digunakan sebagai istilah untuk Y'CbCr, namun formatnya sangat berbeda. Perbedaan utama antara keduanya adalah bahwa yang pertama adalah analog sedangkan yang selanjutnya adalah digital.

Dalam tutorial terakhir kami tentang kompresi gambar, kami membahas beberapa teknik yang digunakan untuk kompresi
Kami akan membahas kompresi JPEG yang merupakan kompresi lossy, karena beberapa data pada akhirnya hilang.
Mari kita bahas dulu apa itu kompresi gambar.
Kompresi gambar
Kompresi citra merupakan metode kompresi data pada citra digital.
Tujuan utama dalam kompresi gambar adalah:
Simpan data dalam bentuk yang efisien
Mengirimkan data dalam bentuk yang efisien
Kompresi gambar bisa menjadi lossy atau lossless.
Kompresi JPEG
JPEG adalah singkatan dari kelompok pakar fotografi gabungan. Ini adalah standar antar-nasional pertama dalam kompresi gambar. Ini banyak digunakan saat ini. Bisa jadi lossy atau lossless. Tetapi teknik yang akan kita bahas di sini hari ini adalah teknik kompresi lossy.
Cara kerja kompresi jpeg:
Langkah pertama adalah membagi gambar menjadi blok-blok yang masing-masing memiliki dimensi 8 x8.

Sebagai catatan, katakanlah gambar 8x8 ini berisi nilai-nilai berikut.

Kisaran intensitas piksel sekarang adalah dari 0 hingga 255. Kami akan mengubah kisaran dari -128 menjadi 127.
Pengurangan 128 dari setiap nilai piksel menghasilkan nilai piksel dari -128 menjadi 127. Setelah dikurangi 128 dari masing-masing nilai piksel, kami mendapatkan hasil sebagai berikut.

Sekarang kita akan menghitung menggunakan rumus ini.

Hasilnya berasal dari ini disimpan dalam misalkan matriks A (j, k).
Ada matriks standar yang digunakan untuk menghitung kompresi JPEG, yang diberikan oleh matriks yang disebut matriks Luminance.
Matriks ini diberikan di bawah ini

Menerapkan rumus berikut

Kami mendapatkan hasil ini setelah mendaftar.

Sekarang kita akan melakukan trik sebenarnya yang dilakukan dalam kompresi JPEG yaitu gerakan ZIG-ZAG. Urutan zig zag untuk matriks di atas ditampilkan di bawah ini. Anda harus melakukan zig zag sampai Anda menemukan semua nol di depan. Karenanya gambar kita sekarang dikompresi.

Summarizing JPEG compression
Langkah pertama adalah mengubah gambar menjadi Y'CbCr dan cukup memilih saluran Y 'dan memecah menjadi 8 x 8 blok. Kemudian mulai dari blok pertama, petakan kisaran dari -128 hingga 127. Setelah itu Anda harus mencari transformasi fourier diskrit dari matriks tersebut. Hasilnya harus dihitung. Langkah terakhir adalah menerapkan pengkodean dengan cara zig zag dan melakukannya sampai Anda menemukan semua nol.
Simpan larik satu dimensi ini dan Anda selesai.
Note. You have to repeat this procedure for all the block of 8 x 8.
Pengenalan karakter optik biasanya disingkat OCR. Ini mencakup konversi mekanis dan listrik dari gambar yang dipindai dari tulisan tangan, teks yang diketik menjadi teks mesin. Ini adalah metode umum untuk mendigitalkan teks cetak sehingga dapat dicari secara elektronik, disimpan lebih kompak, ditampilkan secara online, dan digunakan dalam proses mesin seperti terjemahan mesin, teks ke ucapan dan penggalian teks.
Dalam beberapa tahun terakhir, teknologi OCR (Pengenalan Karakter Optik) telah diterapkan di seluruh spektrum industri, merevolusi proses manajemen dokumen. OCR telah memungkinkan dokumen yang dipindai menjadi lebih dari sekedar file gambar, berubah menjadi dokumen yang dapat dicari sepenuhnya dengan konten teks yang dikenali oleh komputer. Dengan bantuan OCR, orang tidak perlu lagi mengetik ulang dokumen penting secara manual saat memasukkannya ke dalam database elektronik. Sebaliknya, OCR mengekstrak informasi yang relevan dan memasukkannya secara otomatis. Hasilnya adalah pemrosesan informasi yang akurat dan efisien dalam waktu yang lebih singkat.
Pengenalan karakter optik memiliki beberapa area penelitian tetapi area yang paling umum adalah sebagai berikut:
Banking:
Ia menggunakan OCR berbeda-beda di berbagai bidang. Salah satu aplikasi yang dikenal luas adalah di perbankan, di mana OCR digunakan untuk memproses pemeriksaan tanpa keterlibatan manusia. Sebuah cek dapat dimasukkan ke dalam mesin, tulisan di atasnya dipindai secara instan, dan jumlah uang yang benar ditransfer. Teknologi ini hampir disempurnakan untuk pemeriksaan cetak, dan cukup akurat untuk pemeriksaan tulisan tangan, meskipun terkadang memerlukan konfirmasi manual. Secara keseluruhan, ini mengurangi waktu tunggu di banyak bank.
Blind and visually impaired persons:
Salah satu faktor utama di awal penelitian di balik OCR adalah bahwa ilmuwan ingin membuat komputer atau perangkat yang dapat membacakan buku untuk para tunanetra dengan lantang. Pada penelitian ini ilmuwan membuat scanner alas datar yang biasa kita kenal dengan sebutan scanner dokumen.
Legal department:
Dalam industri hukum, juga terjadi pergerakan yang signifikan untuk mendigitalkan dokumen kertas. Untuk menghemat ruang dan menghilangkan kebutuhan untuk menyaring kotak-kotak file kertas, dokumen dipindai dan dimasukkan ke dalam database komputer. OCR lebih jauh menyederhanakan proses dengan membuat dokumen dapat dicari teksnya, sehingga lebih mudah untuk menemukan dan bekerja dengan sekali dalam database. Para profesional hukum sekarang memiliki akses yang cepat dan mudah ke perpustakaan besar dokumen dalam format elektronik, yang dapat mereka temukan hanya dengan mengetikkan beberapa kata kunci.
Retail Industry:
Teknologi pengenalan barcode juga terkait dengan OCR. Kami melihat penggunaan teknologi ini dalam penggunaan sehari-hari kami.
Other Uses:
OCR banyak digunakan di banyak bidang lain, termasuk pendidikan, keuangan, dan lembaga pemerintah. OCR telah membuat teks yang tak terhitung jumlahnya tersedia secara online, menghemat uang bagi siswa dan memungkinkan pengetahuan untuk dibagikan. Aplikasi pencitraan faktur digunakan di banyak bisnis untuk melacak catatan keuangan dan mencegah tumpukan pembayaran menumpuk. Di lembaga pemerintah dan organisasi independen, OCR menyederhanakan pengumpulan dan analisis data, di antara proses lainnya. Seiring perkembangan teknologi, semakin banyak aplikasi yang ditemukan untuk teknologi OCR, termasuk peningkatan penggunaan pengenalan tulisan tangan.
Visi Komputer
Visi komputer berkaitan dengan pemodelan dan replikasi visi manusia menggunakan perangkat lunak dan perangkat keras komputer. Secara formal jika kita mendefinisikan computer vision maka definisinya adalah computer vision adalah suatu disiplin ilmu yang mempelajari bagaimana merekonstruksi, menginterupsi dan memahami pemandangan 3d dari gambar 2d dalam hal sifat-sifat struktur yang ada dalam pemandangan.
Dibutuhkan pengetahuan dari bidang-bidang berikut untuk memahami dan merangsang pengoperasian sistem penglihatan manusia.
Ilmu Komputer
Teknik Elektro
Mathematics
Physiology
Biology
Ilmu Kognitif
Hirarki Visi Komputer:
Visi komputer dibagi menjadi tiga kategori dasar yaitu sebagai berikut:
Penglihatan tingkat rendah: mencakup gambar proses untuk ekstraksi fitur.
Penglihatan tingkat menengah: termasuk pengenalan objek dan Interpretasi pemandangan 3D
Penglihatan tingkat tinggi: termasuk deskripsi konseptual dari sebuah adegan seperti aktivitas, niat dan perilaku.
Bidang Terkait:
Computer Vision tumpang tindih secara signifikan dengan bidang berikut:
Pemrosesan Gambar: berfokus pada manipulasi gambar.
Pengenalan Pola: mempelajari berbagai teknik untuk mengklasifikasikan pola.
Fotogrametri: berkaitan dengan memperoleh pengukuran yang akurat dari gambar.
Visi Komputer Vs Pemrosesan Gambar:
Pengolahan citra mempelajari transformasi citra ke citra. Input dan output dari pengolahan citra keduanya adalah citra.
Visi komputer adalah konstruksi deskripsi eksplisit dan bermakna dari objek fisik dari gambar mereka. Output dari computer vision berupa deskripsi atau interpretasi dari struktur dalam scene 3D.
Contoh Aplikasi:
Robotics
Medicine
Security
Transportation
Otomasi Industri
Aplikasi Robotika:
Lokalisasi-menentukan lokasi robot secara otomatis
Navigation
Menghindari rintangan
Perakitan (pasak dalam lubang, pengelasan, pengecatan)
Manipulasi (misalnya manipulator robot PUMA)
Human Robot Interaction (HRI): Robotika cerdas untuk berinteraksi dan melayani orang
Aplikasi Obat:
Klasifikasi dan deteksi (misalnya lesi atau klasifikasi sel dan deteksi tumor)
Segmentasi 2D / 3D
Rekonstruksi organ manusia 3D (MRI atau ultrasound)
Operasi robotika yang dipandu visi
Aplikasi Otomasi Industri:
Inspeksi industri (deteksi cacat)
Assembly
Pembacaan kode batang dan label paket
Penyortiran objek
Pemahaman dokumen (misalnya OCR)
Aplikasi Keamanan:
Biometrik (iris, sidik jari, pengenalan wajah)
Surveilans-mendeteksi aktivitas atau perilaku tertentu yang mencurigakan
Aplikasi Transportasi:
Kendaraan otonom
Keamanan, misalnya, pemantauan kewaspadaan pengemudi
Grafik Komputer
Grafik komputer adalah grafik yang dibuat menggunakan komputer dan representasi data gambar oleh komputer secara khusus dengan bantuan perangkat keras dan perangkat lunak grafik khusus. Secara formal kita dapat mengatakan bahwa grafik komputer adalah pembuatan, manipulasi dan penyimpanan objek geometris (pemodelan) dan gambarnya (Rendering).
Bidang grafis komputer berkembang dengan munculnya perangkat keras grafis komputer. Grafik komputer saat ini digunakan di hampir setiap bidang. Banyak alat canggih telah dikembangkan untuk memvisualisasikan data. Bidang grafik komputer menjadi lebih populer ketika perusahaan mulai menggunakannya dalam permainan video. Sekarang ini adalah industri bernilai miliaran dolar dan kekuatan pendorong utama di balik perkembangan grafik komputer. Beberapa area aplikasi umum adalah sebagai berikut:
Computer Aided Design (CAD)
Grafik Presentasi
Animasi 3d
Pendidikan dan Pelatihan
Antarmuka Pengguna Grafis
Desain dengan bantuan komputer:
Digunakan dalam desain gedung, mobil, pesawat terbang, dan banyak produk lainnya
Gunakan untuk membuat sistem realitas virtual.
Grafik Presentasi:
Biasanya digunakan untuk meringkas data statistik dan keuangan
Gunakan untuk menghasilkan slide
Animasi 3d:
Banyak digunakan dalam industri film oleh perusahaan seperti Pixar, DresmsWorks
Untuk menambahkan efek khusus dalam game dan film.
Pendidikan dan Pelatihan:
Model yang dihasilkan komputer dari sistem fisik
Visualisasi Medis
MRI 3D
Pemindaian gigi dan tulang
Stimulator untuk pelatihan pilot, dll.
Antarmuka Pengguna Grafis:
Ini digunakan untuk membuat objek antarmuka pengguna grafis seperti tombol, ikon, dan komponen lainnya