Flex - Buat Aplikasi
Kami akan menggunakan Flash Builder 4.5 untuk membuat Aplikasi Flex. Mari kita mulai dengan yang sederhanaHelloWorld aplikasi.
Langkah 1 - Buat Proyek
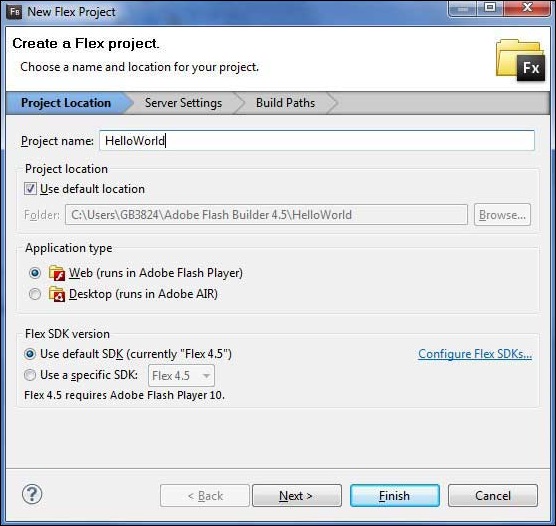
Langkah pertama adalah membuat Proyek Flex sederhana menggunakan Flash Builder IDE. Luncurkan wizard proyek menggunakan opsiFile > New > Flex Project. Sekarang beri nama proyek Anda sebagai HelloWorld menggunakan jendela wizard sebagai berikut -

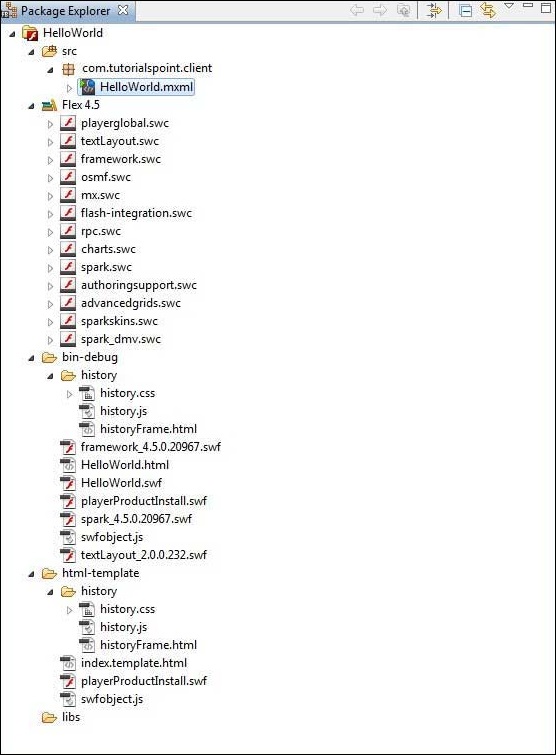
Pilih Jenis Aplikasi Web (runs in Adobe Flash Player). Namun, jika ini tidak dipilih, biarkan nilai default lainnya seperti itu dan klik Tombol Selesai. Setelah proyek Anda berhasil dibuat, maka Anda akan memiliki konten berikut di Project Explorer Anda -

Berikut adalah deskripsi singkat dari semua folder penting -
| Map | Lokasi |
|---|---|
| tabel dibatasi tabel | File kode sumber (mxml / sebagai kelas). Kami telah membuat struktur folder com / tutorialspoint / klien yang berisi kelas java khusus sisi klien yang bertanggung jawab untuk tampilan UI klien. |
| bin-debug | Ini adalah bagian keluaran, ini mewakili aplikasi web sebenarnya yang dapat diterapkan. Folder History berisi file pendukung untuk manajemen sejarah aplikasi Flex. framework_xxx.swf, file kerangka kerja fleksibel harus digunakan oleh aplikasi flex. HelloWorld.html, File HTML pembungkus / host untuk aplikasi fleksibel. HelloWorld.swf, aplikasi berbasis flex kami. playerProductInstall.swf, penginstal cepat flash player. spark_xxx.swf, pustaka untuk dukungan komponen spark. swfobject.js, JavaScript bertanggung jawab untuk memuat HelloWorld.swf di HelloWorld.html. Ia memeriksa versi flash player dan meneruskan parameter inisialisasi ke file HelloWorld.swf. textLayout_xxx.swf, pustaka untuk dukungan komponen teks. |
| html-template | Ini mewakili aplikasi web yang dapat dikonfigurasi. Flash Builder mengompilasi file dari html-template ke folder bin-debug. Folder History berisi file pendukung untuk manajemen sejarah aplikasi Flex. index.template.html, file HTML wrapper / host untuk aplikasi fleksibel yang memiliki placeholder untuk konfigurasi khusus Flash Builder. Dikompilasi ke HelloWorld.html di folder bin-debug selama pembuatan. playerProductInstall.swf, penginstal cepat flash player akan disalin ke folder bin-debug selama pembuatan. swfobject.js, JavaScript bertanggung jawab untuk memuat HelloWorld.swf di HelloWorld.html. Ia memeriksa versi flash player dan meneruskan parameter inisialisasi ke file HelloWorld.swf disalin ke folder bindebug selama build. |
Langkah 2 - Buat File CSS Eksternal
Buat file CSS styles.css untuk halaman Wrapper HTML di html-template map.
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}Langkah 3 - Ubah template halaman HTML Wrapper
Ubah template halaman HTML Wrapper index.template.html di htmltemplatemap. Flash Builder akan membuat template halaman HTML Pembungkus default html-template / index.template.html , yang akan dikompilasi ke HelloWorld.html.
File ini berisi placeholder yang digantikan oleh Flash Builder selama proses kompilasi. Misalnya versi flash player, nama aplikasi, dll.
Mari kita ubah file ini untuk menampilkan pesan khusus jika plugin flash tidak diinstal.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>${title}</title>
<meta name = "google" value = "notranslate" />
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<link rel = "stylesheet" href = "styles.css" type = "text/css"></link>
<link rel = "stylesheet" type = "text/css" href = "history/history.css" />
<script type = "text/javascript" table table-bordered = "history/history.js">
</script>
<script type = "text/javascript" table table-bordered = "swfobject.js"></script>
<script type = "text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF (
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id = "flashContent">
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</div>
<noscript>
<object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width = "${width}" height = "${height}" id = "${application}">
<param name = "movie" value = "${swf}.swf" />
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--[if !IE]>-->
<object type = "application/x-shockwave-flash" data = "${swf}.swf"
width = "${width}" height = "${height}">
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2"
border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr><td class = "pluginHeader">Flash Player Required</td></tr>
<tr><td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>Langkah 4 - Buat file CSS Internal
Buat file CSS Style.css untuk HelloWorld.mxml di table tablebordered/com/tutorialspointmap. Flex menyediakan gaya css yang serupa untuk Kontrol UI-nya karena ada gaya css untuk kontrol UI HTML.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading {
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}Langkah 5 - Modifikasi Kelas Entry Level
Flash Builder akan membuat tabel file mxml default tablebordered / com.tutorialspoint / HelloWorld.mxml , yang memiliki wadah tag root <aplikasi> untuk aplikasi. Mari kita ubah file ini untuk menampilkan "Hello, World!" -
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Anda dapat membuat lebih banyak file mxml atau actionscript di direktori sumber yang sama untuk menentukan aplikasi baru atau untuk menentukan rutinitas helper.
Langkah 6 - Bangun Aplikasi
Flash Builder memiliki Build Automaticallysecara default dicentang. Periksa sajaProblemsLihat apakah ada kesalahan. Setelah Anda selesai dengan perubahan, Anda tidak akan melihat kesalahan apapun.
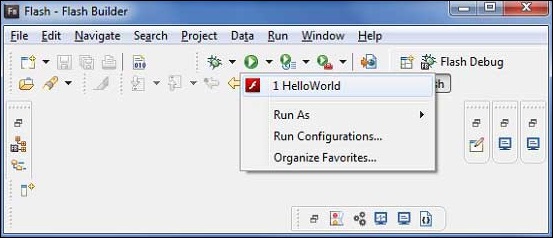
Langkah 7 - Jalankan Aplikasi
Sekarang klik pada

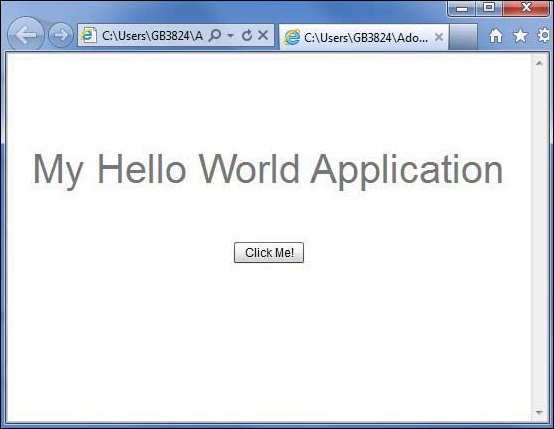
Jika semuanya baik-baik saja, Anda harus melihat browser pop up, aplikasi aktif, dan berjalan. Jika semuanya baik-baik saja dengan aplikasi Anda, itu akan menghasilkan hasil sebagai berikut: [ Coba online ]
Karena, Anda menjalankan aplikasi di flash player, maka perlu menginstal plugin Flash Player untuk browser Anda. Cukup ikuti petunjuk di layar untuk menginstal plugin. Jika Anda sudah menyetel plugin Flash Player untuk browser Anda, maka Anda akan melihat output berikut -

Selamat! Anda telah menerapkan aplikasi pertama Anda menggunakanFlex.