Flex - Fase Siklus Hidup
Siklus Hidup Aplikasi Flex
Meskipun, Anda dapat membangun aplikasi Flex tanpa memahami fase siklus hidup aplikasi, ada baiknya Anda mengetahui mekanisme dasarnya; urutan terjadinya sesuatu. Ini akan membantu Anda untuk mengonfigurasi fitur seperti memuat aplikasi Flex lainnya pada saat runtime, dan mengelola proses pemuatan dan pembongkaran pustaka kelas dan aset saat runtime.
Pemahaman yang baik tentang siklus hidup aplikasi Flex akan memungkinkan Anda membangun aplikasi yang lebih baik dan mengoptimalkannya karena Anda akan tahu di mana harus menjalankan kode secara optimal. Misalnya, jika Anda perlu memastikan bahwa beberapa kode berjalan selama prapemuat, Anda perlu tahu di mana harus menempatkan kode untuk peristiwa itu.

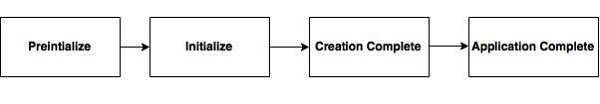
Saat kita memuat aplikasi flex di browser, kejadian berikut terjadi selama siklus hidup aplikasi flex.
Berikut adalah detail singkat tentang berbagai peristiwa siklus Hidup Fleksibel.
| Sr Tidak | Deskripsi acara |
|---|---|
| 1 | preInitialize: mx.core.UIComponent.preinitialize Jenis Acara: mx.events.FlexEvent.PREINITIALIZE Peristiwa ini dikirim di awal urutan inisialisasi komponen. Komponen berada dalam status sangat mentah saat peristiwa ini dikirim. Banyak komponen, seperti Kontrol tombol membuat komponen anak internal untuk mengimplementasikan fungsionalitas. Misalnya, kontrol Tombol membuat komponen Bidang Teks UI internal untuk mewakili teks labelnya. Ketika Flex mengirimkan acara pra-inisialisasi, turunan, termasuk semua turunan internal, dari sebuah komponen belum dibuat. |
| 2 | menginisialisasi: mx.core.UIComponent.initialize Jenis Acara: mx.events.FlexEvent.INITIALIZE Acara ini dikirim setelah fase pra-inisialisasi. Kerangka kerja fleksibel menginisialisasi struktur internal komponen ini selama fase ini. Peristiwa ini secara otomatis dijalankan ketika komponen ditambahkan ke induk. Anda tidak perlu memanggil initialize () secara umum. |
| 3 | creationComplete: mx.core.UIComponent.creationComplete Jenis Acara: mx.events.FlexEvent.CREATION_COMPLETE Peristiwa ini dikirim setelah komponen menyelesaikan konstruksinya, pemrosesan properti, pengukuran, tata letak, dan gambarnya. Pada titik ini, bergantung pada propertinya yang terlihat, komponen tidak terlihat meskipun telah digambar. |
| 4 | applicationComplete: spark.components.Application.applicationComplete Jenis Kejadian: mx.events.FlexEvent.APPLICATION_COMPLETE Dikirim setelah Aplikasi diinisialisasi, diproses oleh LayoutManager, dan dilampirkan ke daftar tampilan. Ini adalah peristiwa terakhir dari siklus hidup pembuatan aplikasi dan menandakan bahwa aplikasi telah dimuat sepenuhnya. |
Contoh Siklus Hidup Fleksibel
Mari kita ikuti langkah-langkah untuk memahami siklus hidup uji aplikasi Flex dengan membuat aplikasi uji -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWorld di bawah paket telekomunikasi. tutorialspoint.client seperti yang dijelaskan di bab Flex - Buat Aplikasi . |
| 2 | Ubah HelloWorld.mxml seperti yang dijelaskan di bawah ini. Jaga sisa file tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memastikan logika bisnis berfungsi sesuai kebutuhan. |
Berikut adalah konten file mxml yang dimodifikasi src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "reportEvent(event)"
preinitialize = "reportEvent(event)"
creationComplete = "reportEvent(event)"
applicationComplete = "reportEvent(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable]
private var report:String = "";
private function reportEvent(event:FlexEvent):void {
report += "\n" + (event.type + " event occured at: "
+ getTimer() + " ms" + "\n");
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label textAlign = "center" width="100%" id = "lblHeader"
fontSize = "40" color = "0x777777" styleName = "heading"
text = "Life Cycle Events Demonstration" />
<s:TextArea id = "reportText" text = "{report}" editable = "false"
width = "300" height = "200">
</s:TextArea>
</s:VGroup>
</s:BorderContainer>
</s:Application>Setelah Anda siap dengan semua perubahan yang dilakukan, mari kita kompilasi dan jalankan aplikasi dalam mode normal seperti yang kita lakukan di bab Flex - Membuat Aplikasi . Jika semuanya baik-baik saja dengan aplikasi Anda, itu akan menghasilkan hasil sebagai berikut: [ Coba online ]
