Flex - Integrasi FlexUnit
Flash Builder 4 memiliki dukungan bawaan yang sangat baik untuk integrasi FlexUnit dalam Siklus pengembangan Flex.
Buat Kelas Kasus Uji
Anda dapat membuat Kelas Kasus Uji menggunakan wizard Flash Builder Buat Kelas Uji. Menjalankan kasus uji sangat mudah dengan Flash Builder seperti yang akan Anda lihat di artikel ini.
Untuk membuat kelas kasus uji menggunakan Flash Builder, Klik File > New > Test Case Class. Masukkan detailnya seperti yang ditunjukkan di bawah ini.

Flash Builder akan membuat TestClass1.sebagai file.
package com.tutorialspoint.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}Contoh Integrasi FlexUnit
Sekarang, mari kita ikuti langkah-langkah untuk menguji Integrasi FlexUnit dalam aplikasi Flex -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWorld di bawah paket com.tutorialspoint.client seperti yang dijelaskan di bab Flex - Buat Aplikasi . |
| 2 | Ubah HelloWorld.mxml seperti yang dijelaskan di bawah ini. Jaga sisa file tidak berubah. |
| 3 | Buat TestClass1.as kasus uji seperti dijelaskan di atas dan Ubah TestClass1.seperti dijelaskan di bawah ini. |
| 4 | Kompilasi dan jalankan aplikasi untuk memastikan logika bisnis berfungsi sesuai kebutuhan. |
Berikut adalah konten file yang dimodifikasi src/com.tutorialspoint/client/TestClass1.as.
package com.tutorialspoint.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}Berikut adalah konten file mxml yang dimodifikasi src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
</s:Application>Setelah Anda siap dengan semua perubahan yang dilakukan, mari kita kompilasi dalam mode normal seperti yang kita lakukan di bab Flex - Membuat Aplikasi .
Menjalankan kasus Uji
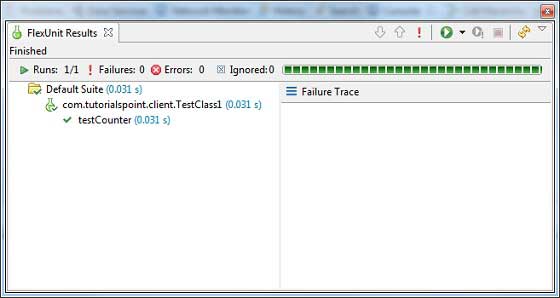
Sekarang Klik Kanan pada TestClass1 di penjelajah paket dan pilih Run As > FlexUnit Tests. Anda akan melihat keluaran berikut di jendela uji Flash Builder.

Flash Builder juga menunjukkan hasil tes di browser.