Flex - Aplikasi Debug
Flex memberikan kemampuan yang sangat baik untuk men-debug kode fleksibel dan Flash Builder 4 memiliki dukungan perspektif debugger dan debugging bawaan yang sangat baik.
Selama mode debug, Aplikasi Flex berjalan pada versi Flash Player Debugger yang dibangun di Flash Builder 4 yang mendukung kemampuan debugging.
Jadi pengembang mendapatkan konfigurasi debugging yang mudah dan terintegrasi di Flash Builder
Dalam artikel ini, kami akan mendemonstrasikan penggunaan debugging kode Klien Flex menggunakan Flash Builder. Kami akan melakukan tugas-tugas berikut
- Tetapkan break point dalam kode dan lihat di Breakpoint Explorer.
- Langkah melalui kode baris demi baris selama debugging.
- Lihat nilai variabel.
- Periksa nilai semua variabel.
- Periksa nilai ekspresi.
- Tampilkan bingkai tumpukan untuk benang yang ditangguhkan.
Contoh Debugging
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWorld di bawah paket com.tutorialspoint.client seperti yang dijelaskan di bab Flex - Buat Aplikasi . |
| 2 | Ubah HelloWorld.mxml seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memastikan logika bisnis berfungsi sesuai kebutuhan. |
Berikut adalah konten file mxml yang dimodifikasi src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Setelah Anda siap dengan semua perubahan yang dilakukan, mari kita kompilasi dalam mode normal seperti yang kita lakukan di bab Flex - Membuat Aplikasi .
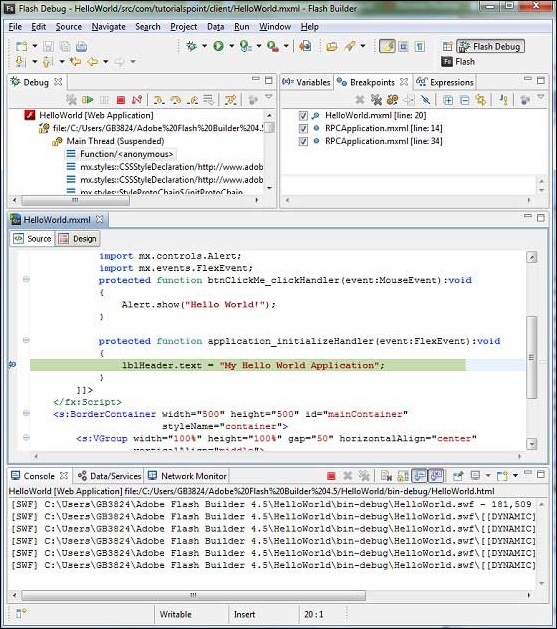
Langkah 1 - Tempatkan Breakpoints
Tempatkan breakpoint pada baris pertama aplikasi yang menginisialisasi Handler dari HelloWorld.mxml

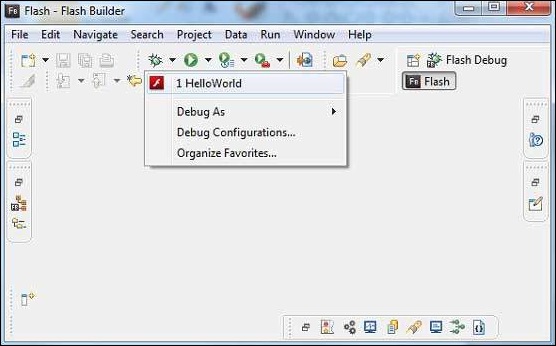
Langkah 2 - Aplikasi Debug
Sekarang klik

Jika semuanya baik-baik saja, aplikasi akan diluncurkan di browser dan Anda akan melihat log debug berikut di konsol Flash Builder.
[SWF] \HelloWorld\bin-debug\HelloWorld.swf
- 181,509 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1
- 763,122 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2
- 1,221,837 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3
- 1,136,788 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4
- 2,019,570 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5
- 318,334 bytes after decompressionSegera setelah Aplikasi diluncurkan, Anda akan melihat fokus pada titik putus Flash Builder karena kami telah menempatkan titik putus tersebut pada baris pertama metode application_initialize Handler.

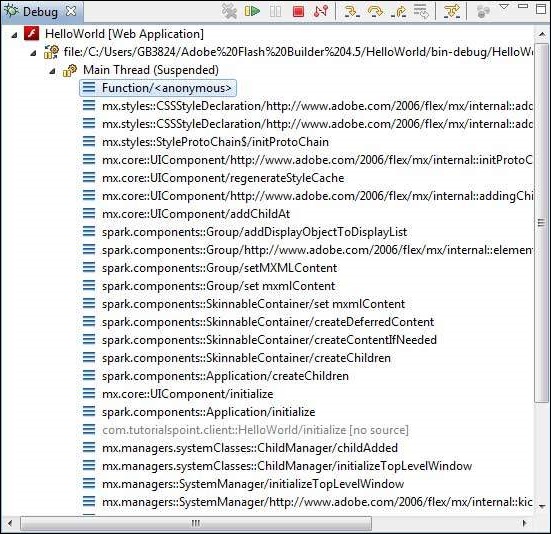
Anda dapat melihat stacktrace untuk utas yang ditangguhkan.

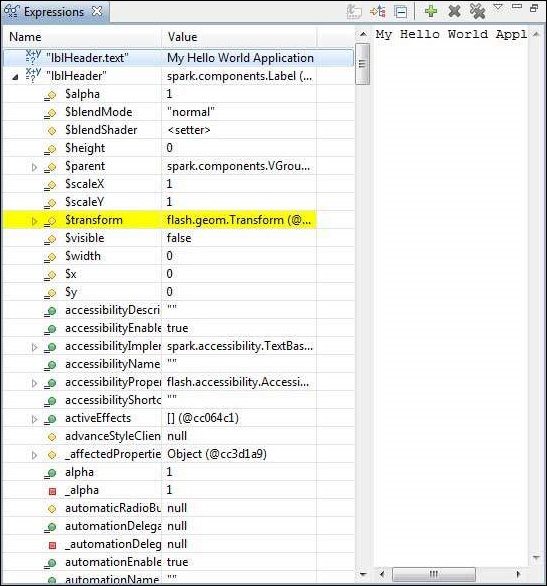
Anda dapat melihat nilai ekspresi.

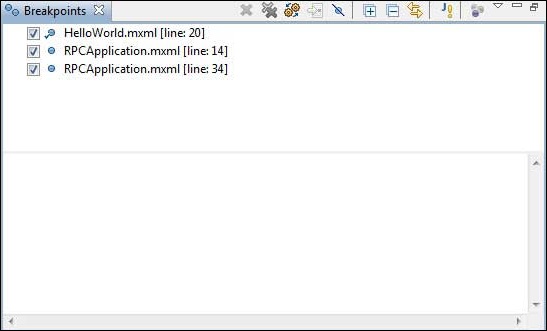
Anda dapat melihat daftar breakpoints ditempatkan.

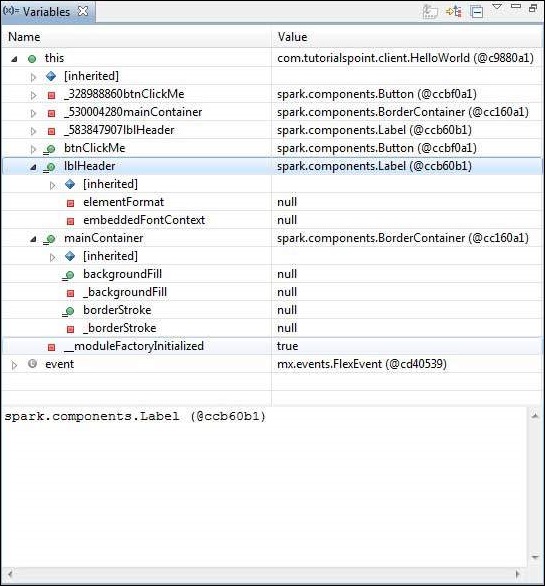
Sekarang terus tekan F6 sampai Anda mencapai baris terakhir dari metode application_initializeHandler (). Sebagai referensi untuk tombol fungsi, F6 memeriksa kode baris demi baris, F5 melangkah lebih jauh dan F8 akan melanjutkan aplikasi. Sekarang Anda dapat melihat daftar nilai dari semua variabel metode application_initializeHandler ().

Sekarang Anda dapat melihat kode flex dapat di-debug dengan cara yang sama seperti Aplikasi Java dapat di-debug. Tempatkan breakpoint ke baris mana pun dan mainkan dengan kemampuan debugging dari flex.